วิธีย่อไฟล์ WordPress (CSS, HTML และ JavaScript)
เผยแพร่แล้ว: 2022-11-12คุณต้องการย่อไฟล์ WordPress เช่น CSS, HTML หรือ JavaScript หรือไม่? ถ้าคุณต้องการทราบวิธีการทำงาน เรามีให้คุณครอบคลุม บทความนี้จะแสดง วิธีย่อไฟล์ WordPress และเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
แต่ก่อนหน้านั้น เรามาคุยกันว่าการลดขนาดคืออะไร และข้อดีของการลดขนาดคืออะไร มาเริ่มกันเลย.
การลดขนาดคืออะไร?
การ ลดขนาด เป็นเทคนิคยอดนิยมที่นักพัฒนาเว็บใช้เพื่อลดเวลาในการโหลดของเว็บไซต์โดยรวมโดยการบีบอัดไฟล์สแตติก เช่น HTML, CSS และ JavaScript จุดรวมของกระบวนการคือทำให้ขนาดไฟล์สแตติกของคุณเล็กลง
การลดขนาดทำอะไรคือลบช่องว่างสีขาวทั้งหมดในไฟล์ที่ไม่มีจุดประสงค์อื่นใดนอกจากการปรับปรุงความสามารถในการอ่านของมนุษย์ เนื่องจากเซิร์ฟเวอร์ไม่สนใจเรื่องความสามารถในการอ่าน เราจึงสามารถลบช่องว่างสีขาวทั้งหมดได้อย่างปลอดภัย เป็นผลให้ขนาดของไฟล์ลดลงเล็กน้อย อย่างไรก็ตาม หากไฟล์สแตติกทั้งหมดถูกลดขนาดด้วยระยะขอบเล็กน้อย เอฟเฟกต์โดยรวมจะมีความสำคัญมากกว่ามาก
ตัวอย่างเช่น โค้ด CSS ปกติจะมีลักษณะดังนี้:
ร่างกาย {
ระยะขอบ:25px;
ช่องว่างภายใน:25px;
สี:#000000;
พื้นหลัง:#f5f5f5;
}
ชั่วโมง1 {
ขนาดตัวอักษร:32px;
สี#ff6200;
ระยะขอบล่าง:15px;
}แต่หลังจากการย่อขนาดแล้ว เราสามารถทำให้มันเป็นแบบนี้:
เนื้อหา{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}อย่างที่คุณเห็น กระบวนการย่อเล็กสุดจะลบการขึ้นบรรทัดใหม่และการเว้นวรรคออกจากโค้ด วิธีนี้จะช่วยลดขนาดไฟล์และทำให้เซิร์ฟเวอร์อ่านไฟล์ได้เร็วขึ้นและให้บริการเว็บไซต์แก่ผู้เยี่ยมชมได้อย่างรวดเร็ว
เช่นเดียวกับ CSS เทคนิคการเพิ่มประสิทธิภาพสามารถบีบอัด HTML และ JavaScript
หากคุณมีไฟล์สแตติกจำนวนมากอยู่ในเว็บไซต์ WordPress ของคุณ คุณควรลองย่อขนาดไฟล์เหล่านั้น อาจช่วยลดขนาดไฟล์และทำให้เว็บไซต์เร็วขึ้น
เหตุใดเราจึงควรย่อ HTML, CSS และ Javascript ใน WordPress
นอกจากเทคนิคการเพิ่มประสิทธิภาพอื่นๆ เช่น การแคช การโหลดแบบ Lazy Loading ฯลฯ คุณควรย่อ HTML, CSS และ JavaScript ใน WordPress เพื่อให้เว็บไซต์ของคุณเร็วยิ่งขึ้น
จากสถิติพบว่า WordPress ถูกใช้โดยเว็บไซต์ มากกว่า 64% ทั่วโลก ดังนั้นจึงปลอดภัยที่จะบอกว่าคุณกำลังแข่งขันกับบล็อก WordPress อื่น ๆ ในอุตสาหกรรมเดียวกัน
นอกจากนี้ Google ยังกล่าวด้วยว่าพวกเขาจะพิจารณาความเร็วของเว็บไซต์เป็นปัจจัยหนึ่งในการจัดอันดับ
ดังนั้น ด้วยการใช้การลดขนาดและเทคนิคการเพิ่มประสิทธิภาพอื่นๆ คุณกำลังทำให้เว็บไซต์/บล็อกของคุณเร็วขึ้น ซึ่งจะส่งผลให้มีการแปลง ยอดขาย (หากคุณใช้ร้านค้า WooCommerce) และรายได้มากขึ้น อย่างไรก็ตาม การลดขนาดจะไม่ช่วยเพิ่มประสิทธิภาพให้กับคุณหากคุณมีไฟล์สแตติกในไซต์เพียงจำนวนจำกัด
ในทางกลับกัน หากเว็บไซต์ของคุณรองรับไฟล์ CSS, JS และ HTML จำนวนมาก การลดขนาดอาจเป็นหนึ่งในสิ่งที่ดีที่สุดที่ควรทำ
ตอนนี้ คุณรู้แล้วว่าย่อขนาดและทำไมคุณต้องย่อไฟล์ ต่อไป มาที่หัวข้อหลัก: วิธีย่อ HTML, CSS และ JS ใน WordPress
วิธีย่อ HTML, CSS และ Javascript ใน WordPress
คุณสามารถย่อขนาด HTML, CSS และ JavaScript ใน WordPress ได้สองวิธี
- ด้วยตนเอง
- การใช้ปลั๊กอินเฉพาะ
ด้านล่างนี้ เราจะแสดงให้คุณเห็นทั้งสองวิธี ดังนั้น คุณสามารถเลือกวิธีที่เหมาะสมกับความต้องการของคุณได้
ลดขนาดไฟล์ WordPress ด้วยตนเอง
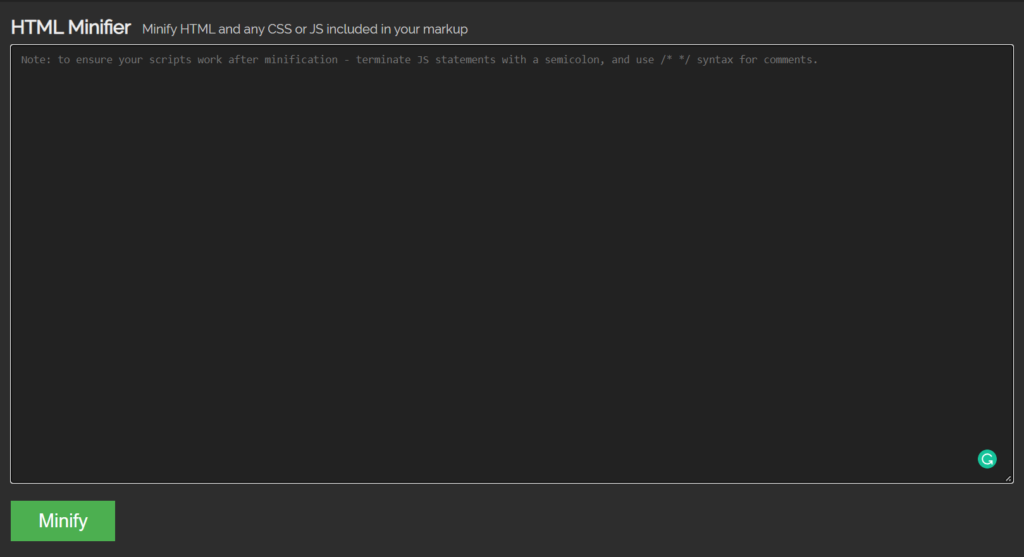
คุณสามารถใช้เครื่องมือออนไลน์นี้ได้ หากคุณไม่ต้องการใช้ปลั๊กอินเพิ่มเติมในไซต์ WordPress เพื่อลดขนาด อย่างไรก็ตาม เมื่อคุณใช้วิธีแบบแมนนวล คุณจะต้องปรับไฟล์แต่ละไฟล์ให้เหมาะสมที่สุด นี่คือวิธีการทำ
หากคุณตรวจสอบเว็บไซต์ คุณจะเห็นกล่องส่ง

