Como minimizar arquivos do WordPress (CSS, HTML e JavaScript)
Publicados: 2022-11-12Deseja reduzir arquivos do WordPress como CSS, HTML ou JavaScript? Se você quiser saber como isso é feito, nós o cobrimos. Este artigo mostrará como reduzir os arquivos do WordPress e acelerar o seu site WordPress.
Mas antes disso, vamos discutir o que é minificação e quais são as vantagens da minificação. Vamos começar.
O que é Minificação?
A minificação é uma técnica popular usada por desenvolvedores da Web para reduzir o tempo de carregamento geral do site compactando arquivos estáticos como HTML, CSS e JavaScript. O objetivo do processo é diminuir o tamanho do arquivo estático.
O que a minificação faz é remover todos os espaços em branco nos arquivos que não servem a nenhum outro propósito além de melhorar a legibilidade para humanos. Como o servidor não se preocupa com a legibilidade, podemos remover com segurança todos os espaços em branco. Como resultado, o tamanho de um arquivo é reduzido por uma pequena margem. No entanto, se todos os arquivos estáticos forem reduzidos por uma pequena margem, o efeito geral será muito mais significativo.
Por exemplo, um código CSS regular terá a seguinte aparência:
corpo {
margem:25px;
preenchimento: 25px;
cor:#000000;
fundo:#f5f5f5;
}
h1 {
tamanho da fonte: 32px;
cor#ff6200;
margem inferior:15px;
}Mas após a minificação, podemos fazer assim:
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Como você pode ver, o processo de minificação removeu as quebras de linha extras e os espaços em branco do código. Isso reduzirá o tamanho do arquivo e fará com que o servidor leia o arquivo mais rapidamente e sirva rapidamente o site para seus visitantes.
Semelhante ao CSS, a técnica de otimização também pode compactar HTML e JavaScript.
Se você tiver muitos arquivos estáticos espalhados pelo seu site WordPress, tente minimizá-los. Provavelmente, isso ajudará você a reduzir o tamanho do arquivo e tornar o site mais rápido.
Por que devemos minimizar HTML, CSS e Javascript no WordPress
Juntamente com outras técnicas de otimização, como cache, carregamento lento, etc., você deve minimizar HTML, CSS e JavaScript no WordPress para tornar seu site ainda mais rápido.
De acordo com estatísticas, o WordPress é usado por mais de 64% dos sites em todo o mundo. Portanto, é seguro dizer que você está competindo com outros blogs WordPress do mesmo setor.
Além disso, o Google também disse que consideraria a velocidade de um site como um dos fatores de classificação.
Assim, ao implementar a minificação e outras técnicas de otimização, você está tornando seu site/blog mais rápido. Isso resultará em mais conversão, vendas (se você estiver usando uma loja WooCommerce) e receita. No entanto, a minificação não lhe dará um aumento significativo de desempenho se você tiver apenas uma quantidade limitada de arquivos estáticos no site.
Por outro lado, se o seu site lida com uma tonelada de arquivos CSS, JS e HTML, a minificação pode ser uma das melhores coisas a se fazer.
Agora, você conhece a minificação e por que precisa minificar os arquivos. Em seguida, vamos para o tópico principal: como reduzir HTML, CSS e JS no WordPress.
Como minimizar HTML, CSS e Javascript no WordPress
Você pode reduzir HTML, CSS e JavaScript no WordPress de duas maneiras.
- Manualmente
- Usando um plug-in dedicado
Abaixo, mostraremos os dois métodos. Assim, você pode escolher uma maneira que se adapte às suas necessidades.
Minimize manualmente os arquivos do WordPress
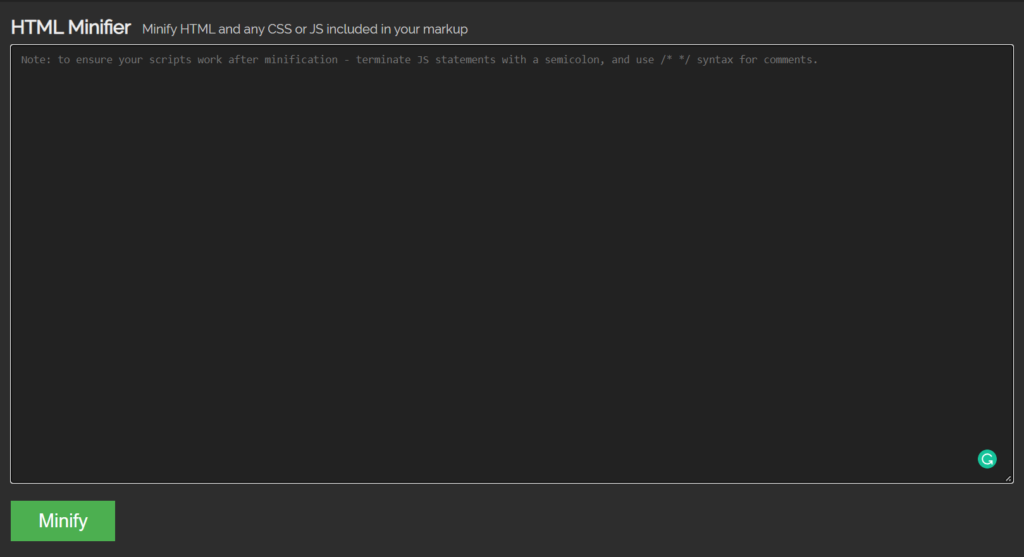
Você pode usar esta ferramenta online se não quiser usar plugins extras em seu site WordPress para minificação. No entanto, ao usar o método manual, você precisa otimizar cada arquivo individualmente. É assim que se faz.
Se você verificar o site, verá uma caixa de envio.

