Prueba de la barra lateral de accesibilidad con Divi 5
Publicado: 2025-06-29Algunas personas necesitan texto más grande, mayor contraste o movimiento apagado para usar un sitio web cómodamente. La barra lateral de accesibilidad brinda a sus visitantes esas opciones, todas construidas para trabajar sin problemas con Divi 5.
Exploremos qué hace, cómo funciona y por qué importa antes de la fecha límite del 28 de junio.
- 1 La barra lateral de accesibilidad para Divi 5
- 1.1 funciona con la nueva arquitectura de Divi 5
- 2 Por qué las pruebas de accesibilidad son importantes ahora (fecha límite de cumplimiento de la UE: 28 de junio)
- 2.1 Esta ley llega más allá de Europa
- 3 Características de la barra lateral de accesibilidad accesible en Divi 5
- 3.1 Herramientas de accesibilidad básicas para visitantes
- 3.2 Apariencia personalizable
- 3.3 Administrador de instrucciones de accesibilidad
- 4 Cómo usar la barra lateral de accesibilidad
- 4.1 1. Descargue e instale el complemento
- 4.2 2. Configure la configuración básica
- 4.3 3. Configure el acceso rápido al teclado
- 4.4 4. Personaliza la apariencia visual
- 4.5 5. Habilite las herramientas que sus visitantes necesitan
- 5 Comience a construir sitios accesibles que dan la bienvenida a todos hoy
La barra lateral de accesibilidad para Divi 5
Su visitante aterriza en su sitio Divi e inmediatamente entrecerre los ojos en la pantalla. Su fuente de 16px cuidadosamente elegida se ve perfecta en su monitor, pero necesita algo más grande para leer cómodamente. En lugar de acercar todo su navegador y romper su diseño, detectan un pequeño ícono de accesibilidad. Un clic abre una barra lateral con controles reales. Golpean el texto de hasta 20 px. El cambio ocurre al instante, afectando cada página que visitan.
Este escenario exacto se puede lograr mediante el uso de la barra lateral de accesibilidad por Divi-Modules, que actualmente está disponible con un 50% de descuento hasta el 28 de junio en nuestro mercado (consulte la página para obtener precios actualizados).

Funciona con la nueva arquitectura de Divi 5
Divi 5 representa una reescritura completa del constructor del sitio web desde cero. Echamos el antiguo sistema de código corto y construimos todo desde cero utilizando un enfoque moderno de API-First que cambia todo.
Dado que esto representa un cambio tan importante, estamos trabajando estrechamente con nuestra comunidad para que sus complementos y extensiones compatibles con Divi 5. ¿Las buenas noticias? Divi-Modules, los creadores de la barra lateral de accesibilidad, ya han actualizado su complemento para funcionar sin problemas con Divi 4 y Divi 5.
Esto significa que si está comenzando un nuevo proyecto con Divi 5, puede incorporar la accesibilidad directamente a su sitio desde el primer día. Sin solución, sin compromisos. Su sitio web se mantiene accesible a medida que crece y evoluciona, sin necesidad de revisiones importantes o reemplazos de complementos en el futuro.
Obtener barra lateral de accesibilidad
Por qué las pruebas de accesibilidad son importantes ahora (fecha límite de cumplimiento de la UE: 28 de junio)
135 millones de personas en la Unión Europea (UE) viven con discapacidades. Utilizan lectores de pantalla para escuchar páginas web en voz alta, navegar con teclados en lugar de ratones, y necesitan un texto más grande o un mayor contraste de color para leer cómodamente. Cuando los sitios web no admiten estas herramientas, estas personas se excluyen por completo.
El 28 de junio de 2025 marca un cambio significativo. La Ley de Accesibilidad Europea (EAA) entra en vigencia, lo que requiere sitios web y aplicaciones en comercio electrónico, viajes y banca para adoptar la accesibilidad. Esta ley reconoce lo que debería haber sido obvio: todos merecen acceso a los mismos servicios en línea.

Esta ley llega más allá de Europa
El EAA se aplica a cualquier proveedor que ofrezca servicios de comercio electrónico a los consumidores en la UE, independientemente de si ese proveedor está en la UE. Su negocio podría estar basado en Nueva York, Toronto o Sydney. Si vende a clientes europeos, estas reglas se aplican a usted. Esto incluye cualquier negocio con al menos 10 empleados y una facturación por encima de € 2 millones.
