Cum să reduceți fișierele WordPress (CSS, HTML și JavaScript)
Publicat: 2022-11-12Doriți să reduceți fișierele WordPress precum CSS, HTML sau JavaScript? Dacă doriți să știți cum se face, vă oferim acoperire. Acest articol vă va arăta cum să reduceți fișierele WordPress și să vă accelerați site-ul WordPress.
Dar înainte de asta, să discutăm ce este minificarea și care sunt avantajele minificării. Să începem.
Ce este Minificarea?
Minificarea este o tehnică populară folosită de dezvoltatorii web pentru a reduce timpul general de încărcare a site-ului web prin comprimarea fișierelor statice precum HTML, CSS și JavaScript. Scopul procesului este de a reduce dimensiunea fișierului static.
Ceea ce face minificarea este că elimină toate spațiile albe din fișiere care nu au alt scop decât îmbunătățirea lizibilității pentru oameni. Deoarece serverului nu îi pasă de lizibilitate, putem elimina în siguranță toate spațiile albe. Ca rezultat, dimensiunea unui fișier este redusă cu o marjă mică. Cu toate acestea, dacă toate fișierele statice sunt reduse cu o marjă mică, efectul general este mult mai semnificativ.
De exemplu, un cod CSS obișnuit va arăta astfel:
corp {
margine: 25px;
umplutură: 25px;
culoare:#000000;
fundal:#f5f5f5;
}
h1 {
dimensiunea fontului: 32px;
culoare#ff6200;
margine-jos: 15px;
}Dar după minificare, putem face astfel:
corp{margin:25px;padding:25px;color:#000000;background:#f5f5f5;}h1{font-size:32px;color#ff6200;margin-bottom:15px;}După cum puteți vedea, procesul de minificare a eliminat rupturile de linie suplimentare și spațiile albe din cod. Acest lucru va reduce dimensiunea fișierului și va face ca serverul să citească fișierul mai rapid și să ofere rapid site-ul vizitatorilor săi.
Similar cu CSS, tehnica de optimizare poate comprima și HTML și JavaScript.
Dacă aveți o mulțime de fișiere statice în jurul site-ului dvs. WordPress, ar trebui să încercați să le minimizați. Probabil, vă va ajuta să reduceți dimensiunea fișierului și să faceți site-ul mai rapid.
De ce ar trebui să reducem HTML, CSS și Javascript în WordPress
Alături de alte tehnici de optimizare, cum ar fi stocarea în cache, încărcarea lenenă etc., ar trebui să minimizați HTML, CSS și JavaScript în WordPress pentru a vă face site-ul și mai rapid.
Conform statisticilor, WordPress este folosit de peste 64% dintre site-urile din întreaga lume. Deci, este sigur să spunem că sunteți în competiție cu alte bloguri WordPress din aceeași industrie.
În plus, Google a mai spus că ar lua în considerare viteza unui site web drept unul dintre factorii de clasare.
Deci, prin implementarea minificării și a altor tehnici de optimizare, vă faceți site-ul/blogul mai rapid. Acest lucru va avea ca rezultat mai multe conversii, vânzări (dacă utilizați un magazin WooCommerce) și venituri. Cu toate acestea, minificarea nu vă va oferi o creștere semnificativă a performanței dacă aveți doar o cantitate limitată de fișiere statice pe site.
Pe de altă parte, dacă site-ul dvs. web gestionează o mulțime de fișiere CSS, JS și HTML, minimizarea poate fi unul dintre cele mai bune lucruri de făcut.
Acum, știți minimizarea și de ce trebuie să reduceți fișierele. În continuare, să trecem la subiectul principal: cum să minimizezi HTML, CSS și JS în WordPress.
Cum să reduceți HTML, CSS și Javascript în WordPress
Puteți reduce HTML, CSS și JavaScript în WordPress în două moduri.
- Manual
- Folosind un plugin dedicat
Mai jos, vă vom arăta ambele metode. Deci, puteți alege o modalitate care se potrivește cerințelor dvs.
Minimizați manual fișierele WordPress
Puteți folosi acest instrument online dacă nu doriți să utilizați pluginuri suplimentare pe site-ul dvs. WordPress pentru minificare. Cu toate acestea, atunci când utilizați metoda manuală, trebuie să optimizați fiecare fișier individual. Așa se face.
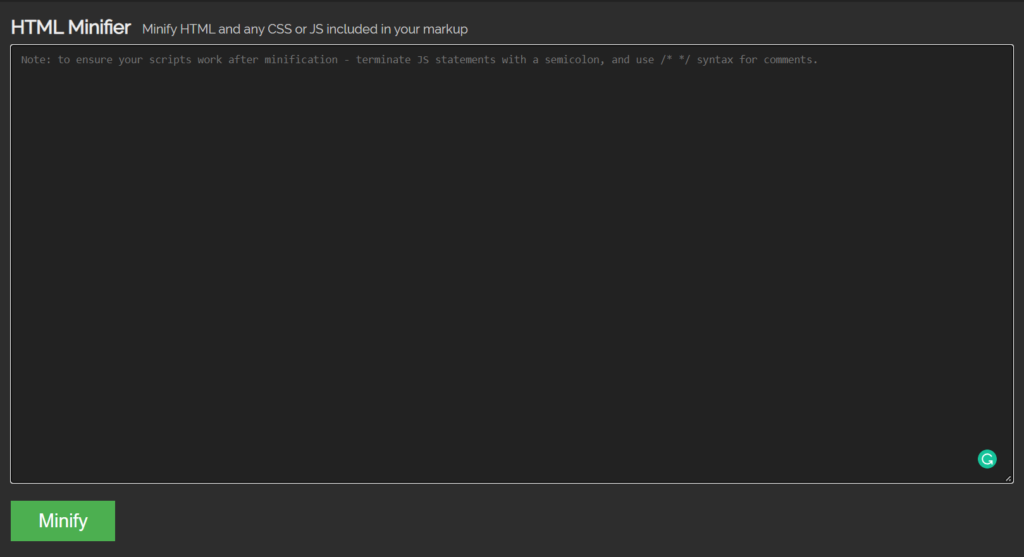
Dacă verificați site-ul web, veți vedea o casetă de trimitere.

