Comment minifier les fichiers WordPress (CSS, HTML et JavaScript)
Publié: 2022-11-12Voulez-vous minifier les fichiers WordPress comme CSS, HTML ou JavaScript ? Si vous voulez savoir comment c'est fait, nous avons ce qu'il vous faut. Cet article vous montrera comment réduire les fichiers WordPress et accélérer votre site Web WordPress.
Mais avant cela, discutons de ce qu'est la minification et quels sont les avantages de la minification. Commençons.
Qu'est-ce que la minification ?
La minification est une technique populaire utilisée par les développeurs Web pour réduire le temps de chargement global du site Web en compressant les fichiers statiques tels que HTML, CSS et JavaScript. L'intérêt du processus est de réduire la taille de votre fichier statique.
Ce que fait la minification, c'est qu'elle supprime tous les espaces blancs dans les fichiers qui ne servent à rien d'autre qu'à améliorer la lisibilité pour les humains. Étant donné que le serveur ne se soucie pas de la lisibilité, nous pouvons supprimer en toute sécurité tous les espaces blancs. En conséquence, la taille d'un fichier est réduite d'une petite marge. Cependant, si tous les fichiers statiques sont réduits d'une petite marge, l'effet global est beaucoup plus significatif.
Par exemple, un code CSS normal ressemblera à ceci :
corps {
marge : 25px ;
rembourrage : 25 px ;
couleur :#000000 ;
arrière-plan :#f5f5f5 ;
}
h1 {
taille de police : 32 px ;
couleur#ff6200;
marge inférieure : 15 px ;
}Mais après minification, nous pouvons le faire comme ceci:
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Comme vous pouvez le voir, le processus de minification a supprimé les sauts de ligne supplémentaires et les espaces blancs du code. Cela réduira la taille du fichier et permettra au serveur de lire le fichier plus rapidement et de servir rapidement le site Web à ses visiteurs.
Semblable au CSS, la technique d'optimisation peut également compresser HTML et JavaScript.
Si vous avez beaucoup de fichiers statiques qui traînent sur votre site Web WordPress, vous devriez essayer de les réduire. Cela vous aidera probablement à réduire la taille du fichier et à rendre le site Web plus rapide.
Pourquoi devrions-nous réduire HTML, CSS et Javascript dans WordPress
Outre d'autres techniques d'optimisation telles que la mise en cache, le chargement paresseux, etc., vous devez minimiser HTML, CSS et JavaScript dans WordPress pour rendre votre site Web encore plus rapide.
Selon les statistiques, WordPress est utilisé par plus de 64 % des sites Web dans le monde. Il est donc prudent de dire que vous êtes en concurrence avec d'autres blogs WordPress du même secteur.
De plus, Google a également déclaré qu'il considérerait la vitesse d'un site Web comme l'un des facteurs de classement.
Ainsi, en mettant en œuvre la minification et d'autres techniques d'optimisation, vous rendez votre site Web/blog plus rapide. Cela se traduira par plus de conversions, de ventes (si vous utilisez une boutique WooCommerce) et de revenus. Cependant, la minification ne vous donnera pas une amélioration significative des performances si vous n'avez qu'un nombre limité de fichiers statiques sur le site.
D'autre part, si votre site Web gère une tonne de fichiers CSS, JS et HTML, la minification peut être l'une des meilleures choses à faire.
Maintenant, vous connaissez la minification et pourquoi vous devez minifier les fichiers. Passons ensuite au sujet principal : comment réduire HTML, CSS et JS dans WordPress.
Comment minifier HTML, CSS et Javascript dans WordPress
Vous pouvez réduire HTML, CSS et JavaScript dans WordPress de deux manières.
- Manuellement
- Utiliser un plugin dédié
Ci-dessous, nous allons vous montrer les deux méthodes. Ainsi, vous pouvez choisir un moyen qui convient à vos besoins.
Minifier manuellement les fichiers WordPress
Vous pouvez utiliser cet outil en ligne si vous ne souhaitez pas utiliser de plugins supplémentaires sur votre site WordPress pour la minification. Cependant, lorsque vous utilisez la méthode manuelle, vous devez optimiser chaque fichier individuellement. C'est ainsi que cela se fait.
Si vous consultez le site Web, vous verrez une boîte de soumission.

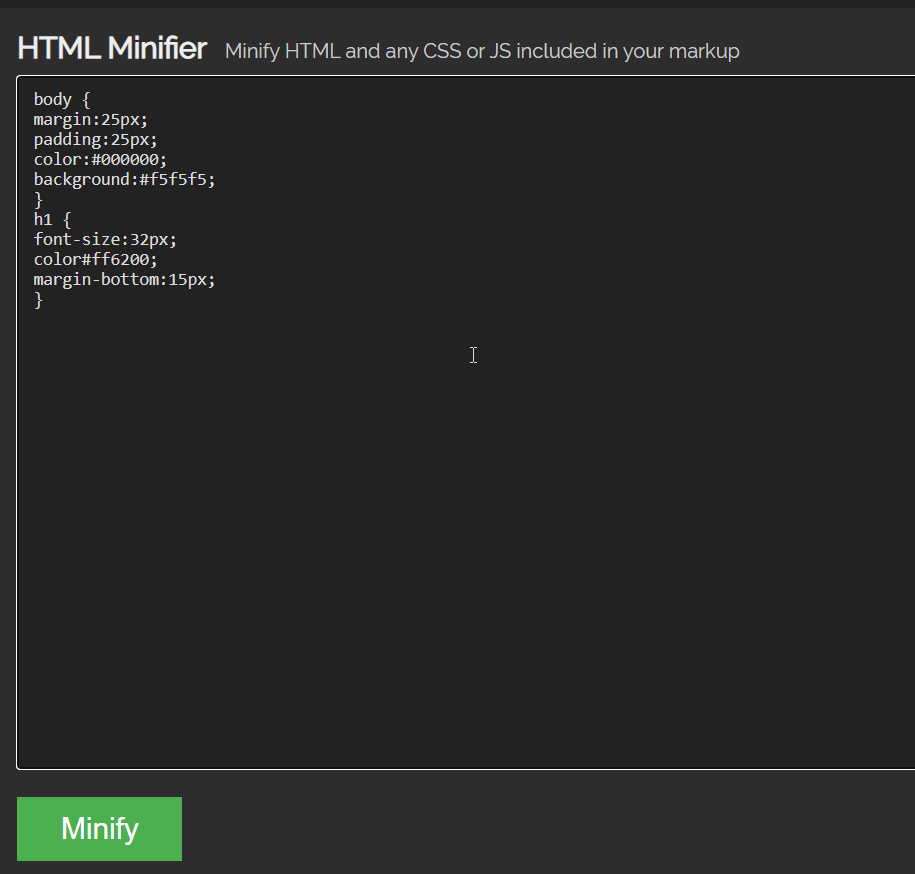
Là, vous devez coller le code dont vous avez besoin pour minifier.

