Jak zminimalizować pliki WordPress (CSS, HTML i JavaScript)
Opublikowany: 2022-11-12Czy chcesz zminimalizować pliki WordPress, takie jak CSS, HTML lub JavaScript? Jeśli chcesz wiedzieć, jak to się robi, mamy dla Ciebie ochronę. W tym artykule dowiesz się, jak zminimalizować pliki WordPress i przyspieszyć działanie witryny WordPress.
Ale wcześniej omówmy, czym jest minifikacja i jakie są zalety minifikacji. Zacznijmy.
Co to jest minifikacja?
Minifikacja to popularna technika wykorzystywana przez twórców stron internetowych w celu skrócenia ogólnego czasu ładowania witryny poprzez kompresowanie plików statycznych, takich jak HTML, CSS i JavaScript. Cały proces polega na zmniejszeniu rozmiaru pliku statycznego.
Minifikacja usuwa wszystkie białe spacje z plików, które nie służą żadnemu innemu celowi niż poprawie czytelności dla ludzi. Ponieważ serwer nie dba o czytelność, możemy bezpiecznie usunąć wszystkie spacje. W rezultacie rozmiar pliku zostaje zmniejszony o niewielki margines. Jeśli jednak wszystkie pliki statyczne zostaną pomniejszone o niewielki margines, ogólny efekt jest znacznie większy.
Na przykład zwykły kod CSS będzie wyglądał tak:
ciało {
margines:25px;
dopełnienie:25px;
kolor:#000000;
tło:#f5f5f5;
}
h1 {
rozmiar czcionki:32px;
kolor#ff6200;
margines-dolny:15px;
}Ale po minifikacji możemy zrobić to tak:
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Jak widać, proces minifikacji usunął z kodu dodatkowe podziały wierszy i spacje. Zmniejszy to rozmiar pliku i sprawi, że serwer szybciej odczyta plik i szybko udostępni witrynę odwiedzającym.
Podobnie jak CSS, technika optymalizacji może również kompresować HTML i JavaScript.
Jeśli masz dużo statycznych plików leżących wokół Twojej witryny WordPress, powinieneś spróbować je zminimalizować. Prawdopodobnie pomoże Ci to zmniejszyć rozmiar pliku i przyspieszyć działanie witryny.
Dlaczego powinniśmy minimalizować HTML, CSS i JavaScript w WordPress
Wraz z innymi technikami optymalizacji, takimi jak buforowanie, leniwe ładowanie itp., powinieneś zminimalizować HTML, CSS i JavaScript w WordPressie, aby Twoja witryna była jeszcze szybsza.
Według statystyk z WordPressa korzysta ponad 64% stron internetowych na całym świecie. Można więc śmiało powiedzieć, że konkurujesz z innymi blogami WordPress z tej samej branży.
Ponadto Google powiedział również, że uzna szybkość witryny za jeden z czynników rankingowych.
Tak więc, wdrażając minifikację i inne techniki optymalizacji, przyspieszasz swoją witrynę/bloga. Spowoduje to większą konwersję, sprzedaż (jeśli korzystasz ze sklepu WooCommerce) i przychody. Jednak minifikacja nie zapewni znacznego zwiększenia wydajności, jeśli masz tylko ograniczoną liczbę plików statycznych w witrynie.
Z drugiej strony, jeśli Twoja witryna obsługuje mnóstwo plików CSS, JS i HTML, minifikacja może być jedną z najlepszych rzeczy do zrobienia.
Teraz znasz minifikację i wiesz, dlaczego musisz minifikować pliki. Przejdźmy teraz do głównego tematu: jak zminimalizować HTML, CSS i JS w WordPressie.
Jak zminimalizować HTML, CSS i JavaScript w WordPress
Możesz zminimalizować HTML, CSS i JavaScript w WordPressie na dwa sposoby.
- Ręcznie
- Korzystanie z dedykowanej wtyczki
Poniżej pokażemy Ci obie metody. Możesz więc wybrać sposób, który odpowiada Twoim wymaganiom.
Ręczna minimalizacja plików WordPress
Możesz użyć tego narzędzia online, jeśli nie chcesz używać dodatkowych wtyczek w swojej witrynie WordPress do minifikacji. Jednak w przypadku metody ręcznej należy zoptymalizować każdy plik z osobna. Tak to się robi.
Jeśli sprawdzisz witrynę, zobaczysz pole przesyłania.

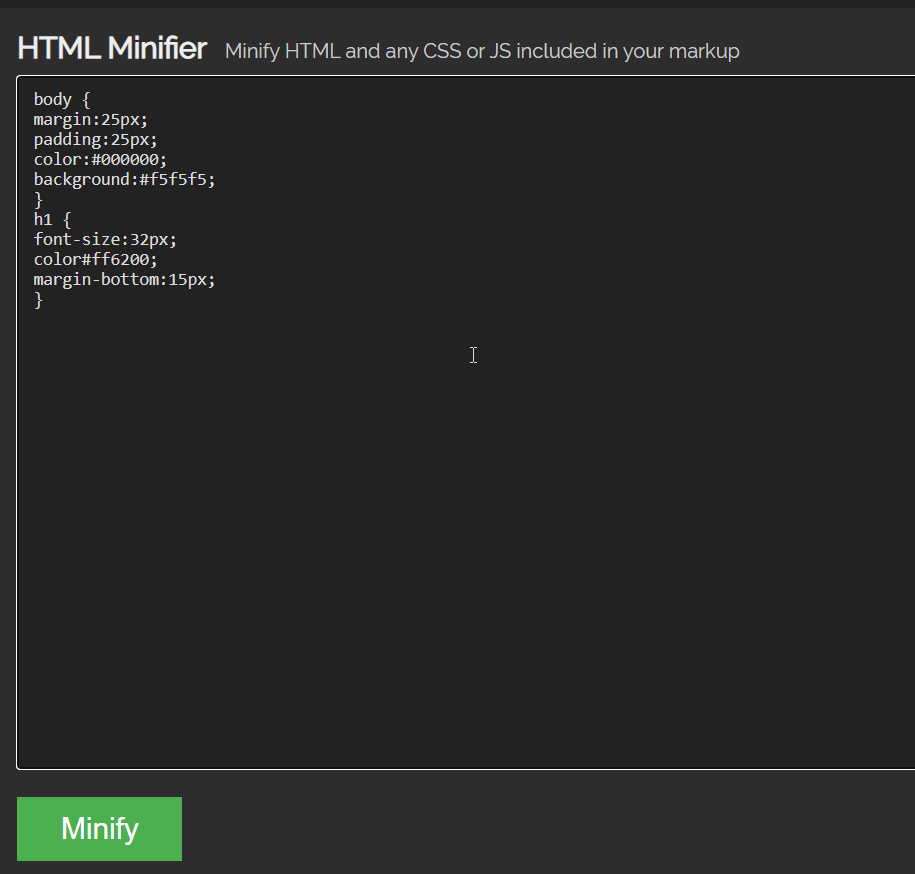
Tam musisz wkleić kod, który chcesz zminimalizować.

