WooCommerce ショートコード: 初心者向けの完全ガイド
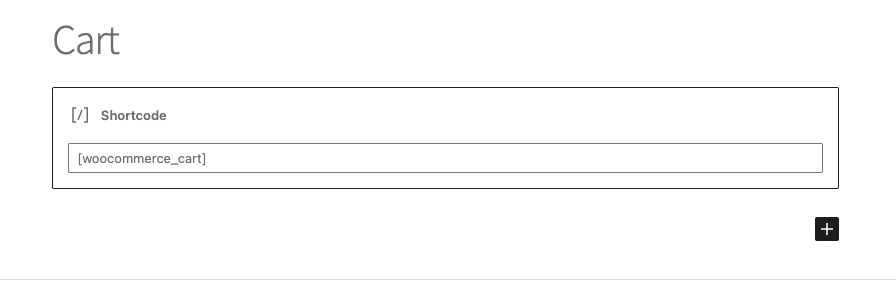
公開: 2023-04-07WooCommerce を初めて使用する場合は、カート ページに次の画像があることに気付いたかもしれません。

これは、カート ページのWooCommerce ショートコードです。 カートやチェックアウト ページなどのデフォルト ページでは、ショートコードを使用してページに機能を与えます。
WooCommerce は空白のキャンバスを提供し、ページをデザインしてウィジェットやボタンを追加するのはあなた次第です。 しかし、オンライン ストアの作成とカスタマイズは、特に初心者にとっては難しい場合があります。 ショートコードは、あなたが探している救いの恵みです。 コンテンツを挿入したり、表示方法を変更したりする簡単な方法をユーザーに提供します。
この記事では、次のことについて説明します。
- WooCommerce ショートコードとは何ですか?
- ショートコードはどのように使用しますか?
- 重要なショートコードは何ですか?
この記事の終わりまでに、ショートコードとその使用方法に関するすべてを知ることができます.
TL;DR : WooCommerce ショートコードは、ページや投稿の外観を変更するのに役立つ単純なコード スニペットです。 ショートコードは、製品リスト、チェックアウト フォームなどの情報が表示される方法を制御します。 複雑なコーディングが不要になり、ページの機能を簡単に変更できます。
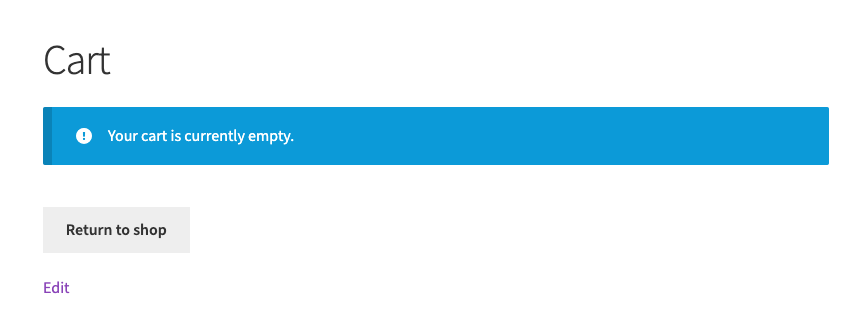
ショートコードは、最初は初心者を混乱させるように思えるかもしれません。 ハンドラー関数と呼ばれるコードしか表示されないため、その目的を伝えるのは困難です。 追加された機能を確認するには、ページをプレビューする必要があります。 ショートコードとその機能のイメージを次に示します。

WooCommerce ショートコードは、商品リスト、ショッピング カート、チェックアウト フォーム、アカウント情報、およびその他の e コマース関連要素をサイトのページや投稿に追加するために使用されます。
始める前に、これらは大きな変更になる可能性があることに注意する必要があります。 まず、BlogVault でバックアップを取ることをお勧めします。 バックアップは、変更が失敗した場合に備えて、作業を保護するためのセーフティ ネットです。
サイトの構築が進むにつれて、BlogVault には、主要な変更を安全にテストするのに役立つステージング サイト機能もあります。 これは、サイトで既に行った作業に影響を与えることなく、サイトのコア ページのレイアウトを変更する優れた方法です。 それでは、WooCommerce ショートコードについて知っておくべきことをすべて見ていきましょう。
WooCommerce ショートコードとは何ですか?
