Cara Mengecilkan File WordPress (CSS, HTML, dan JavaScript)
Diterbitkan: 2022-11-12Apakah Anda ingin mengecilkan file WordPress seperti CSS, HTML, atau JavaScript? Jika Anda ingin tahu bagaimana melakukannya, kami telah membantu Anda. Artikel ini akan menunjukkan cara mengecilkan file WordPress dan mempercepat situs WordPress Anda.
Namun sebelum itu mari kita bahas apa itu minification dan apa saja kelebihan dari minification. Mari kita mulai.
Apa itu Minifikasi?
Minifikasi adalah teknik populer yang digunakan oleh pengembang web untuk mengurangi waktu pemuatan situs web secara keseluruhan dengan mengompresi file statis seperti HTML, CSS, dan JavaScript. Inti dari proses ini adalah untuk membuat ukuran file statis Anda lebih kecil.
Apa yang dilakukan minifikasi adalah menghapus semua ruang putih dalam file yang tidak memiliki tujuan lain selain meningkatkan keterbacaan bagi manusia. Karena server tidak peduli dengan keterbacaan, kami dapat menghapus semua spasi putih dengan aman. Akibatnya, ukuran file berkurang dengan margin kecil. Namun, jika semua file statis dikurangi dengan margin kecil, efek keseluruhannya jauh lebih signifikan.
Misalnya, kode CSS biasa akan terlihat seperti ini:
tubuh {
margin:25 piksel;
bantalan: 25px;
warna:#000000;
latar belakang:#f5f5f5;
}
h1 {
ukuran font:32px;
warna#ff6200;
margin-bawah:15px;
}Tapi setelah minification, kita bisa membuatnya seperti ini:
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Seperti yang Anda lihat, proses minifikasi menghapus jeda baris tambahan dan spasi putih dari kode. Ini akan mengurangi ukuran file dan membuat server membaca file lebih cepat dan dengan cepat menyajikan situs web kepada pengunjungnya.
Mirip dengan CSS, teknik optimasi juga dapat mengompres HTML dan JavaScript.
Jika Anda memiliki banyak file statis di sekitar situs WordPress Anda, Anda harus mencoba mengecilkannya. Mungkin, ini akan membantu Anda mengurangi ukuran file dan membuat situs web lebih cepat.
Mengapa Kita Harus Memperkecil HTML, CSS, dan Javascript di WordPress
Seiring dengan teknik pengoptimalan lainnya seperti caching, lazy loading, dll., Anda harus mengecilkan HTML, CSS, dan JavaScript di WordPress untuk membuat situs web Anda lebih cepat.
Menurut statika, WordPress digunakan oleh lebih dari 64% situs web di seluruh dunia. Jadi, aman untuk mengatakan bahwa Anda bersaing dengan blog WordPress lain di industri yang sama.
Plus, Google juga mengatakan bahwa mereka akan mempertimbangkan kecepatan situs web sebagai salah satu faktor peringkat.
Jadi, dengan menerapkan minifikasi dan teknik pengoptimalan lainnya, Anda membuat situs web/blog Anda lebih cepat. Ini akan menghasilkan lebih banyak konversi, penjualan (jika Anda menggunakan toko WooCommerce), dan pendapatan. Namun, minifikasi tidak akan memberi Anda peningkatan kinerja yang signifikan jika Anda hanya memiliki file statis dalam jumlah terbatas di situs.
Di sisi lain, jika situs web Anda menangani banyak file CSS, JS, dan HTML, minifikasi dapat menjadi salah satu hal terbaik untuk dilakukan.
Sekarang, Anda tahu minifikasi dan mengapa Anda perlu mengecilkan file. Selanjutnya, mari kita beralih ke topik utama: cara mengecilkan HTML, CSS, dan JS di WordPress.
Cara Mengecilkan HTML, CSS, dan Javascript di WordPress
Anda dapat mengecilkan HTML, CSS, dan JavaScript di WordPress dengan dua cara.
- Secara manual
- Menggunakan plugin khusus
Di bawah ini, kami akan menunjukkan kepada Anda kedua metode tersebut. Jadi, Anda bisa memilih cara yang sesuai dengan kebutuhan Anda.
Perkecil File WordPress Secara Manual
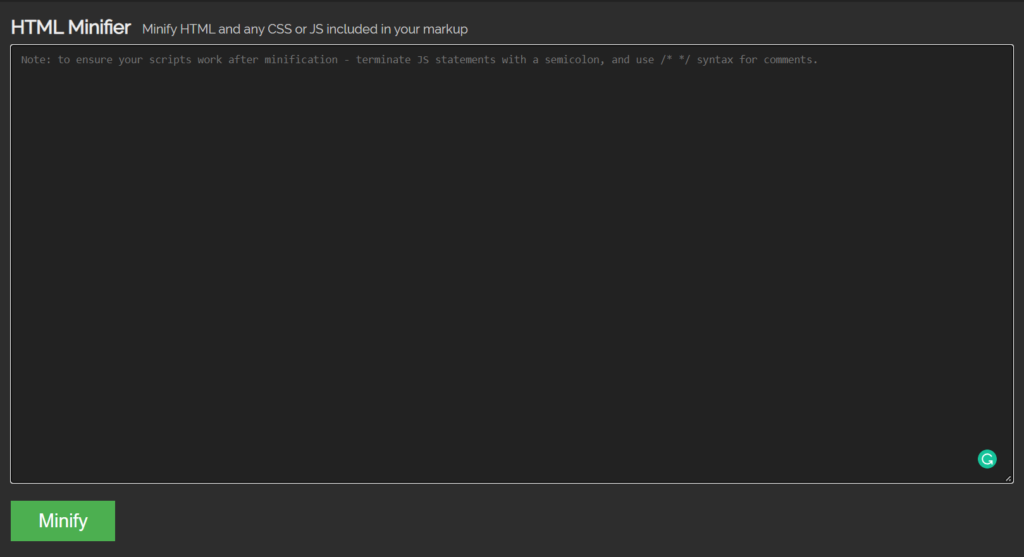
Anda dapat menggunakan alat online ini jika Anda tidak ingin menggunakan plugin tambahan di situs WordPress Anda untuk minifikasi. Namun, ketika Anda menggunakan metode manual, Anda perlu mengoptimalkan setiap file satu per satu. Ini adalah bagaimana hal itu dilakukan.
Jika Anda memeriksa situs web, Anda akan melihat kotak kirim.