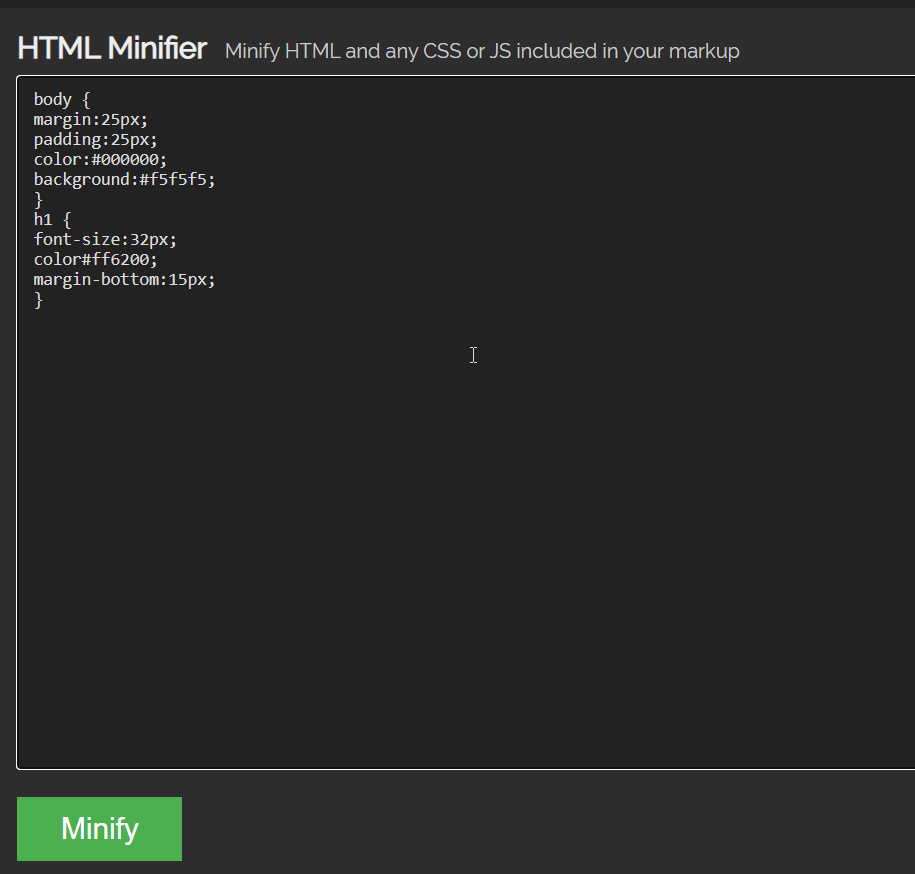
ที่นั่น คุณต้องวางรหัสที่คุณต้องการลดขนาด

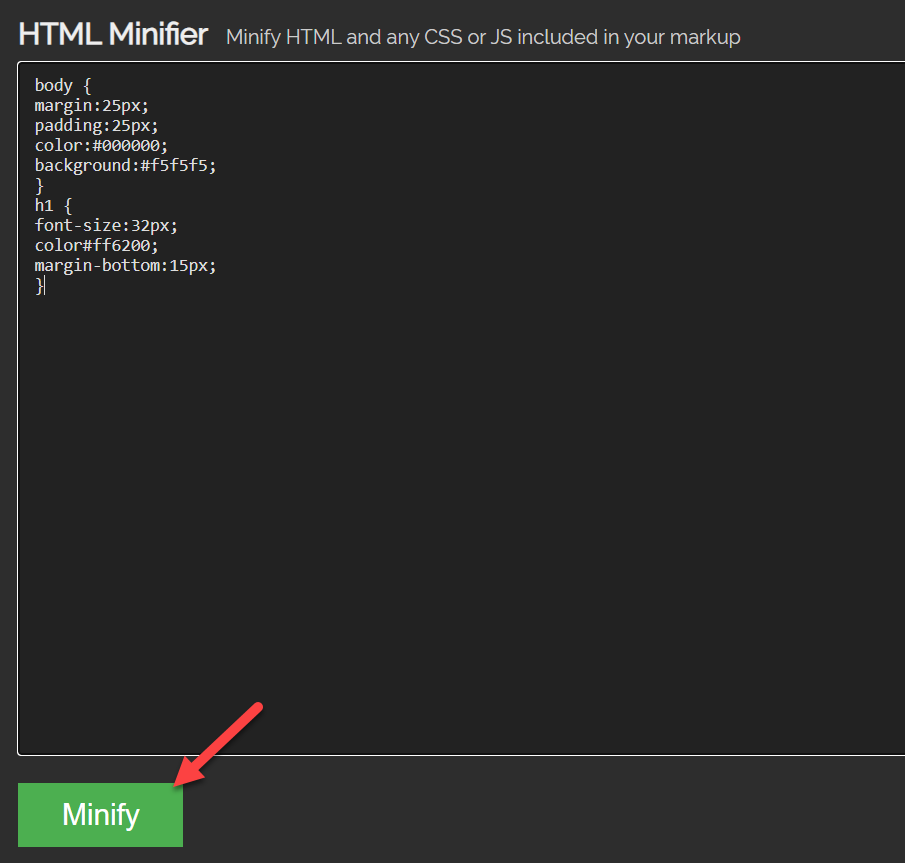
คุณสามารถย่อขนาดโค้ด CSS, JS หรือ HTML เมื่อคุณวางโค้ดแล้ว ให้คลิกที่ ย่อ เล็กสุด

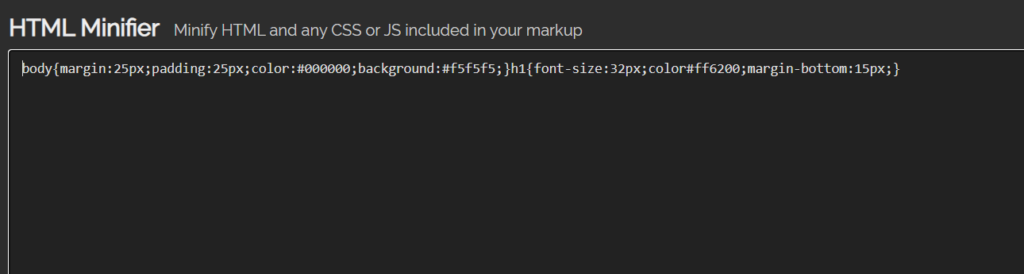
ในหน้าถัดไป คุณจะได้รับ CSS เวอร์ชันย่อ

ดังที่คุณเห็นในภาพหน้าจอ เครื่องมือนี้ได้ลบช่องว่างสีขาวส่วนเกินและตัวแบ่งบรรทัดออกจากโค้ด ด้วยวิธีนี้ คุณสามารถเพิ่มประสิทธิภาพ CSS, JavaScript และ HTML ได้
หลังจากนั้น คุณต้องอัปโหลดโค้ดเวอร์ชันย่อนี้ไปยังเซิร์ฟเวอร์ของคุณ
เครื่องมือนี้ใช้งานง่าย แต่ข้อเสียเปรียบหลักคือ คุณต้องย่อไฟล์ WordPress ทุกไฟล์ด้วยตนเอง ขั้นตอนนี้อาจใช้เวลานานและน่าเบื่อหน่าย จะเกิดอะไรขึ้นถ้าคุณสามารถทำให้กระบวนการทั้งหมดเป็นอัตโนมัติสำหรับไฟล์ทั้งหมดบนเซิร์ฟเวอร์ของคุณ
นั่นคือที่มาของปลั๊กอินการลดขนาด WordPress มาดูกันว่าเราสามารถลดขนาด CSS, HTML และ JavaScript ใน WordPress ได้อย่างไร
ลดขนาด CSS, HTML และ JavaScript โดยใช้ปลั๊กอิน WordPress
สองปลั๊กอิน WordPress ที่ดีที่สุดที่คุณสามารถใช้เพื่อย่อขนาดไฟล์คงที่คือ:
- WP Rocket
- เพิ่มประสิทธิภาพอัตโนมัติ
ก่อนย้ายไปที่บทช่วยสอน มาดูกันว่าแต่ละปลั๊กอินมีอะไรบ้าง
1) WP Rocket

