Cómo Minificar Archivos de WordPress (CSS, HTML y JavaScript)
Publicado: 2022-11-12¿Quieres minimizar archivos de WordPress como CSS, HTML o JavaScript? Si quieres saber cómo se hace, te tenemos cubierto. Este artículo le mostrará cómo minimizar los archivos de WordPress y acelerar su sitio web de WordPress.
Pero antes de eso, analicemos qué es la minificación y cuáles son las ventajas de la minificación. Empecemos.
¿Qué es la minificación?
La minificación es una técnica popular utilizada por los desarrolladores web para reducir el tiempo de carga general del sitio web al comprimir archivos estáticos como HTML, CSS y JavaScript. El objetivo del proceso es reducir el tamaño de su archivo estático.
Lo que hace la minificación es eliminar todos los espacios en blanco en los archivos que no tienen otro propósito que mejorar la legibilidad para los humanos. Dado que al servidor no le importa la legibilidad, podemos eliminar todos los espacios en blanco de forma segura. Como resultado, el tamaño de un archivo se reduce por un pequeño margen. Sin embargo, si todos los archivos estáticos se reducen por un pequeño margen, el efecto general es mucho más significativo.
Por ejemplo, un código CSS regular se verá así:
cuerpo {
margen: 25px;
relleno: 25px;
color:#000000;
fondo:#f5f5f5;
}
h1 {
tamaño de fuente: 32px;
color#ff6200;
margen inferior: 15px;
}Pero después de la minificación, podemos hacerlo así:
cuerpo{margen:25px;relleno:25px;color:#000000;fondo:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Como puede ver, el proceso de minificación eliminó los saltos de línea adicionales y los espacios en blanco del código. Esto reducirá el tamaño del archivo y hará que el servidor lea el archivo más rápido y sirva rápidamente el sitio web a sus visitantes.
Similar a CSS, la técnica de optimización también puede comprimir HTML y JavaScript.
Si tiene muchos archivos estáticos en su sitio web de WordPress, debería intentar minimizarlos. Probablemente, lo ayudará a reducir el tamaño del archivo y hacer que el sitio web sea más rápido.
¿Por qué deberíamos minimizar HTML, CSS y Javascript en WordPress?
Junto con otras técnicas de optimización como almacenamiento en caché, carga diferida, etc., debe minimizar HTML, CSS y JavaScript en WordPress para que su sitio web sea aún más rápido.
Según las estadísticas, WordPress es utilizado por más del 64% de los sitios web en todo el mundo. Por lo tanto, es seguro decir que está compitiendo con otros blogs de WordPress en la misma industria.
Además, Google también dijo que consideraría la velocidad de un sitio web como uno de los factores de clasificación.
Entonces, al implementar minificación y otras técnicas de optimización, está haciendo que su sitio web/blog sea más rápido. Esto dará como resultado más conversiones, ventas (si está utilizando una tienda WooCommerce) e ingresos. Sin embargo, la minificación no le dará un aumento significativo en el rendimiento si solo tiene una cantidad limitada de archivos estáticos en el sitio.
Por otro lado, si su sitio web maneja una tonelada de archivos CSS, JS y HTML, la minificación puede ser una de las mejores cosas que puede hacer.
Ahora, conoce la minificación y por qué necesita minificar los archivos. A continuación, pasemos al tema principal: cómo minimizar HTML, CSS y JS en WordPress.
Cómo minimizar HTML, CSS y Javascript en WordPress
Puede minimizar HTML, CSS y JavaScript en WordPress de dos maneras.
- A mano
- Usar un complemento dedicado
A continuación, le mostraremos ambos métodos. Por lo tanto, puede elegir una forma que se adapte a sus necesidades.
Minimizar manualmente los archivos de WordPress
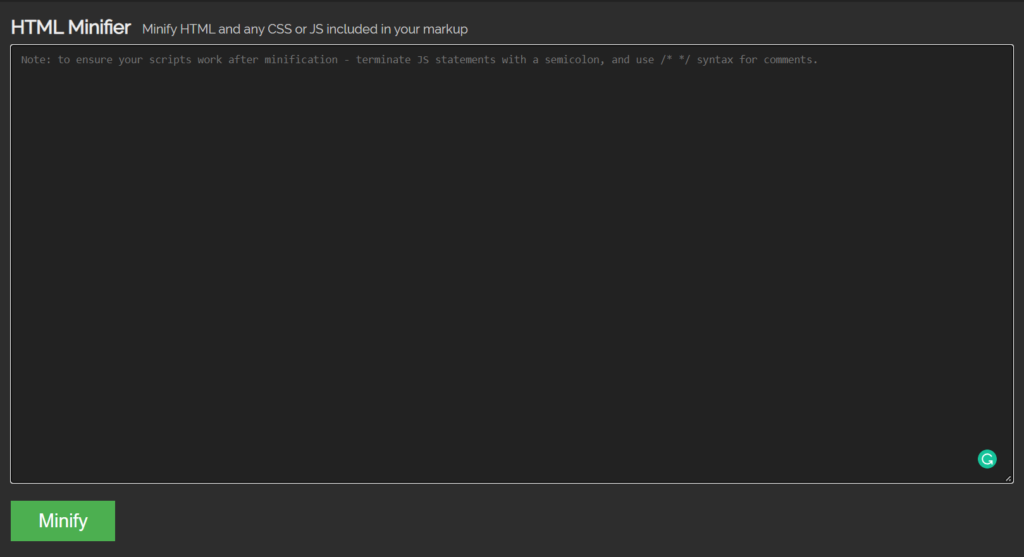
Puede usar esta herramienta en línea si no desea usar complementos adicionales en su sitio de WordPress para minificación. Sin embargo, cuando usa el método manual, necesita optimizar cada archivo individualmente. Así es como se hace.
Si revisa el sitio web, verá un cuadro de envío.

