Skróty WooCommerce: kompletny przewodnik dla początkujących
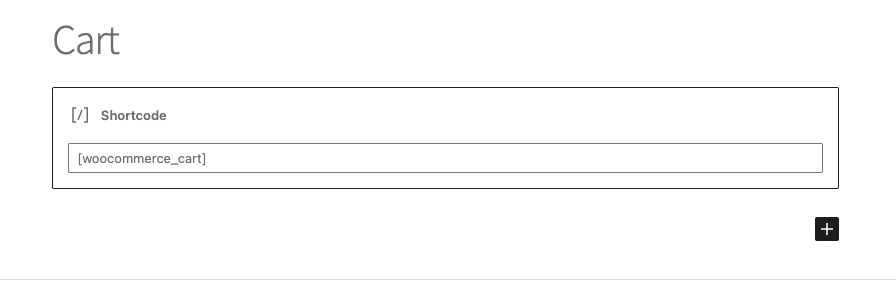
Opublikowany: 2023-04-07Jeśli jesteś nowy w WooCommerce, być może zauważyłeś następujący obraz na stronie koszyka:

To jest krótki kod WooCommerce dla strony koszyka. Domyślne strony, takie jak strony koszyka i kasy, używają skrótów, aby nadać stronie funkcję.
WooCommerce zapewnia puste płótno i od Ciebie zależy zaprojektowanie stron i dodanie widżetów lub przycisków. Jednak tworzenie i dostosowywanie sklepów internetowych może być trudne, zwłaszcza dla początkujących. Skróty to ratunek, którego szukasz. Zapewniają użytkownikom prosty sposób wstawiania treści lub zmiany sposobu jej wyświetlania.
W tym artykule porozmawiamy o:
- Czym są skróty WooCommerce?
- Jak używać skrótów?
- Jakie są ważne skróty?
Pod koniec tego artykułu dowiesz się wszystkiego o skrótach i sposobach ich używania.
TL;DR : Skróty WooCommerce to proste fragmenty kodu, które pomagają zmienić wygląd strony lub posta. Krótki kod kontroluje sposób wyświetlania informacji, takich jak listy produktów, formularze płatności itp. Eliminuje potrzebę skomplikowanego kodowania i ułatwia zmianę funkcjonalności strony.
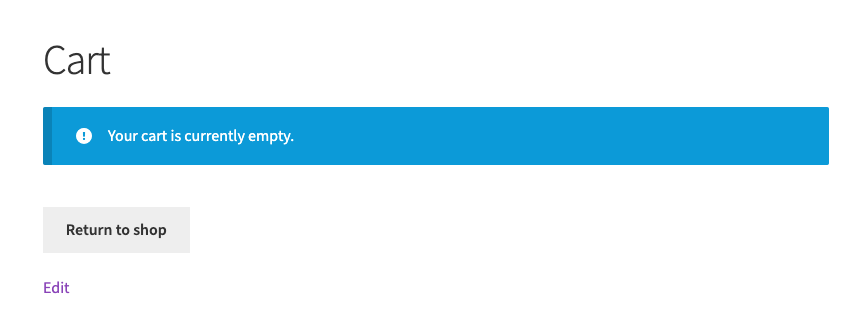
Skróty mogą początkowo wydawać się mylące dla początkujących. Trudno powiedzieć, jaki jest ich cel, ponieważ wszystko, co widzisz, to kod, znany jako funkcja obsługi. Musisz wyświetlić podgląd strony, aby zobaczyć funkcjonalność, którą dodają. Oto kilka zdjęć krótkiego kodu w porównaniu z tym, co robią.

Skróty WooCommerce służą do dodawania list produktów, koszyków, formularzy płatności, informacji o koncie i innych elementów związanych z handlem elektronicznym do stron i postów Twojej witryny.
Zanim zaczniemy, musimy zauważyć, że mogą to być duże zmiany. Zalecamy najpierw wykonanie kopii zapasowych za pomocą BlogVault. Kopie zapasowe to siatka bezpieczeństwa chroniąca Twoją pracę na wypadek, gdyby zmiany nie powiodły się.
W miarę postępów w budowaniu witryny BlogVault oferuje również funkcję witryny przejściowej, która pomaga w bezpiecznym testowaniu głównych zmian. To świetny sposób na zmianę układu głównych stron witryny bez wpływu na pracę już wykonaną w witrynie. A teraz przejdźmy do wszystkiego, co musisz wiedzieć o skrótach WooCommerce.