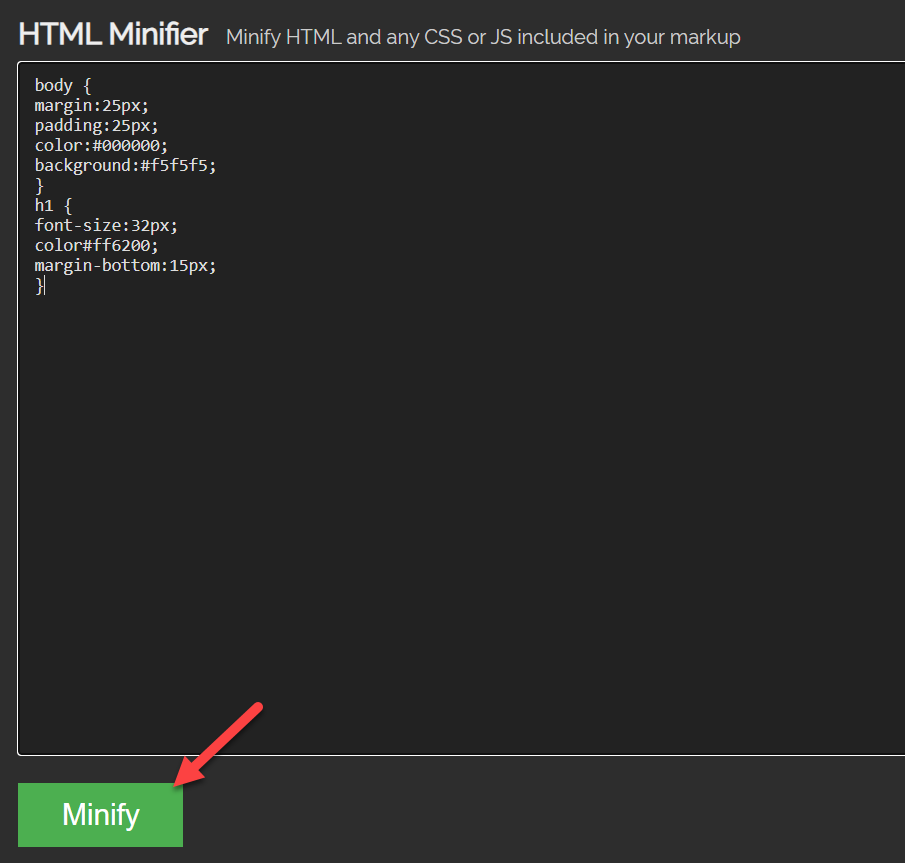
Możesz zminimalizować kod CSS, JS lub HTML. Po wklejeniu kodu kliknij Minify .

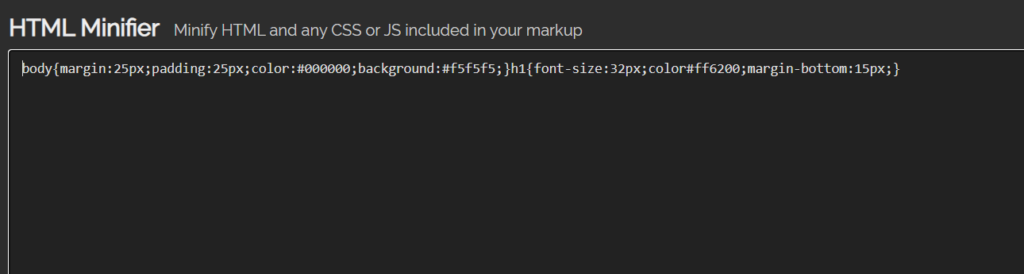
Na następnej stronie otrzymasz zminimalizowaną wersję CSS.

Jak widać na zrzucie ekranu, narzędzie usunęło wszystkie nadmiarowe spacje i podziały wierszy z kodu. W ten sposób możesz zoptymalizować CSS, JavaScript i HTML.
Następnie musisz przesłać tę zminimalizowaną wersję kodu na swój serwer.
Narzędzie jest proste w użyciu. Ale główną wadą jest to, że musisz ręcznie minimalizować każdy plik WordPress. Może to być czasochłonny i żmudny proces. A co, jeśli możesz zautomatyzować cały proces dla wszystkich plików na swoim serwerze?
W tym miejscu pojawiają się wtyczki minifikacji WordPress. Zobaczmy, jak możemy zminimalizować CSS, HTML i JavaScript w WordPress.
Zminimalizuj CSS, HTML i JavaScript za pomocą wtyczek WordPress
Dwie najlepsze wtyczki WordPress, których możesz użyć do zminimalizowania plików statycznych, to:
- Rakieta WP
- Autooptymalizacja
Zanim przejdziemy do samouczka, zobaczmy, co oferuje każda wtyczka.
1) Rakieta WP

Jeśli szukasz najpotężniejszej wtyczki do buforowania WordPress i optymalizacji prędkości, musisz spojrzeć na WP Rocket. WP Rocket to lekka, ale bogata w funkcje wtyczka do buforowania dla WordPress, która może pomóc każdemu blogerowi i właścicielowi firmy zwiększyć szybkość witryny za pomocą prostych kliknięć myszą.
Główną zaletą WP Rocket jest łatwy w obsłudze interfejs. Wtyczka ma łatwy w użyciu pulpit nawigacyjny, który pomoże każdemu zrozumieć najlepsze funkcje i kiedy je włączyć. Dzięki tej wtyczce możesz zrobić znacznie więcej poza minimalizacją plików CSS, HTML i JavaScript w WordPress.
Popularne funkcje, które uwielbialiśmy we wtyczce WP Rocket, to integracja CDN, integracja WooCommerce i integracja bazy danych.
Ponieważ zapewniają integrację CDN, możesz zintegrować wtyczkę z dowolną usługą CDN, którą lubisz. Usługi CDN (Content Delivery Network) są tworzone, aby przyspieszyć udostępnianie plików. Możesz użyć BunnyCDN, Cloudflare, Stackpath lub czegokolwiek, co lubisz.
Co więcej, funkcja optymalizacji WooCommerce zapewni, że koszyk, kasa i powiązane ważne strony zostaną usunięte z pamięci podręcznej. Dzięki temu Twój sklep WooCommerce będzie bardziej przyjazny dla użytkownika.
Wreszcie, funkcja optymalizacji bazy danych eliminuje wszystkie niechciane tabele, komentarze i skasowane posty z bazy danych MySQL . Prawdopodobnie pomoże to właścicielowi witryny zwiększyć szybkość witryny i zmniejszyć obciążenie serwera.
Cechy
- Lekki
- Łatwy w użyciu
- Integracja CDN
- Integracja z WooCommerce
- Optymalizacja bazy danych
- Optymalizacja plików
cennik
WP Rocket to wtyczka do buforowania premium . Możesz otrzymać subskrypcję według swoich potrzeb. Dla porównania, ich najtańszy plan będzie kosztował 49 USD rocznie.
2) Autooptymalizacja