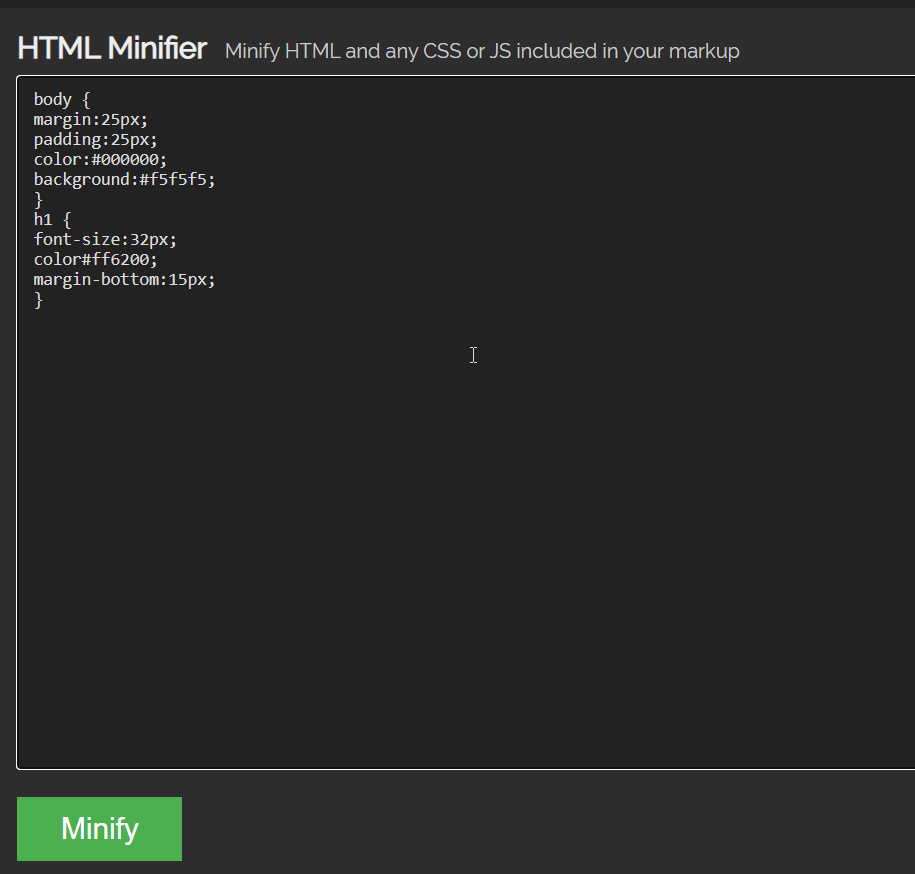
Di sana, Anda perlu menempelkan kode yang perlu Anda perkecil.

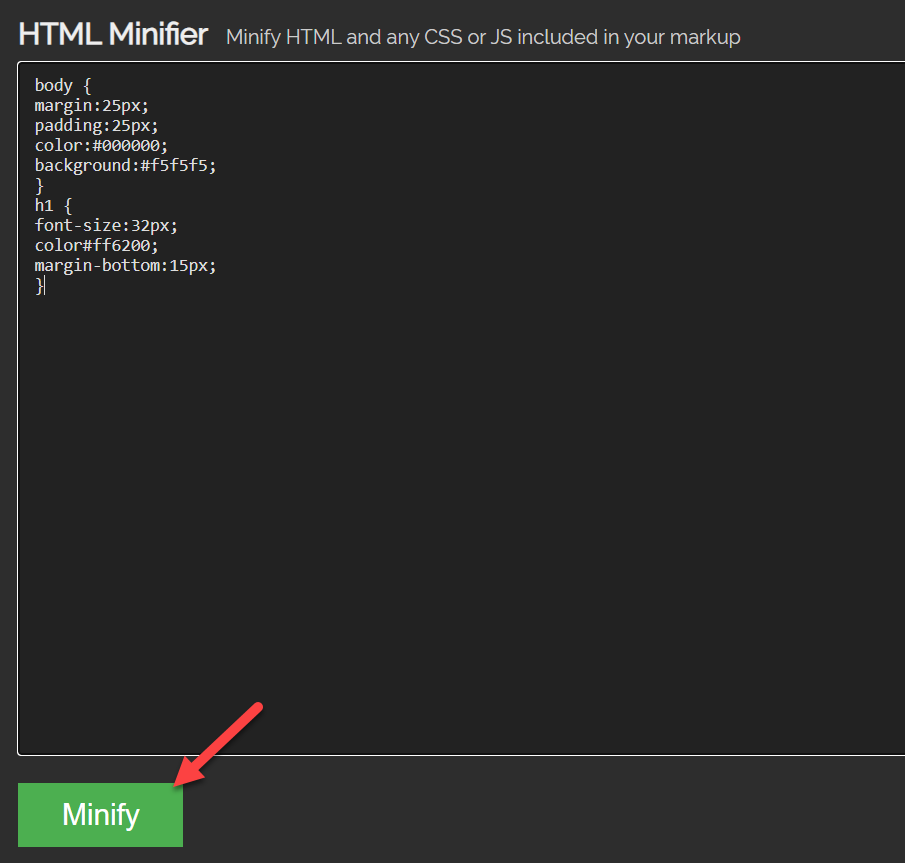
Anda dapat mengecilkan kode CSS, JS, atau HTML. Setelah Anda menempelkan kode, klik Minify .

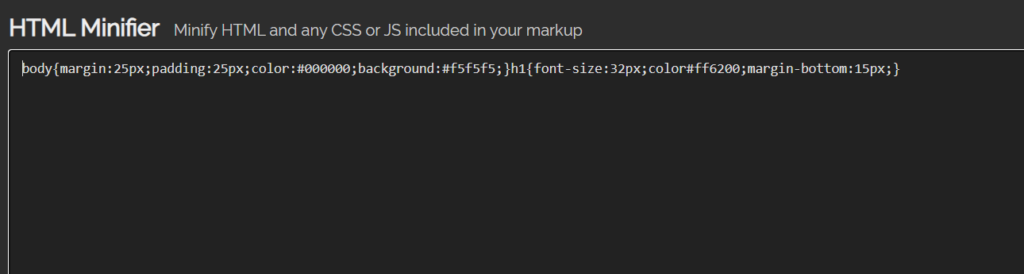
Di halaman berikutnya, Anda akan mendapatkan versi CSS yang diperkecil.

Seperti yang Anda lihat di tangkapan layar, alat ini menghapus semua spasi putih berlebih dan jeda baris dari kode. Dengan cara ini, Anda dapat mengoptimalkan CSS, JavaScript, dan HTML Anda.
Setelah itu, Anda perlu mengunggah versi kode yang diperkecil ini ke server Anda.
Alat ini mudah digunakan. Tetapi kelemahan utamanya adalah Anda harus mengecilkan setiap file WordPress secara manual. Ini bisa memakan waktu yang cukup lama dan proses yang membosankan. Bagaimana jika Anda dapat mengotomatiskan seluruh proses untuk semua file di server Anda?
Di situlah plugin minifikasi WordPress masuk. Mari kita lihat bagaimana kita dapat mengecilkan CSS, HTML, dan JavaScript di WordPress.
Perkecil CSS, HTML, dan JavaScript Menggunakan Plugin WordPress
Dua plugin WordPress terbaik yang dapat Anda gunakan untuk mengecilkan file statis adalah:
- WP Roket
- Optimalkan otomatis
Sebelum beralih ke tutorial, mari kita lihat apa yang ditawarkan setiap plugin.
1) Roket WP