Czym są skróty WooCommerce?
Krótki kod WooCommerce to fragment kodu, który wykonuje określoną funkcję. Jest ujęty w nawiasy kwadratowe i dodawany do posta lub strony, aby zmienić jego wygląd lub działanie. Pomaga także wstawiać dynamiczną zawartość. Jest to treść, która zmienia się w zależności od tego, jak ktoś wchodzi w interakcje ze stroną.
Jeśli znasz wtyczki, skróty i wtyczki mogą brzmieć podobnie. Ale służą różnym celom. Skróty dodają określone funkcje lub treści do posta lub strony. Dostosowuje wyświetlanie treści, które już istnieją w witrynie. Wtyczki są instalowane i aktywowane w celu dodania nowych funkcji, które wpływają na całą witrynę. Pomagają w różnych aspektach witryny, takich jak zarządzanie lub projektowanie, i są znacznie bardziej wyrafinowane pod względem funkcjonalności.
Jak używać skrótów WooCommerce?
Aby użyć krótkiego kodu WooCommerce, po prostu umieść krótki kod na stronie lub poście, na którym ma się pojawić treść lub funkcjonalność, a następnie zapisz lub opublikuj stronę. Podczas przeglądania strony krótki kod jest zastępowany rzeczywistą treścią lub funkcjonalnością, którą reprezentuje.
Wspomnieliśmy wcześniej, że skróty to wstępnie zdefiniowane fragmenty kodu. Oznacza to, że ich cel jest już ustawiony w plikach Twojej witryny. Wszystko, co musisz wiedzieć, to funkcja obsługi krótkiego kodu, aby go dodać. Funkcja obsługi to fragment tekstu, który wpisujesz między nawiasami kwadratowymi. W dalszej części tego artykułu wymieniliśmy najbardziej przydatne funkcje obsługi. Możesz także sprawdzić dokumentację WooCommerce, aby uzyskać więcej informacji lub zapytać społeczność WordPress, czy istnieje krótki kod do określonego zadania.
Gdy już znasz uchwyt, oto kroki, aby dodać krótki kod do swojej strony lub posta:
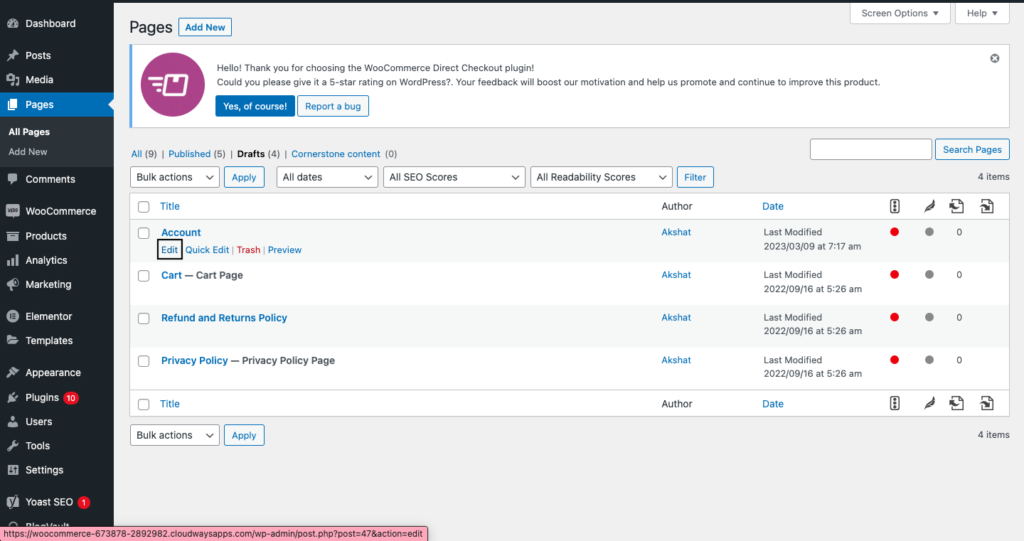
- Edytuj stronę lub post: w panelu kliknij Posty lub Strony, w zależności od tego, co chcesz edytować. Następnie najedź kursorem na odpowiednią stronę lub post i kliknij Edytuj. Spowoduje to otwarcie edytora stron.