Jeśli wolisz używać lekkiej wtyczki WordPress do zarządzania minifikacją plików WordPress, powinieneś wypróbować Autoptimize .
Autoptimize to popularna wtyczka, która przyspiesza działanie dowolnej witryny WordPress lub WooCommerce. Z wtyczki korzysta ponad milion witryn WordPress na całym świecie. Co więcej, mają też unikalne funkcje.
Na przykład, aby zoptymalizować wydajność obrazu, możesz użyć funkcji leniwego ładowania Autooptimize. Dzięki temu obrazy będą wyświetlane tylko wtedy, gdy odwiedzający przewiną w dół.
Oprócz leniwego ładowania, optymalizacja czcionek Google to kolejna fajna funkcja. Większość autorów motywów WordPress zwykle używa czcionek Google w swoim motywie, więc gdy użytkownik końcowy z nich korzysta, witryna wyśle dodatkowe żądania HTTP do serwera czcionki Google. Możesz to zmniejszyć dzięki Autooptimize.
Ponieważ jest to lekkie narzędzie, wtyczka nie spowoduje dodatkowego obciążenia serwera ani ogólnego rozmiaru witryny. Jeśli potrzebujesz prostego rozwiązania, które zapewni Ci wszystkie wymagane funkcje, musisz wybrać Autooptymalizację. Jednak zespół programistów sugeruje użycie wtyczki buforującej dla lepszej optymalizacji.
Cechy
- Powolne ładowanie
- Minifikacja
- Optymalizacja czcionek Google
- Lekki
cennik
Autoptimize to darmowa wtyczka WordPress dostępna do pobrania za pośrednictwem repozytorium wtyczek WordPress.
Były to więc dwie najpopularniejsze wtyczki do minifikacji plików WordPress. Nie są to jednak jedyne dostępne opcje. Jeśli chcesz odkrywać, zapoznaj się z naszym przewodnikiem po najlepszych wtyczkach do minifikacji WordPress.

Następnie pokażemy, jak używać tych wtyczek do minimalizowania plików.
Jak zminimalizować pliki WordPress za pomocą WP Rocket
WP Rocket to dobra opcja, jeśli chcesz przenieść wydajność swojej witryny na wyższy poziom. Oprócz minifikacji ma wiele funkcji, które mogą pomóc w skróceniu czasu ładowania strony.
Ponieważ jest to wtyczka premium, nie będzie można jej zainstalować bezpośrednio z repozytorium WordPressa. Zamiast tego musisz go kupić na oficjalnej stronie internetowej i stamtąd pobrać.
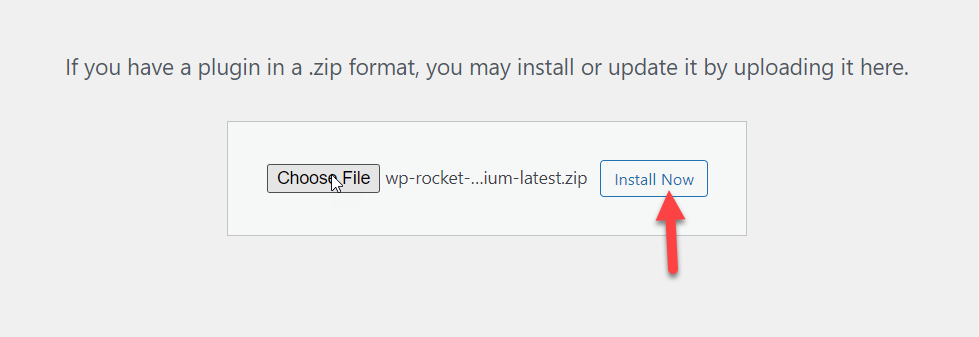
Po pobraniu wtyczki premium musisz ręcznie zainstalować wtyczkę w swojej witrynie WordPress.

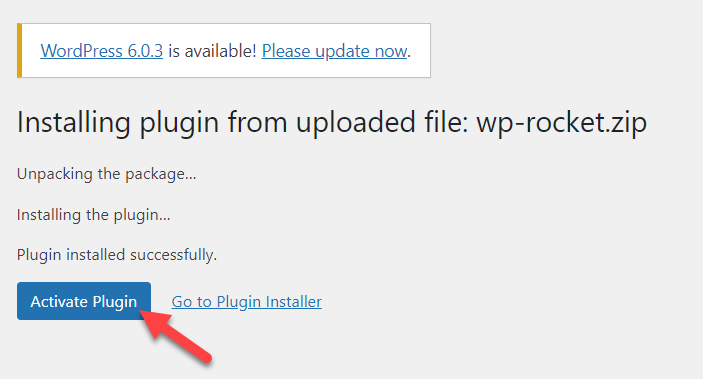
Po instalacji aktywuj wtyczkę.

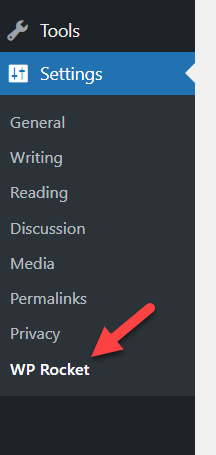
W ustawieniach WordPressa zobaczysz konfigurację WP Rocket.

