So minimieren Sie WordPress-Dateien (CSS, HTML und JavaScript)
Veröffentlicht: 2022-11-12Möchten Sie WordPress-Dateien wie CSS, HTML oder JavaScript minimieren? Wenn Sie wissen möchten, wie es gemacht wird, sind wir für Sie da. Dieser Artikel zeigt Ihnen , wie Sie WordPress-Dateien minimieren und Ihre WordPress-Website beschleunigen.
Aber vorher wollen wir besprechen, was Minifikation ist und welche Vorteile die Minifikation hat. Lass uns anfangen.
Was ist Minifizierung?
Die Minimierung ist eine beliebte Technik, die von Webentwicklern verwendet wird, um die Ladezeit der gesamten Website zu verkürzen, indem statische Dateien wie HTML, CSS und JavaScript komprimiert werden. Der ganze Sinn des Prozesses besteht darin, die Größe Ihrer statischen Datei zu verkleinern.
Die Minimierung entfernt alle Leerzeichen in den Dateien, die keinem anderen Zweck dienen, als die Lesbarkeit für Menschen zu verbessern. Da sich der Server nicht um die Lesbarkeit kümmert, können wir alle Leerzeichen sicher entfernen. Dadurch wird die Größe einer Datei geringfügig reduziert. Wenn jedoch alle statischen Dateien um einen kleinen Rand reduziert werden, ist der Gesamteffekt viel bedeutender.
Ein normaler CSS-Code sieht beispielsweise so aus:
Karosserie {
Rand: 25px;
Polsterung:25px;
Farbe:#000000;
Hintergrund:#f5f5f5;
}
h1 {
Schriftgröße: 32px;
Farbe#ff6200;
Rand unten: 15px;
}Aber nach der Minifizierung können wir es so machen:
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Wie Sie sehen können, hat der Minimierungsprozess die zusätzlichen Zeilenumbrüche und Leerzeichen aus dem Code entfernt. Dadurch wird die Dateigröße reduziert und der Server kann die Datei schneller lesen und die Website ihren Besuchern schnell bereitstellen.
Ähnlich wie CSS kann die Optimierungstechnik auch HTML und JavaScript komprimieren.
Wenn Sie viele statische Dateien auf Ihrer WordPress-Website herumliegen haben, sollten Sie versuchen, sie zu minimieren. Wahrscheinlich hilft es Ihnen, die Dateigröße zu reduzieren und die Website schneller zu machen.
Warum sollten wir HTML, CSS und Javascript in WordPress minimieren?
Zusammen mit anderen Optimierungstechniken wie Caching, Lazy Loading usw. sollten Sie HTML, CSS und JavaScript in WordPress minimieren, um Ihre Website noch schneller zu machen.
Laut Statistik wird WordPress von mehr als 64 % der Websites weltweit verwendet. Man kann also mit Sicherheit sagen, dass Sie mit anderen WordPress-Blogs in derselben Branche konkurrieren.
Außerdem sagte Google, dass sie die Geschwindigkeit einer Website als einen der Ranking-Faktoren betrachten würden.
Durch die Implementierung von Minifikations- und anderen Optimierungstechniken machen Sie Ihre Website/Ihren Blog also schneller. Dies führt zu mehr Conversions, Verkäufen (wenn Sie einen WooCommerce-Shop verwenden) und Einnahmen. Die Minimierung bringt Ihnen jedoch keinen signifikanten Leistungsschub, wenn Sie nur eine begrenzte Anzahl statischer Dateien auf der Website haben.
Wenn Ihre Website andererseits eine Menge CSS-, JS- und HTML-Dateien verarbeitet, kann die Minimierung eine der besten Aufgaben sein.
Jetzt kennen Sie die Minifizierung und wissen, warum Sie die Dateien minifizieren müssen. Kommen wir als Nächstes zum Hauptthema: Wie man HTML, CSS und JS in WordPress minimiert.
So minimieren Sie HTML, CSS und Javascript in WordPress
Sie können HTML, CSS und JavaScript in WordPress auf zwei Arten minimieren.
- Manuell
- Verwendung eines speziellen Plugins
Im Folgenden zeigen wir Ihnen beide Methoden. Sie können also einen Weg wählen, der Ihren Anforderungen entspricht.
WordPress-Dateien manuell minimieren
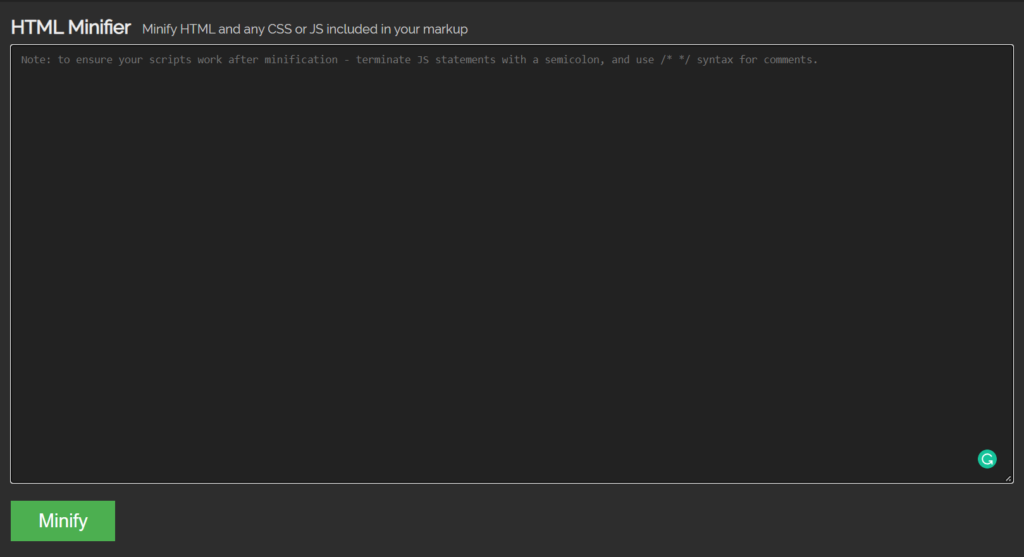
Sie können dieses Online-Tool verwenden, wenn Sie keine zusätzlichen Plugins auf Ihrer WordPress-Seite zur Minifizierung verwenden möchten. Wenn Sie jedoch die manuelle Methode verwenden, müssen Sie jede Datei einzeln optimieren. So wird es gemacht.
Wenn Sie die Website überprüfen, sehen Sie ein Sendefeld.

Dort müssen Sie den Code einfügen, den Sie zum Minimieren benötigen.