หากคุณกำลังมองหาปลั๊กอินแคช WordPress ที่ทรงพลังที่สุดและเพิ่มประสิทธิภาพความเร็ว คุณต้องดู WP Rocket WP Rocket เป็นปลั๊กอินแคชที่มีน้ำหนักเบา แต่มีคุณลักษณะมากมายสำหรับ WordPress ที่สามารถช่วยให้บล็อกเกอร์และเจ้าของธุรกิจทุกรายเพิ่มความเร็วของเว็บไซต์ด้วยการคลิกเมาส์ง่ายๆ
ข้อได้เปรียบหลักของ WP Rocket คืออินเทอร์เฟซที่ใช้งานง่าย ปลั๊กอินมีแดชบอร์ดที่ใช้งานง่ายซึ่งจะช่วยให้ทุกคนเข้าใจคุณลักษณะที่ดีที่สุดและเมื่อใดควรเปิดใช้งาน ด้วยปลั๊กอินนี้ คุณสามารถทำสิ่งต่างๆ ได้มากขึ้น นอกเหนือจากการลดขนาดไฟล์ CSS, HTML และ JavaScript ใน WordPress
คุณลักษณะยอดนิยมที่เราชื่นชอบในปลั๊กอิน WP Rocket คือการผสานรวม CDN, การรวม WooCommerce และการรวมฐานข้อมูล
เนื่องจากมีการผสานรวม CDN คุณจึงสามารถรวมปลั๊กอินกับบริการ CDN ใดก็ได้ที่คุณต้องการ บริการ CDN (Content Delivery Network) ถูกสร้างขึ้นเพื่อให้ไฟล์ให้บริการเร็วขึ้น คุณสามารถใช้ BunnyCDN, Cloudflare, Stackpath หรืออะไรก็ได้ที่คุณชอบ
นอกจากนี้ คุณลักษณะการเพิ่มประสิทธิภาพ WooCommerce จะช่วยให้แน่ใจว่าตะกร้าสินค้า การชำระเงิน และหน้าสำคัญที่เกี่ยวข้องจะถูกลบออกจากแคช ซึ่งจะทำให้ร้านค้า WooCommerce ของคุณใช้งานง่ายขึ้น
สุดท้าย คุณลักษณะการเพิ่มประสิทธิภาพฐานข้อมูลจะกำจัดตาราง ความคิดเห็น และโพสต์ในถังขยะที่ไม่ต้องการทั้งหมดออกจากฐานข้อมูล MySQL ของคุณ อาจเป็นไปได้ว่าสิ่งนี้จะช่วยให้เจ้าของเว็บไซต์เพิ่มความเร็วเว็บไซต์และลดภาระบนเซิร์ฟเวอร์
คุณสมบัติ
- น้ำหนักเบา
- ง่ายต่อการใช้
- การรวม CDN
- การรวม WooCommerce
- การเพิ่มประสิทธิภาพฐานข้อมูล
- การเพิ่มประสิทธิภาพไฟล์
ราคา
WP Rocket เป็นปลั๊กอินแคช ระดับพรีเมียม คุณสามารถสมัครสมาชิกได้ตามความต้องการของคุณ สำหรับการอ้างอิง แผนที่ถูกที่สุดของพวกเขาจะมีค่าใช้จ่าย $49 ต่อปี
2) เพิ่มประสิทธิภาพอัตโนมัติ

หากคุณต้องการใช้ปลั๊กอิน WordPress น้ำหนักเบาเพื่อจัดการการลดขนาดไฟล์ WordPress คุณควรลอง ใช้ Autoptimize
Autoptimize เป็นปลั๊กอินยอดนิยมที่ช่วยเร่งความเร็วเว็บไซต์ WordPress หรือ WooCommerce ปลั๊กอินนี้ถูกใช้โดยไซต์ WordPress กว่าล้าน แห่งทั่วโลก ยิ่งไปกว่านั้น ยังมาพร้อมกับคุณสมบัติพิเศษอีกด้วย
ตัวอย่างเช่น ในการเพิ่มประสิทธิภาพภาพ คุณสามารถใช้คุณสมบัติการโหลดแบบ Lazy Loading ของ Autoptimize จะทำให้แน่ใจว่ารูปภาพจะแสดงเมื่อผู้เยี่ยมชมเลื่อนลงเท่านั้น
นอกจากการโหลดแบบ Lazy Loading แล้ว การเพิ่มประสิทธิภาพแบบอักษรของ Google ยังเป็นคุณสมบัติที่ยอดเยี่ยมอีกด้วย ผู้เขียนธีม WordPress ส่วนใหญ่มักใช้แบบอักษรของ Google ภายในธีม ดังนั้นเมื่อผู้ใช้ปลายทางใช้งาน เว็บไซต์จะส่งคำขอ HTTP เพิ่มเติมไปยังเซิร์ฟเวอร์ของแบบอักษร Google คุณสามารถลดสิ่งนั้นได้ด้วย Autoptimize
เนื่องจากเป็นเครื่องมือขนาดเล็ก ปลั๊กอินจะไม่เพิ่มภาระเพิ่มเติมให้กับเซิร์ฟเวอร์หรือขนาดของเว็บไซต์โดยรวม เมื่อคุณต้องการโซลูชันง่ายๆ ที่ให้คุณสมบัติที่จำเป็นทั้งหมดแก่คุณ คุณต้องเลือก Autoptimize อย่างไรก็ตาม ทีมพัฒนาแนะนำให้ใช้ปลั๊กอินแคชเพื่อการเพิ่มประสิทธิภาพที่ดียิ่งขึ้น
คุณสมบัติ
- ขี้เกียจโหลด
- การลดขนาด
- การเพิ่มประสิทธิภาพแบบอักษรของ Google
- น้ำหนักเบา
ราคา
Autoptimize เป็นปลั๊กอิน WordPress ฟรี ที่มีให้ดาวน์โหลดผ่านที่เก็บปลั๊กอินของ WordPress
ดังนั้น ปลั๊กอินเหล่านี้จึงเป็นปลั๊กอินที่ได้รับความนิยมสูงสุด 2 ตัวในการลดขนาดไฟล์ WordPress อย่างไรก็ตาม สิ่งเหล่านี้ไม่ใช่ตัวเลือกเดียวที่มี หากคุณต้องการสำรวจ โปรดอ่านคำแนะนำของเราเกี่ยวกับปลั๊กอินลดขนาด WordPress ที่ดีที่สุด
ต่อไป เราจะแสดงวิธีใช้ปลั๊กอินเหล่านี้เพื่อลดขนาดไฟล์