Jika Anda mencari caching WordPress dan plugin pengoptimalan kecepatan yang paling kuat, Anda harus melihat WP Rocket. WP Rocket adalah plugin caching ringan namun kaya fitur untuk WordPress yang dapat membantu setiap blogger dan pemilik bisnis meningkatkan kecepatan situs web dengan klik mouse sederhana.
Keuntungan utama WP Rocket adalah antarmuka yang mudah digunakan. Plugin ini memiliki dasbor yang mudah digunakan yang akan membantu semua orang memahami fitur terbaik dan kapan harus mengaktifkannya. Dengan plugin ini, Anda dapat melakukan lebih banyak hal selain mengecilkan file CSS, HTML, dan JavaScript di WordPress.
Fitur populer yang kami sukai di plugin WP Rocket adalah integrasi CDN, integrasi WooCommerce, dan integrasi basis data.
Karena mereka menyediakan integrasi CDN, Anda dapat mengintegrasikan plugin dengan layanan CDN apa pun yang Anda suka. Layanan CDN (Content Delivery Network) dibuat untuk membuat penyajian file lebih cepat. Anda dapat menggunakan BunnyCDN, Cloudflare, Stackpath, atau apa pun yang Anda suka.
Selain itu, fitur pengoptimalan WooCommerce akan memastikan bahwa keranjang, checkout, dan halaman penting terkait dihapus dari cache. Ini akan membuat toko WooCommerce Anda lebih ramah pengguna.
Terakhir, fitur pengoptimalan basis data menghilangkan semua tabel, komentar, dan kiriman sampah yang tidak diinginkan dari basis data MySQL Anda. Mungkin, ini akan membantu pemilik situs web meningkatkan kecepatan situs web dan mengurangi beban di server.
Fitur
- Ringan
- Mudah digunakan
- Integrasi CDN
- Integrasi WooCommerce
- Pengoptimalan basis data
- Pengoptimalan file
Harga
WP Rocket adalah plugin caching premium . Anda bisa mendapatkan langganan sesuai dengan kebutuhan Anda. Sekedar referensi, paket termurah mereka akan berharga $49 per tahun.
2) Optimalkan otomatis

Jika Anda lebih suka menggunakan plugin WordPress yang ringan untuk mengelola minifikasi file WordPress, Anda harus mencoba Autoptimize .
Autoptimize adalah plugin populer yang mempercepat situs WordPress atau WooCommerce apa pun. Plugin ini digunakan oleh lebih dari satu juta situs WordPress di seluruh dunia. Selain itu, mereka datang dengan fitur unik juga.
Misalnya, untuk mengoptimalkan kinerja gambar, Anda dapat menggunakan fitur lazy loading dari Autoptimize. Ini akan memastikan gambar disajikan hanya ketika pengunjung menggulir ke bawah.
Selain pemuatan lambat, pengoptimalan font Google adalah fitur keren lainnya. Sebagian besar penulis tema WordPress biasanya menggunakan font Google di dalam tema mereka, jadi ketika pengguna akhir menggunakannya, situs web akan mengirimkan permintaan HTTP tambahan ke server font Google. Anda dapat menguranginya dengan Autoptimize.
Karena ini adalah alat yang ringan, plugin tidak akan menambah beban tambahan ke server atau ukuran situs web secara keseluruhan. Ketika Anda membutuhkan solusi sederhana yang memberi Anda semua fitur yang diperlukan, Anda harus memilih Autoptimize. Namun, tim pengembangan menyarankan untuk menggunakan plugin caching untuk pengoptimalan yang lebih baik.
Fitur
- Pemuatan malas
- Minifikasi
- Pengoptimalan font Google
- Ringan
Harga
Autoptimize adalah plugin WordPress gratis yang tersedia untuk diunduh melalui repositori plugin WordPress.
Jadi, ini adalah dua plugin paling populer untuk mengecilkan file WordPress. Namun, mereka bukan satu-satunya pilihan yang tersedia. Jika Anda ingin menjelajah, silakan lihat panduan kami tentang plugin minifikasi WordPress terbaik.

Selanjutnya, kami akan menunjukkan cara menggunakan plugin ini untuk mengecilkan file.
Cara Mengecilkan File WordPress dengan WP Rocket
WP Rocket adalah pilihan yang baik jika Anda perlu membawa kinerja situs web Anda ke tingkat berikutnya. Selain minifikasi, ia memiliki banyak fitur yang dapat membantu meningkatkan waktu pemuatan halaman.
Karena ini adalah plugin premium, Anda tidak akan dapat menginstalnya langsung dari repositori WordPress. Sebagai gantinya, Anda harus membelinya dari situs web resmi dan mengunduhnya dari sana.
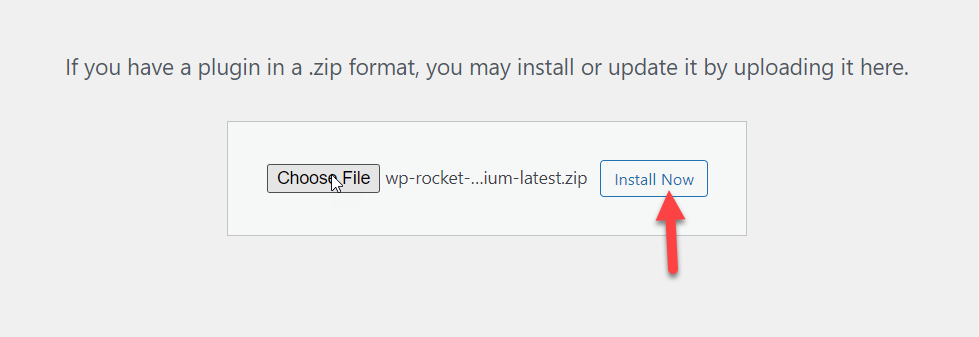
Setelah Anda mengunduh plugin premium, Anda harus menginstal plugin secara manual di situs web WordPress Anda.

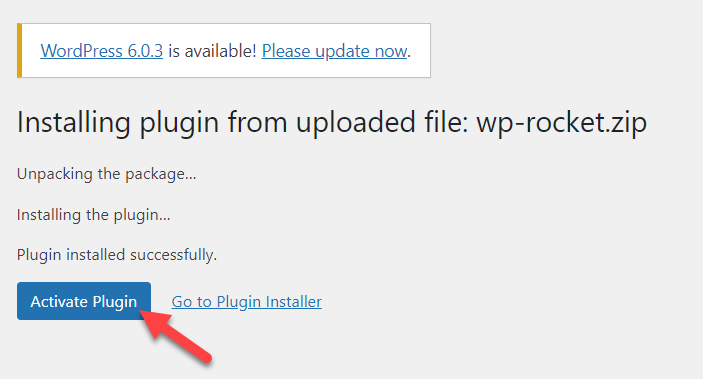
Setelah instalasi, aktifkan plugin.

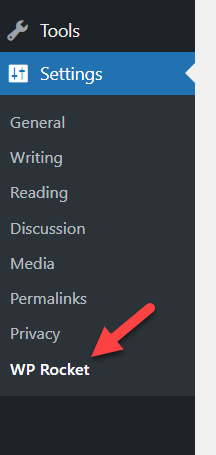
Di dalam pengaturan WordPress, Anda akan melihat konfigurasi WP Rocket.

