أكواد WooCommerce المختصرة: دليل كامل للمبتدئين
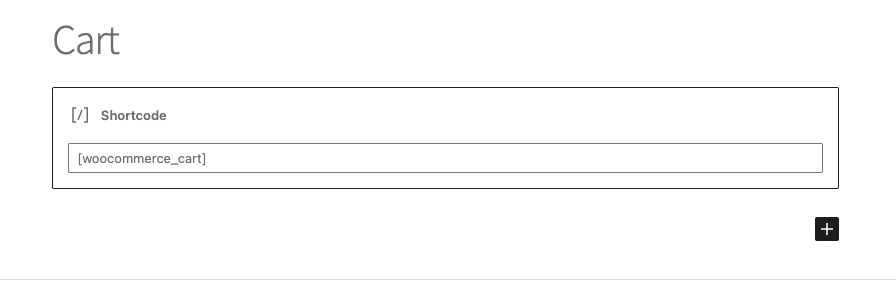
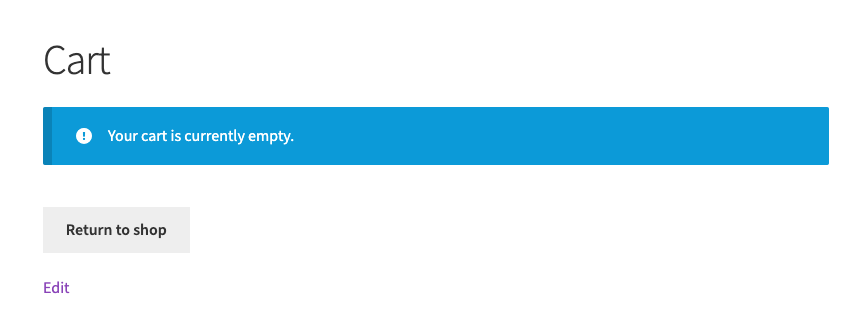
نشرت: 2023-04-07إذا كنت جديدًا على WooCommerce ، فربما تكون قد لاحظت الصورة التالية على صفحة عربة التسوق الخاصة بك:

هذا رمز WooCommerce قصير لصفحة عربة التسوق. تستخدم الصفحات الافتراضية مثل عربة التسوق وصفحات الخروج رموزًا قصيرة لإعطاء الصفحة وظيفة.
يوفر WooCommerce لوحة قماشية فارغة والأمر متروك لك لتصميم الصفحات وإضافة عناصر واجهة مستخدم أو أزرار. لكن إنشاء المتاجر عبر الإنترنت وتخصيصها قد يكون أمرًا صعبًا ، خاصة بالنسبة للمبتدئين. الرموز القصيرة هي نعمة الحفظ التي تبحث عنها. إنها توفر للمستخدمين طريقة بسيطة لإدراج المحتوى أو تغيير طريقة عرضه.
في هذا المقال سنتحدث عن:
- ما هي أكواد WooCommerce المختصرة؟
- كيف تستخدم الرموز القصيرة؟
- ما هي بعض الرموز المختصرة المهمة؟
بنهاية هذه المقالة ، ستعرف كل شيء عن الرموز القصيرة وكيفية استخدامها.
TL ؛ DR : أكواد WooCommerce المختصرة هي مقتطفات تعليمات برمجية بسيطة تساعد في تغيير طريقة ظهور الصفحة أو المنشور. يتحكم الرمز القصير في طريقة عرض المعلومات مثل قوائم المنتجات ونماذج الخروج وما إلى ذلك. إنه يقلل الحاجة إلى الترميز المعقد ويسهل تغيير وظائف الصفحة.
قد تبدو الرموز القصيرة محيرة للمبتدئين في البداية. من الصعب تحديد الغرض منها لأن كل ما تراه هو الكود ، المعروف باسم دالة المعالج. يجب عليك معاينة الصفحة لمعرفة الوظائف التي يضيفونها. فيما يلي بعض الصور للرمز القصير مقابل ما يفعلونه.

تُستخدم الرموز المختصرة لـ WooCommerce لإضافة قوائم المنتجات وعربات التسوق ونماذج الخروج ومعلومات الحساب والعناصر الأخرى المتعلقة بالتجارة الإلكترونية إلى صفحات موقعك ومنشوراته.
قبل أن نبدأ ، يجب أن نلاحظ أن هذه يمكن أن تكون تغييرات كبيرة. نوصي بأخذ نسخ احتياطية باستخدام BlogVault أولاً. النسخ الاحتياطية هي شبكة أمان لحماية عملك ، في حالة انحراف التغييرات.
أثناء تقدمك في بناء موقعك ، تمتلك BlogVault أيضًا ميزة موقع مرحلي تساعدك على اختبار التغييرات الرئيسية بأمان. إنها طريقة رائعة لتغيير تخطيط الصفحات الأساسية لموقعك دون التأثير على العمل الذي قمت به بالفعل على موقعك. الآن ، دعنا نتعمق في كل ما تحتاج لمعرفته حول رموز WooCommerce المختصرة.