WooCommerce ショートコードは、特定の機能を実行するコードの断片です。 角かっこで囲まれ、投稿またはページに追加されて、外観や機能が変更されます。 動的コンテンツの挿入にも役立ちます。 これは、誰かがページをどのように操作するかによって変化するコンテンツです。
プラグインに精通している場合、ショートコードとプラグインは似ているように聞こえるかもしれません。 しかし、それらは異なる目的を果たします。 ショートコードは、投稿またはページに特定の機能またはコンテンツを追加します。 サイトに既に存在するコンテンツの表示をカスタマイズします。 プラグインは、サイト全体に影響を与える新機能を追加するためにインストールおよびアクティブ化されます。 管理やデザインなど、サイトのさまざまな側面に役立ち、機能面ではるかに洗練されています.
WooCommerce ショートコードはどのように使用しますか?
WooCommerce ショートコードを使用するには、コンテンツまたは機能を表示するページまたは投稿にショートコードを挿入し、ページを保存または公開するだけです。 ページが表示されると、ショートコードはそれが表す実際のコンテンツまたは機能に置き換えられます。
ショートコードは事前に定義されたコードの一部であると前述しました。 これは、その目的がサイト ファイル内で既に設定されていることを意味します。 知っておく必要があるのは、それを追加するショートコードのハンドラー関数だけです。 ハンドラー関数は、角かっこの間に記述するテキストです。 この記事の後半で、最も便利なハンドラー関数をリストしました。 詳細については WooCommerce のドキュメントをチェックアウトするか、特定のタスクのショートコードがあるかどうか WordPress コミュニティに問い合わせることもできます。
ハンドルがわかったら、ページまたは投稿にショートコードを追加する手順は次のとおりです。
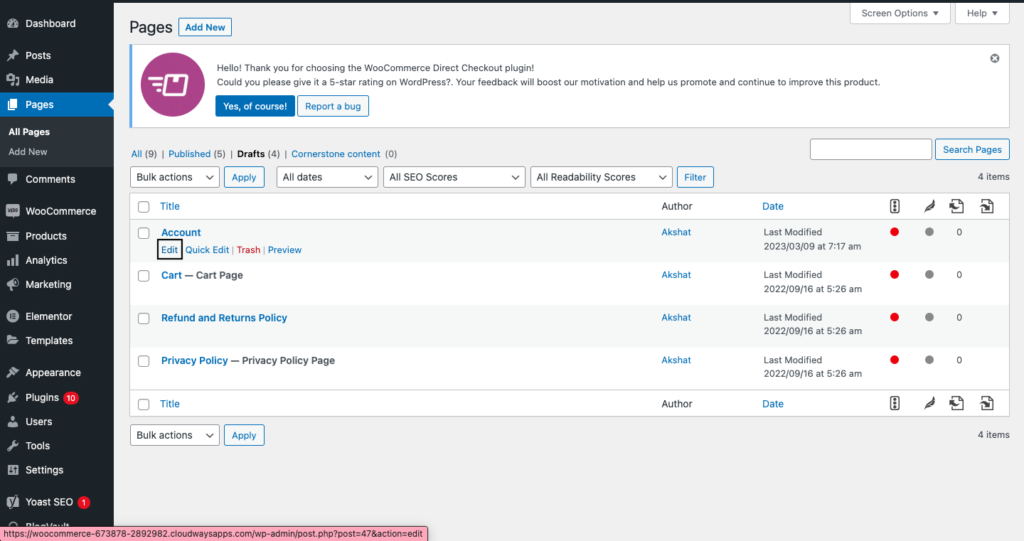
- ページまたは投稿の編集:ダッシュボードで、編集する内容に応じて [投稿] または [ページ] をクリックします。 次に、適切なページまたは投稿にカーソルを合わせ、[編集] をクリックします。 これにより、ページ エディターが開きます。

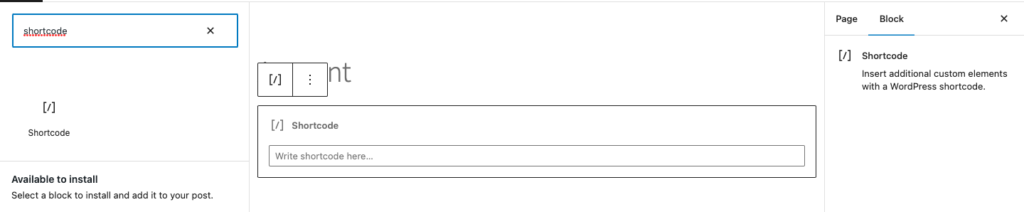
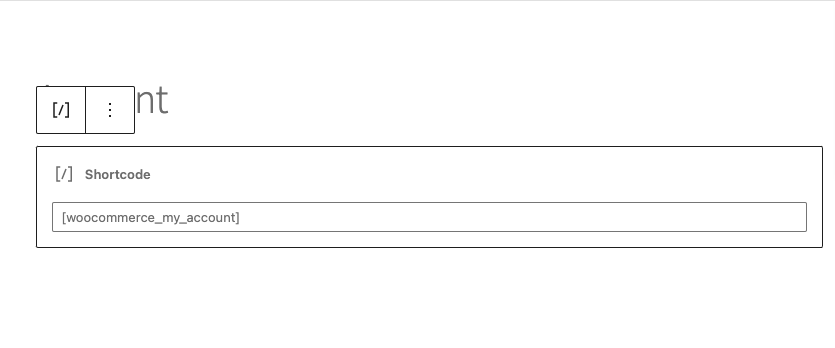
- ショートコード ハンドラー関数の追加:ショートコードを追加するポイントで、左上隅の [+] をクリックし、ショートコードを検索します。 これにより、ショートコード ブロックが追加されます。 次に、ハンドラー関数を追加します。 たとえば、アカウント ページの WooCommerce ショートコードは [woocommerce_my account] です。 これは、私がそれを追加した方法を示す画像です。


一部のショートコードには、製品ショートコードなどの属性もあります。 それらについても、具体的な例を挙げて説明します。
- 投稿を公開または更新する:完了したら、ページまたは投稿をプレビューし、[公開] または [更新] をクリックします。 おめでとうございます。ページにショートコードが追加されました。

