اختبار الشريط الجانبي للوصول مع Divi 5
نشرت: 2025-06-29يحتاج بعض الأشخاص إلى نص أكبر أو تباين أعلى أو إيقاف تشغيل الحركة لاستخدام موقع ويب بشكل مريح. يمنح الشريط الجانبي لإمكانية الوصول زوارك هذه الخيارات ، وكلها مصممة للعمل بسلاسة مع Divi 5.
دعونا نستكشف ما يفعله ، وكيف يعمل ، ولماذا يهم قبل الموعد النهائي في 28 يونيو.
- 1 الشريط الجانبي لإمكانية الوصول لـ Divi 5
- 1.1 يعمل مع الهندسة المعمارية الجديدة لـ Divi 5
- 2 لماذا اختبار إمكانية الوصول الآن (الموعد النهائي لامتثال الاتحاد الأوروبي: 28 يونيو)
- 2.1 يصل هذا القانون إلى ما وراء أوروبا
- 3 ميزات الشريط الجانبي إمكانية الوصول يمكن الوصول إليها في Divi 5
- 3.1 أدوات إمكانية الوصول الأساسية للزوار
- 3.2 مظهر قابل للتخصيص
- 3.3 مدير بيان الوصول
- 4 كيفية استخدام الشريط الجانبي للوصول
- 4.1 1. قم بتنزيل وتثبيت البرنامج المساعد
- 4.2 2. تكوين الإعدادات الأساسية
- 4.3 3. قم بإعداد وصول لوحة المفاتيح السريعة
- 4.4 4. تخصيص المظهر البصري
- 4.5 5. تمكين الأدوات التي يحتاجها الزوار
- 5 ابدأ في بناء مواقع يمكن الوصول إليها ترحب بالجميع اليوم
الشريط الجانبي لإمكانية الوصول لـ Divi 5
يهبط زائرك على موقع Divi الخاص بك ويحث على الفور على الشاشة. يبدو خطك الذي تم اختياره بعناية 16 بكسل مثالي على شاشتك ، لكنه يحتاج إلى شيء أكبر للقراءة بشكل مريح. بدلاً من تكبير متصفحهم بالكامل وكسر تخطيطك ، فإنهم يكتشفون أيقونة إمكانية وصول صغيرة. نقرة واحدة تفتح شريطًا جانبيًا مع أدوات تحكم حقيقية. يصطدمون النص حتى 20 بكسل. يحدث التغيير على الفور ، مما يؤثر على كل صفحة يزورونها.
يمكن تحقيق هذا السيناريو الدقيق باستخدام الشريط الجانبي لإمكانية الوصول بواسطة Odvules Divi ، والذي يتوفر حاليًا بخصم 50 ٪ حتى 28 يونيو في السوق لدينا (تحقق من الصفحة للحصول على أسعار محدثة).

يعمل مع الهندسة المعمارية الجديدة لـ Divi 5
يمثل Divi 5 إعادة كتابة كاملة لباني موقع الويب من الألف إلى الياء. لقد ألقينا نظام الرمز القصير القديم وقمنا ببناء كل شيء من نقطة الصفر باستخدام نهج واجهة برمجة التطبيقات الحديثة التي تغير كل شيء.
نظرًا لأن هذا يمثل مثل هذا التغيير الرئيسي ، فإننا نعمل عن كثب مع مجتمعنا لجعل إضافاتهم وملحقاتها متوافقة مع Divi 5. الأخبار الجيدة؟ قامت النماذج Divi ، المبدعين للشريط الجانبي لإمكانية الوصول ، بتحديث المكون الإضافي الخاص بهم بالفعل للعمل بسلاسة مع كل من Divi 4 و Divi 5.
هذا يعني أنه إذا كنت تبدأ مشروعًا جديدًا مع Divi 5 ، فيمكنك بناء إمكانية الوصول مباشرة إلى موقعك من اليوم الأول. لا حلول ، لا تنازلات. يبقى موقع الويب الخاص بك متاحًا مع نموك وتتطور ، دون الحاجة إلى إصلاحات كبيرة أو استبدال المكون الإضافي على الطريق.
الحصول على الشريط الجانبي إمكانية الوصول
لماذا اختبار إمكانية الوصول الآن (الموعد النهائي لامتثال الاتحاد الأوروبي: 28 يونيو)
135 مليون شخص في الاتحاد الأوروبي (الاتحاد الأوروبي) يعيشون مع إعاقات. يستخدمون قراء الشاشة لسماع صفحات الويب بصوت عالٍ ، والتنقل مع لوحات المفاتيح بدلاً من الفئران ، ويحتاجون إلى نص أكبر أو تباين أعلى من اللون إلى القراءة بشكل مريح. عندما لا تدعم مواقع الويب هذه الأدوات ، يتم إغلاق هؤلاء الأشخاص تمامًا.
28 يونيو 2025 ، يمثل تحولًا كبيرًا. يبدأ قانون إمكانية الوصول الأوروبي (EAA) حيز التنفيذ ، ويتطلب مواقع الويب والتطبيقات في التجارة الإلكترونية والسفر والخدمات المصرفية لاحتضان إمكانية الوصول. يدرك هذا القانون ما كان ينبغي أن يكون واضحًا: كل شخص يستحق الوصول إلى نفس الخدمات عبر الإنترنت.

