Come ridurre al minimo i file di WordPress (CSS, HTML e JavaScript)
Pubblicato: 2022-11-12Vuoi minimizzare file WordPress come CSS, HTML o JavaScript? Se vuoi sapere come è fatto, ti abbiamo coperto. Questo articolo ti mostrerà come ridurre al minimo i file di WordPress e velocizzare il tuo sito Web WordPress.
Ma prima, discutiamo di cos'è la minimizzazione e quali sono i vantaggi della minimizzazione. Iniziamo.
Cos'è la minimizzazione?
La minimizzazione è una tecnica popolare utilizzata dagli sviluppatori Web per ridurre il tempo di caricamento complessivo del sito Web comprimendo file statici come HTML, CSS e JavaScript. L'intero punto del processo è ridurre le dimensioni del file statico.
Ciò che fa la minimizzazione è rimuovere tutti gli spazi bianchi nei file che non hanno altro scopo che migliorare la leggibilità per gli esseri umani. Poiché il server non si preoccupa della leggibilità, possiamo rimuovere in sicurezza tutti gli spazi bianchi. Di conseguenza, la dimensione di un file viene ridotta di un piccolo margine. Tuttavia, se tutti i file statici vengono ridotti di un piccolo margine, l'effetto complessivo è molto più significativo.
Ad esempio, un normale codice CSS sarà simile a questo:
corpo {
margine:25px;
imbottitura:25px;
colore:#000000;
sfondo:#f5f5f5;
}
h1 {
dimensione del carattere: 32px;
colore#ff6200;
margine inferiore: 15px;
}Ma dopo la minimizzazione, possiamo farlo in questo modo:
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Come puoi vedere, il processo di minimizzazione ha rimosso le interruzioni di riga e gli spazi bianchi extra dal codice. Ciò ridurrà le dimensioni del file e farà in modo che il server legga il file più velocemente e servirà rapidamente il sito Web ai suoi visitatori.
Simile a CSS, la tecnica di ottimizzazione può anche comprimere HTML e JavaScript.
Se hai molti file statici in giro per il tuo sito Web WordPress, dovresti provare a minimizzarli. Probabilmente, ti aiuterà a ridurre le dimensioni del file e rendere il sito più veloce.
Perché dovremmo minimizzare HTML, CSS e Javascript in WordPress
Insieme ad altre tecniche di ottimizzazione come la memorizzazione nella cache, il caricamento lento, ecc., dovresti minimizzare HTML, CSS e JavaScript in WordPress per rendere il tuo sito Web ancora più veloce.
Secondo le statistiche, WordPress è utilizzato da oltre il 64% dei siti Web in tutto il mondo. Quindi, è sicuro dire che stai competendo con altri blog WordPress nello stesso settore.
Inoltre, Google ha anche affermato che considererebbe la velocità di un sito Web come uno dei fattori di ranking.
Quindi, implementando la minimizzazione e altre tecniche di ottimizzazione, rendi il tuo sito web/blog più veloce. Ciò comporterà maggiori conversioni, vendite (se stai utilizzando un negozio WooCommerce) e entrate. Tuttavia, la minimizzazione non ti darà un aumento significativo delle prestazioni se hai solo una quantità limitata di file statici sul sito.
D'altra parte, se il tuo sito web gestisce un sacco di file CSS, JS e HTML, la minimizzazione può essere una delle cose migliori da fare.
Ora conosci la minimizzazione e perché devi minimizzare i file. Quindi, passiamo all'argomento principale: come minimizzare HTML, CSS e JS in WordPress.
Come minimizzare HTML, CSS e Javascript in WordPress
Puoi minimizzare HTML, CSS e JavaScript in WordPress in due modi.
- Manualmente
- Utilizzo di un plug-in dedicato
Di seguito, ti mostreremo entrambi i metodi. Quindi, puoi scegliere un modo adatto alle tue esigenze.
Minimizza manualmente i file di WordPress
Puoi utilizzare questo strumento online se non desideri utilizzare plug-in aggiuntivi sul tuo sito WordPress per la minimizzazione. Tuttavia, quando si utilizza il metodo manuale, è necessario ottimizzare ogni file individualmente. Ecco come si fa.
Se controlli il sito web, vedrai una casella di invio.

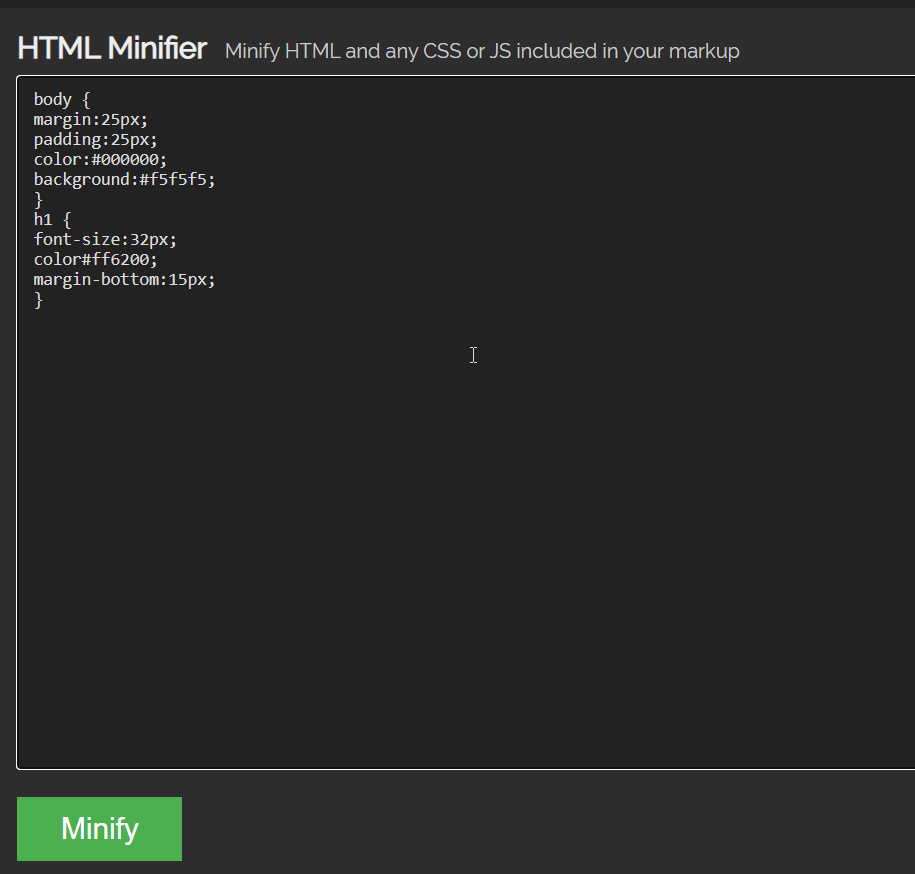
Lì, devi incollare il codice che devi minimizzare.