วิธีย่อไฟล์ WordPress ด้วย WP Rocket
WP Rocket เป็นตัวเลือกที่ดีหากคุณต้องการยกระดับประสิทธิภาพของเว็บไซต์ของคุณไปอีกระดับ นอกเหนือจากการลดขนาดแล้ว ยังมีคุณสมบัติมากมายที่สามารถช่วยเพิ่มเวลาในการโหลดหน้าเว็บได้
เนื่องจากเป็นปลั๊กอินระดับพรีเมียม คุณจะไม่สามารถติดตั้งได้โดยตรงจากที่เก็บ WordPress คุณต้องซื้อจากเว็บไซต์อย่างเป็นทางการและดาวน์โหลดจากที่นั่นแทน
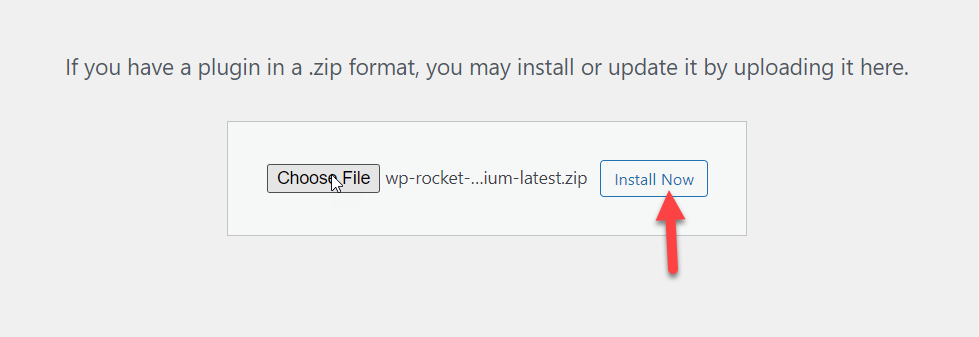
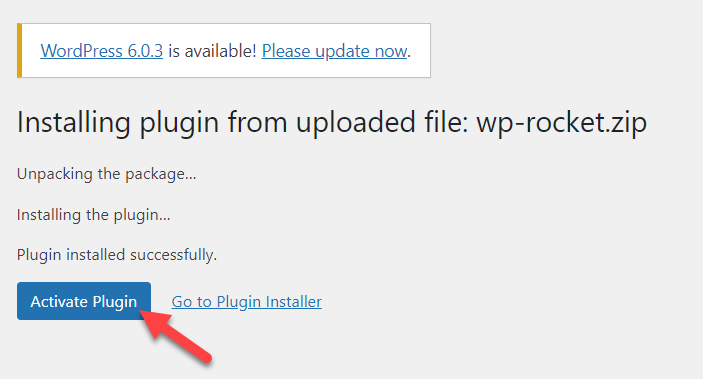
เมื่อคุณดาวน์โหลดปลั๊กอินพรีเมียมแล้ว คุณจะต้องติดตั้งปลั๊กอินบนเว็บไซต์ WordPress ของคุณด้วยตนเอง

หลังการติดตั้ง ให้เปิดใช้งานปลั๊กอิน

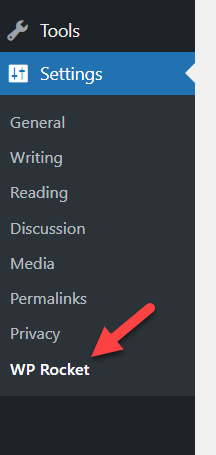
ภายในการตั้งค่า WordPress คุณจะเห็นการ กำหนดค่า WP Rocket

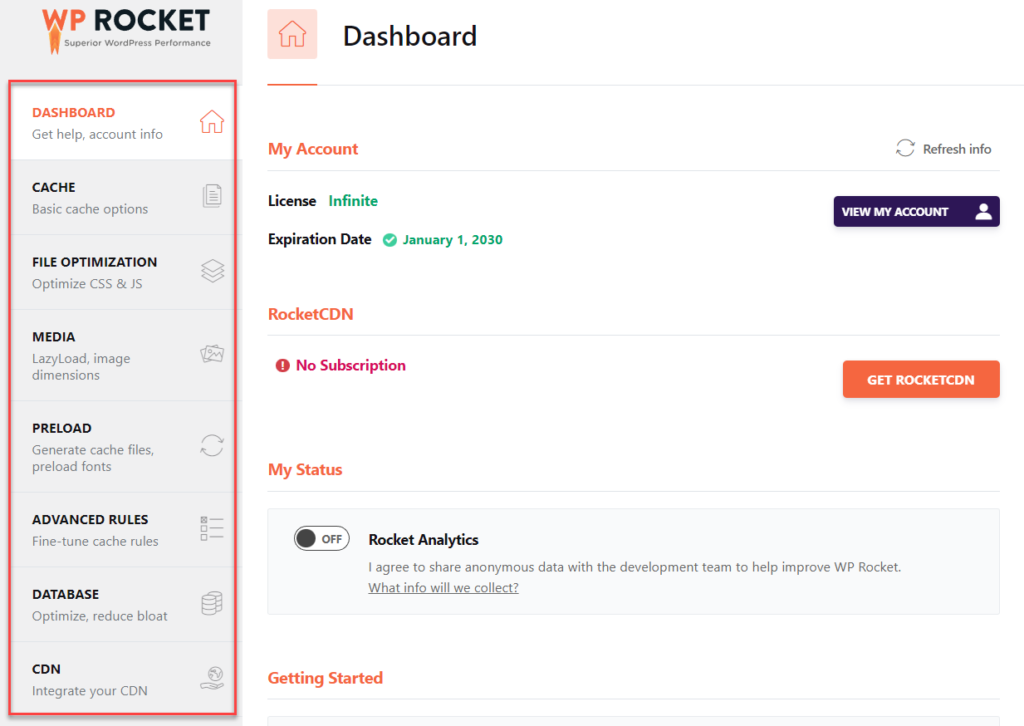
คุณจะเห็นตัวเลือกการกำหนดค่าทั้งหมดที่คุณสามารถใช้ได้ทางด้านซ้ายมือ

ตัวเลือกหลักคือ:
- แผงควบคุม
- แคช
- การเพิ่มประสิทธิภาพไฟล์
- สื่อ
- พรีโหลด
- กฎขั้นสูง
- ฐานข้อมูล
- CDN
เป็นต้น
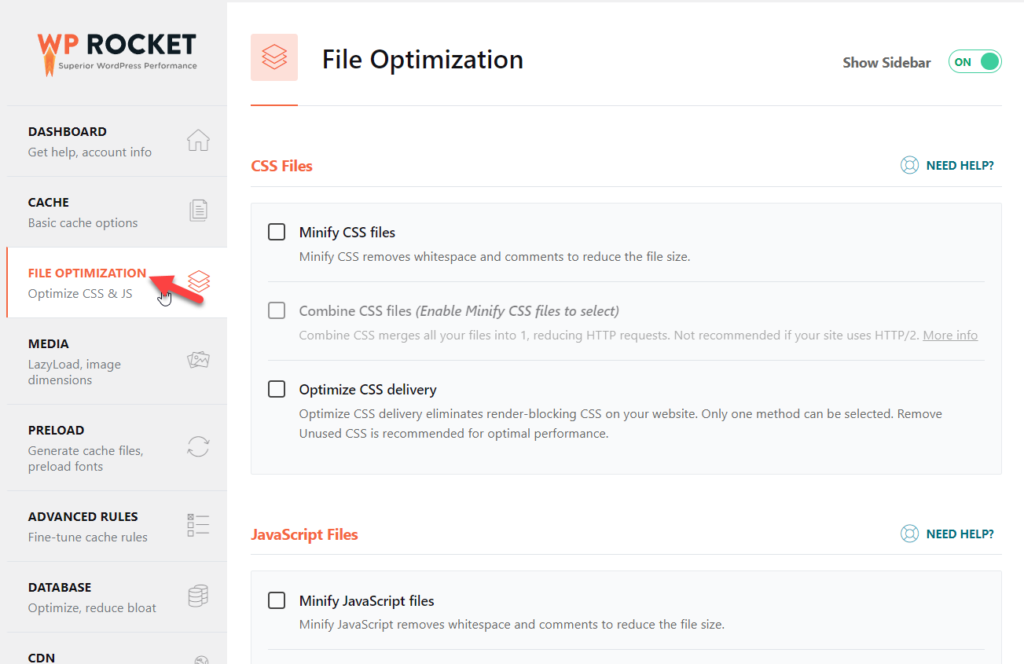
สิ่งที่คุณต้องทำคือ ไปที่ แท็บ File Optimization คุณจะเห็นการตั้งค่าสำหรับย่อไฟล์ JS และ CSS ที่นั่น