هذا القانون يتجاوز أوروبا
ينطبق EAA على أي مزود يقدم خدمات التجارة الإلكترونية للمستهلكين في الاتحاد الأوروبي ، بغض النظر عما إذا كان هذا المزود في الاتحاد الأوروبي. يمكن أن يكون عملك في نيويورك أو تورنتو أو سيدني. إذا كنت تبيع للعملاء الأوروبيين ، تنطبق هذه القواعد عليك. ويشمل ذلك أي عمل مع ما لا يقل عن 10 موظفين ودوران يزيد عن 2 مليون يورو.
ميزات الشريط الجانبي للوصول يمكن الوصول إليها في Divi 5
يحزم الشريط الجانبي لإمكانية الوصول عدة أدوات في مكون إضافي واحد. يحصل الزوار على ميزات النص إلى كلام ، وخيارات التخصيص المرئي ، وعناصر التحكم في التنقل المحسنة. يمكنك الحصول على إعدادات المظهر وعناصر التحكم على مستوى الصفحة وخيارات التكامل. إليك كيفية عمل كل ميزة ولماذا يهم لك ولزوار موقعك.
أدوات إمكانية الوصول الأساسية للزوار
عندما ينقر الزوار على أيقونة إمكانية الوصول على موقعك ، فإنهم يرون ست فئات أدوات تنتظرهم. كل فئة تحل تحديات التصفح المختلفة التي يواجهها الناس كل يوم:
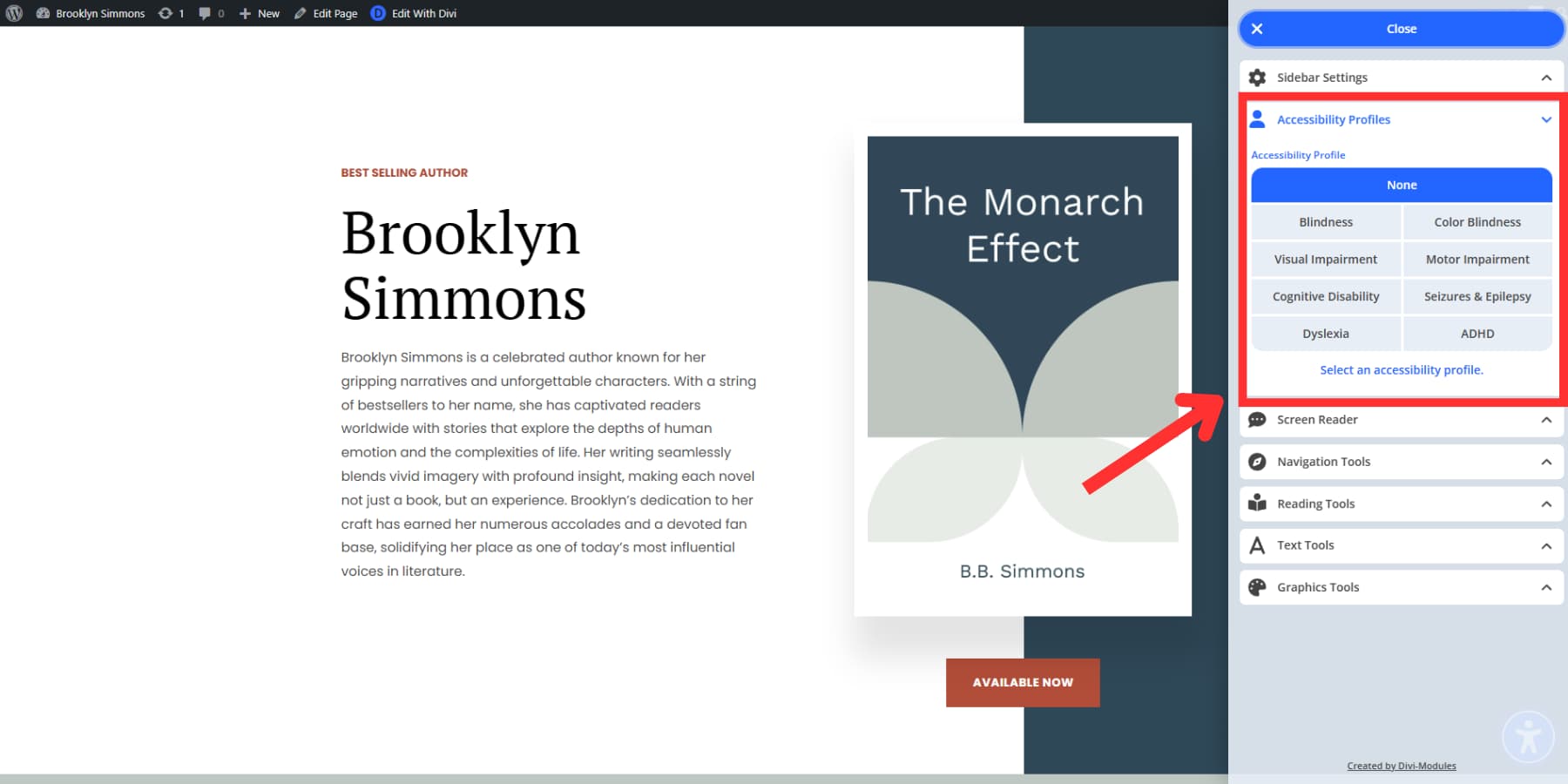
ملامح إمكانية الوصول
تتيح لك الملفات الشخصية إعداد كل شيء بنقرة واحدة. ثمانية خيارات مختلفة تتطابق مع احتياجات مختلفة. شخص يعاني من عسر القراءة يحصل على خطوط مصممة لمنع ارتباك الرسالة. تتوقف الحركة تمامًا ، لذلك يبقى النص ثابتًا.