注: ショートコードを削除すると、機能も失われます。 たとえば、[woocommerce_cart] ショートコードを削除すると、そのページにはカート機能がなくなります。 ステージング サイトを使用してページや投稿の変更をテストするように注意してください。
最も有用な WooCommerce ショートコード リスト
さまざまな目的に役立つ WooCommerce ショートコードがたくさんあります。WooCommerce サイトに不可欠なものは次のとおりです。
WooCommerce カートのショートコード:
カート
[woocommerce_cart]
このショートコードは、製品のサムネイル、名前、価格、数量、小計など、ショッピング カートの内容を表示します。 列、show_shipping、show_coupon、show_totals、button_text など、出力をカスタマイズできるさまざまなパラメーターがあります。
例: [woocommerce_cart 列 =”2” show_shipping =”true” show_coupon =”true” button_text =”チェックアウトに進む”]
これにより、ショッピング カートに 2 つの列、配送オプション、クーポン コード フィールド、および「チェックアウトに進む」というテキストが表示されたチェックアウト ボタンが表示されます。
カート合計
[woocommerce_cart_total]
このショートコードは、ショッピング カートの合計金額を表示します。 class や before などのパラメータがあります。
例: [woocommerce_cart_total class="my-cart-total" before="Total: "]
これにより、ショッピング カートの合計金額がカスタム クラスとプレフィックス「Total:」で表示されます。
カートクーポン
[woocommerce_cart_coupon
このショートコードは、ショッピング カート ページにクーポン コード フィールドを表示します。 クラスやプレースホルダーなどのパラメーターがあります
例: [woocommerce_cart_coupon class="my-cart-coupon" placeholder="クーポンコードを入力してください"]
これにより、カスタム クラスとカスタム プレースホルダー テキストを使用して、ショッピング カート ページにクーポン コード フィールドが表示されます。
カートの配送
[woocommerce_cart_shipping]
このショートコードは、ショッピング カート ページに配送オプションを表示します。 class や before などのパラメータがあります。
例: [woocommerce_cart_shipping class="my-cart-shipping" before="Shipping: "]
これにより、カスタム クラスと接頭辞「Shipping:」を使用して、ショッピング カート ページに配送オプションが表示されます。
カートの中身
[woocommerce_cart_contents]
このショートコードは、ショッピング カートの内容を表として表示します。 class、before、after などのパラメーターがあります。