Características de la barra lateral de accesibilidad accesible en Divi 5
La barra lateral de accesibilidad incluye varias herramientas en un solo complemento. Los visitantes obtienen características de texto a voz, opciones de personalización visual y controles de navegación mejorados. Obtiene configuraciones de apariencia, controles a nivel de página y opciones de integración. Así es como funciona cada característica y por qué es importante tanto para usted como para los visitantes de su sitio.
Herramientas de accesibilidad central para visitantes
Cuando los visitantes hacen clic en el icono de accesibilidad en su sitio, ven seis categorías de herramientas esperándolas. Cada categoría resuelve diferentes desafíos de navegación que las personas enfrentan todos los días:
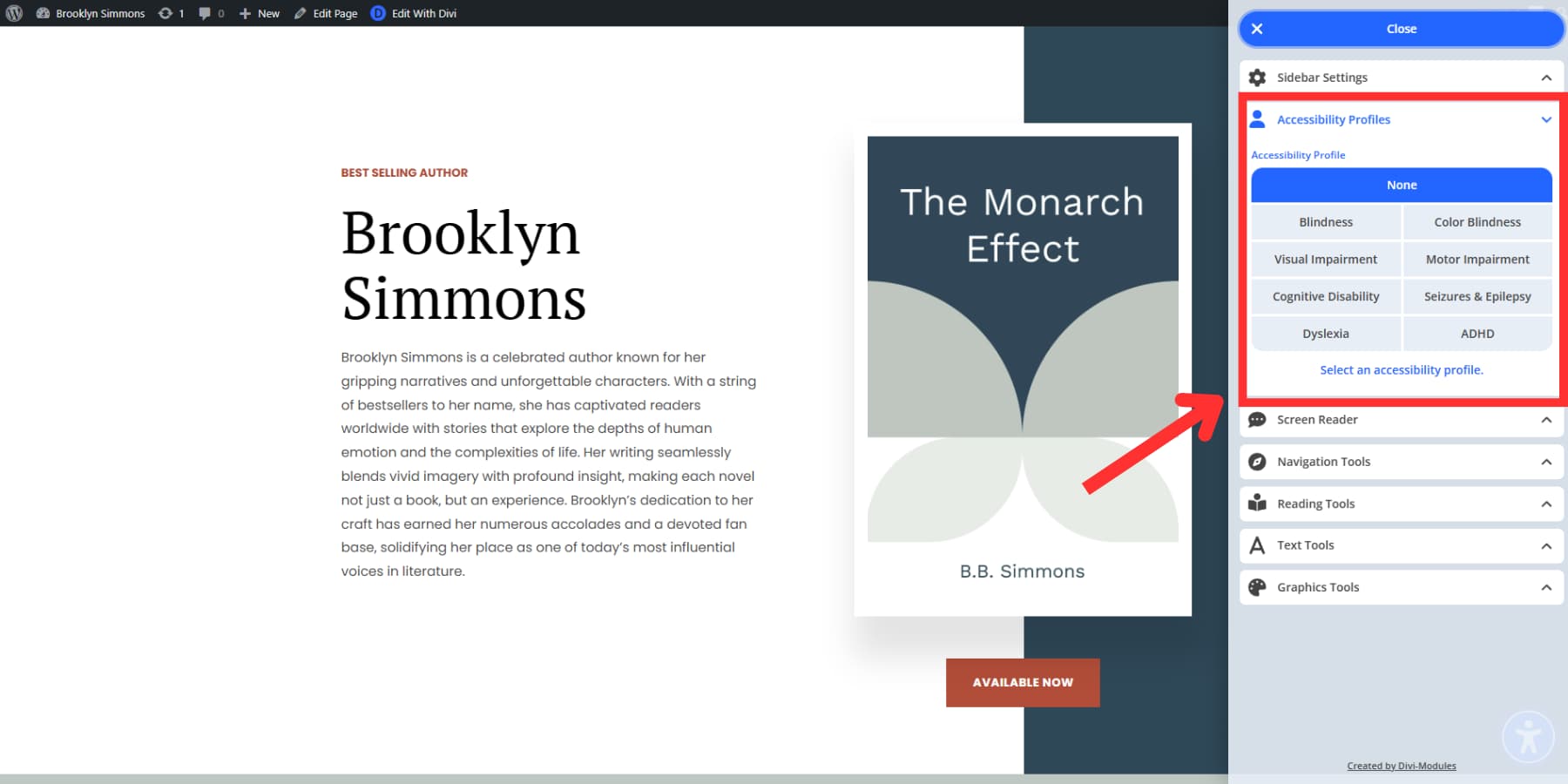
Perfiles de accesibilidad
Los perfiles le permiten configurar todo con un clic. Ocho opciones diferentes coinciden con las diferentes necesidades. Alguien con dislexia recibe fuentes diseñadas para evitar la confusión de letras. El movimiento se detiene por completo, por lo que el texto permanece quieto.
