Как минимизировать файлы WordPress (CSS, HTML и JavaScript)
Опубликовано: 2022-11-12Вы хотите минимизировать файлы WordPress, такие как CSS, HTML или JavaScript? Если вы хотите знать, как это делается, мы обеспечим вас. Эта статья покажет вам, как минимизировать файлы WordPress и ускорить работу вашего веб-сайта WordPress.
Но перед этим давайте обсудим, что такое минификация и каковы преимущества минификации. Давайте начнем.
Что такое минификация?
Минификация — это популярный метод, используемый веб-разработчиками для сокращения общего времени загрузки веб-сайта за счет сжатия статических файлов, таких как HTML, CSS и JavaScript. Весь смысл этого процесса в том, чтобы уменьшить размер вашего статического файла.
Минификация удаляет все пробелы в файлах, которые не служат никакой другой цели, кроме улучшения удобочитаемости для людей. Поскольку сервер не заботится о читаемости, мы можем безопасно удалить все пробелы. В результате размер файла уменьшается с небольшим отрывом. Однако, если все статические файлы уменьшить с небольшим запасом, общий эффект будет гораздо более значительным.
Например, обычный код CSS будет выглядеть так:
тело {
поле: 25 пикселей;
отступ: 25 пикселей;
цвет:#000000;
фон:#f5f5f5;
}
ч1 {
размер шрифта: 32px;
цвет#ff6200;
нижняя граница: 15px;
}Но после минификации мы можем сделать это так:
тело {поле: 25px; отступ: 25px; цвет: # 000000; фон: # f5f5f5;} h1 {размер шрифта: 32px; цвет # ff6200; нижнее поле: 15px;}Как видите, в процессе минификации из кода были удалены лишние разрывы строк и пробелы. Это уменьшит размер файла и заставит сервер быстрее читать файл и быстрее обслуживать веб-сайт для своих посетителей.
Подобно CSS, метод оптимизации также может сжимать HTML и JavaScript.
Если у вас много статических файлов на вашем сайте WordPress, попробуйте их минимизировать. Возможно, это поможет вам уменьшить размер файла и сделать сайт быстрее.
Почему мы должны минимизировать HTML, CSS и Javascript в WordPress
Наряду с другими методами оптимизации, такими как кэширование, отложенная загрузка и т. д., вы должны минимизировать HTML, CSS и JavaScript в WordPress, чтобы сделать ваш сайт еще быстрее.
Согласно статистике, WordPress используется более чем на 64% веб-сайтов по всему миру. Таким образом, можно с уверенностью сказать, что вы конкурируете с другими блогами WordPress в той же отрасли.
Кроме того, Google также заявил, что будет рассматривать скорость веб-сайта как один из факторов ранжирования.
Таким образом, внедряя минимизацию и другие методы оптимизации, вы делаете свой сайт/блог быстрее. Это приведет к увеличению конверсии, продаж (если вы используете магазин WooCommerce) и дохода. Однако минимизация не даст вам значительного прироста производительности, если у вас есть только ограниченное количество статических файлов на сайте.
С другой стороны, если ваш веб-сайт обрабатывает множество файлов CSS, JS и HTML, минификация может быть одной из лучших вещей.
Теперь вы знаете о минификации и о том, почему вам нужно минимизировать файлы. Далее перейдем к основной теме: как минимизировать HTML, CSS и JS в WordPress.
Как минимизировать HTML, CSS и Javascript в WordPress
Вы можете минимизировать HTML, CSS и JavaScript в WordPress двумя способами.
- Вручную
- Использование специального плагина
Ниже мы покажем вам оба метода. Таким образом, вы можете выбрать способ, который соответствует вашим требованиям.
Минимизировать файлы WordPress вручную
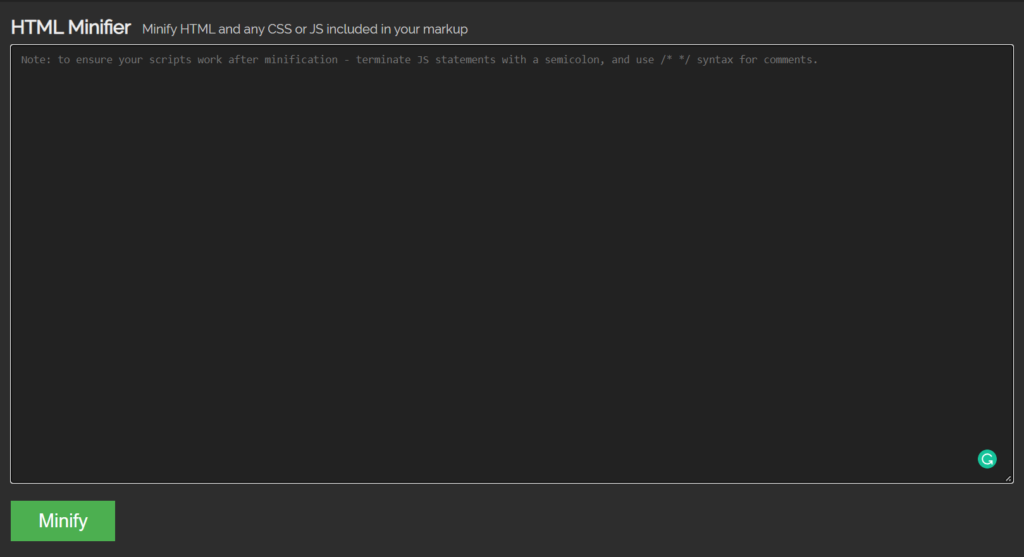
Вы можете использовать этот онлайн-инструмент, если не хотите использовать дополнительные плагины на своем сайте WordPress для минификации. Однако при использовании ручного метода вам необходимо оптимизировать каждый файл в отдельности. Вот как это делается.
Если вы проверите веб-сайт, вы увидите поле отправки.