تقوم ملفات تعريف الضعف المرئي بتنشيط سبع ميزات معًا: مؤشر أكبر ، نص أكثر حدة ، ألوان أقوى ، ويحدد الخطوط العريضة التي تتبع مكانك على الشاشة. تتضمن ملفات تعريف ADHD قناعًا يغطي كل شيء باستثناء ما تقرأه الآن. ملامح النوبة أطفئ الحركة وتقليل شدة اللون.
تضيف ملفات تعريف ضعف المحرك الخطوط العريضة للعناصر القابلة للنقر وإظهار الملصقات التي تشرح الأزرار. يجمع كل ملف تعريف بين الميزات التي تعمل معًا. يمكنك ضبط الإعدادات لاحقًا ولكن تبدأ بمجموعات منطقية لاحتياجاتك المحددة.

قارئ الشاشة
هذه الأداة تتحدث نص موقع الويب بصوت عالٍ. لا يمكن لبعض الزوار رؤية الشاشة بوضوح ، والبعض الآخر يفضل ببساطة الاستماع إلى القراءة. على الرغم من أن المستخدمين المكفوفين عادة ما يكون لديهم قارئات شاشة متخصصة خاصة بهم ، فإن هذا يمنح أي شخص آخر دعمًا صوتيًا عندما يحتاجون إليه.
يقدم القارئ وضعين. يتحدث الوضع اليدوي فقط عما ينقر عليه شخص ما أو علامات تبويب ، مما يمنحهم التحكم في ما يسمعونه.

أدوات التنقل
تساعد هذه الأدوات الأشخاص في العثور على طريقهم حول موقعك بدلاً من الضياع في التنقل بشكل سيء.
تتناول ميزة المؤشر البارزة شيئًا لا يفكر فيه معظم المصممين: هذا المؤشر الافتراضي الصغير يصبح غير مرئي تقريبًا للأشخاص الذين يعانون من مشكلات في الرؤية ، لذلك تجعل هذه الأداة أكبر وتتيح للمستخدمين تغيير لونها إلى شيء يمكنهم رؤيته. كما يتيح لك التنقل دون عناء من خلال بنية صفحة موقع الويب الخاص بك.
أدوات القراءة
لا يمكن لبعض الناس التركيز عندما يكون هناك الكثير من الحالات على الصفحة. تساعدهم أدوات القراءة على الصفر في ما يهم دون أن يصرفوا كل شيء آخر.
تتصرف أدلة القراءة مثل الحكام الذين ينتقلون إلى صفحتك. يمكنك الاختيار من بين أحجام صغيرة أو متوسطة أو كبيرة. يجد الأشخاص الذين يعانون من عسر القراءة أو اضطراب فرط الحركة ونقص الانتباه هذا مفيدًا لأنه يبقيهم يركزون على سطر واحد في وقت واحد. بدونها ، قد يتخطون حول الصفحة أو يفقدون تتبع المكان الذي كانوا فيه في كتل طويلة من النص.
قراءة الأقنعة تعمل بشكل مختلف. إنهم يغمقون شاشتك بالكامل باستثناء الجزء الذي تقرأه. يمكنك نقل نافذة مشرقة عبر الصفحة لتسليط الضوء على النص الذي تريده ، بينما يتلاشى كل شيء آخر في الخلفية. يساعد هذا عندما يكون لدى مواقع الويب الكثير من الأشياء التي تحدث أو عندما تستمر الأشرطة الجانبية والعناصر الأخرى في جذب انتباهك بعيدًا.

أدوات النص
تساعد الأدوات النصية للزائرين على تغيير كيف تبدو الكلمات حتى يتمكنوا من القراءة بشكل أفضل ، وإصلاح المشكلات الحقيقية التي تؤثر على الملايين يوميًا.
يمنح خيار خط النص للزوار خيارين: خط Opensans العاديين أو Opendyslexic. تم إنشاء Opendyslexic خاصة للأفراد الذين يعانون من عسر القراءة. إنه يتميز بوعود أكثر سمكا على الحروف والأشكال المتميزة التي تمنع الحروف من الظهور أو الخلط في عقل القارئ. بالنسبة لأولئك الذين يعانون من عسر القراءة ، فإن استخدام هذا الخط يجعل القراءة أسهل بكثير وأقل تعبًا لأن الحروف تظل مستقرة. يمكنك أيضًا تعديل حجم النص وارتفاع الخط والتباعد والمحاذاة.
أدوات الرسومات
يمكن أن تطغى مواقع الويب على الأشخاص الذين لديهم فوضى بصرية. تساعد أدوات الرسومات في نغمة كل شيء. التحكم في تشبع اللون يجعل الألوان الزاهية أقل كثافة. هذا الزر البرتقالي الصارخ أو العنوان الأخضر الكهربائي يصبح ألطف على العينين.
