WordPress Dosyaları Nasıl Küçültülür (CSS, HTML ve JavaScript)
Yayınlanan: 2022-11-12CSS, HTML veya JavaScript gibi WordPress dosyalarını küçültmek ister misiniz? Nasıl yapıldığını bilmek istiyorsanız, sizi ele geçirdik. Bu makale, WordPress dosyalarını nasıl küçülteceğinizi ve WordPress web sitenizi nasıl hızlandıracağınızı gösterecektir.
Ama ondan önce, küçültmenin ne olduğunu ve küçültmenin avantajlarının neler olduğunu tartışalım. Başlayalım.
Minifikasyon nedir?
Minification , web geliştiricileri tarafından HTML, CSS ve JavaScript gibi statik dosyaları sıkıştırarak genel web sitesinin yükleme süresini azaltmak için kullanılan popüler bir tekniktir. İşlemin tüm amacı, statik dosyanızın boyutunu küçültmektir.
Küçültmenin yaptığı şey, insanlar için okunabilirliği geliştirmekten başka bir amaca hizmet etmeyen dosyalardaki tüm beyaz boşlukları kaldırmaktır. Sunucu okunabilirliği önemsemediği için tüm boşlukları güvenle kaldırabiliriz. Sonuç olarak, bir dosyanın boyutu küçük bir farkla küçülür. Ancak, tüm statik dosyalar küçük bir farkla azaltılırsa, genel etki çok daha önemlidir.
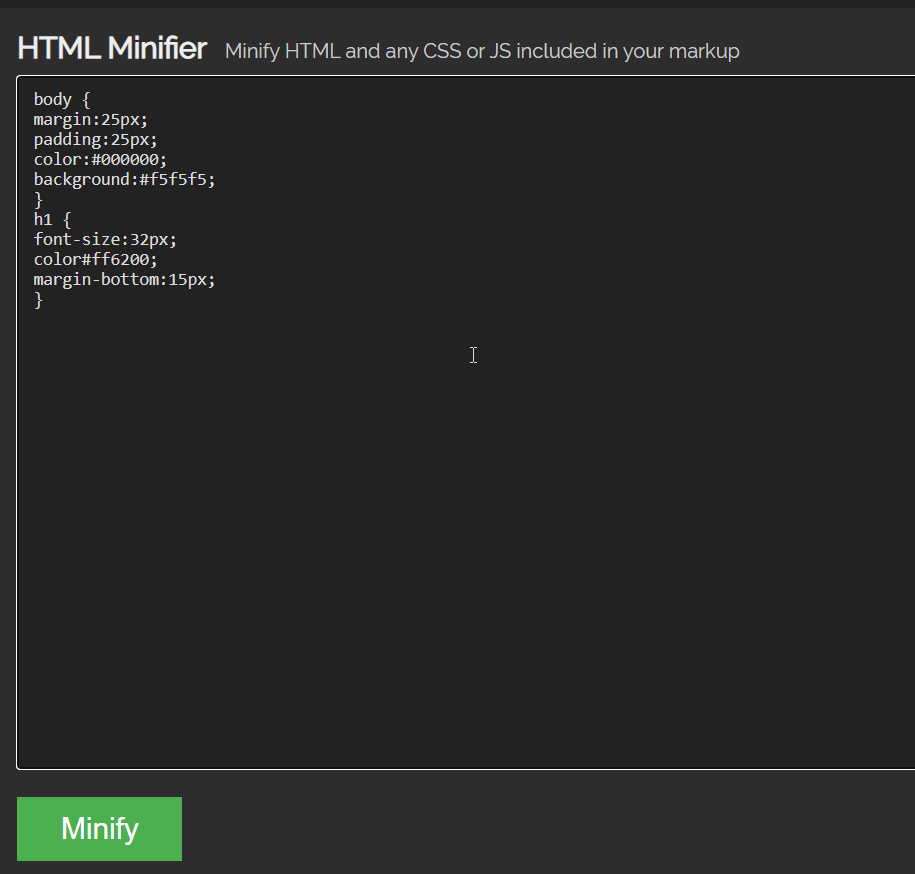
Örneğin, normal bir CSS kodu şöyle görünecektir:
gövde {
kenar boşluğu:25 piksel;
dolgu:25 piksel;
renk:#000000;
arka plan:#f5f5f5;
}
h1 {
yazı tipi boyutu:32px;
renk#ff6200;
kenar boşluğu-alt:15 piksel;
}Ancak küçültmeden sonra şöyle yapabiliriz:
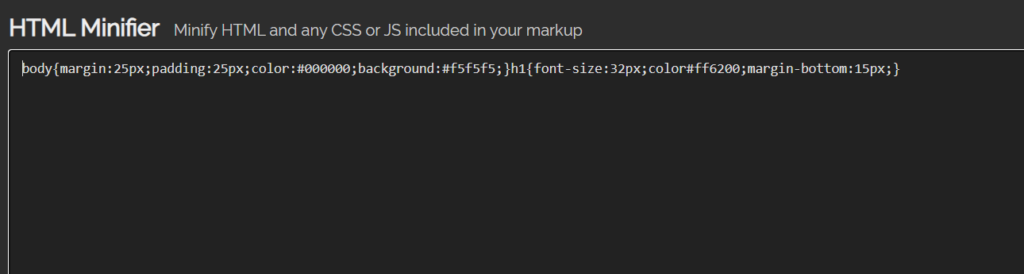
body{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}Gördüğünüz gibi, küçültme işlemi, fazladan satır sonlarını ve boşlukları koddan kaldırdı. Bu, dosya boyutunu küçültecek ve sunucunun dosyayı daha hızlı okumasını sağlayacak ve web sitesini ziyaretçilerine hızlı bir şekilde sunacaktır.
CSS'ye benzer şekilde, optimizasyon tekniği de HTML ve JavaScript'i sıkıştırabilir.
WordPress web sitenizde çok sayıda statik dosya varsa, bunları küçültmeyi denemelisiniz. Muhtemelen, dosya boyutunu küçültmenize ve web sitesini daha hızlı hale getirmenize yardımcı olacaktır.
WordPress'te HTML, CSS ve Javascript'i Neden Küçültmeliyiz?
Önbelleğe alma, tembel yükleme vb. gibi diğer optimizasyon teknikleriyle birlikte, web sitenizi daha da hızlı hale getirmek için WordPress'te HTML, CSS ve JavaScript'i küçültmelisiniz.
İstatistiklere göre, WordPress dünya çapındaki web sitelerinin %64'ünden fazlası tarafından kullanılmaktadır. Bu nedenle, aynı sektördeki diğer WordPress bloglarıyla rekabet ettiğinizi söylemek güvenlidir.
Artı, Google ayrıca bir web sitesinin hızını sıralama faktörlerinden biri olarak göreceklerini söyledi.
Böylece, küçültme ve diğer optimizasyon tekniklerini uygulayarak web sitenizi/blogunuzu daha hızlı hale getiriyorsunuz. Bu, daha fazla dönüşüm, satış (bir WooCommerce mağazası kullanıyorsanız) ve gelir ile sonuçlanacaktır. Ancak, sitede yalnızca sınırlı miktarda statik dosyanız varsa, küçültme size önemli bir performans artışı sağlamaz.
Öte yandan, web siteniz bir ton CSS, JS ve HTML dosyası işliyorsa, küçültme yapılacak en iyi şeylerden biri olabilir.
Artık küçültmeyi ve dosyaları neden küçültmeniz gerektiğini biliyorsunuz. Şimdi ana konuya geçelim: WordPress'te HTML, CSS ve JS nasıl küçültülür.
WordPress'te HTML, CSS ve Javascript Nasıl Küçültülür
WordPress'te HTML, CSS ve JavaScript'i iki şekilde küçültebilirsiniz.
- manuel olarak
- Özel bir eklenti kullanma
Aşağıda size her iki yöntemi de göstereceğiz. Böylece, ihtiyacınıza uygun bir yol seçebilirsiniz.
WordPress Dosyalarını Manuel Olarak Küçültün
Küçültme için WordPress sitenizde ekstra eklentiler kullanmak istemiyorsanız bu çevrimiçi aracı kullanabilirsiniz. Ancak, manuel yöntemi kullandığınızda, her dosyayı ayrı ayrı optimize etmeniz gerekir. Bu böyle yapılır.
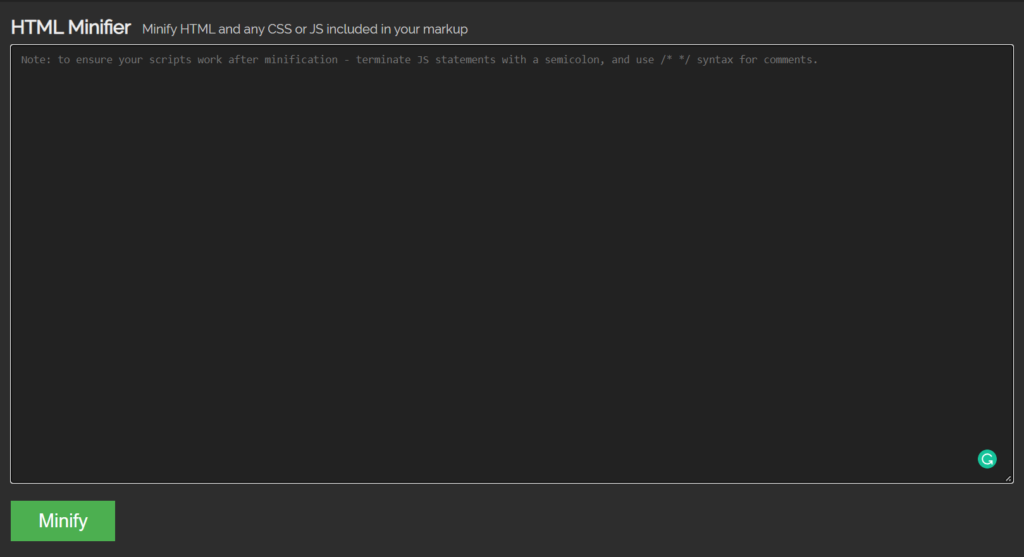
Web sitesini kontrol ederseniz, bir gönderme kutusu göreceksiniz.