例: [woocommerce_cart_contents class="my-cart-contents" before="<table>" after="</table>"]
これにより、ショッピング カートの内容が、カスタム クラスとカスタムの前後の HTML タグを含むテーブルとして表示されます。
WooCommerce チェックアウト ショートコード
チェックアウト
[woocommerce_checkout]
このショートコードは、顧客が購入を完了するために必要なすべてのフィールドを含むチェックアウト フォームを表示します。 order_review、terms、privacy_policy、login_form などのパラメーターがあります。
例: [woocommerce_checkout order_review="false" terms="true" privacy_policy="true" login_form="false"]
これにより、注文レビュー セクションのないチェックアウト フォームが表示されますが、条件とプライバシー ポリシーのチェックボックスが表示されます。
チェックアウト ページをカスタマイズするためのその他のショートコードは次のとおりです。
チェックアウトとカート
[woocommerce_checkout_cart]
このショートコードは、チェックアウト ページにショッピング カートの内容を表示します。 show_shipping、show_coupon、show_cart などのパラメーターがあります。
例: [woocommerce_checkout_cart show_shipping="true" show_coupon="false" show_cart="false"]
これにより、チェックアウト ページにショッピング カートの内容が配送オプションとともに表示されますが、クーポン コード フィールドやカートの合計は表示されません。
チェックアウト注文のレビュー
[woocommerce_checkout_order_review]
このショートコードは、商品のリスト、配送情報、合計金額など、チェックアウト ページに注文レビュー セクションを表示します。 show_shipping、show_coupon、show_cart などのパラメーターがあります。
例: [woocommerce_checkout_order_review show_shipping="false" show_coupon="false" show_cart="false"]
これにより、チェックアウト ページの注文レビュー セクションのみが表示され、配送、クーポン、またはカートのセクションは表示されません。
チェックアウト フィールド
[woocommerce_checkout_fields]
このショートコードは、請求先住所、配送先住所、支払い方法、注文メモなど、特定のチェックアウト フィールドを表示します。 order、fields、required などのパラメータがあります。
例: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
これにより、名、姓、電子メール、および電話番号の請求および配送フィールドが表示され、名、姓、および電子メール フィールドに入力する必要があります。
WooCommerce 注文追跡フォームのショートコード