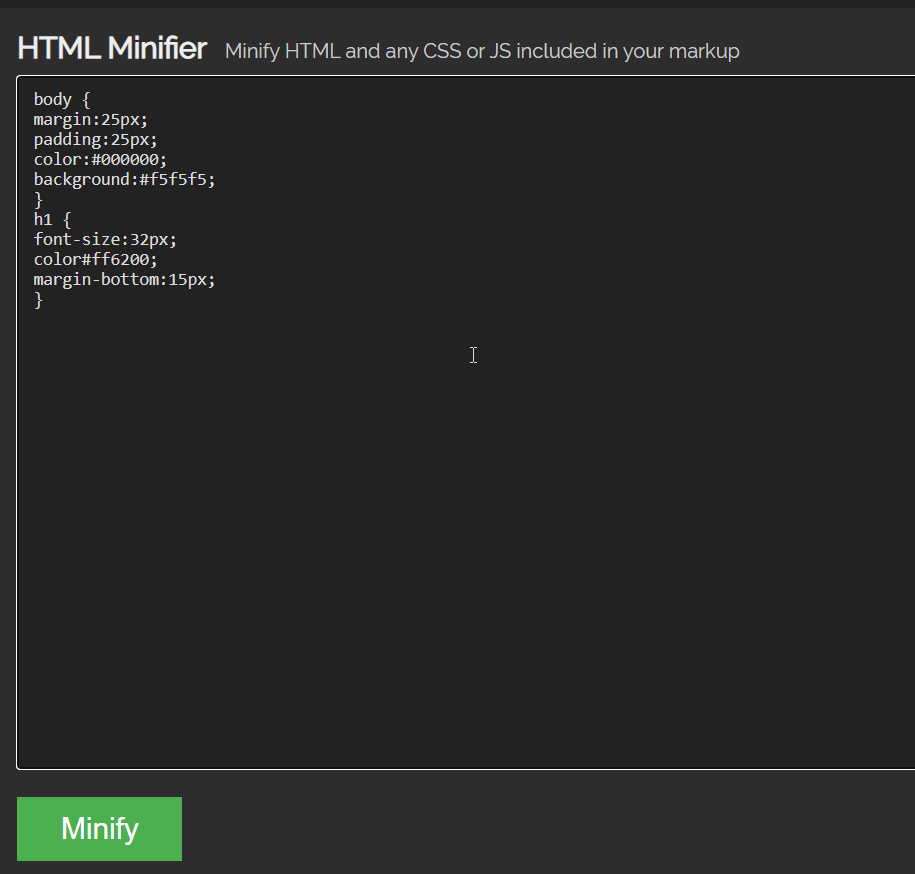
Lá, você precisa colar o código que você precisa para minificar.

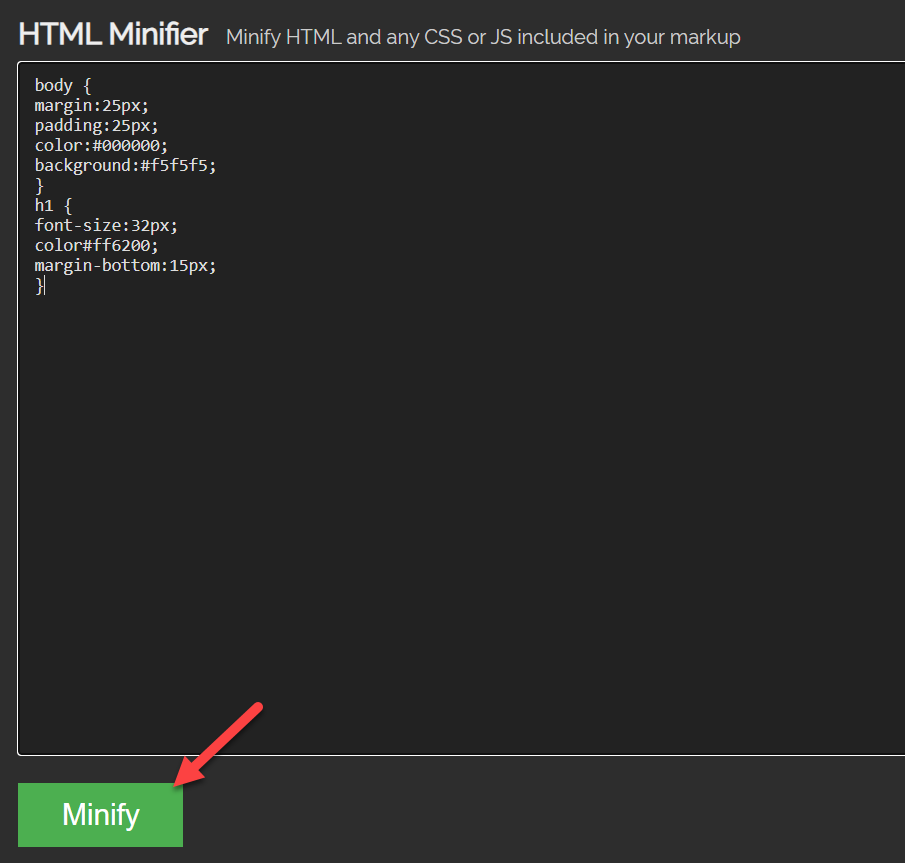
Você pode reduzir o código CSS, JS ou HTML. Depois de colar o código, clique em Minify .

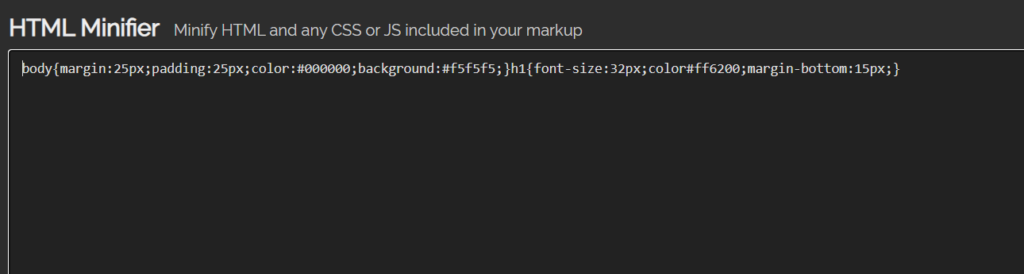
Na próxima página, você obterá a versão minificada do CSS.