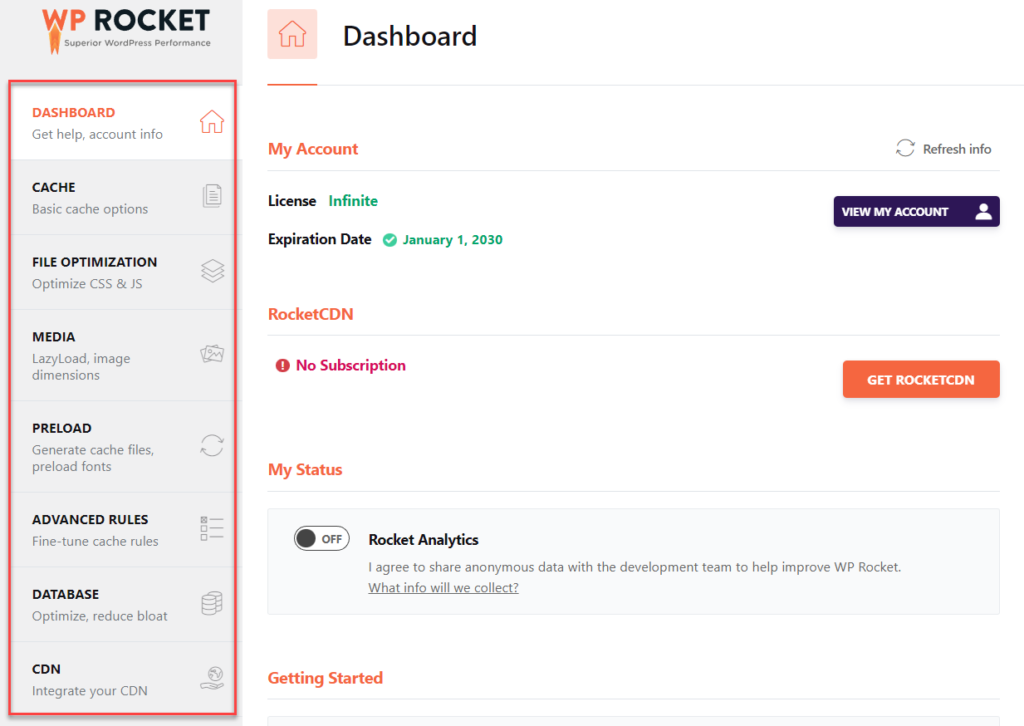
Po lewej stronie zobaczysz wszystkie opcje konfiguracji, których możesz użyć.

Główne opcje to:
- Panel
- Pamięć podręczna
- Optymalizacja plików
- Głoska bezdźwięczna
- Wstępne ładowanie
- Zasady zaawansowane
- Baza danych
- CDN
itp.
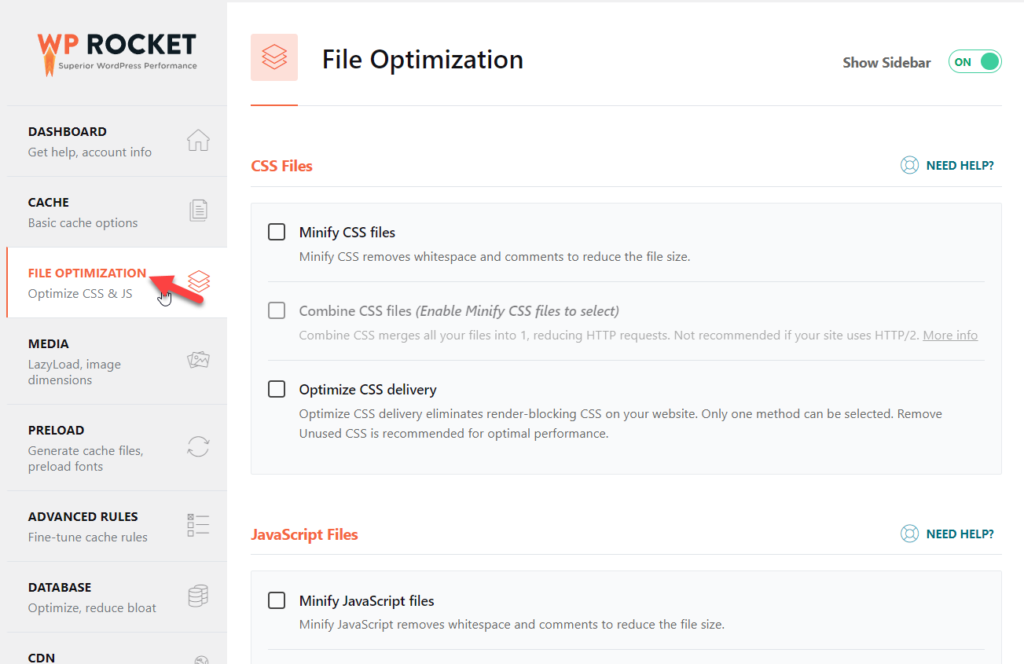
Wystarczy przejść do zakładki Optymalizacja plików . Zobaczysz tam ustawienia minifikowania plików JS i CSS.

Stamtąd zminimalizuj żądane pliki.
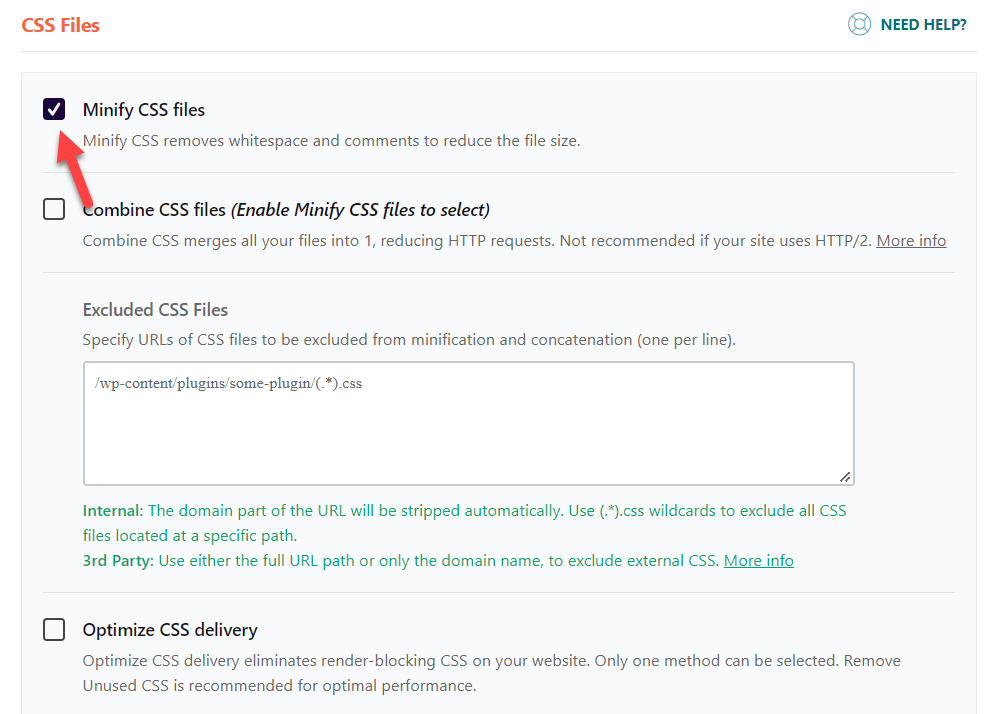
Minifikacja CSS
Włącz opcję w sekcji minifikacji CSS i gotowe.