注文追跡フォーム
[woocommerce_注文追跡]

顧客が注文を追跡する機能を追加します。
WooCommerce ユーザー アカウントのショートコード
ユーザーアカウント
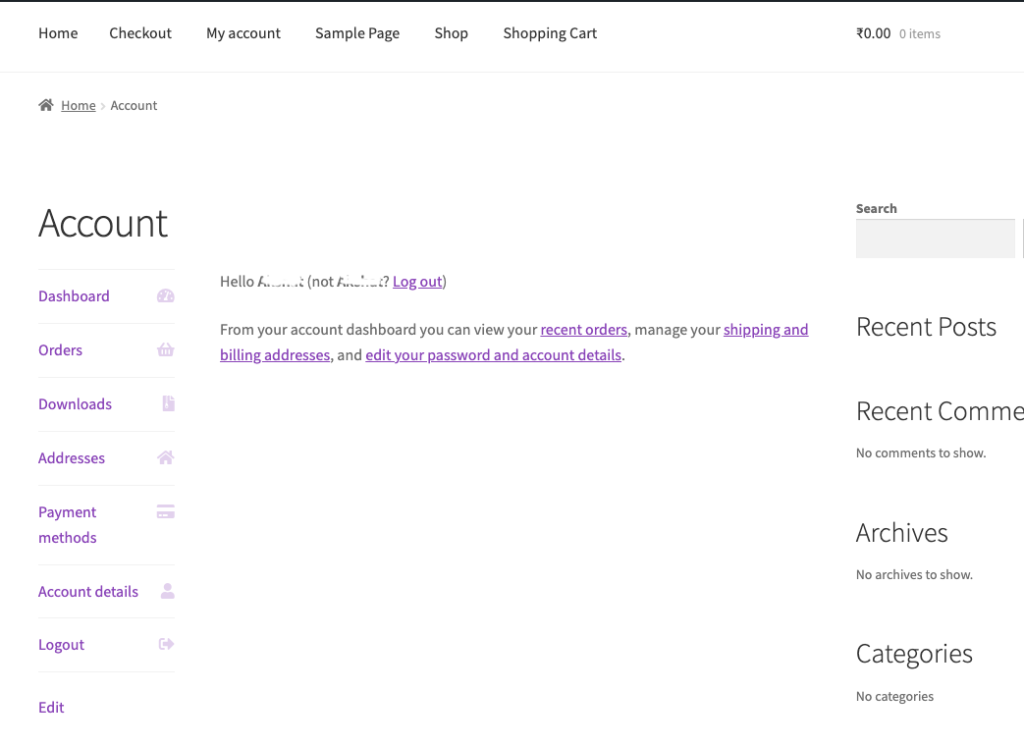
[woocommerce_my_account]
顧客が自分の個人アカウントの詳細を変更できるようにします..
WooCommerce 製品のショートコード
製品
[製品]
このショートコードは、ページネーションと並べ替えオプションを備えた製品のグリッドを表示します。 カテゴリ、タグ、制限、列、順序、順序など、出力をカスタマイズできるさまざまなパラメーターがあります。
例: [製品制限 =”4” 列 =”2” orderby =”価格” order =”asc”]
これにより、2 つの列に 4 つの製品が表示され、価格の昇順で並べ替えられます。
製品カテゴリ
[製品カテゴリ]
このショートコードは、特定の製品カテゴリの製品のグリッドを表示します。 limit、columns、orderby、order など、[products] ショートコードと同様のパラメーターがあります。
例: [商品カテゴリ カテゴリ=”衣料品” 制限=”6” 列=”3”]
これにより、「衣料品」カテゴリの 6 つの商品が 3 列で表示されます。
SKU
[products_by_sku]
このショートコードは、SKU (Stock Keeping Units) に基づいて製品のグリッドを表示します。 skus や limit などのパラメーターがあります。
例: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
これにより、SKU が「ABC123」、「DEF456」、「GHI789」の 3 つの製品が表示されます。
最近の製品
[最近の製品]
このショートコードは、最近追加された製品のグリッドを表示します。 制限や列などのパラメーターがあります。
例: [recent_products limit=”8″ 列=”4″]
これにより、最近追加された 8 つの製品が 4 列に表示されます。
ベストセラー
[売れ筋商品]
このショートコードは、ベストセラー商品のグリッドを表示します。 制限や列などのパラメーターがあります
例: [best_selling_products limit=”10″ 列=”5″]
これにより、5 つの列に 10 のベストセラー製品が表示されます。
単品
[製品]
このショートコードは、ID ごとに 1 つの製品を表示します。 id や sku などのパラメーターがあります。
例:[商品ID=”123”]
これにより、ID 123 の製品が表示されます。
製品の属性
[商品属性]
このショートコードは、特定の製品属性に基づいて製品のリストを表示します。 属性、用語、演算子、制限、列などのパラメーターがあります。
例: [product_attribute attribute=”color” terms=”red” operator=”OR” limit=”6″ columns=”3″
これにより、色属性が「赤」の商品が 3 列で最大 6 件表示されます。
注目の製品
[おすすめ商品]
このショートコードは、注目の製品のグリッドを表示します。 制限や列などのパラメーターがあります