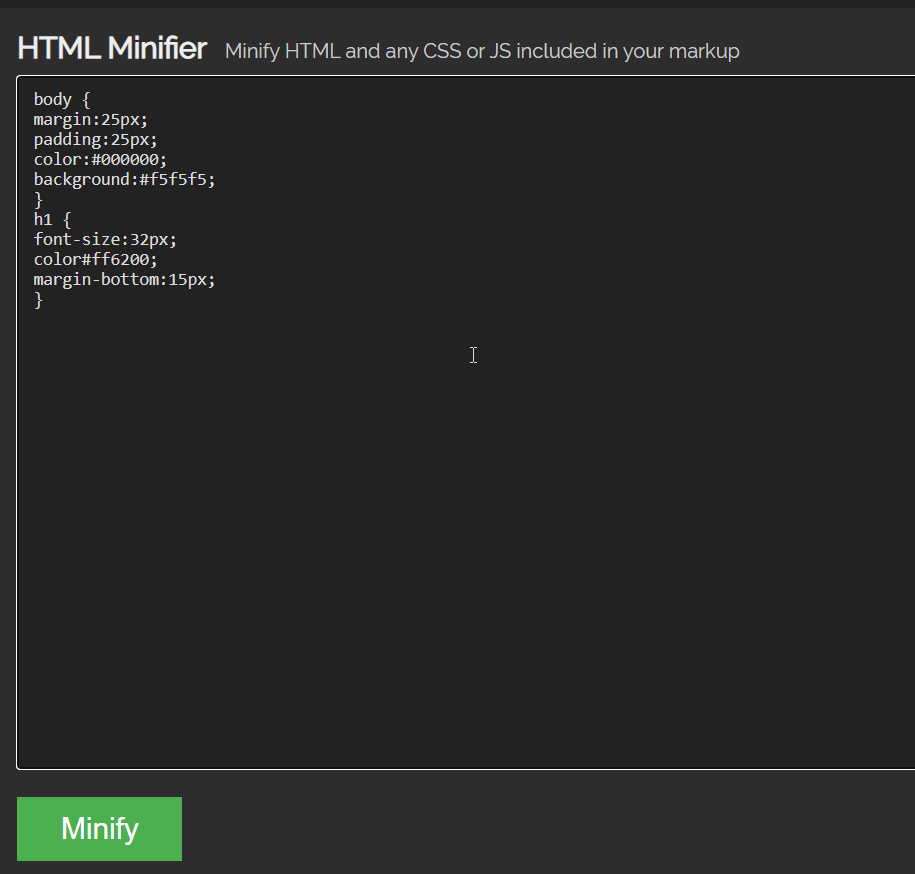
Там вам нужно вставить код, который нужно минимизировать.

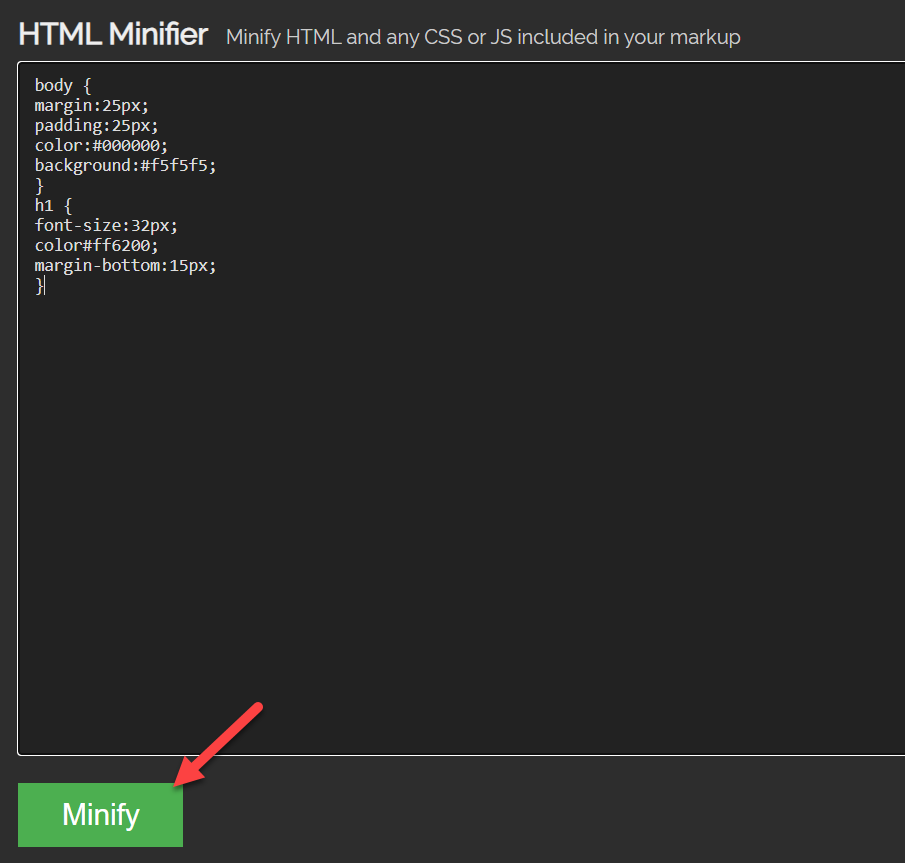
Вы можете минимизировать код CSS, JS или HTML. После того, как вы вставили код, нажмите Minify .

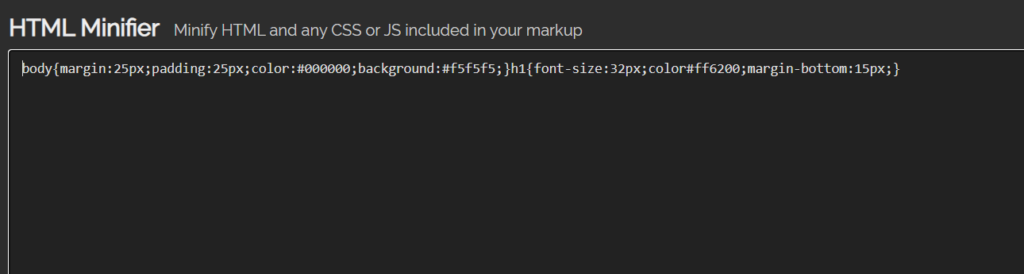
На следующей странице вы получите уменьшенную версию CSS.