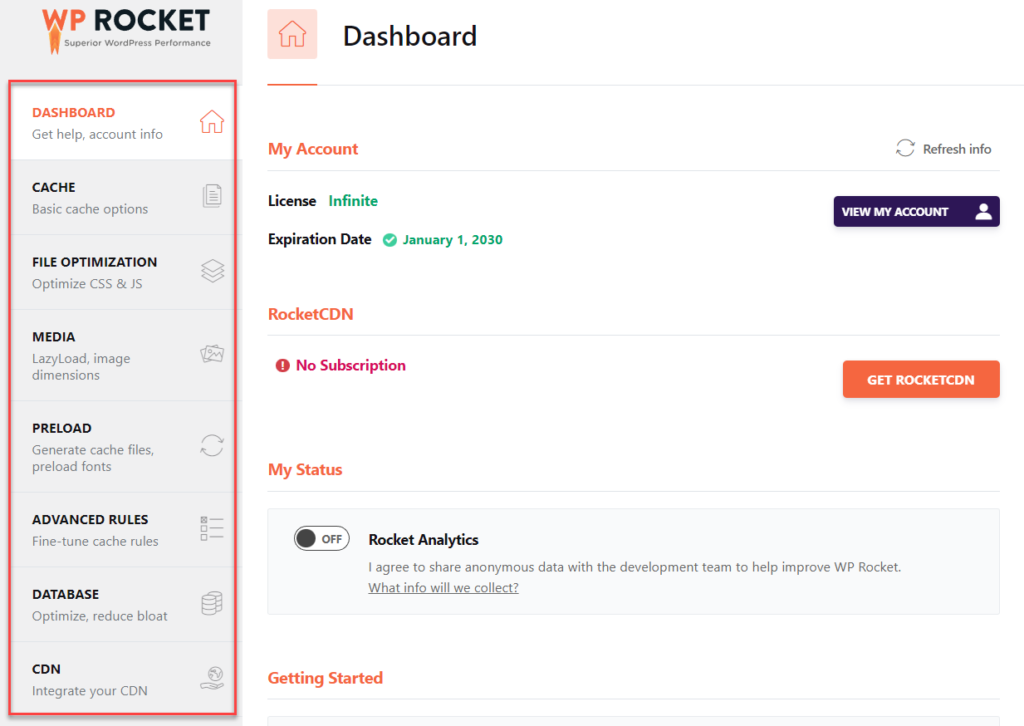
Anda akan melihat semua opsi konfigurasi yang dapat Anda gunakan di sisi kiri.

Opsi utamanya adalah:
- Dasbor
- Cache
- Pengoptimalan file
- Media
- Pramuat
- Aturan lanjutan
- Basis Data
- CDN
dll.
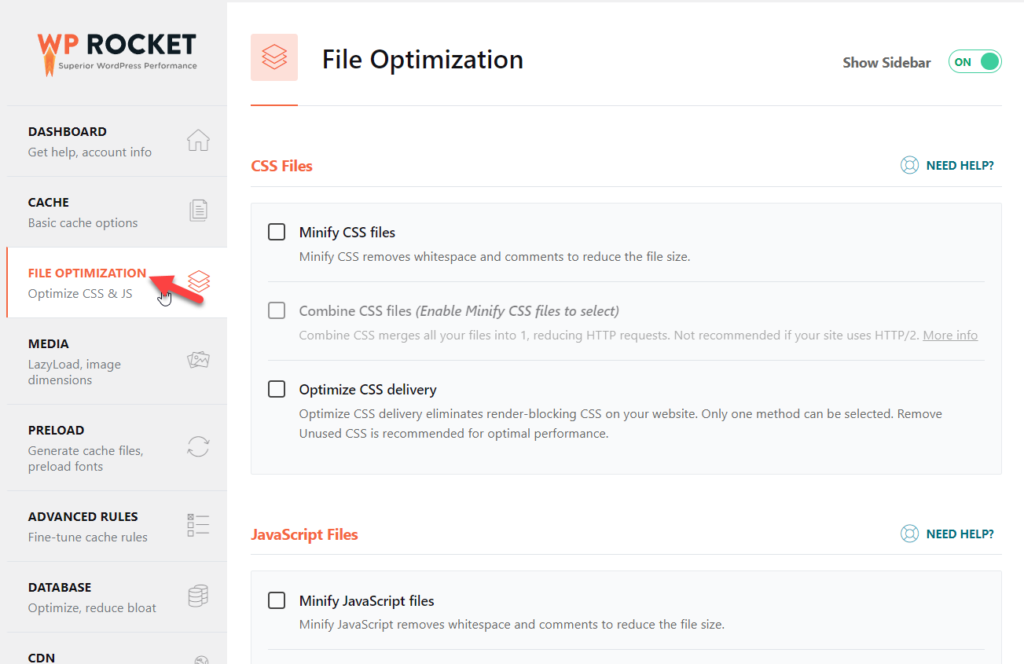
Yang perlu Anda lakukan adalah, buka tab Pengoptimalan File . Anda akan melihat pengaturan untuk mengecilkan file JS dan CSS di sana.

Dari sana, perkecil file yang Anda inginkan.
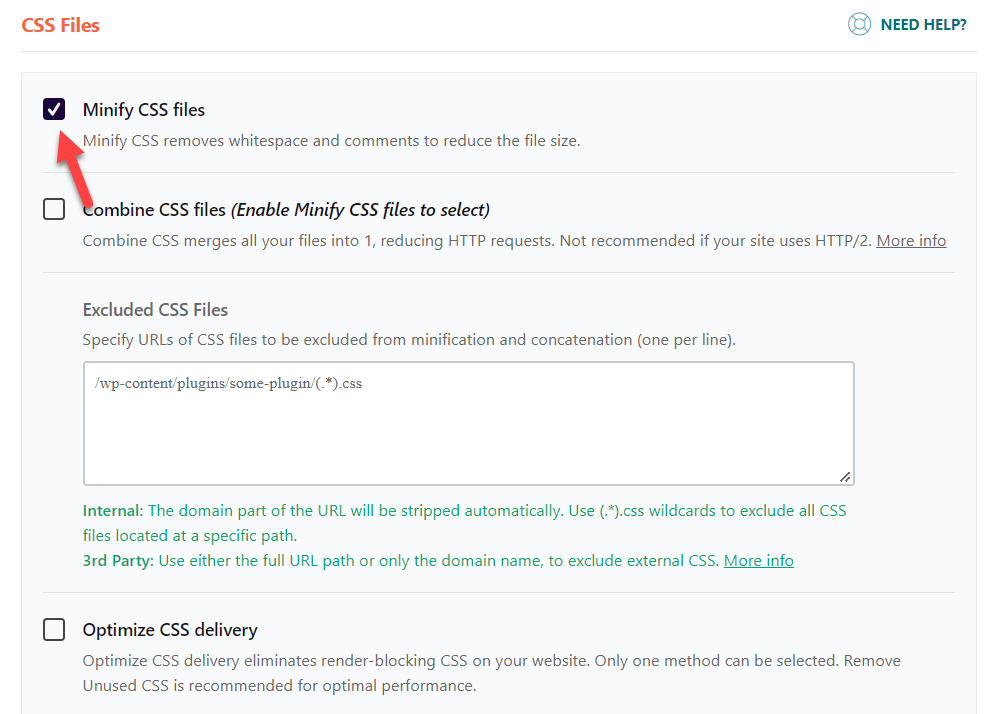
Minifikasi CSS
Aktifkan opsi di dalam bagian minifikasi CSS, dan Anda siap.