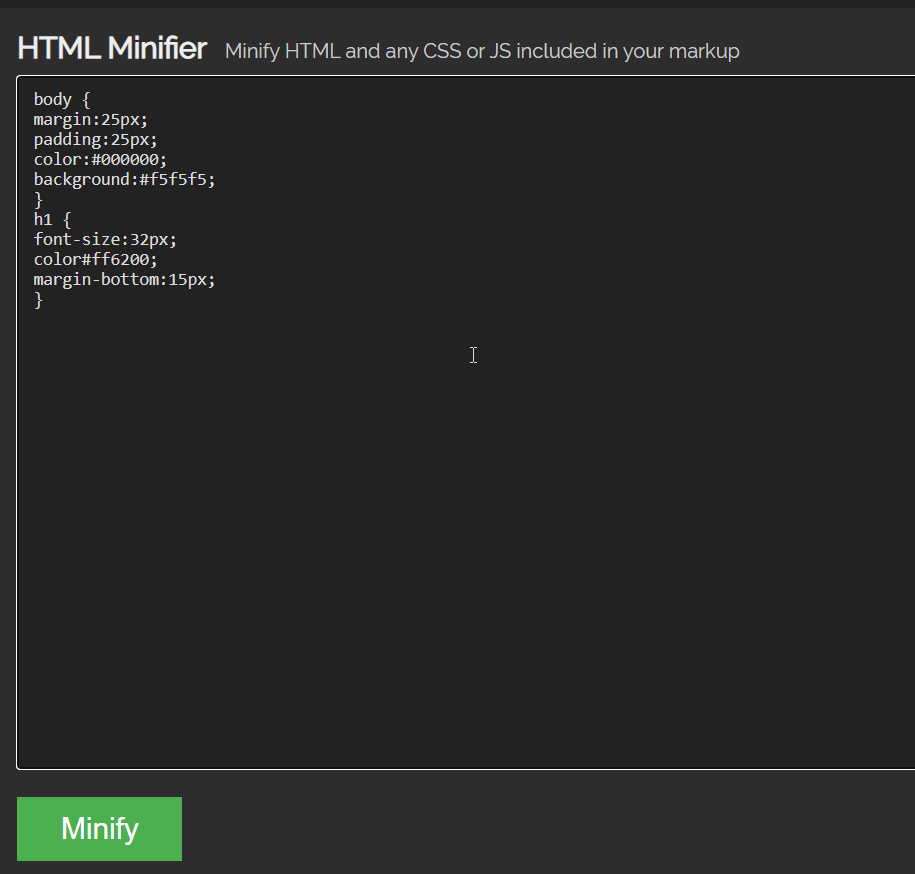
Acolo, trebuie să lipiți codul pe care trebuie să îl reduceți.

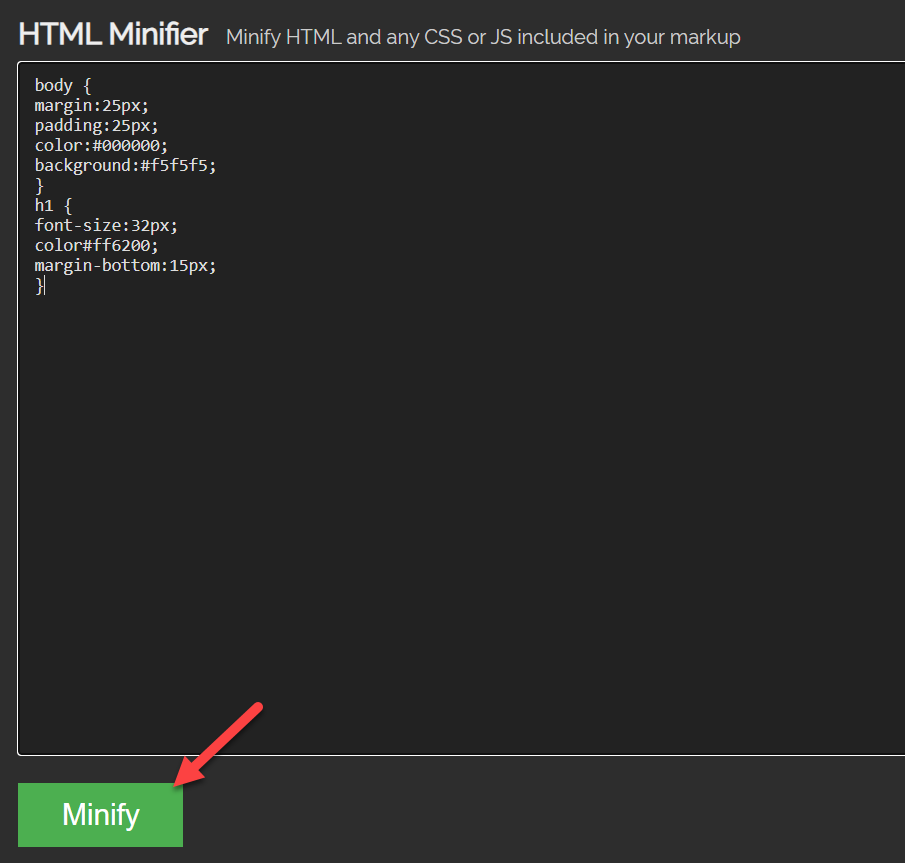
Puteți reduce codul CSS, JS sau HTML. Odată ce ați lipit codul, faceți clic pe Minify .

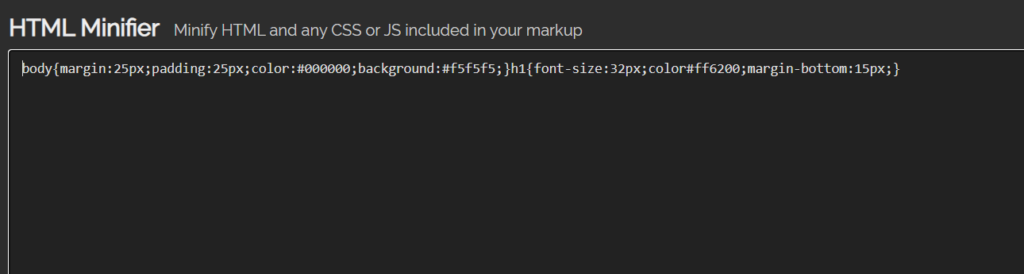
Pe pagina următoare, veți obține versiunea redusă a CSS.

După cum puteți vedea în captură de ecran, instrumentul a eliminat toate spațiile albe în exces și întreruperile de linie din cod. În acest fel, vă puteți optimiza CSS, JavaScript și HTML.
După aceea, trebuie să încărcați această versiune redusă a codului pe serverul dvs.
Instrumentul este simplu de utilizat. Dar principalul dezavantaj este că trebuie să minimizați manual fiecare fișier WordPress. Acesta poate fi un proces destul de lung și plictisitor. Ce se întâmplă dacă poți automatiza întregul proces pentru toate fișierele de pe serverul tău?
Aici intervin pluginurile de minificare WordPress. Să vedem cum putem reduce CSS, HTML și JavaScript în WordPress.
Reduceți CSS, HTML și JavaScript folosind pluginuri WordPress
Două dintre cele mai bune pluginuri WordPress pe care le puteți folosi pentru a minimiza fișierele statice sunt:
- WP Rocket
- Optimizare automată
Înainte de a trece la tutorial, să vedem ce oferă fiecare plugin.
1) WP Rocket