Как видно на скриншоте, инструмент удалил из кода все лишние пробелы и разрывы строк. Таким образом, вы можете оптимизировать свои CSS, JavaScript и HTML.
После этого вам нужно загрузить эту уменьшенную версию кода на свой сервер.
Инструмент прост в использовании. Но главный недостаток заключается в том, что вам нужно вручную минимизировать каждый файл WordPress. Это может занять довольно много времени и утомительный процесс. Что, если вы можете автоматизировать весь процесс для всех файлов на вашем сервере?
Вот тут-то и появляются плагины для минимизации WordPress. Давайте посмотрим, как мы можем минимизировать CSS, HTML и JavaScript в WordPress.
Сократите CSS, HTML и JavaScript с помощью плагинов WordPress
Два лучших плагина WordPress, которые вы можете использовать для минимизации статических файлов:
- WP Ракета
- Автооптимизация
Прежде чем перейти к руководству, давайте посмотрим, что предлагает каждый плагин.
1) WP Ракета

Если вы ищете самый мощный плагин для кэширования и оптимизации скорости WordPress, вы должны обратить внимание на WP Rocket. WP Rocket — это легкий, но многофункциональный плагин кэширования для WordPress, который может помочь каждому блоггеру и владельцу бизнеса повысить скорость веб-сайта простым щелчком мыши.
Основным преимуществом WP Rocket является простой в использовании интерфейс. Плагин имеет простую в использовании панель инструментов, которая поможет каждому понять лучшие функции и понять, когда их включать. С помощью этого плагина вы можете делать гораздо больше, помимо минимизации файлов CSS, HTML и JavaScript в WordPress.
Популярные функции, которые нам понравились в плагине WP Rocket, — это интеграция с CDN, интеграция с WooCommerce и интеграция с базой данных.
Поскольку они обеспечивают интеграцию с CDN, вы можете интегрировать плагин с любой службой CDN, которая вам нравится. Сервисы CDN (Content Delivery Network) созданы для ускорения работы с файлами. Вы можете использовать BunnyCDN, Cloudflare, Stackpath или что угодно.
Кроме того, функция оптимизации WooCommerce гарантирует, что корзина, оформление заказа и связанные с ними важные страницы будут удалены из кеша. Это сделает ваш магазин WooCommerce более удобным для пользователя.
Наконец, функция оптимизации базы данных удаляет все ненужные таблицы, комментарии и сообщения из вашей базы данных MySQL . Возможно, это поможет владельцу сайта повысить скорость работы сайта и снизить нагрузку на сервер.
Функции
- Легкий
- Легко использовать
- CDN-интеграция
- Интеграция с WooCommerce
- Оптимизация базы данных
- Оптимизация файлов
Цены
WP Rocket — премиум -плагин для кеширования. Вы можете получить подписку в соответствии с вашими потребностями. Для справки, их самый дешевый план будет стоить 49 долларов в год.
2) Автооптимизация

Если вы предпочитаете использовать легкий плагин WordPress для управления минификацией файлов WordPress, вам следует попробовать Autoptimize .
Autoptimize — популярный плагин, который ускоряет работу любого веб-сайта WordPress или WooCommerce. Плагин используется более чем миллионом сайтов WordPress по всему миру. Кроме того, они также обладают уникальными функциями.
Например, чтобы оптимизировать производительность изображения, вы можете использовать функцию отложенной загрузки Autoptimize. Это гарантирует, что изображения будут отображаться только тогда, когда посетители прокручивают страницу вниз.
Помимо отложенной загрузки, оптимизация шрифтов Google — еще одна интересная функция. Большинство авторов тем WordPress обычно используют шрифты Google внутри своей темы, поэтому, когда их использует конечный пользователь, веб-сайт будет отправлять дополнительные HTTP-запросы на сервер шрифтов Google. Вы можете уменьшить это с помощью Autoptimize.
Поскольку это легкий инструмент, плагин не добавит дополнительной нагрузки на сервер или общий размер сайта. Если вам нужно простое решение со всеми необходимыми функциями, вам нужно выбрать «Автооптимизация». Тем не менее, команда разработчиков предлагает использовать плагин кэширования для лучшей оптимизации.
Функции
- Ленивая загрузка
- Минификация
- Оптимизация шрифтов Google
- Легкий
Цены
Autoptimize — это бесплатный плагин WordPress, доступный для загрузки через репозиторий плагинов WordPress.
Итак, это были два самых популярных плагина для минимизации файлов WordPress. Однако это не единственные доступные варианты. Если вы хотите изучить, не стесняйтесь ознакомиться с нашим руководством по лучшим плагинам для минификации WordPress.

Далее мы покажем вам, как использовать эти плагины для минимизации файлов.
Как минимизировать файлы WordPress с помощью WP Rocket
WP Rocket — хороший вариант, если вам нужно поднять производительность вашего сайта на новый уровень. Помимо минимизации, он имеет множество функций, которые могут помочь увеличить время загрузки страницы.
Поскольку это премиум-плагин, вы не сможете установить его напрямую из репозитория WordPress. Вместо этого вы должны приобрести его на официальном сайте и скачать оттуда.
После того, как вы загрузили премиум-плагин, вам нужно будет вручную установить его на свой веб-сайт WordPress.

После установки активируйте плагин.

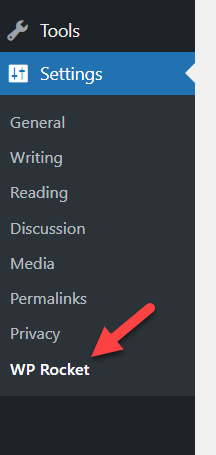
В настройках WordPress вы увидите конфигурацию WP Rocket.

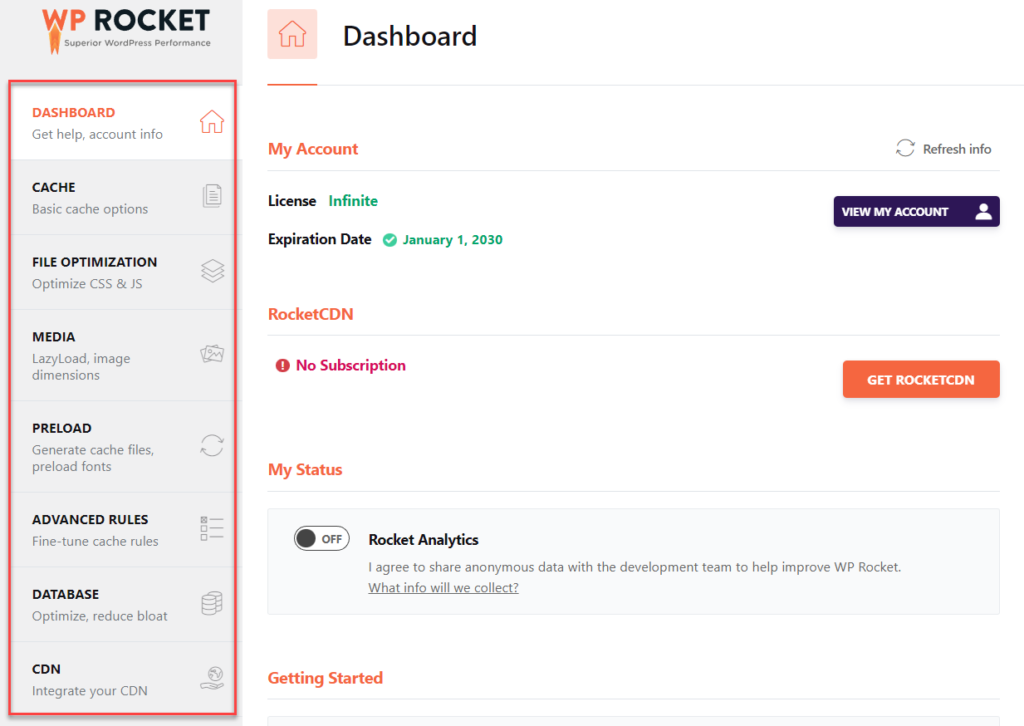
С левой стороны вы увидите все параметры конфигурации, которые вы можете использовать.