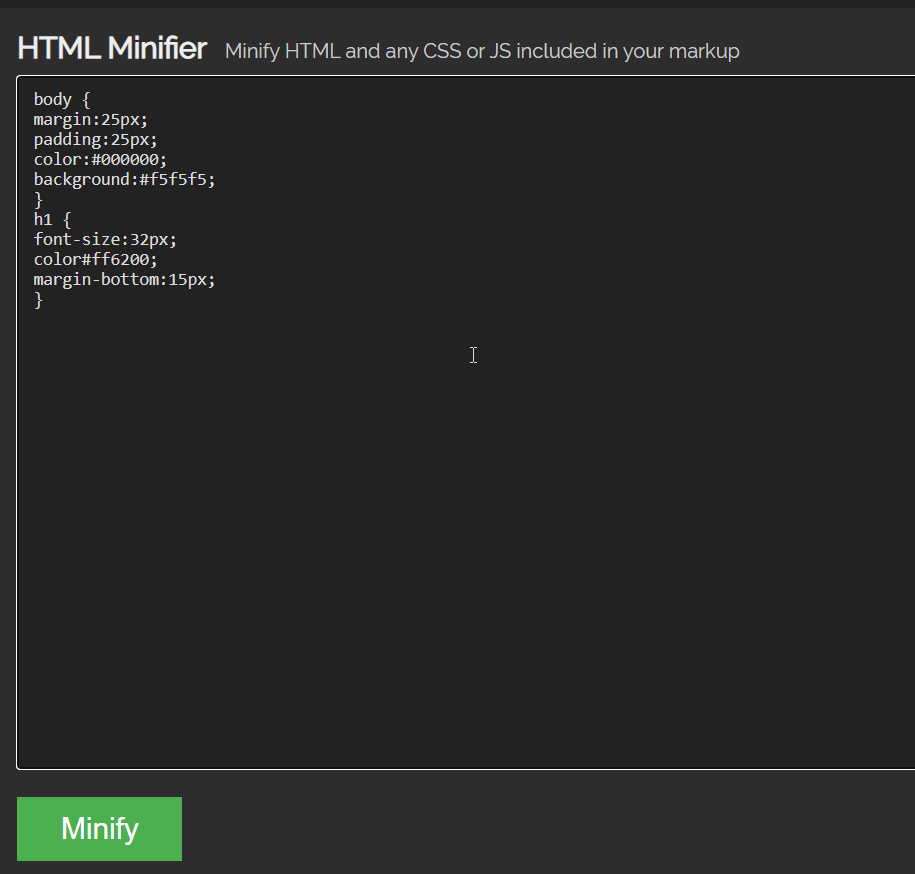
Allí, debe pegar el código que necesita minificar.

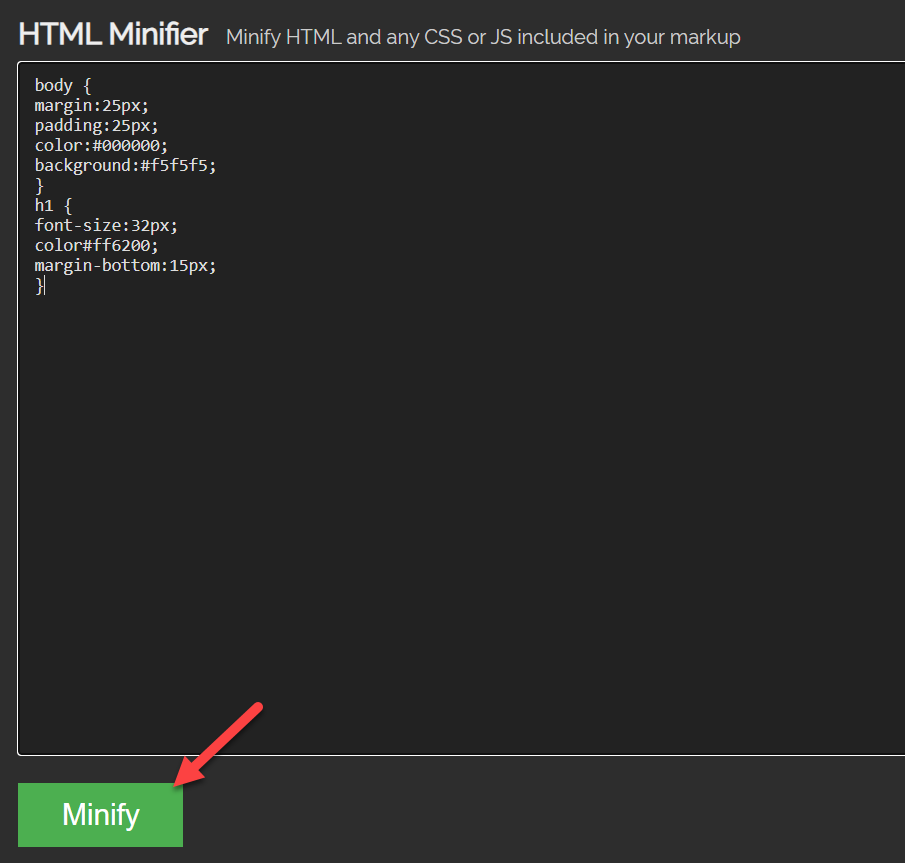
Puede minimizar el código CSS, JS o HTML. Una vez que hayas pegado el código, haz clic en Minificar .

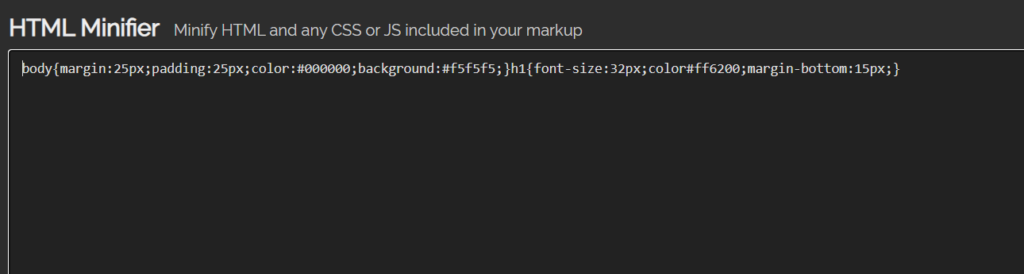
En la página siguiente, obtendrá la versión reducida de CSS.

Como puede ver en la captura de pantalla, la herramienta eliminó todos los espacios en blanco y saltos de línea sobrantes del código. De esta manera, puede optimizar su CSS, JavaScript y HTML.
Luego, debe cargar esta versión reducida del código en su servidor.
La herramienta es fácil de usar. Pero la principal desventaja es que tienes que minimizar cada archivo de WordPress manualmente. Esto puede ser un proceso bastante lento y tedioso. ¿Qué sucede si puede automatizar todo el proceso para todos los archivos en su servidor?
Ahí es donde entran los complementos de minificación de WordPress. Veamos cómo podemos minimizar CSS, HTML y JavaScript en WordPress.
Minificar CSS, HTML y JavaScript usando complementos de WordPress
Dos de los mejores complementos de WordPress que puede usar para minimizar los archivos estáticos son:
- Cohete WP
- Autooptimizar
Antes de pasar al tutorial, veamos qué ofrece cada complemento.
1) Cohete WP

