Divi 5를 사용한 접근성 사이드 바 테스트
게시 됨: 2025-06-29어떤 사람들은 웹 사이트를 편안하게 사용하기 위해 더 큰 텍스트, 더 높은 대비 또는 모션이 꺼져 필요합니다. 접근성 사이드 바는 방문자에게 Divi 5와 완벽하게 작동하도록 구축 된 옵션을 제공합니다.
6 월 28 일 마감일 이전에 그것이 무엇을하는지, 어떻게 작동하는지, 그리고 그것이 중요한 이유를 살펴 보겠습니다.
- 1 Divi 5의 접근성 사이드 바
- 1.1은 Divi 5의 새로운 아키텍처와 함께 작동합니다
- 2 접근성 테스트가 지금 중요한 이유 (EU 준수 마감일 : 6 월 28 일)
- 2.1 이 법은 유럽을 넘어서에 도달합니다
- 3 접근성 사이드 바는 Divi 5에서 액세스 할 수 있습니다
- 3.1 방문자를위한 핵심 접근성 도구
- 3.2 사용자 정의 가능한 모양
- 3.3 접근성 성명서 관리자
- 4 접근성 사이드 바 사용 방법
- 4.1 1. 플러그인을 다운로드하여 설치하십시오
- 4.2 2. 기본 설정을 구성하십시오
- 4.3 3. 빠른 키보드 액세스를 설정하십시오
- 4.4 4. 시각적 외관을 사용자 정의하십시오
- 4.5 5. 방문자에게 필요한 도구를 활성화하십시오
- 5 오늘 모든 사람을 환영하는 접근 가능한 사이트를 구축하기 시작하십시오
Divi 5의 접근성 사이드 바
방문자는 Divi 사이트에 착륙하여 즉시 화면에서 삐걱 거립니다. 신중하게 선택한 16px 글꼴은 모니터에서 완벽하게 보이지만 편안하게 읽는 데 더 큰 것이 필요합니다. 전체 브라우저를 확대하고 레이아웃을 깨는 대신 작은 접근성 아이콘을 발견합니다. 한 번의 클릭으로 실제 컨트롤이있는 사이드 바가 열립니다. 그들은 텍스트를 최대 20px까지 부딪칩니다. 변경 사항은 즉시 방문하여 방문하는 모든 페이지에 영향을 미칩니다.
이 정확한 시나리오는 Divi-Modules의 접근성 사이드 바를 사용하여 달성 할 수 있으며, 현재 시장에서 6 월 28 일까지 50% 할인을받을 수 있습니다 (최신 가격 책정 페이지를 확인하십시오).

Divi 5의 새로운 아키텍처와 함께 작동합니다
Divi 5는 처음부터 웹 사이트 빌더의 완전한 재 작성을 나타냅니다. 우리는 오래된 단축 코드 시스템을 버리고 모든 것을 바꾸는 최신 API-First 접근법을 사용하여 처음부터 모든 것을 구축했습니다.
이것은 그러한 주요 변화를 나타내므로, 우리는 커뮤니티와 긴밀히 협력하여 부가 기능과 확장을 Divi 5와 호환 가능합니다. 좋은 소식? 접근성 사이드 바의 제작자 인 Divi-Modules는 이미 Divi 4 및 Divi 5로 완벽하게 작동하도록 플러그인을 업데이트했습니다.
즉, Divi 5로 새로운 프로젝트를 시작하는 경우 첫날부터 사이트에 접근성을 바로 구축 할 수 있습니다. 해결 방법, 타협 없음. 귀하의 웹 사이트는 도로 아래로 주요 점검이나 플러그인 교체를 할 필요없이 성장하고 진화 할 때 액세스 할 수 있습니다.
접근성 사이드 바를 얻습니다
접근성 테스트가 지금 중요한 이유 (EU 준수 마감일 : 6 월 28 일)
유럽 연합 (EU)의 1 억 3 천 5 백만 명이 장애와 함께 산다. 스크린 리더를 사용하여 웹 페이지를 크게 듣고, 마우스 대신 키보드로 탐색하며, 편안하게 읽을 수 있도록 더 큰 텍스트 또는 더 높은 색상 대비가 필요합니다. 웹 사이트가 이러한 도구를 지원하지 않으면이 사람들은 완전히 종료됩니다.
2025 년 6 월 28 일, 상당한 변화가 있습니다. EAA (European Accessibility Act)가 발효되어 전자 상거래, 여행 및 은행의 웹 사이트 및 앱이 접근성을 수용해야합니다. 이 법은 분명한 것을 인정합니다. 모든 사람은 동일한 온라인 서비스에 액세스 할 가치가 있습니다.

이 법은 유럽을 넘어서에 도달합니다
EAA는 해당 공급자가 EU에 있는지 여부에 관계없이 EU의 소비자에게 전자 상거래 서비스를 제공하는 모든 공급자에게 적용됩니다. 귀하의 사업은 뉴욕, 토론토 또는 시드니에 기반을 둘 수 있습니다. 유럽 고객에게 판매하는 경우이 규칙이 귀하에게 적용됩니다. 여기에는 최소 10 명 이상의 직원과 2 백만 유로 이상의 이직률이 포함됩니다.