Основные варианты:
- Приборная доска
- Кэш
- Оптимизация файлов
- СМИ
- Предварительная загрузка
- Расширенные правила
- База данных
- CDN
и т.п.
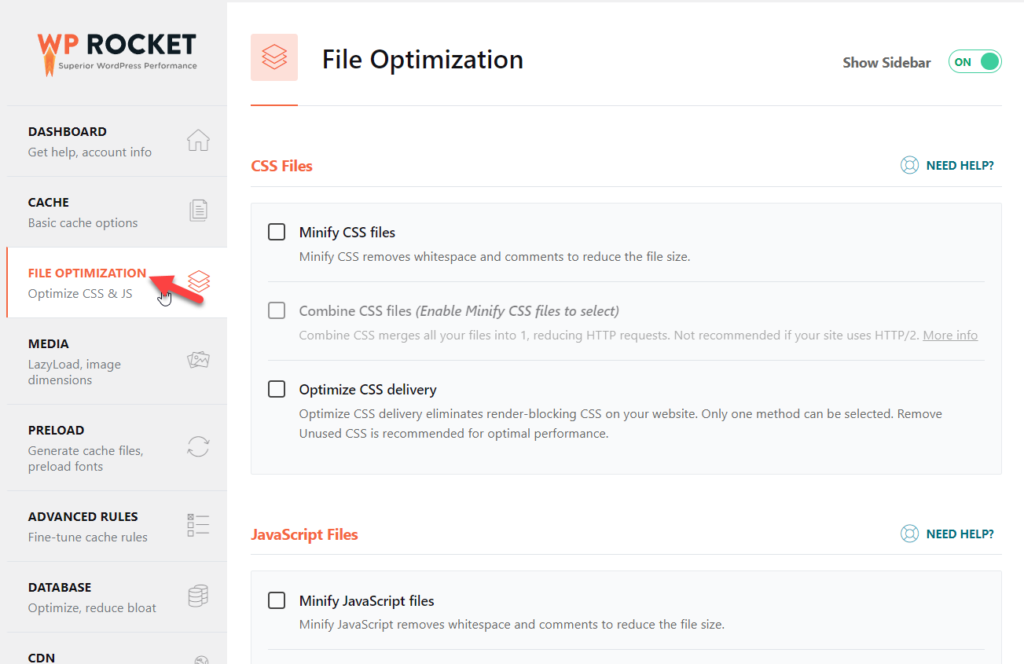
Все, что вам нужно сделать, это перейти на вкладку «Оптимизация файлов» . Там вы увидите настройки для минификации файлов JS и CSS.

Оттуда уменьшите файлы, которые вы хотите.
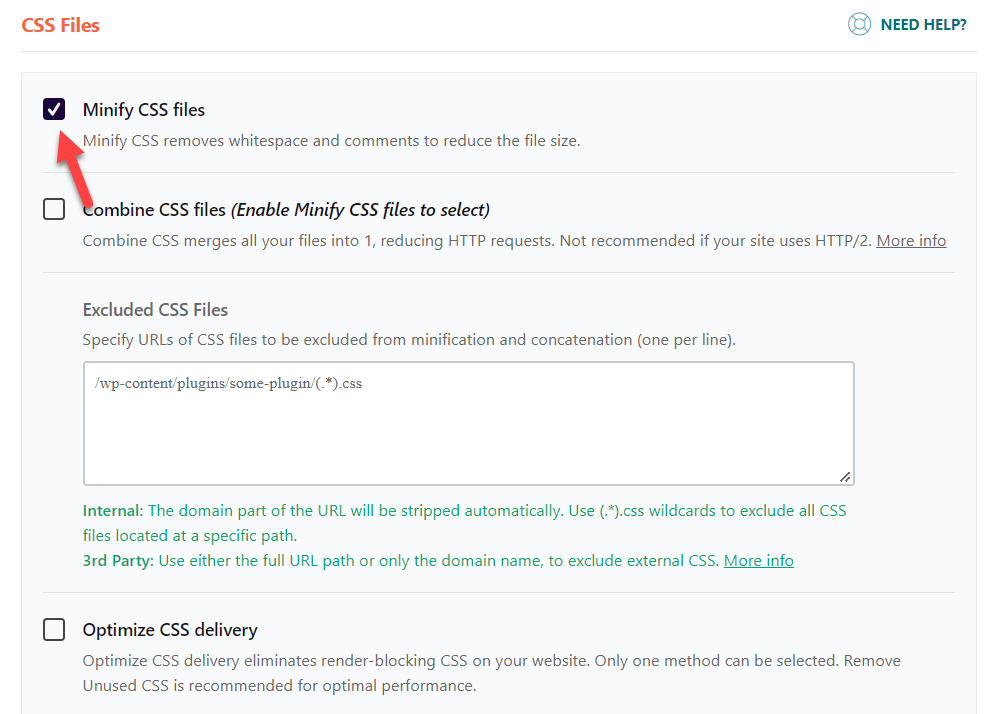
Минификация CSS
Включите параметр в разделе минимизации CSS, и все готово.