Orada, küçültmek için ihtiyacınız olan kodu yapıştırmanız gerekiyor.

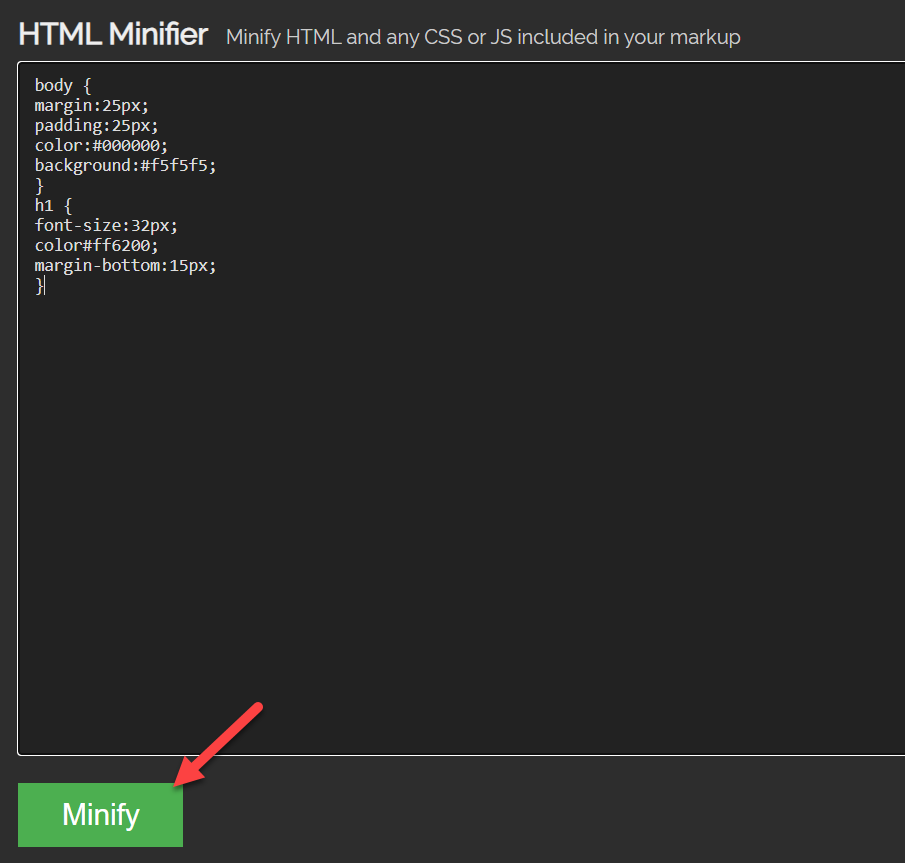
CSS, JS veya HTML kodunu küçültebilirsiniz. Kodu yapıştırdıktan sonra, Küçült'e tıklayın.

Bir sonraki sayfada, CSS'nin küçültülmüş sürümünü alacaksınız.