Si está buscando el complemento de optimización de velocidad y almacenamiento en caché de WordPress más poderoso, debe buscar WP Rocket. WP Rocket es un complemento de almacenamiento en caché ligero pero rico en funciones para WordPress que puede ayudar a todos los blogueros y propietarios de negocios a aumentar la velocidad del sitio web con simples clics del mouse.
La principal ventaja de WP Rocket es la interfaz fácil de usar. El complemento tiene un tablero fácil de usar que ayudará a todos a comprender las mejores funciones y cuándo activarlas. Con este complemento, puede hacer mucho más además de minimizar sus archivos CSS, HTML y JavaScript en WordPress.
Las características populares que amamos en el complemento WP Rocket son la integración de CDN, la integración de WooCommerce y la integración de la base de datos.
Dado que brindan integración de CDN, puede integrar el complemento con cualquier servicio de CDN que desee. Los servicios CDN (red de entrega de contenido) se crean para que el servicio de archivos sea más rápido. Puedes usar BunnyCDN, Cloudflare, Stackpath o lo que quieras.
Además, la función de optimización de WooCommerce garantizará que el carrito, el pago y las páginas importantes relacionadas se eliminen del caché. Esto hará que su tienda WooCommerce sea más fácil de usar.
Finalmente, la función de optimización de la base de datos elimina todas las tablas, comentarios y publicaciones no deseadas de su base de datos MySQL . Probablemente, esto ayudará al propietario del sitio web a aumentar la velocidad del sitio web y reducir la carga en el servidor.
Características
- Ligero
- Fácil de usar
- Integración CDN
- Integración WooCommerce
- Optimización de base de datos
- Optimización de archivos
Precios
WP Rocket es un complemento de almacenamiento en caché premium . Puede obtener una suscripción de acuerdo a sus necesidades. Solo como referencia, su plan más barato costará $49 al año.
2) Optimizar automáticamente

Si prefiere usar un complemento ligero de WordPress para administrar la minificación de archivos de WordPress, debe probar Autoptimize .
Autoptimize es un complemento popular que acelera cualquier sitio web de WordPress o WooCommerce. El complemento es utilizado por más de un millón de sitios de WordPress en todo el mundo. Además de eso, también vienen con características únicas.
Por ejemplo, para optimizar el rendimiento de la imagen, puede utilizar la función de carga diferida de Autoptimize. Se asegurará de que las imágenes se muestren solo cuando los visitantes se desplacen hacia abajo.
Además de la carga diferida, la optimización de fuentes de Google es otra característica interesante. La mayoría de los autores de temas de WordPress normalmente usan fuentes de Google dentro de su tema, por lo que cuando el usuario final lo usa, el sitio web enviará solicitudes HTTP adicionales al servidor de la fuente de Google. Puede reducir eso con Autoptimize.
Dado que es una herramienta liviana, el complemento no agregará carga adicional al servidor o al tamaño general del sitio web. Cuando necesite una solución simple que le brinde todas las funciones requeridas, debe elegir Autoptimize. Sin embargo, el equipo de desarrollo sugiere usar un complemento de almacenamiento en caché para una mejor optimización.
Características
- Carga lenta
- Minificación
- Optimización de fuentes de Google
- Ligero
Precios
Autoptimize es un complemento gratuito de WordPress disponible para descargar a través del repositorio de complementos de WordPress.
Entonces, estos fueron los dos complementos más populares para minimizar los archivos de WordPress. Sin embargo, no son las únicas opciones disponibles. Si desea explorar, no dude en consultar nuestra guía sobre los mejores complementos de minificación de WordPress.

A continuación, le mostraremos cómo usar estos complementos para minimizar los archivos.
Cómo Minificar Archivos de WordPress con WP Rocket
WP Rocket es una buena opción si necesitas llevar el rendimiento de tu sitio web al siguiente nivel. Además de la minificación, tiene muchas funciones que pueden ayudar a aumentar el tiempo de carga de la página.
Dado que es un complemento premium, no podrá instalarlo directamente desde el repositorio de WordPress. En su lugar, debe comprarlo en el sitio web oficial y descargarlo desde allí.
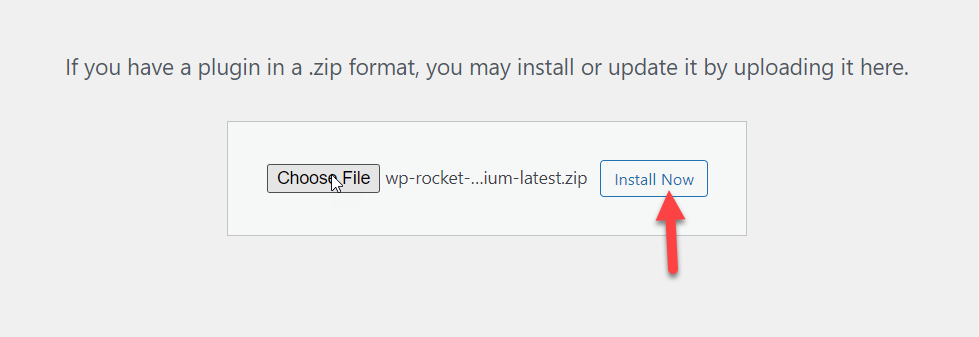
Una vez que haya descargado el complemento premium, deberá instalarlo manualmente en su sitio web de WordPress.

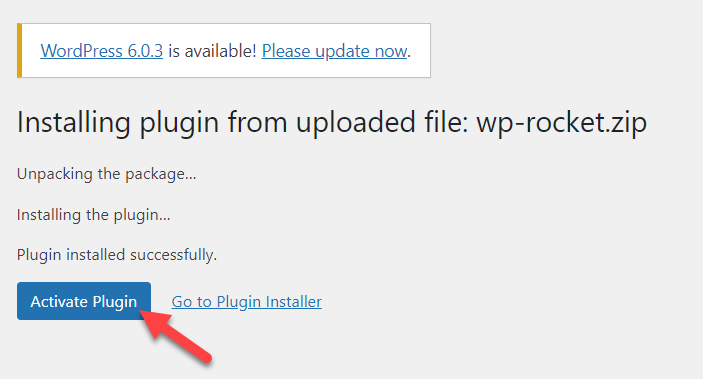
Después de la instalación, active el complemento.

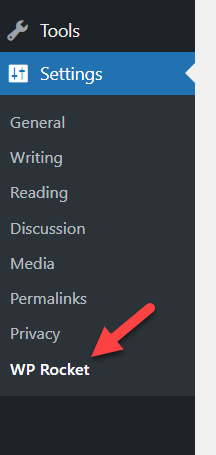
Dentro de la configuración de WordPress, verá la configuración de WP Rocket.