Вы также можете исключить пользовательские файлы CSS из минификации.
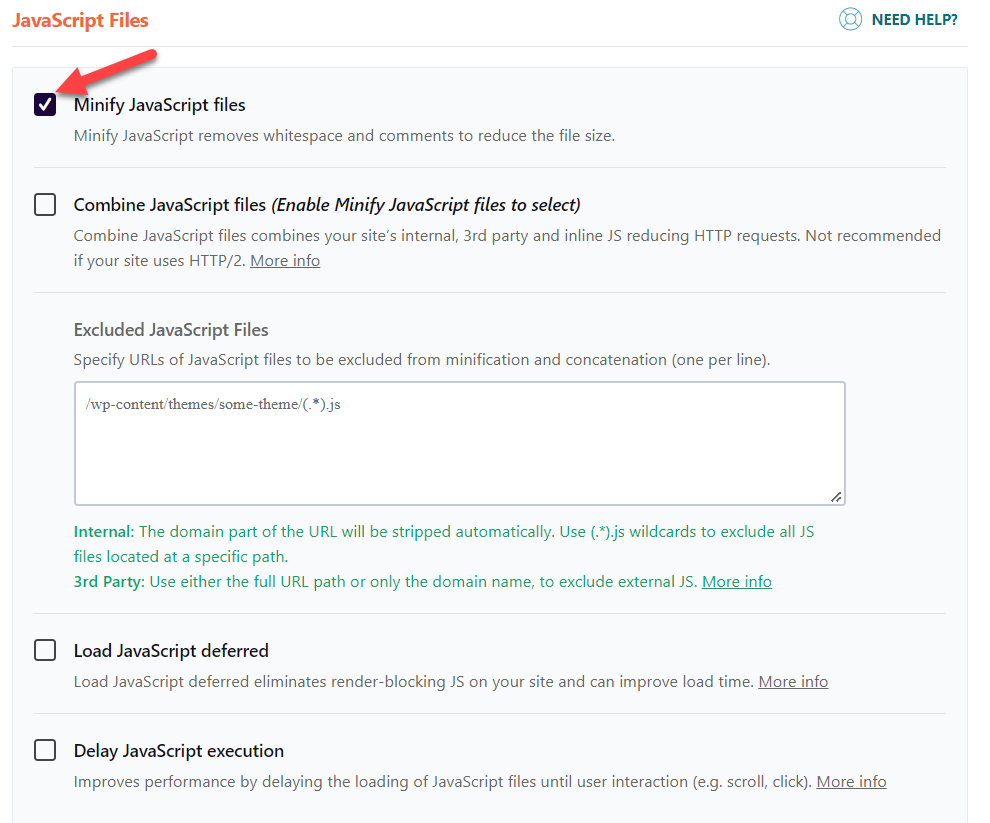
Минификация JavaScript
Прокрутите вниз до вкладки минификации JavaScript и включите минификацию оттуда.