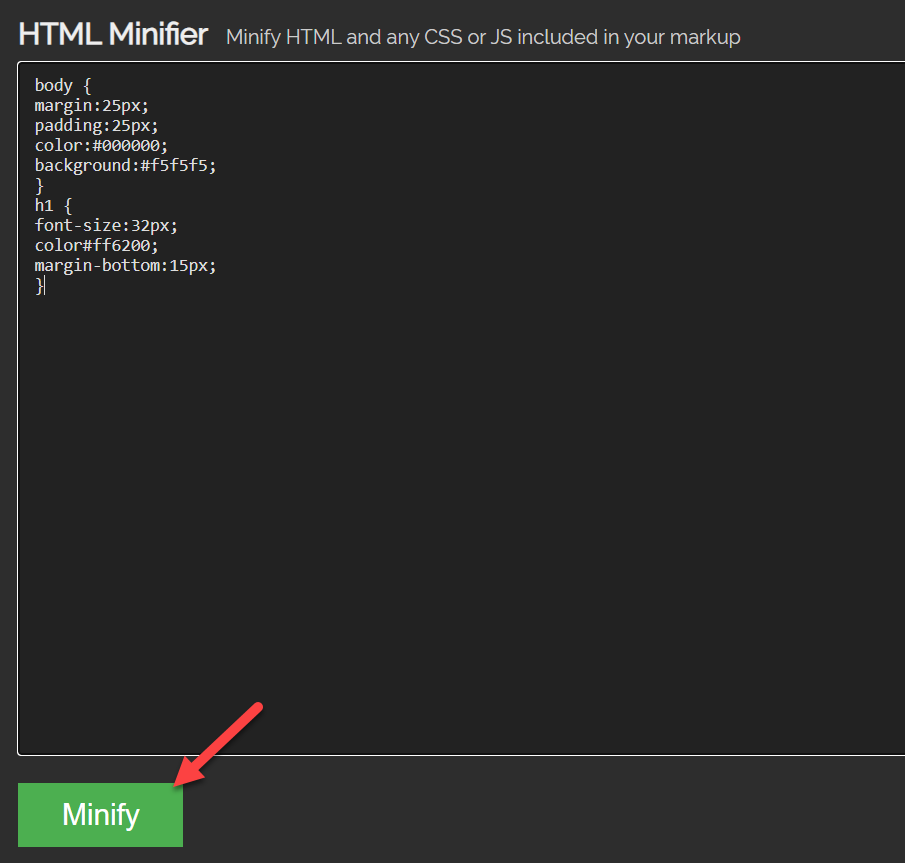
Puoi minimizzare codice CSS, JS o HTML. Dopo aver incollato il codice, fare clic su Riduci a icona .

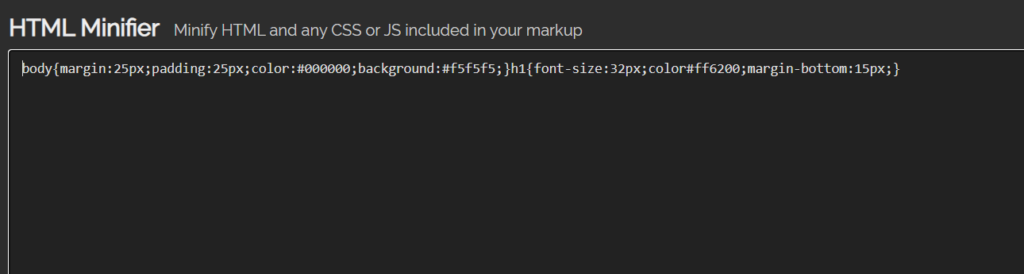
Nella pagina successiva, otterrai la versione ridotta di CSS.

Come puoi vedere nello screenshot, lo strumento ha rimosso tutti gli spazi bianchi in eccesso e le interruzioni di riga dal codice. In questo modo puoi ottimizzare CSS, JavaScript e HTML.
Successivamente, devi caricare questa versione ridotta del codice sul tuo server.
Lo strumento è semplice da usare. Ma lo svantaggio principale è che devi minimizzare manualmente ogni file di WordPress. Questo può essere un processo piuttosto lungo e noioso. E se potessi automatizzare l'intero processo per tutti i file sul tuo server?
È qui che entrano in gioco i plugin di minimizzazione di WordPress. Vediamo come possiamo minimizzare CSS, HTML e JavaScript in WordPress.
Minimizza CSS, HTML e JavaScript usando i plugin di WordPress
Due dei migliori plugin di WordPress che puoi utilizzare per minimizzare i file statici sono:
- WP Rocket
- Ottimizza automaticamente
Prima di passare al tutorial, vediamo cosa offre ogni plugin.
1) WP Rocket

Se stai cercando il più potente plug-in per la memorizzazione nella cache e l'ottimizzazione della velocità di WordPress, devi guardare WP Rocket. WP Rocket è un plug-in di memorizzazione nella cache leggero ma ricco di funzionalità per WordPress che può aiutare ogni blogger e imprenditore ad aumentare la velocità del sito Web con semplici clic del mouse.
Il principale vantaggio di WP Rocket è l'interfaccia facile da usare. Il plug-in ha una dashboard facile da usare che aiuterà tutti a comprendere le migliori funzionalità e quando attivarle. Con questo plugin puoi fare molto di più oltre a minimizzare i tuoi file CSS, HTML e JavaScript in WordPress.
Le funzionalità popolari che abbiamo amato nel plug-in WP Rocket sono l'integrazione CDN, l'integrazione WooCommerce e l'integrazione del database.
Poiché forniscono l'integrazione CDN, puoi integrare il plug-in con qualsiasi servizio CDN che ti piace. I servizi CDN (Content Delivery Network) vengono creati per rendere più veloce la pubblicazione dei file. Puoi usare BunnyCDN, Cloudflare, Stackpath o qualsiasi cosa tu voglia.
Inoltre, la funzione di ottimizzazione di WooCommerce assicurerà che il carrello, il checkout e le relative pagine importanti vengano rimosse dalla cache. Questo renderà il tuo negozio WooCommerce più user-friendly.
Infine, la funzione di ottimizzazione del database elimina tutte le tabelle, i commenti e i post indesiderati dal database MySQL . Probabilmente, questo aiuterà il proprietario del sito Web ad aumentare la velocità del sito Web e ridurre il carico sul server.
Caratteristiche
- Leggero
- Facile da usare
- Integrazione CDN
- Integrazione WooCommerce
- Ottimizzazione database
- Ottimizzazione dei file
Prezzo
WP Rocket è un plug-in di memorizzazione nella cache premium . Puoi ottenere un abbonamento in base alle tue esigenze. Solo per riferimento, il loro piano più economico costerà $ 49 all'anno.
2) Ottimizzazione automatica