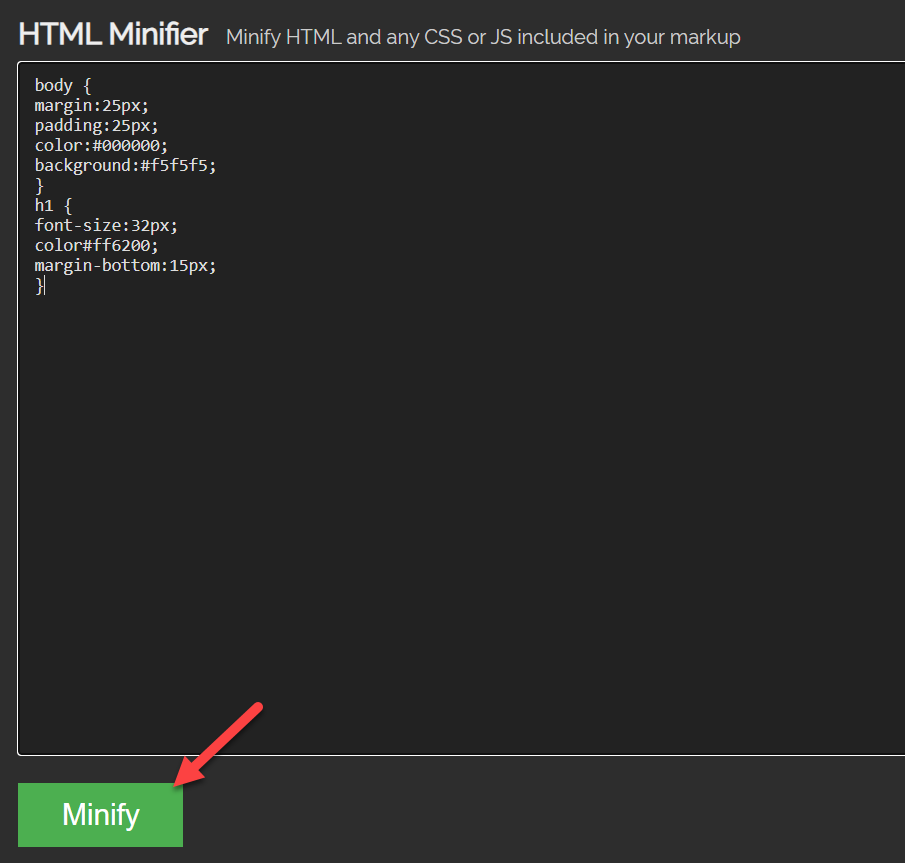
Sie können CSS-, JS- oder HTML-Code minimieren. Nachdem Sie den Code eingefügt haben, klicken Sie auf Minimieren .

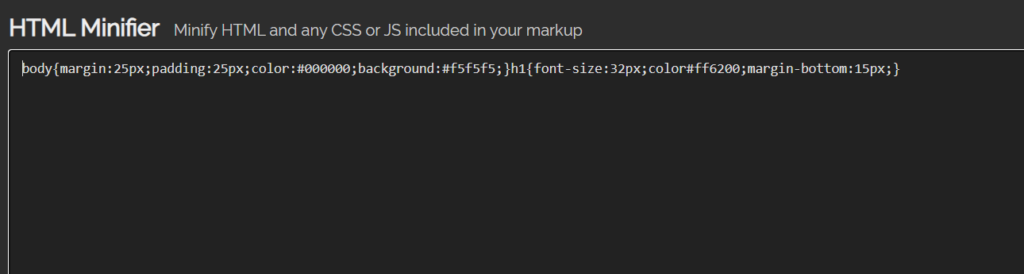
Auf der nächsten Seite erhalten Sie die verkleinerte Version von CSS.

Wie Sie im Screenshot sehen können, hat das Tool alle überschüssigen Leerzeichen und Zeilenumbrüche aus dem Code entfernt. Auf diese Weise können Sie Ihr CSS, JavaScript und HTML optimieren.
Anschließend müssen Sie diese minimierte Version des Codes auf Ihren Server hochladen.
Das Tool ist einfach zu bedienen. Der Hauptnachteil ist jedoch, dass Sie jede WordPress-Datei manuell minimieren müssen. Dies kann ein ziemlich zeitaufwändiger und langwieriger Prozess sein. Was wäre, wenn Sie den gesamten Prozess für alle Dateien auf Ihrem Server automatisieren könnten?
Hier kommen WordPress-Minifizierungs-Plugins ins Spiel. Sehen wir uns an, wie wir CSS, HTML und JavaScript in WordPress minimieren können.
Minimieren Sie CSS, HTML und JavaScript mit WordPress-Plugins
Zwei der besten WordPress-Plugins, die Sie zum Minimieren der statischen Dateien verwenden können, sind:
- WP-Rakete
- Automatisch optimieren
Bevor wir zum Tutorial übergehen, sehen wir uns an, was jedes Plugin bietet.
1) WP-Rakete

Wenn Sie nach dem leistungsstärksten WordPress-Plugin für Caching und Geschwindigkeitsoptimierung suchen, müssen Sie sich WP Rocket ansehen. WP Rocket ist ein leichtes, aber funktionsreiches Caching-Plugin für WordPress, das jedem Blogger und Geschäftsinhaber helfen kann, die Geschwindigkeit der Website mit einfachen Mausklicks zu steigern.
Der Hauptvorteil von WP Rocket ist die einfach zu bedienende Oberfläche. Das Plugin verfügt über ein benutzerfreundliches Dashboard, das jedem hilft, die besten Funktionen zu verstehen und wann sie aktiviert werden müssen. Mit diesem Plugin können Sie neben dem Minimieren Ihrer CSS-, HTML- und JavaScript-Dateien in WordPress noch viel mehr tun.
Die beliebten Funktionen, die wir im WP Rocket-Plugin geliebt haben, sind CDN-Integration, WooCommerce-Integration und Datenbankintegration.
Da sie eine CDN-Integration bieten, können Sie das Plugin in jeden beliebigen CDN-Dienst integrieren. CDN-Dienste (Content Delivery Network) werden erstellt, um die Bereitstellung von Dateien zu beschleunigen. Sie können BunnyCDN, Cloudflare, Stackpath oder alles, was Sie möchten, verwenden.
Darüber hinaus stellt die WooCommerce-Optimierungsfunktion sicher, dass der Warenkorb, die Kasse und zugehörige wichtige Seiten aus dem Cache entfernt werden. Dadurch wird Ihr WooCommerce-Shop benutzerfreundlicher.
Schließlich entfernt die Datenbankoptimierungsfunktion alle unerwünschten Tabellen, Kommentare und verworfenen Posts aus Ihrer MySQL -Datenbank. Wahrscheinlich hilft dies dem Website-Eigentümer, die Geschwindigkeit der Website zu erhöhen und die Belastung des Servers zu verringern.
Merkmale
- Leicht
- Einfach zu verwenden
- CDN-Integration
- WooCommerce-Integration
- Datenbankoptimierung
- Dateioptimierung
Preisgestaltung
WP Rocket ist ein Premium -Caching-Plugin. Sie können ein Abonnement nach Ihren Bedürfnissen erhalten. Nur als Referenz, der günstigste Plan kostet 49 US-Dollar pro Jahr.
2) Automatische Optimierung