Dacă sunteți în căutarea celui mai puternic plugin WordPress de caching și optimizare a vitezei, trebuie să vă uitați la WP Rocket. WP Rocket este un plugin de cache ușor, dar bogat în funcții, pentru WordPress, care poate ajuta fiecare blogger și proprietar de afaceri să mărească viteza site-ului web cu simple clicuri de mouse.
Principalul avantaj al WP Rocket este interfața ușor de utilizat. Pluginul are un tablou de bord ușor de utilizat, care va ajuta pe toată lumea să înțeleagă cele mai bune funcții și când să le pornească. Cu acest plugin, puteți face mult mai mult pe lângă reducerea fișierelor dvs. CSS, HTML și JavaScript în WordPress.
Caracteristicile populare pe care le-am iubit în pluginul WP Rocket sunt integrarea CDN, integrarea WooCommerce și integrarea bazei de date.
Deoarece oferă integrare CDN, puteți integra pluginul cu orice serviciu CDN doriți. Serviciile CDN (Content Delivery Network) sunt create pentru a face servirea fișierelor mai rapidă. Puteți folosi BunnyCDN, Cloudflare, Stackpath sau orice doriți.
În plus, funcția de optimizare WooCommerce se va asigura că coșul, finalizarea plății și paginile importante aferente sunt eliminate din cache. Acest lucru va face magazinul dvs. WooCommerce mai ușor de utilizat.
În cele din urmă, funcția de optimizare a bazei de date elimină toate tabelele, comentariile și postările nedorite din baza de date MySQL . Probabil, acest lucru îl va ajuta pe proprietarul site-ului web să mărească viteza site-ului și să reducă sarcina pe server.
Caracteristici
- Ușoare
- Ușor de folosit
- Integrare CDN
- Integrare WooCommerce
- Optimizarea bazei de date
- Optimizarea fișierelor
Prețuri
WP Rocket este un plugin de cache premium . Puteți obține un abonament în funcție de nevoile dvs. Doar pentru referință, cel mai ieftin plan al lor va costa 49 USD pe an.
2) Optimizare automată

Dacă preferați să utilizați un plugin WordPress ușor pentru a gestiona minimizarea fișierelor WordPress, ar trebui să încercați Autoptimize .
Autoptimize este un plugin popular care accelerează orice site web WordPress sau WooCommerce. Pluginul este folosit de peste un milion de site-uri WordPress din întreaga lume. În plus, vin și cu caracteristici unice.
De exemplu, pentru a optimiza performanța imaginii, puteți utiliza funcția de încărcare leneșă a Autoptimize. Se va asigura că imaginile sunt difuzate numai atunci când vizitatorii derulează în jos.
Pe lângă încărcarea leneșă, optimizarea fonturilor Google este o altă caracteristică grozavă. Majoritatea autorilor de teme WordPress folosesc în mod normal fonturi Google în cadrul temei lor, așa că atunci când utilizatorul final îl folosește, site-ul web va trimite solicitări HTTP suplimentare către serverul fontului Google. Puteți reduce acest lucru cu Autoptimize.
Deoarece este un instrument ușor, pluginul nu va adăuga încărcare suplimentară serverului sau dimensiunea generală a site-ului web. Când aveți nevoie de o soluție simplă care să vă ofere toate caracteristicile necesare, trebuie să alegeți Autoptimize. Cu toate acestea, echipa de dezvoltare sugerează utilizarea unui plugin de cache pentru o optimizare mai bună.
Caracteristici
- Încărcare leneșă
- Minificare
- Optimizarea fonturilor Google
- Ușoare
Prețuri
Autoptimize este un plugin gratuit WordPress disponibil pentru descărcare prin intermediul depozitului de pluginuri WordPress.
Deci, acestea au fost cele mai populare două plugin-uri pentru a minimiza fișierele WordPress. Cu toate acestea, nu sunt singurele opțiuni disponibile. Dacă doriți să explorați, nu ezitați să consultați ghidul nostru despre cele mai bune pluginuri de minificare WordPress.

În continuare, vă vom arăta cum să utilizați aceste pluginuri pentru a minimiza fișierele.
Cum să minimizezi fișierele WordPress cu WP Rocket
WP Rocket este o opțiune bună dacă trebuie să duceți performanța site-ului dvs. la nivelul următor. În afară de minimizare, are multe funcții care pot ajuta la creșterea timpului de încărcare a paginii.
Deoarece este un plugin premium, nu îl veți putea instala direct din depozitul WordPress. În schimb, trebuie să îl cumpărați de pe site-ul oficial și să îl descărcați de acolo.
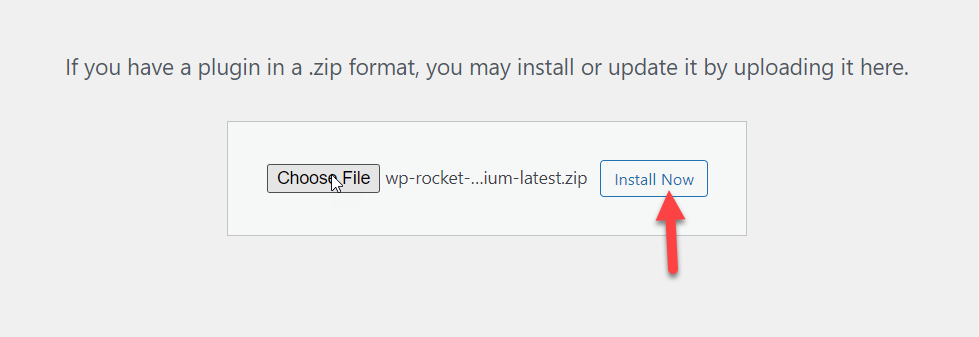
După ce ați descărcat pluginul premium, va trebui să instalați manual pluginul pe site-ul dvs. WordPress.

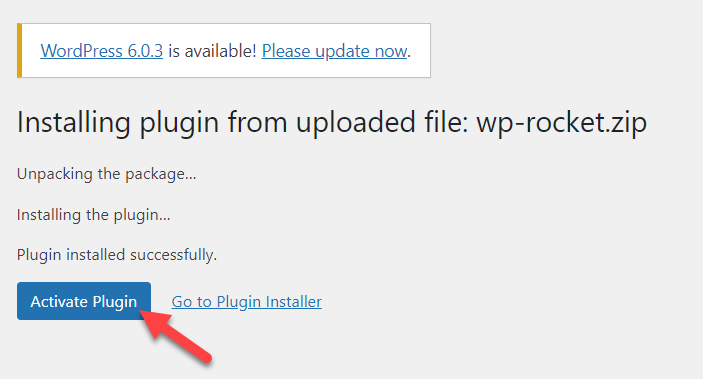
După instalare, activați pluginul.

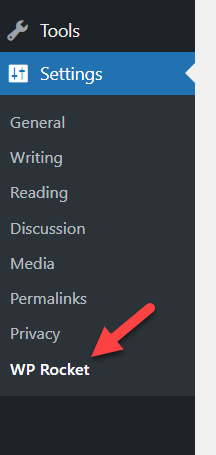
În setările WordPress, veți vedea configurația WP Rocket.