Se preferisci utilizzare un plug-in WordPress leggero per gestire la minimizzazione dei file di WordPress, dovresti provare Autoptimize .
Autoptimize è un popolare plug-in che velocizza qualsiasi sito Web WordPress o WooCommerce. Il plugin è utilizzato da oltre un milione di siti WordPress in tutto il mondo. Inoltre, sono dotati anche di caratteristiche uniche.
Ad esempio, per ottimizzare le prestazioni dell'immagine, puoi utilizzare la funzione di caricamento lento di Autoptimize. Garantirà che le immagini vengano pubblicate solo quando i visitatori scorrono verso il basso.
Oltre al caricamento lento, l'ottimizzazione dei caratteri di Google è un'altra caratteristica interessante. La maggior parte degli autori di temi WordPress utilizza normalmente i caratteri di Google all'interno del proprio tema, quindi quando l'utente finale lo utilizza, il sito Web invierà ulteriori richieste HTTP al server del carattere di Google. Puoi ridurlo con Autoptimize.
Poiché si tratta di uno strumento leggero, il plug-in non aggiungerà ulteriore carico al server o alle dimensioni complessive del sito web. Quando hai bisogno di una soluzione semplice che ti dia tutte le funzionalità richieste, devi scegliere Autoptimize. Tuttavia, il team di sviluppo suggerisce di utilizzare un plug-in di memorizzazione nella cache per una migliore ottimizzazione.
Caratteristiche
- Caricamento pigro
- Minimizzazione
- Ottimizzazione dei caratteri di Google
- Leggero
Prezzo
Autoptimize è un plug-in WordPress gratuito disponibile per il download tramite il repository dei plug-in di WordPress.
Quindi, questi erano i due plugin più popolari per minimizzare i file di WordPress. Tuttavia, non sono le uniche opzioni disponibili. Se vuoi esplorare, sentiti libero di consultare la nostra guida sui migliori plugin di minimizzazione di WordPress.

Successivamente, ti mostreremo come utilizzare questi plugin per minimizzare i file.
Come ridurre al minimo i file di WordPress con WP Rocket
WP Rocket è una buona opzione se devi portare le prestazioni del tuo sito Web a un livello superiore. Oltre alla minimizzazione, ha molte funzionalità che possono aiutare ad aumentare il tempo di caricamento della pagina.
Poiché si tratta di un plug-in premium, non potrai installarlo direttamente dal repository di WordPress. Invece, devi acquistarlo dal sito ufficiale e scaricarlo da lì.
Dopo aver scaricato il plug-in premium, dovrai installare manualmente il plug-in sul tuo sito Web WordPress.

Dopo l'installazione, attiva il plugin.

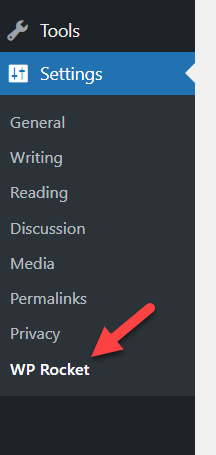
All'interno delle impostazioni di WordPress, vedrai la configurazione di WP Rocket.

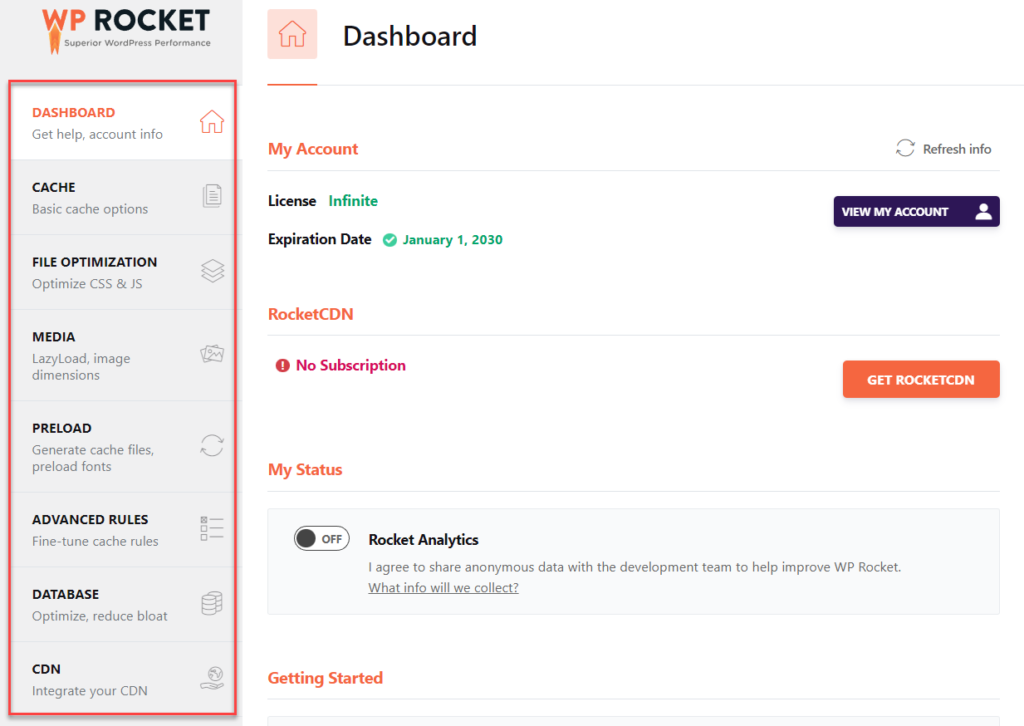
Vedrai tutte le opzioni di configurazione che puoi utilizzare sul lato sinistro.