접근성 사이드 바는 Divi 5에서 액세스 할 수 있습니다
접근성 사이드 바는 여러 도구를 하나의 플러그인에 포장합니다. 방문객은 텍스트 음성 기능, 시각적 사용자 정의 옵션 및 향상된 내비게이션 컨트롤을 얻습니다. 모양 설정, 페이지 수준 컨트롤 및 통합 옵션이 제공됩니다. 다음은 각 기능의 작동 방식과 귀하와 귀하의 사이트 방문자 모두에게 중요한 이유입니다.
방문자를위한 핵심 접근성 도구
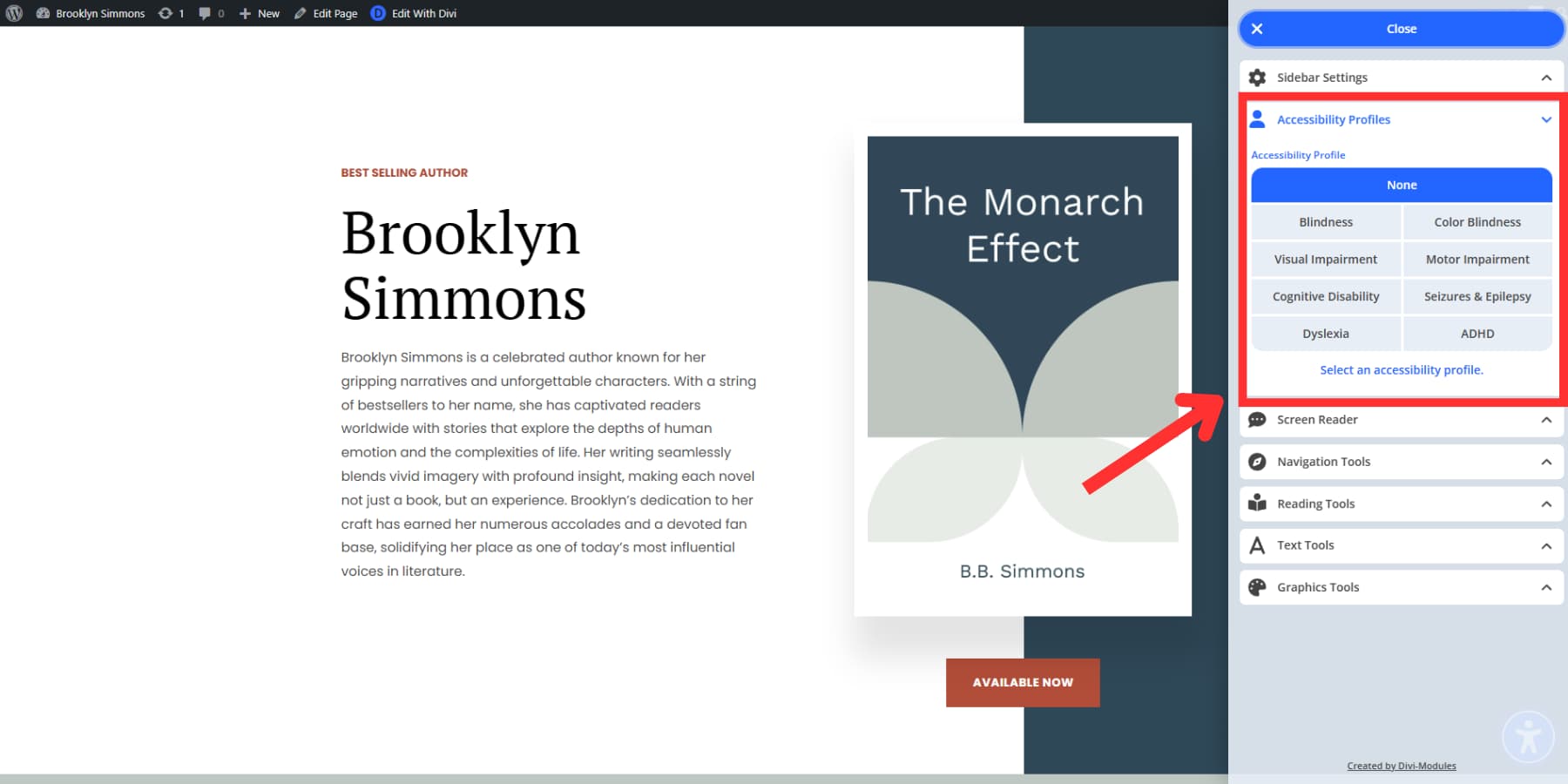
방문자가 귀하의 사이트에서 접근성 아이콘을 클릭하면 6 개의 도구 범주가 기다리고 있습니다. 각 카테고리는 사람들이 매일 직면하는 다양한 탐색 문제를 해결합니다.