จากนั้น ลดขนาดไฟล์ที่คุณต้องการ
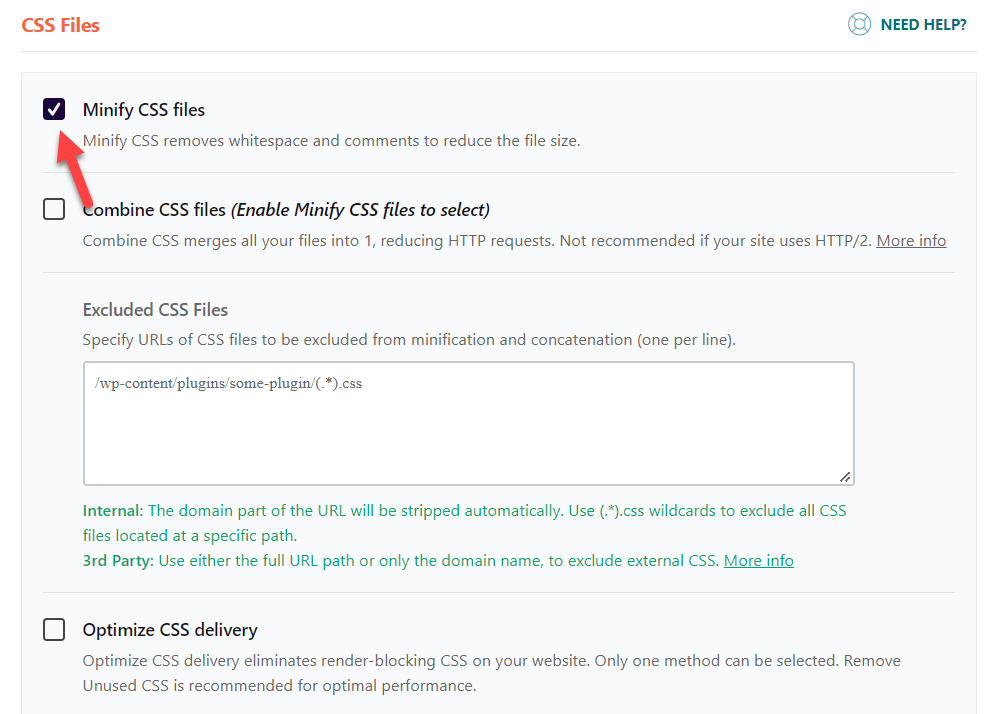
การลดขนาด CSS
เปิดใช้งานตัวเลือกภายในส่วนการลดขนาด CSS และคุณพร้อมแล้ว

คุณยังสามารถแยกไฟล์ CSS ที่กำหนดเองออกจากการลดขนาดได้อีกด้วย
การลดขนาด JavaScript
เลื่อนลงไปที่แท็บการลดขนาด JavaScript และเปิดใช้งานการลดขนาดจากที่นั่น

หลังจากทำการเปลี่ยนแปลงเหล่านี้แล้ว คุณต้องบันทึกการตั้งค่า ณ ตอนนี้ WP Rocket ไม่รองรับการลดขนาดไฟล์ HTML
ด้วยวิธีนี้ คุณสามารถใช้ WP Rocket สำหรับการย่อขนาด WordPress ได้ ต่อไป เราจะมาดูกันว่าเราจะใช้ปลั๊กอิน Autoptimize สำหรับการย่อขนาดได้อย่างไร
วิธีย่อไฟล์ WordPress ด้วย Autoptimize
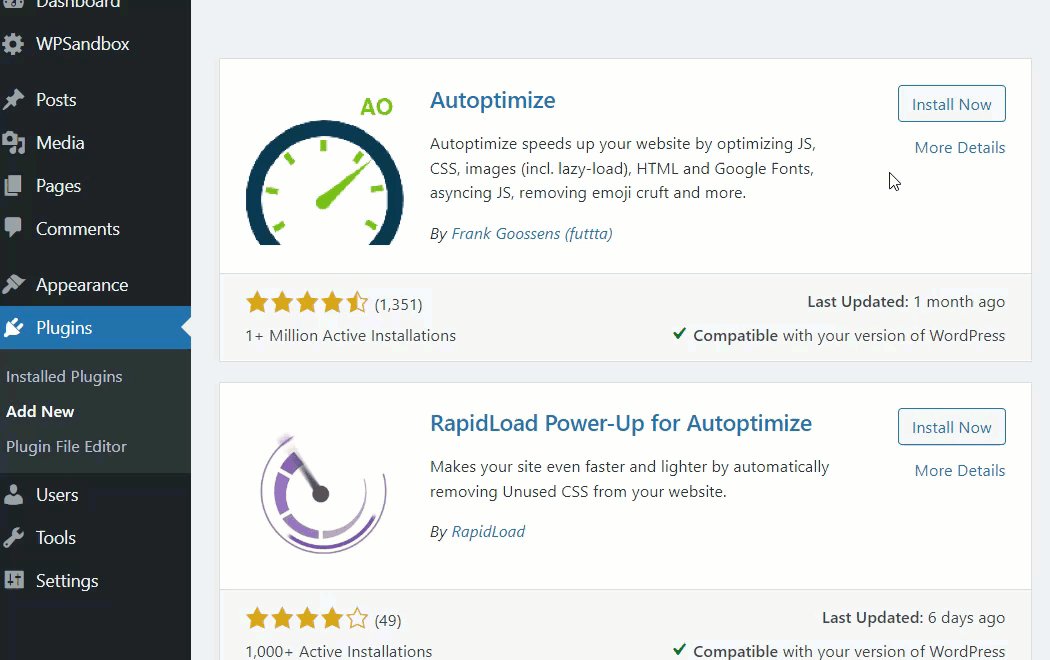
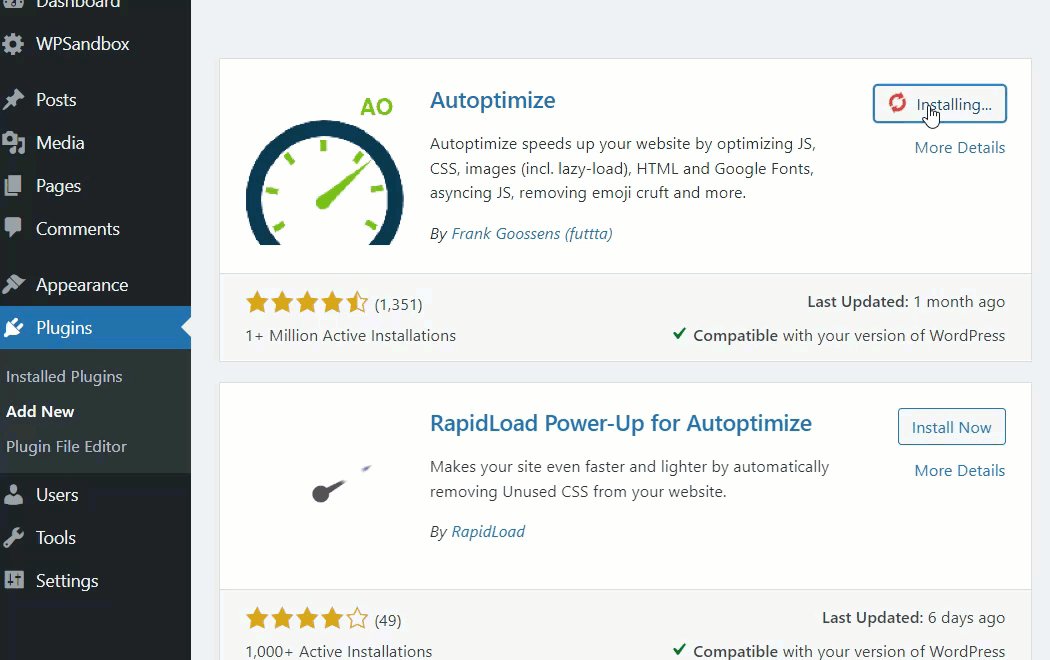
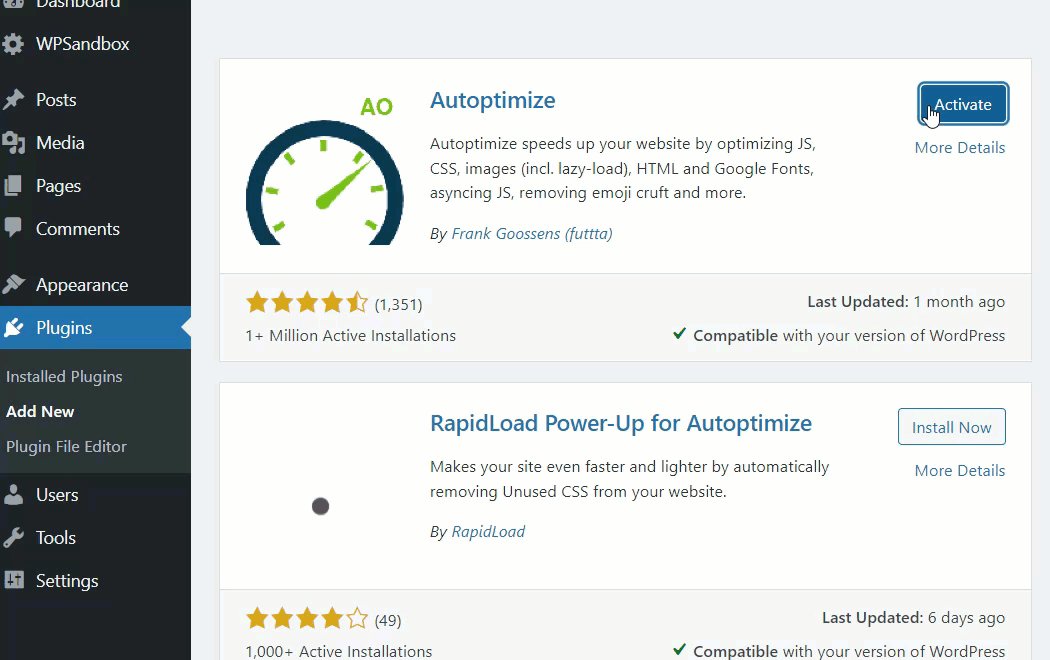
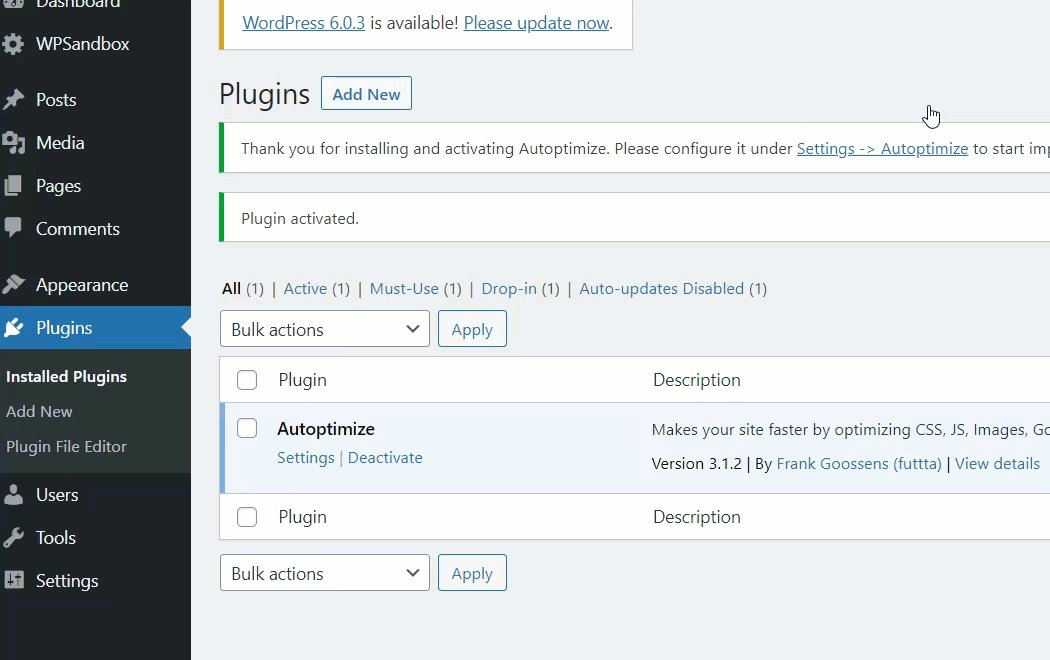
อย่างที่คุณทราบ ก่อนอื่นคุณต้องติดตั้งและเปิดใช้งาน Autoptimize ภายในไซต์ WordPress ของคุณ ในการทำเช่นนั้น คุณสามารถไปที่ Plugins > Add New และค้นหา Autoptimize เมื่อคุณพบแล้ว ให้ติดตั้งและเปิดใช้งานเครื่องมือ