После внесения этих изменений необходимо сохранить настройки. На данный момент WP Rocket не поддерживает минимизацию файлов HTML.
Таким образом, вы можете использовать WP Rocket для минификации WordPress. Далее мы увидим, как мы можем использовать плагин Autoptimize для минификации.
Как минимизировать файлы WordPress с помощью Autoptimize
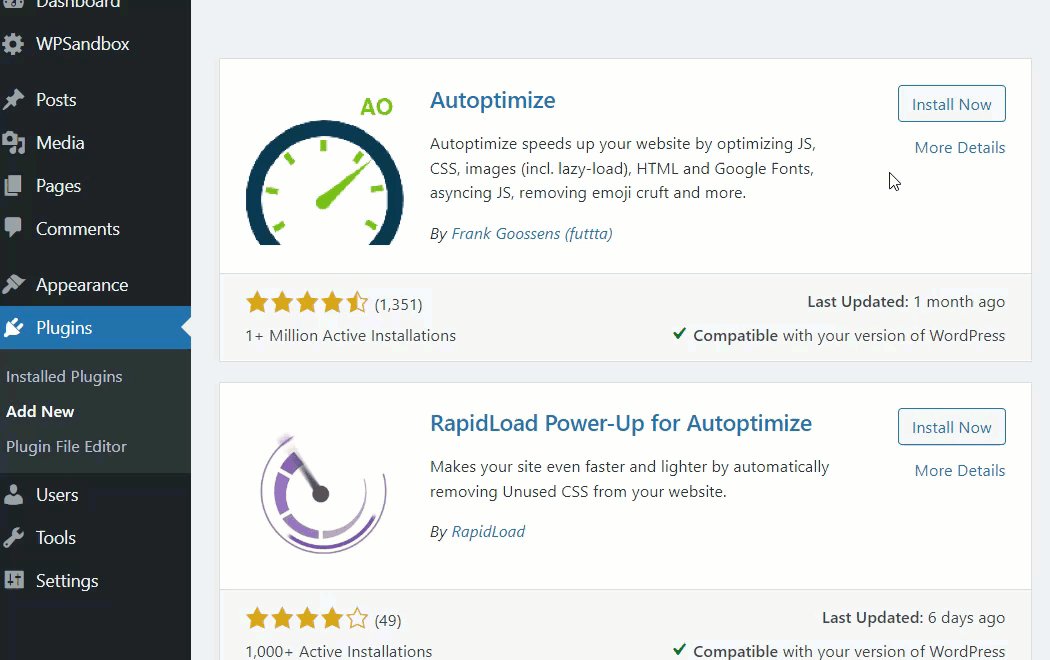
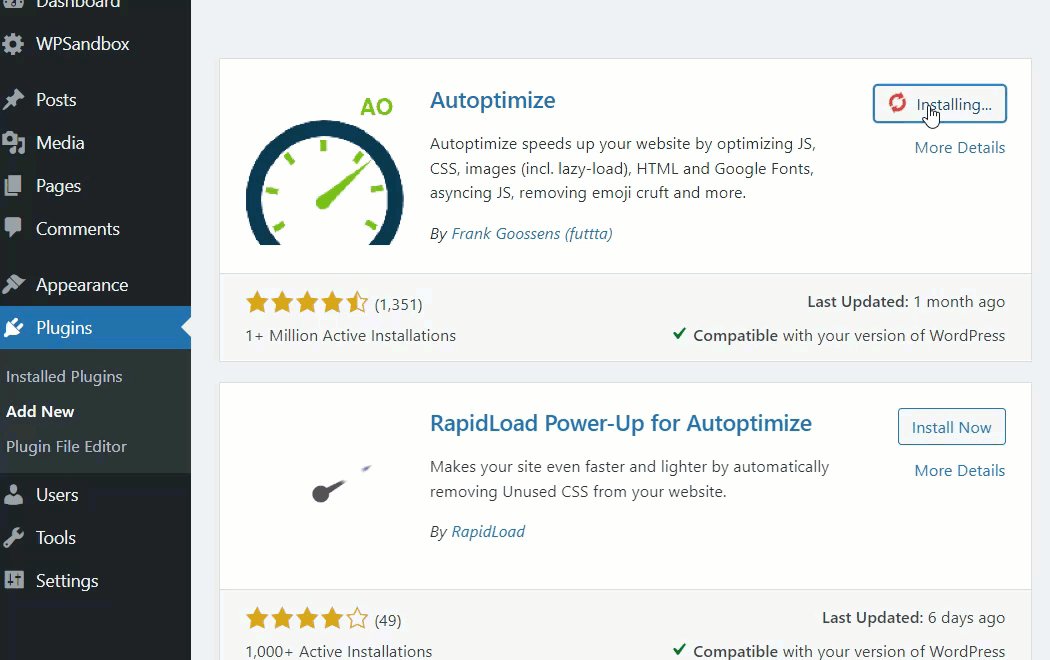
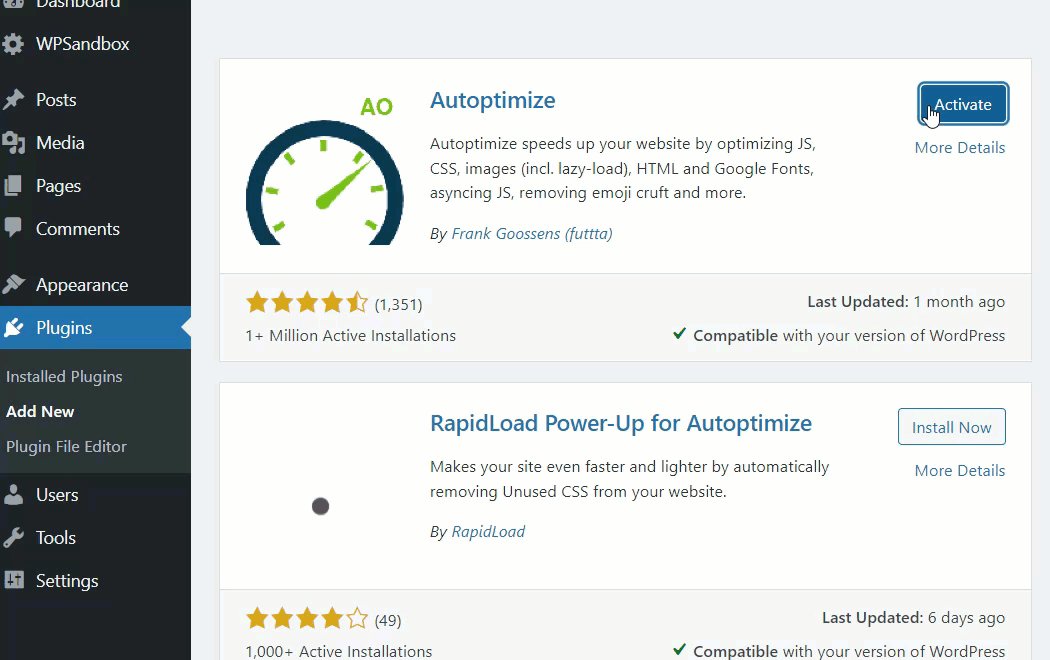
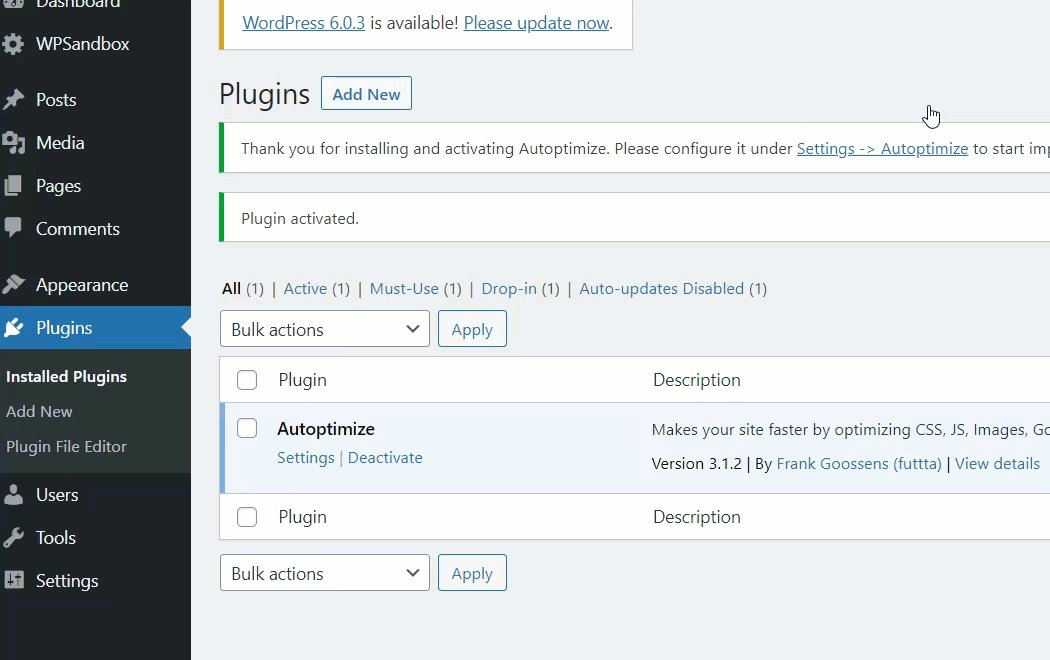
Как вы знаете, сначала вам нужно установить и активировать Autoptimize на вашем сайте WordPress. Для этого вы можете перейти в « Плагины »> «Добавить новый» и выполнить поиск «Автооптимизация». Найдя его, установите и активируйте инструмент.

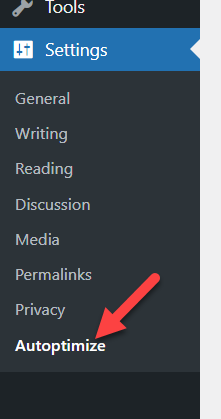
После того, как вы установили плагин, вы можете увидеть его в настройках WordPress.