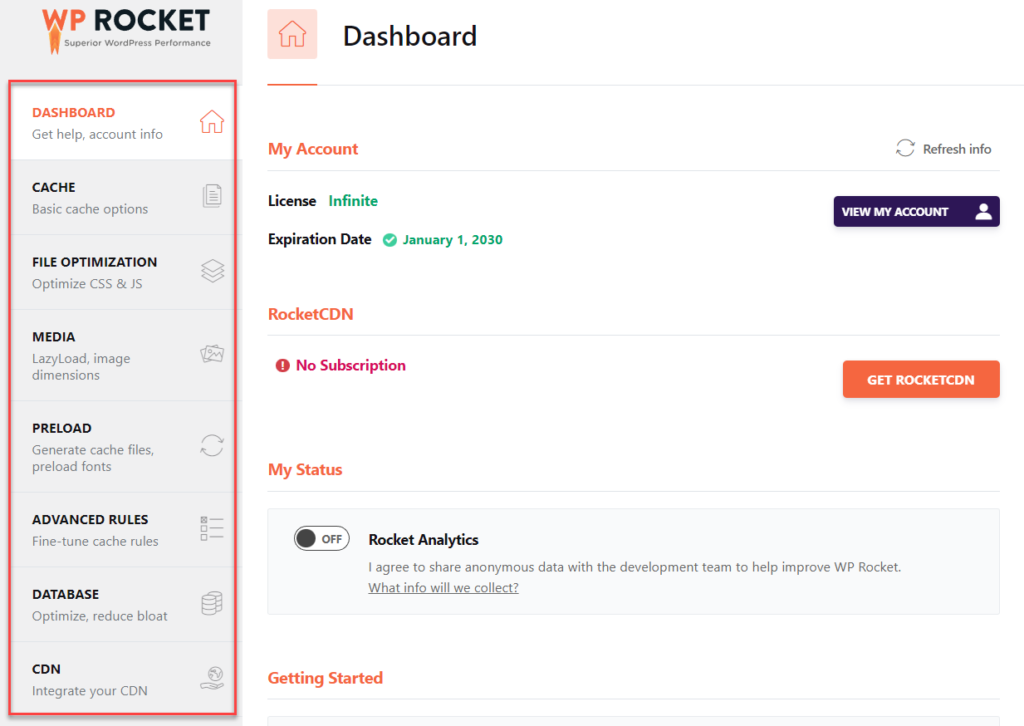
Verás todas las opciones de configuración que puedes usar en el lado izquierdo.

Las principales opciones son:
- Tablero
- Cache
- Optimización de archivos
- Medios de comunicación
- Precarga
- Reglas avanzadas
- Base de datos
- CDN
etc.
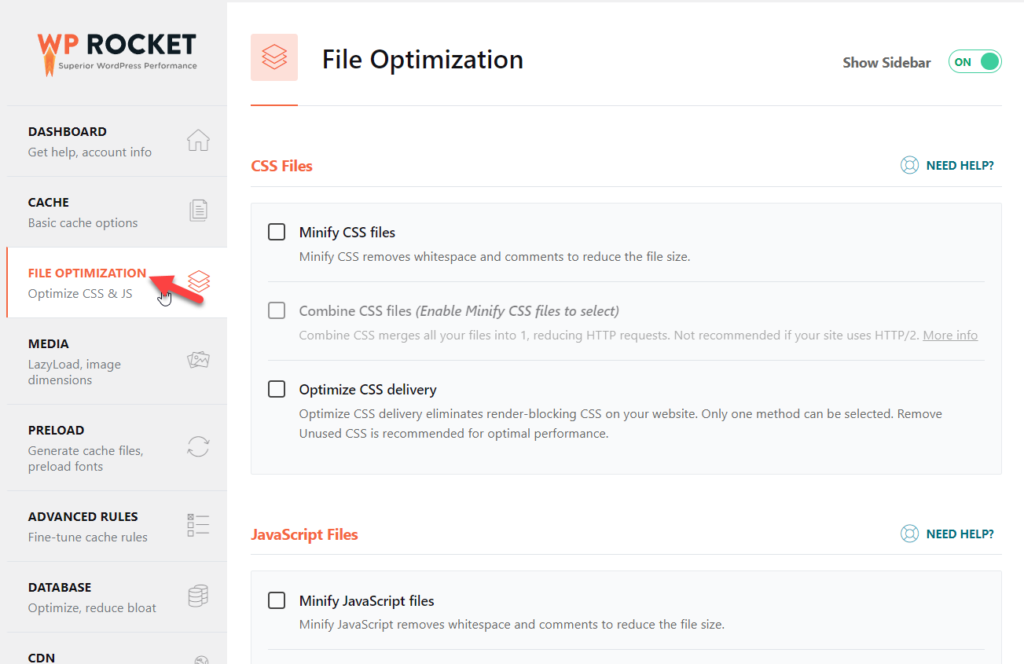
Todo lo que necesita hacer es ir a la pestaña Optimización de archivos . Verá la configuración para minimizar los archivos JS y CSS allí.

A partir de ahí, minimice los archivos que desee.
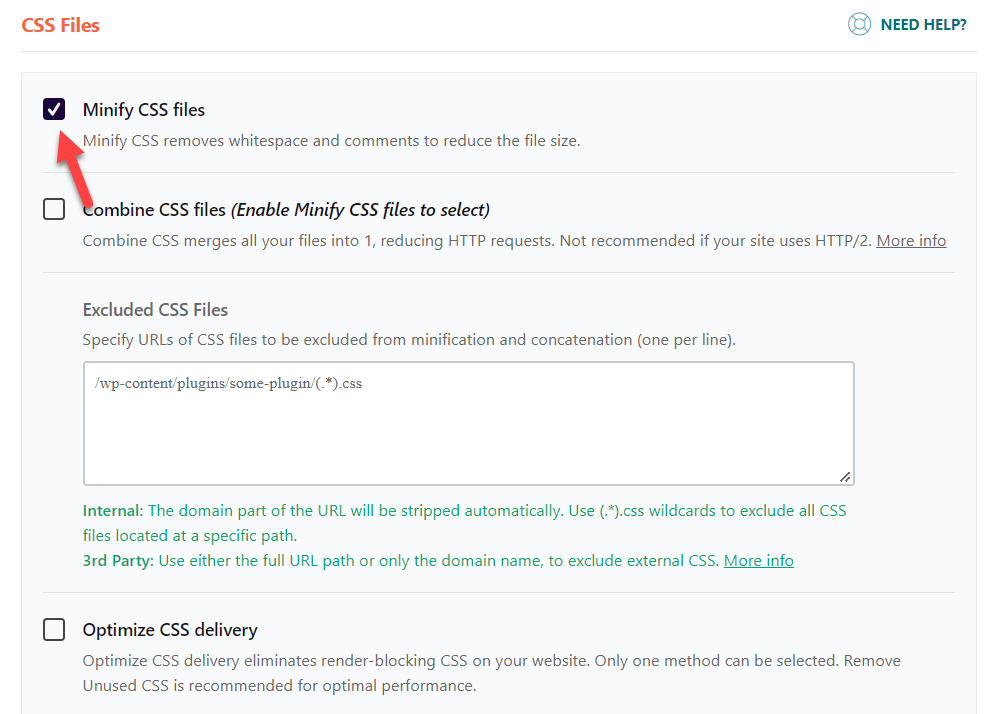
Minificación de CSS
Habilite la opción dentro de la sección de minificación de CSS y estará listo.