Ekran görüntüsünde görebileceğiniz gibi, araç fazla beyaz boşlukları ve satır sonlarını koddan kaldırdı. Bu şekilde CSS, JavaScript ve HTML'nizi optimize edebilirsiniz.
Daha sonra, kodun bu küçültülmüş sürümünü sunucunuza yüklemeniz gerekir.
Aracın kullanımı basittir. Ancak ana dezavantajı, her WordPress dosyasını manuel olarak küçültmeniz gerektiğidir. Bu oldukça zaman alıcı ve sıkıcı bir süreç olabilir. Sunucunuzdaki tüm dosyalar için tüm süreci otomatikleştirebilirseniz ne olur?
İşte burada WordPress küçültme eklentileri devreye giriyor. Şimdi WordPress'te CSS, HTML ve JavaScript'i nasıl küçültebileceğimizi görelim.
WordPress Eklentilerini Kullanarak CSS, HTML ve JavaScript'i Küçültün
Statik dosyaları küçültmek için kullanabileceğiniz en iyi WordPress eklentilerinden ikisi şunlardır:
- WP Roketi
- Otomatik optimize et
Eğiticiye geçmeden önce, her bir eklentinin neler sunduğunu görelim.
1) WP Roketi

En güçlü WordPress önbelleğe alma ve hız optimizasyon eklentisini arıyorsanız, WP Rocket'e bakmalısınız. WP Rocket, her blog yazarının ve işletme sahibinin basit fare tıklamalarıyla web sitesinin hızını artırmasına yardımcı olabilecek, WordPress için hafif ama zengin özelliklere sahip bir önbellek eklentisidir.
WP Rocket'in ana avantajı, kullanımı kolay arayüzdür. Eklenti, herkesin en iyi özellikleri ve bunları ne zaman açacağını anlamasına yardımcı olacak, kullanımı kolay bir gösterge panosuna sahiptir. Bu eklenti ile WordPress'te CSS, HTML ve JavaScript dosyalarınızı küçültmenin yanı sıra çok daha fazlasını yapabilirsiniz.
WP Rocket eklentisinde sevdiğimiz popüler özellikler CDN entegrasyonu, WooCommerce entegrasyonu ve veritabanı entegrasyonudur.
CDN entegrasyonu sağladıkları için eklentiyi istediğiniz herhangi bir CDN servisi ile entegre edebilirsiniz. Dosyanın daha hızlı sunulmasını sağlamak için CDN (İçerik Dağıtım Ağı) hizmetleri oluşturulur. BunnyCDN, Cloudflare, Stackpath veya istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ayrıca, WooCommerce optimizasyon özelliği, alışveriş sepeti, ödeme ve ilgili önemli sayfaların önbellekten kaldırılmasını sağlayacaktır. Bu, WooCommerce mağazanızı daha kullanıcı dostu hale getirecektir.
Son olarak, veritabanı optimizasyon özelliği, MySQL veritabanınızdaki tüm istenmeyen tabloları, yorumları ve çöpe atılan gönderileri ortadan kaldırır. Muhtemelen bu, web sitesi sahibinin web sitesi hızını artırmasına ve sunucudaki yükü azaltmasına yardımcı olacaktır.
Özellikler
- Hafif
- Kullanımı kolay
- CDN entegrasyonu
- WooCommerce entegrasyonu
- Veritabanı optimizasyonu
- Dosya optimizasyonu
fiyatlandırma
WP Rocket, birinci sınıf bir önbellek eklentisidir. İhtiyaçlarınıza göre bir abonelik alabilirsiniz. Sadece referans olarak, en ucuz planları yılda 49 dolara mal olacak.
2) Otomatik Optimize Et

WordPress dosya küçültmeyi yönetmek için hafif bir WordPress eklentisi kullanmayı tercih ediyorsanız, Autoptimize'ı denemelisiniz .
Autoptimize, herhangi bir WordPress veya WooCommerce web sitesini hızlandıran popüler bir eklentidir. Eklenti, dünya çapında bir milyondan fazla WordPress sitesi tarafından kullanılmaktadır. Bunun da ötesinde, benzersiz özelliklerle birlikte gelirler.
Örneğin, görüntü performansını optimize etmek için Autoptimize'ın tembel yükleme özelliğini kullanabilirsiniz. Görüntülerin yalnızca ziyaretçiler aşağı kaydırdığında sunulmasını sağlayacaktır.
Gecikmeli yüklemenin yanı sıra, Google yazı tipi optimizasyonu başka bir harika özelliktir. Çoğu WordPress tema yazarı normalde temalarının içinde Google yazı tiplerini kullanır, bu nedenle son kullanıcı bunu kullandığında web sitesi Google yazı tipinin sunucusuna ek HTTP istekleri gönderir. Autoptimize ile bunu azaltabilirsiniz.
Hafif bir araç olduğundan, eklenti sunucuya veya genel web sitesinin boyutuna ek yük eklemeyecektir. Size gerekli tüm özellikleri sağlayan basit bir çözüme ihtiyacınız olduğunda, Autoptimize'ı seçmeniz gerekir. Ancak geliştirme ekibi, daha iyi optimizasyon için bir önbellek eklentisi kullanmanızı önerir.
Özellikler
- Yavaş yüklenme
- küçültme
- Google yazı tipi optimizasyonu
- Hafif
fiyatlandırma
Autoptimize, WordPress eklenti deposu aracılığıyla indirilebilen ücretsiz bir WordPress eklentisidir.
Yani, bunlar WordPress dosyalarını küçültmek için en popüler iki eklentiydi. Ancak, mevcut tek seçenek bunlar değildir. Keşfetmek istiyorsanız, en iyi WordPress küçültme eklentileri hakkındaki kılavuzumuza göz atmaktan çekinmeyin.

Sırada, dosyaları küçültmek için bu eklentileri nasıl kullanacağınızı göstereceğiz.
WP Rocket ile WordPress Dosyaları Nasıl Küçültülür
Web sitenizin performansını bir sonraki seviyeye taşımanız gerekiyorsa WP Rocket iyi bir seçenektir. Küçültmenin yanı sıra, sayfa yükleme süresini artırmaya yardımcı olabilecek birçok özelliğe sahiptir.
Premium bir eklenti olduğundan, onu doğrudan WordPress deposundan yükleyemezsiniz. Bunun yerine, resmi web sitesinden satın almanız ve oradan indirmeniz gerekir.
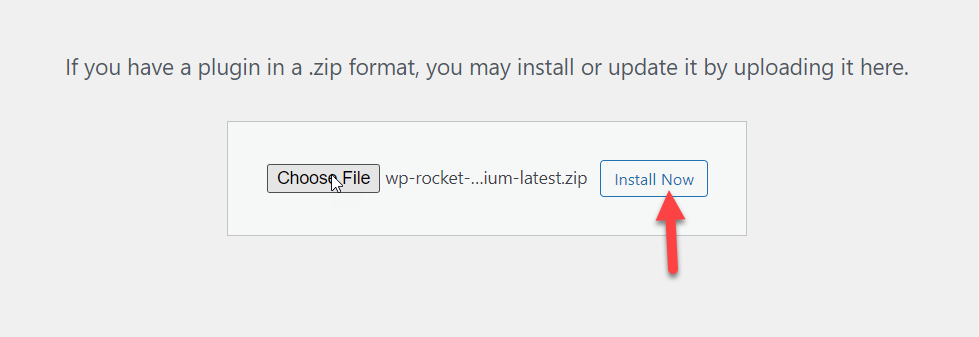
Premium eklentiyi indirdikten sonra, eklentiyi WordPress web sitenize manuel olarak yüklemeniz gerekecektir.

Kurulumdan sonra eklentiyi etkinleştirin.

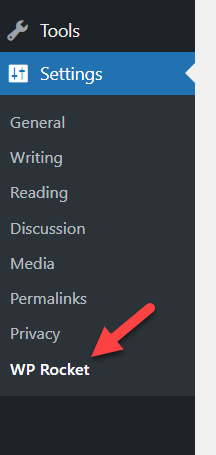
WordPress ayarlarının içinde WP Rocket yapılandırmasını göreceksiniz.