접근성 프로파일
프로파일을 사용하면 한 번의 클릭으로 모든 것을 설정할 수 있습니다. 8 가지 옵션은 다른 요구와 일치합니다. 난독증이있는 사람은 문자 혼란을 막기 위해 설계된 글꼴을 얻습니다. 움직임은 완전히 멈추기 때문에 텍스트는 여전히 유지됩니다.
시각 장애 프로파일은 더 큰 커서, 더 선명한 텍스트, 더 강한 색상 및 화면의 위치를 추적하는 개요의 7 가지 기능을 함께 활성화합니다. ADHD 프로파일에는 지금 읽고있는 내용을 제외한 모든 것을 다루는 마스크가 포함되어 있습니다. 발작 프로파일은 움직임을 끄고 색상 강도를 줄입니다.
모터 손상 프로파일은 클릭 가능한 항목에 개요를 추가하고 버튼이 무엇을하는지 설명하는 레이블을 보여줍니다. 각 프로파일은 함께 작동하는 기능을 결합합니다. 나중에 설정을 조정할 수 있지만 특정 요구에 맞는 조합으로 시작하십시오.

스크린 리더
이 도구는 웹 사이트 텍스트를 큰 소리로 말합니다. 일부 방문객은 화면을 명확하게 볼 수 없으며 다른 방문객은 단순히 독서를 듣는 것을 선호합니다. 맹인 사용자는 일반적으로 고유 한 특수 스크린 리더가 있지만 필요할 때 다른 모든 사람들에게 오디오를 지원합니다.
독자는 두 가지 모드를 제공합니다. 수동 모드는 누군가가 클릭하거나 탭하는 것만 말하면서 듣는 내용을 제어합니다.

내비게이션 도구
이 도구는 사람들이 제대로 설계된 내비게이션에서 길을 잃지 않고 사이트 주변의 길을 찾도록 도와줍니다.
저명한 커서 기능은 대부분의 디자이너가 생각하지 않는 것을 다룹니다. 작은 기본 포인터는 비전 문제가있는 사람들에게는 거의 보이지 않게 되므로이 도구는 더 커지고 사용자가 볼 수있는 것으로 색상을 변경할 수 있습니다. 또한 웹 사이트의 페이지 구조를 통해 쉽게 탐색 할 수 있습니다.
읽기 도구
어떤 사람들은 페이지에 너무 많은 일이 일어나고있을 때 집중할 수 없습니다. 읽기 도구는 다른 모든 것에 의해 산만 해지지 않고 중요한 문제에 도움이됩니다.
읽기 안내서는 페이지 아래로 이동하는 통치자처럼 행동합니다. 중소형 또는 큰 크기 중에서 선택할 수 있습니다. 난독증이나 ADHD를 가진 사람들은 한 번에 한 줄에 집중하기 때문에 도움이되기 때문에 도움이됩니다. 그것 없이는 페이지 주위를 건너 뛰거나 긴 텍스트 블록의 위치를 잃을 수 있습니다.
읽기 마스크는 다르게 작동합니다. 그들은 당신이 읽고있는 부분을 제외하고 당신의 전체 화면을 어둡게합니다. 당신은 페이지를 가로 질러 밝은 창을 움직여 원하는 텍스트를 강조하는 반면 다른 모든 것은 배경으로 사라집니다. 이것은 웹 사이트에 너무 많은 일이 진행되고 있거나 사이드 바 및 기타 요소가 계속주의를 끌었을 때 도움이됩니다.

텍스트 도구
텍스트 도구는 방문자가 단어 모양을 변경하여 더 잘 읽을 수있어 매일 수백만의 영향을 미치는 실제 문제를 해결하는 데 도움이됩니다.
텍스트 글꼴 옵션은 방문자에게 두 가지 선택 사항을 제공합니다. 일반 Opensans Font 또는 OpenDyslexic. Opendyslexic은 특히 난독증이있는 개인을 위해 만들어졌습니다. 문자와 독특한 모양의 두꺼운 바닥이 특징으로되어 글자가 독자의 마음에 반전되거나 섞이지 않도록합니다. 난독증이있는 사람들의 경우,이 글꼴을 사용하면 글자가 안정적으로 유지되기 때문에 읽기가 훨씬 쉽고 피곤하게 읽을 수 있습니다. 텍스트 크기, 선 높이, 간격 및 정렬을 수정할 수도 있습니다.
그래픽 도구
웹 사이트는 시각적 혼란으로 사람들을 압도 할 수 있습니다. 그래픽 도구는 모든 것을 톤 다운하는 데 도움이됩니다. 색상 채도 제어는 밝은 색상을 덜 강렬하게 만듭니다. 눈부신 주황색 버튼이나 전기 녹색 헤드 라인이 눈에 더 온화합니다.
색맹이있는 사람들은 종종 다른 사람들에게 분명해 보이는 텍스트를 볼 수 없습니다. 특정 색상 조합은 단순히 그들을 위해 사라집니다. 색상 대비는 텍스트와 배경을 더 강하게 분리하여이를 해결합니다. 흰색의 옅은 회색 단어는 사람들이 실제로 읽을 수있는 검은 색 텍스트로 변합니다. 다크 모드는 그것을 선호하는 사람들을 위해 검은 배경에 모든 것을 흰색 텍스트로 뒤집습니다. 이미지를 숨기고 애니메이션을 중지 할 수도 있습니다.