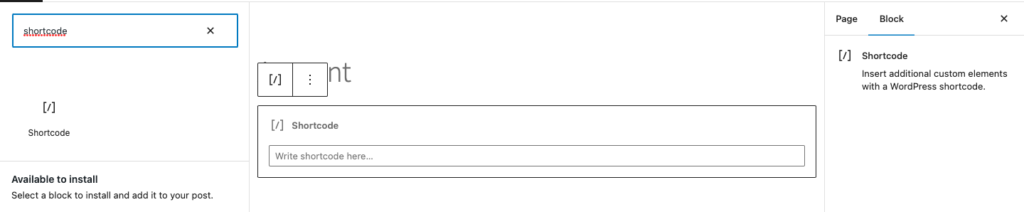
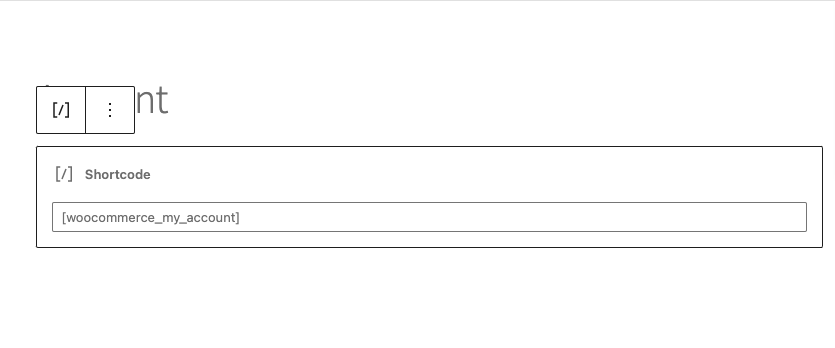
- Dodaj funkcję obsługi krótkich kodów: W miejscu, w którym chcesz dodać krótki kod, kliknij + w lewym górnym rogu i wyszukaj krótkie kody. To dodaje blok skrótów. Teraz dodaj funkcję obsługi. Na przykład krótki kod WooCommerce dla strony konta to [woocommerce_my account]. Oto obraz pokazujący, jak go dodałem.


Niektóre skróty będą również miały atrybuty, takie jak krótki kod produktu. Omówimy je również z konkretnymi przykładami.
- Opublikuj lub zaktualizuj wpis: Po zakończeniu wyświetl podgląd strony lub wpisu, a następnie kliknij Publikuj lub Aktualizuj. Gratulacje, właśnie dodałeś krótki kod do swojej strony.

Uwaga: jeśli usuniesz krótki kod, funkcja również zniknie. Na przykład, jeśli usuniesz krótki kod [woocommerce_cart], strona nie będzie już obsługiwać koszyka. Bądź więc ostrożny i używaj witryny testowej do testowania zmian na swoich stronach lub postach.
Lista najbardziej przydatnych skrótów WooCommerce
Istnieje wiele skrótów WooCommerce, które służą różnym celom, a oto podstawowe elementy witryny WooCommerce:
Skróty koszyka WooCommerce:
Wózek
[woocommerce_koszyk]
Ten krótki kod wyświetla zawartość koszyka, w tym miniatury produktów, nazwy, ceny, ilości i sumę częściową. Ma różne parametry, które pozwalają dostosować dane wyjściowe, takie jak kolumny, show_shipping, show_coupon, show_totals i button_text.
Przykład: [woocommerce_cart columns=”2″ show_shipping=”true” show_coupon=”true” button_text=”Przejdź do kasy”]
Spowoduje to wyświetlenie koszyka z 2 kolumnami, opcjami wysyłki, polem kodu kuponu i przyciskiem kasy z tekstem „Przejdź do kasy”.
Suma koszyka
[woocommerce_cart_total]
Ten krótki kod wyświetla całkowitą cenę koszyka. Ma parametry, takie jak klasa i przed.
Przykład: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
Spowoduje to wyświetlenie całkowitej ceny koszyka z niestandardową klasą i prefiksem „Razem:”.
Kupon koszyka
[woocommerce_cart_coupon
Ten krótki kod wyświetla pole kodu kuponu na stronie koszyka. Ma parametry, takie jak klasa i symbol zastępczy
Przykład: [woocommerce_cart_coupon class=”mój-koszyk-kupon” placeholder=”Wprowadź kod kuponu”]
Spowoduje to wyświetlenie pola kodu kuponu na stronie koszyka z niestandardową klasą i niestandardowym tekstem zastępczym.