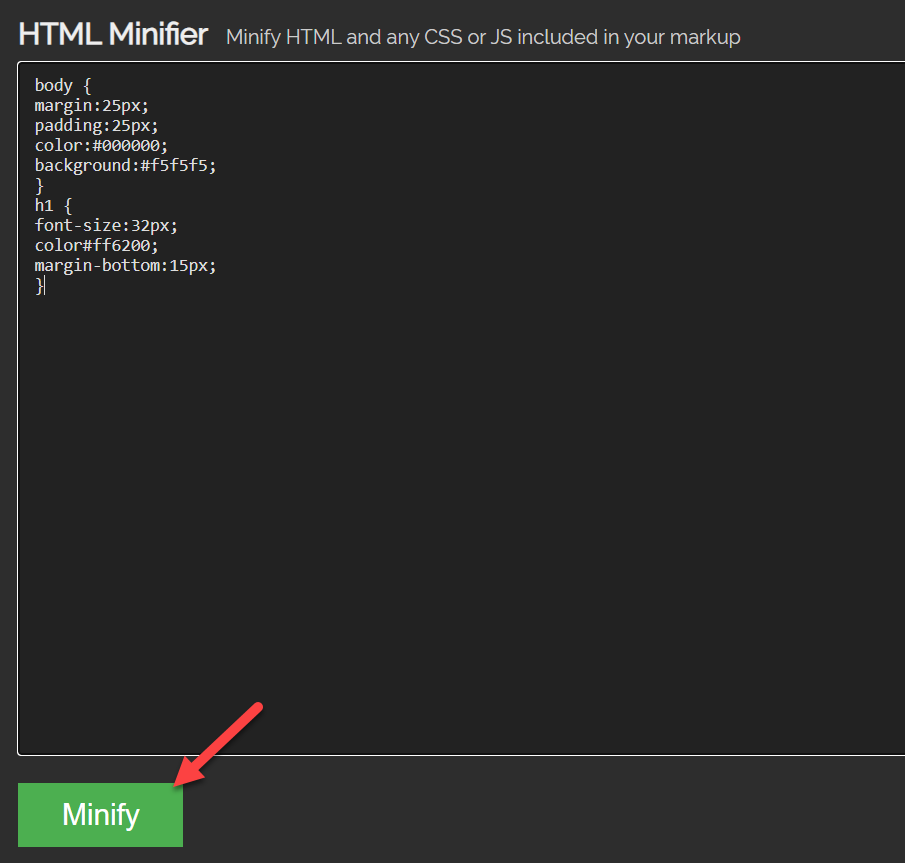
Vous pouvez réduire le code CSS, JS ou HTML. Une fois que vous avez collé le code, cliquez sur Minify .

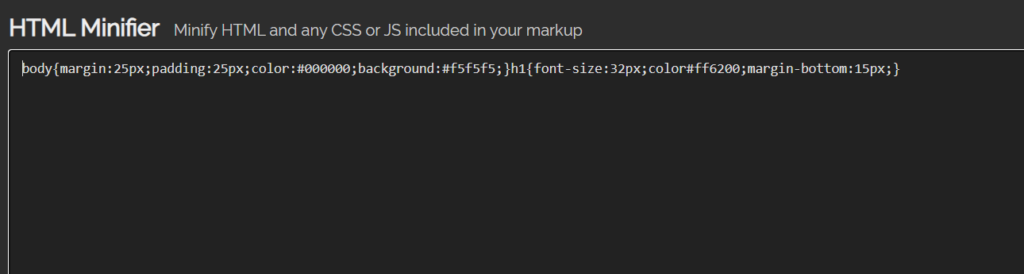
Sur la page suivante, vous obtiendrez la version minifiée de CSS.

Comme vous pouvez le voir sur la capture d'écran, l'outil a supprimé tous les espaces blancs et les sauts de ligne en excès du code. De cette façon, vous pouvez optimiser votre CSS, JavaScript et HTML.
Ensuite, vous devez télécharger cette version réduite du code sur votre serveur.
L'outil est simple à utiliser. Mais le principal inconvénient est que vous devez minifier manuellement chaque fichier WordPress. Cela peut être assez long et fastidieux. Et si vous pouviez automatiser l'ensemble du processus pour tous les fichiers de votre serveur ?
C'est là qu'interviennent les plugins de minification WordPress. Voyons comment nous pouvons minifier CSS, HTML et JavaScript dans WordPress.
Réduire CSS, HTML et JavaScript à l'aide de plugins WordPress
Deux des meilleurs plugins WordPress que vous pouvez utiliser pour minifier les fichiers statiques sont :
- Fusée WP
- Optimisation automatique
Avant de passer au tutoriel, voyons ce que propose chaque plugin.
1) Fusée WP

Si vous recherchez le plugin de mise en cache et d'optimisation de vitesse WordPress le plus puissant, vous devez regarder WP Rocket. WP Rocket est un plugin de mise en cache léger mais riche en fonctionnalités pour WordPress qui peut aider chaque blogueur et propriétaire d'entreprise à augmenter la vitesse du site Web avec de simples clics de souris.
Le principal avantage de WP Rocket est l'interface facile à utiliser. Le plugin a un tableau de bord facile à utiliser qui aidera tout le monde à comprendre les meilleures fonctionnalités et quand les activer. Avec ce plugin, vous pouvez faire bien plus que réduire vos fichiers CSS, HTML et JavaScript dans WordPress.
Les fonctionnalités populaires que nous avons adorées dans le plugin WP Rocket sont l'intégration CDN, l'intégration WooCommerce et l'intégration de base de données.
Puisqu'ils fournissent une intégration CDN, vous pouvez intégrer le plugin à n'importe quel service CDN que vous aimez. Les services CDN (Content Delivery Network) sont créés pour rendre le service de fichiers plus rapide. Vous pouvez utiliser BunnyCDN, Cloudflare, Stackpath ou tout ce que vous voulez.
De plus, la fonction d'optimisation de WooCommerce garantira que le panier, le paiement et les pages importantes associées sont supprimés du cache. Cela rendra votre boutique WooCommerce plus conviviale.
Enfin, la fonction d'optimisation de la base de données élimine toutes les tables, commentaires et publications indésirables de votre base de données MySQL . Cela aidera probablement le propriétaire du site Web à augmenter la vitesse du site Web et à réduire la charge sur le serveur.
Fonctionnalités
- Poids léger
- Facile à utiliser
- Intégration CDN
- Intégration WooCommerce
- Optimisation de la base de données
- Optimisation des fichiers
Tarification
WP Rocket est un plugin de mise en cache premium . Vous pouvez obtenir un abonnement en fonction de vos besoins. Juste pour référence, leur plan le moins cher coûtera 49 $ par an.
2) Optimiser automatiquement