غالبًا ما لا يستطيع الأشخاص الذين يعانون من عمى اللون رؤية نص يبدو واضحًا للجميع. مجموعات ألوان معينة ببساطة تتلاشى بالنسبة لهم. يعمل تباين اللون على إصلاح هذا عن طريق إنشاء فصل أقوى بين النص والخلفيات. تتحول كلمات رمادية شاحبة على أبيض إلى نص أسود يمكن للأشخاص قراءته بالفعل. يقلب الوضع المظلم كل شيء إلى نص أبيض على خلفيات سوداء لأولئك الذين يفضلون ذلك. يمكنك أيضًا إخفاء الصور وإيقاف الرسوم المتحركة.
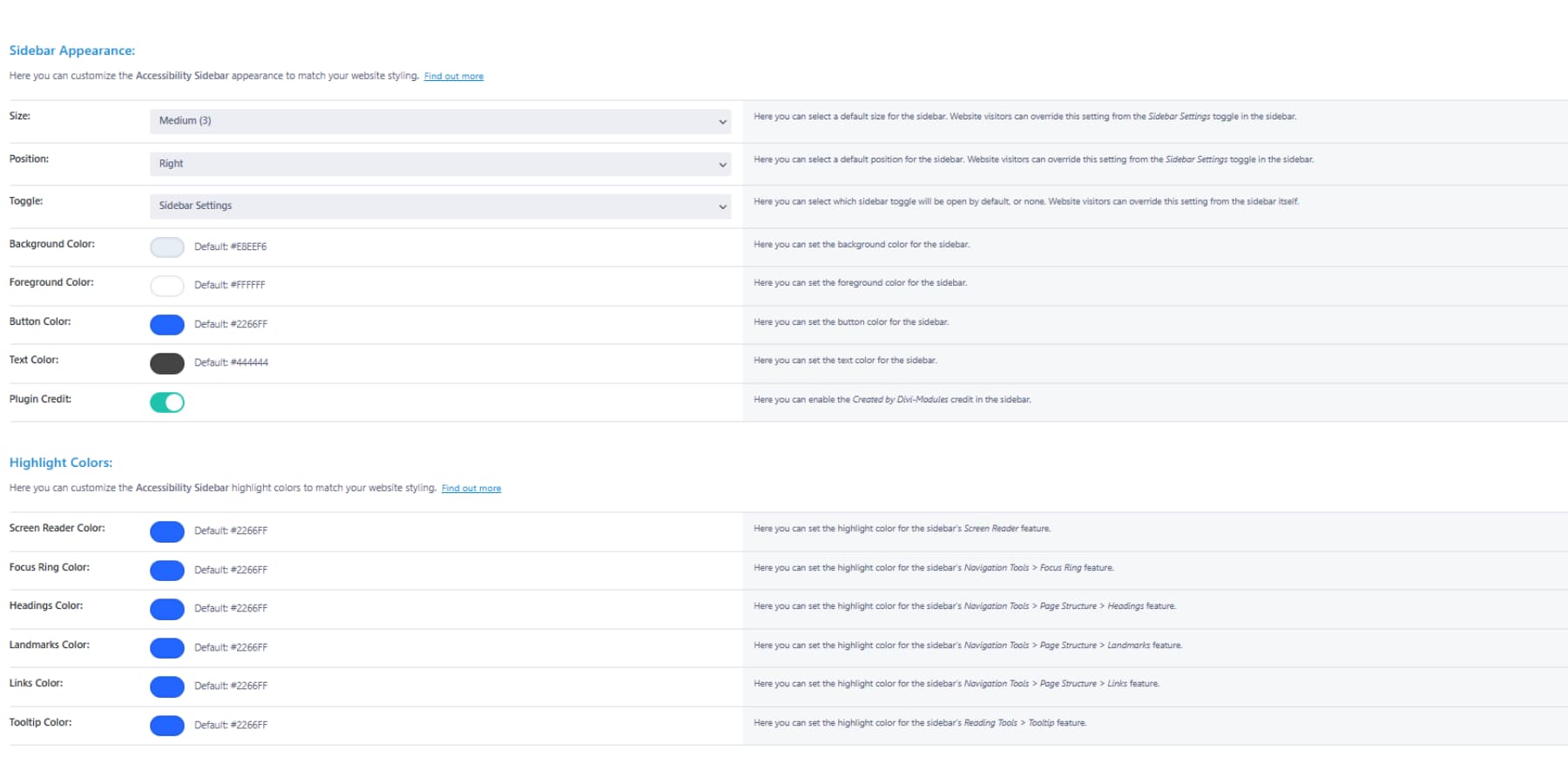
مظهر قابل للتخصيص
لا ينبغي أن يبدو الشريط الجانبي لإمكانية الوصول وكأنه صفع على موقع الويب الخاص بك كطريقة لاحقة. لا أحد يريد الشريط الجانبي الأزرق اللامع يقاطع نظام الألوان الذي تم اختياره بعناية.
تتيح لك إعدادات المظهر اختيار الألوان التي تعمل بالفعل مع موقعك. يمكنك الحصول على ملتات الألوان لخلفية الشريط الجانبي ، وألوان الأزرار ، والنص. تطابق ألوان علامتك التجارية أو اختر شيئًا يمتزج بشكل طبيعي مع تصميمك الحالي.