Los perfiles de deterioro visual activan siete características: un cursor más grande, texto más nítido, colores más fuertes y contornos que rastrean donde estás en la pantalla. Los perfiles de TDAH incluyen una máscara que cubre todo excepto lo que estás leyendo en este momento. Los perfiles de convulsiones apagan el movimiento y reducen la intensidad del color.
Los perfiles de deterioro del motor agregan contornos a los elementos que se pueden hacer clic y muestran etiquetas que explican lo que hacen los botones. Cada perfil combina características que funcionan juntas. Puede ajustar la configuración más adelante, pero comenzar con combinaciones que tengan sentido para sus necesidades específicas.

Lector de pantalla
Esta herramienta habla en voz alta texto del sitio web. Algunos visitantes no pueden ver la pantalla claramente, y otros simplemente prefieren escuchar sobre la lectura. Si bien los usuarios ciegos generalmente tienen sus propios lectores de pantalla especializados, esto brinda a todos los demás soporte de audio cuando lo necesitan.
El lector ofrece dos modos. El modo manual solo habla a lo que alguien hace clic o pestañas, dándoles control sobre lo que escucha.

Herramientas de navegación
Estas herramientas ayudan a las personas a encontrar su camino en su sitio en lugar de perderse en una navegación mal diseñada.
La característica prominente del cursor aborda algo en lo que la mayoría de los diseñadores nunca piensan: ese pequeño puntero predeterminado se vuelve casi invisible para las personas con problemas de visión, por lo que esta herramienta lo hace más grande y permite a los usuarios cambiar su color a algo que pueden ver. También le permite navegar sin esfuerzo a través de la estructura de página de su sitio web.
Herramientas de lectura
Algunas personas no pueden concentrarse cuando sucede demasiado en una página. Las herramientas de lectura les ayudan a concentrarse en lo que importa sin distraerse con todo lo demás.
Las guías de lectura actúan como gobernantes que se mueven por su página. Puede elegir entre tamaños pequeños, medianos o grandes. Las personas con dislexia o TDAH lo encuentran útil porque los mantiene enfocados en una línea a la vez. Sin ella, pueden saltarse la página o perder la noción de dónde estaban en largos bloques de texto.
La lectura de máscaras funcionan de manera diferente. Oscuran toda la pantalla, excepto por la parte que está leyendo. Mueve una ventana brillante a través de la página para resaltar el texto que desea, mientras que todo lo demás se desvanece en el fondo. Esto ayuda cuando los sitios web tienen demasiadas cosas en marcha o cuando las barras laterales y otros elementos siguen alejando su atención.
Herramientas de texto
Las herramientas de texto ayudan a los visitantes a cambiar cómo se ven las palabras para que puedan leer mejor, solucionando problemas reales que afectan a millones a diario.
La opción de fuente de texto ofrece a los visitantes dos opciones: fuente de OpenSans Regular o opendyslexic. Opendyslexic se creó especialmente para personas con dislexia. Cuenta con fondos más gruesos en letras y formas distintas que evitan que las letras aparezcan invertidas o mezcladas en la mente del lector. Para aquellos con dislexia, el uso de esta fuente hace que la lectura sea significativamente más fácil y menos agotadora ya que las letras permanecen estables. También puede modificar el tamaño del texto, la altura de línea, el espacio y la alineación.

Herramientas gráficas
Los sitios web pueden abrumar a las personas con caos visual. Las herramientas gráficas ayudan a tono todo. El control de la saturación de color hace que los colores brillantes sean menos intensos. Ese deslumbrante botón naranja o un titular verde eléctrico se vuelve más suave en los ojos.
Las personas con ceguera en color a menudo no pueden ver un texto que se ve claro para todos los demás. Ciertas combinaciones de colores simplemente desaparecen para ellas. El contraste de color soluciona esto creando una separación más fuerte entre el texto y los fondos. Las palabras gris pálido en el blanco se convierten en texto negro que la gente puede leer. Dark Mode voltea todo al texto blanco sobre fondos negros para aquellos que lo prefieren. También puede ocultar imágenes y detener animaciones.
Apariencia personalizable
Su barra lateral de accesibilidad no debería parecer que fue abofeteada en su sitio web como una ocurrencia tardía. Nadie quiere una barra lateral azul brillante que interrumpa su esquema de color cuidadosamente elegido.