Si vous préférez utiliser un plugin WordPress léger pour gérer la minification des fichiers WordPress, vous devriez essayer Autoptimize .
Autoptimize est un plugin populaire qui accélère n'importe quel site Web WordPress ou WooCommerce. Le plugin est utilisé par plus d'un million de sites WordPress dans le monde. En plus de cela, ils sont également dotés de caractéristiques uniques.
Par exemple, pour optimiser les performances de l'image, vous pouvez utiliser la fonction de chargement différé d'Autoptimize. Cela garantira que les images ne sont diffusées que lorsque les visiteurs défilent vers le bas.
Outre le chargement paresseux, l'optimisation des polices de Google est une autre fonctionnalité intéressante. La plupart des auteurs de thèmes WordPress utilisent normalement des polices Google dans leur thème. Ainsi, lorsque l'utilisateur final l'utilise, le site Web envoie des requêtes HTTP supplémentaires au serveur de la police Google. Vous pouvez réduire cela avec Autoptimize.
Comme il s'agit d'un outil léger, le plugin n'ajoutera pas de charge supplémentaire au serveur ou à la taille globale du site Web. Lorsque vous avez besoin d'une solution simple qui vous offre toutes les fonctionnalités requises, vous devez choisir Autooptimize. Cependant, l'équipe de développement suggère d'utiliser un plugin de mise en cache pour une meilleure optimisation.
Fonctionnalités
- Chargement paresseux
- Minification
- Optimisation des polices Google
- Poids léger
Tarification
Autoptimize est un plugin WordPress gratuit disponible en téléchargement via le référentiel de plugins WordPress.
Ce sont donc les deux plugins les plus populaires pour minifier les fichiers WordPress. Cependant, ce ne sont pas les seules options disponibles. Si vous souhaitez explorer, n'hésitez pas à consulter notre guide sur les meilleurs plugins de minification WordPress.

Ensuite, nous vous montrerons comment utiliser ces plugins pour minifier les fichiers.
Comment réduire les fichiers WordPress avec WP Rocket
WP Rocket est une bonne option si vous avez besoin de faire passer les performances de votre site Web au niveau supérieur. Outre la minification, il possède de nombreuses fonctionnalités qui peuvent aider à augmenter le temps de chargement des pages.
Comme il s'agit d'un plugin premium, vous ne pourrez pas l'installer directement à partir du référentiel WordPress. Au lieu de cela, vous devez l'acheter sur le site officiel et le télécharger à partir de là.
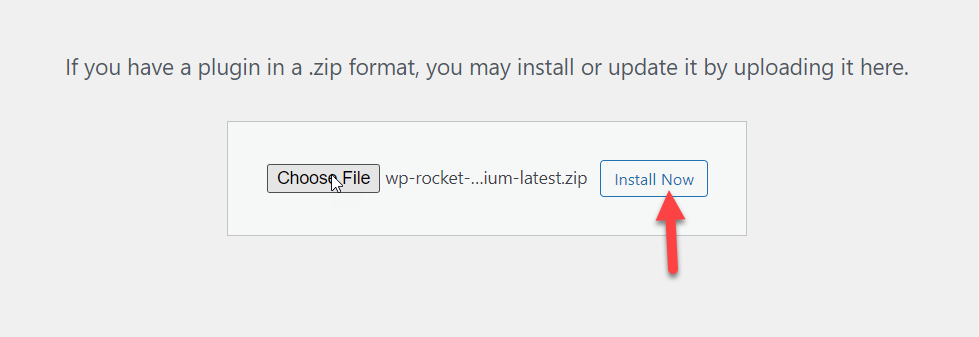
Une fois que vous avez téléchargé le plugin premium, vous devrez installer manuellement le plugin sur votre site WordPress.

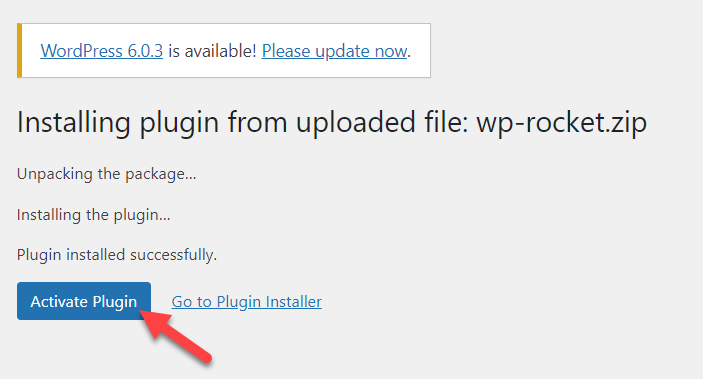
Après l'installation, activez le plugin.

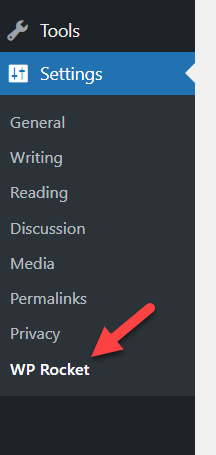
Dans les paramètres de WordPress, vous verrez la configuration de WP Rocket.