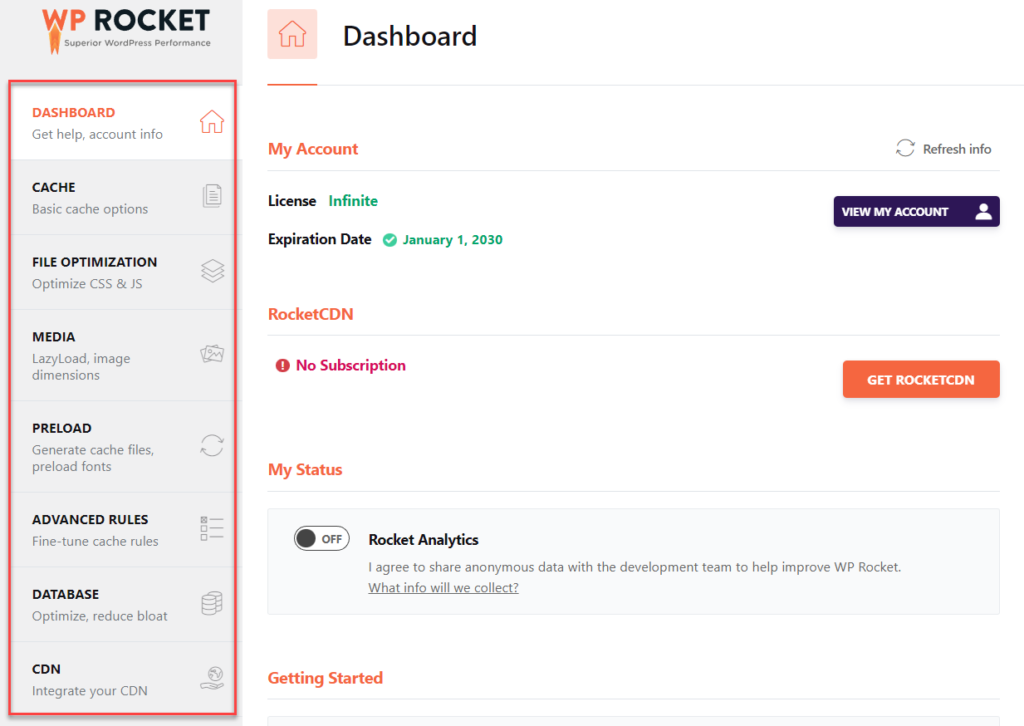
Veți vedea toate opțiunile de configurare pe care le puteți utiliza în partea stângă.

Opțiunile principale sunt:
- Bord
- Cache
- Optimizarea fișierelor
- Mass-media
- Preîncărcare
- Reguli avansate
- Bază de date
- CDN
etc.
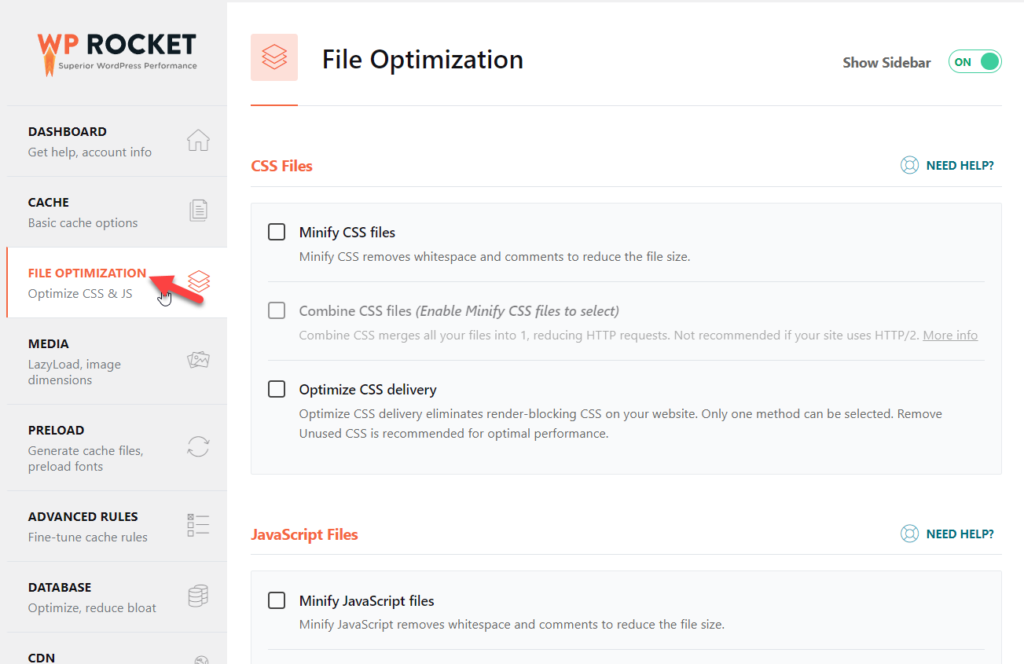
Tot ce trebuie să faceți este să accesați fila Optimizare fișier . Veți vedea setările pentru minimizarea fișierelor JS și CSS acolo.

De acolo, reduceți fișierele dorite.
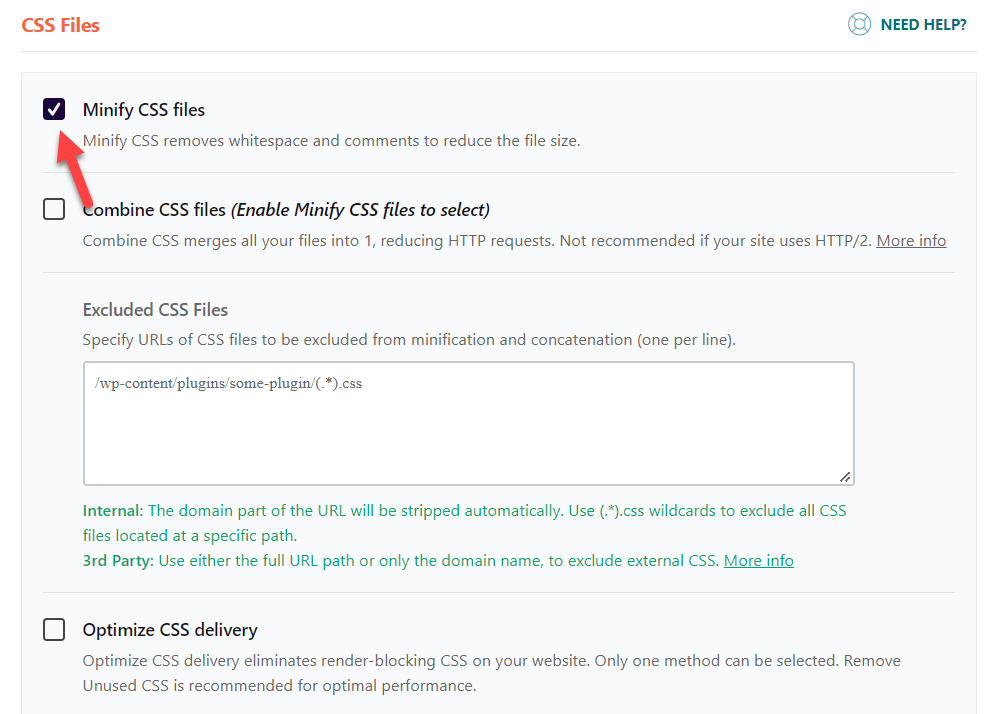
Minificare CSS
Activați opțiunea din secțiunea de minificare CSS și sunteți gata.