También puede excluir archivos CSS personalizados de la minificación.
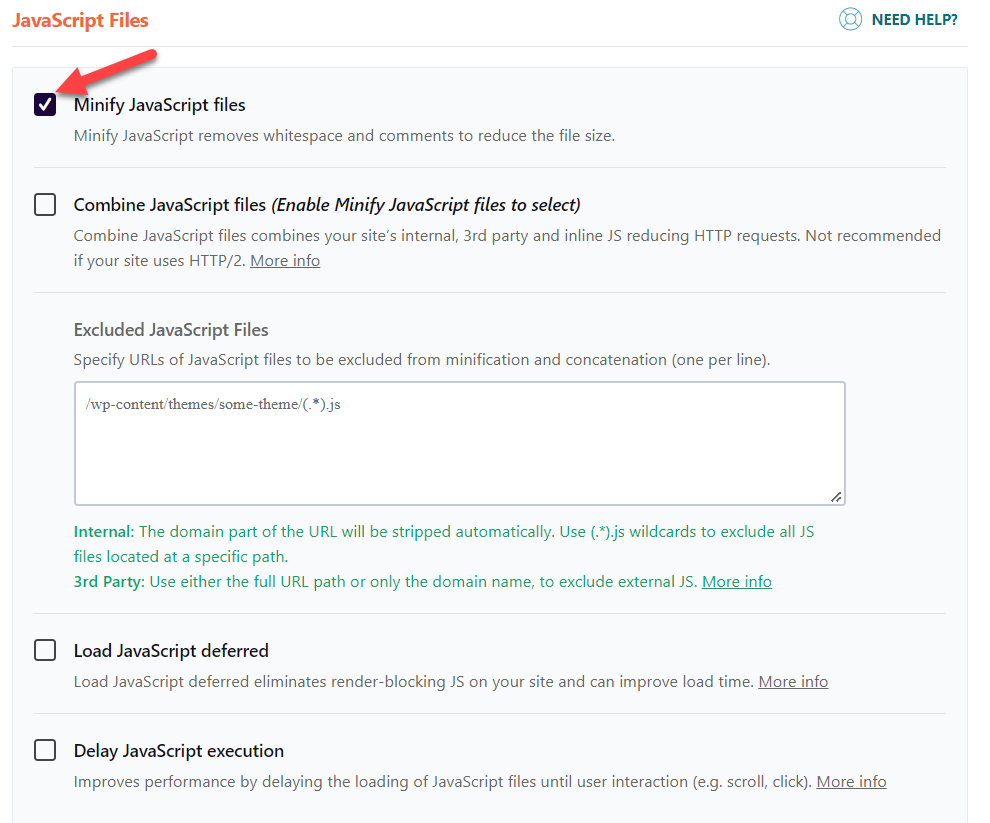
Minificación de JavaScript
Desplácese hacia abajo hasta la pestaña de minificación de JavaScript y habilite la minificación desde allí.