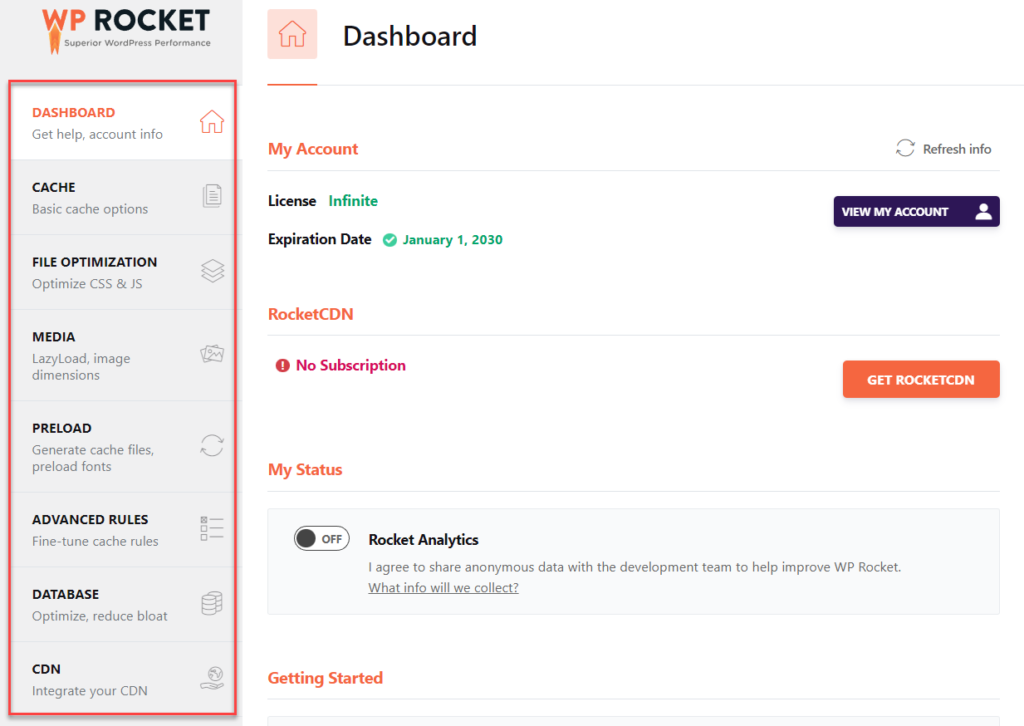
Vous verrez toutes les options de configuration que vous pouvez utiliser sur le côté gauche.

Les principales options sont :
- Tableau de bord
- Cache
- Optimisation des fichiers
- Médias
- Précharge
- Règles avancées
- Base de données
- CDN
etc.
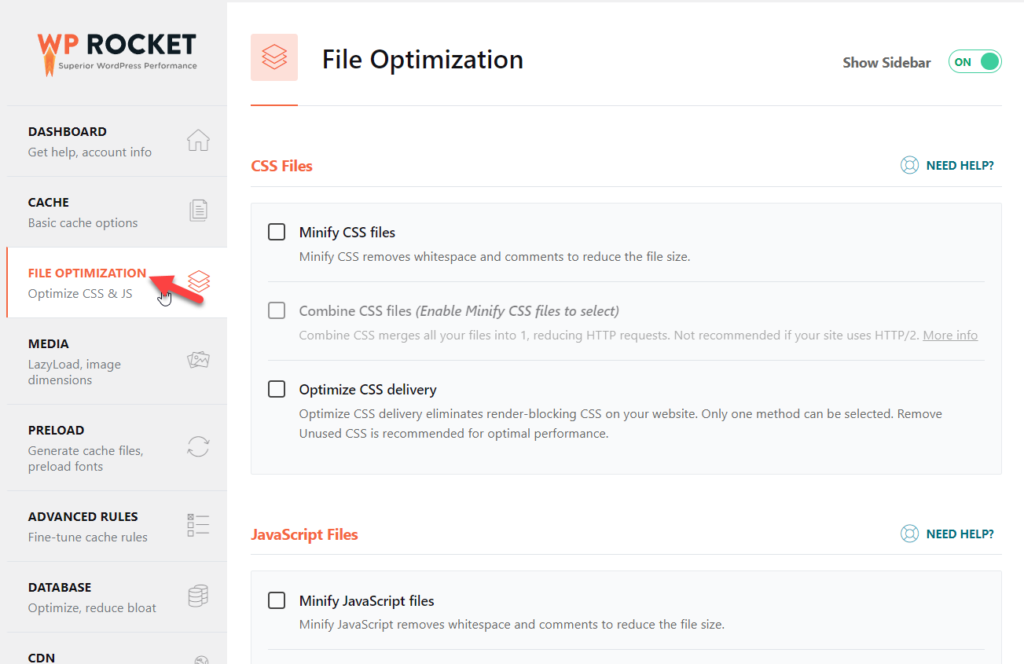
Tout ce que vous avez à faire est d'aller dans l' onglet Optimisation des fichiers . Vous y verrez des paramètres pour minifier les fichiers JS et CSS.

À partir de là, minimisez les fichiers que vous voulez.
Minification CSS
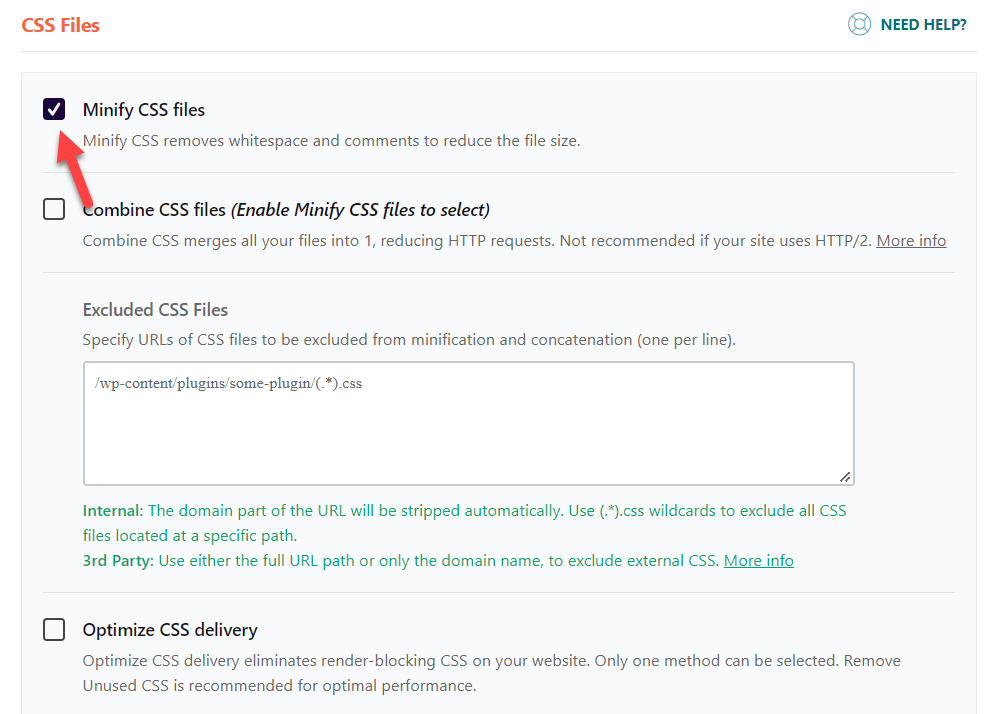
Activez l'option dans la section Minification CSS et vous êtes prêt.