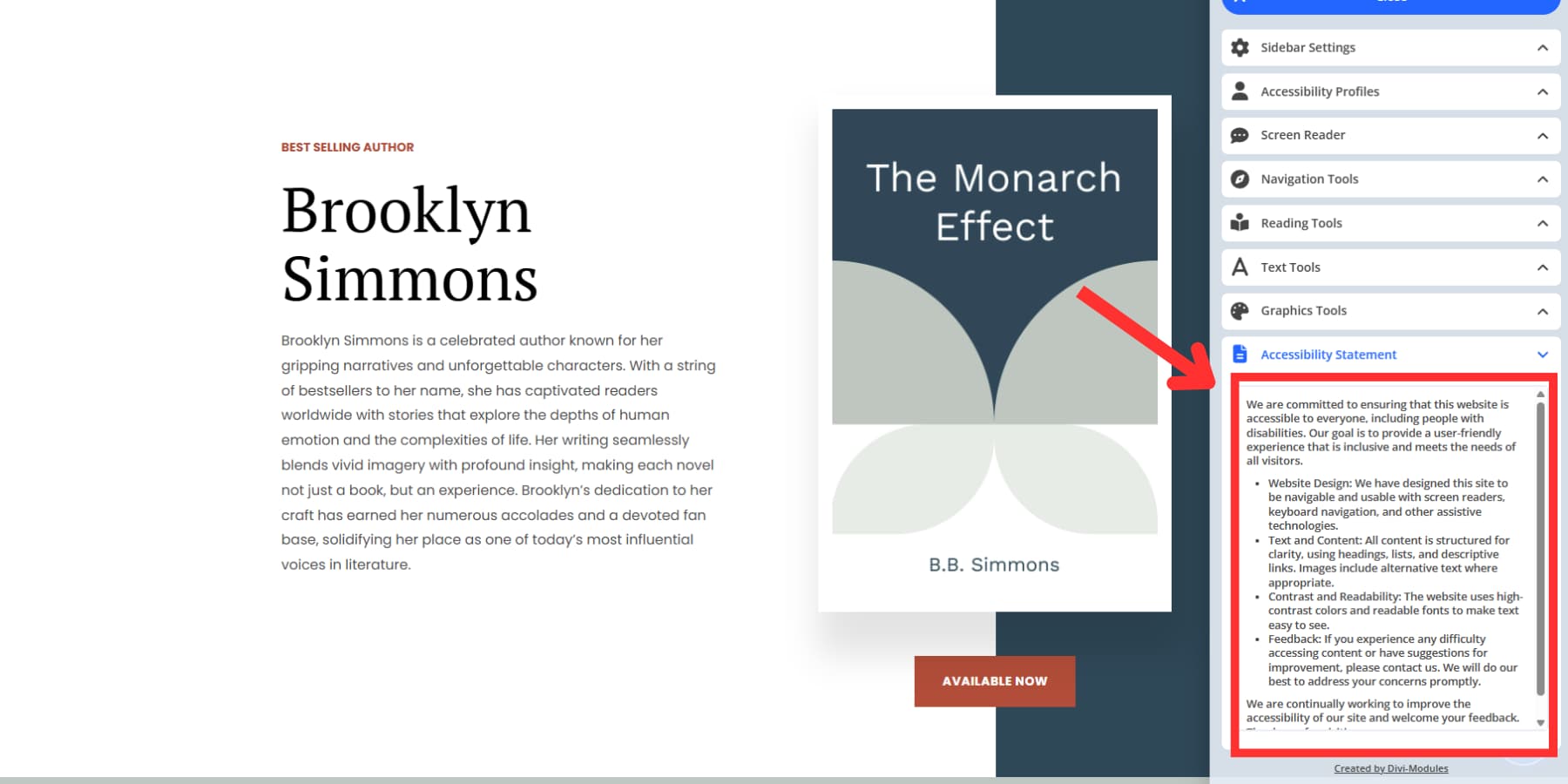
مدير بيان الوصول
يحتاج كل موقع ويب إلى بيان إمكانية الوصول ، ولكن معظم الناس غير متأكدين مما يجب تضمينه أو المكان الذي يجب أن يجده فيه الزوار. مدير البيان يتعامل مع كلتا المشاكل.
تحصل على طريقتان لمشاركة معلومات إمكانية الوصول الخاصة بك. يرتبط الخيار الأول بصفحة منفصلة على موقعك حيث كتبت بيان إمكانية الوصول الكامل. انقر على الزوار زرًا في الشريط الجانبي وينقلهم مباشرة إلى تلك الصفحة.
الخيار الثاني يضع نص البيان الخاص بك مباشرة داخل الشريط الجانبي نفسه. يمكن للناس قراءتها دون مغادرة الصفحة التي يقومون بها. هذا يعمل بشكل جيد للبيانات أو ملخصات أقصر لسياستك الأطول.