Como você pode ver na captura de tela, a ferramenta removeu todos os espaços em branco e quebras de linha em excesso do código. Dessa forma, você pode otimizar seu CSS, JavaScript e HTML.
Depois, você precisa carregar esta versão minificada do código para o seu servidor.
A ferramenta é simples de usar. Mas a principal desvantagem é que você precisa minimizar todos os arquivos do WordPress manualmente. Isso pode ser um processo demorado e tedioso. E se você puder automatizar todo o processo para todos os arquivos em seu servidor?
É aí que entram os plugins de minificação do WordPress. Vamos ver como podemos minificar CSS, HTML e JavaScript no WordPress.
Minimize CSS, HTML e JavaScript usando plugins do WordPress
Dois dos melhores plugins do WordPress que você pode usar para minimizar os arquivos estáticos são:
- WP Foguete
- Otimizar automaticamente
Antes de passar para o tutorial, vamos ver o que cada plugin oferece.
1) WP Foguete

Se você está procurando o plugin de otimização de velocidade e cache do WordPress mais poderoso, você deve olhar para o WP Rocket. O WP Rocket é um plugin de cache leve, mas rico em recursos para WordPress que pode ajudar todos os blogueiros e proprietários de empresas a aumentar a velocidade do site com simples cliques do mouse.
A principal vantagem do WP Rocket é a interface fácil de usar. O plug-in possui um painel fácil de usar que ajudará todos a entender os melhores recursos e quando ativá-los. Com este plugin, você pode fazer muito mais além de reduzir seus arquivos CSS, HTML e JavaScript no WordPress.
Os recursos populares que adoramos no plug-in WP Rocket são integração CDN, integração WooCommerce e integração de banco de dados.
Como eles fornecem integração CDN, você pode integrar o plug-in com qualquer serviço CDN que desejar. Os serviços de CDN (Content Delivery Network) são criados para tornar o serviço de arquivos mais rápido. Você pode usar BunnyCDN, Cloudflare, Stackpath ou qualquer coisa que desejar.
Além disso, o recurso de otimização do WooCommerce garantirá que o carrinho, o checkout e as páginas importantes relacionadas sejam removidas do cache. Isso tornará sua loja WooCommerce mais fácil de usar.
Finalmente, o recurso de otimização de banco de dados elimina todas as tabelas, comentários e postagens indesejadas do seu banco de dados MySQL . Provavelmente, isso ajudará o proprietário do site a aumentar a velocidade do site e reduzir a carga no servidor.
Características
- Leve
- Fácil de usar
- Integração CDN
- Integração WooCommerce
- Otimização de banco de dados
- Otimização de arquivo
Preços
WP Rocket é um plugin de cache premium . Você pode obter uma assinatura de acordo com suas necessidades. Apenas para referência, o plano mais barato custará US $ 49 por ano.
2) Otimização automática

Se você preferir usar um plugin WordPress leve para gerenciar a minificação de arquivos do WordPress, tente Autoptimize .
Autoptimize é um plugin popular que acelera qualquer site WordPress ou WooCommerce. O plugin é usado por mais de um milhão de sites WordPress em todo o mundo. Além disso, eles vêm com recursos exclusivos também.
Por exemplo, para otimizar o desempenho da imagem, você pode usar o recurso de carregamento lento do Autoptimize. Isso garantirá que as imagens sejam veiculadas apenas quando os visitantes rolarem para baixo.
Além do carregamento lento, a otimização de fontes do Google é outro recurso interessante. A maioria dos autores de temas do WordPress normalmente usa fontes do Google dentro de seu tema, portanto, quando o usuário final as usar, o site enviará solicitações HTTP adicionais para o servidor da fonte do Google. Você pode reduzir isso com Autoptimize.
Por ser uma ferramenta leve, o plug-in não adicionará carga adicional ao servidor ou ao tamanho geral do site. Quando você precisa de uma solução simples que oferece todos os recursos necessários, você precisa escolher Autoptimize. No entanto, a equipe de desenvolvimento sugere o uso de um plug-in de cache para melhor otimização.
Características
- Carregamento lento
- Minificação
- Otimização de fontes do Google
- Leve
Preços
Autoptimize é um plugin WordPress gratuito disponível para download através do repositório de plugins do WordPress.
Então, esses foram os dois plugins mais populares para minificar arquivos do WordPress. No entanto, eles não são as únicas opções disponíveis. Se você quiser explorar, fique à vontade para conferir nosso guia sobre os melhores plugins de minificação do WordPress.

A seguir, mostraremos como usar esses plugins para reduzir os arquivos.
Como minimizar arquivos do WordPress com WP Rocket
O WP Rocket é uma boa opção se você precisar levar o desempenho do seu site para o próximo nível. Além da minificação, ele possui muitos recursos que podem ajudar a aumentar o tempo de carregamento da página.
Como é um plugin premium, você não poderá instalá-lo diretamente do repositório do WordPress. Em vez disso, você deve comprá-lo no site oficial e baixá-lo de lá.
Depois de baixar o plugin premium, você precisará instalá-lo manualmente no seu site WordPress.

Após a instalação, ative o plugin.

Dentro das configurações do WordPress, você verá a configuração do WP Rocket.

Você verá todas as opções de configuração que você pode usar no lado esquerdo.