Vous pouvez également exclure les fichiers CSS personnalisés de la minification.
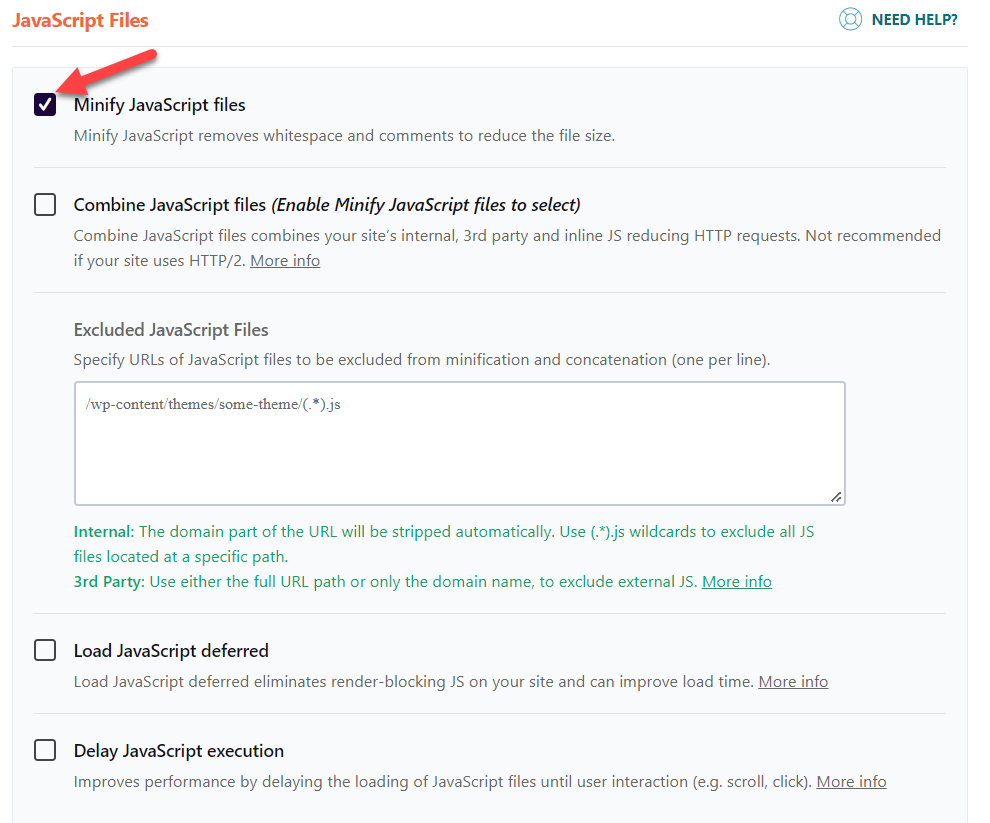
Minification JavaScript
Faites défiler jusqu'à l'onglet de minification JavaScript et activez la minification à partir de là.