Wenn Sie es vorziehen, ein leichtgewichtiges WordPress-Plugin zu verwenden, um die WordPress-Dateiminimierung zu verwalten, sollten Sie Autoptimize ausprobieren.
Autoptimize ist ein beliebtes Plugin, das jede WordPress- oder WooCommerce-Website beschleunigt. Das Plugin wird von über einer Million WordPress-Sites auf der ganzen Welt verwendet. Darüber hinaus verfügen sie auch über einzigartige Funktionen.
Um beispielsweise die Bildleistung zu optimieren, können Sie die Lazy-Loading-Funktion von Autoptimize verwenden. Dadurch wird sichergestellt, dass die Bilder nur angezeigt werden, wenn Besucher nach unten scrollen.
Neben Lazy Loading ist die Google Font-Optimierung ein weiteres cooles Feature. Die meisten Autoren von WordPress-Designs verwenden normalerweise Google-Schriftarten in ihrem Design. Wenn der Endbenutzer es verwendet, sendet die Website zusätzliche HTTP-Anforderungen an den Server der Google-Schriftart. Sie können dies mit Autoptimize reduzieren.
Da es sich um ein leichtgewichtiges Tool handelt, fügt das Plugin dem Server oder der Gesamtgröße der Website keine zusätzliche Last hinzu. Wenn Sie eine einfache Lösung benötigen, die Ihnen alle erforderlichen Funktionen bietet, müssen Sie sich für Autoptimize entscheiden. Das Entwicklungsteam schlägt jedoch vor, zur besseren Optimierung ein Caching-Plugin zu verwenden.
Merkmale
- Faules Laden
- Minimierung
- Optimierung von Google-Schriftarten
- Leicht
Preisgestaltung
Autoptimize ist ein kostenloses WordPress-Plugin, das über das WordPress-Plugin-Repository heruntergeladen werden kann.
Das waren also die beiden beliebtesten Plugins zum Minimieren von WordPress-Dateien. Sie sind jedoch nicht die einzigen verfügbaren Optionen. Wenn Sie mehr erfahren möchten, lesen Sie unseren Leitfaden zu den besten WordPress-Minifizierungs-Plugins.

Als nächstes zeigen wir Ihnen, wie Sie diese Plugins verwenden, um die Dateien zu minimieren.
So minimieren Sie WordPress-Dateien mit WP Rocket
WP Rocket ist eine gute Option, wenn Sie die Leistung Ihrer Website auf die nächste Stufe heben müssen. Abgesehen von der Minimierung hat es viele Funktionen, die dazu beitragen können, die Ladezeit der Seite zu erhöhen.
Da es sich um ein Premium-Plugin handelt, können Sie es nicht direkt aus dem WordPress-Repository installieren. Stattdessen müssen Sie es auf der offiziellen Website kaufen und von dort herunterladen.
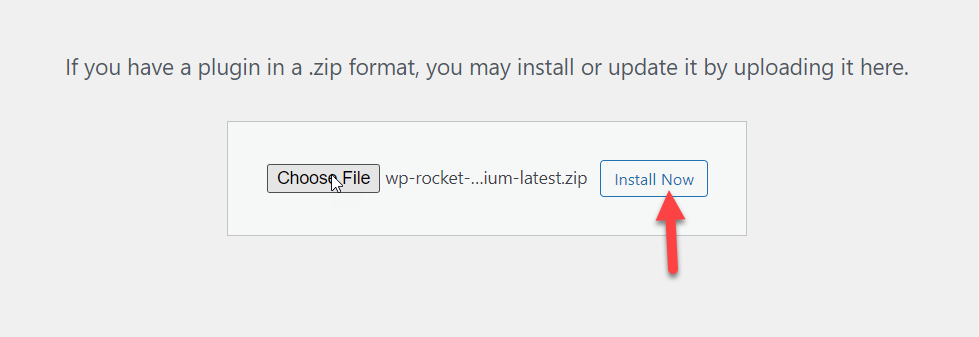
Nachdem Sie das Premium-Plugin heruntergeladen haben, müssen Sie das Plugin manuell auf Ihrer WordPress-Website installieren.

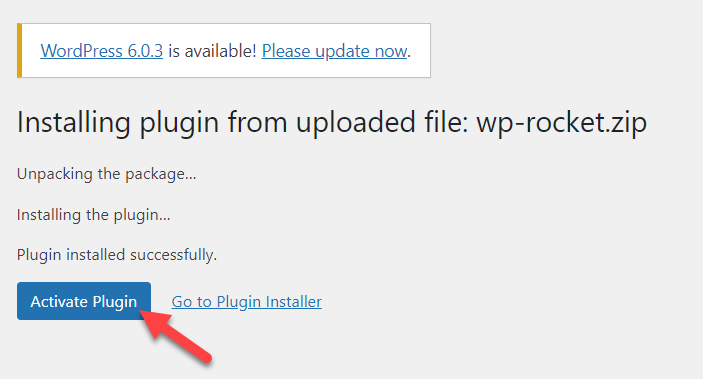
Aktivieren Sie nach der Installation das Plugin.

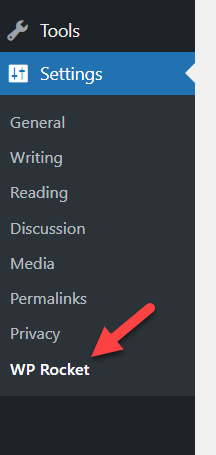
In den WordPress-Einstellungen sehen Sie die WP Rocket-Konfiguration.