Le opzioni principali sono:
- Pannello di controllo
- cache
- Ottimizzazione dei file
- Media
- Precarico
- Regole avanzate
- Banca dati
- CDN
eccetera.
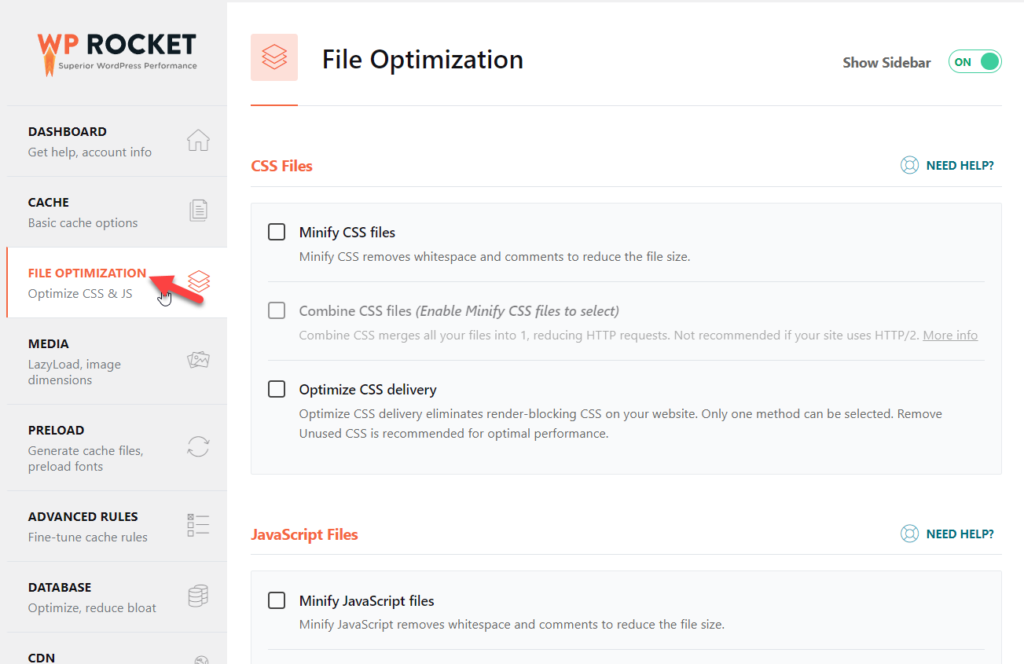
Tutto quello che devi fare è andare alla scheda Ottimizzazione file . Vedrai le impostazioni per minimizzare i file JS e CSS lì.

Da lì, riduci a icona i file desiderati.
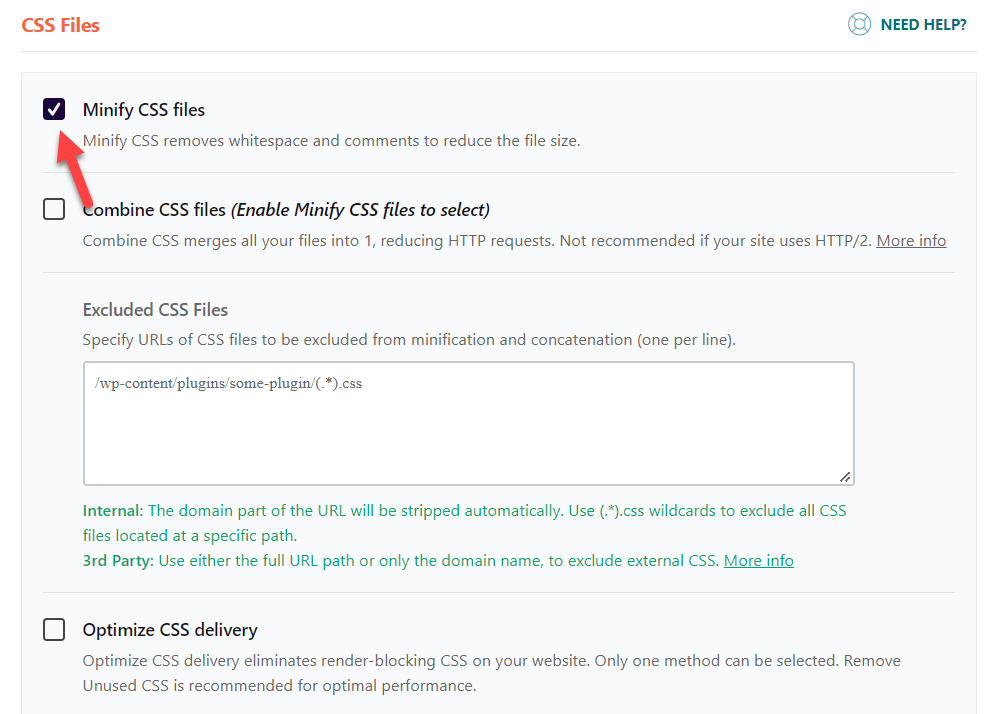
Minimizzazione CSS
Abilita l'opzione all'interno della sezione di minimizzazione CSS e sei pronto.