Après avoir effectué ces modifications, vous devez enregistrer les paramètres. Pour l'instant, WP Rocket ne prend pas en charge la minification des fichiers HTML.
De cette façon, vous pouvez utiliser WP Rocket pour la minification de WordPress. Ensuite, nous verrons comment nous pouvons utiliser le plugin Autoptimize pour la minification.
Comment réduire les fichiers WordPress avec Autoptimize
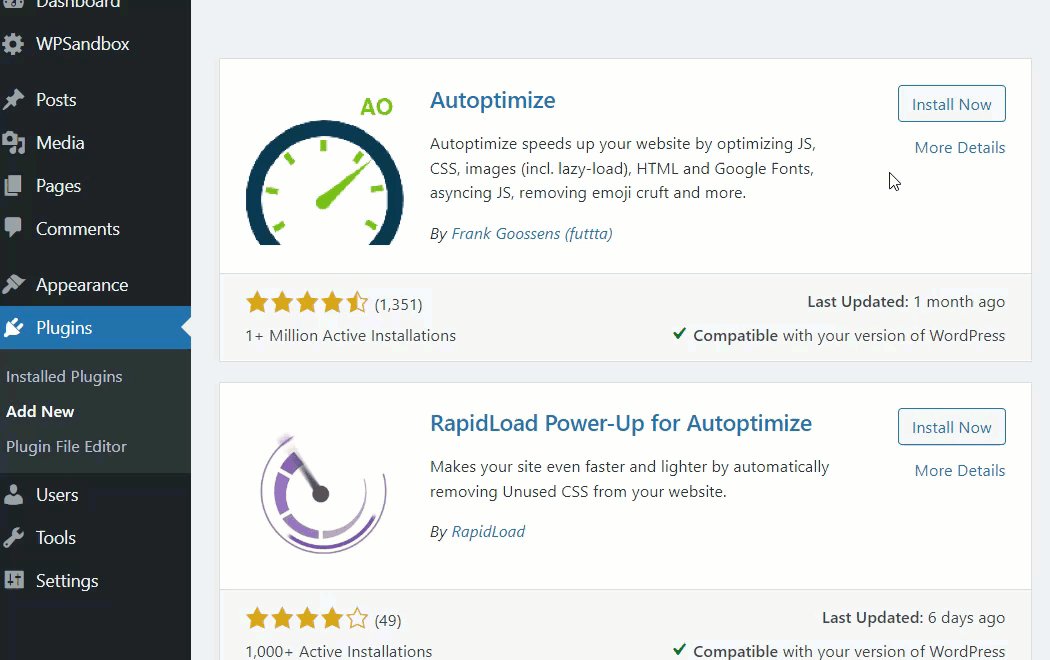
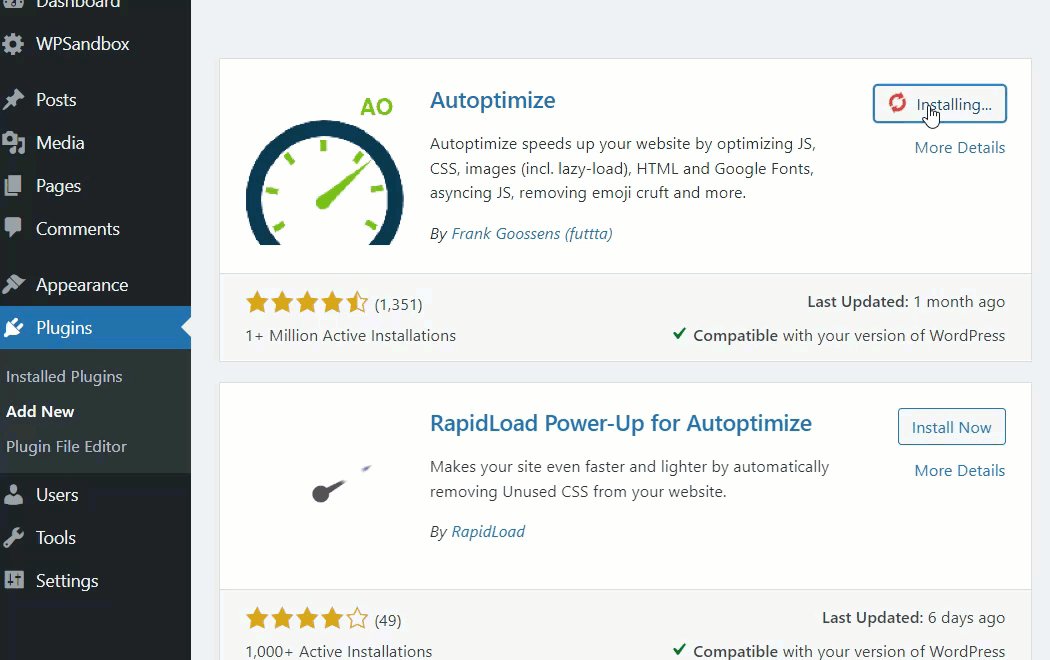
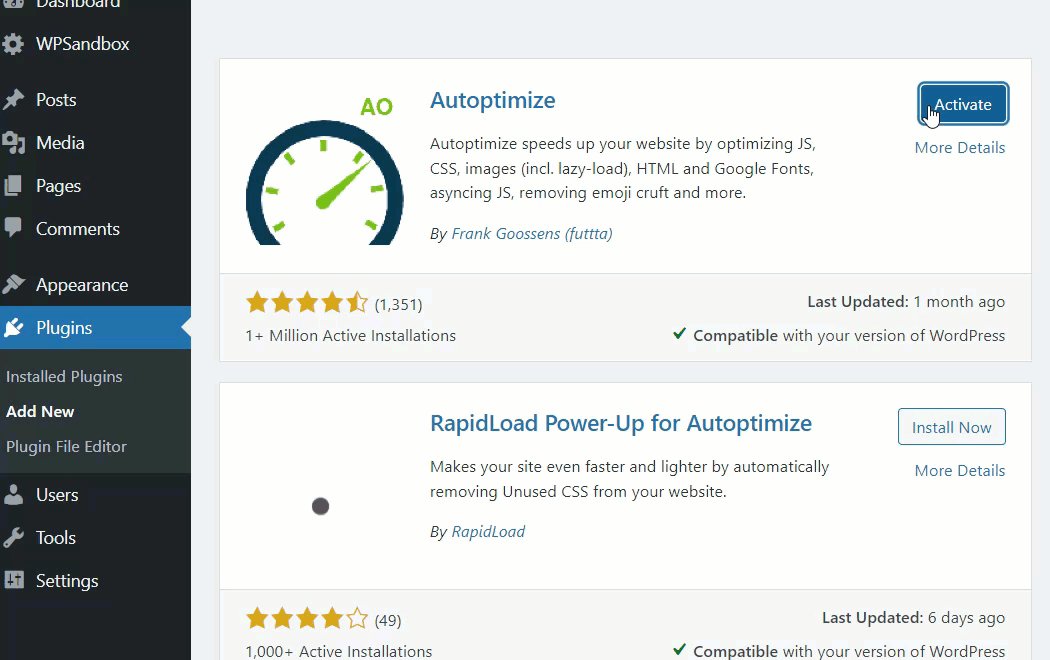
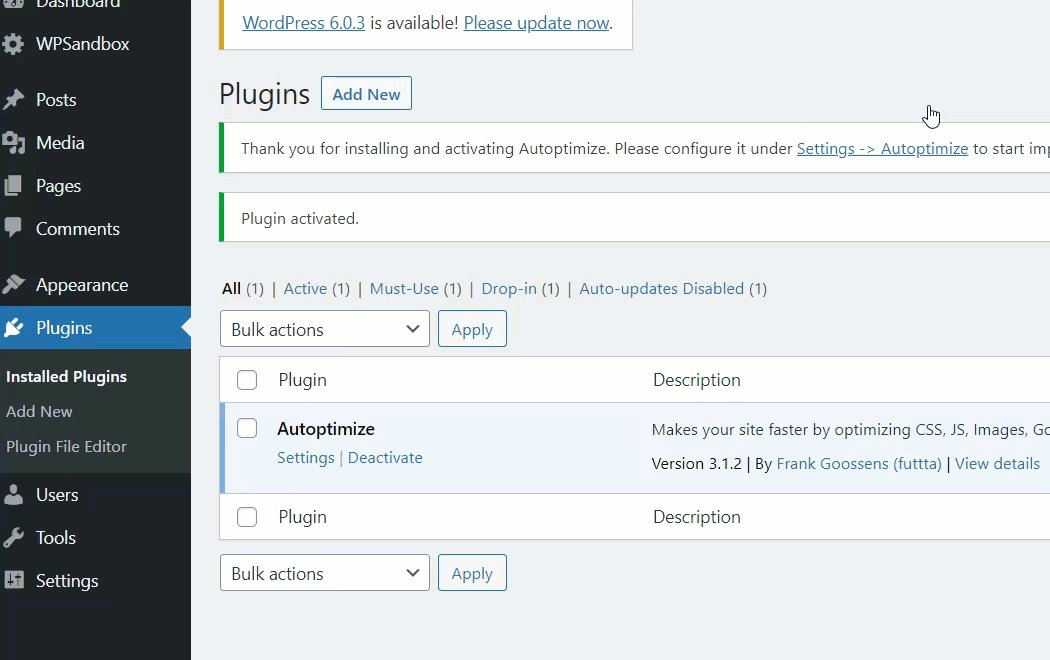
Comme vous le savez, vous devez d'abord installer et activer Autoptimize dans votre site WordPress. Pour ce faire, vous pouvez accéder à Plugins > Ajouter un nouveau et rechercher Autoptimize. Une fois que vous l'avez trouvé, installez et activez l'outil.

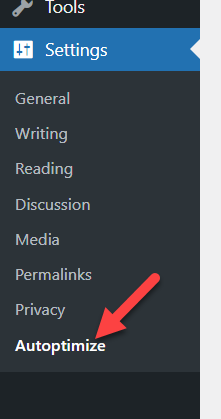
Une fois que vous avez installé le plugin, vous pouvez le voir sous les paramètres de WordPress.

L'équipe de développement a ajouté quatre options de personnalisation au plugin.