De asemenea, puteți exclude fișierele CSS personalizate de la minificare.
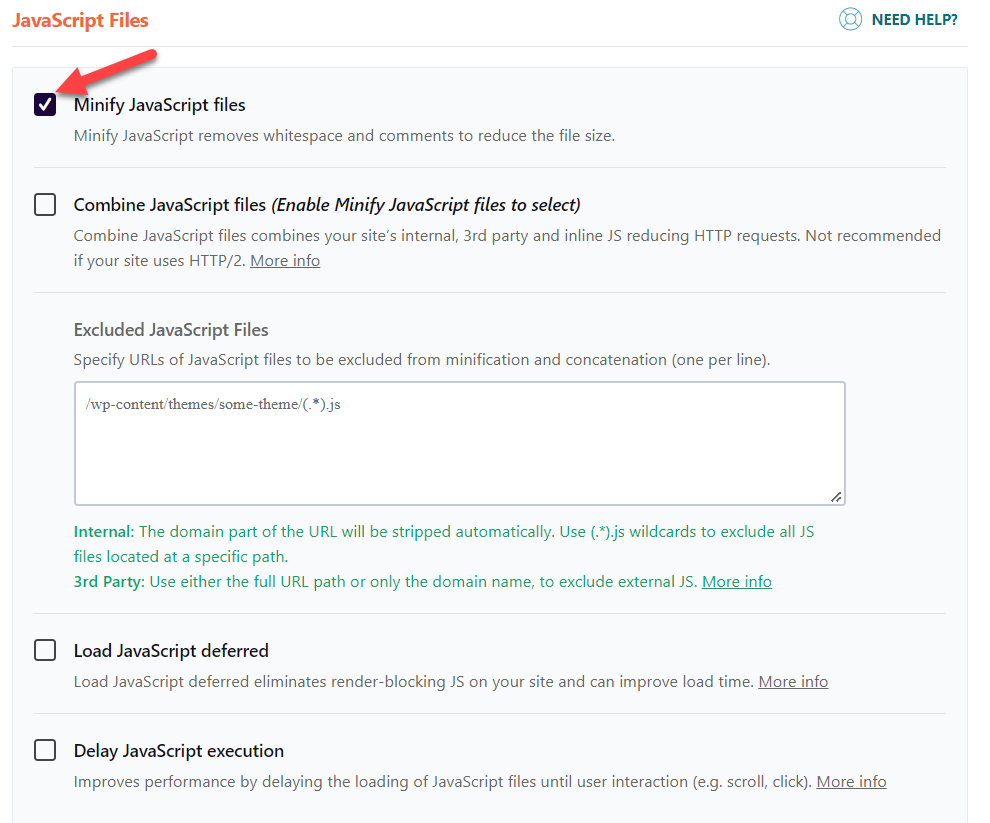
Minificare JavaScript
Derulați în jos la fila de minimizare JavaScript și activați de acolo reducerea.