Puoi anche escludere dalla minimizzazione i file CSS personalizzati.
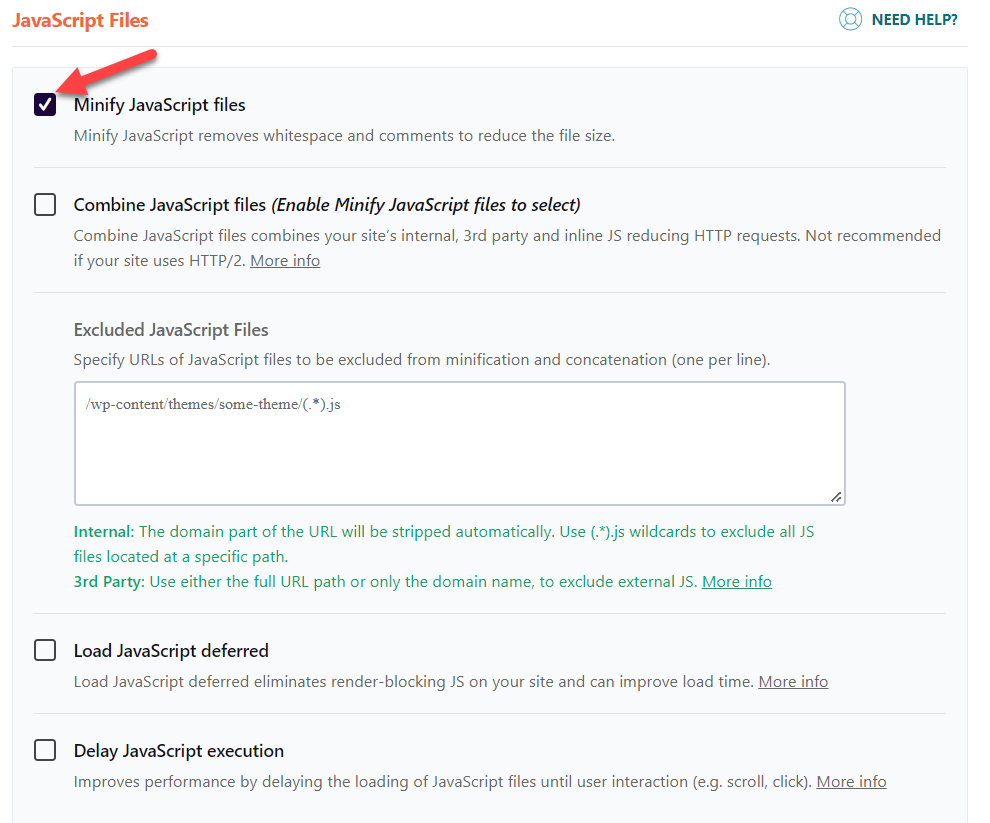
Minimizzazione JavaScript
Scorri verso il basso fino alla scheda di minimizzazione di JavaScript e abilita la minimizzazione da lì.

Dopo aver apportato queste modifiche, è necessario salvare le impostazioni. A partire da ora, WP Rocket non supporta la minimizzazione dei file HTML.
In questo modo, puoi utilizzare WP Rocket per la minimizzazione di WordPress. Successivamente, vedremo come possiamo utilizzare il plug-in Autoptimize per la minimizzazione.
Come ridurre al minimo i file di WordPress con Autoptimize
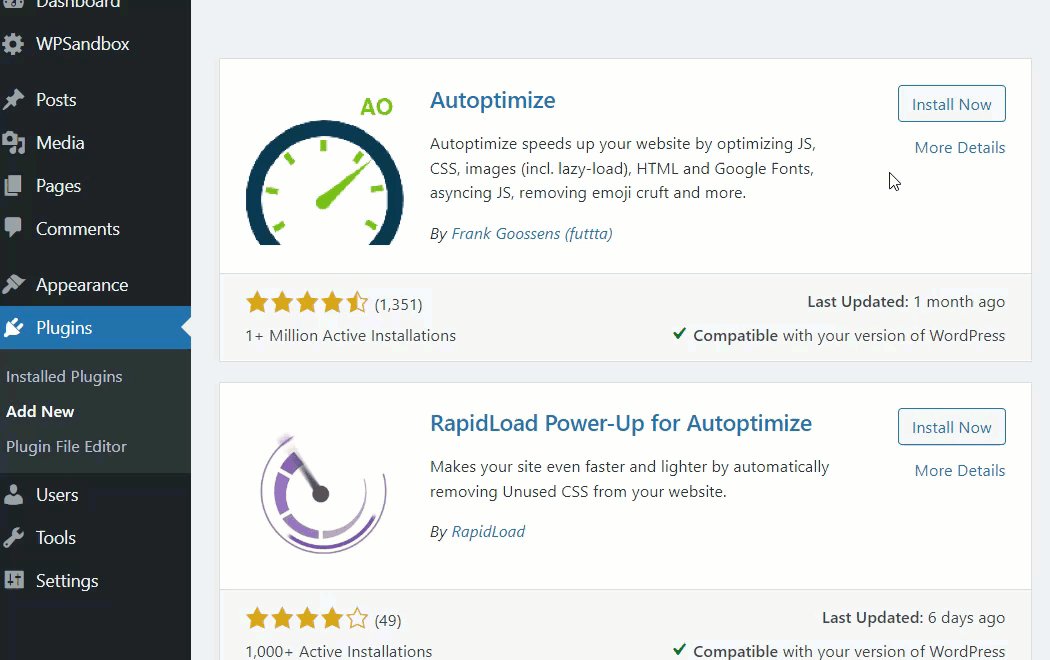
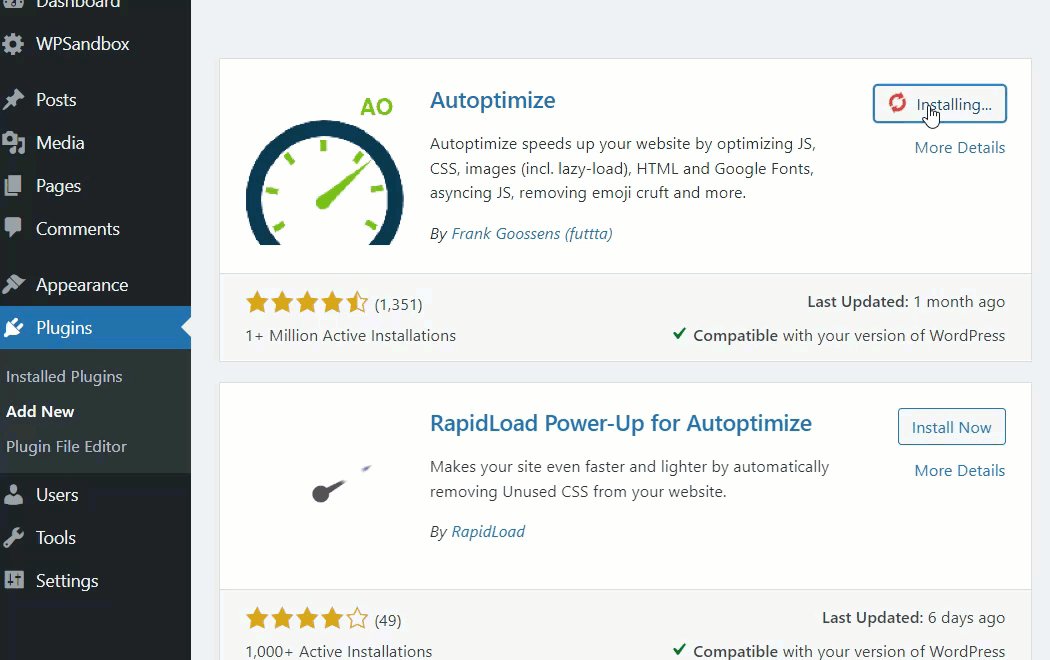
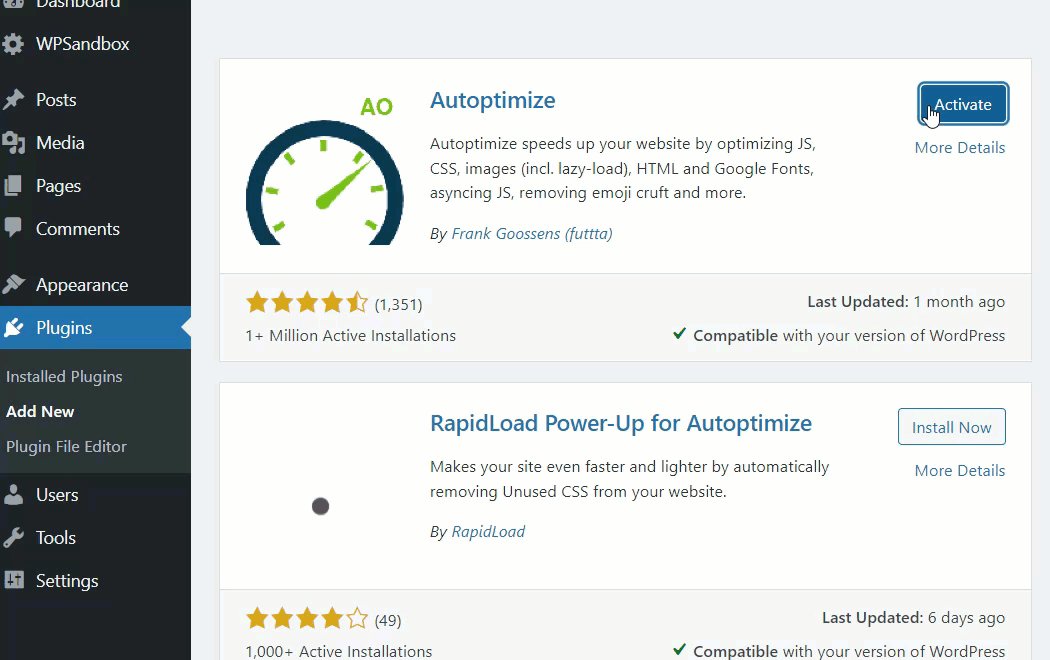
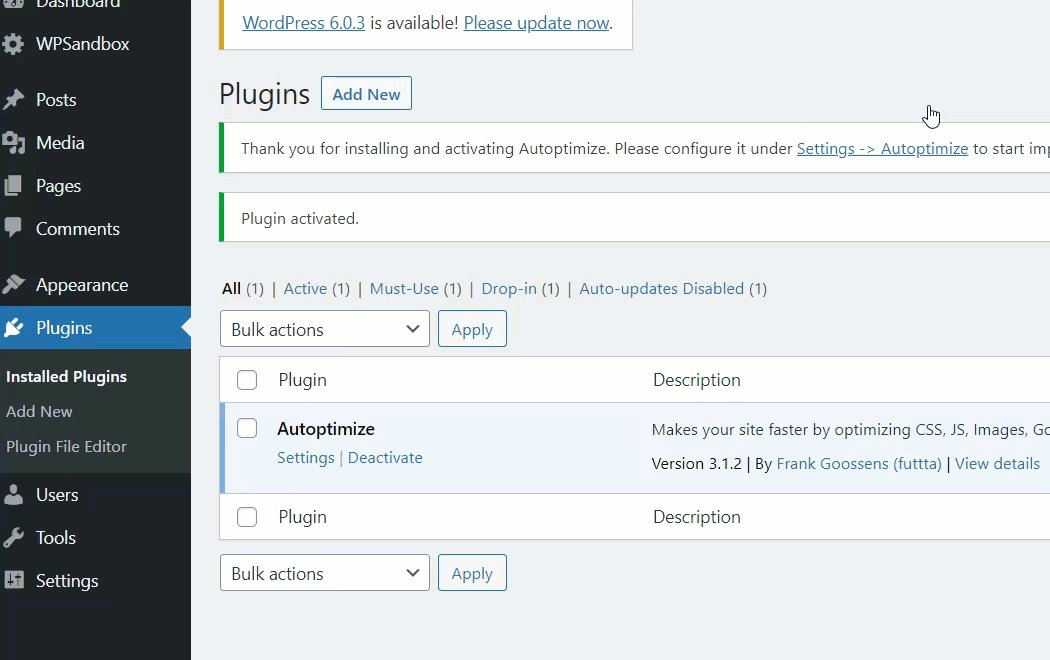
Come sai, devi prima installare e attivare Autoptimize all'interno del tuo sito WordPress. Per farlo, puoi andare su Plugin > Aggiungi nuovo e cercare Autoptimize. Una volta trovato, installa e attiva lo strumento.