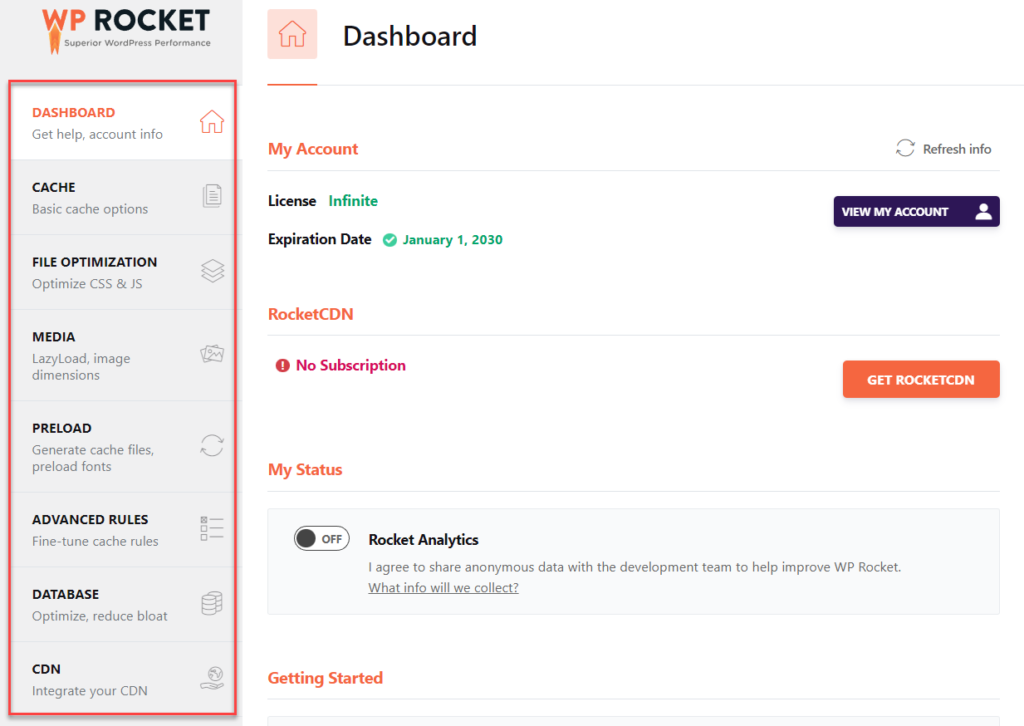
Auf der linken Seite sehen Sie alle Konfigurationsoptionen, die Sie verwenden können.

Die Hauptoptionen sind:
- Armaturenbrett
- Zwischenspeicher
- Dateioptimierung
- Medien
- Vorladen
- Erweiterte Regeln
- Datenbank
- CDN
usw.
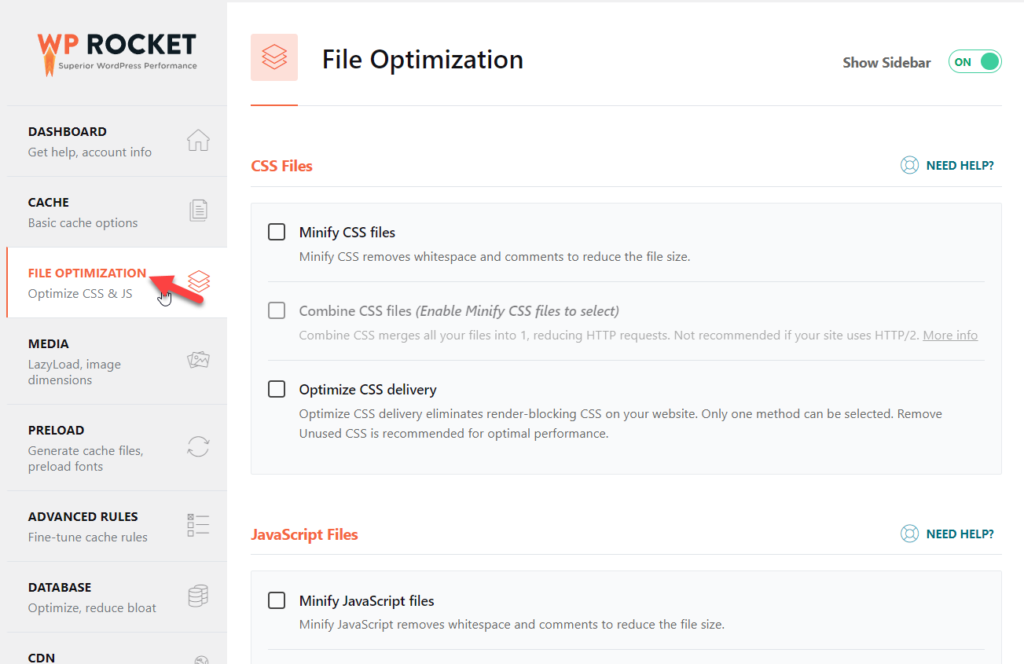
Alles, was Sie tun müssen, ist, zur Registerkarte Dateioptimierung zu gehen. Dort sehen Sie Einstellungen zum Minimieren der JS- und CSS-Dateien.

Minimieren Sie von dort aus die gewünschten Dateien.
CSS-Minifizierung
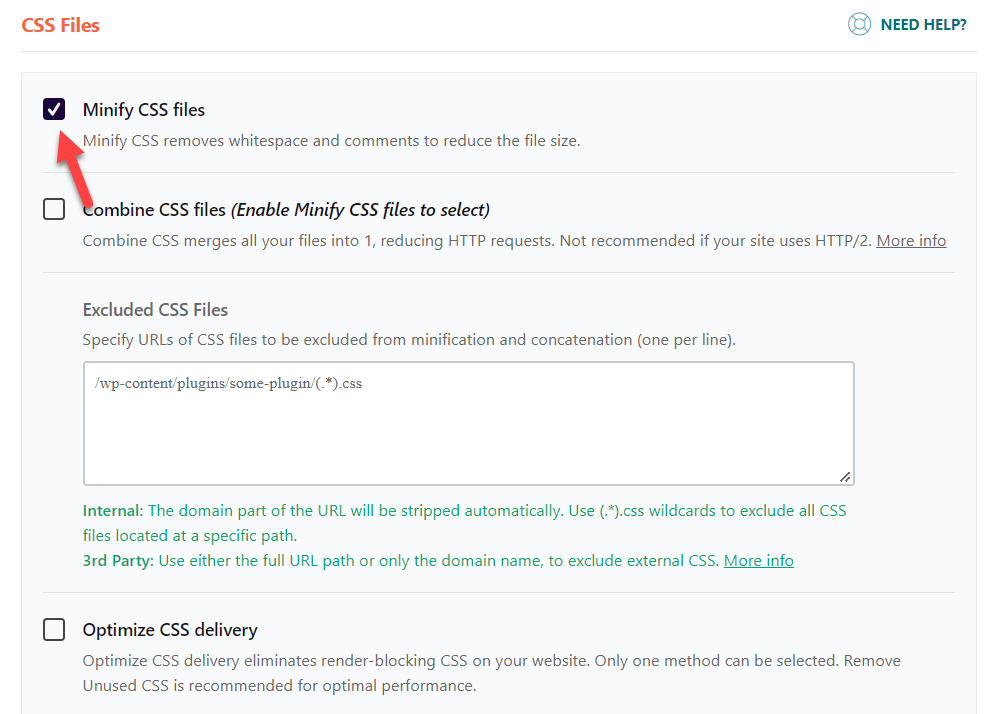
Aktivieren Sie die Option im Abschnitt CSS-Minifizierung, und Sie sind bereit.