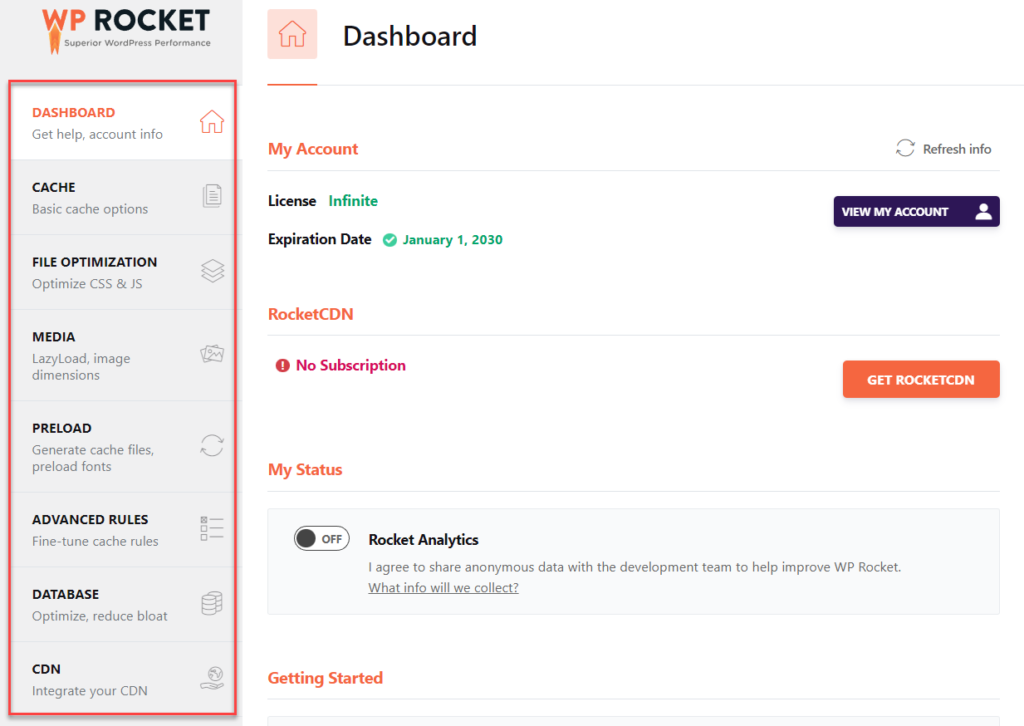
As principais opções são:
- Painel
- Cache
- Otimização de arquivo
- meios de comunicação
- Pré-carregar
- Regras avançadas
- Base de dados
- CDN
etc.
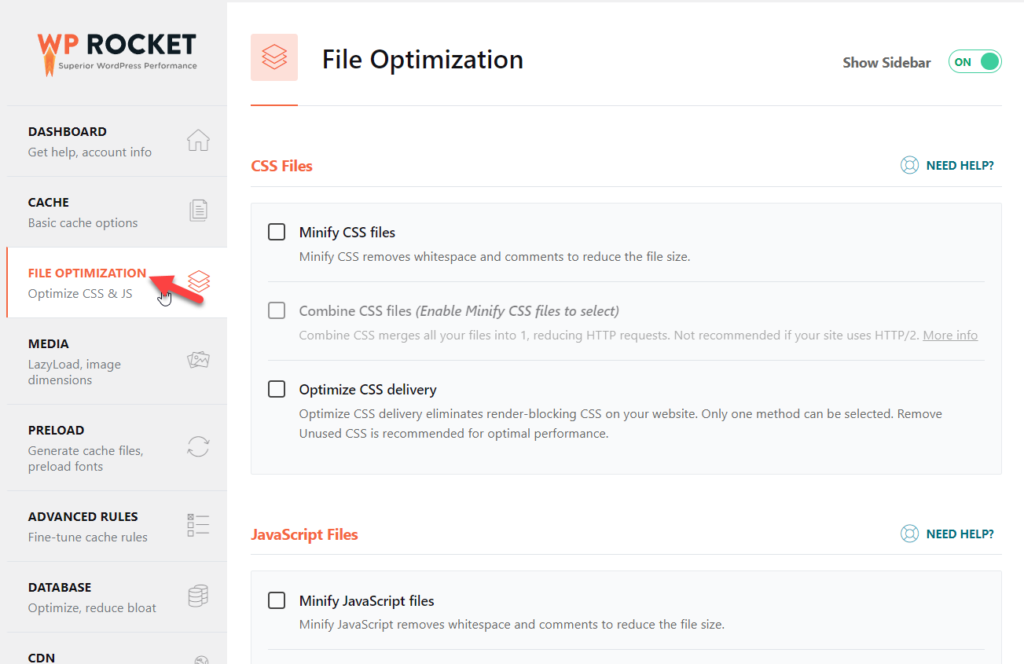
Tudo o que você precisa fazer é ir para a guia Otimização de Arquivos . Você verá as configurações para reduzir os arquivos JS e CSS lá.

A partir daí, reduza os arquivos desejados.
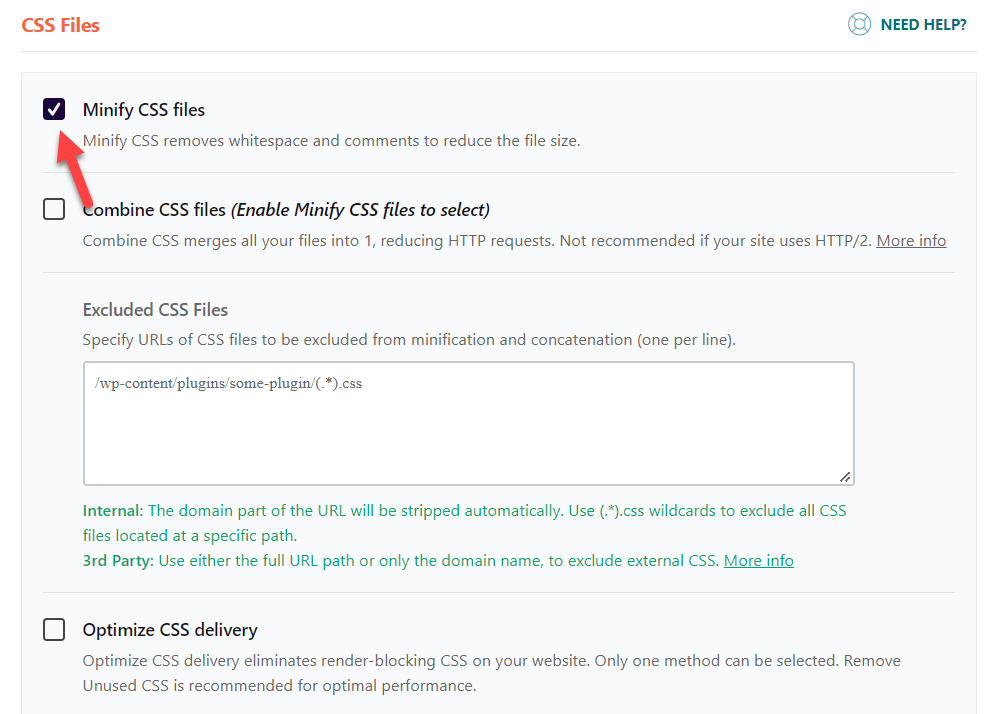
Minificação CSS
Habilite a opção dentro da seção de minificação de CSS e você está pronto.