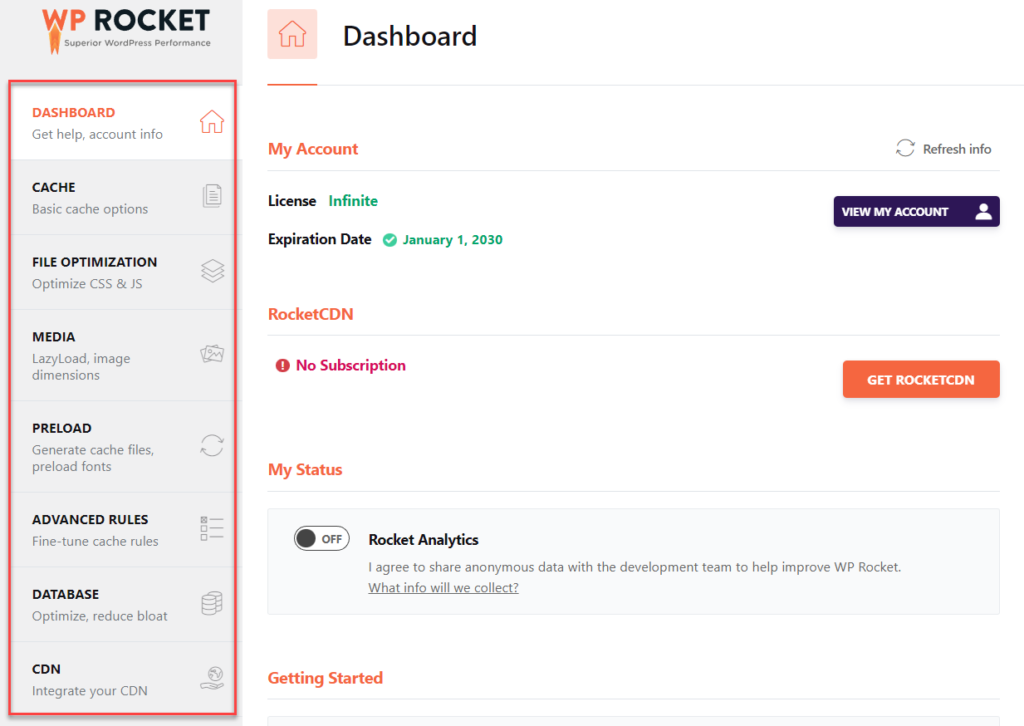
Sol tarafta kullanabileceğiniz tüm yapılandırma seçeneklerini göreceksiniz.

Ana seçenekler şunlardır:
- Gösterge Paneli
- önbellek
- Dosya optimizasyonu
- medya
- ön yükleme
- Gelişmiş kurallar
- Veri tabanı
- CDN
vb.
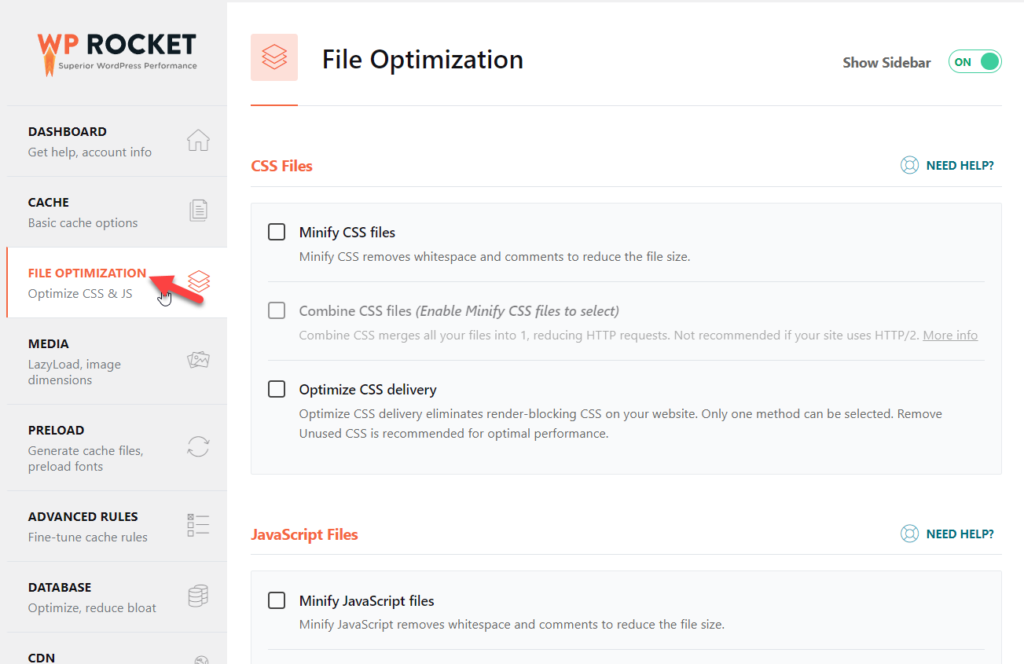
Tek yapmanız gereken Dosya Optimizasyonu sekmesine gitmek. Orada JS ve CSS dosyalarını küçültmek için ayarları göreceksiniz.

Oradan, istediğiniz dosyaları küçültün.
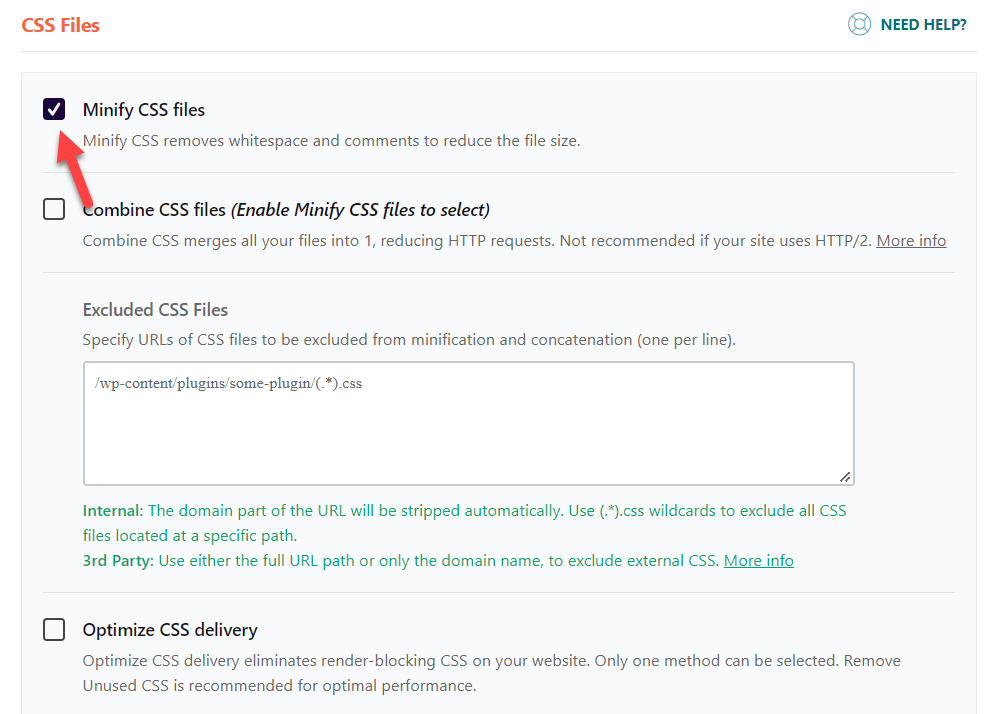
CSS Küçültme
CSS küçültme bölümündeki seçeneği etkinleştirin ve hazırsınız.