Sie können auch benutzerdefinierte CSS-Dateien von der Minimierung ausschließen.
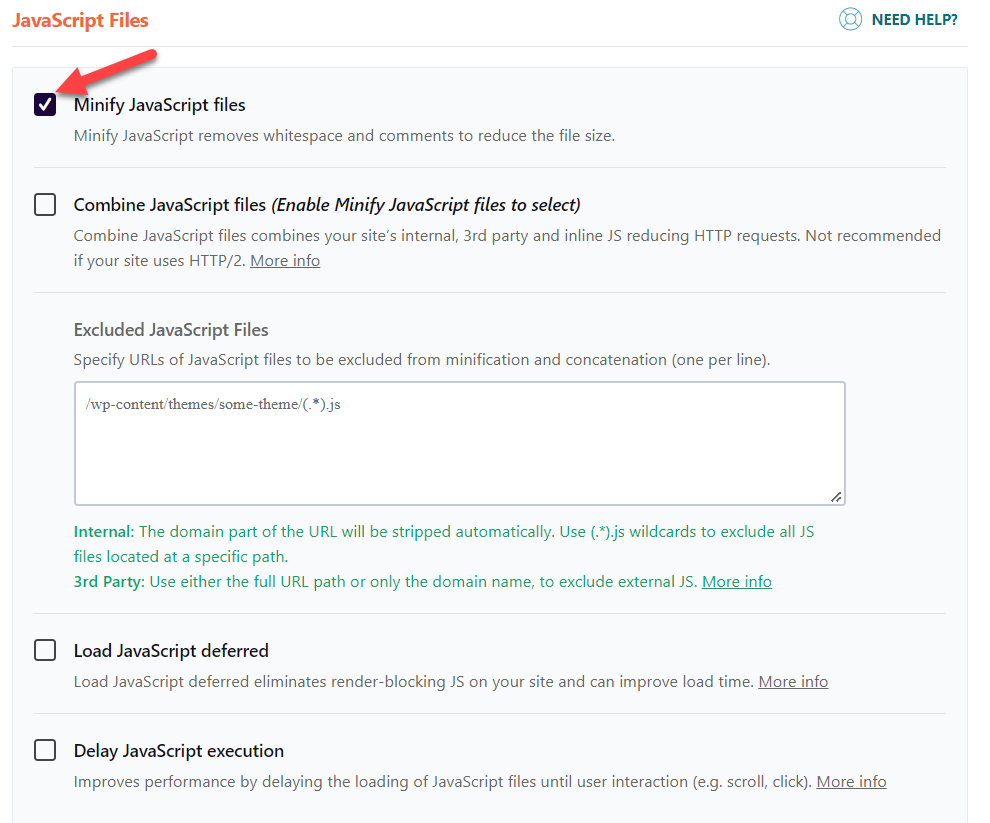
JavaScript-Minifizierung
Scrollen Sie nach unten zur Registerkarte JavaScript-Minifizierung und aktivieren Sie die Minimierung von dort aus.