Você também pode excluir arquivos CSS personalizados da minificação.
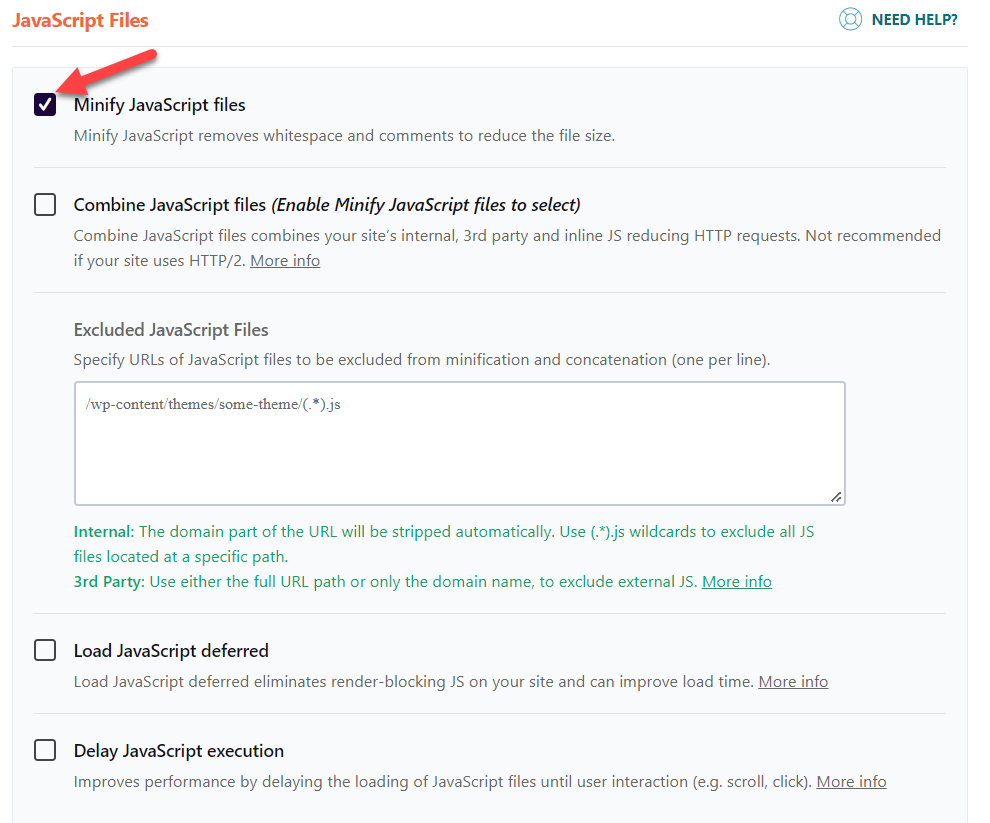
Minificação de JavaScript
Role para baixo até a guia de minificação de JavaScript e ative a minificação de lá.