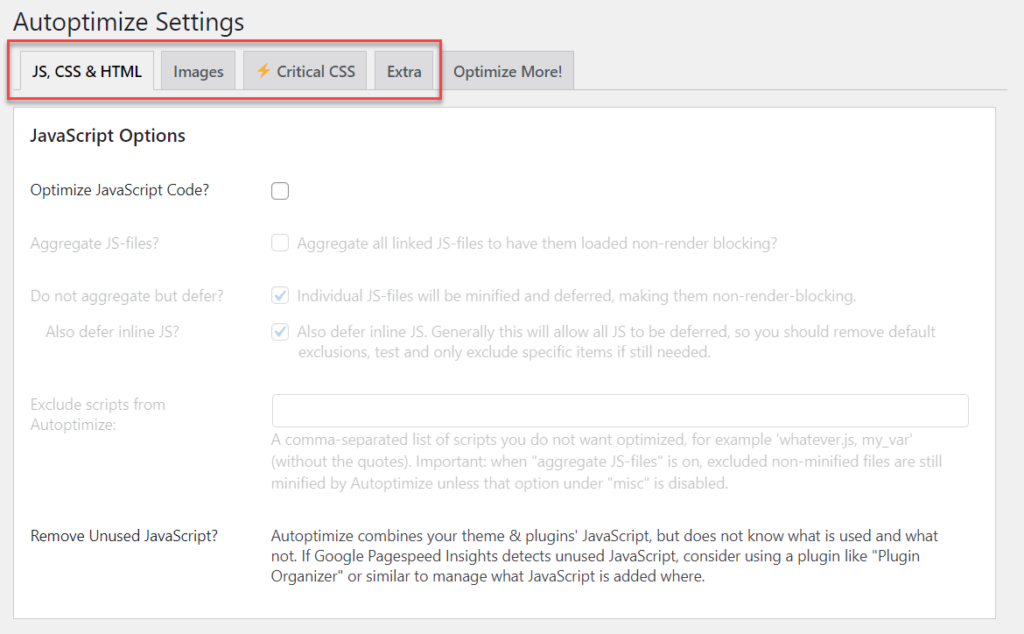
Команда разработчиков добавила в плагин четыре варианта настройки.

- JS, CSS и HTML
- Картинки
- Критический CSS
- Дополнительный
Вы должны выполнить следующие шаги, чтобы минимизировать файлы CSS, HTML и JavaScript.
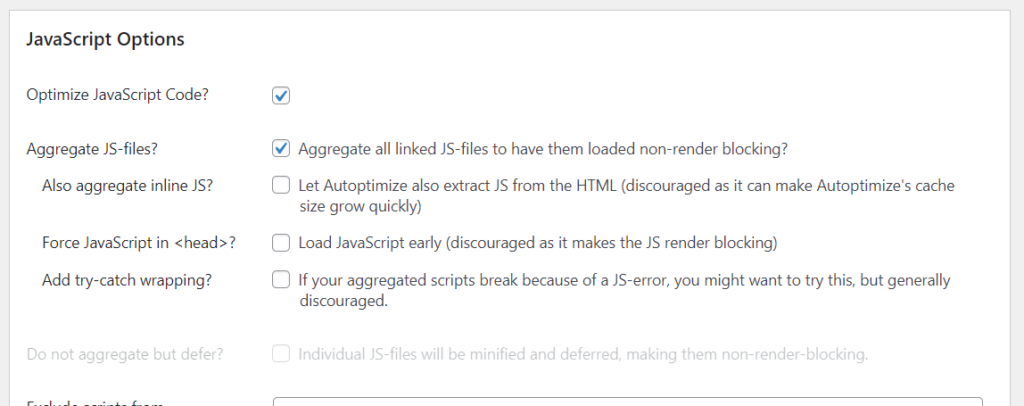
Оптимизация JavaScript
Оптимизация JavaScript — это первое, что вы увидите на странице настроек плагина. Включите параметр « Оптимизировать код JavaScript» , чтобы минимизировать файлы JavaScript и перейти к следующему шагу.

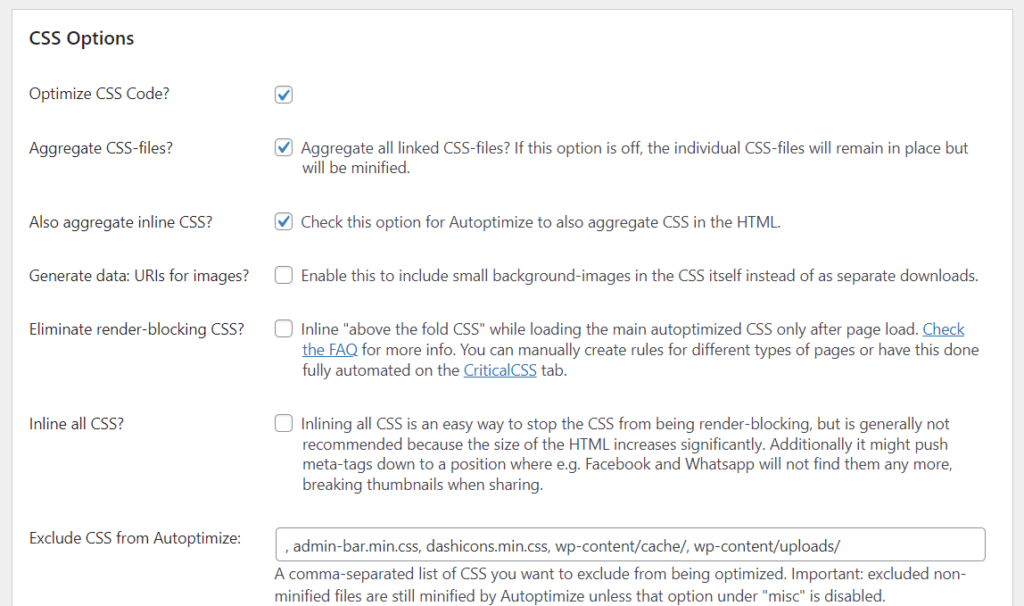
CSS-оптимизация
Прямо под параметрами JavaScript вы можете увидеть оптимизацию CSS. Включите параметры Агрегировать CSS-файлы и Также агрегировать встроенные CSS -файлы, чтобы минимизировать все файлы CSS на вашем сервере.

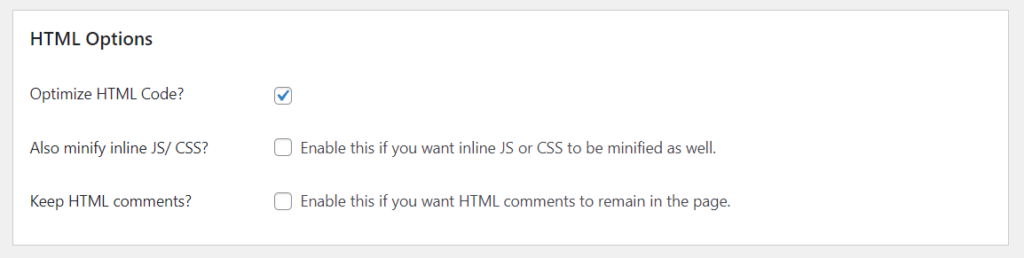
HTML-оптимизация
Чтобы оптимизировать файлы HTML, перейдите к параметрам HTML.
Там включите параметр « Оптимизировать HTML-код ».