사용자 정의 가능한 모양
귀하의 접근성 사이드 바는 나중에 생각으로 웹 사이트에 삐걱 거리는 것처럼 보이지 않아야합니다. 아무도 신중하게 선택된 색 구성표를 방해하는 밝은 파란색 사이드 바를 원하지 않습니다.
모양 설정을 통해 실제로 사이트에서 작동하는 색상을 선택할 수 있습니다. 사이드 바 배경, 버튼 색상 및 텍스트에 대한 컬러 피커가 제공됩니다. 브랜드 색상을 일치 시키거나 기존 디자인과 자연스럽게 혼합하는 것을 선택하십시오.
접근성 성명서 관리자
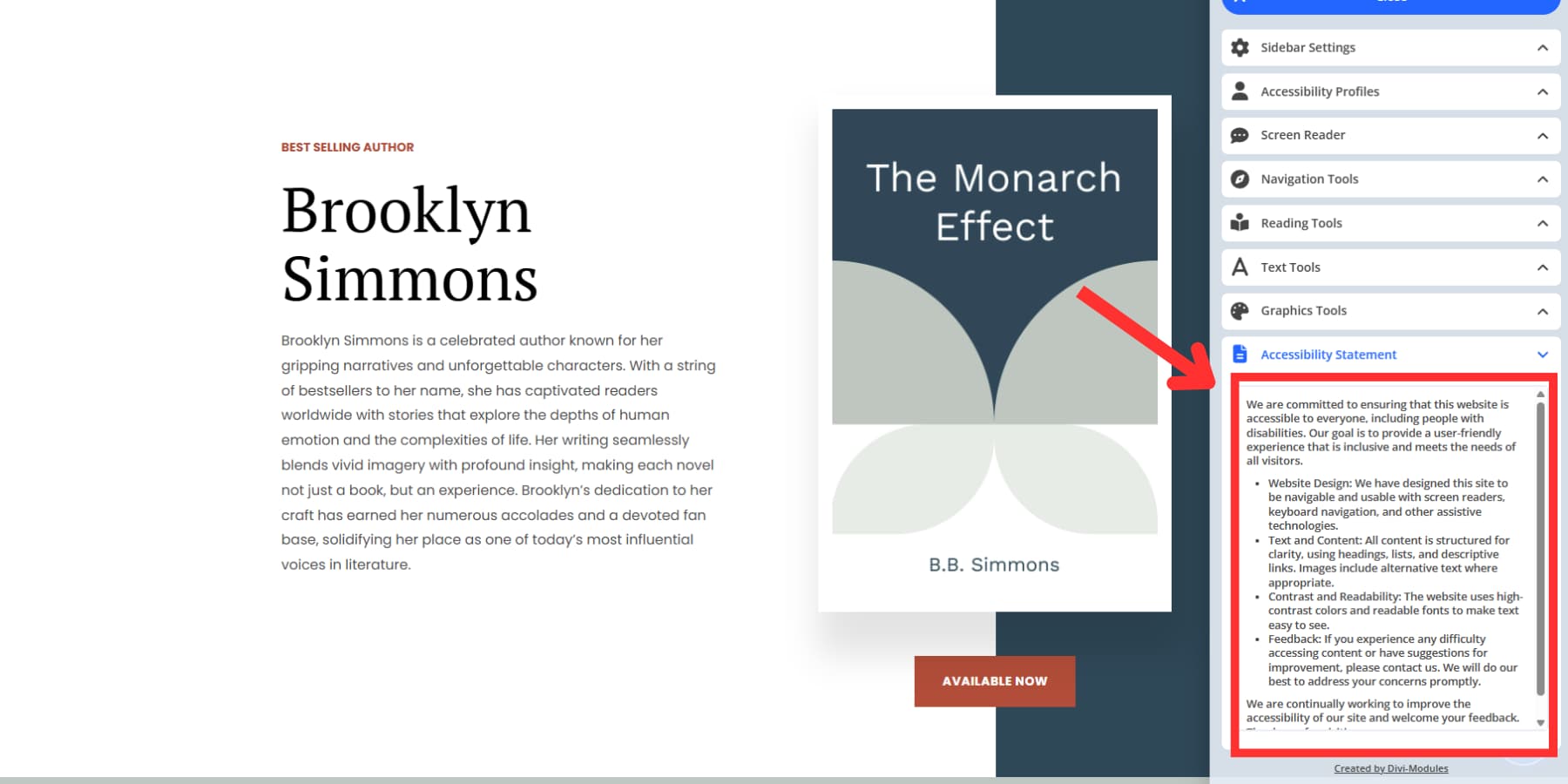
모든 웹 사이트에는 접근성 성명서가 필요하지만 대부분의 사람들은 무엇을 포함 해야할지 또는 방문자가 어디에서 찾을 수 있는지 확신 할 수 없습니다. 성명서 관리자는 두 문제를 모두 처리합니다.