Nachdem Sie diese Änderungen vorgenommen haben, müssen Sie die Einstellungen speichern. Derzeit unterstützt WP Rocket keine HTML-Dateiminimierung.
Auf diese Weise können Sie WP Rocket für die WordPress-Minifizierung verwenden. Als nächstes werden wir sehen, wie wir das Autoptimize-Plugin für die Minifizierung verwenden können.
So minimieren Sie WordPress-Dateien mit Autoptimize
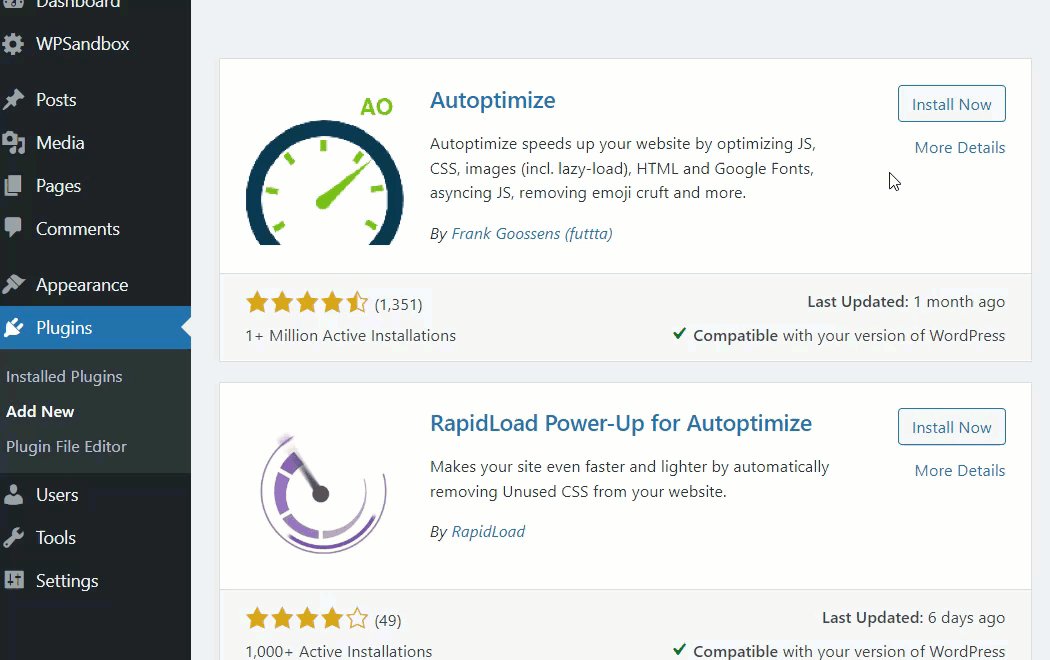
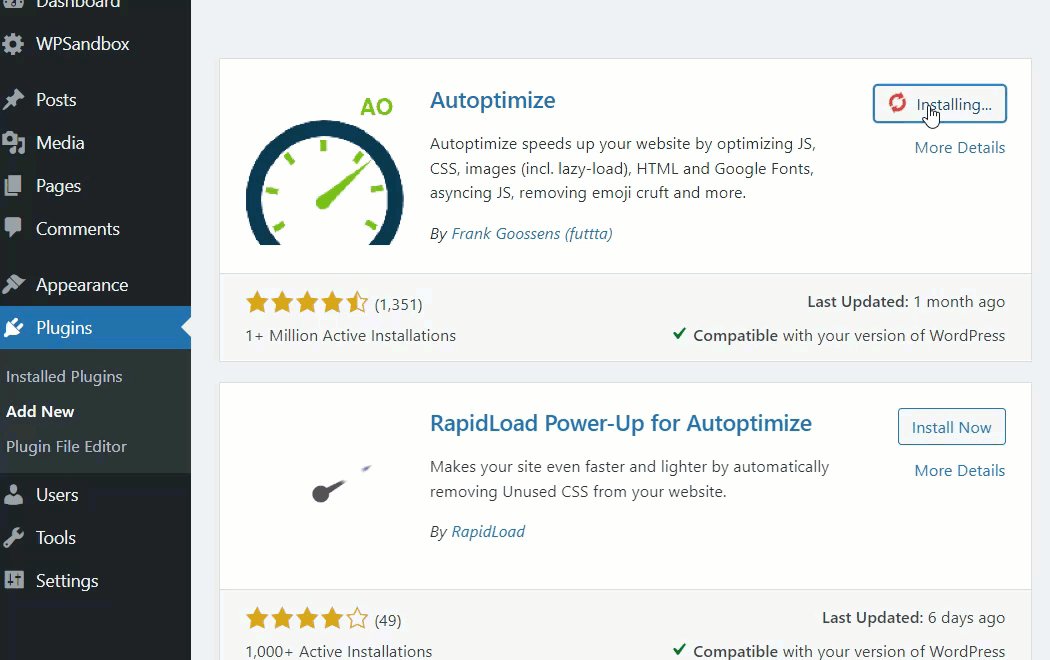
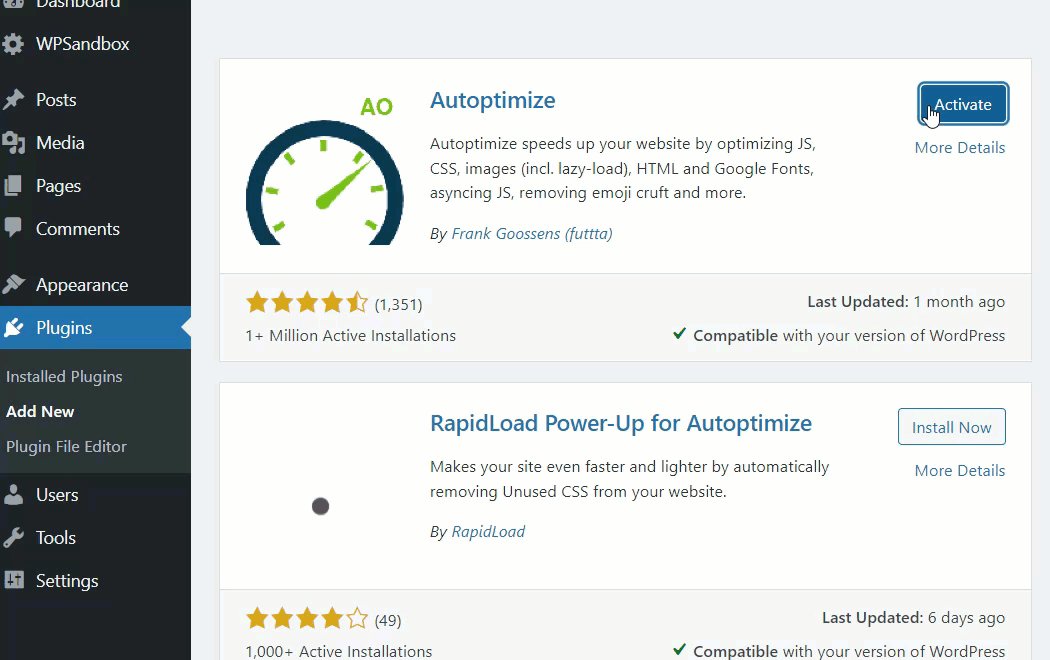
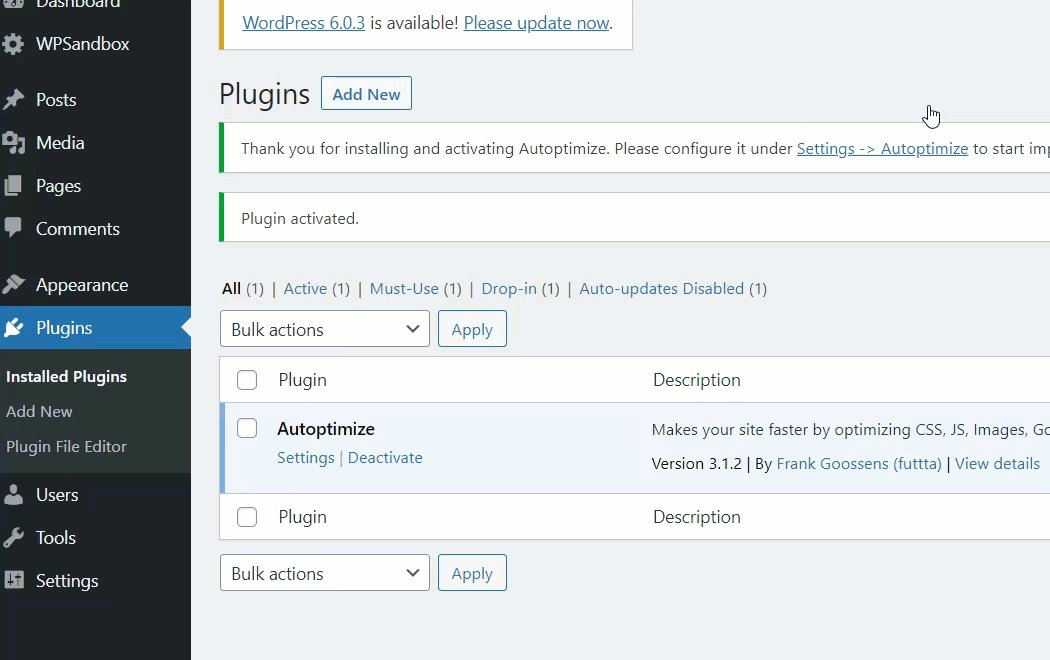
Wie Sie wissen, müssen Sie zuerst Autoptimize auf Ihrer WordPress-Seite installieren und aktivieren. Gehen Sie dazu zu Plugins > Neu hinzufügen und suchen Sie nach Autoptimize. Wenn Sie es gefunden haben, installieren und aktivieren Sie das Tool.

Sobald Sie das Plugin installiert haben, können Sie es unter den WordPress-Einstellungen sehen.