Możesz także wykluczyć niestandardowe pliki CSS z minifikacji.
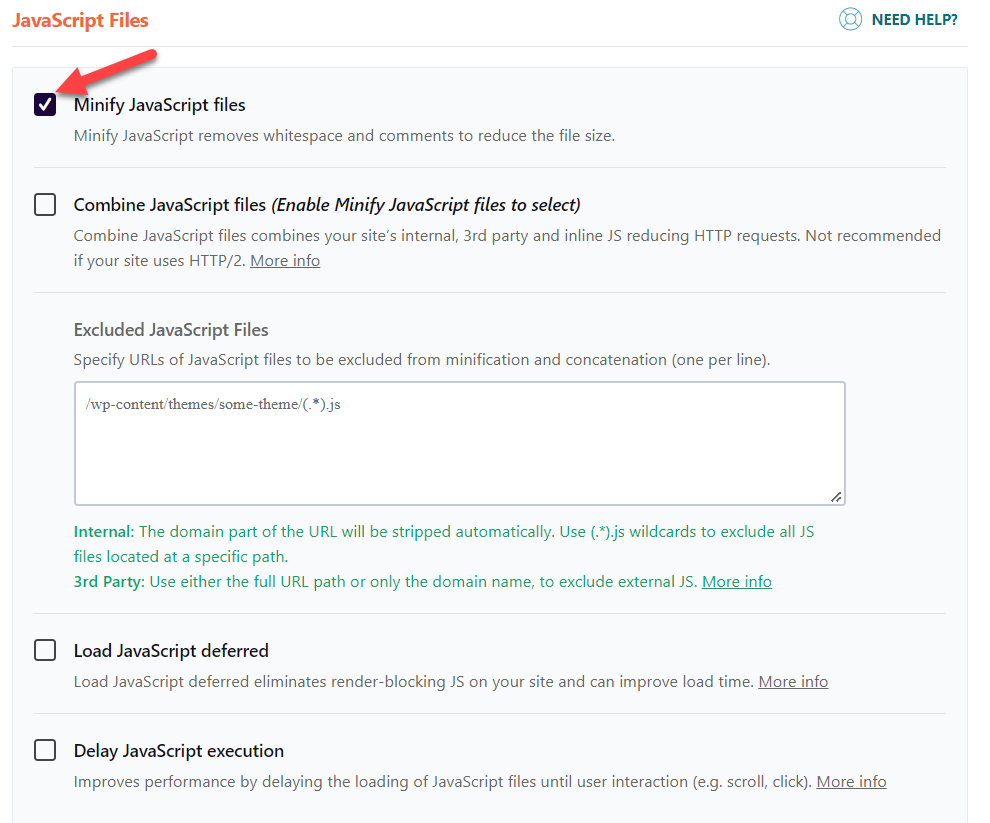
Minifikacja JavaScript
Przewiń w dół do zakładki minifikacja JavaScript i stamtąd włącz minifikację.