Anda juga dapat mengecualikan file CSS khusus dari minifikasi.
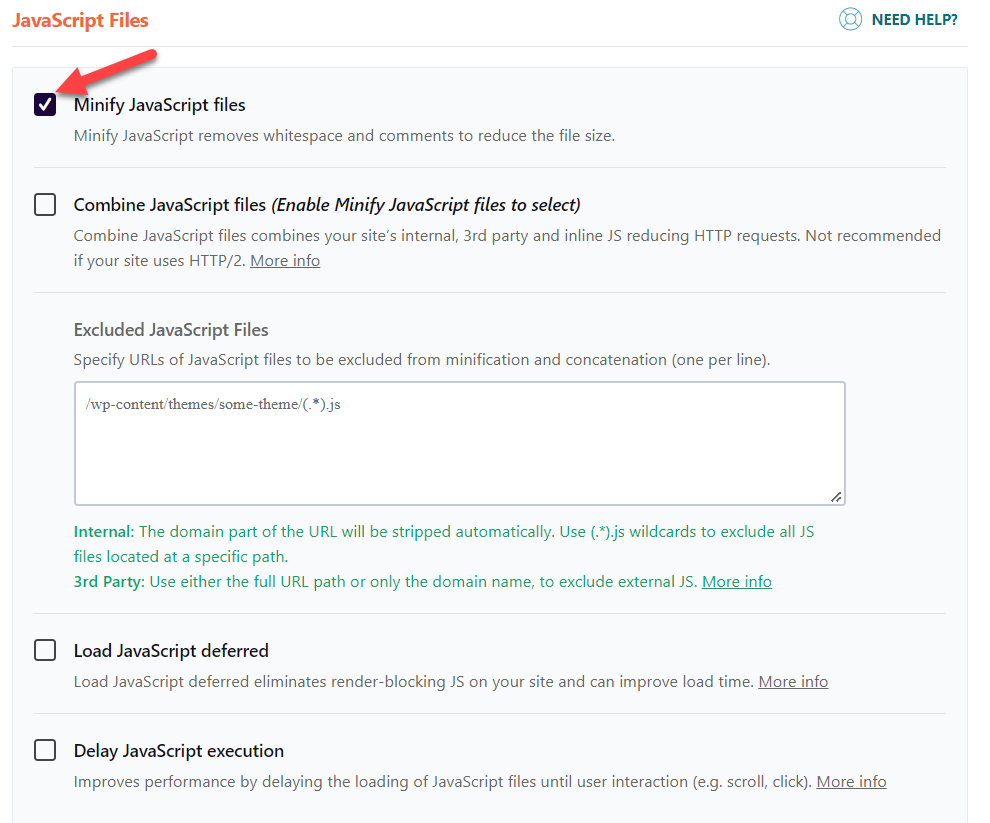
Minifikasi JavaScript
Gulir ke bawah ke tab minifikasi JavaScript dan aktifkan minifikasi dari sana.