例: [特集商品の上限 =”8″ 列 =”4″]
これにより、最大 8 つのおすすめ商品が 4 列に表示されます。
製品タグ
[商品タグ]
このショートコードは、対応する製品アーカイブへのリンクを含む製品タグのリストを表示します。 これには、exclude、orderby、および order などのパラメーターがあります。
例: [product_tags exclude="15,20" orderby="count" order="DESC"]
これにより、ID 15 と 20 のタグを除く、各タグに関連付けられた製品の数によって並べ替えられた製品タグのリストが表示されます。
商品ページ
[商品ページ]
このショートコードは、特定の製品の製品ページを表示します。 id などのパラメータがあります。
例:[商品ページID=”123”]
これにより、ID 123 の製品の製品ページが表示されます。
商品レビュー
【商品レビュー】
このショートコードは、特定の製品のレビューのリストを表示します。 id や limit などのパラメーターがあります。
例: [商品レビュー ID=”123” 制限=”5”]
これにより、ID 123 の製品のレビューが最大 5 件表示されます。
製品説明
[woocommerce_product_description]
このショートコードは、製品の説明を表示します
価格
[woocommerce_product_price]
このショートコードは、製品の価格を表示します。
製品在庫
[woocommerce_product_stock]
このショートコードは、「在庫あり」または「在庫なし」など、製品の在庫状況を表示します。
最近の製品
[最近の製品]
ニュース製品リリースを表示します
トップレート
[top_rated_products]
あなたのサイトで最も評価の高い商品を表示します
製品カテゴリ
[製品カテゴリ]
設定した商品のすべてのカテゴリを表示します。
商品フィルター
[woocommerce_product_filter]
これは、顧客がリストを並べ替えるために使用できる製品のフィルターを追加するのに役立ちます。
WooCommerce ショートコードのトラブルシューティング方法は?
WooCommerce ショートコードで問題が発生した場合でも、心配はいりません。 トラブルシューティングの手順は次のとおりです。
- WooCommerce プラグインを再確認します: WooCommerce プラグインがインストールされ、アクティブ化されているかどうかを確認します。 WooCommerce がなければ、ショートコードは機能しません。
- ショートコードの構文を確認する:正しい構文については、WooCommerce のドキュメントを確認してください。 アンダースコアは適切な場所にありますか? 角括弧を使用していますか? これは非常に重要です。
- 競合するプラグインを確認する:場合によっては、別のプラグインである可能性があります。 Web サイトの他のプラグインが、ショートコードの動作に干渉している可能性があります。 他のプラグインを 1 つずつ無効にして、問題が解決するかどうかを確認してください。 プラグインのレビューをチェックして、他の誰かが競合について不平を言っているかどうかを確認することもできます.