Po wprowadzeniu tych zmian musisz zapisać ustawienia. Obecnie WP Rocket nie obsługuje minifikacji plików HTML.
W ten sposób możesz użyć WP Rocket do minifikacji WordPress. Następnie zobaczymy, jak możemy wykorzystać wtyczkę Autoptimize do minifikacji.
Jak zminimalizować pliki WordPress za pomocą funkcji Autoptimize
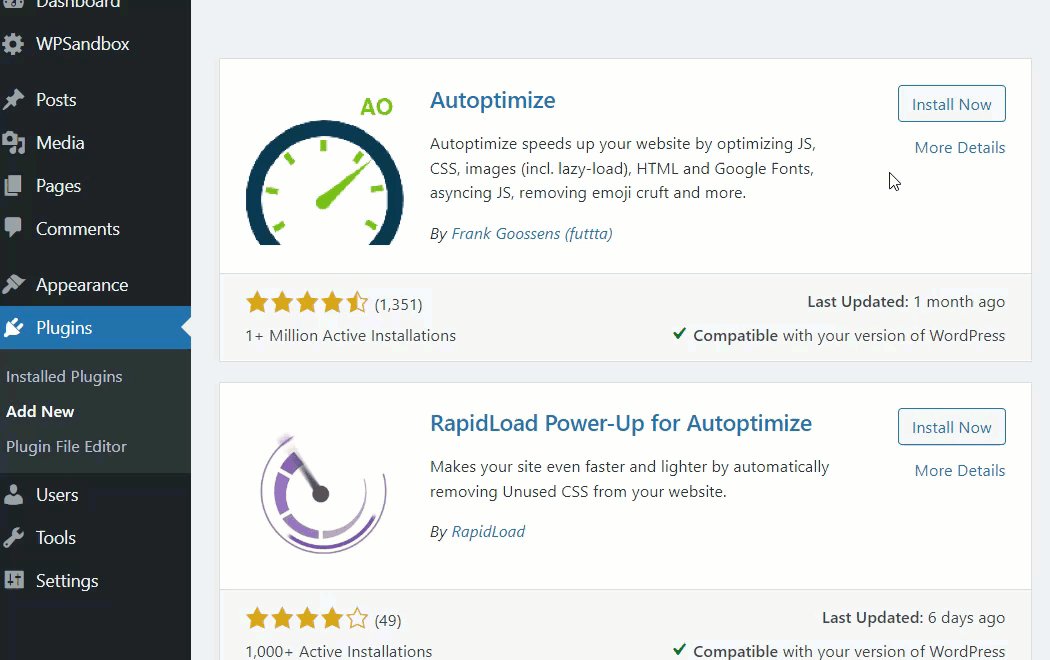
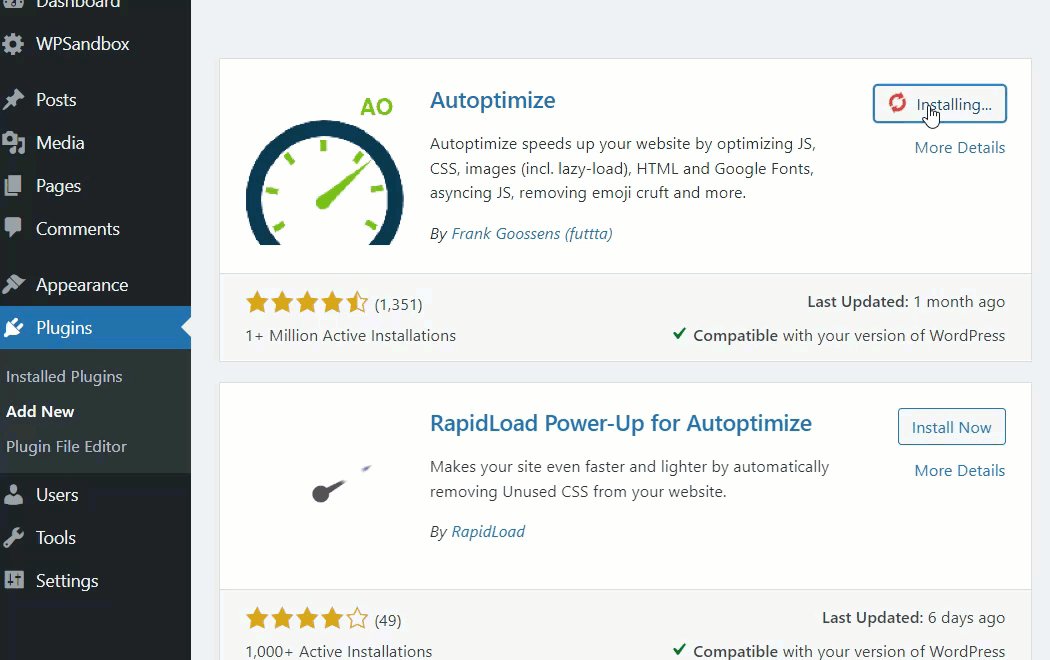
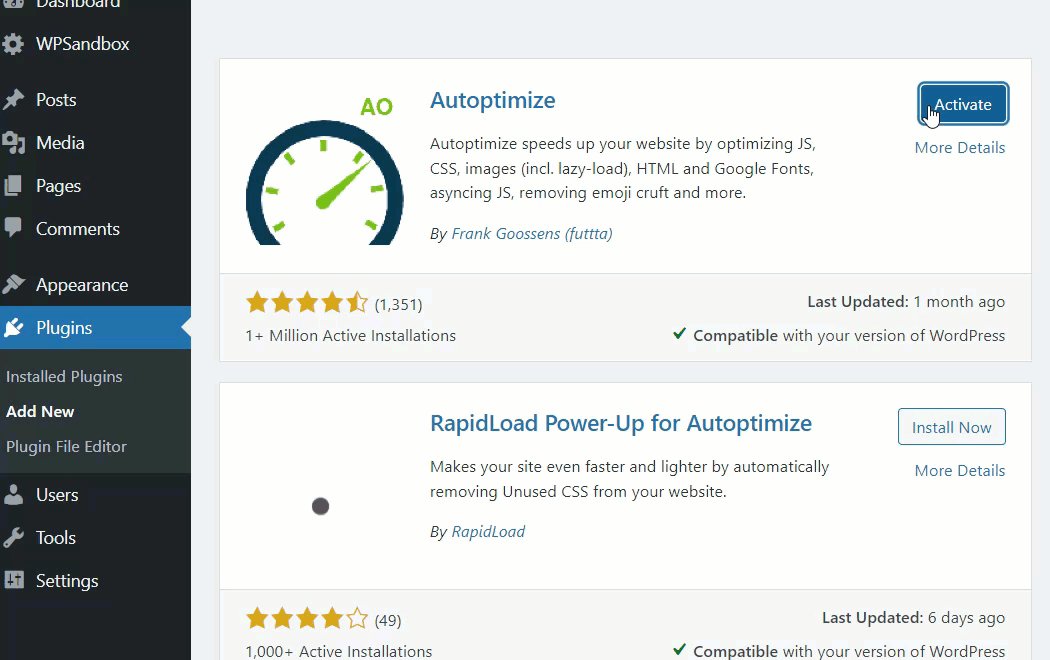
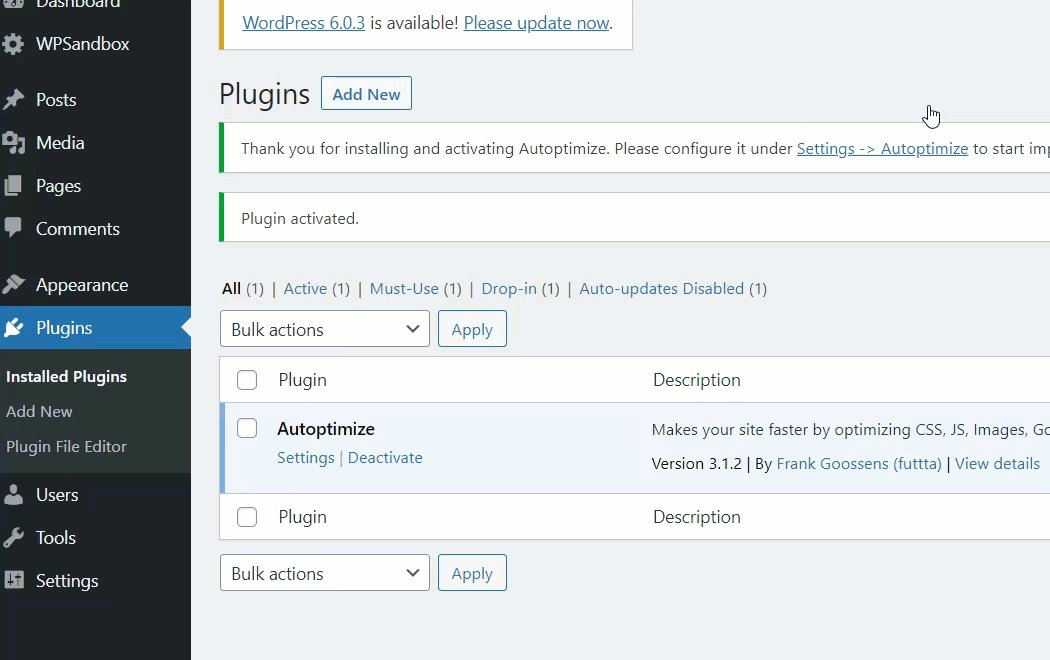
Jak wiesz, najpierw musisz zainstalować i aktywować Autoptimize w swojej witrynie WordPress. Aby to zrobić, możesz przejść do Wtyczki > Dodaj nowy i wyszukać Autooptymalizuj. Po znalezieniu zainstaluj i aktywuj narzędzie.

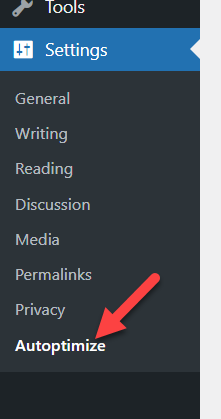
Po zainstalowaniu wtyczki możesz ją zobaczyć w ustawieniach WordPress.