Setelah melakukan perubahan ini, Anda perlu menyimpan pengaturan. Sampai sekarang, WP Rocket tidak mendukung minifikasi file HTML.
Dengan cara ini, Anda dapat menggunakan WP Rocket untuk minifikasi WordPress. Selanjutnya, kita akan melihat bagaimana kita dapat menggunakan plugin Autoptimize untuk minifikasi.
Cara Mengecilkan File WordPress dengan Autoptimize
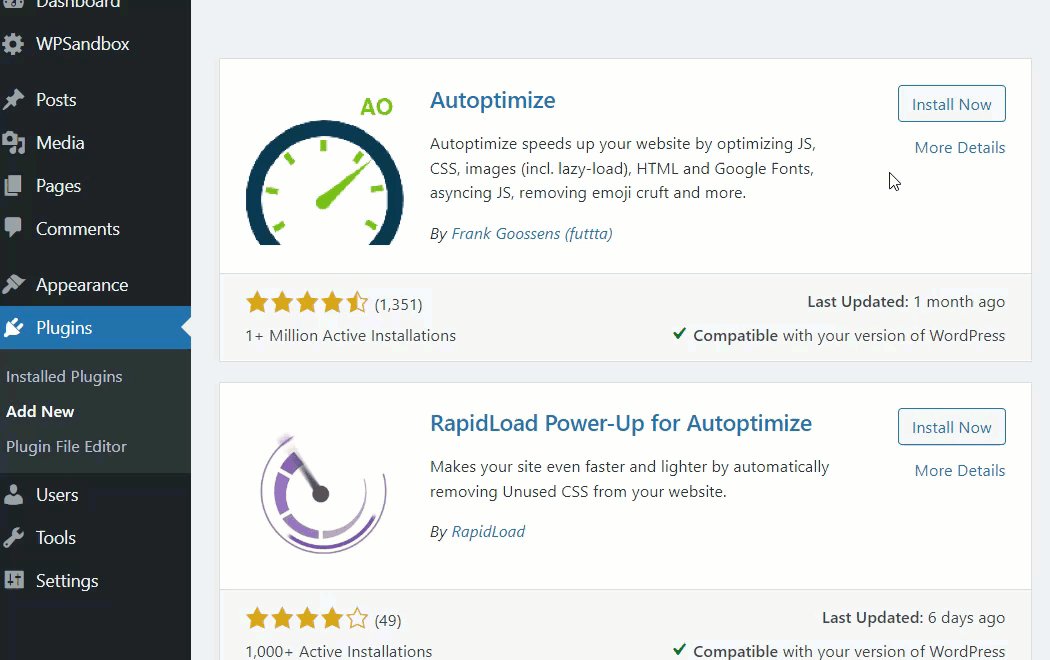
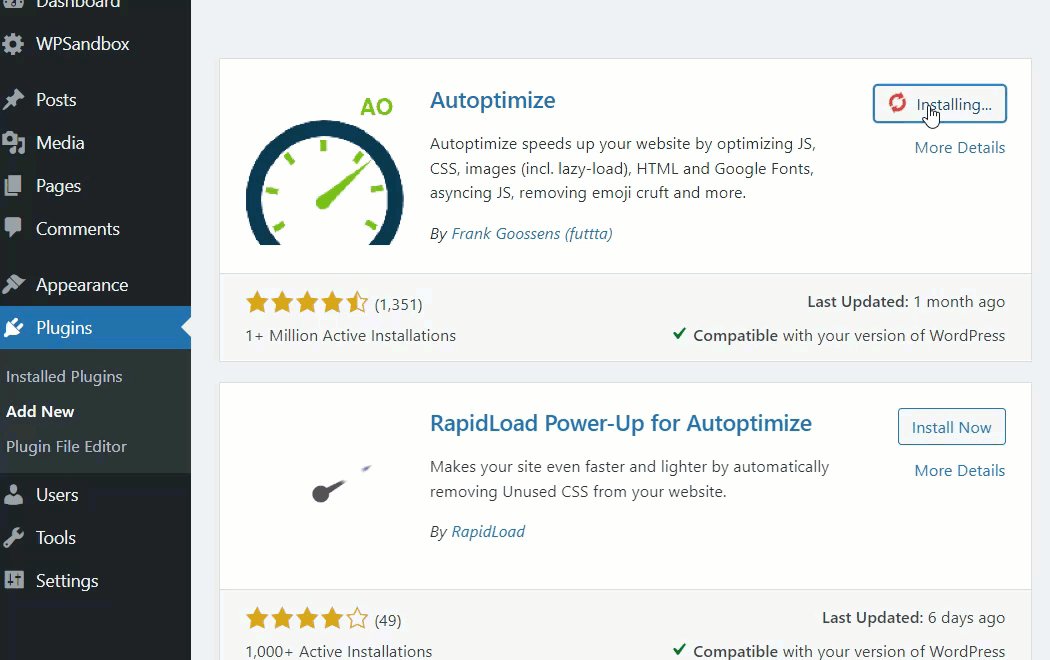
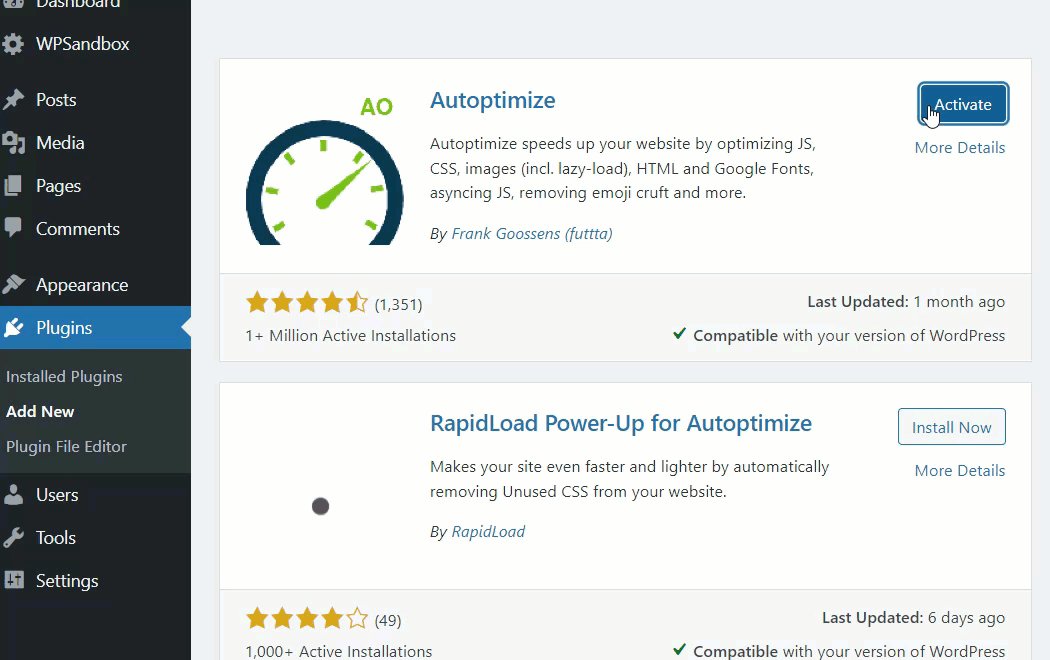
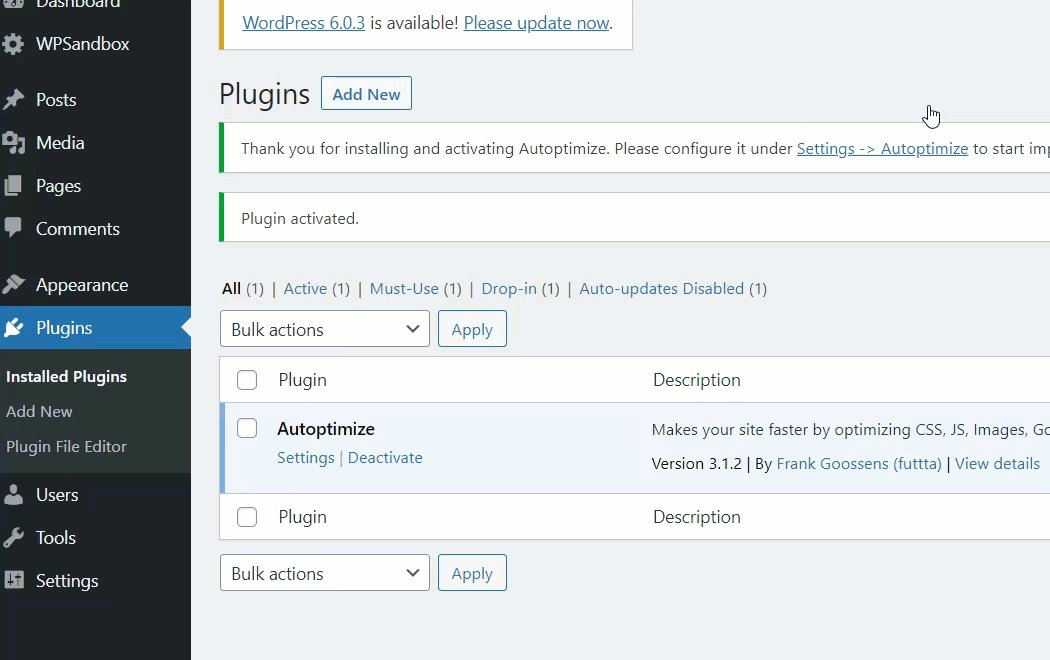
Seperti yang Anda ketahui, pertama-tama Anda harus menginstal dan mengaktifkan Autoptimize di dalam situs WordPress Anda. Untuk melakukannya, Anda dapat pergi ke Plugins > Add New dan cari Autoptimize. Setelah Anda menemukannya, instal dan aktifkan alat tersebut.

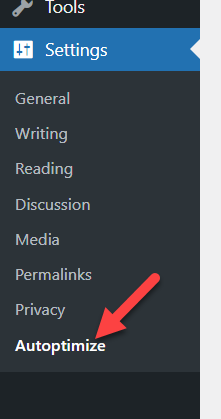
Setelah Anda menginstal plugin, Anda dapat melihatnya di bawah pengaturan WordPress.