كيفية استخدام الشريط الجانبي للوصول
يستغرق تشغيل الشريط الجانبي لإمكانية الوصول على موقعك بضع نقرات. عندما يهبط شخص لديه مشاكل في الرؤية على موقعك ومواقع زر إمكانية الوصول هذا ، فسوف يعرفون أنك بنيت شيئًا ما في الاعتبار. يمثل هذا الرمز الصغير ساعات من التخطيط المدروس من جانبك:
1. قم بتنزيل المكون الإضافي وتثبيته
تعمل عملية التثبيت تمامًا مثل تثبيت أي مكون إضافي WordPress. قم بتنزيل ملف zip بعد الشراء ، وتوجه إلى منطقة مسؤول WordPress ، وانتقل إلى المكونات الإضافية> إضافة مكون إضافي جديد> تحميل. اختر ملفك واضغط على التثبيت الآن. بمجرد الانتهاء من WordPress ، انقر فوق تنشيط.
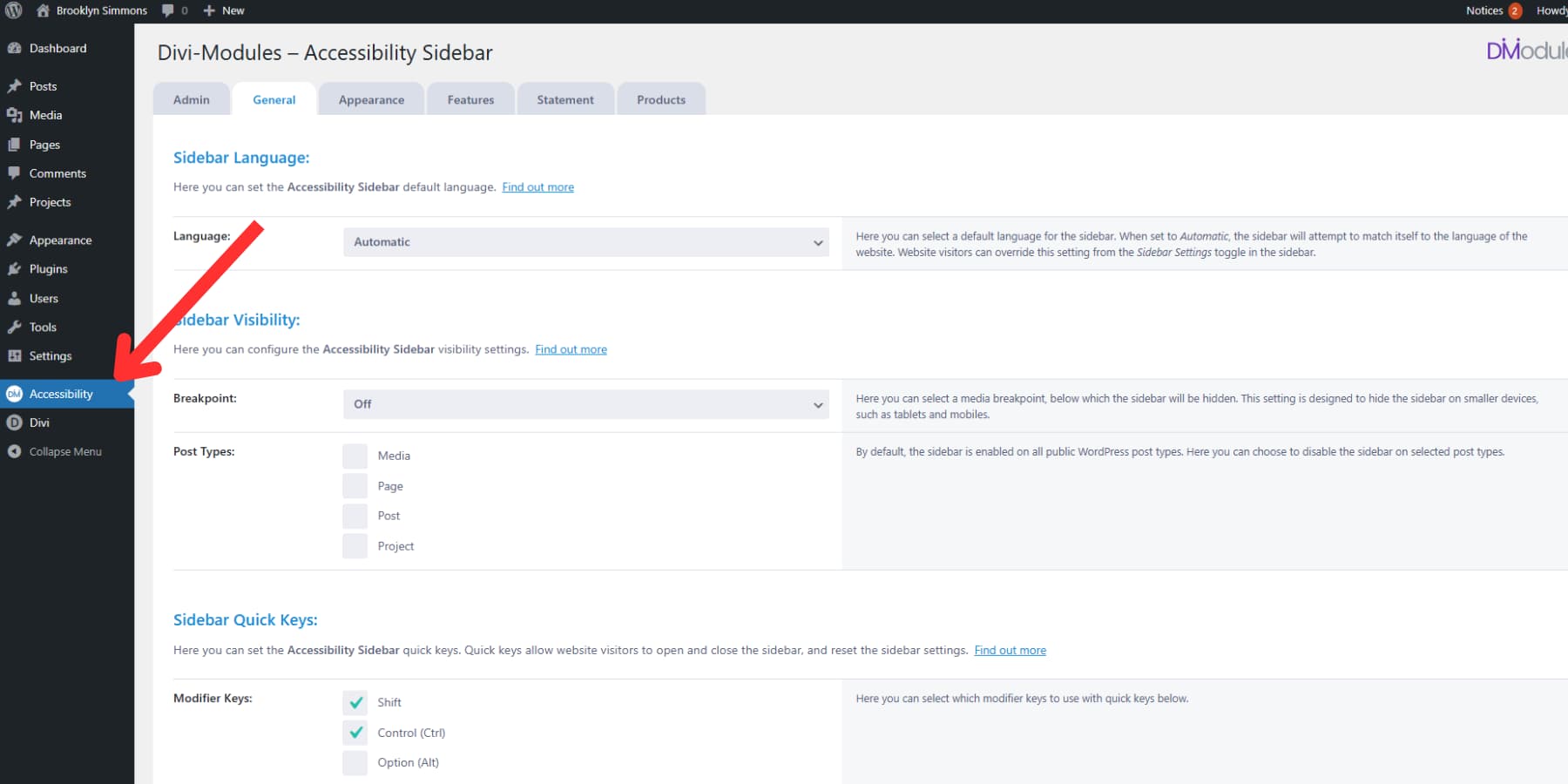
سترى قائمة "إمكانية الوصول" الجديدة في الشريط الجانبي لـ WordPress. تضم هذه القائمة جميع إعدادات البرنامج المساعد ، وسوف تقضي معظم وقت الإعداد هنا.

2. تكوين الإعدادات الأساسية
انقر على قائمة إمكانية الوصول الجديدة هذه ، وستجد عدة علامات تبويب عبر الجزء العلوي. ابدأ بعلامة التبويب العامة ، والتي تتحكم في كيفية تصرف الشريط الجانبي عبر موقعك بأكمله.