După efectuarea acestor modificări, trebuie să salvați setările. Deocamdată, WP Rocket nu acceptă minimizarea fișierelor HTML.
În acest fel, puteți utiliza WP Rocket pentru minificarea WordPress. În continuare, vom vedea cum putem folosi pluginul Autoptimize pentru minificare.
Cum să reduceți fișierele WordPress cu Autoptimize
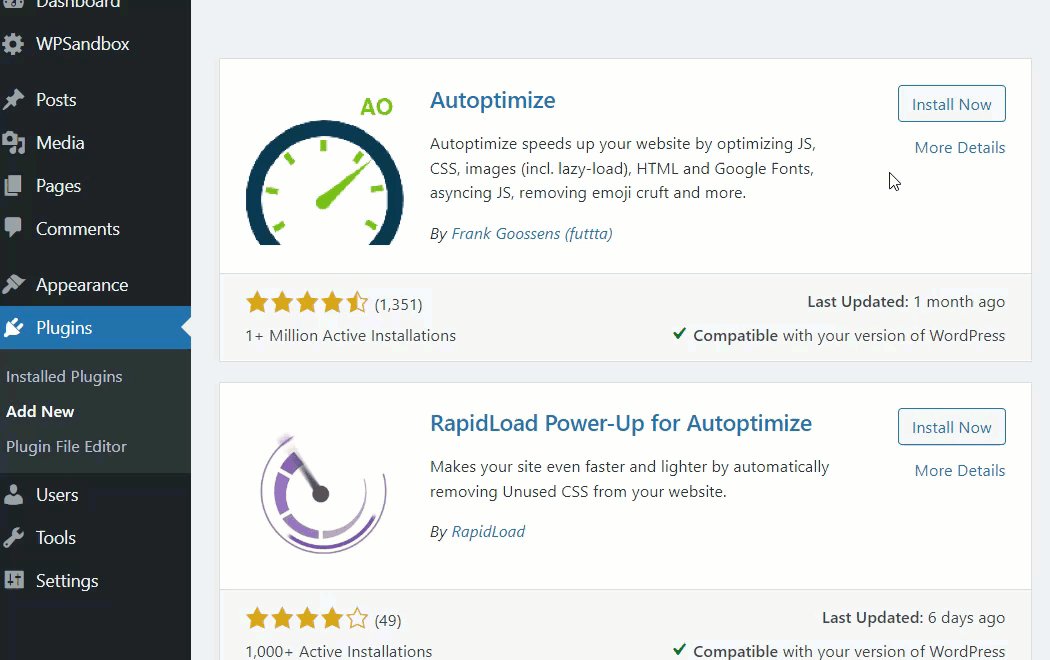
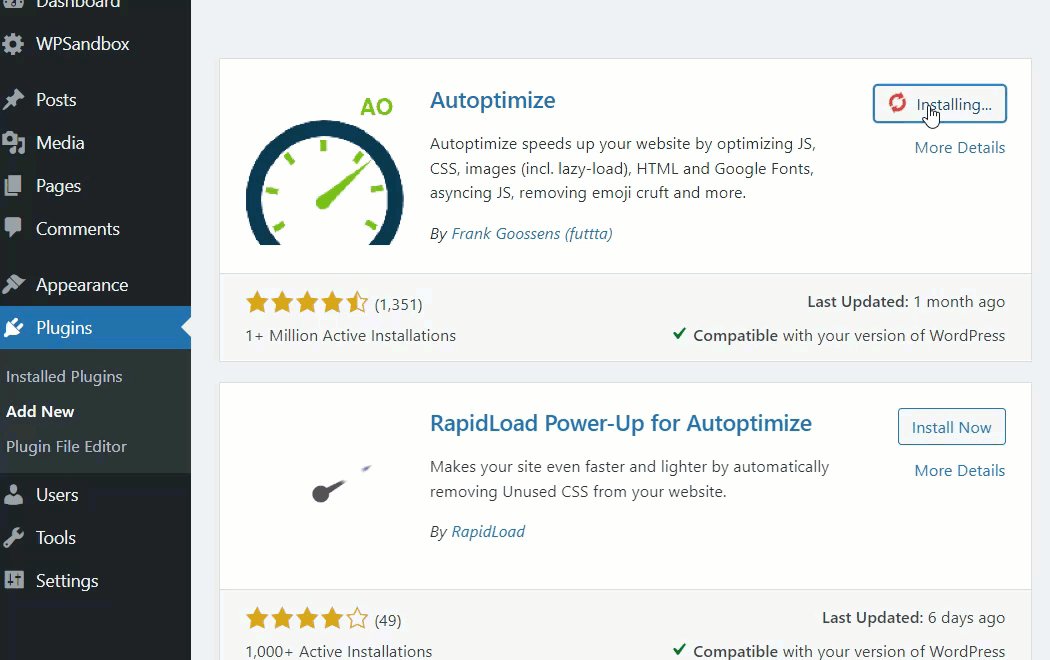
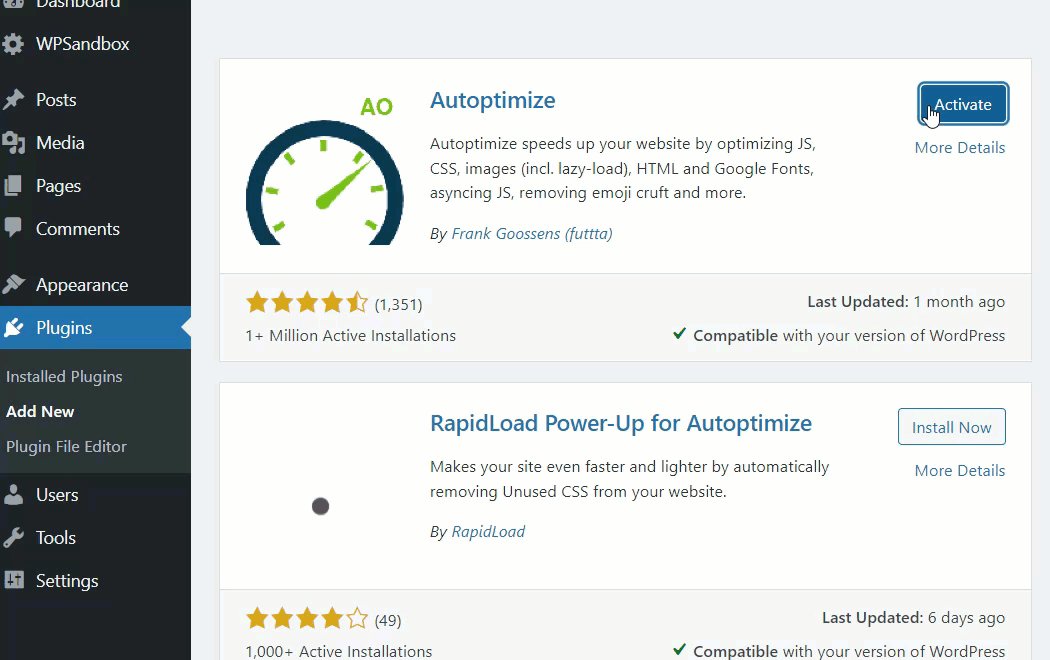
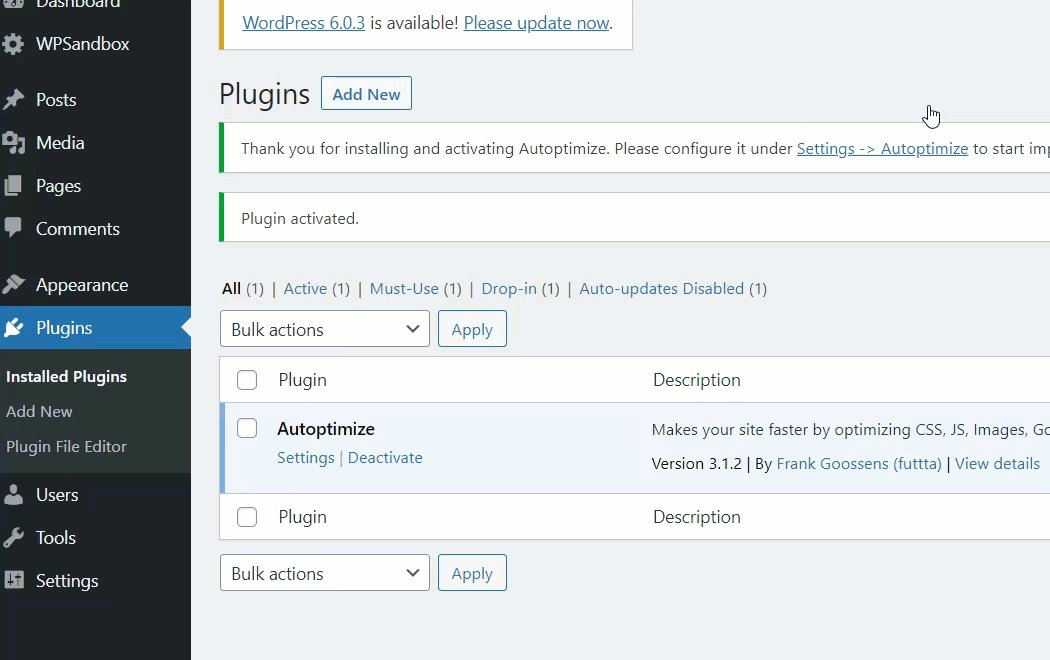
După cum știți, mai întâi trebuie să instalați și să activați Autoptimize în site-ul dvs. WordPress. Pentru a face acest lucru, puteți accesa Plugin -uri > Adăugare nou și căutați Autoptimize. După ce l-ați găsit, instalați și activați instrumentul.

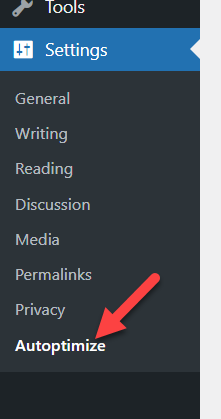
După ce ați instalat pluginul, îl puteți vedea în setările WordPress.