Wysyłka koszyka
[woocommerce_cart_shipping]
Ten krótki kod wyświetla opcje wysyłki na stronie koszyka. Ma parametry, takie jak klasa i przed.
Przykład: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Dostawa: “]
Spowoduje to wyświetlenie opcji wysyłki na stronie koszyka z niestandardową klasą i prefiksem „Wysyłka:”.
Zawartość koszyka
[woocommerce_cart_contents]
Ten krótki kod wyświetla zawartość koszyka jako tabelę. Ma parametry, takie jak klasa, przed i po.
Przykład: [woocommerce_cart_contents class=”zawartość-mojego-koszyka” before=”<table>” after=”</table>”]
Spowoduje to wyświetlenie zawartości koszyka jako tabeli z niestandardową klasą i niestandardowymi znacznikami HTML przed/po.
Skróty do kasy WooCommerce
Wymeldować się
[woocommerce_checkout]
Ten krótki kod wyświetla formularz kasy ze wszystkimi wymaganymi polami, aby klient mógł sfinalizować zakup. Ma parametry, takie jak order_review, terms, privacy_policy i login_form.
Przykład: [woocommerce_checkout order_review=”false” terms=”true” privacy_policy=”true” login_form=”false”]
Spowoduje to wyświetlenie formularza kasy bez sekcji przeglądu zamówienia, ale z polami wyboru warunków i polityki prywatności.
Inne skróty do dostosowywania strony kasy to:
Kasa i koszyk
[woocommerce_checkout_cart]
Ten krótki kod wyświetla zawartość koszyka na stronie kasy. Ma parametry, takie jak show_shipping, show_coupon i show_cart.
Przykład: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
Spowoduje to wyświetlenie zawartości koszyka na stronie kasy z opcjami wysyłki, ale bez pola kodu kuponu lub sumy koszyka.
Przegląd zamówienia w kasie
[woocommerce_checkout_order_review]
Ten krótki kod wyświetla sekcję przeglądu zamówienia na stronie kasy, w tym listę produktów, informacje o wysyłce i cenę całkowitą. Ma parametry, takie jak show_shipping, show_coupon i show_cart.
Przykład: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
Spowoduje to wyświetlenie tylko sekcji przeglądu zamówienia na stronie kasy bez sekcji wysyłki, kuponu lub koszyka.
Pola kasy
[woocommerce_checkout_fields]
Ten krótki kod wyświetla określone pola kasy, takie jak adres rozliczeniowy i wysyłkowy, metody płatności i uwagi do zamówienia. Ma parametry, takie jak kolejność, pola i wymagane.
Przykład: [woocommerce_checkout_fields order=”billing,shipping” fields=”imię,nazwisko,email,telefon” wymagane=”imię,nazwisko,email”]
Spowoduje to wyświetlenie pól płatności i wysyłki dla imienia, nazwiska, adresu e-mail i telefonu oraz wymaga wypełnienia pól imienia, nazwiska i adresu e-mail
Skróty formularzy śledzenia zamówień WooCommerce
Formularz śledzenia zamówienia
[woocommerce_śledzenie-zamówień]
Dodaje funkcję umożliwiającą klientom śledzenie ich zamówień.