إعداد اللغة يستحق انتباهك أولاً. قم بتعيينه على "الأوتوماتيكي" وسيحاول الشريط الجانبي مطابقة لغة موقع الويب الخاص بك. إذا قمت بتشغيل موقع متعدد اللغات ، فإن هذا يوفر الزوار من رؤية أدوات إمكانية الوصول إلى اللغة الإنجليزية عند قراءة المحتوى باللغة الإسبانية أو الفرنسية.
بعد ذلك يأتي إعداد نقطة التوقف. هذا يتحكم عندما يختفي الشريط الجانبي على شاشات أصغر. تحتوي الأجهزة المحمولة بالفعل على بعض ميزات إمكانية الوصول المدمجة ، لذلك قد يكون إخفاء الشريط الجانبي على الهواتف والأجهزة اللوحية منطقية. اترك هذه المجموعة إلى "OFF" إلا إذا كنت تريد على وجه التحديد أن يراها مستخدمي الهاتف المحمول.

تتيح لك أنواع النشر اختيار مكان ظهور الشريط الجانبي. ربما تريد ذلك على الصفحات والمنشورات العادية ولكن ليس على عناصر محفظتك أو شهادات. قم بإلغاء تحديد أنواع المنشورات حيث سيعترض الشريط الجانبي.
3. قم بإعداد وصول سريع لوحة المفاتيح
يحتاج زوار لوحة المفاتيح فقط إلى طريقة سريعة لفتح الشريط الجانبي. يتيح لك قسم Keys Keys إعداد مجموعات Hotkey التي يمكنهم الضغط على أي مكان على موقعك.
اختيار مفاتيح المعدل أولا. يستخدم معظم الناس التحول والسيطرة معًا لأن هؤلاء لا يتعارضون مع اختصارات المتصفح. ثم اختر رسالة لمفتاح التبديل. "K" يعمل بشكل جيد لأن عدد قليل من مواقع الويب تستخدم CTRL+Shift+K لأي شيء مهم.

يمكنك أيضًا تعيين مجموعة مفاتيح إعادة تعيين. هذا مفيد عندما يغير شخص ما عن طريق الخطأ الكثير من الإعدادات ويريد البدء من جديد. يجعل "L" مفتاح إعادة ضبط جيد لأنه بجوار "K" على معظم لوحات المفاتيح.
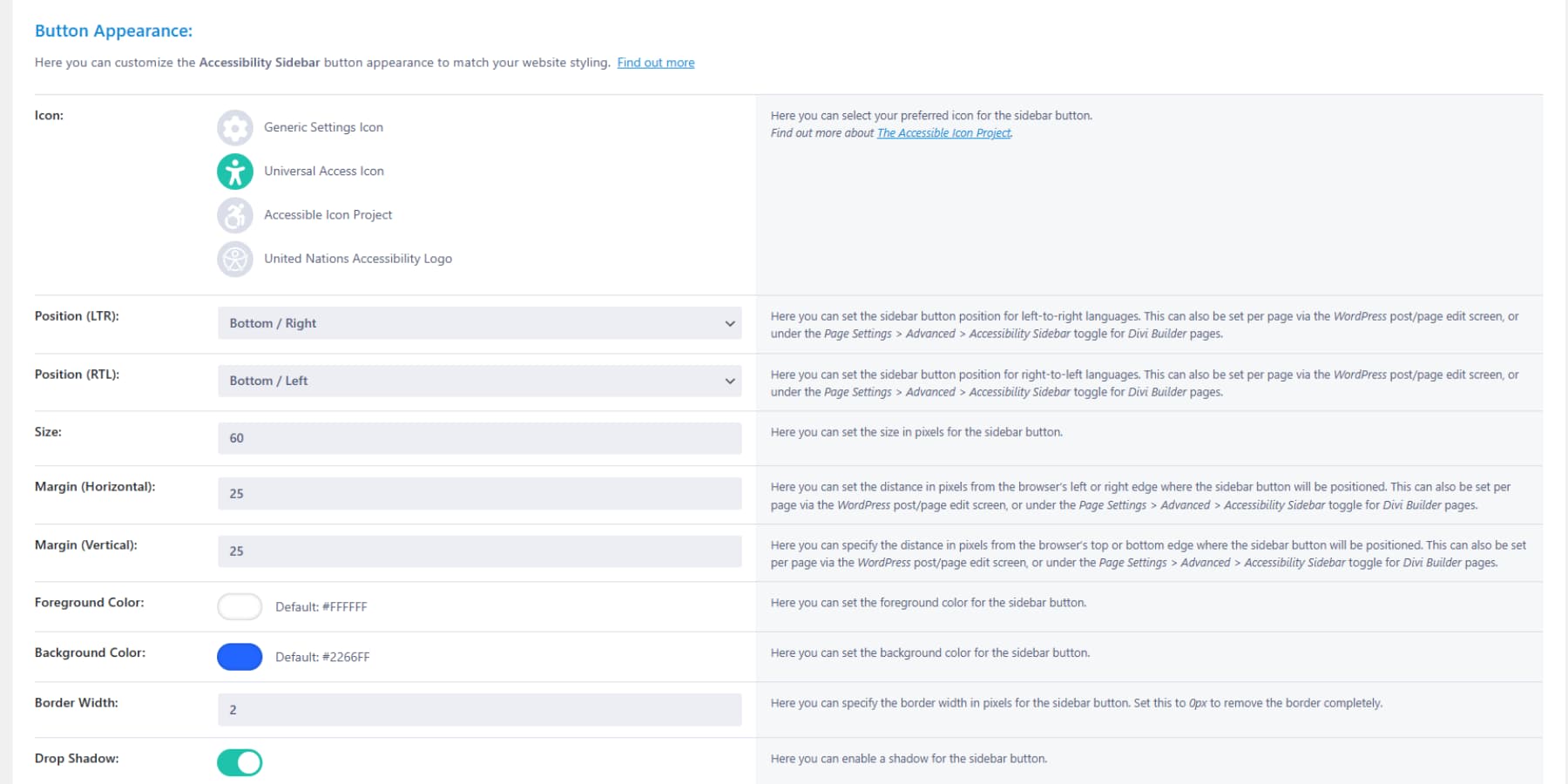
4. تخصيص المظهر البصري
تتحكم علامة تبويب المظهر في كيفية ظهور الشريط الجانبي على موقعك. تريد أن تمتزج بشكل طبيعي بدلاً من الصراخ ، "أنا عنصر واجهة مستخدم!"