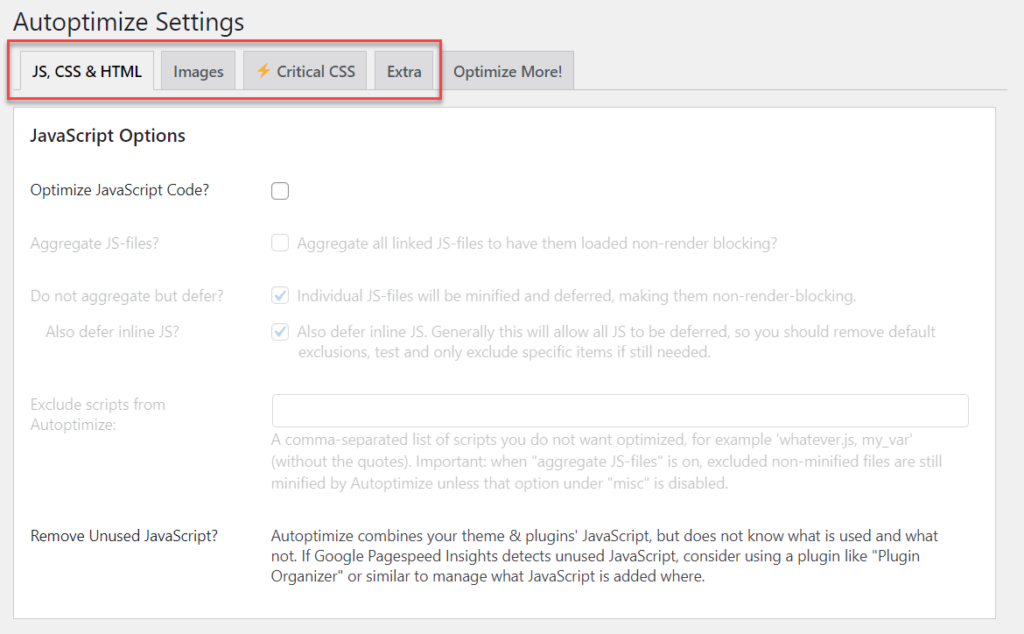
Echipa de dezvoltare a adăugat patru opțiuni de personalizare la plugin.

- JS, CSS și HTML
- Imagini
- CSS critic
- Suplimentar
Trebuie să urmați acești pași pentru a reduce fișierele CSS, HTML și JavaScript.
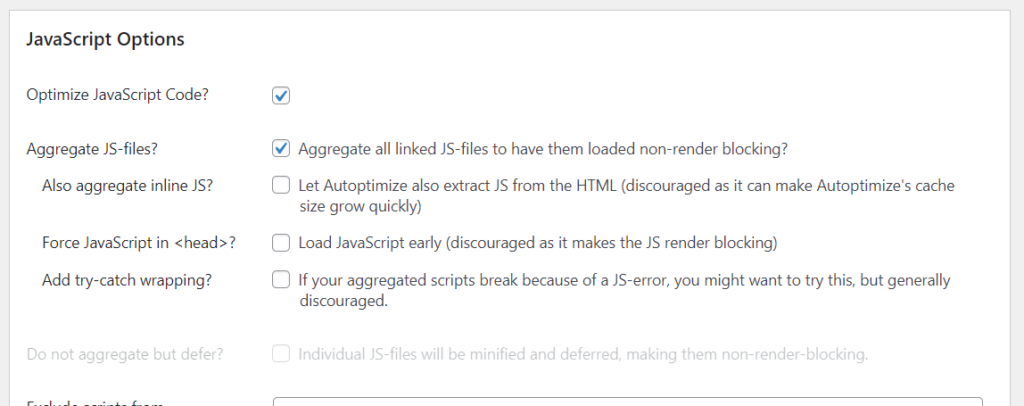
Optimizare JavaScript
Optimizarea JavaScript este primul lucru pe care îl veți vedea pe pagina Setări a pluginului. Activați opțiunea Optimizați codul JavaScript pentru a reduce fișierele JavaScript și pentru a trece la pasul următor.

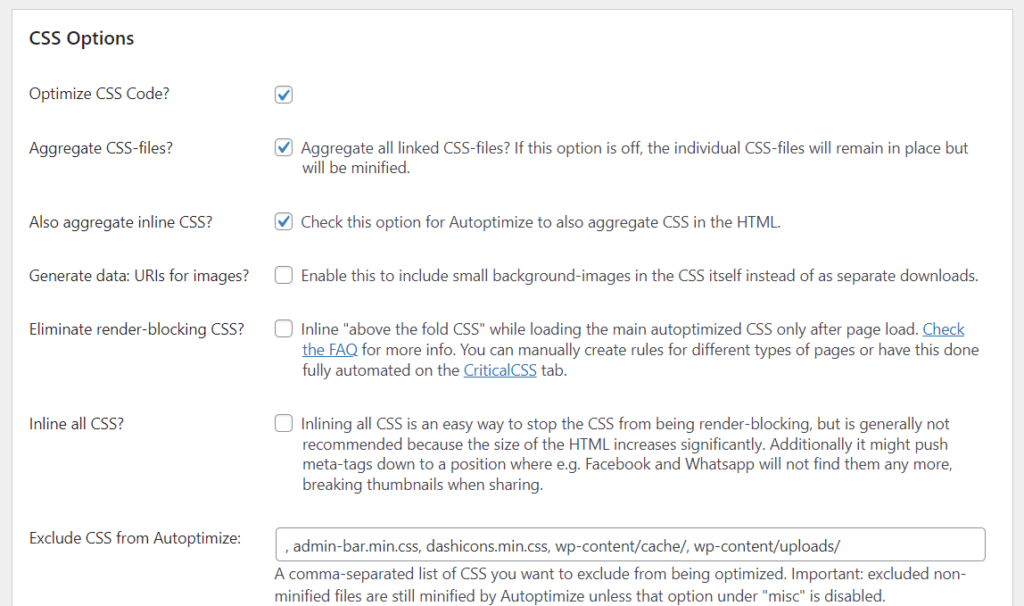
Optimizare CSS
Chiar sub opțiunile JavaScript, puteți vedea optimizarea CSS. Activați opțiunile Agregați fișierele CSS și Agregați, de asemenea, opțiunile CSS inline pentru a minimiza toate fișierele CSS de pe serverul dvs.

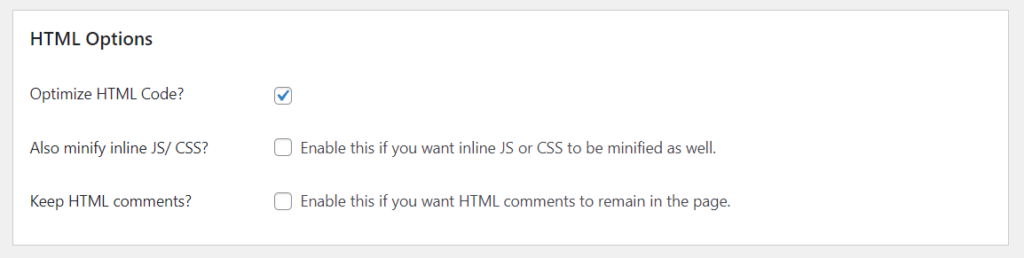
Optimizare HTML
Pentru a optimiza fișierele HTML, treceți la opțiunile HTML.
Acolo, activați opțiunea Optimizați codul HTML .