Krótki kod konta użytkownika WooCommerce
Konto użytkownika
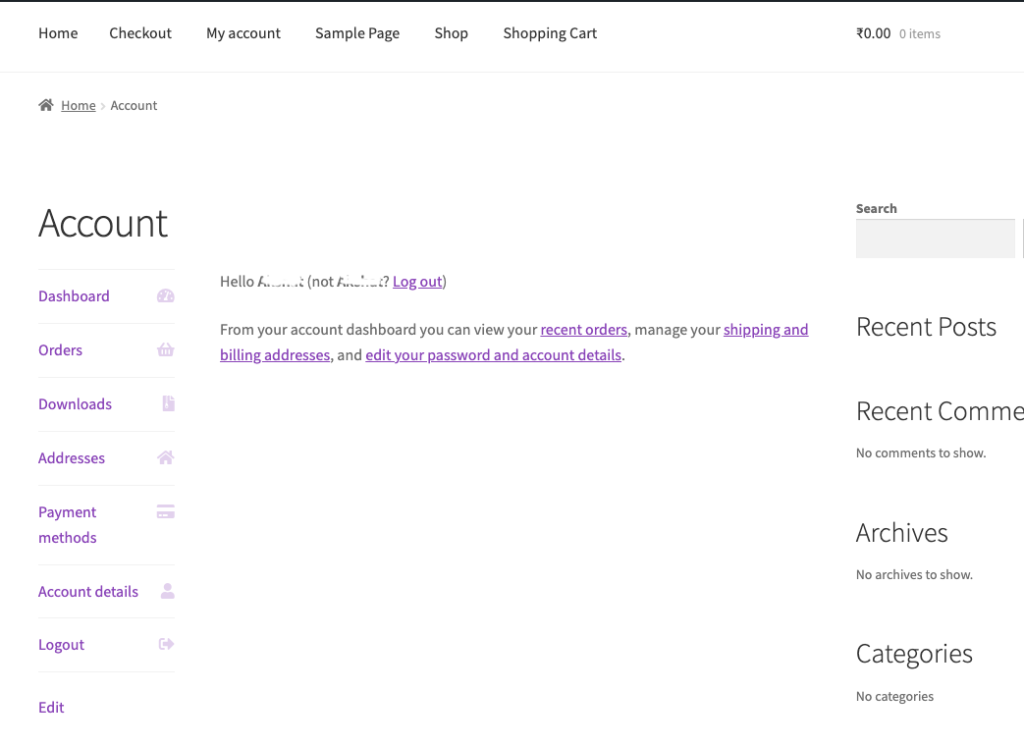
[woocommerce_my_account]
Umożliwia klientom zmianę danych konta osobistego.
Skróty produktów WooCommerce
produkt
[produkty]

Ten krótki kod wyświetla siatkę produktów z opcjami podziału na strony i sortowania. Ma różne parametry, które pozwalają dostosować dane wyjściowe, takie jak kategoria, tag, limit, kolumny, kolejność i kolejność.
Przykład: [limit produktów=”4″ kolumny=”2″ orderby=”cena” order=”rosnąco”]
Spowoduje to wyświetlenie 4 produktów w 2 kolumnach, posortowanych rosnąco według ceny
Kategoria produktu
[Kategoria produktu]
Ten krótki kod wyświetla siatkę produktów z określonej kategorii produktów. Ma parametry podobne do shortcode [products], takie jak limit, kolumny, orderby i order
Przykład: [kategoria_produktu category=”odzież” limit=”6″ columns=”3″]
Spowoduje to wyświetlenie 6 produktów z kategorii „Odzież” w 3 kolumnach.
SKU
[products_by_sku]
Ten krótki kod wyświetla siatkę produktów na podstawie ich SKU (jednostek magazynowych). Ma parametry, takie jak skus i limit.
Przykład: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Spowoduje to wyświetlenie 3 produktów z kodami SKU „ABC123”, „DEF456” i „GHI789”.
Najnowsze produkty
[ostatnie_produkty]
Ten krótki kod wyświetla siatkę ostatnio dodanych produktów. Ma parametry, takie jak limit i kolumny.
Przykład: [ostatnie_produkty limit=”8″ columns=”4″]
Spowoduje to wyświetlenie 8 ostatnio dodanych produktów w 4 kolumnach.
Bestsellery
[najlepiej sprzedające się_produkty]
Ten krótki kod wyświetla siatkę najlepiej sprzedających się produktów. Ma parametry, takie jak limit i kolumny
Przykład: [best_selling_products limit=”10″ columns=”5″]
Spowoduje to wyświetlenie 10 najlepiej sprzedających się produktów w 5 kolumnach.
Pojedynczy produkt
[produkt]
Ten krótki kod wyświetla pojedynczy produkt według identyfikatora. Ma parametry, takie jak id i sku.
Przykład: [identyfikator produktu=”123″]
Spowoduje to wyświetlenie produktu o identyfikatorze 123.
Cechy produktu
[atrybut_produktu]
Ten krótki kod wyświetla listę produktów na podstawie określonego atrybutu produktu. Ma parametry, takie jak atrybut, terminy, operator, limit i kolumny.
Przykład: [atrybut_produktu atrybut=”kolor” warunki=”czerwony” operator=”OR” limit=”6″ kolumny=”3″
Spowoduje to wyświetlenie do 6 produktów z atrybutem koloru „czerwony” w 3 kolumnach.