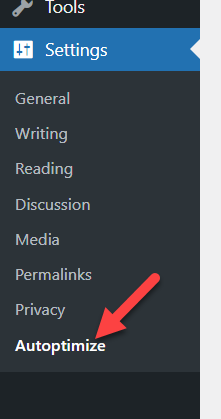
เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถดูได้ในการตั้งค่า WordPress

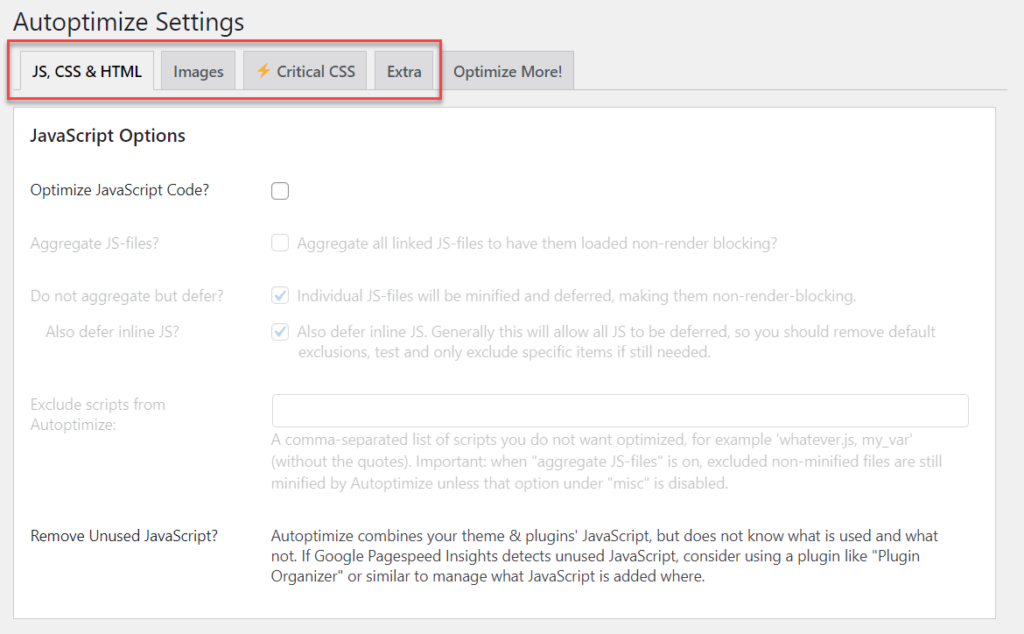
ทีมพัฒนาได้เพิ่มตัวเลือกการปรับแต่งสี่ตัวให้กับปลั๊กอิน