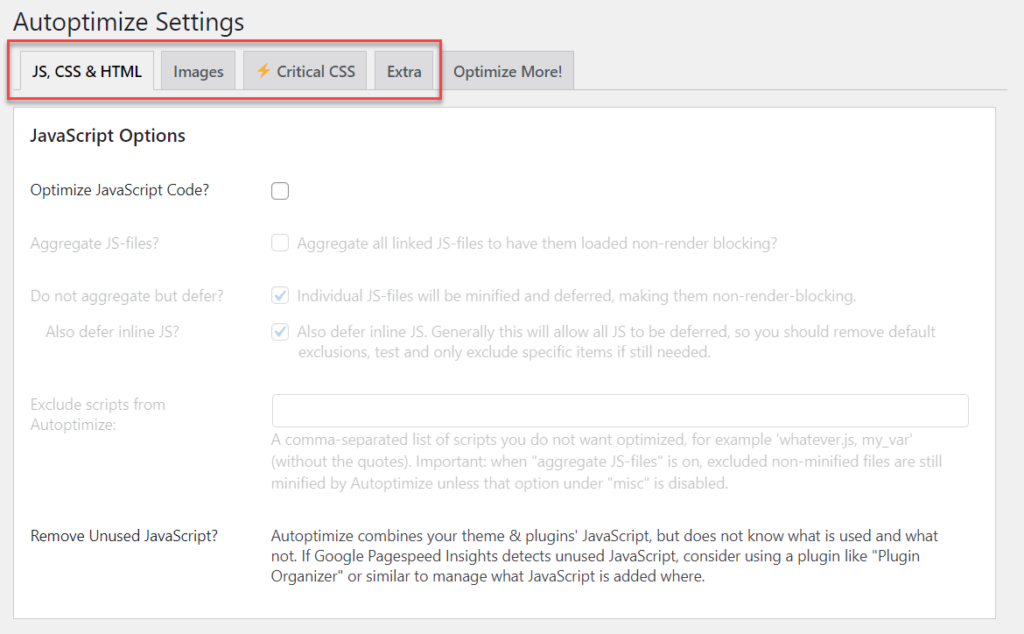
Zespół programistów dodał do wtyczki cztery opcje dostosowywania.

- JS, CSS i HTML
- Obrazy
- Krytyczny CSS
- Dodatkowy
Musisz wykonać następujące kroki, aby zminimalizować pliki CSS, HTML i JavaScript.
Optymalizacja JavaScript
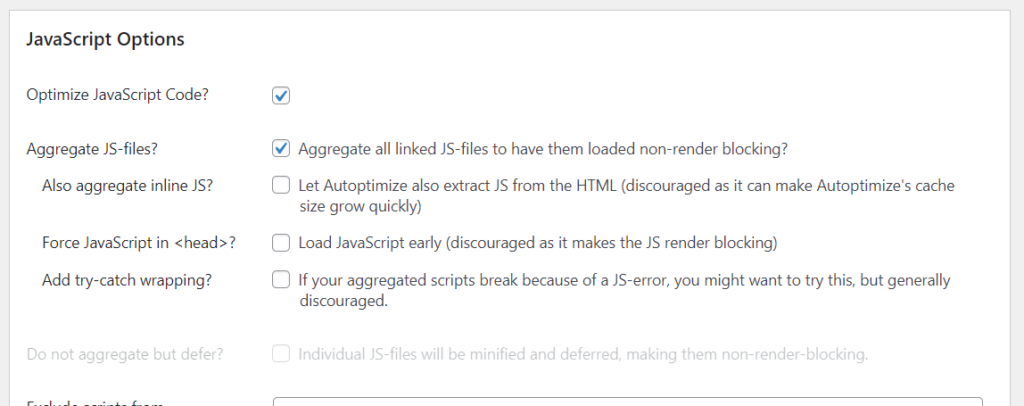
Optymalizacja JavaScript to pierwsza rzecz, którą zobaczysz na stronie Ustawienia wtyczki. Włącz opcję Optymalizuj kod JavaScript , aby zminimalizować pliki JavaScript i przejść do następnego kroku.

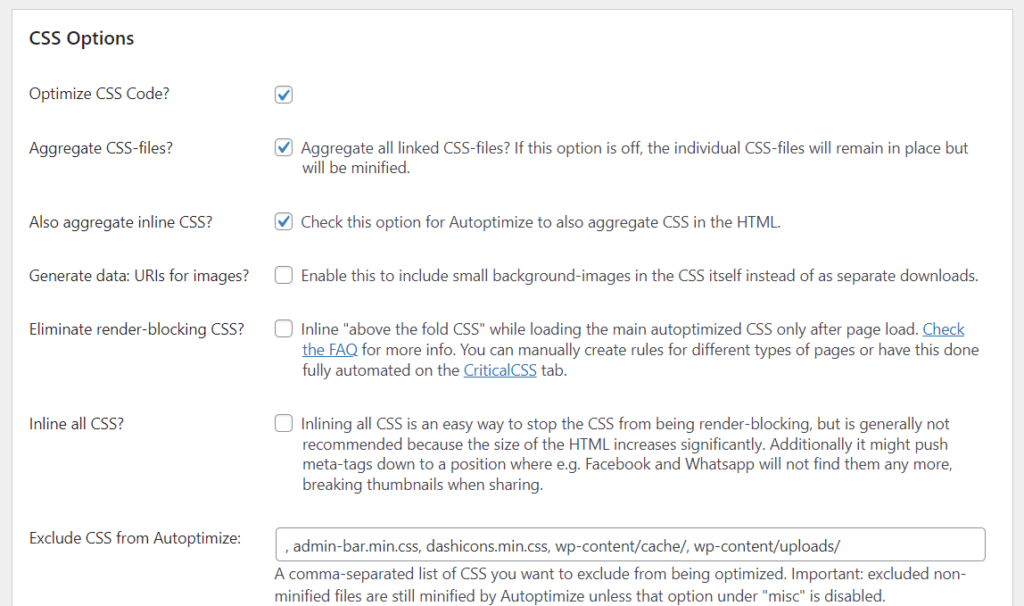
Optymalizacja CSS
Tuż pod opcjami JavaScript możesz zobaczyć optymalizację CSS. Włącz opcje Agreguj pliki CSS i Agreguj także wbudowane opcje CSS , aby zminimalizować wszystkie pliki CSS na serwerze.

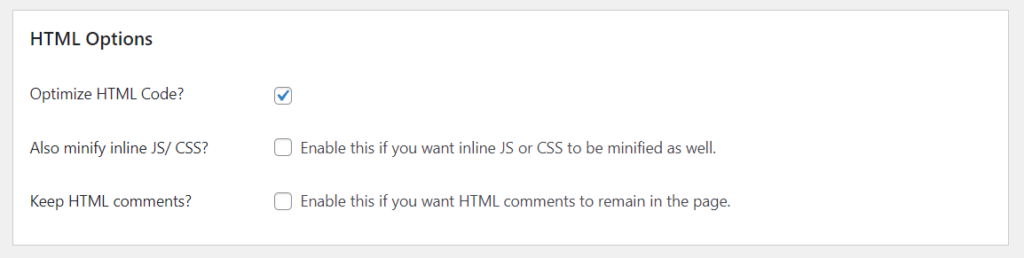
Optymalizacja HTML
Aby zoptymalizować pliki HTML, przejdź do opcji HTML.
Tam włącz opcję Optymalizuj kod HTML .