Opisywany produkt
[opisywany produkt]
Ten krótki kod wyświetla siatkę polecanych produktów. Ma parametry, takie jak limit i kolumny
Przykład: [polecane_produkty limit=”8″ columns=”4″]
Spowoduje to wyświetlenie do 8 polecanych produktów w 4 kolumnach.
Tagi produktów
[tagi_produktów]
Ten krótki kod wyświetla listę tagów produktów z linkami do odpowiednich archiwów produktów. Ma parametry, takie jak wykluczenie, zamówienie według i zamówienie.
Przykład: [tag_produktu wyklucz=”15,20″ orderby=”count” order=”DESC”]
Spowoduje to wyświetlenie listy tagów produktów uporządkowanych według liczby produktów powiązanych z każdym tagiem, z wyłączeniem tagów o identyfikatorach 15 i 20.
Strona produktu
[strona_produktu]
Ten krótki kod wyświetla stronę produktu dla określonego produktu. Ma parametry takie jak id.
Przykład: [identyfikator_strony_produktu=”123″]
Spowoduje to wyświetlenie strony produktu dla produktu o identyfikatorze 123.
Recenzje produktu
[recenzje produktu]
Ten krótki kod wyświetla listę recenzji dla określonego produktu. Ma parametry takie jak id i limit.
Przykład: [product_reviews id=”123″ limit=”5″]
Spowoduje to wyświetlenie do 5 recenzji produktu o numerze identyfikacyjnym 123.
Opis produktu
[woocommerce_product_description]
Ten krótki kod wyświetla opis produktu
Cena
[woocommerce_product_price]
Ten krótki kod wyświetla cenę produktu.
Zapas produktów
[woocommerce_product_stock]
Ten krótki kod wyświetla stan magazynowy produktu, na przykład „W magazynie” lub „Brak w magazynie”.
Najnowsze produkty
[ostatnie_produkty]
Wyświetla nowości produktowe
Najwyżej oceniane
[najwyżej oceniane_produkty]
Wyświetla najlepiej oceniane produkty w Twojej witrynie
Kategorie produktów
[Kategorie produktów]
Wyświetla wszystkie kategorie produktów, które ustawiłeś.
Filtry produktów
[woocommerce_product_filter]
Pomoże Ci to dodać filtr produktów, za pomocą których Twoi klienci będą mogli sortować Twoje oferty.
Jak rozwiązywać problemy ze skrótami WooCommerce?
Jeśli masz problemy ze skrótami WooCommerce, nie martw się. Oto kilka kroków, które możesz wykonać, aby rozwiązać problem:
- Sprawdź dokładnie wtyczkę WooCommerce: Sprawdź, czy wtyczka WooCommerce jest zainstalowana i aktywowana. Bez WooCommerce skróty nie będą działać.
- Sprawdź składnię shortcode: sprawdź poprawną składnię w dokumentacji WooCommerce. Czy podkreślenia są we właściwych miejscach? Czy używasz nawiasów kwadratowych? To jest kluczowe.
- Sprawdź wtyczki powodujące konflikty: czasami może to być inna wtyczka . Inne wtyczki w Twojej witrynie mogą zakłócać działanie skrótów. Spróbuj pojedynczo wyłączać inne wtyczki, aby sprawdzić, czy problem został rozwiązany. Możesz także sprawdzić recenzje wtyczek, aby zobaczyć, czy ktoś inny narzeka na konflikty.
- Przełącz na motyw domyślny: Podobnie jak w przypadku wtyczek, możesz mieć motyw będący w konflikcie. Przełącz się na domyślny motyw WordPress, aby sprawdzić, czy problem został rozwiązany.
- Skontaktuj się z pomocą techniczną WooCommerce: Jeśli żaden z tych kroków nie rozwiąże problemu, skontaktuj się z pomocą techniczną WooCommerce w celu uzyskania dalszej pomocy. Będą w stanie bardziej szczegółowo pomóc w rozwiązaniu problemu.
Dlaczego skróty są pomocne?
Uwielbiamy skróty i oto kilka powodów, dla których je polecamy:
- Oszczędność czasu: Oszczędzają czas i wysiłek związany z dodawaniem własnego kodu w celu dostosowania stron sklepu. O wiele łatwiej jest po prostu dodać [woocommerce_cart] zamiast pisać kod, który zmienia układ strony.