После внесения всех необходимых изменений необходимо сохранить настройки плагина.
Таким образом, вы можете оптимизировать статические файлы на своем веб-сайте WordPress/WooCommerce. Кроме того, Autoptimize имеет гораздо больше функций оптимизации, так что вы можете изучить плагин для повышения скорости и производительности.
Вот и все.
Вот как вы можете минимизировать файлы WordPress с помощью Autoptimize.
ПРИМЕЧАНИЕ. Иногда минимизация определенных файлов тем может привести к поломке вашего веб-сайта. Итак, проверяйте свой веб-сайт с внешнего интерфейса каждый раз после того, как вы применяете минификацию к файлам.
Тестирование/Сравнение результатов минификации
Теперь вы успешно минимизировали свои статические файлы WordPress или WooCommerce (CSS, HTML и JavaScript). Далее, давайте посмотрим на результаты до и после. Существует несколько инструментов для тестирования скорости веб-сайта, таких как:
- Пингдом
- GTmetrix
- Статистика PageSpeed
Для этого тестирования мы будем использовать GTmetrix . Это популярный инструмент для тестирования скорости веб-сайта. Итак, вот результаты.
ПРИМЕЧАНИЕ. Мы создали новый веб-сайт WordPress и импортировали фиктивный контент для тестирования. Не рекомендуется тестировать скорость нового веб-сайта без контента.
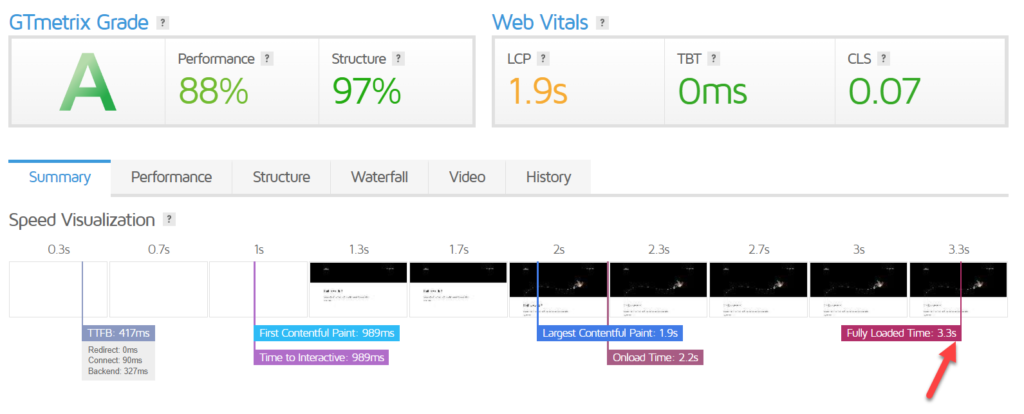
До

- Производительность — 88%
- Структура – 97%
- Время полной загрузки — 3,3 секунды
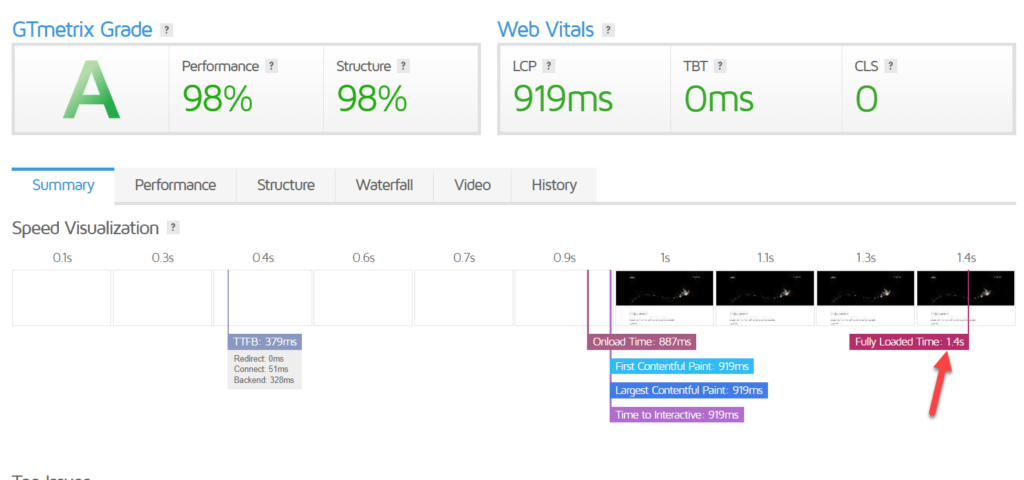
После

- Производительность — 98%
- Структура – 98%
- Время полной загрузки — 1,4 секунды
Как видите, мы сократили время загрузки сайта с 3,3 до 1,4 секунды. Это значительное улучшение.
Вывод
Как вы можете видеть выше, если вам нужно сделать ваш сайт WordPress или WooCommerce быстрее, вы должны оптимизировать его до максимального уровня. Минимизация статических файлов WordPress — это распространенный и простой способ ускорить работу сайта. Основное преимущество этого заключается в том, что вам не нужно иметь дело с какими-либо кодами или редактировать шаблоны ядра/темы.
Оптимизация всех статических файлов вручную может быть сложной и трудоемкой. Всякий раз, когда вы добавляете новые файлы CSS/HTML или JS на веб-сайт, вы должны оптимизировать их через веб-сайт. Это не удобный и не удобный метод для начинающих.
WP Rocket и Autoptimize — два лучших плагина, которые вы можете использовать для оптимизации статических файлов. Оба имеют простые в использовании функции, и даже человек, не разбирающийся в технологиях, может легко их настроить. Метод плагина — лучший выбор, если вы ищете лучший способ оптимизировать все ваши существующие и будущие статические файлы.
Мы надеемся, что вы нашли эту полезную статью и узнали, как минимизировать файлы WordPress. Пожалуйста, поделитесь этим постом со своими друзьями и коллегами-блогерами в социальных сетях, если вы это сделаете. Кроме того, вы можете проверить наш архив блогов для получения дополнительных статей по теме.
Какой метод вы собираетесь использовать? Дайте нам знать об этом в комментариях!
Похожие статьи, которые вы, возможно, захотите прочитать:
- Плагины для оптимизации скорости WordPress: 5 лучших плагинов для повышения скорости сайта!
- Лучшие плагины кэширования WordPress для ускорения вашего сайта WordPress
- Как исправить медленный магазин WooCommerce и ускорить его?