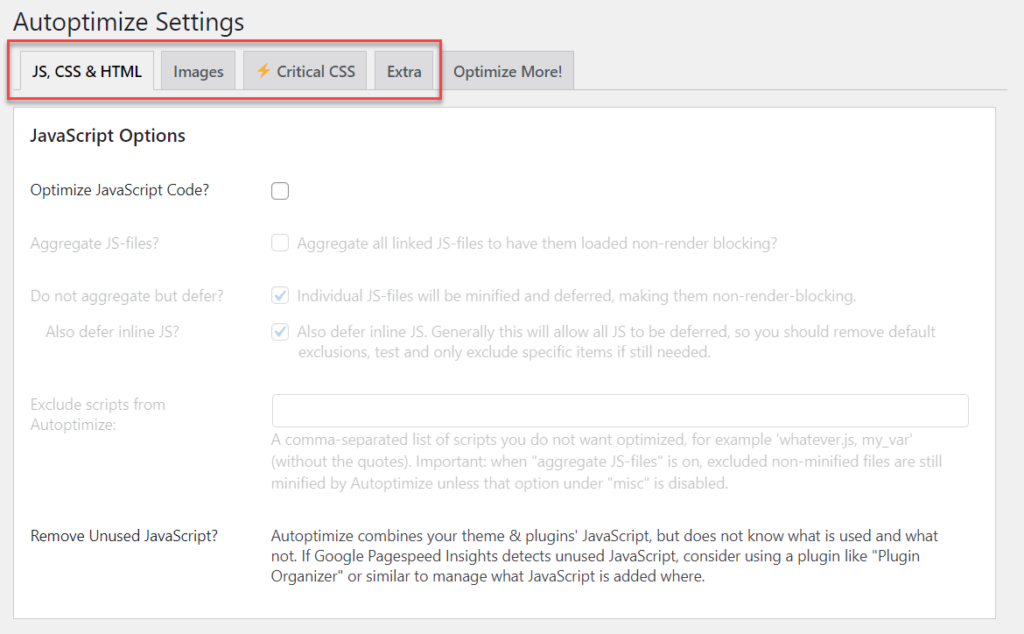
Tim pengembangan menambahkan empat opsi penyesuaian ke plugin.

- JS, CSS, dan HTML
- Gambar-gambar
- CSS penting
- Tambahan
Anda harus mengikuti langkah-langkah ini untuk mengecilkan file CSS, HTML, dan JavaScript.
Optimasi JavaScript
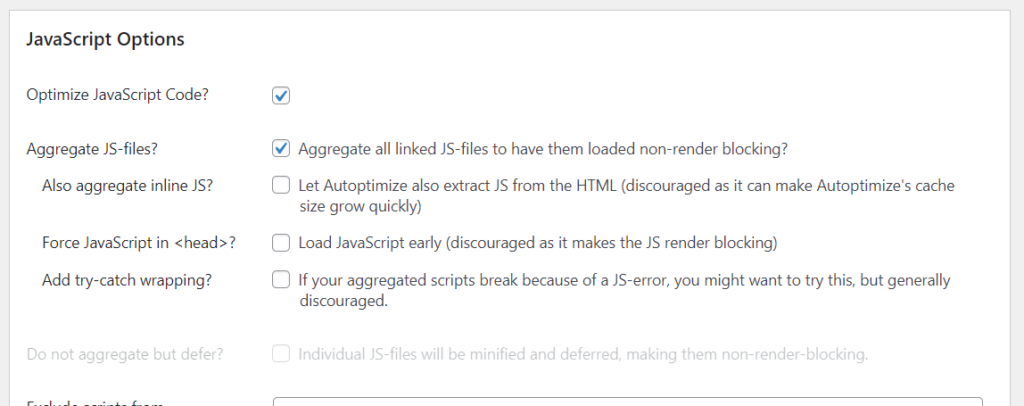
Pengoptimalan JavaScript adalah hal pertama yang akan Anda lihat di halaman Pengaturan plugin. Aktifkan opsi Optimalkan Kode JavaScript untuk memperkecil file JavaScript dan pindah ke langkah berikutnya.

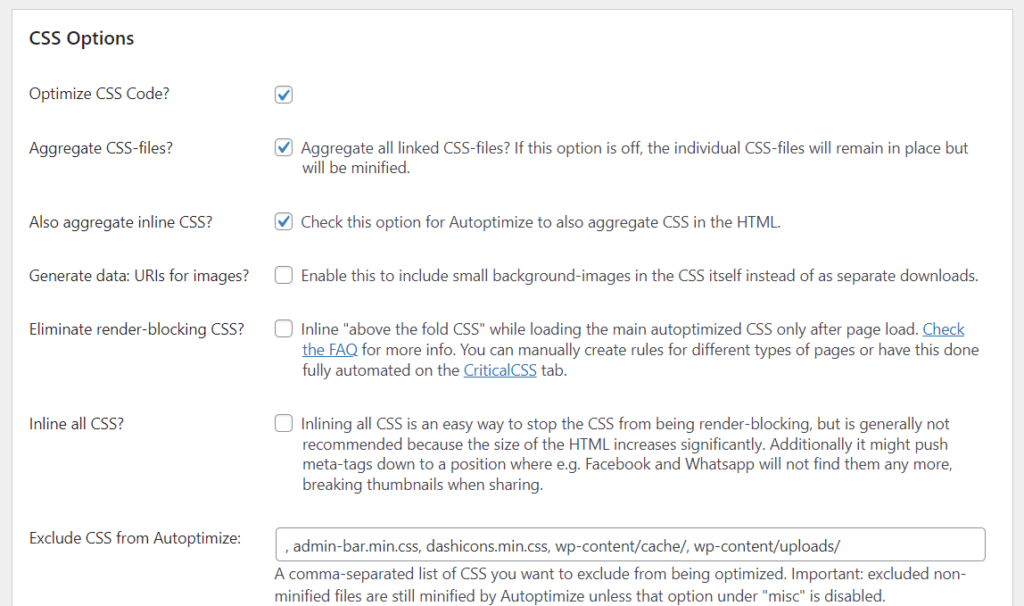
Pengoptimalan CSS
Tepat di bawah opsi JavaScript, Anda dapat melihat pengoptimalan CSS. Aktifkan opsi Aggregate CSS-files dan Juga agregat inline CSS untuk mengecilkan semua file CSS di server Anda.

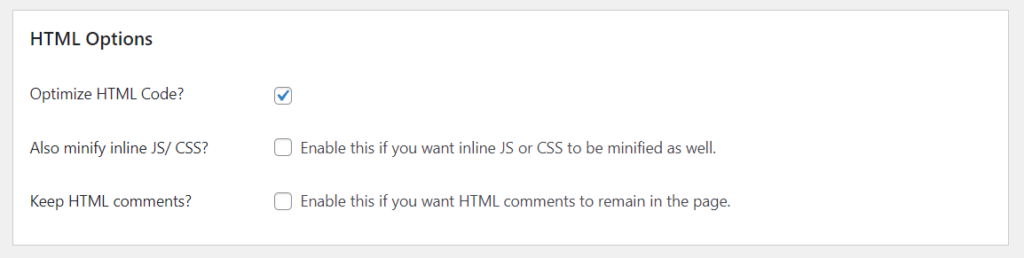
Optimasi HTML
Untuk mengoptimalkan file HTML, pindah ke opsi HTML.
Di sana, aktifkan opsi Optimalkan Kode HTML .