- Łatwy w użyciu: jest przyjazny dla początkujących. Po prostu skopiuj krótki kod i gotowe. To prawie łatwiejsze niż instalowanie potrzebnej wtyczki
- Bez kodowania: Nie jest wymagana wiedza na temat kodowania. Wszystko, czego potrzebujesz, to znać składnię funkcji obsługi.
- Pełna kontrola dla początkujących: masz pełną kontrolę nad projektem strony dzięki skrótom. Możesz dostosować każdy aspekt wszystkich kluczowych stron e-commerce, takich jak koszyk, produkt i kasa.
Alternatywy dla skrótów WooCommerce
Jeśli nie znalazłeś krótkiego kodu odpowiadającego Twoim potrzebom, oto kilka alternatyw:
- Widżety WooCommerce : WooCommerce ma własne widżety korzystające z edytora bloków. Aby z niej skorzystać, przejdź do pulpitu nawigacyjnego, kliknij Wygląd na pasku bocznym i kliknij Widżety. Możesz wyszukać żądane widżety, klikając + w lewym górnym rogu, a następnie przeciągając i upuszczając żądany widżet.
- Bloki WooCommerce: Jest to wtyczka, którą możesz zainstalować za darmo. Oferuje ponad 20 nowych bloków dla polecanych produktów i produktów filtrujących.
- Wtyczki do tworzenia stron: Naszym ulubionym jest Elementor ze względu na ogromną bibliotekę zasobów, szablonów i motywów. Jeśli Elementor nie jest twoją filiżanką herbaty, jest też Gutenberg, Divi, WPBakery i Beaver Builder.
- Kod niestandardowy: jeśli masz wiedzę na temat kodowania, kod niestandardowy jest oczywiście opcją. Możesz napisać niestandardowy czysty kod. W społeczności WordPressa toczy się dyskusja na temat tego, czy czysty kod jest lepszy niż kod niestandardowy. Naszym zdaniem jedno nie jest lepsze od drugiego. Po prostu służą innym celom. Skróty są przeznaczone dla początkujących, którzy chcą dostosować swoją witrynę bez znajomości kodowania. Czysty kod to sposób, w jaki programiści dbają o to, aby ich witryny były skalowalne, łatwe w utrzymaniu i łatwe do współpracy.
Końcowe przemyślenia
Mamy nadzieję, że pokazaliśmy Ci, jak świetne są skróty WooCommerce dla początkujących. To świetne narzędzia do zbudowania sklepu internetowego, który pasuje do Twojej marki. Ale, podobnie jak w przypadku innych zmian, które chcesz wprowadzić w swoim sklepie WooCommerce, zalecamy najpierw przetestowanie wprowadzanych zmian na stronie testowej. W ten sposób możesz przetestować układy i projekt strony przed ich ostateczną wersją. BlogVault ma niesamowitą funkcję strony przejściowej, która jest zarówno przyjazna dla początkujących, jak i szybka w konfiguracji.
Często zadawane pytania
Jak używać skrótów WooCommerce?
Aby użyć skrótów, edytuj stronę lub post, a następnie dodaj funkcję obsługi krótkich kodów we właściwym miejscu i kliknij Aktualizuj lub Publikuj. Na przykład, jeśli chcesz dodać krótki kod koszyka WooCommerce do strony, edytuj stronę i napisz: [woocommerce_cart]. Następnie kliknij Publikuj lub Aktualizuj.
Jak uzyskać skróty Woocommerce?
Skróty WooCommerce to fragmenty kodu z predefiniowaną funkcjonalnością. Wystarczy znać funkcję obsługi, a następnie dodać ją do strony. Najedź kursorem na stronę lub post, kliknij Edytuj, a następnie dodaj krótki kod. Na przykład możesz dodać [woocommerce_checkout], aby dodać formularze kasy do strony. Następnie kliknij Publikuj lub Aktualizuj.
Czym są skróty WooCommerce?
Skróty WooCommerce pomagają użytkownikom wprowadzać zmiany funkcjonalne w ich sklepie WooCommerce. Są to symbole zastępcze, które są zastępowane dynamiczną zawartością podczas wyświetlania strony. Mogą być używane do wyświetlania produktów, cen i innych informacji, co czyni je przydatnym narzędziem dla właścicieli witryn WooCommerce.
Jak używać skrótów do projektowania mojej strony WooCommerce?
Aby użyć krótkich kodów, wstaw żądany krótki kod do edytora stron. Krótki kod automatycznie wygeneruje pożądaną treść podczas przeglądania strony