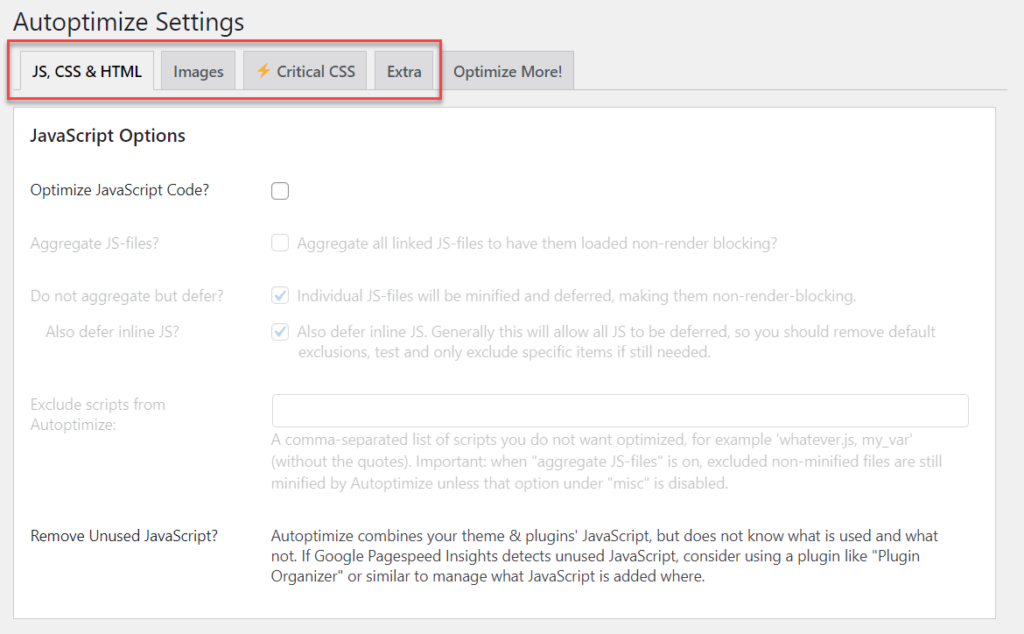
Das Entwicklungsteam hat dem Plugin vier Anpassungsoptionen hinzugefügt.

- JS, CSS und HTML
- Bilder
- Kritisches CSS
- Extra
Sie müssen diese Schritte ausführen, um die CSS-, HTML- und JavaScript-Dateien zu minimieren.
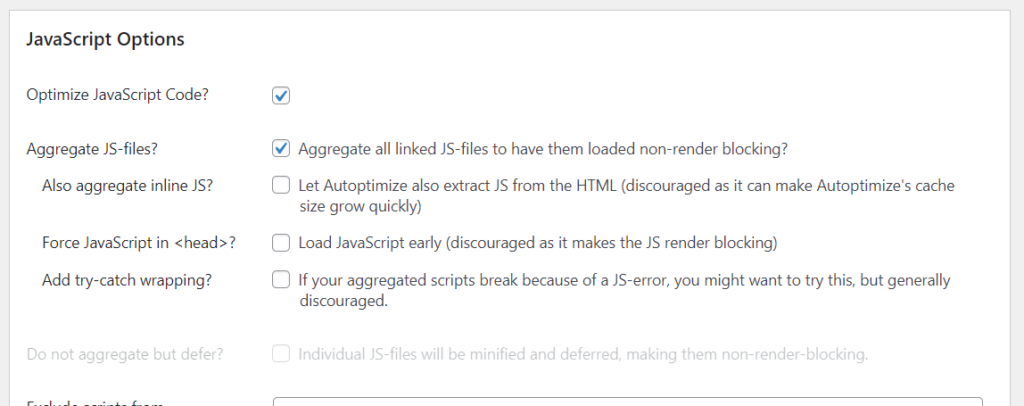
JavaScript-Optimierung
Die JavaScript-Optimierung ist das erste, was Sie auf der Einstellungsseite des Plugins sehen werden. Aktivieren Sie die Option JavaScript-Code optimieren , um JavaScript-Dateien zu minimieren, und fahren Sie mit dem nächsten Schritt fort.

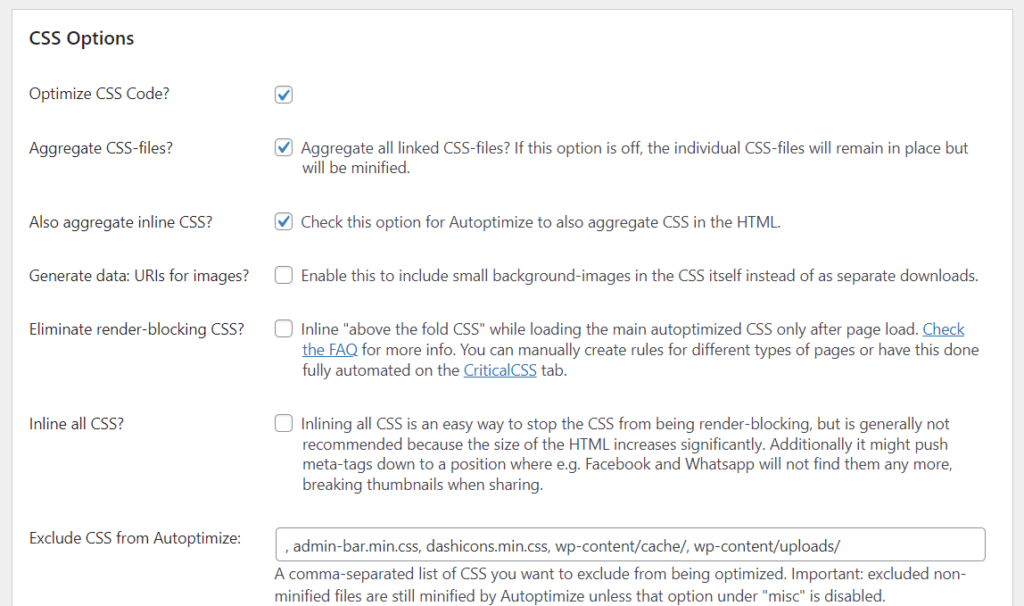
CSS-Optimierung
Direkt unter den JavaScript-Optionen sehen Sie die CSS-Optimierung. Aktivieren Sie die Optionen CSS-Dateien aggregieren und Auch Inline-CSS aggregieren , um alle CSS-Dateien auf Ihrem Server zu minimieren.

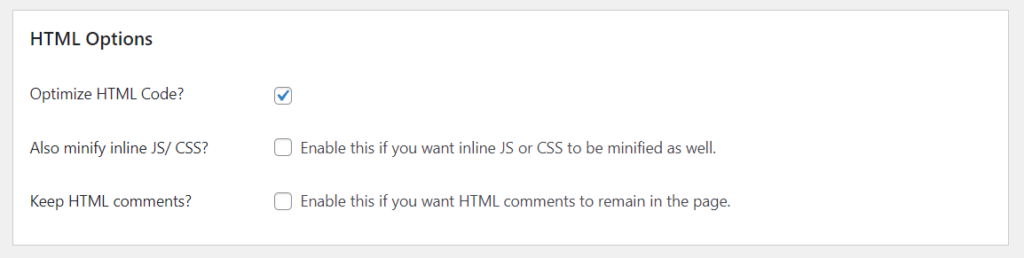
HTML-Optimierung
Um die HTML-Dateien zu optimieren, wechseln Sie zu den HTML-Optionen.
Aktivieren Sie dort die Option HTML-Code optimieren .

Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, müssen Sie die Einstellungen des Plugins speichern.
Auf diese Weise können Sie die statischen Dateien auf Ihrer WordPress/WooCommerce-Website optimieren. Darüber hinaus verfügt Autoptimize über viele weitere Optimierungsfunktionen, sodass Sie das Plugin für weitere Geschwindigkeits- und Leistungsverbesserungen erkunden können.
Das ist es.
So können Sie WordPress-Dateien mit Autoptimize verkleinern.
HINWEIS: Manchmal wird das Minimieren bestimmter Designdateien Ihre Website beschädigen. Überprüfen Sie Ihre Website also jedes Mal vom Frontend aus, nachdem Sie die Minifizierung auf Dateien angewendet haben.
Testen/Vergleichen von Minifizierungsergebnissen
Jetzt haben Sie Ihre statischen WordPress- oder WooCommerce-Dateien (CSS, HTML und JavaScript) erfolgreich minimiert. Als nächstes sehen wir uns die Vorher-Nachher-Ergebnisse an. Es stehen mehrere Tools zum Testen der Geschwindigkeit der Website zur Verfügung, z. B.:
- Pingdom
- GTmetrix
- PageSpeed-Einblicke
Für diesen Test verwenden wir GTmetrix . Es ist ein beliebtes Tool zum Testen der Geschwindigkeit von Websites. Hier also die Ergebnisse.
HINWEIS: Wir haben eine neue WordPress-Website erstellt und einige Dummy-Inhalte zum Testen importiert. Das Testen der Geschwindigkeit einer neuen Website ohne Inhalt wird nicht empfohlen.
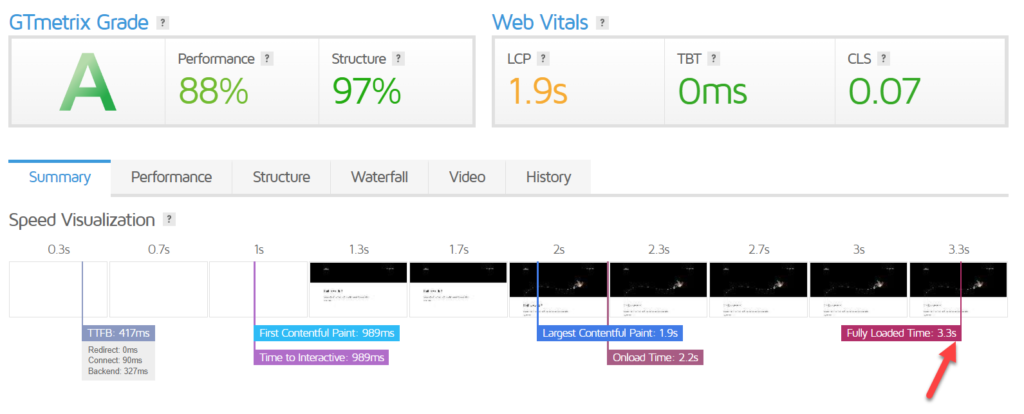
Vor

- Leistung – 88 %
- Struktur – 97 %
- Voll geladene Zeit – 3,3 Sekunden
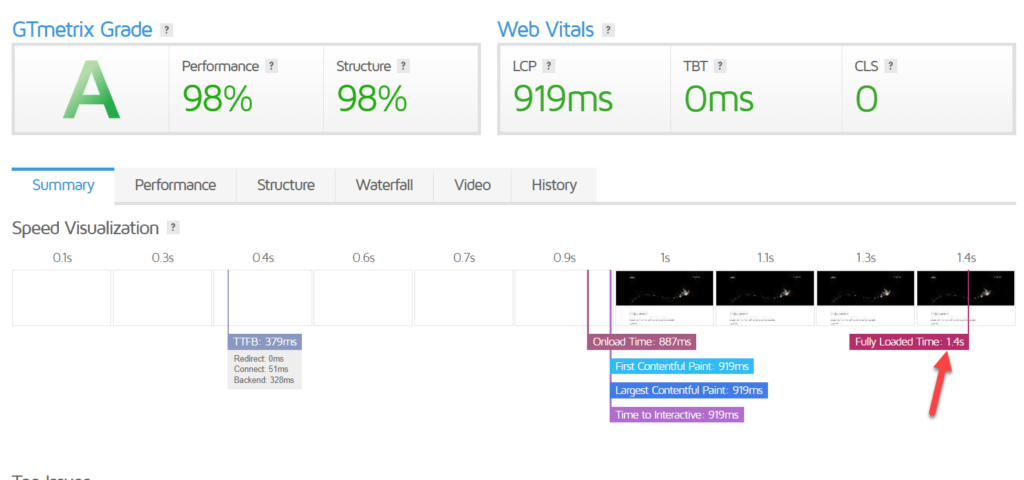
Nach

- Leistung – 98 %
- Struktur – 98 %
- Vollständig geladene Zeit – 1,4 Sekunden
Wie Sie sehen können, haben wir die Ladezeit der Website von 3,3 Sekunden auf 1,4 Sekunden reduziert. Es ist eine deutliche Verbesserung.
Fazit
Wie Sie oben sehen können, müssen Sie Ihre WordPress- oder WooCommerce-Website maximal optimieren, wenn Sie sie schneller machen möchten. Das Minimieren statischer WordPress-Dateien ist eine gängige und einfache Möglichkeit, eine Website zu beschleunigen. Der Hauptvorteil davon ist, dass Sie sich nicht mit Codes befassen oder Core-/Theme-Vorlagen bearbeiten müssen.
Die manuelle Optimierung aller statischen Dateien kann schwierig und zeitaufwändig sein. Immer wenn Sie der Website neue CSS/HTML- oder JS-Dateien hinzufügen, müssen Sie diese über die Website optimieren. Dies ist keine anfängerfreundliche oder bequeme Methode.
WP Rocket und Autoptimize sind die beiden besten Plugins, mit denen Sie statische Dateien optimieren können. Beide sind mit benutzerfreundlichen Funktionen ausgestattet, und selbst eine technisch nicht versierte Person kann sie problemlos konfigurieren. Die Plugin-Methode ist die beste Wahl, wenn Sie nach der besten Möglichkeit suchen, alle Ihre vorhandenen und zukünftigen statischen Dateien zu optimieren.
Wir hoffen, dass Sie diesen hilfreichen Artikel gefunden und gelernt haben, wie man WordPress-Dateien minimiert. Bitte erwägen Sie, diesen Beitrag mit Ihren Freunden und anderen Bloggern in den sozialen Medien zu teilen, wenn Sie dies tun. Darüber hinaus möchten Sie vielleicht in unserem Blog-Archiv nach weiteren verwandten Artikeln suchen.
Welche Methode wirst du verwenden? Lass es uns in den Kommentaren wissen!
Ähnliche Artikel, die Sie vielleicht lesen möchten:
- WordPress Speed Optimization Plugins: Top 5 Plugins zur Steigerung der Website-Geschwindigkeit!
- Die besten WordPress-Caching-Plugins zur Beschleunigung Ihrer WordPress-Website
- Wie kann man einen langsamen WooCommerce-Shop reparieren und beschleunigen?