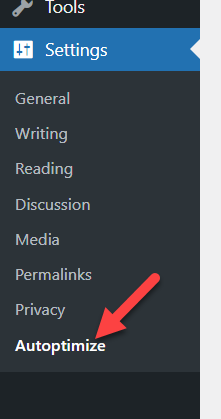
Una volta installato il plugin, puoi vederlo nelle impostazioni di WordPress.

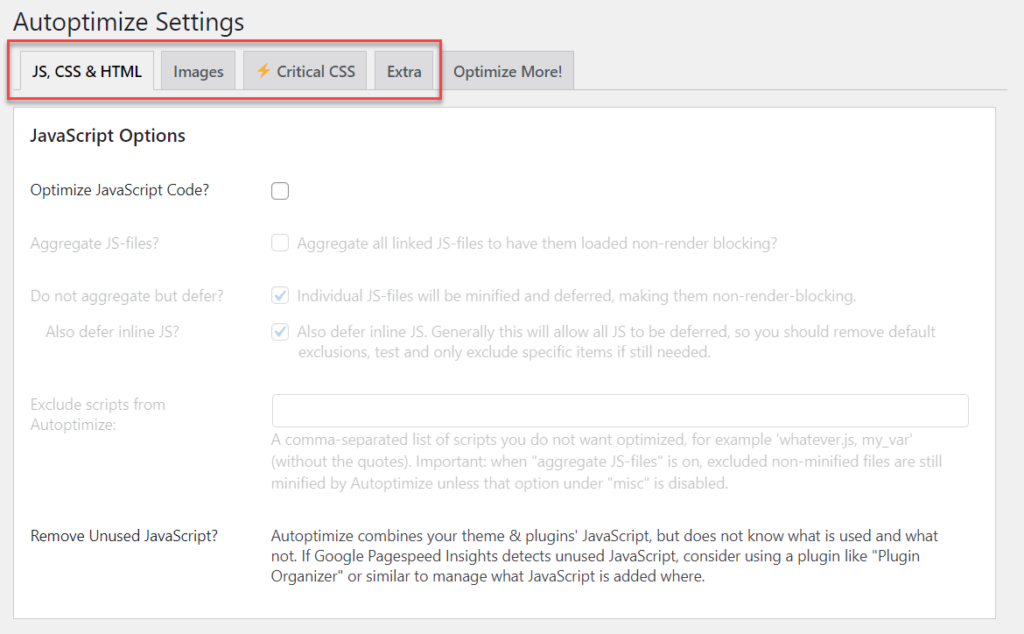
Il team di sviluppo ha aggiunto quattro opzioni di personalizzazione al plugin.