접근성 정보를 공유하는 두 가지 방법이 있습니다. 첫 번째 옵션은 전체 접근성 명세서를 작성한 사이트의 별도 페이지로 연결됩니다. 방문자는 사이드 바의 버튼을 클릭하고 해당 페이지로 직접 가져갑니다.
두 번째 옵션은 귀하의 명령문을 사이드 바 자체 안에 바로 내립니다. 사람들은 자신이있는 페이지를 떠나지 않고 읽을 수 있습니다. 이것은 더 긴 정책에 대한 짧은 진술이나 요약에 적합합니다.

접근성 사이드 바 사용 방법
사이트에서 접근성 사이드 바를 실행하는 데는 몇 번의 클릭 만 소요됩니다. 비전 문제가있는 사람이 사이트에 착륙하고 접근성 버튼을 발견하면, 당신이 그들과 함께 무언가를 구축했음을 알게 될 것입니다. 그 작은 아이콘은 당신의 사려 깊은 계획의 시간을 나타냅니다.
1. 플러그인을 다운로드하여 설치하십시오
설치 프로세스는 WordPress 플러그인 설치와 똑같이 작동합니다. 구매 후 Zip 파일을 다운로드하고 WordPress Admin 영역으로 이동 한 다음 플러그인> 새> 업로드 플러그인을 추가하십시오. 파일을 선택하고 지금 설치하십시오. WordPress가 처리가 완료되면 활성화를 클릭하십시오.
WordPress Admin 사이드 바에 새로운 "접근성"메뉴가 나타납니다. 이 메뉴에는 모든 플러그인 설정이 있으며 대부분의 설정 시간을 여기에서 소비합니다.

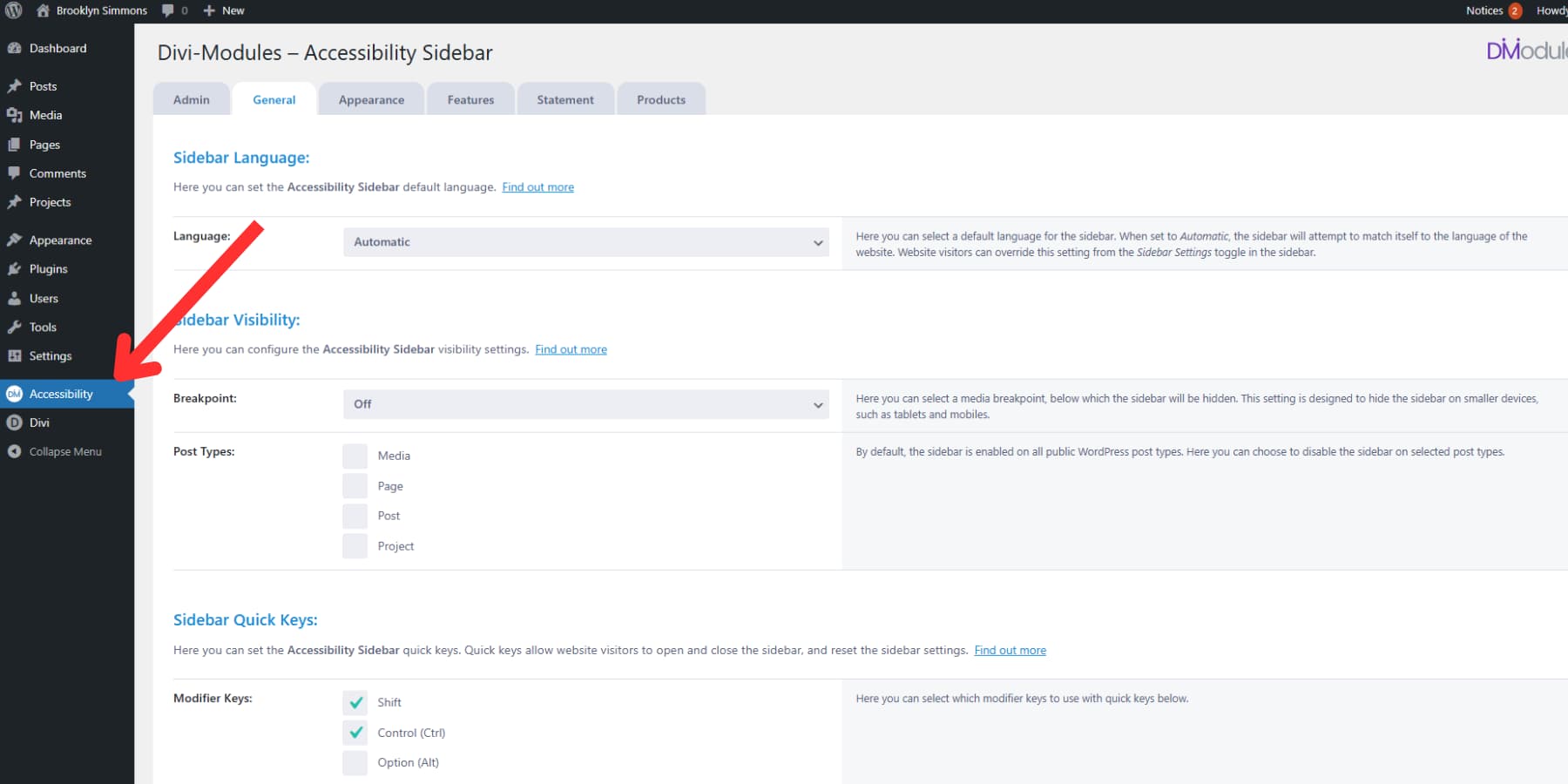
2. 기본 설정을 구성합니다
해당 새로운 접근성 메뉴를 클릭하면 상단에 여러 탭이 있습니다. 일반 탭으로 시작하여 사이드 바가 전체 사이트에서 어떻게 작동하는지 제어합니다.