Depois de fazer essas alterações, você precisa salvar as configurações. A partir de agora, o WP Rocket não suporta minificação de arquivos HTML.
Dessa forma, você pode usar o WP Rocket para minificação do WordPress. A seguir, veremos como podemos usar o plugin Autoptimize para minificação.
Como Minimizar Arquivos do WordPress com Autoptimize
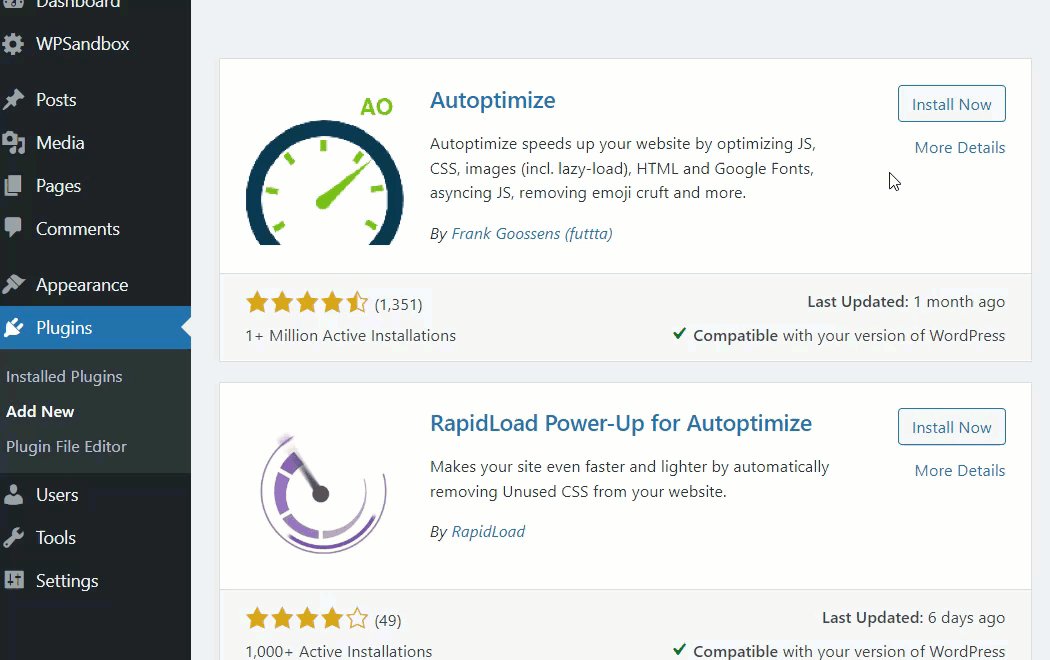
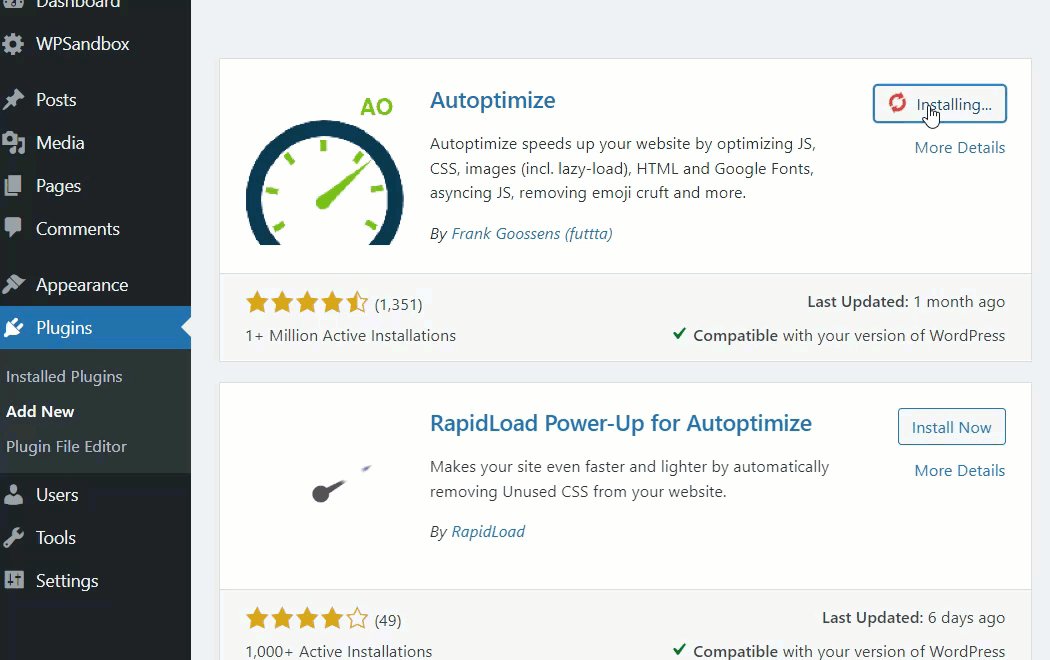
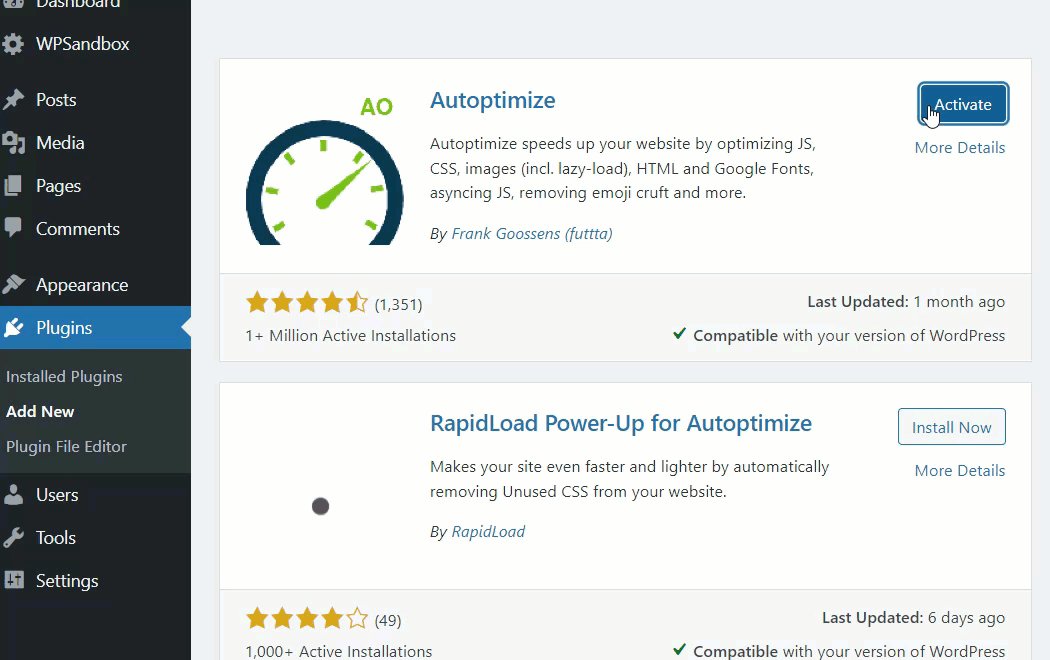
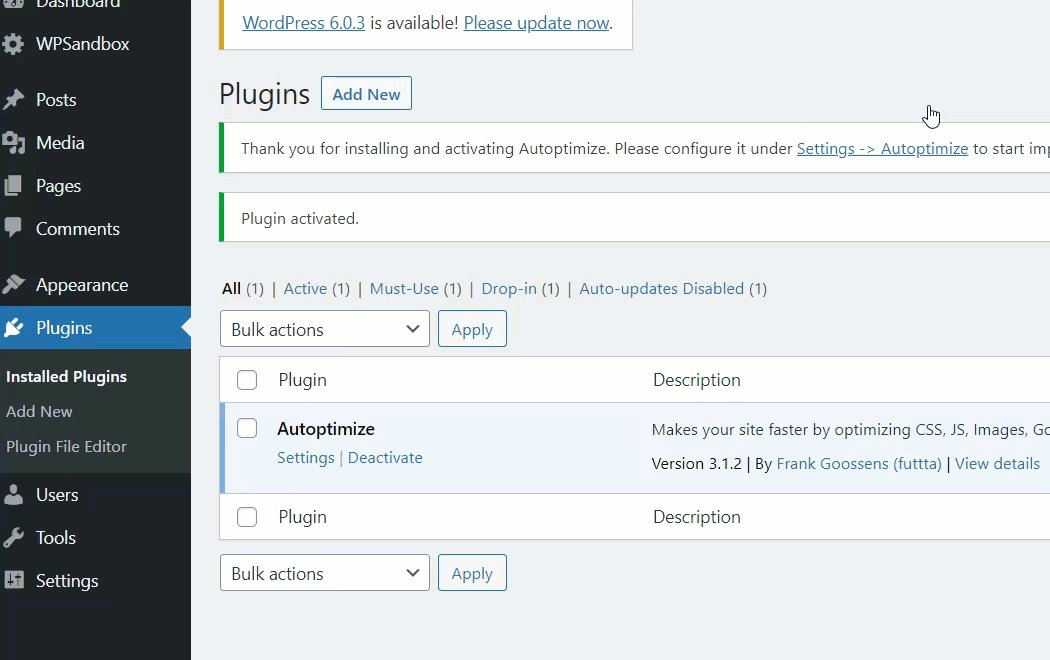
Como você sabe, primeiro você precisa instalar e ativar o Autoptimize dentro do seu site WordPress. Para fazer isso, você pode ir em Plugins > Adicionar Novo e procurar por Autoptimize. Depois de encontrá-lo, instale e ative a ferramenta.

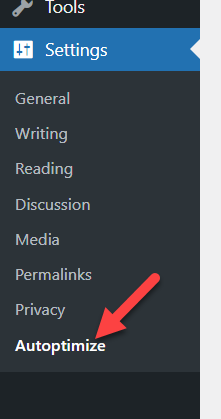
Depois de instalar o plugin, você pode vê-lo nas configurações do WordPress.