Po dokonaniu wszystkich wymaganych zmian musisz zapisać ustawienia wtyczki.
W ten sposób możesz zoptymalizować pliki statyczne na swojej stronie WordPress/WooCommerce. Ponadto Autoptimize ma o wiele więcej funkcji optymalizacji, dzięki czemu możesz eksplorować wtyczkę w celu uzyskania większej szybkości i poprawy wydajności.
Otóż to.
W ten sposób możesz zminimalizować pliki WordPress za pomocą Autoptimize.
UWAGA: Czasami minimalizowanie określonych plików motywów spowoduje uszkodzenie witryny. Dlatego sprawdzaj swoją witrynę w interfejsie za każdym razem, gdy zastosujesz minifikację do plików.
Testowanie/porównywanie wyników minifikacji
Teraz udało Ci się zminimalizować pliki statyczne WordPress lub WooCommerce (CSS, HTML i JavaScript). Następnie zobaczmy wyniki przed i po. Dostępnych jest wiele narzędzi do testowania szybkości strony, takich jak:
- Pingdom
- GTmetrix
- Statystyki PageSpeed
Do tego testu użyjemy GTmetrix . Jest to popularne narzędzie dostępne do testowania szybkości witryny. Oto wyniki.
UWAGA: Stworzyliśmy nową witrynę WordPress i zaimportowaliśmy część fikcyjnych treści do testów. Testowanie szybkości nowej strony bez zawartości nie jest zalecane.
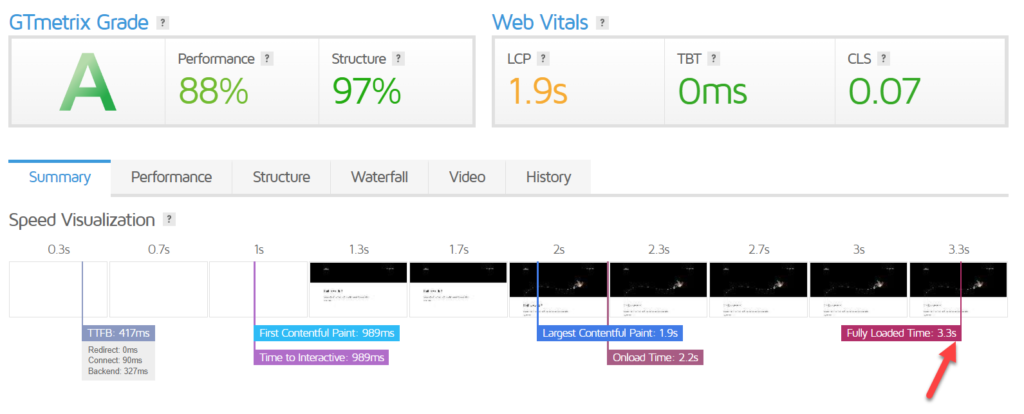
Zanim

- Wydajność – 88%
- Struktura – 97%
- Czas pełnego załadowania – 3,3 sekundy
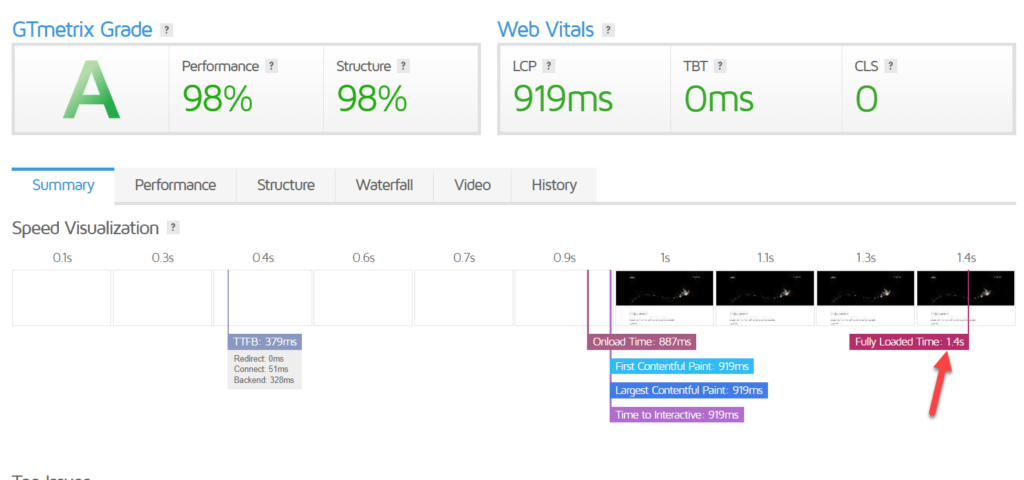
Później

- Wydajność – 98%
- Struktura – 98%
- Czas pełnego obciążenia – 1,4 sekundy
Jak widać, skróciliśmy czas ładowania strony do 1,4 sekundy z 3,3 sekundy. To znacząca poprawa.
Wniosek
Jak widać powyżej, jeśli chcesz przyspieszyć działanie swojej witryny WordPress lub WooCommerce, musisz ją zoptymalizować do maksymalnego poziomu. Minimalizacja plików statycznych WordPressa to powszechny i łatwy sposób na przyspieszenie witryny. Główną zaletą jest to, że nie musisz zajmować się żadnymi kodami ani edytować szablonów rdzenia/tematu.
Ręczna optymalizacja wszystkich plików statycznych może być trudna i czasochłonna. Za każdym razem, gdy dodajesz nowe pliki CSS/HTML lub JS do witryny, musisz ją zoptymalizować za pośrednictwem witryny. Nie jest to metoda przyjazna dla początkujących ani wygodna.
WP Rocket i Autoptimize to dwie najlepsze wtyczki, których możesz użyć do optymalizacji plików statycznych. Oba są wyposażone w łatwe w użyciu funkcje, a nawet osoba, która nie zna się na technologii, może je łatwo skonfigurować. Metoda wtyczki jest najlepszym wyborem, jeśli szukasz najlepszego sposobu na optymalizację wszystkich istniejących i przyszłych plików statycznych.
Mamy nadzieję, że znalazłeś ten pomocny artykuł i nauczyłeś się minimalizować pliki WordPress. Jeśli tak, rozważ udostępnienie tego posta znajomym i innym blogerom w mediach społecznościowych. Ponadto możesz sprawdzić nasze archiwum blogów, aby uzyskać więcej powiązanych artykułów.
Którą metodę zamierzasz użyć? Daj nam znać w komentarzach!
Podobne artykuły, które możesz chcieć przeczytać:
- Wtyczki do optymalizacji szybkości WordPress: 5 najlepszych wtyczek zwiększających szybkość witryny!
- Najlepsze wtyczki buforujące WordPress, aby przyspieszyć działanie witryny WordPress
- Jak naprawić powolny sklep WooCommerce i przyspieszyć go?