Después de realizar estos cambios, debe guardar la configuración. A partir de ahora, WP Rocket no admite la minificación de archivos HTML.
De esta manera, puede usar WP Rocket para la minificación de WordPress. A continuación, veremos cómo podemos usar el complemento Autoptimize para la minificación.
Cómo minimizar los archivos de WordPress con Autoptimize
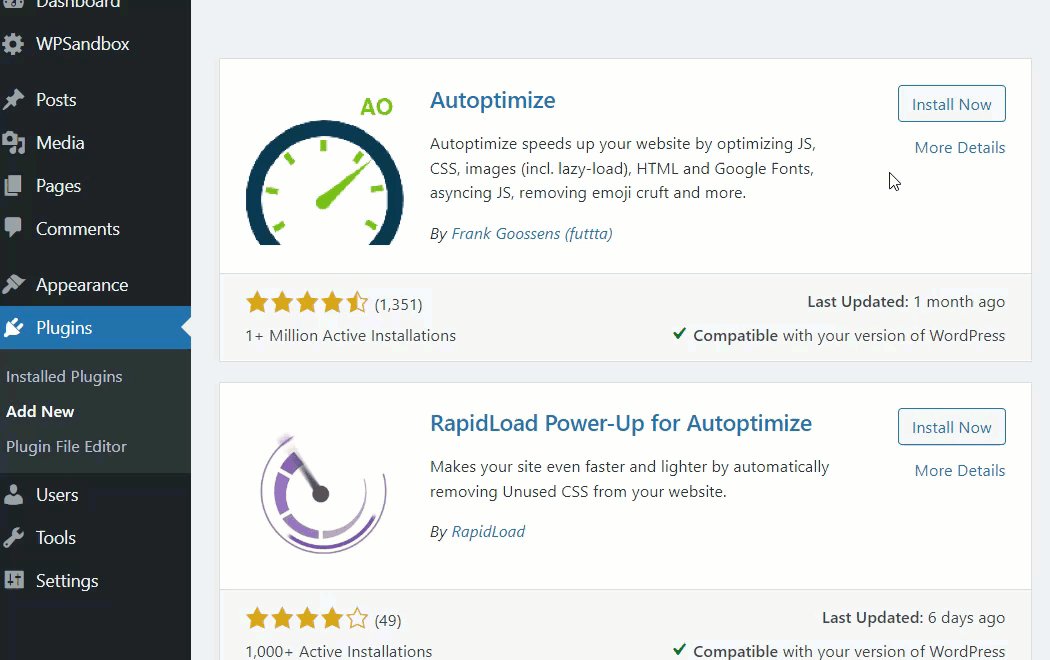
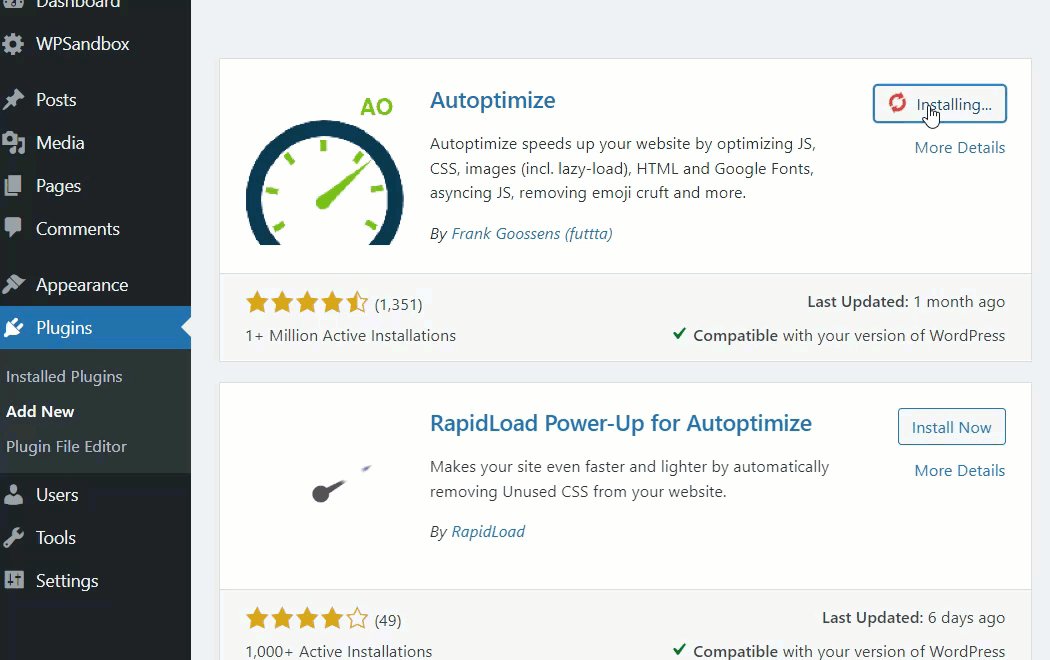
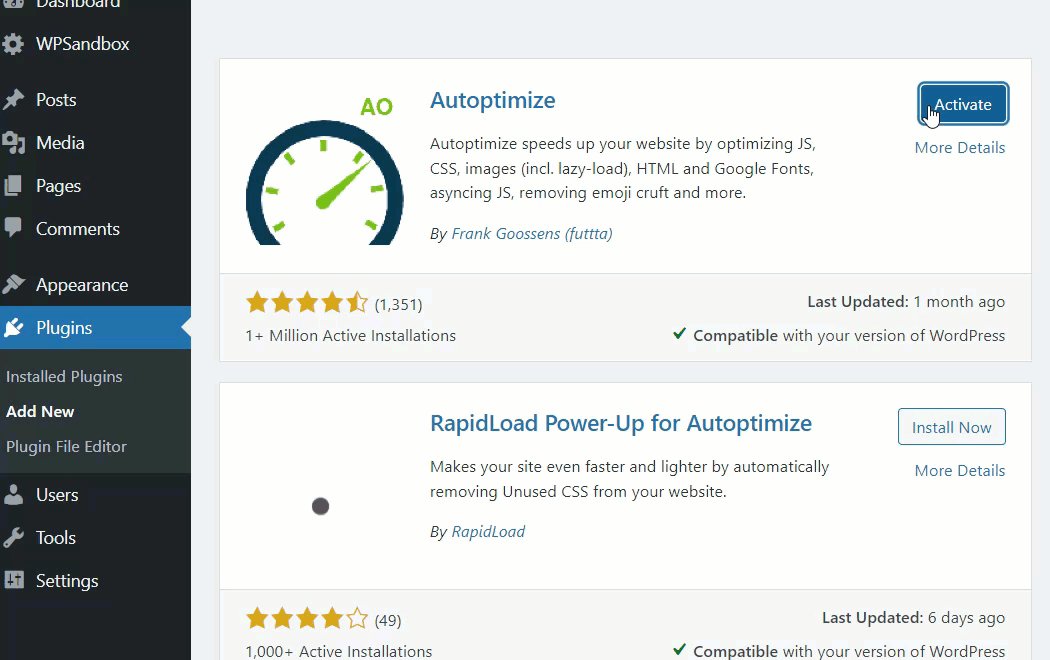
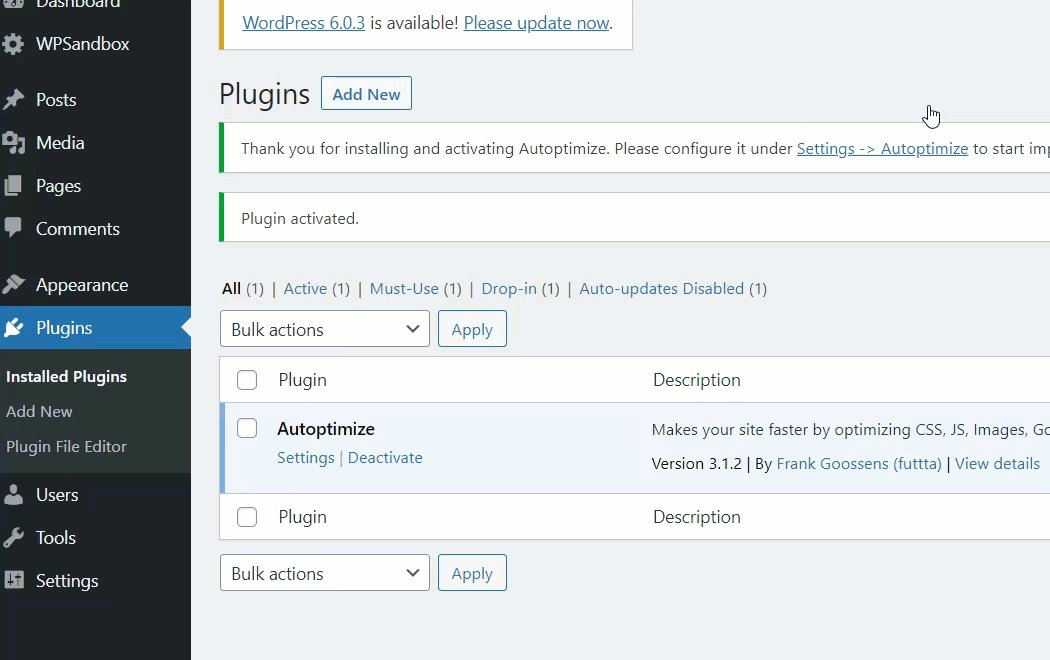
Como sabe, primero debe instalar y activar Autoptimize dentro de su sitio de WordPress. Para hacer eso, puede ir a Complementos > Agregar nuevo y buscar Autoptimize. Una vez que lo haya encontrado, instale y active la herramienta.

Una vez que haya instalado el complemento, puede verlo en la configuración de WordPress.