La configuración de apariencia le permite elegir colores que realmente funcionan con su sitio. Obtiene recolectores de color para el fondo de la barra lateral, los colores de los botones y el texto. Haga coincidir los colores de su marca o elija algo que se mezcle naturalmente con su diseño existente.
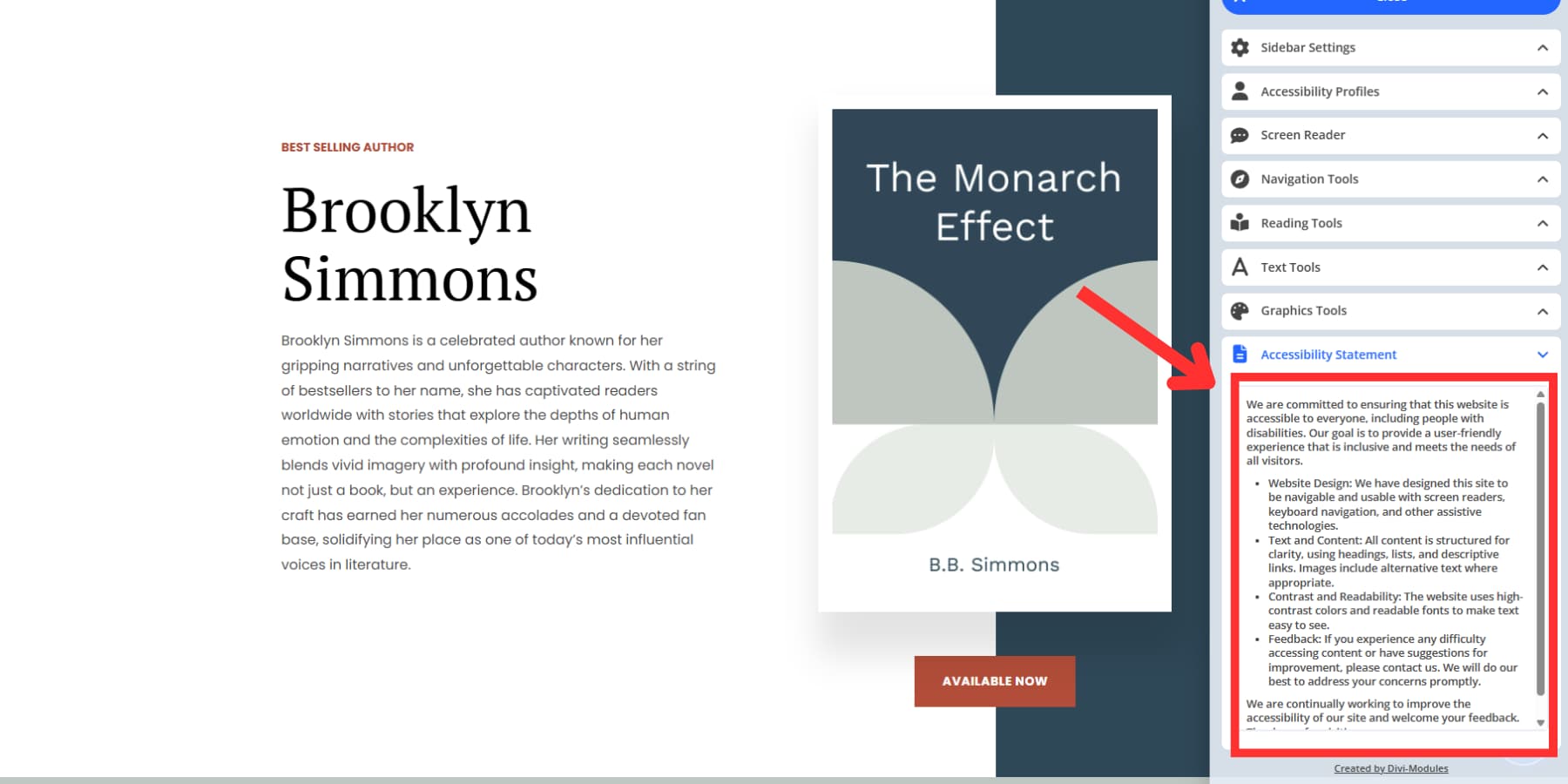
Administrador de instrucciones de accesibilidad
Cada sitio web necesita una declaración de accesibilidad, pero la mayoría de las personas no están seguras de qué incluir o dónde deben encontrarla los visitantes. El gerente de la declaración maneja ambos problemas.
Obtiene dos formas de compartir su información de accesibilidad. La primera opción se vincula a una página separada en su sitio donde ha escrito su declaración de accesibilidad completa. Los visitantes hacen clic en un botón en la barra lateral y se llevan directamente a esa página.