- JS, CSS et HTML
- Images
- CSS critique
- En plus
Vous devez suivre ces étapes pour réduire les fichiers CSS, HTML et JavaScript.
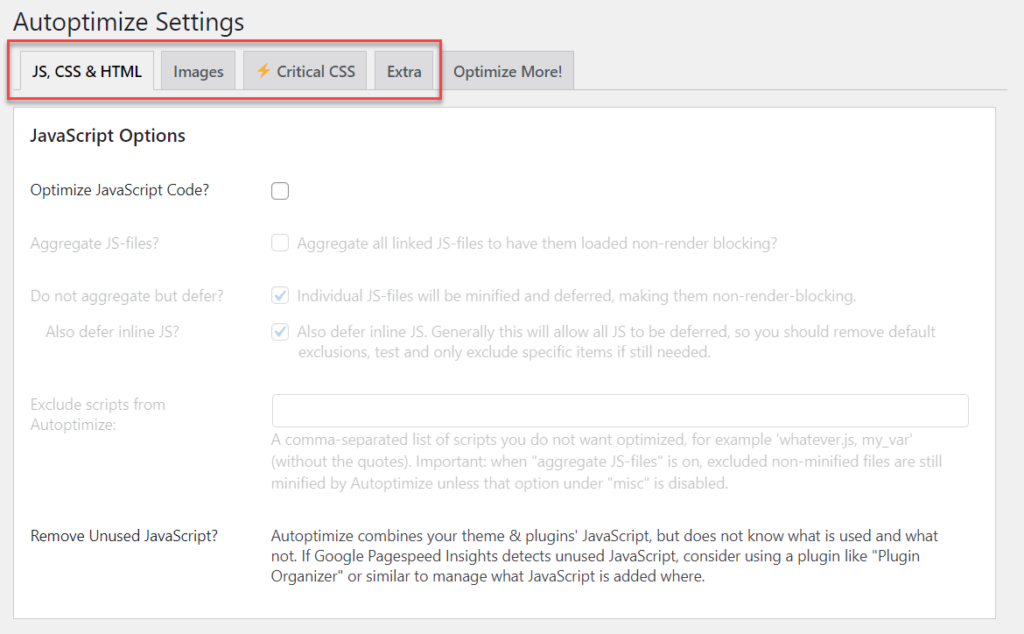
Optimisation JavaScript
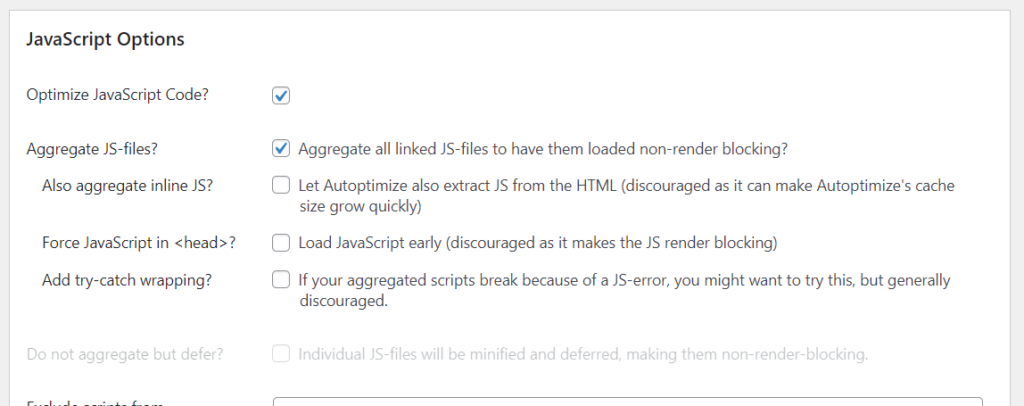
L'optimisation JavaScript est la première chose que vous verrez sur la page Paramètres du plugin. Activez l'option Optimiser le code JavaScript pour réduire les fichiers JavaScript et passer à l'étape suivante.

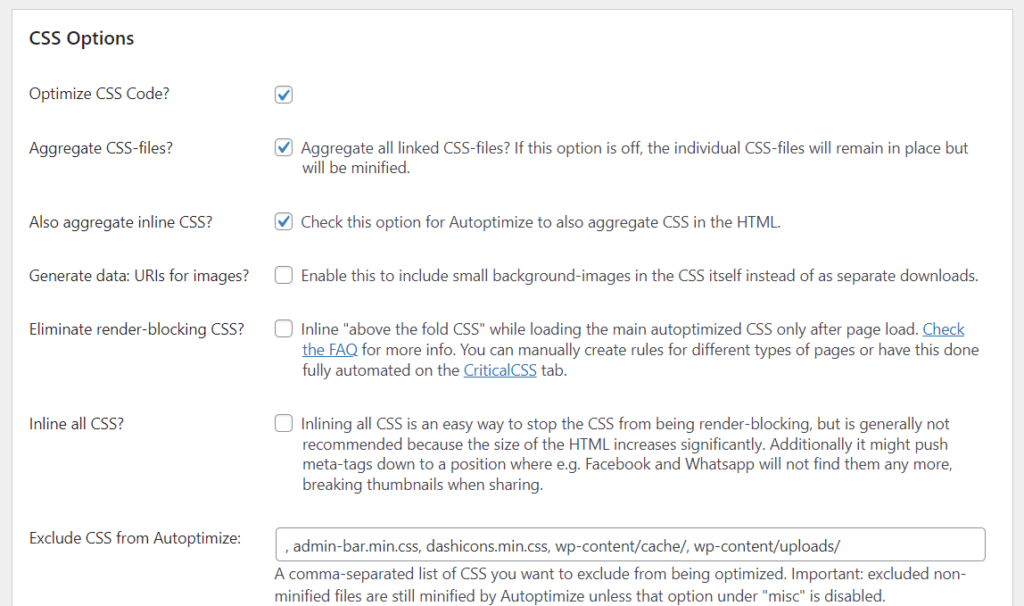
Optimisation CSS
Juste en dessous des options JavaScript, vous pouvez voir l'optimisation CSS. Activez les options Agréger les fichiers CSS et Agréger également les CSS en ligne pour réduire tous les fichiers CSS sur votre serveur.

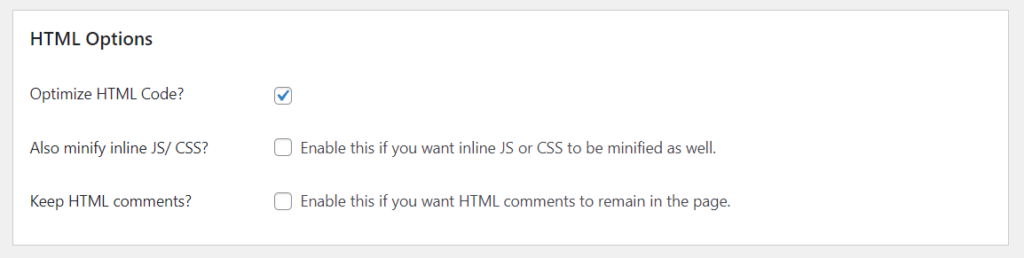
Optimisation HTML
Pour optimiser les fichiers HTML, passez aux options HTML.
Là, activez l'option Optimiser le code HTML .