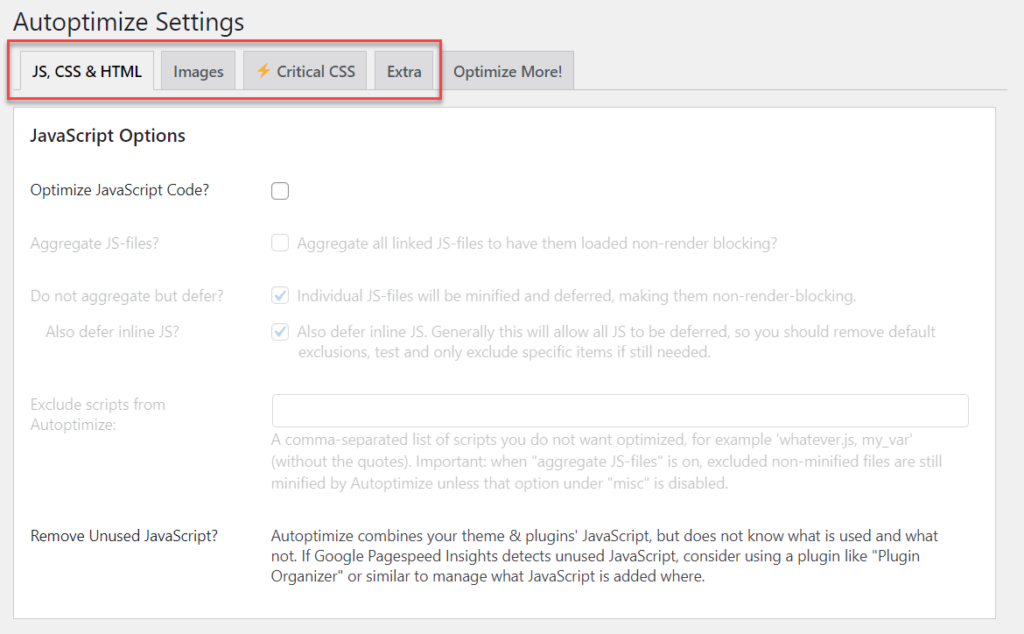
El equipo de desarrollo agregó cuatro opciones de personalización al complemento.

- JS, CSS y HTML
- Imágenes
- CSS crítico
- Extra
Debe seguir estos pasos para minimizar los archivos CSS, HTML y JavaScript.
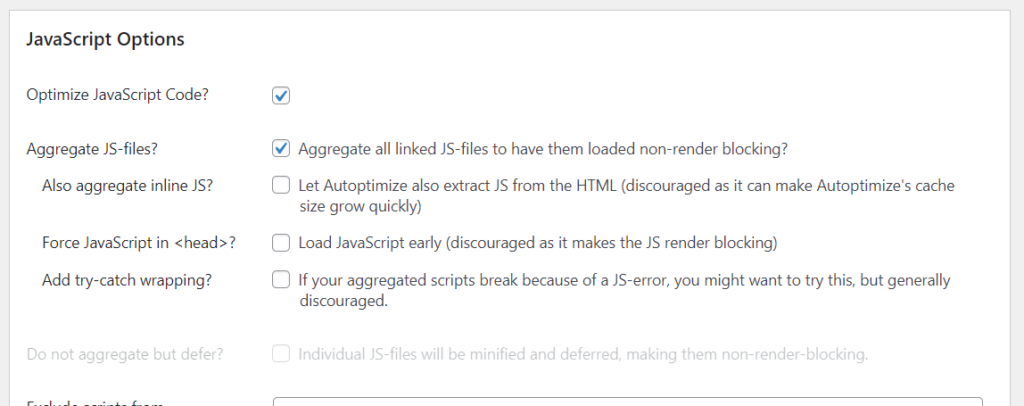
Optimización de JavaScript
La optimización de JavaScript es lo primero que verá en la página de configuración del complemento. Habilite la opción Optimizar código JavaScript para minimizar los archivos JavaScript y pasar al siguiente paso.

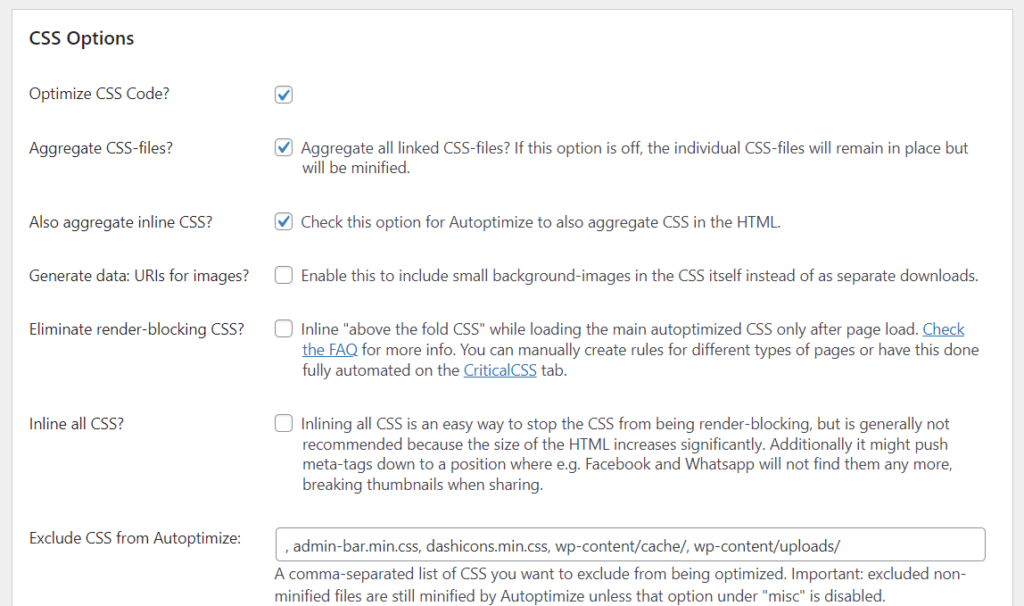
Optimización CSS
Justo debajo de las opciones de JavaScript, puede ver la optimización de CSS. Habilite los archivos CSS agregados y también agregue las opciones de CSS en línea para minimizar todos los archivos CSS en su servidor.

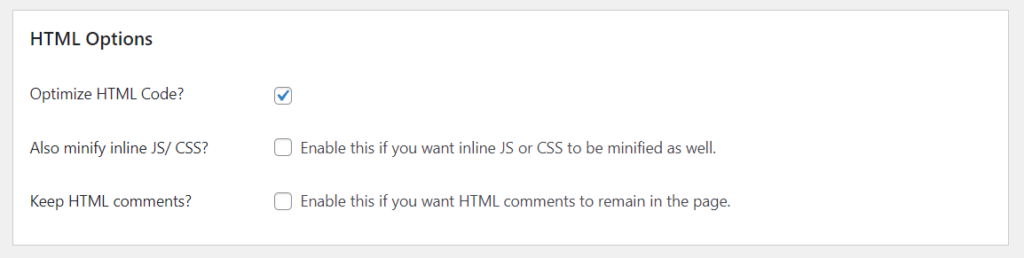
Optimización HTML
Para optimizar los archivos HTML, vaya a las opciones de HTML.
Allí, habilite la opción Optimizar código HTML .