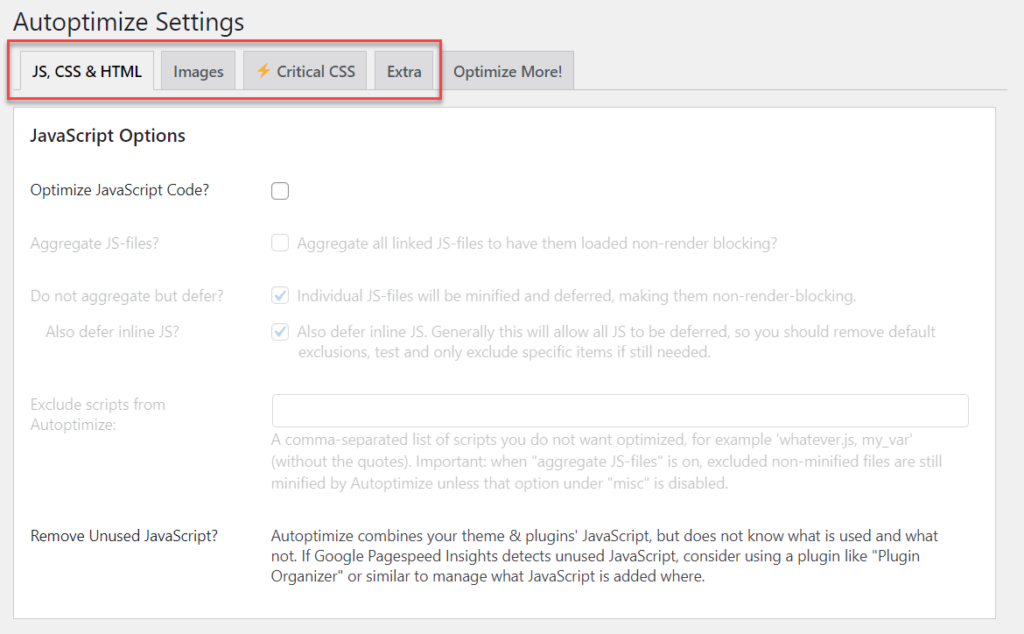
A equipe de desenvolvimento adicionou quatro opções de personalização ao plugin.

- JS, CSS e HTML
- Imagens
- CSS crítico
- Extra
Você deve seguir estas etapas para reduzir os arquivos CSS, HTML e JavaScript.
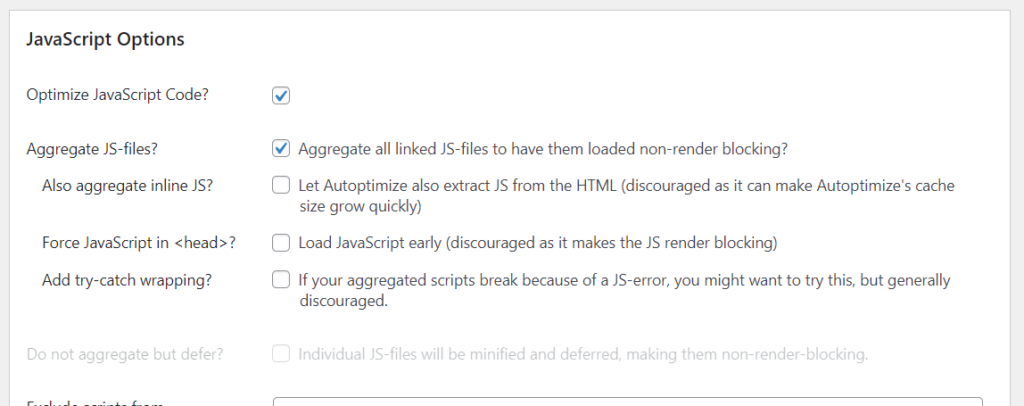
Otimização de JavaScript
A otimização de JavaScript é a primeira coisa que você verá na página de configurações do plugin. Ative a opção Otimizar código JavaScript para reduzir os arquivos JavaScript e passar para a próxima etapa.

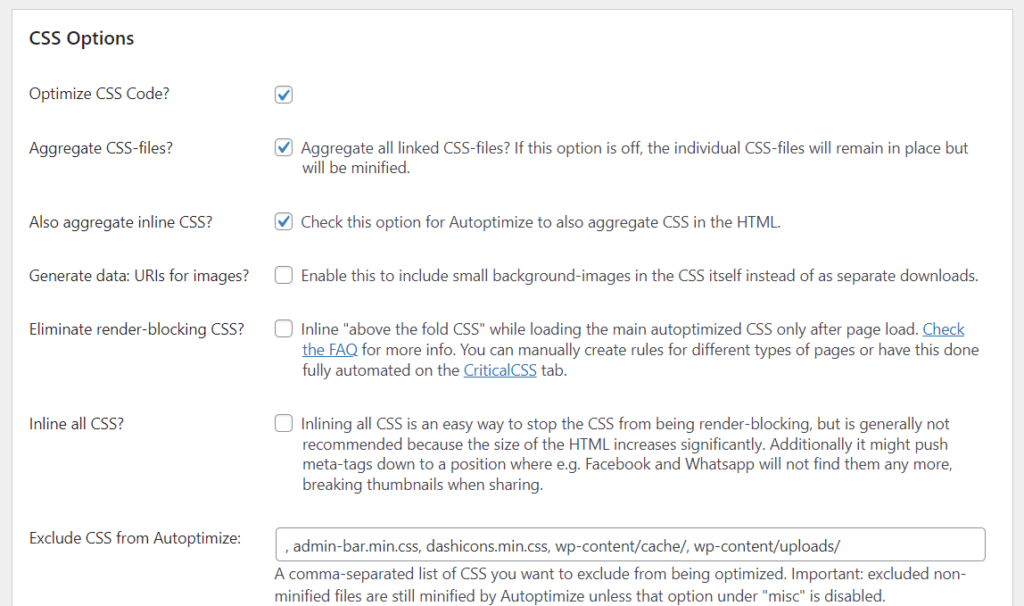
Otimização de CSS
Logo abaixo das opções de JavaScript, você pode ver a otimização de CSS. Ative as opções Agregar arquivos CSS e Também agregar CSS embutido para reduzir todos os arquivos CSS em seu servidor.

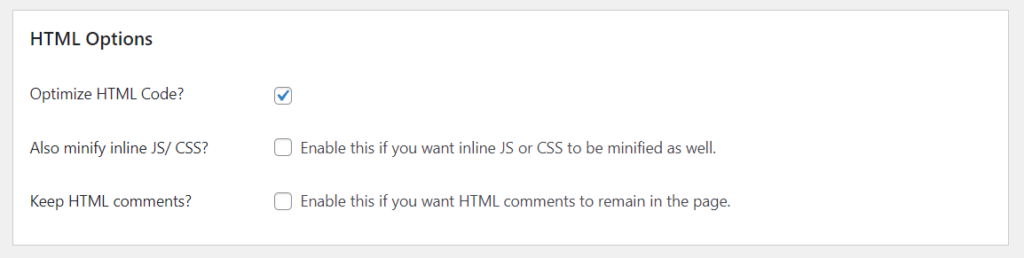
Otimização de HTML
Para otimizar os arquivos HTML, vá para as opções HTML.
Lá, habilite a opção Otimizar código HTML .