Özel CSS dosyalarını da küçültmenin dışında bırakabilirsiniz.
JavaScript Küçültme
JavaScript küçültme sekmesine ilerleyin ve oradan küçültmeyi etkinleştirin.

Bu değişiklikleri yaptıktan sonra, ayarları kaydetmeniz gerekir. Şu an itibariyle WP Rocket, HTML dosya küçültmeyi desteklemiyor.
Bu şekilde, WordPress küçültme için WP Rocket kullanabilirsiniz. Ardından, küçültme için Autoptimize eklentisini nasıl kullanabileceğimizi göreceğiz.
Autoptimize ile WordPress Dosyaları Nasıl Küçültülür
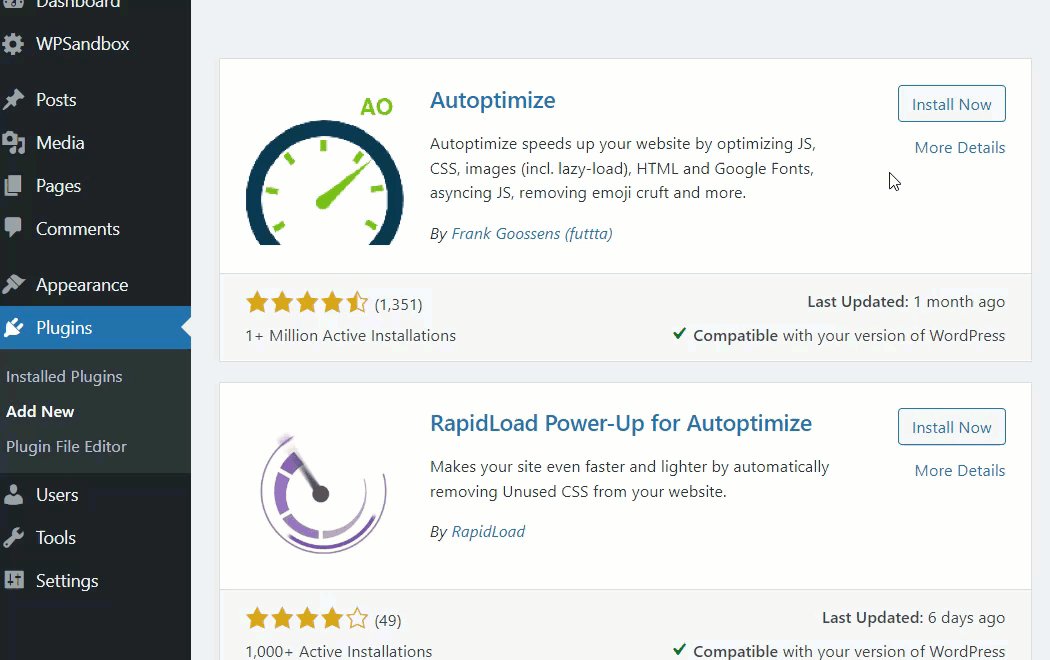
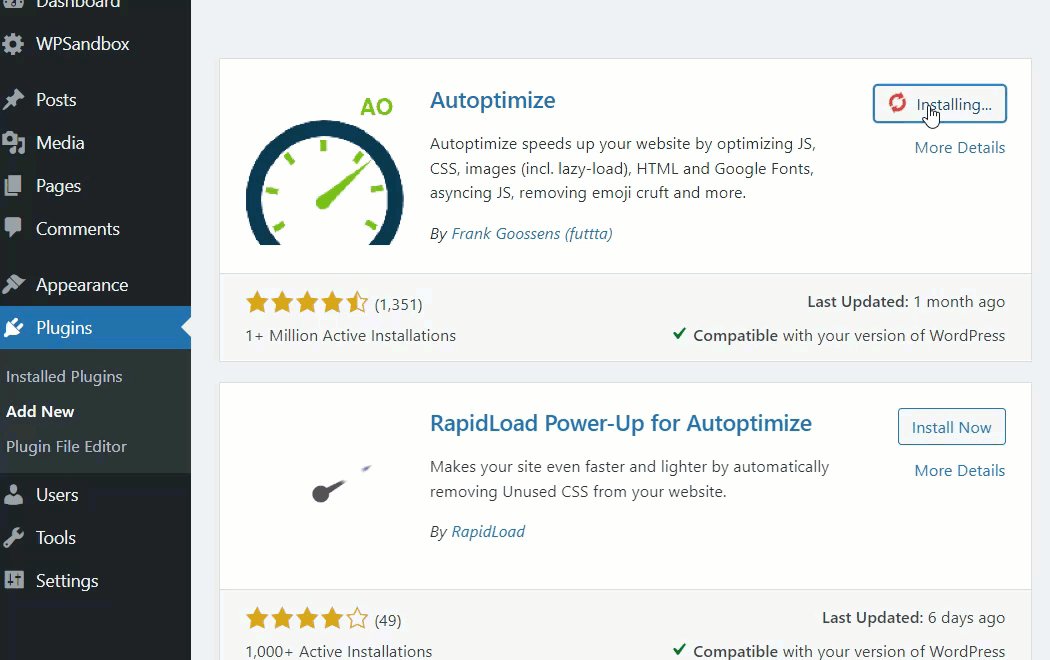
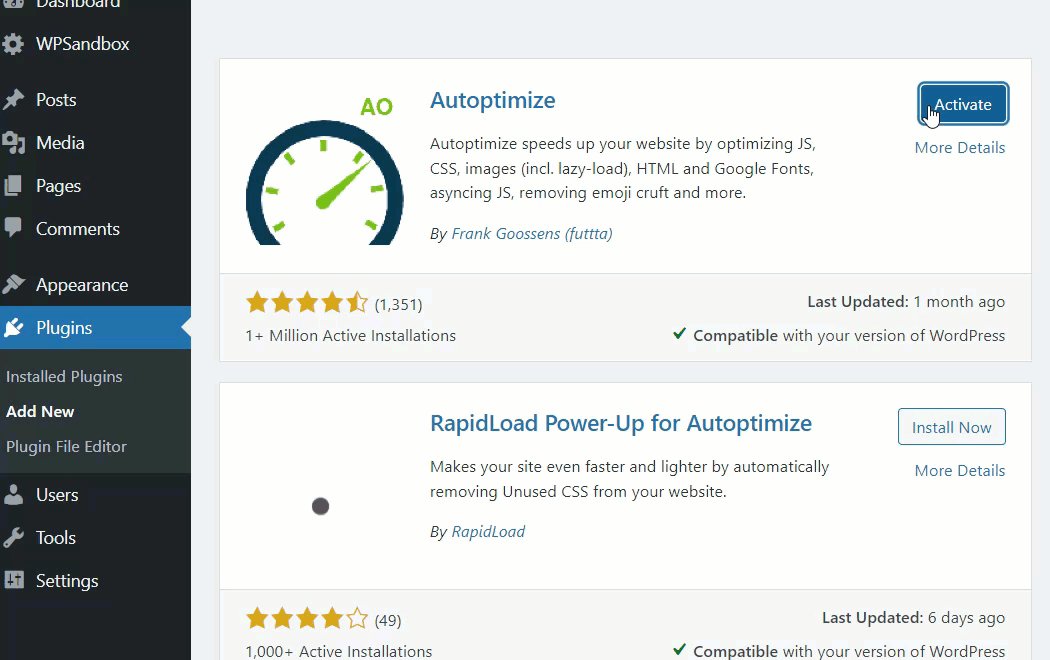
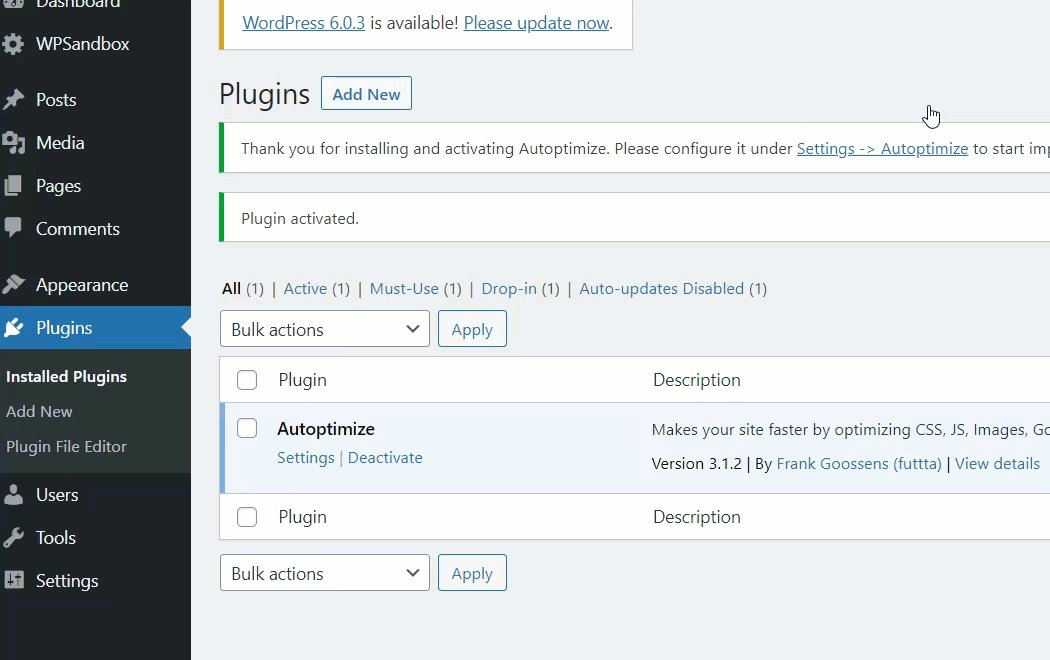
Bildiğiniz gibi, öncelikle WordPress sitenize Autoptimize'ı kurmanız ve etkinleştirmeniz gerekiyor. Bunu yapmak için Eklentiler > Yeni Ekle'ye gidebilir ve Autoptimize için arama yapabilirsiniz. Bulduktan sonra, aracı kurun ve etkinleştirin.