언어 설정은 먼저주의를 기울여야합니다. "자동"으로 설정하면 사이드 바가 웹 사이트의 언어와 일치하려고합니다. 다국어 사이트를 운영하는 경우 스페인어 나 프랑스어로 콘텐츠를 읽을 때 방문자가 영어 접근성 도구를 보지 못하게합니다.
다음은 중단 점 설정이 온다. 이것은 작은 화면에서 사이드 바가 사라질 때 제어됩니다. 모바일 장치에는 이미 몇 가지 내장 액세스 가능성 기능이 있으므로 전화기와 태블릿에 사이드 바를 숨기는 것이 합리적 일 수 있습니다. 모바일 사용자가 구체적으로보고 싶지 않으면이 세트를 "OFF"로 남겨 두십시오.

게시물 유형을 사용하면 사이드 바가 나타나는 위치를 선택할 수 있습니다. 아마도 당신은 일반 페이지와 게시물에서 원하지만 포트폴리오 항목이나 평가에 포함되지 않을 수도 있습니다. 사이드 바가 방해가되는 게시물 유형을 선택 취소하십시오.
3. 빠른 키보드 액세스를 설정하십시오
키보드 전용 방문자는 사이드 바를 열 수있는 빠른 방법이 필요합니다. 빠른 키 섹션을 사용하면 사이트의 어느 곳에서나 누를 수있는 핫키 조합을 설정할 수 있습니다.
먼저 수정 자 키를 선택하십시오. 대부분의 사람들은 브라우저 바로 가기와 충돌하지 않기 때문에 시프트와 제어를 함께 사용합니다. 그런 다음 토글 키에 대한 문자를 선택하십시오. "K"는 Ctrl+Shift+K를 사용하는 웹 사이트가 거의 없기 때문에 잘 작동합니다.

리셋 키 조합을 설정할 수도 있습니다. 누군가가 실수로 너무 많은 설정을 변경하고 다시 시작하기를 원할 때 편리합니다. "L"은 대부분의 키보드의 "k"바로 옆에 있기 때문에 좋은 재설정 키를 만듭니다.