- JS, CSS e HTML
- immagini
- CSS critico
- Extra
È necessario seguire questi passaggi per ridurre al minimo i file CSS, HTML e JavaScript.
Ottimizzazione JavaScript
L'ottimizzazione JavaScript è la prima cosa che vedrai nella pagina Impostazioni del plugin. Abilita l'opzione Ottimizza codice JavaScript per ridurre al minimo i file JavaScript e passare al passaggio successivo.

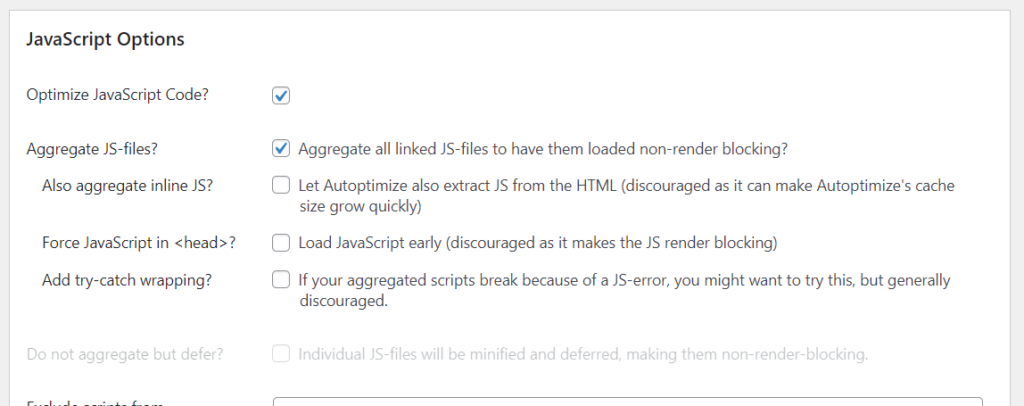
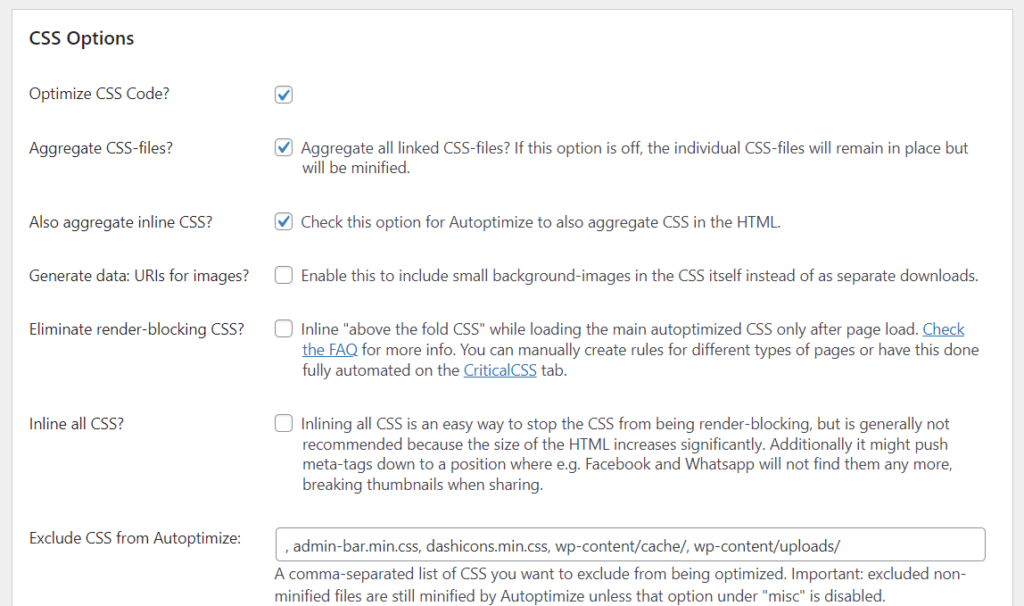
Ottimizzazione CSS
Proprio sotto le opzioni JavaScript, puoi vedere l'ottimizzazione CSS. Abilita le opzioni Aggrega file CSS e Aggrega anche CSS in linea per ridurre al minimo tutti i file CSS sul tuo server.

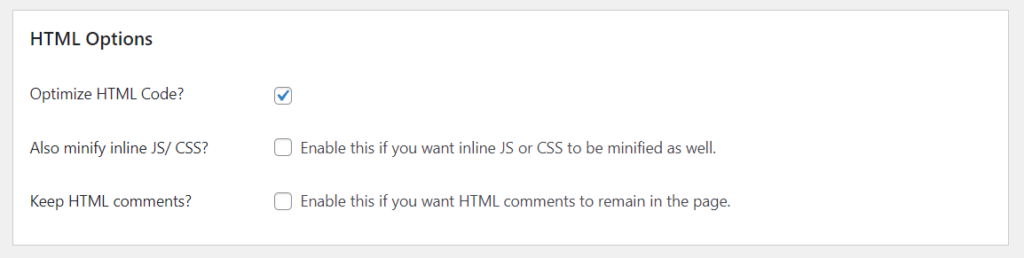
Ottimizzazione HTML
Per ottimizzare i file HTML, passare alle opzioni HTML.
Lì, abilita l'opzione Ottimizza codice HTML .