Une fois que vous avez effectué toutes les modifications requises, vous devez enregistrer les paramètres du plugin.
De cette façon, vous pouvez optimiser les fichiers statiques sur votre site WordPress/WooCommerce. De plus, Autoptimize possède de nombreuses autres fonctionnalités d'optimisation afin que vous puissiez explorer le plugin pour plus de vitesse et d'amélioration des performances.
C'est ça.
C'est ainsi que vous pouvez minifier les fichiers WordPress avec Autoptimize.
REMARQUE : Parfois, la réduction de fichiers de thème spécifiques casse votre site Web. Alors, vérifiez votre site Web à partir du front-end à chaque fois après avoir appliqué la minification aux fichiers.
Tester/comparer les résultats de minification
Vous avez maintenant minifié avec succès vos fichiers statiques WordPress ou WooCommerce (CSS, HTML et JavaScript). Ensuite, voyons les résultats avant et après. Il existe plusieurs outils disponibles pour tester la vitesse du site Web, tels que :
- Pingdom
- GTmetrix
- Informations sur la vitesse de la page
Pour ce test, nous allons utiliser GTmetrix . C'est un outil populaire disponible pour les tests de vitesse de site Web. Voici donc les résultats.
REMARQUE : Nous avons créé un nouveau site Web WordPress et importé du contenu factice à des fins de test. Il n'est pas recommandé de tester la vitesse d'un nouveau site Web sans contenu.
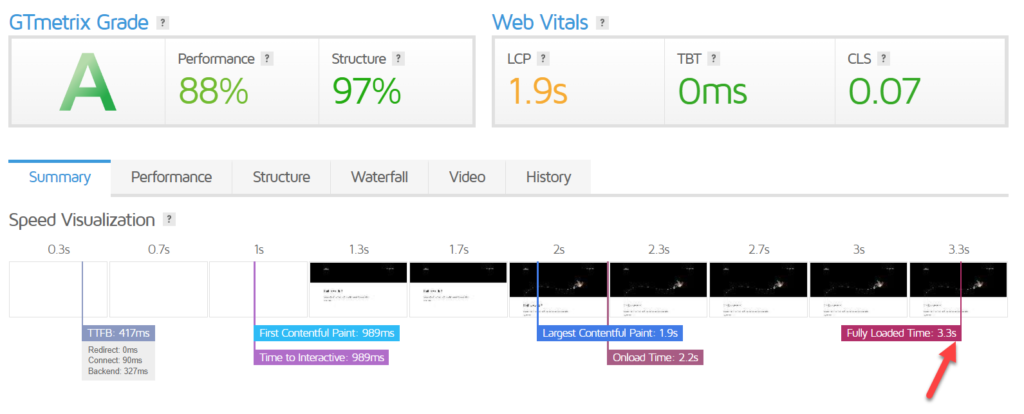
Avant de

- Performances – 88 %
- Structuré – 97%
- Temps de pleine charge – 3,3 secondes
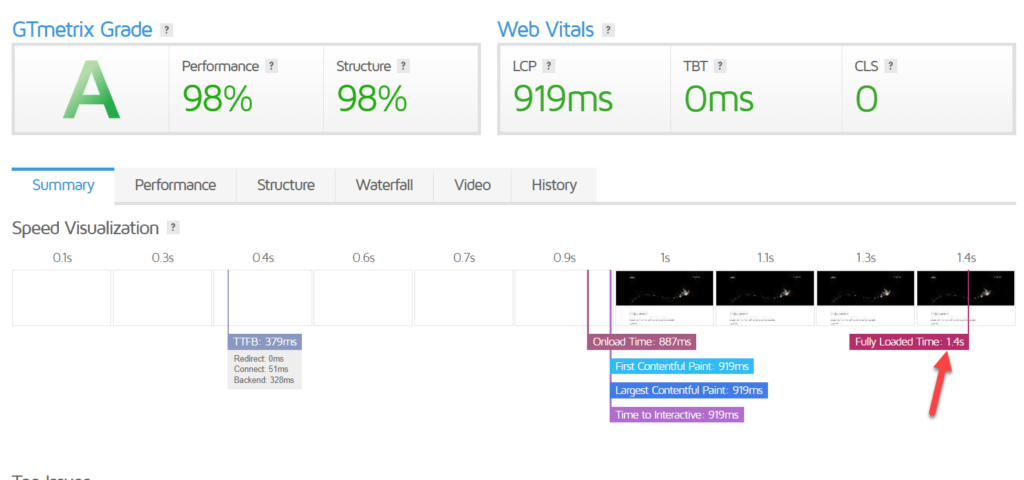
Après

- Performances - 98%
- Structuré – 98%
- Temps de chargement complet - 1,4 seconde
Comme vous pouvez le constater, nous avons réduit le temps de chargement du site Web de 3,3 secondes à 1,4 seconde. C'est une amélioration significative.
Conclusion
Comme vous pouvez le voir ci-dessus, si vous avez besoin de rendre votre site Web WordPress ou WooCommerce plus rapide, vous devez l'optimiser au maximum. La réduction des fichiers statiques WordPress est un moyen courant et simple d'accélérer un site. Le principal avantage de ceci est que vous n'avez pas besoin de gérer de codes ni de modifier des modèles de base / de thème.
L'optimisation manuelle de tous les fichiers statiques peut s'avérer difficile et chronophage. Chaque fois que vous ajoutez de nouveaux fichiers CSS/HTML ou JS au site Web, vous devez l'optimiser via le site Web. Ce n'est pas une méthode conviviale ou pratique pour les débutants.
WP Rocket et Autoptimize sont les deux meilleurs plugins que vous pouvez utiliser pour optimiser les fichiers statiques. Les deux sont dotés de fonctionnalités faciles à utiliser, et même une personne non avertie peut facilement les configurer. La méthode du plugin est le meilleur choix si vous cherchez le meilleur moyen d'optimiser tous vos fichiers statiques existants et futurs.
Nous espérons que vous avez trouvé cet article utile et appris comment minifier les fichiers WordPress. Veuillez envisager de partager ce message avec vos amis et collègues blogueurs sur les réseaux sociaux si vous le faites. De plus, vous voudrez peut-être consulter nos archives de blog pour plus d'articles connexes.
Quelle méthode allez-vous utiliser ? Faites le nous savoir dans les commentaires!
Articles similaires que vous voudrez peut-être lire :
- Plugins d'optimisation de la vitesse WordPress : Top 5 des plugins pour augmenter la vitesse du site Web !
- Meilleurs plugins de mise en cache WordPress pour accélérer votre site Web WordPress
- Comment réparer une boutique WooCommerce lente et l'accélérer ?