- JS, CSS และ HTML
- รูปภาพ
- CSS ที่สำคัญ
- พิเศษ
คุณต้องทำตามขั้นตอนเหล่านี้เพื่อลดขนาดไฟล์ CSS, HTML และ JavaScript
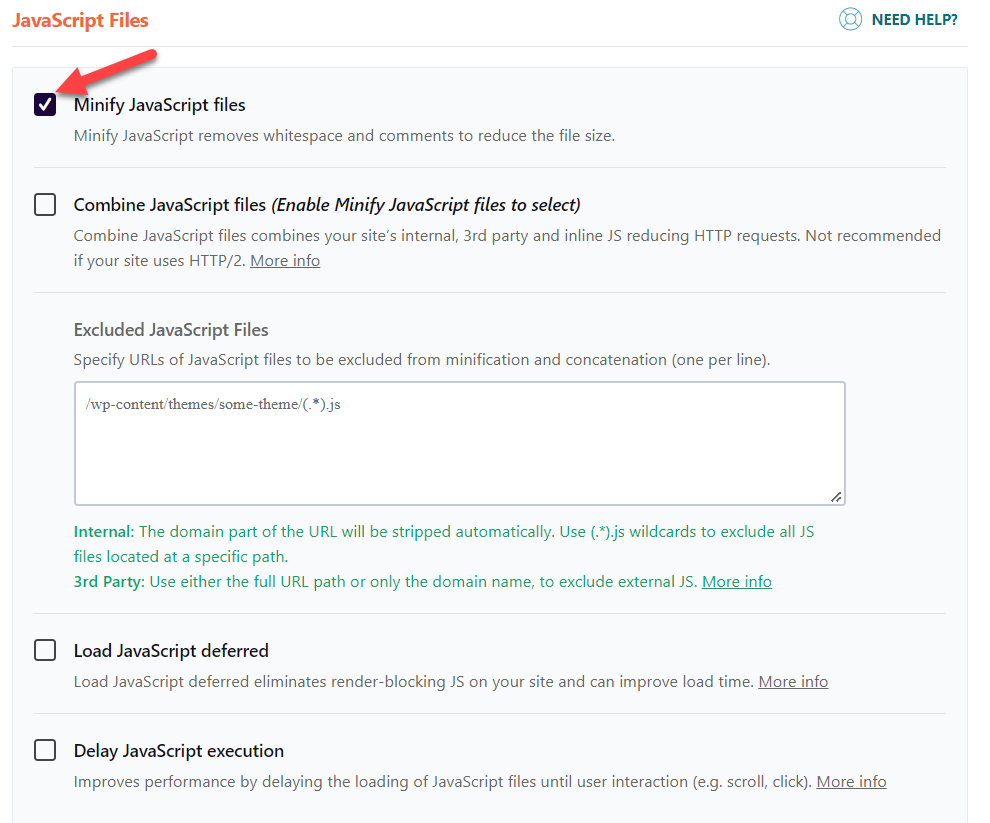
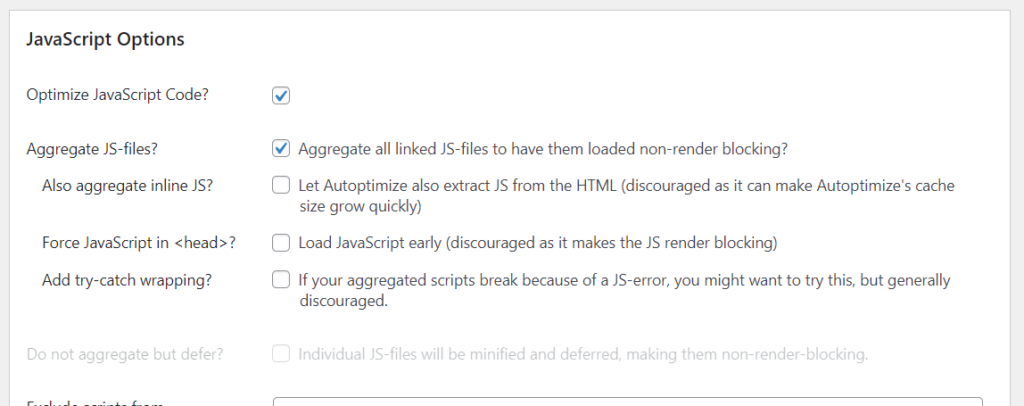
การเพิ่มประสิทธิภาพ JavaScript
การเพิ่มประสิทธิภาพ JavaScript เป็นสิ่งแรกที่คุณจะเห็นในหน้าการตั้งค่าของปลั๊กอิน เปิดใช้งานตัวเลือก Optimize JavaScript Code เพื่อลดขนาดไฟล์ JavaScript และไปยังขั้นตอนถัดไป

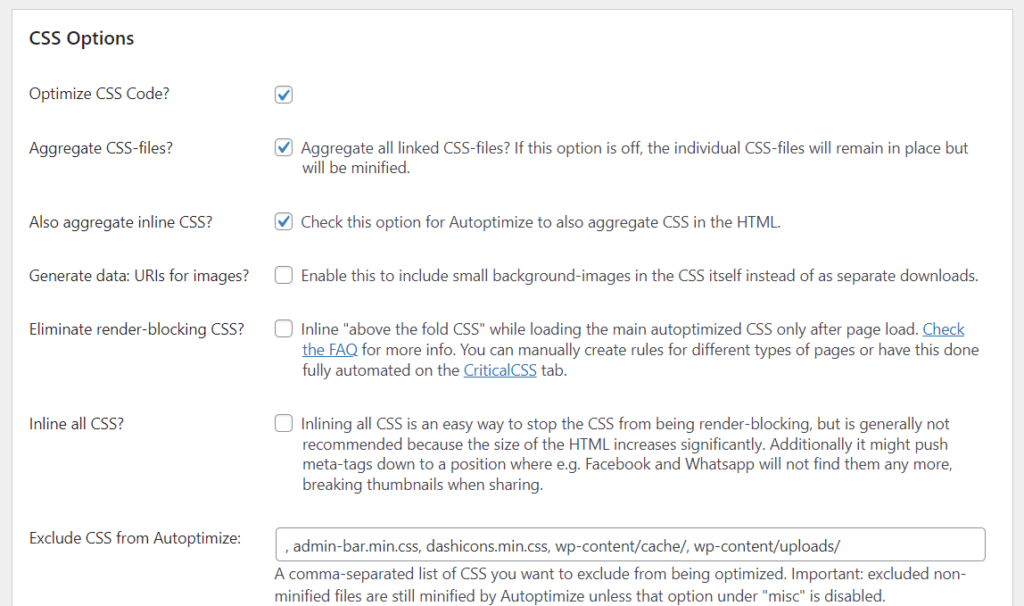
การเพิ่มประสิทธิภาพ CSS
ด้านล่างตัวเลือก JavaScript คุณจะเห็นการเพิ่มประสิทธิภาพ CSS เปิดใช้งาน ไฟล์ CSS รวม และ รวมตัวเลือก CSS แบบอินไลน์ เพื่อลดขนาดไฟล์ CSS ทั้งหมดบนเซิร์ฟเวอร์ของคุณ

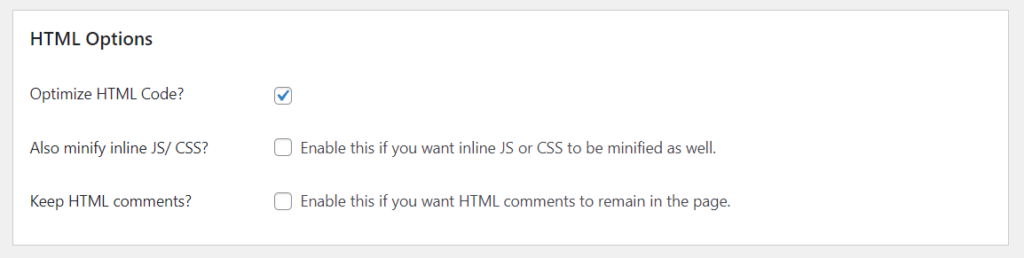
การเพิ่มประสิทธิภาพ HTML
ในการเพิ่มประสิทธิภาพไฟล์ HTML ให้ย้ายไปที่ตัวเลือก HTML
เปิดใช้งานตัวเลือก Optimize HTML Code