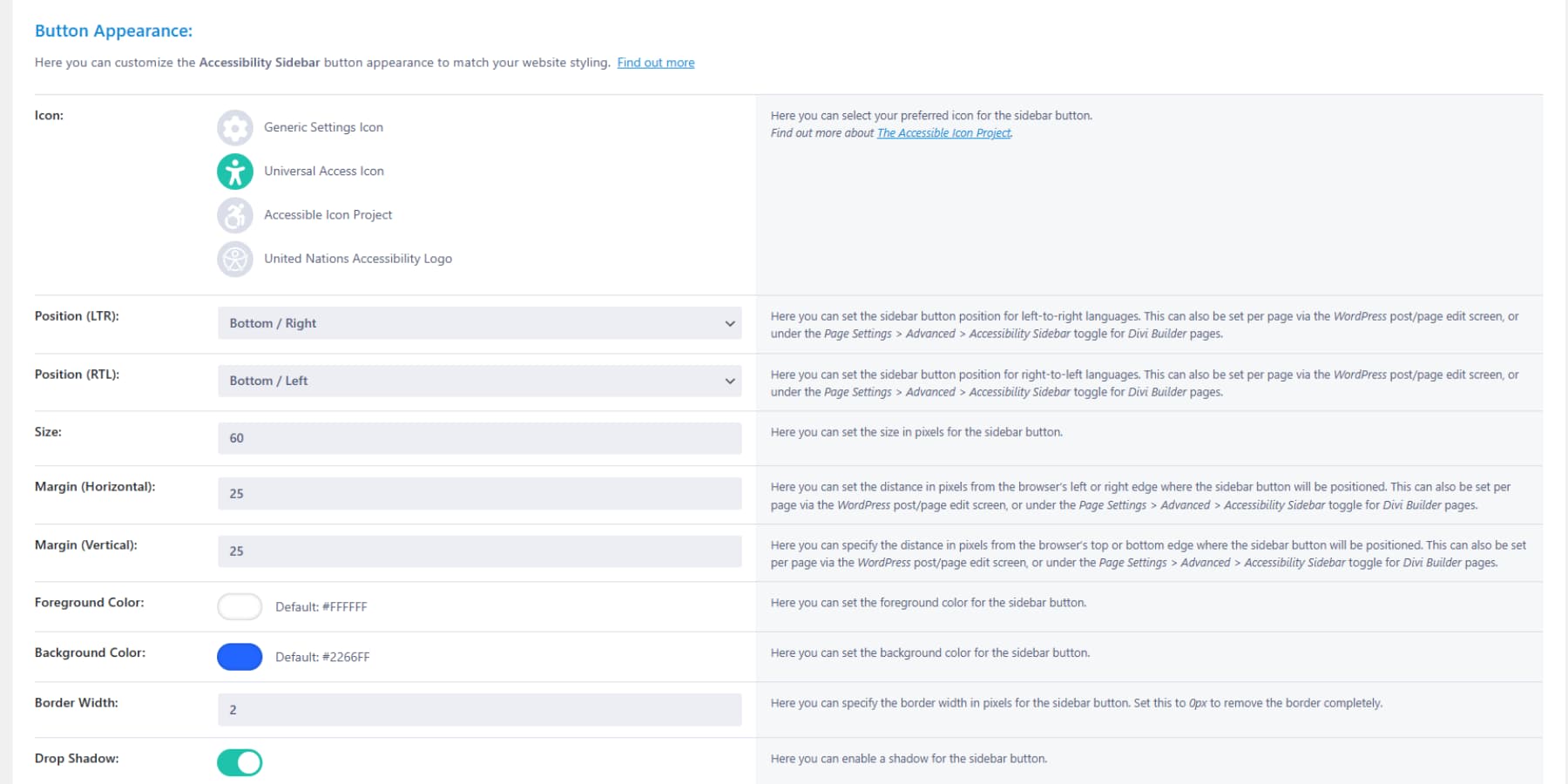
4. 시각적 외관을 사용자 정의하십시오
모양 탭은 사이드 바가 사이트에서 어떻게 보이는지 제어합니다. “나는 위젯입니다!”라고 비명을 지르지 않고 자연스럽게 혼합하기를 원합니다.
버튼 모양으로 시작하십시오. 여러 위젯 아이콘을 선택할 수있는 옵션이 있습니다. 범용 액세스 아이콘은 기본 및 가장 많이 사용되는 아이콘입니다. 이 작은 아이콘은 사이트 모퉁이에 위치하므로 디자인과 함께 작동하는 색상을 선택하십시오. 방문자가 볼 수있는 색상을 선택하지만 다른 모든 것과 충돌하지 않습니다.

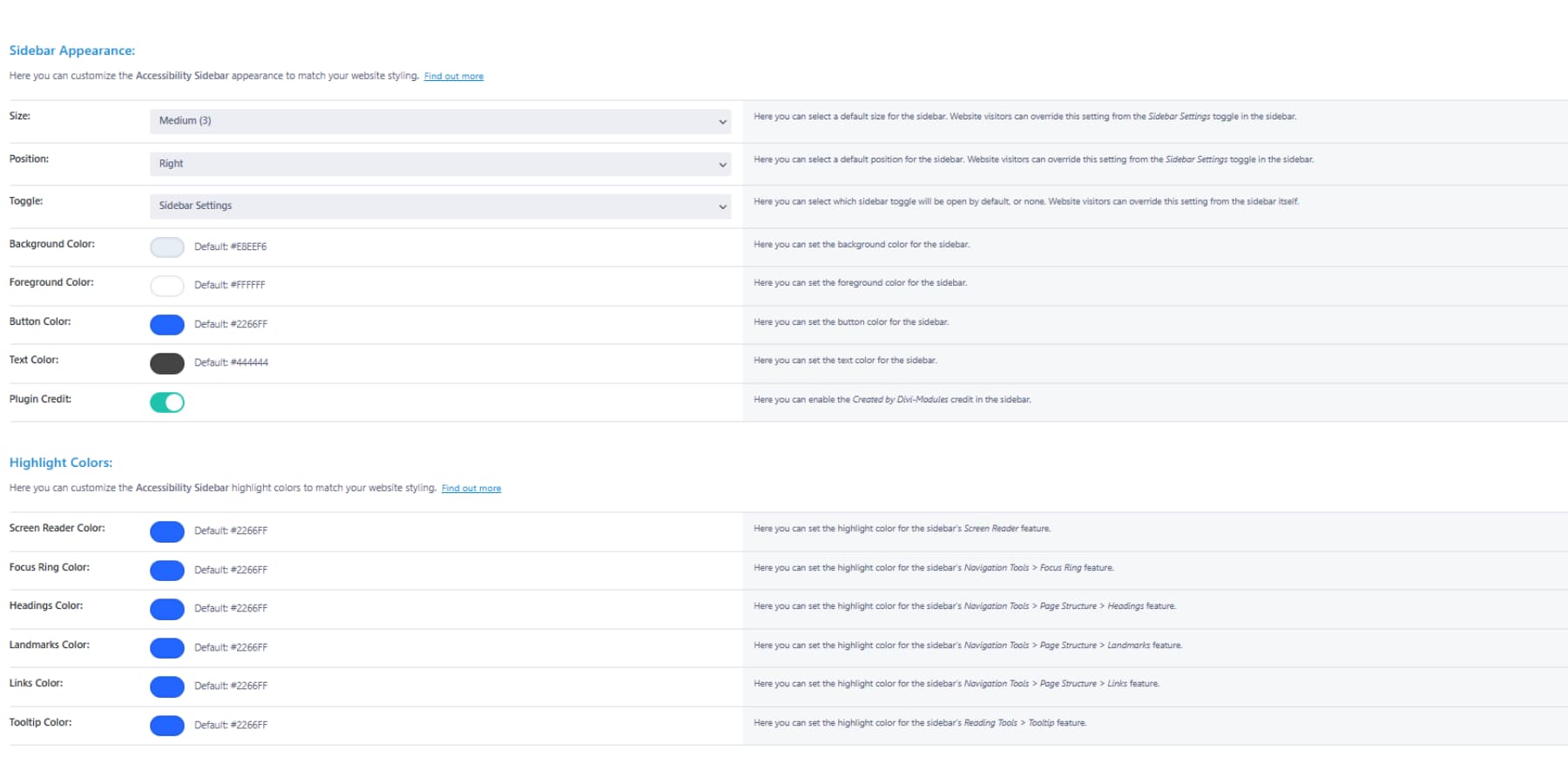
사이드 바 자체는 비슷한 처리를받습니다. 사이트의 일부처럼 느껴지는 배경색, 텍스트 색상 및 버튼 색상을 선택하십시오. 대부분의 사람들은 미묘한 회색으로 가거나 사이트의 악센트 색상과 일치합니다. 필요에 따라 하이라이트 색상을 사용자 정의 할 수도 있습니다.

위치도 중요합니다. 오른 손잡이 사람들은 화면의 오른쪽에 통제를 기대하지만 왼손잡이는 왼쪽을 선호 할 수 있습니다. 청중에게 가장 적합한 것을 선택하십시오. 방문자가 필요한 경우 나중에 이것을 바꿀 수 있다는 것을 알고 있습니다.
5. 방문자에게 필요한 도구를 활성화하십시오
기능 탭에는 실제 컨트롤이 포함되어 있습니다. 여기서는 사이드 바에 어떤 접근성 도구가 나타나는 지 결정합니다. 모든 것을 활성화 할 필요는 없습니다 : 청중에게 맞는 도구. 그러나 모든 것을 가능하게하는 것은 나쁜 생각이 아닙니다.