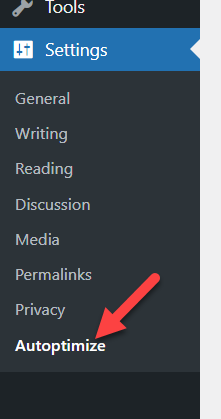
Eklentiyi yükledikten sonra, WordPress ayarları altında görebilirsiniz.

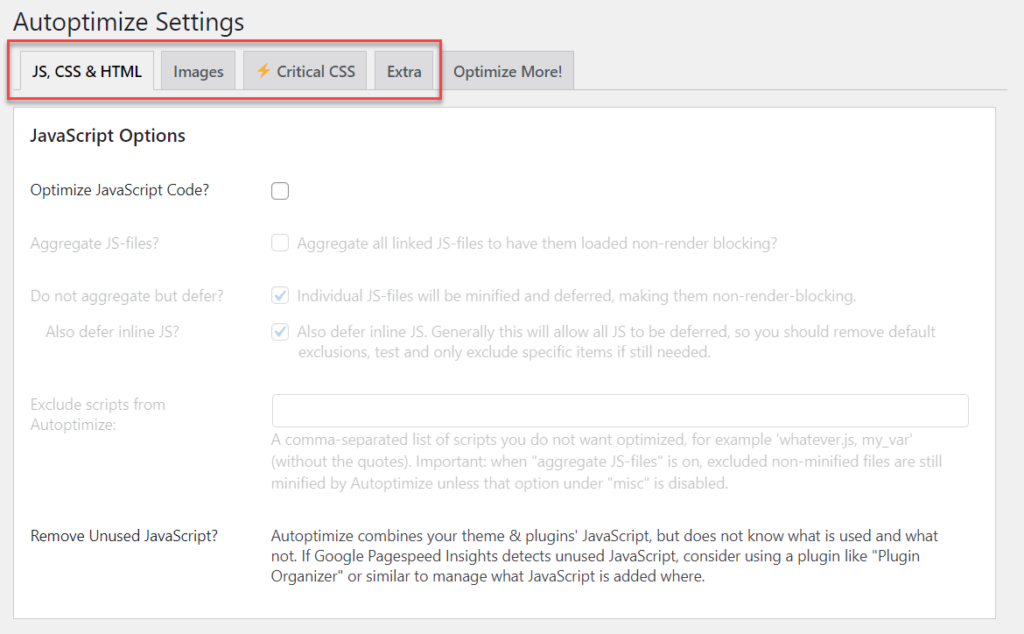
Geliştirme ekibi, eklentiye dört özelleştirme seçeneği ekledi.