După ce ați făcut toate modificările necesare, trebuie să salvați setările pluginului.
În acest fel, puteți optimiza fișierele statice de pe site-ul dvs. WordPress/WooCommerce. În plus, Autoptimize are multe mai multe funcții de optimizare, astfel încât să puteți explora pluginul pentru mai multe îmbunătățiri de viteză și performanță.
Asta e.
Acesta este modul în care puteți reduce fișierele WordPress cu Autoptimize.
NOTĂ: Uneori, reducerea anumitor fișiere cu temă va distruge site-ul dvs. Așadar, verificați-vă site-ul de pe front-end de fiecare dată după ce aplicați minimizarea fișierelor.
Testarea/Compararea rezultatelor minimizării
Acum ați miniat cu succes fișierele statice WordPress sau WooCommerce (CSS, HTML și JavaScript). În continuare, să vedem rezultatele înainte și după. Există mai multe instrumente disponibile pentru a testa viteza site-ului web, cum ar fi:
- Pingdom
- GTmetrix
- PageSpeed Insights
Pentru această testare, vom folosi GTmetrix . Este un instrument popular disponibil pentru testarea vitezei site-ului. Deci iată rezultatele.
NOTĂ: Am creat un nou site web WordPress și am importat conținut fals pentru testare. Testarea vitezei unui site web nou fără conținut nu este recomandată.
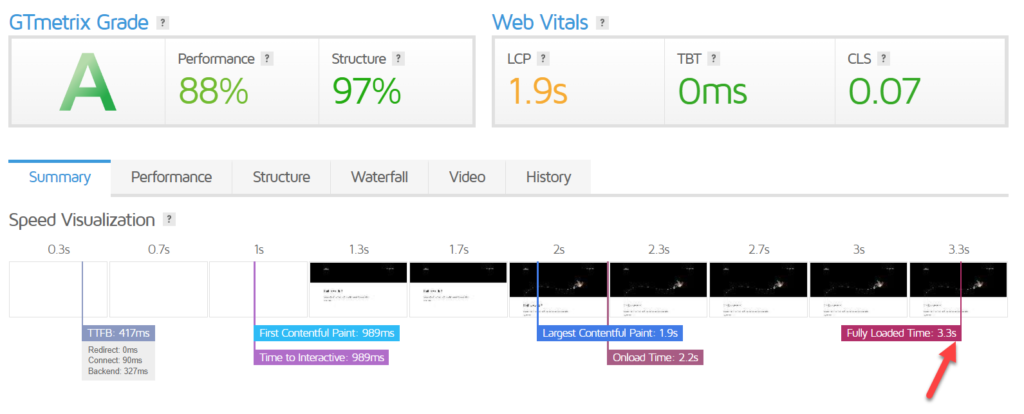
Inainte de

- Performanță – 88%
- Structura – 97%
- Timp de încărcare completă - 3,3 secunde
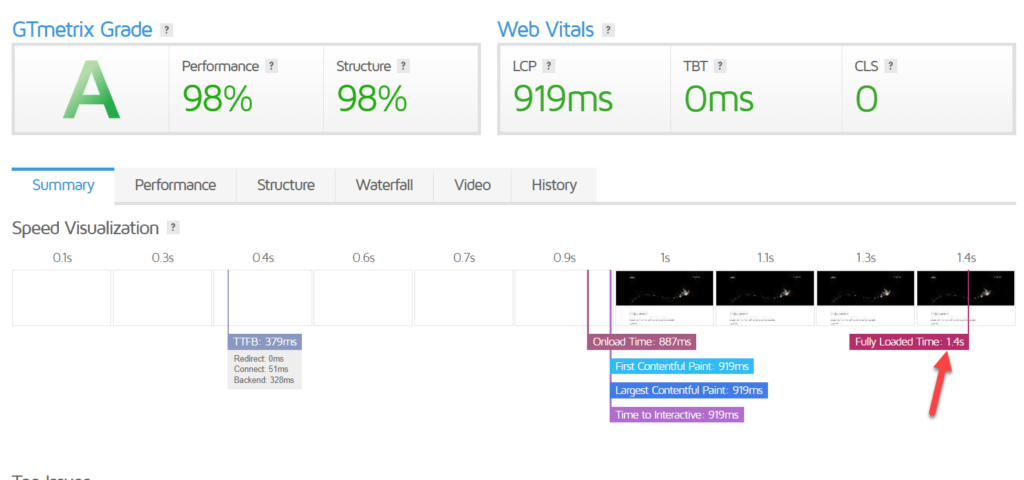
După

- Performanță – 98%
- Structura – 98%
- Timp de încărcare completă - 1,4 secunde
După cum puteți vedea, am redus timpul de încărcare a site-ului web la 1,4 secunde de la 3,3 secunde. Este o îmbunătățire semnificativă.
Concluzie
După cum puteți vedea mai sus, dacă trebuie să vă faceți site-ul WordPress sau WooCommerce mai rapid, trebuie să îl optimizați la nivel maxim. Minimizarea fișierelor statice WordPress este o modalitate comună și ușoară de a accelera un site. Principalul avantaj al acestui lucru este că nu trebuie să vă ocupați de niciun cod sau să editați șabloane de bază/temă.
Optimizarea manuală a tuturor fișierelor statice poate fi o provocare și consumatoare de timp. Ori de câte ori adăugați noi fișiere CSS/HTML sau JS pe site, trebuie să-l optimizați prin intermediul site-ului. Aceasta nu este o metodă prietenoasă sau convenabilă pentru începători.
WP Rocket și Autoptimize sunt cele mai bune două plugin-uri pe care le puteți utiliza pentru a optimiza fișierele statice. Ambele vin cu funcții ușor de utilizat și chiar și o persoană care nu cunoaște tehnologia le poate configura cu ușurință. Metoda pluginului este cea mai bună alegere dacă căutați cea mai bună modalitate de a optimiza toate fișierele dvs. statice existente și viitoare.
Sperăm că ați găsit acest articol util și ați învățat cum să reduceți fișierele WordPress. Vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog pe rețelele sociale dacă o faceți. În plus, vă recomandăm să consultați arhiva blogului nostru pentru mai multe articole similare.
Ce metodă vei folosi? Spune-ne în comentarii!
Articole similare pe care ați dori să le citiți:
- Pluginuri de optimizare a vitezei WordPress: Top 5 plugin-uri pentru a crește viteza site-ului!
- Cele mai bune pluginuri de cache WordPress pentru a vă accelera site-ul WordPress
- Cum să remediați un magazin WooCommerce lent și să îl accelerați?