ابدأ بمظهر الزر. لديك خيارات لاختيار العديد من أيقونات القطعة. رمز الوصول العالمي هو الرمز الافتراضي والأكثر استخدامًا. يقع هذا الرمز الصغير في زاوية موقعك ، لذا اختر الألوان التي تعمل مع التصميم الخاص بك. اختر لونًا يمكن للزوار رؤيته ولكنهم لا يصطادون كل شيء آخر.

الشريط الجانبي نفسه يحصل على علاج مماثل. اختر ألوان الخلفية وألوان النص وألوان الأزرار التي تشعر بأنها جزء من موقعك. معظم الناس يذهبون مع رمادية خفية أو مطابقة ألوان لهجة موقعهم. يمكنك أيضًا تخصيص الألوان المميزة حسب الحاجة.

الموقف يهم أيضا. يتوقع الأشخاص الأيمن عناصر التحكم على الجانب الأيمن من الشاشة ، ولكن قد يفضل الأشخاص اليسرى اليسار. اختر ما هو أفضل لجمهورك ، ومعرفة أن الزوار يمكنهم تغيير هذا لاحقًا إذا لزم الأمر.
5. تمكين الأدوات التي يحتاجها الزوار
تحتوي علامة التبويب الميزات على عنصر التحكم الحقيقي. هنا تقرر أدوات إمكانية الوصول التي تظهر في الشريط الجانبي الخاص بك. ليس عليك تمكين كل شيء: فقط الأدوات التي تجعل جمهورك. ومع ذلك ، فإن تمكين كل شيء ليس فكرة سيئة.
تعمل ملفات تعريف إمكانية الوصول مثل أزرار الإعداد المسبق. ينقر شخص يعاني من عسر القراءة على ملفه الشخصي ويحصل على خط عسر القراءة بالإضافة إلى الرسوم المتحركة الأبطأ. يحصل مستخدمو الإعاقة البصرية على مؤشرات أكبر وتباين أعلى. تمكين هذه الملفات الشخصية إذا كان زوارك يكافحون مع قضايا متعددة في وقت واحد.
أدوات النص تساعد الناس على القراءة بشكل مريح. تبديل الخط ، وتعديلات الحجم ، وتغييرات تباعد الخطوط حل مشاكل القراءة المختلفة. تستفيد معظم المواقع من تمكين جميع أدوات النص لأن القراءة أمر أساسي لاستخدام مواقع الويب.
تساعد أدوات الرسومات عندما يبدو موقعك ساحقًا. تعديلات الألوان وعناصر التحكم في الرسوم المتحركة تتيح للأشخاص أن يقللوا من الضوضاء البصرية. تعمل هذه الأدوات بشكل جيد للمواقع التي تحتوي على الكثير من الصور أو العناصر المتحركة.
ابدأ في بناء مواقع يمكن الوصول إليها ترحب بالجميع اليوم
إن بناء مواقع الويب التي تعمل للجميع ليست مهمة كبيرة. إنه مجرد شعور جيد. عندما يتمكن زائر موقعك من ضبط حجم النص على شيء يمكنه قراءته فعليًا ، فإنهم يتجولون لفترة أطول. عندما يتمكن شخص يعاني من صعوبات في المحرك من التنقل باستخدام لوحة المفاتيح الخاصة به فقط ، فإنه يكمل عمليات الشراء بدلاً من الاستسلام.
كل يوم تنتظر ، يغادر شخص ما لأنه لا يمكنه استخدام موقعك بشكل صحيح.
يمنحك الموعد النهائي في 28 يونيو موعدًا مستهدفًا ، لكن العائد الحقيقي يحدث كل يوم بعد ذلك. يتولى الشريط الجانبي لإمكانية الوصول الأجزاء الفنية حتى لا تضطر إلى إعادة بناء كل شيء. يبقى التصميم الخاص بك سليما ، ويحصل زوارك على عناصر التحكم التي يحتاجونها ، وموقعك يعمل فعليًا للأشخاص الذين يحاولون استخدامه. الاستيلاء عليها اليوم لنصف التكلفة. هذا العرض يستمر في 28 يونيو.
الحصول على الشريط الجانبي إمكانية الوصول