Setelah Anda membuat semua perubahan yang diperlukan, Anda harus menyimpan pengaturan plugin.
Dengan cara ini, Anda dapat mengoptimalkan file statis di situs WordPress/WooCommerce Anda. Selain itu, Autoptimize memiliki lebih banyak fitur pengoptimalan sehingga Anda dapat menjelajahi plugin untuk peningkatan kecepatan dan kinerja.
Itu dia.
Ini adalah bagaimana Anda dapat mengecilkan file WordPress dengan Autoptimize.
CATATAN: Terkadang, memperkecil file tema tertentu akan merusak situs web Anda. Jadi, periksa situs web Anda dari ujung depan setiap kali Anda menerapkan minifikasi ke file.
Menguji/Membandingkan Hasil Minifikasi
Sekarang Anda telah berhasil mengecilkan file statis WordPress atau WooCommerce Anda (CSS, HTML, dan JavaScript). Selanjutnya, mari kita lihat hasil sebelum dan sesudahnya. Ada beberapa alat yang tersedia untuk menguji kecepatan situs web, seperti:
- Pingdom
- GTmetrix
- Wawasan PageSpeed
Untuk pengujian ini, kita akan menggunakan GTmetrix . Ini adalah alat populer yang tersedia untuk pengujian kecepatan situs web. Jadi inilah hasilnya.
CATATAN: Kami telah membuat situs web WordPress baru dan mengimpor beberapa konten tiruan untuk pengujian. Menguji kecepatan situs web baru tanpa konten tidak disarankan.
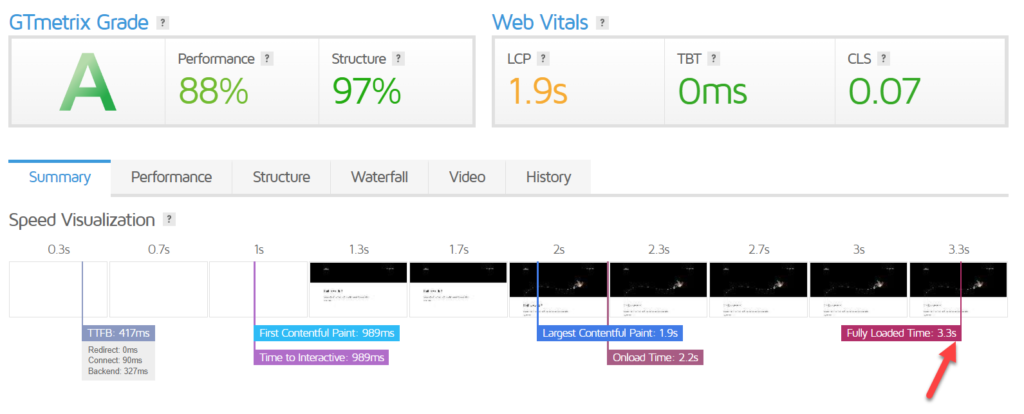
Sebelum

- Kinerja – 88%
- Struktur – 97%
- Waktu terisi penuh – 3,3 Detik
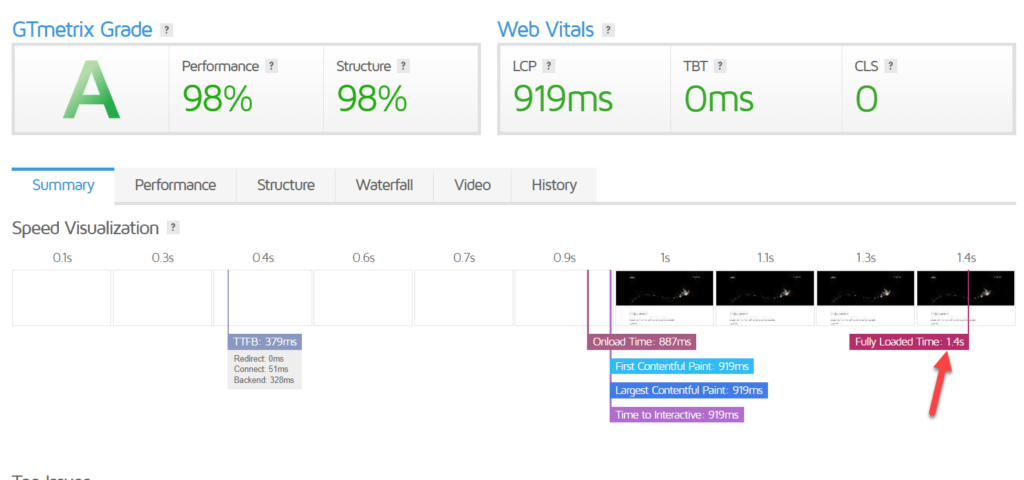
Setelah

- Kinerja – 98%
- Struktur – 98%
- Waktu terisi penuh – 1,4 Detik
Seperti yang Anda lihat, kami telah mengurangi waktu pemuatan situs web menjadi 1,4 detik dari 3,3 detik. Ini adalah peningkatan yang signifikan.
Kesimpulan
Seperti yang Anda lihat di atas, jika Anda ingin membuat situs WordPress atau WooCommerce Anda lebih cepat, Anda harus mengoptimalkannya secara maksimal. Memperkecil file statis WordPress adalah cara umum dan mudah untuk mempercepat situs. Keuntungan utama dari ini adalah Anda tidak perlu berurusan dengan kode apa pun atau perlu mengedit template inti/tema.
Mengoptimalkan semua file statis secara manual bisa jadi menantang dan memakan waktu. Setiap kali Anda menambahkan file CSS/HTML atau JS baru ke situs web, Anda harus mengoptimalkannya melalui situs web. Ini bukan metode yang ramah pemula atau nyaman.
WP Rocket dan Autoptimize adalah dua plugin terbaik yang dapat Anda gunakan untuk mengoptimalkan file statis. Keduanya hadir dengan fitur yang mudah digunakan, dan bahkan orang yang tidak paham teknologi pun dapat dengan mudah mengonfigurasinya. Metode plugin adalah pilihan terbaik jika Anda mencari cara terbaik untuk mengoptimalkan semua file statis yang ada dan yang akan datang.
Kami harap Anda telah menemukan artikel bermanfaat ini dan mempelajari cara mengecilkan file WordPress. Silakan pertimbangkan untuk membagikan posting ini dengan teman dan sesama blogger Anda di media sosial jika Anda melakukannya. Selain itu, Anda mungkin ingin melihat arsip blog kami untuk artikel terkait lainnya.
Metode mana yang akan Anda gunakan? Beri tahu kami di komentar!
Artikel serupa yang mungkin ingin Anda baca:
- Plugin Pengoptimalan Kecepatan WordPress: 5 Plugin Teratas untuk Meningkatkan Kecepatan Situs Web!
- Plugin Caching WordPress Terbaik untuk Mempercepat Situs WordPress Anda
- Bagaimana Memperbaiki Toko WooCommerce yang Lambat dan Mempercepatnya?