La segunda opción coloca su texto de declaración dentro de la barra lateral en sí. La gente puede leerlo sin dejar la página en la que están. Esto funciona bien para declaraciones más cortas o resúmenes de su política más larga.

Cómo usar la barra lateral de accesibilidad
Obtener la barra lateral de accesibilidad en su sitio requiere solo unos pocos clics. Cuando alguien con problemas de visión aterriza en su sitio y manchas ese botón de accesibilidad, sabrán que construyó algo con ellos en mente. Ese pequeño icono representa horas de planificación reflexiva de su parte:
1. Descargue e instale el complemento
El proceso de instalación funciona exactamente como instalar cualquier complemento de WordPress. Descargue el archivo zip después de la compra, diríjase a su área de administración de WordPress y vaya a complementos> Agregar nuevo plugin de carga. Elija su archivo y presione la instalación ahora. Una vez que WordPress finalice el procesamiento, haga clic en Activar.
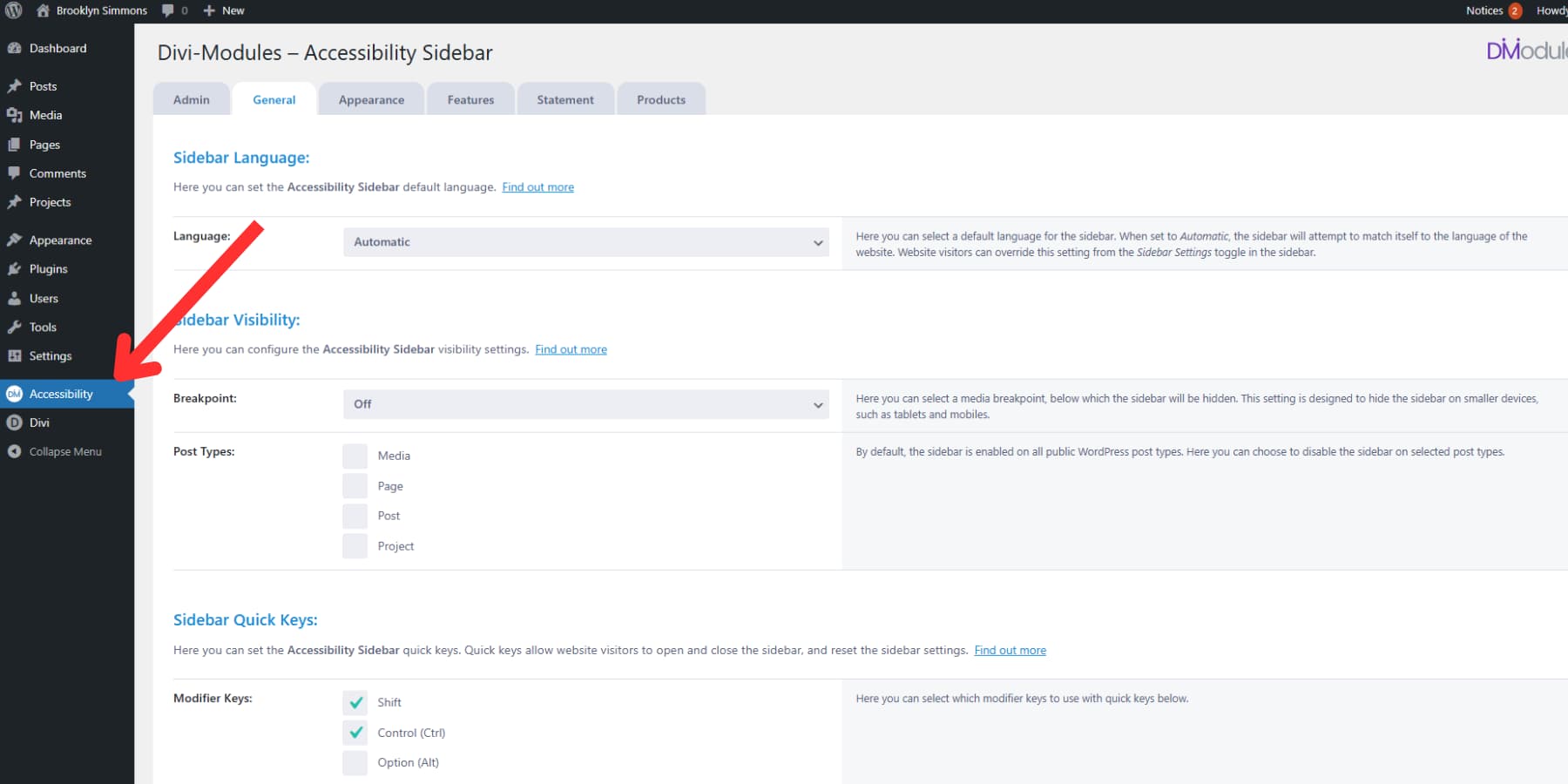
Verá que aparece un nuevo menú de "accesibilidad" en su barra lateral de administración de WordPress. Este menú alberga toda la configuración del complemento, y pasará la mayor parte de su tiempo de configuración aquí.