Dopo aver apportato tutte le modifiche richieste, è necessario salvare le impostazioni del plug-in.
In questo modo, puoi ottimizzare i file statici sul tuo sito Web WordPress/WooCommerce. Inoltre, Autoptimize ha molte più funzioni di ottimizzazione in modo da poter esplorare il plug-in per migliorare la velocità e le prestazioni.
Questo è tutto.
Ecco come puoi minimizzare i file di WordPress con Autoptimize.
NOTA: a volte, la minimizzazione di file di temi specifici interromperà il tuo sito web. Quindi, controlla il tuo sito Web dal front-end ogni volta dopo aver applicato la minimizzazione ai file.
Test/confronto dei risultati della minimizzazione
Ora hai minimizzato con successo i tuoi file statici WordPress o WooCommerce (CSS, HTML e JavaScript). Quindi, vediamo i risultati prima e dopo. Sono disponibili diversi strumenti per testare la velocità del sito Web, come ad esempio:
- Pingdom
- GTmetrix
- Approfondimenti sulla velocità della pagina
Per questo test, utilizzeremo GTmetrix . È uno strumento popolare disponibile per il test della velocità del sito Web. Quindi ecco i risultati.
NOTA: abbiamo creato un nuovo sito Web WordPress e importato alcuni contenuti fittizi per i test. Non è consigliabile testare la velocità di un nuovo sito Web senza contenuto.
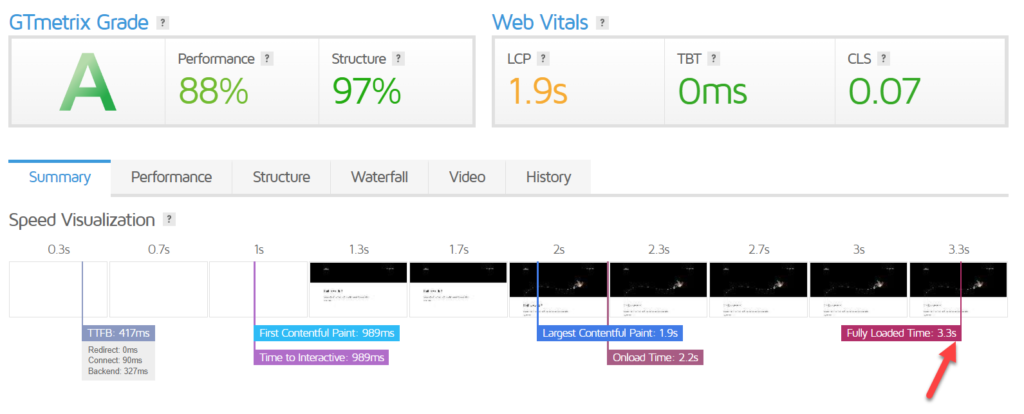
Prima

- Prestazioni – 88%
- Struttura – 97%
- Tempo a pieno carico – 3,3 secondi
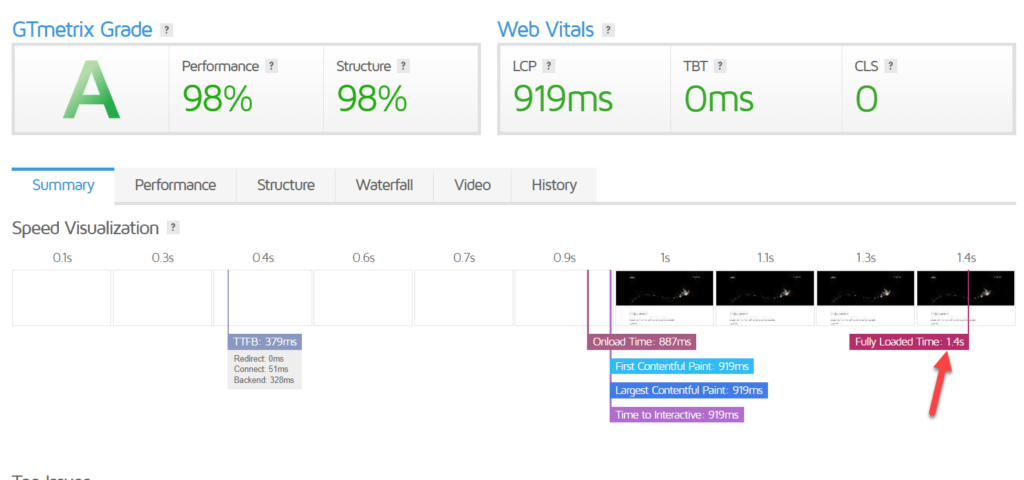
Dopo

- Prestazioni – 98%
- Struttura – 98%
- Tempo a pieno carico – 1,4 secondi
Come puoi vedere, abbiamo ridotto il tempo di caricamento del sito Web a 1,4 secondi da 3,3 secondi. È un miglioramento significativo.
Conclusione
Come puoi vedere sopra, se hai bisogno di rendere più veloce il tuo sito Web WordPress o WooCommerce, devi ottimizzarlo al massimo livello. La riduzione al minimo dei file statici di WordPress è un modo semplice e comune per velocizzare un sito. Il vantaggio principale di questo è che non è necessario gestire alcun codice o modificare i modelli di base/tema.
L'ottimizzazione manuale di tutti i file statici può essere impegnativa e richiedere molto tempo. Ogni volta che aggiungi nuovi file CSS/HTML o JS al sito web, devi ottimizzarlo attraverso il sito web. Questo non è un metodo adatto ai principianti o conveniente.
WP Rocket e Autoptimize sono i due migliori plugin che puoi utilizzare per ottimizzare i file statici. Entrambi sono dotati di funzionalità facili da usare e anche una persona non esperta di tecnologia può configurarle facilmente. Il metodo del plugin è la scelta migliore se stai cercando il modo migliore per ottimizzare tutti i tuoi file statici esistenti e futuri.
Ci auguriamo che tu abbia trovato questo articolo utile e che tu abbia imparato a minimizzare i file di WordPress. Se lo fai, considera la possibilità di condividere questo post con i tuoi amici e colleghi blogger sui social media. Inoltre, potresti voler controllare il nostro archivio blog per articoli più correlati.
Quale metodo utilizzerai? Fateci sapere nei commenti!
Articoli simili che potresti voler leggere:
- Plugin per l'ottimizzazione della velocità di WordPress: i 5 migliori plug-in per aumentare la velocità del sito Web!
- I migliori plugin di memorizzazione nella cache di WordPress per velocizzare il tuo sito Web WordPress
- Come riparare un negozio WooCommerce lento e accelerarlo?