- デフォルトのテーマに切り替える:プラグインと同様に、競合するテーマを持つこともできます。 デフォルトの WordPress テーマに切り替えて、問題が解決したかどうかを確認します。
- WooCommerce サポートに連絡する:これらの手順を実行しても問題が解決しない場合は、WooCommerce サポートに連絡してサポートを受けてください。 彼らは、問題をより詳細にトラブルシューティングするのに役立ちます。
ショートコードが役立つ理由
私たちはショートコードが大好きで、ショートコードをお勧めする理由をいくつか紹介します:
- 時間の節約:ストア ページをカスタマイズするために独自のコードを追加する時間と労力を節約できます。 ページ レイアウトを変更するコードを記述する代わりに、[woocommerce_cart] を追加する方がはるかに簡単です。
- 使いやすい:初心者にもやさしい。 ショートコードをコピーするだけで準備完了です。 必要なプラグインをインストールするよりも簡単です
- コーディング不要:コーディングの知識は必要ありません。 必要なのは、ハンドラー関数の構文を知っていることだけです。
- 初心者向けの完全なコントロール:ショートコードを使用して、ページのデザインを完全に制御できます。 カート、製品、チェックアウトなど、すべての主要な e コマース ページのあらゆる側面をカスタマイズできます。
WooCommerce ショートコードの代替
ニーズに合ったショートコードが見つからない場合は、いくつかの代替手段があります。
- WooCommerce ウィジェット: WooCommerce には、ブロック エディターを使用する独自のウィジェットがあります。 使用するには、ダッシュボードに移動し、サイド バーの [外観] をクリックして、[ウィジェット] をクリックします。 左上の + をクリックして目的のウィジェットを検索し、目的のウィジェットをドラッグ アンド ドロップします。
- WooCommerce ブロック: 無料でインストールできるプラグインです。 注目の製品とフィルター製品の 20 を超える新しいブロックを提供します。
- ページ ビルダー プラグイン:私たちのお気に入りは、リソース、テンプレート、およびテーマの膨大なライブラリを提供する Elementor です。 Elementor が気に入らない場合は、Gutenberg、Divi、WPBakery、Beaver Builder もあります。
- カスタム コード:コーディングの知識があれば、カスタム コードは明らかにオプションです。 カスタムのきれいなコードを書くことができます。 WordPress コミュニティでは、クリーン コードがカスタム コードよりも優れているかどうかについての議論がありました。 私たちの意見では、一方が他方より優れているわけではありません。 それらは単に異なる目的を果たします。 ショートコードは、コーディングの知識がなくてもサイトをカスタマイズしたい初心者向けに設計されています。 クリーンなコードは、開発者が自分のサイトをスケーラブルで保守しやすく、コラボレーションしやすいものにする方法です。
最終的な考え
初心者にとって WooCommerce ショートコードがいかに優れているかをお見せできたことを願っています。 ブランドに合った e コマース ストアを構築するための優れたツールです。 ただし、WooCommerce ストアに加える他の変更と同様に、最初にステージング サイトで変更をテストすることをお勧めします。 このようにして、最終的なものにする前に、レイアウトとページ デザインをテストできます。 BlogVault には、初心者でも簡単にセットアップできる素晴らしいステージング サイト機能があります。
よくある質問
WooCommerce ショートコードを使用するにはどうすればよいですか?
ショートコードを使用するには、ページまたは投稿を編集し、ショートコード ハンドラー関数を適切な位置に追加して、[更新] または [公開] をクリックします。 たとえば、WooCommerce カートのショートコードをページに追加する場合は、ページを編集して [woocommerce_cart] のように記述します。 次に、[公開] または [更新] をクリックします。
Woocommerce ショートコードを取得するにはどうすればよいですか?
WooCommerce ショートコードは、事前に定義された機能を備えたコードです。 ハンドラー関数を知って、それをページに追加するだけです。 ページまたは投稿にカーソルを合わせ、[編集] をクリックして、ショートコードを追加します。 たとえば、[woocommerce_checkout] を追加して、チェックアウト フォームをページに追加できます。 次に、[発行] または [更新] をクリックします。
WooCommerce ショートコードとは何ですか?
WooCommerce ショートコードは、ユーザーが WooCommerce ストアの機能を変更するのに役立ちます。 これらは、ページが表示されるときに動的コンテンツに置き換えられるプレースホルダーです。 製品、価格、その他の情報を表示するために使用できるため、WooCommerce サイトの所有者にとって便利なツールになります。
ショートコードを使用して WooCommerce ページをデザインするにはどうすればよいですか?
ショートコードを使用するには、目的のショートコードをページ エディターに挿入します。 ページが表示されると、ショートコードは目的のコンテンツを自動的に生成します