2. Configure la configuración básica
Haga clic en ese nuevo menú de accesibilidad y encontrará varias pestañas en la parte superior. Comience con la pestaña General, que controla cómo se comporta la barra lateral en todo su sitio.
La configuración del lenguaje merece su atención primero. Configure en "Automático" y la barra lateral intentará que coincida con el idioma de su sitio web. Si ejecuta un sitio multilingüe, esto evita que los visitantes vean herramientas de accesibilidad en inglés cuando leen contenido en español o francés.
Luego viene la configuración del punto de interrupción. Esto controla cuando la barra lateral desaparece en pantallas más pequeñas. Los dispositivos móviles ya tienen algunas funciones de accesibilidad incorporadas, por lo que ocultar la barra lateral en teléfonos y tabletas podría tener sentido. Deje este conjunto en "OFF" a menos que desee específicamente que los usuarios móviles lo vean.

Los tipos de publicación le permiten elegir dónde aparece la barra lateral. Tal vez lo desee en páginas y publicaciones regulares, pero no en los elementos de su cartera o testimonios. Desactivar los tipos de publicación donde la barra lateral se interponía en el camino.
3. Configure el acceso rápido al teclado
Sus visitantes solo para teclado necesitan una forma rápida de abrir la barra lateral. La sección de teclas rápidas le permite configurar combinaciones de teclas de acceso rápido que pueden presionar en cualquier lugar de su sitio.
Elija las teclas del modificador primero. La mayoría de las personas usan el cambio y el control juntos porque no entran en conflicto con los atajos de navegador. Luego elija una letra para la tecla de alternar. "K" funciona bien porque pocos sitios web usan CTRL+Shift+K para cualquier cosa importante.