เมื่อคุณได้ทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว คุณต้องบันทึกการตั้งค่าของปลั๊กอิน
ด้วยวิธีนี้ คุณสามารถเพิ่มประสิทธิภาพไฟล์สแตติกบนเว็บไซต์ WordPress/WooCommerce ของคุณได้ นอกจากนี้ Autoptimize ยังมีคุณสมบัติการเพิ่มประสิทธิภาพอีกมากมาย เพื่อให้คุณสามารถสำรวจปลั๊กอินสำหรับการปรับปรุงความเร็วและประสิทธิภาพที่มากขึ้น
แค่นั้นแหละ.
นี่คือวิธีที่คุณสามารถย่อขนาดไฟล์ WordPress ด้วย Autoptimize
หมายเหตุ: บางครั้ง การลดขนาดไฟล์ธีมเฉพาะจะทำให้เว็บไซต์ของคุณเสียหาย ดังนั้น ตรวจสอบเว็บไซต์ของคุณจากส่วนหน้าทุกครั้งหลังจากที่คุณใช้การลดขนาดกับไฟล์
การทดสอบ/เปรียบเทียบผลลัพธ์การลดขนาด
ตอนนี้คุณย่อไฟล์สแตติก WordPress หรือ WooCommerce สำเร็จแล้ว (CSS, HTML และ JavaScript) ต่อไปมาดูผลลัพธ์ก่อนและหลังกัน มีเครื่องมือมากมายสำหรับทดสอบความเร็วของเว็บไซต์ เช่น:
- พิงดอม
- GTmetrix
- PageSpeed Insights
สำหรับการทดสอบนี้ เราจะใช้ GTmetrix เป็นเครื่องมือยอดนิยมสำหรับการทดสอบความเร็วเว็บไซต์ นี่คือผลลัพธ์
หมายเหตุ: เราได้สร้างเว็บไซต์ WordPress ใหม่และนำเข้าเนื้อหาจำลองสำหรับการทดสอบ ไม่แนะนำให้ทดสอบความเร็วของเว็บไซต์ใหม่ที่ไม่มีเนื้อหา
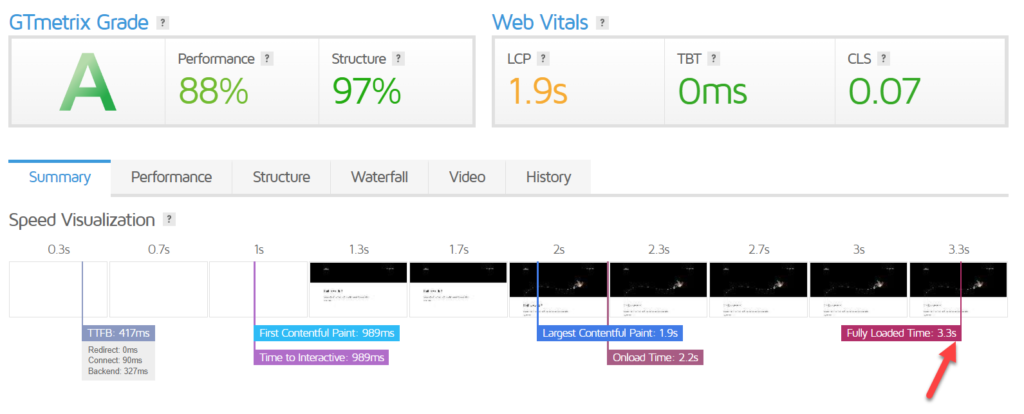
ก่อน

- ประสิทธิภาพ – 88%
- โครงสร้าง – 97%
- เวลาโหลดเต็มที่ – 3.3 วินาที
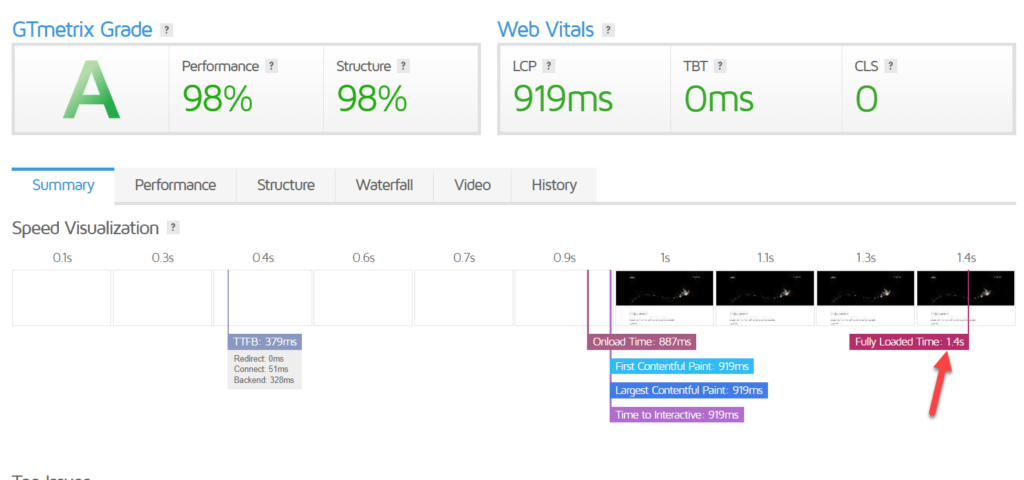
หลังจาก

- ประสิทธิภาพ – 98%
- โครงสร้าง – 98%
- เวลาโหลดเต็มที่ – 1.4 วินาที
อย่างที่คุณเห็น เราได้ ลดเวลาในการโหลดของเว็บไซต์ลงเหลือ 1.4 วินาทีจาก 3.3 วินาที เป็นการปรับปรุงที่สำคัญ
บทสรุป
ดังที่คุณเห็นด้านบน หากคุณต้องการทำให้เว็บไซต์ WordPress หรือ WooCommerce ของคุณเร็วขึ้น คุณต้องเพิ่มประสิทธิภาพให้ถึงระดับสูงสุด การลดขนาด ไฟล์สแตติกของ WordPress เป็นวิธีทั่วไปและง่ายในการเพิ่มความเร็วไซต์ ข้อได้เปรียบหลักของสิ่งนี้คือ คุณไม่จำเป็นต้องจัดการกับโค้ดใดๆ หรือจำเป็นต้องแก้ไขเทมเพลตหลัก/ธีม
การเพิ่มประสิทธิภาพไฟล์สแตติกทั้งหมดด้วยตนเองอาจเป็นเรื่องที่ท้าทายและใช้เวลานาน เมื่อใดก็ตามที่คุณเพิ่มไฟล์ CSS/HTML หรือ JS ใหม่ลงในเว็บไซต์ คุณจะต้องปรับให้เหมาะสมผ่านทางเว็บไซต์ นี่ไม่ใช่วิธีที่เป็นมิตรกับผู้เริ่มต้นใช้งานหรือสะดวก
WP Rocket และ Autoptimize เป็นปลั๊กอินที่ดีที่สุดสองตัวที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพไฟล์สแตติก ทั้งสองมาพร้อมกับคุณสมบัติที่ใช้งานง่าย และแม้แต่ผู้ที่ไม่มีความชำนาญด้านเทคโนโลยีก็สามารถกำหนดค่าได้อย่างง่ายดาย วิธีปลั๊กอินเป็นตัวเลือกที่ดีที่สุดหากคุณกำลังมองหาวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพไฟล์สแตติกที่มีอยู่และในอนาคตทั้งหมดของคุณ
เราหวังว่าคุณจะพบบทความที่เป็นประโยชน์นี้และเรียนรู้วิธีย่อไฟล์ WordPress โปรดพิจารณาแชร์โพสต์นี้กับเพื่อนและบล็อกเกอร์เพื่อนบนโซเชียลมีเดียหากคุณทำเช่นนั้น นอกจากนี้ คุณอาจต้องการตรวจสอบคลังบล็อกของเราสำหรับบทความที่เกี่ยวข้องเพิ่มเติม
คุณจะใช้วิธีไหน? แจ้งให้เราทราบในความคิดเห็น!
บทความที่คล้ายกันที่คุณอาจต้องการอ่าน:
- ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WordPress: ปลั๊กอิน 5 อันดับแรกเพื่อเพิ่มความเร็วของเว็บไซต์!
- สุดยอดปลั๊กอินแคช WordPress เพื่อเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
- วิธีแก้ไขร้านค้า WooCommerce ที่ช้าและเร่งความเร็ว