- JS, CSS ve HTML
- Görüntüler
- Kritik CSS
- Ekstra
CSS, HTML ve JavaScript dosyalarını küçültmek için bu adımları izlemelisiniz.
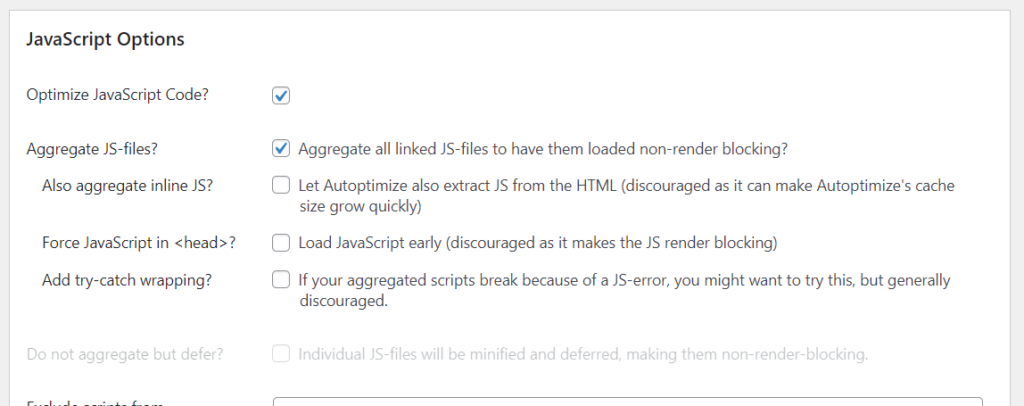
JavaScript Optimizasyonu
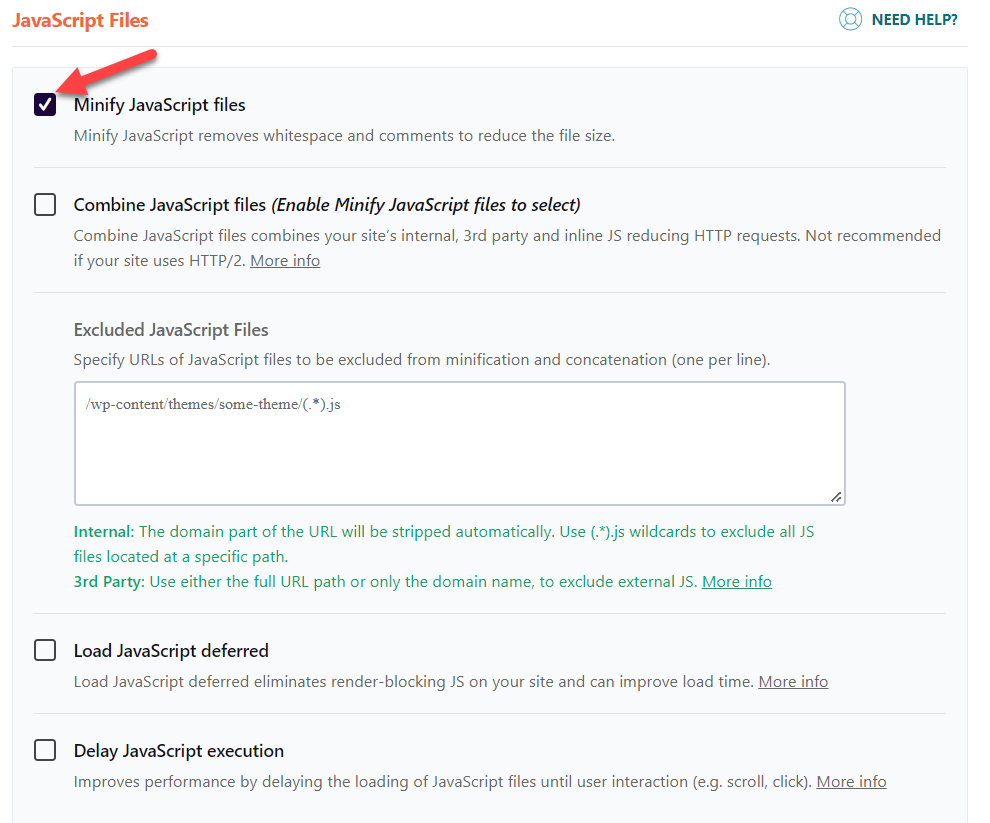
JavaScript optimizasyonu, eklentinin Ayarlar sayfasında göreceğiniz ilk şeydir. JavaScript dosyalarını küçültmek ve sonraki adıma geçmek için JavaScript Kodunu Optimize Et seçeneğini etkinleştirin.

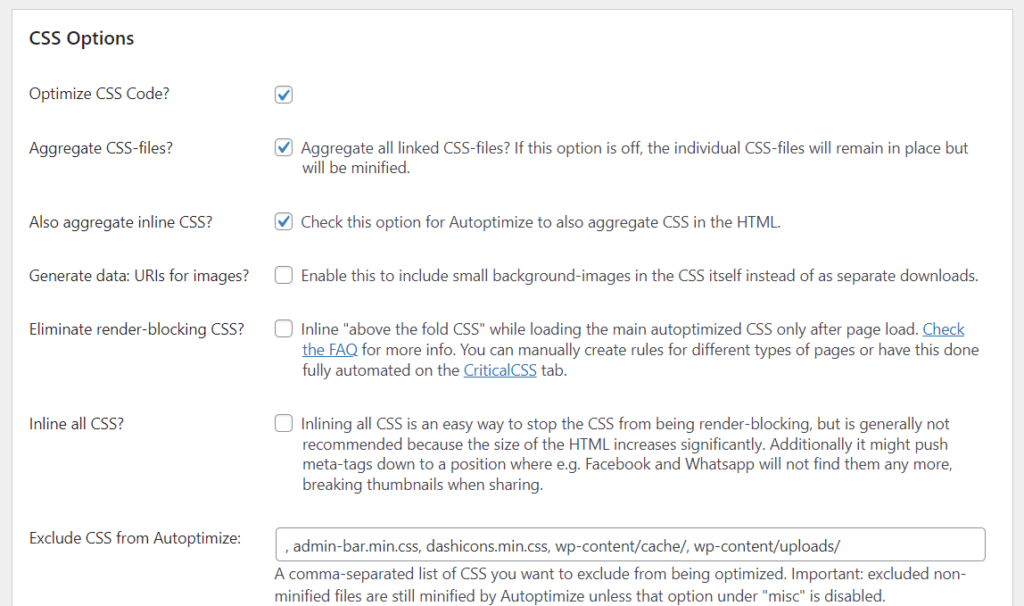
CSS Optimizasyonu
JavaScript seçeneklerinin hemen altında CSS optimizasyonunu görebilirsiniz. Sunucunuzdaki tüm CSS dosyalarını küçültmek için CSS dosyalarını toplayın ve satır içi CSS seçeneklerini de toplayın seçeneklerini etkinleştirin.

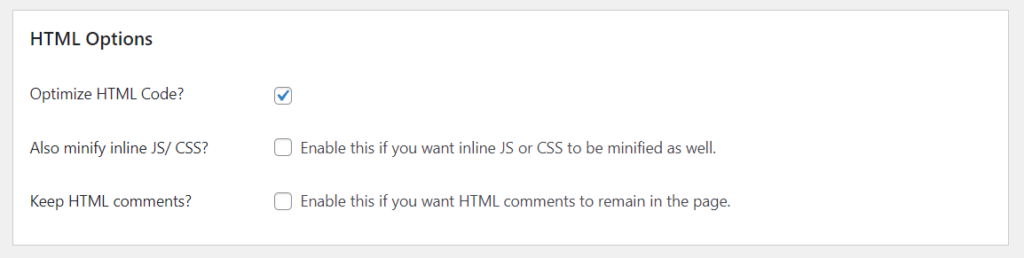
HTML Optimizasyonu
HTML dosyalarını optimize etmek için HTML seçeneklerine gidin.
Orada, HTML Kodunu Optimize Et seçeneğini etkinleştirin.