También puede establecer una combinación de clave de reinicio. Esto es útil cuando alguien cambia accidentalmente demasiadas configuraciones y quiere comenzar de nuevo. "L" es una buena tecla de reinicio ya que está justo al lado de "K" en la mayoría de los teclados.
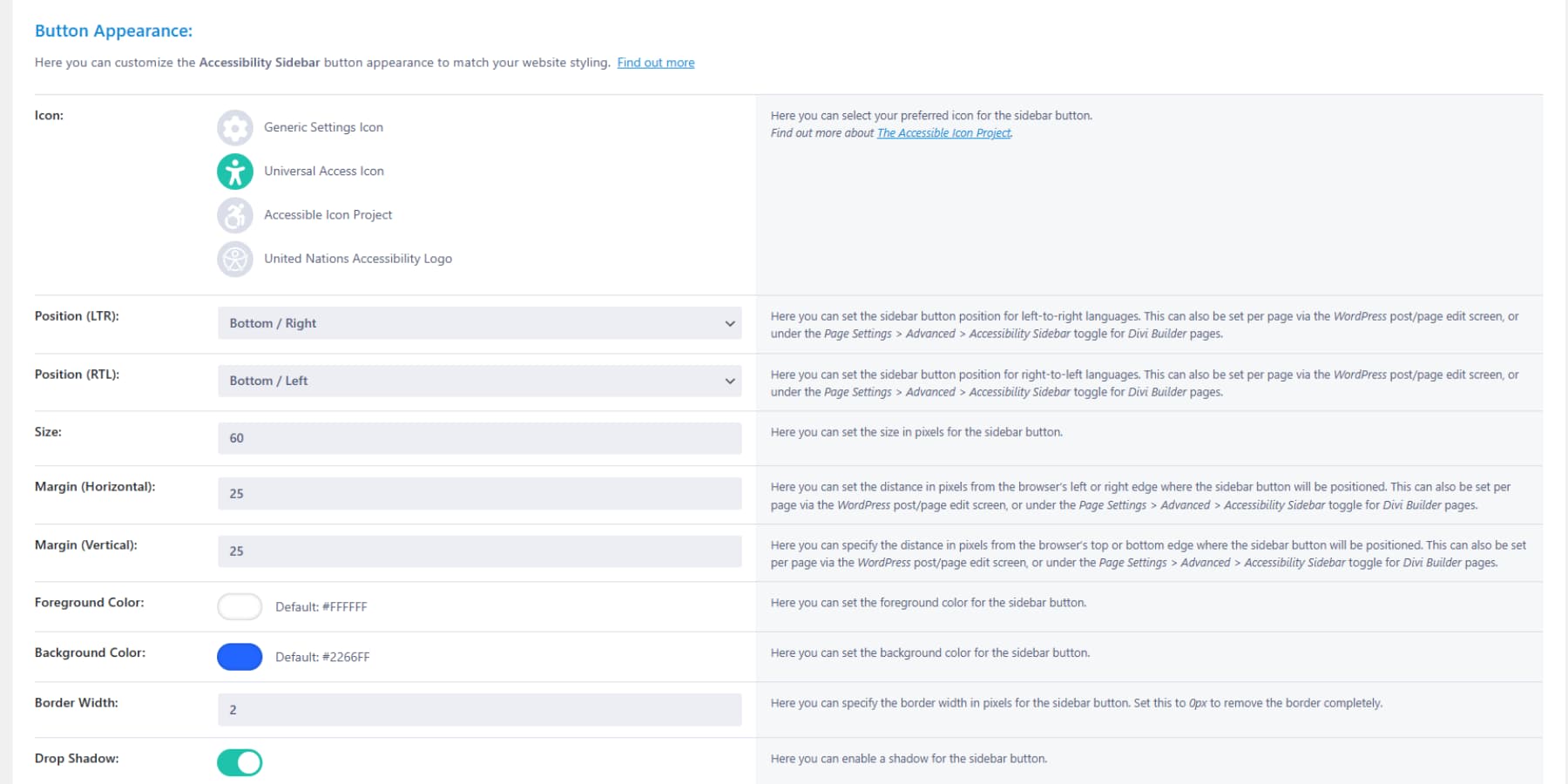
4. Personaliza la apariencia visual
La pestaña de apariencia controla cómo se ve la barra lateral en su sitio. Quieres que se mezcle naturalmente en lugar de gritar: "¡Soy un widget!"
Comience con la apariencia del botón. Tiene opciones para seleccionar varios iconos de widgets. El icono de acceso Universal es el icono predeterminado y más utilizado. Este pequeño icono se encuentra en la esquina de su sitio, así que elija los colores que funcionen con su diseño. Elija un color que los visitantes puedan ver pero que no choca con todo lo demás.

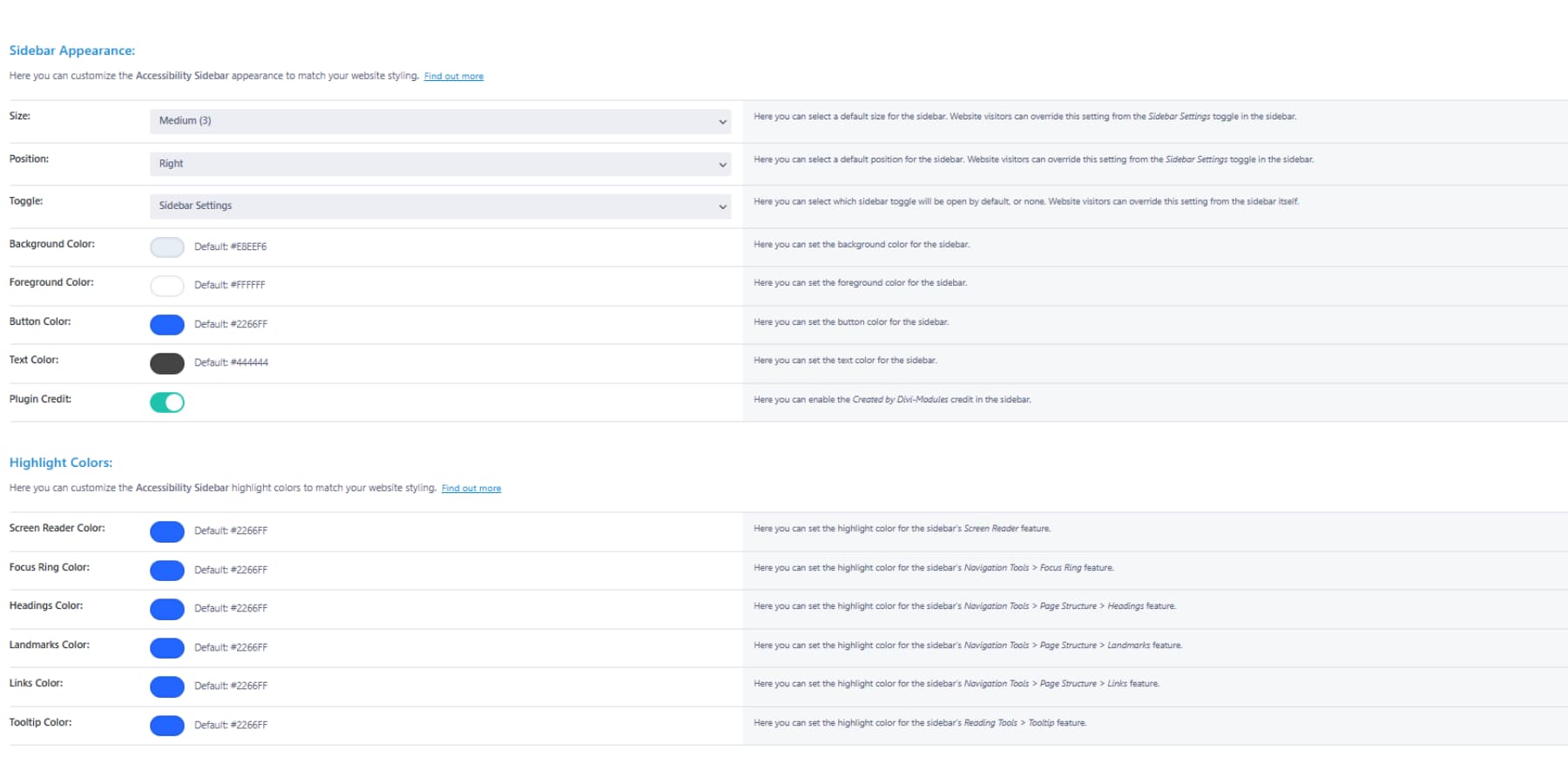
La barra lateral en sí recibe un tratamiento similar. Elija los colores de fondo, los colores de texto y los colores de los botones que se sienten como parte de su sitio. La mayoría de las personas van con grises sutiles o coinciden con los colores de acento de su sitio. También puede personalizar los colores destacados según sea necesario.

La posición también es importante. Las personas diestras esperan controles en el lado derecho de la pantalla, pero la gente zurda puede preferir la izquierda. Elija lo que funciona mejor para su audiencia, saber que los visitantes pueden cambiar esto más adelante si es necesario.
5. Habilite las herramientas que necesitan sus visitantes
La pestaña Características contiene el control real. Aquí decide qué herramientas de accesibilidad aparecen en su barra lateral. No tiene que habilitar todo: solo las herramientas que tienen sentido para su audiencia. Sin embargo, habilitar todo no es una mala idea.