Una vez que haya realizado todos los cambios necesarios, debe guardar la configuración del complemento.
De esta manera, puede optimizar los archivos estáticos en su sitio web de WordPress/WooCommerce. Además, Autoptimize tiene muchas más funciones de optimización para que pueda explorar el complemento para obtener más mejoras de velocidad y rendimiento.
Eso es todo.
Así es como puedes minimizar los archivos de WordPress con Autoptimize.
NOTA: A veces, la minimización de archivos de temas específicos dañará su sitio web. Por lo tanto, revise su sitio web desde el frente cada vez que aplique la minificación a los archivos.
Prueba/Comparación de resultados de minificación
Ahora ha minimizado con éxito sus archivos estáticos de WordPress o WooCommerce (CSS, HTML y JavaScript). A continuación, veamos los resultados del antes y el después. Hay múltiples herramientas disponibles para probar la velocidad del sitio web, tales como:
- Pingdom
- GTmetrix
- Perspectivas de PageSpeed
Para esta prueba, vamos a utilizar GTmetrix . Es una herramienta popular disponible para pruebas de velocidad de sitios web. Entonces aqui estan los resultados.
NOTA: Hemos creado un nuevo sitio web de WordPress e importado contenido ficticio para realizar pruebas. No se recomienda probar la velocidad de un sitio web nuevo sin contenido.
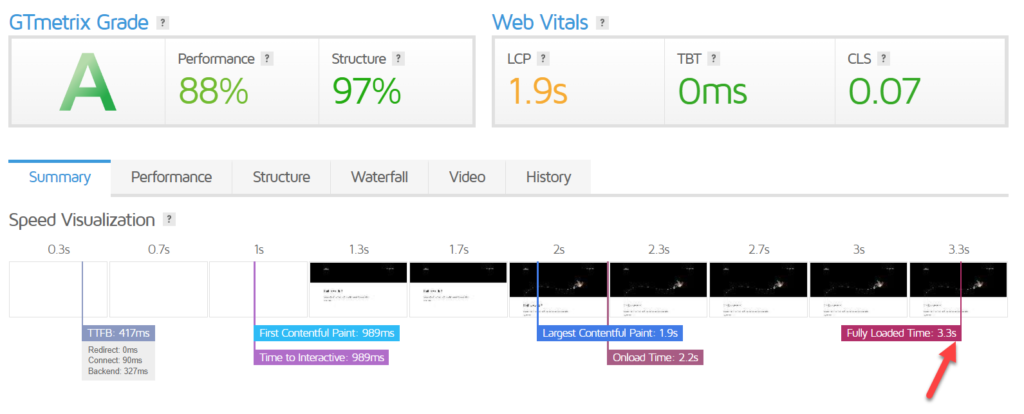
Antes

- Rendimiento - 88%
- Estructura – 97%
- Tiempo de carga completa: 3,3 segundos
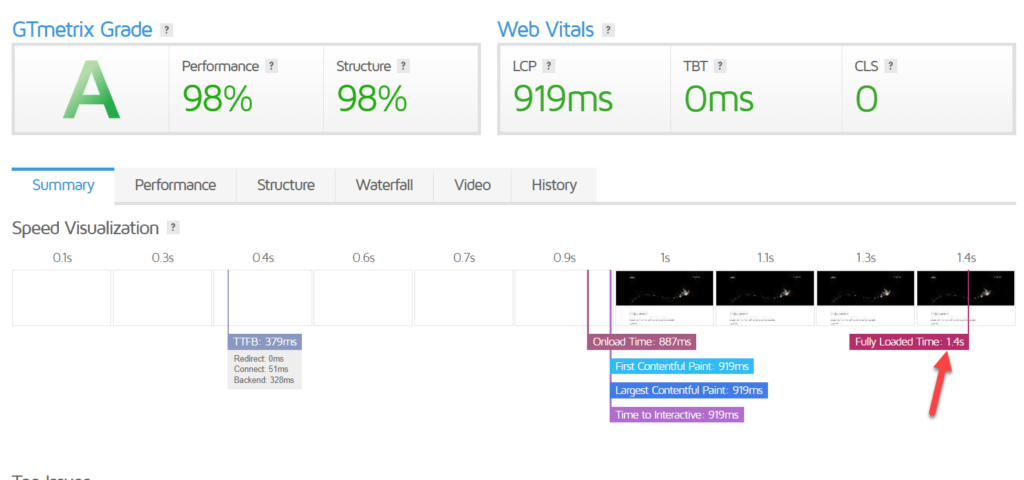
Después

- Rendimiento - 98%
- Estructura – 98%
- Tiempo de carga completa: 1,4 segundos
Como puede ver, hemos reducido el tiempo de carga del sitio web de 3,3 segundos a 1,4 segundos. Es una mejora significativa.
Conclusión
Como puede ver arriba, si necesita que su sitio web de WordPress o WooCommerce sea más rápido, debe optimizarlo al máximo nivel. Minificar los archivos estáticos de WordPress es una forma común y fácil de acelerar un sitio. La principal ventaja de esto es que no necesita lidiar con ningún código ni editar plantillas de núcleo/tema.
Optimizar todos los archivos estáticos manualmente puede ser un desafío y llevar mucho tiempo. Cada vez que agrega nuevos archivos CSS/HTML o JS al sitio web, debe optimizarlo a través del sitio web. Este no es un método conveniente o fácil de usar para principiantes.
WP Rocket y Autoptimize son los dos mejores complementos que puede usar para optimizar archivos estáticos. Ambos vienen con funciones fáciles de usar, e incluso una persona sin conocimientos técnicos puede configurarlos fácilmente. El método de complemento es la mejor opción si está buscando la mejor manera de optimizar todos sus archivos estáticos existentes y futuros.
Esperamos que haya encontrado este artículo útil y haya aprendido a minimizar los archivos de WordPress. Considere compartir esta publicación con sus amigos y compañeros bloggers en las redes sociales si lo hace. Además, es posible que desee consultar nuestro archivo de blog para obtener más artículos relacionados.
¿Qué método vas a utilizar? ¡Cuéntanos en los comentarios!
Artículos similares que tal vez quieras leer:
- Complementos de optimización de velocidad de WordPress: ¡los 5 mejores complementos para aumentar la velocidad del sitio web!
- Los mejores complementos de almacenamiento en caché de WordPress para acelerar su sitio web de WordPress
- ¿Cómo arreglar una tienda WooCommerce lenta y acelerarla?