Gerekli tüm değişiklikleri yaptıktan sonra, eklentinin ayarlarını kaydetmelisiniz.
Bu şekilde, WordPress/WooCommerce web sitenizdeki statik dosyaları optimize edebilirsiniz. Ek olarak, Autoptimize, daha fazla hız ve performans iyileştirmesi için eklentiyi keşfedebilmeniz için daha birçok optimizasyon özelliğine sahiptir.
Bu kadar.
Autoptimize ile WordPress dosyalarını bu şekilde küçültebilirsiniz.
NOT: Bazen belirli tema dosyalarını küçültmek web sitenizi bozabilir. Bu nedenle, dosyalara küçültmeyi her uyguladıktan sonra web sitenizi ön uçtan kontrol edin.
Minifikasyon Sonuçlarını Test Etme/Karşılaştırma
Artık WordPress veya WooCommerce statik dosyalarınızı (CSS, HTML ve JavaScript) başarıyla küçülttünüz. Ardından, önce ve sonra sonuçları görelim. Web sitesinin hızını test etmek için kullanılabilecek birden fazla araç vardır, örneğin:
- Pingdom
- GTmetrik
- Sayfa Hızı Analizleri
Bu test için GTmetrix kullanacağız . Web sitesi hız testi için kullanılabilen popüler bir araçtır. İşte sonuçlar.
NOT: Yeni bir WordPress web sitesi oluşturduk ve test için bazı yapay içerik içe aktardık. İçeriği olmayan yeni bir web sitesinin hızını test etmeniz önerilmez.
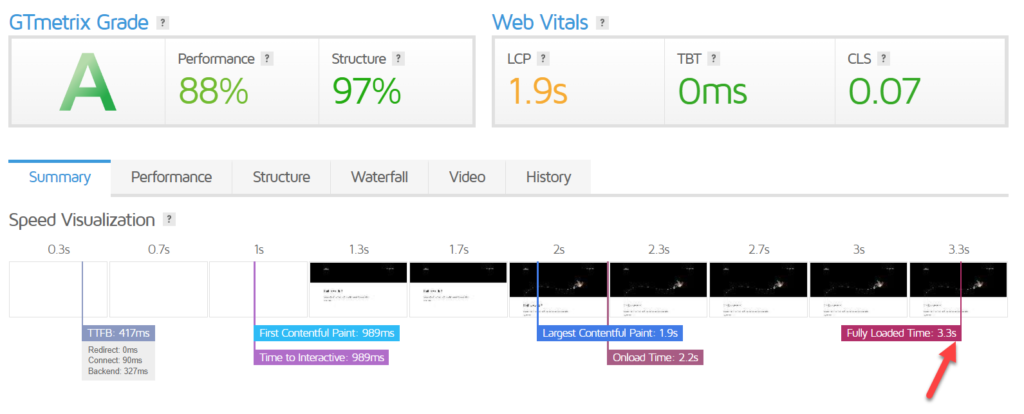
Önceki

- Performans – %88
- Yapı – %97
- Tam yükleme süresi – 3.3 Saniye
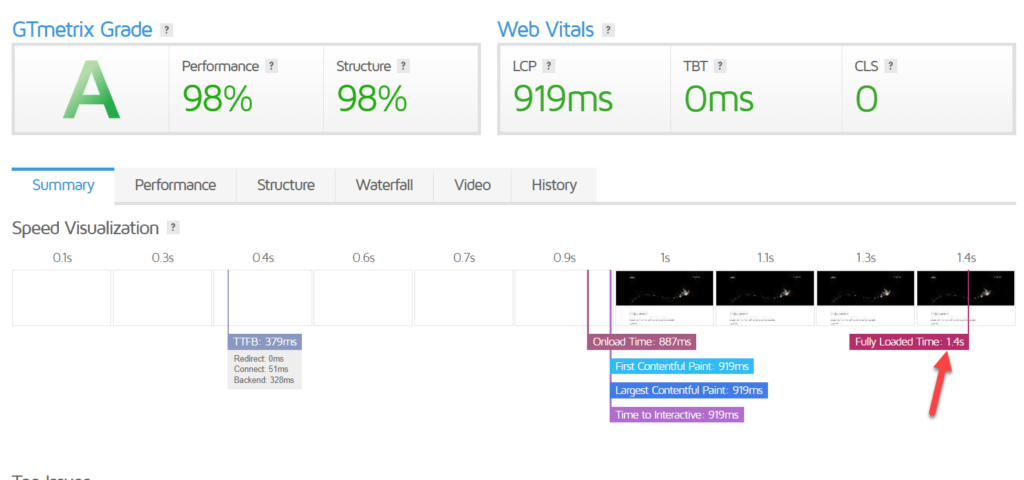
Sonrasında

- Performans – %98
- Yapı – %98
- Tam yükleme süresi – 1.4 Saniye
Gördüğünüz gibi sitenin yüklenme süresini 3,3 saniyeden 1,4 saniyeye indirdik. Bu önemli bir gelişmedir.
Çözüm
Yukarıda da görebileceğiniz gibi, WordPress veya WooCommerce web sitenizi daha hızlı hale getirmeniz gerekiyorsa, onu maksimum seviyeye kadar optimize etmelisiniz. WordPress statik dosyalarını küçültmek , bir siteyi hızlandırmanın yaygın ve kolay bir yoludur. Bunun ana avantajı, herhangi bir kodla uğraşmanıza veya çekirdek/tema şablonlarını düzenlemenize gerek olmamasıdır.
Tüm statik dosyaları manuel olarak optimize etmek zor ve zaman alıcı olabilir. Web sitesine yeni CSS/HTML veya JS dosyaları eklediğinizde, web sitesi aracılığıyla optimize etmeniz gerekir. Bu yeni başlayanlar için uygun veya kullanışlı bir yöntem değildir.
WP Rocket ve Autoptimize , statik dosyaları optimize etmek için kullanabileceğiniz en iyi iki eklentidir. Her ikisi de kullanımı kolay özelliklerle gelir ve teknoloji konusunda bilgili olmayan bir kişi bile bunları kolayca yapılandırabilir. Mevcut ve gelecekteki tüm statik dosyalarınızı optimize etmenin en iyi yolunu arıyorsanız, eklenti yöntemi en iyi seçimdir.
Bu yararlı makaleyi bulduğunuzu ve WordPress dosyalarını nasıl küçülteceğinizi öğrendiğinizi umuyoruz. Lütfen bu gönderiyi arkadaşlarınızla ve diğer blog yazarlarıyla sosyal medyada paylaşmayı düşünün. Ek olarak, daha fazla ilgili makale için blog arşivimize göz atmak isteyebilirsiniz.
Hangi yöntemi kullanacaksınız? Yorumlarda bize bildirin!
Okumak isteyebileceğiniz benzer makaleler:
- WordPress Hız Optimizasyon Eklentileri: Web Sitenizin Hızını Artıracak En İyi 5 Eklenti!
- WordPress Web Sitenizi Hızlandırmak için En İyi WordPress Önbelleğe Alma Eklentileri
- Yavaş Bir WooCommerce Mağazası Nasıl Onarılır ve Hızlandırılır?