Los perfiles de accesibilidad funcionan como botones preestablecidos. Alguien con dislexia hace clic en su perfil y obtiene la fuente de dislexia más animaciones más lentas. Los usuarios de discapacidad visual obtienen mayores cursores y un mayor contraste. Habilite estos perfiles si sus visitantes luchan con múltiples problemas a la vez.
Las herramientas de texto ayudan a las personas a leer más cómodamente. La conmutación de fuente, los ajustes de tamaño y los cambios de espaciado de línea resuelven diferentes problemas de lectura. La mayoría de los sitios se benefician al habilitar todas las herramientas de texto, ya que leer es tan fundamental para usar sitios web.
Las herramientas gráficas ayudan cuando su sitio se siente abrumador. Los ajustes de color y los controles de animación permiten que las personas atenúen el ruido visual. Estas herramientas funcionan bien para sitios con muchas imágenes o elementos móviles.
Comience a construir sitios accesibles que dan la bienvenida a todos hoy
Construir sitios web que funcionen para todos no es una gran misión. Es solo un buen sentido comercial. Cuando el visitante de su sitio puede ajustar el tamaño del texto a algo que realmente pueden leer, se quedan más tiempo. Cuando alguien con dificultades motoras puede navegar usando solo su teclado, complete las compras en lugar de darse por vencidas.
Todos los días esperas, alguien se va porque no puede usar tu sitio correctamente.
La fecha límite del 28 de junio le brinda una fecha objetivo, pero la realización real ocurre todos los días después de eso. La barra lateral de accesibilidad maneja las piezas técnicas para que no tenga que reconstruir todo. Su diseño permanece intacto, sus visitantes obtienen los controles que necesitan y su sitio realmente funciona para las personas que intentan usarlo. Tómalo hoy por la mitad del costo. Esta oferta dura el 28 de junio.
Obtener barra lateral de accesibilidad