Depois de fazer todas as alterações necessárias, você deve salvar as configurações do plugin.
Dessa forma, você pode otimizar os arquivos estáticos em seu site WordPress/WooCommerce. Além disso, o Autoptimize possui muito mais recursos de otimização para que você possa explorar o plug-in para obter mais melhorias de velocidade e desempenho.
É isso.
É assim que você pode minimizar os arquivos do WordPress com o Autoptimize.
OBSERVAÇÃO: Às vezes, a redução de arquivos de temas específicos pode prejudicar seu site. Portanto, verifique seu site a partir do front-end sempre que aplicar a minificação aos arquivos.
Testando/comparando resultados de minificação
Agora você minificou com sucesso seus arquivos estáticos do WordPress ou WooCommerce (CSS, HTML e JavaScript). Em seguida, vamos ver os resultados antes e depois. Existem várias ferramentas disponíveis para testar a velocidade do site, como:
- Pingdom
- GTmetrix
- Informações do PageSpeed
Para este teste, vamos usar GTmetrix . É uma ferramenta popular disponível para teste de velocidade do site. Então aqui estão os resultados.
NOTA: Criamos um novo site WordPress e importamos alguns conteúdos fictícios para teste. Testar a velocidade de um novo site sem conteúdo não é recomendado.
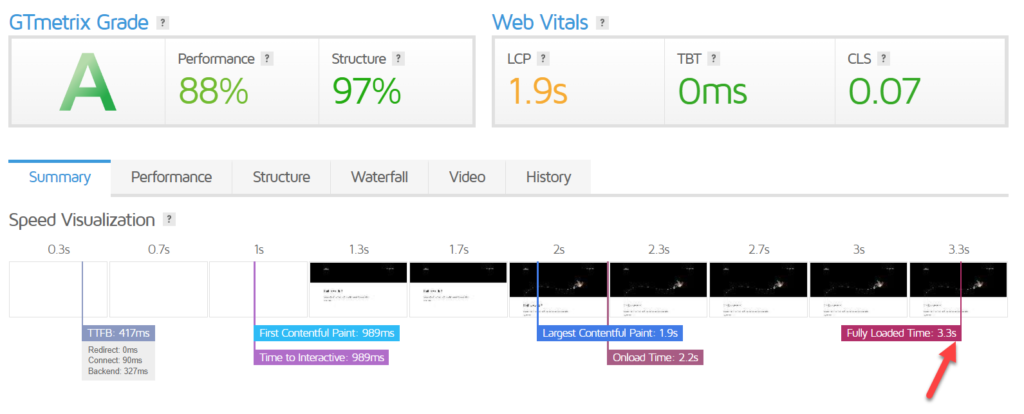
Antes da

- Desempenho - 88%
- Estrutura - 97%
- Tempo totalmente carregado - 3,3 segundos
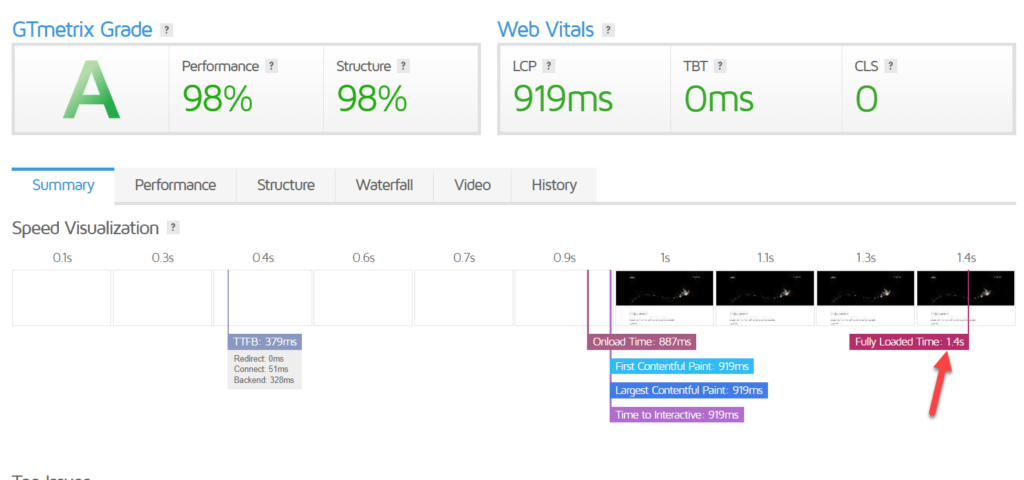
Depois

- Desempenho - 98%
- Estrutura - 98%
- Tempo totalmente carregado - 1,4 segundos
Como você pode ver, reduzimos o tempo de carregamento do site para 1,4 segundos de 3,3 segundos. É uma melhoria significativa.
Conclusão
Como você pode ver acima, se você precisar tornar seu site WordPress ou WooCommerce mais rápido, você deve otimizá-lo ao nível máximo. A redução de arquivos estáticos do WordPress é uma maneira comum e fácil de acelerar um site. A principal vantagem disso é que você não precisa lidar com nenhum código ou editar modelos de núcleo/tema.
Otimizar todos os arquivos estáticos manualmente pode ser desafiador e demorado. Sempre que você adiciona novos arquivos CSS/HTML ou JS ao site, é necessário otimizá-lo através do site. Este não é um método amigável ou conveniente para iniciantes.
WP Rocket e Autoptimize são os dois melhores plugins que você pode usar para otimizar arquivos estáticos. Ambos vêm com recursos fáceis de usar, e até mesmo uma pessoa não experiente em tecnologia pode configurá-los facilmente. O método de plugin é a melhor escolha se você estiver procurando a melhor maneira de otimizar todos os seus arquivos estáticos existentes e futuros.
Esperamos que você tenha encontrado este artigo útil e aprendido como minimizar os arquivos do WordPress. Por favor, considere compartilhar este post com seus amigos e colegas blogueiros nas mídias sociais, se você fizer isso. Além disso, você pode querer conferir nosso arquivo de blog para mais artigos relacionados.
Qual método você vai usar? Deixe-nos saber nos comentários!
Artigos semelhantes que você pode querer ler:
- Plugins de otimização de velocidade do WordPress: os 5 principais plugins para aumentar a velocidade do site!
- Melhores plugins de cache do WordPress para acelerar seu site WordPress
- Como consertar uma loja WooCommerce lenta e acelerá-la?