접근성 프로파일은 사전 설정 버튼처럼 작동합니다. 난독증이있는 사람은 프로필을 클릭하고 난독증 글꼴과 느린 애니메이션을 얻습니다. 시각 장애 사용자는 더 큰 커서와 더 높은 대비를 얻습니다. 방문자가 한 번에 여러 문제로 어려움을 겪는 경우 이러한 프로필을 활성화하십시오.
텍스트 도구는 사람들이 더 편안하게 읽을 수 있도록 도와줍니다. 글꼴 스위칭, 크기 조정 및 라인 간격 변경은 다른 읽기 문제를 해결합니다. 대부분의 사이트는 읽기가 웹 사이트 사용에 매우 기초적이므로 모든 텍스트 도구를 활성화하는 데 도움이됩니다.
그래픽 도구는 사이트가 압도적으로 느껴질 때 도움이됩니다. 색상 조정 및 애니메이션 컨트롤을 사용하면 사람들이 시각적 노이즈를 조기게합니다. 이 도구는 이미지가 많은 사이트 나 이동 요소가있는 사이트에 적합합니다.
오늘날 모두를 환영하는 접근 가능한 사이트를 구축하십시오
모든 사람을 위해 일하는 웹 사이트를 구축하는 것은 큰 미션이 아닙니다. 그것은 단지 좋은 비즈니스 감각입니다. 사이트 방문자가 텍스트 크기를 실제로 읽을 수있는 것으로 조정할 수 있으면 더 길어집니다. 모터 어려움이있는 사람이 키보드 만 사용하여 탐색 할 수 있으면 포기하는 대신 구매를 완료합니다.
매일 기다리면 누군가가 사이트를 제대로 사용할 수 없기 때문에 떠납니다.
6 월 28 일 마감일은 목표 날짜를 제공하지만 실제 보상은 매일 발생합니다. 접근성 사이드 바는 기술 부품을 처리하여 모든 것을 재건 할 필요가 없습니다. 귀하의 디자인은 그대로 유지되고 방문자는 필요한 컨트롤을 얻고 사이트는 실제로 사용하려는 사람들을 위해 작동합니다. 오늘 절반의 비용으로 그것을 잡으십시오. 이 제안은 6 월 28 일에 지속됩니다.
접근성 사이드 바를 얻습니다