ما هي أكواد WooCommerce المختصرة؟
الرمز المختصر لـ WooCommerce هو مقتطف من التعليمات البرمجية التي تؤدي وظيفة معينة. إنه محاط بأقواس مربعة ويتم إضافته إلى منشور أو صفحة لتغيير طريقة ظهوره أو عمله. يساعدك على إدراج محتوى ديناميكي أيضًا. هذا هو المحتوى الذي يتغير اعتمادًا على كيفية تفاعل شخص ما مع الصفحة.
إذا كنت معتادًا على المكونات الإضافية ، فيمكن أن تبدو الرموز القصيرة والمكونات الإضافية متشابهة. لكنها تخدم أغراضًا مختلفة. تضيف الرموز القصيرة وظائف أو محتوى محددًا إلى منشور أو صفحة. يقوم بتخصيص عرض المحتوى الموجود بالفعل على الموقع. يتم تثبيت المكونات الإضافية وتنشيطها لإضافة ميزات جديدة تؤثر على الموقع بأكمله. إنها تساعد في الجوانب المختلفة لموقعك مثل الإدارة أو التصميم ، وهي أكثر تعقيدًا من حيث الوظائف.
كيف تستخدم رموز WooCommerce المختصرة؟
لاستخدام رمز WooCommerce القصير ، ما عليك سوى إدخال الرمز القصير في الصفحة أو النشر حيث تريد ظهور المحتوى أو الوظيفة ، ثم احفظ الصفحة أو انشرها. عند عرض الصفحة ، يتم استبدال الرمز القصير بالمحتوى الفعلي أو الوظيفة التي تمثلها.
ذكرنا سابقًا أن الرموز القصيرة هي أجزاء محددة مسبقًا من التعليمات البرمجية. هذا يعني أن هدفهم محدد بالفعل داخل ملفات موقعك. كل ما تحتاج إلى معرفته هو وظيفة المعالج للرمز القصير لإضافته. وظيفة المعالج هي جزء النص الذي تكتبه بين قوسين مربعين. لقد قمنا بإدراج وظائف المعالج الأكثر فائدة لاحقًا في هذه المقالة. يمكنك أيضًا التحقق من وثائق WooCommerce لمزيد من المعلومات أو اسأل مجتمع WordPress عما إذا كان هناك رمز قصير لمهمة معينة.
بمجرد معرفة المقبض ، إليك خطوات إضافة رمز قصير إلى صفحتك أو منشورك:
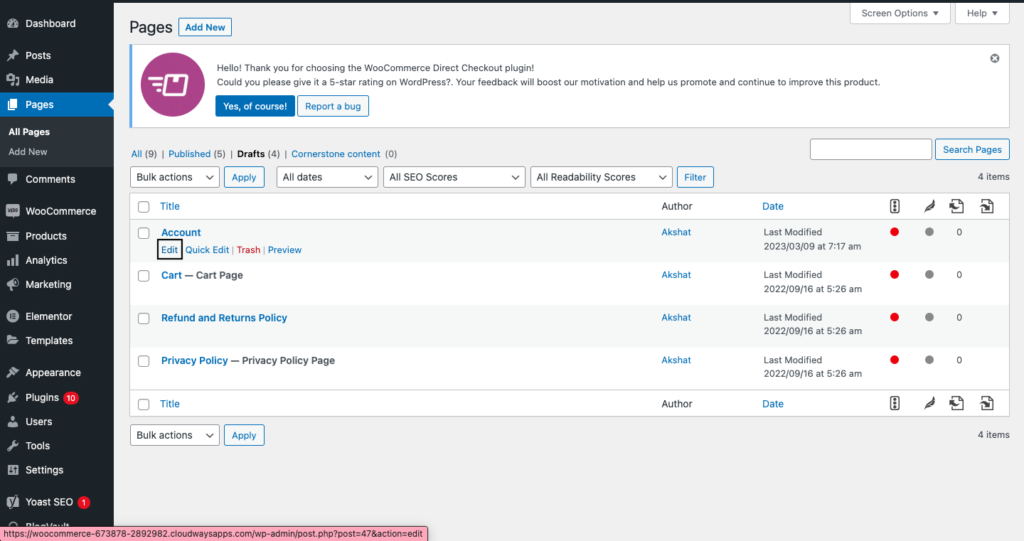
- تحرير الصفحة أو النشر: في لوحة المعلومات الخاصة بك ، انقر فوق المنشورات أو الصفحات بناءً على ما تريد تحريره. ثم مرر مؤشر الماوس فوق الصفحة اليمنى أو المنشور وانقر فوق تحرير. سيؤدي هذا إلى فتح محرر الصفحة.

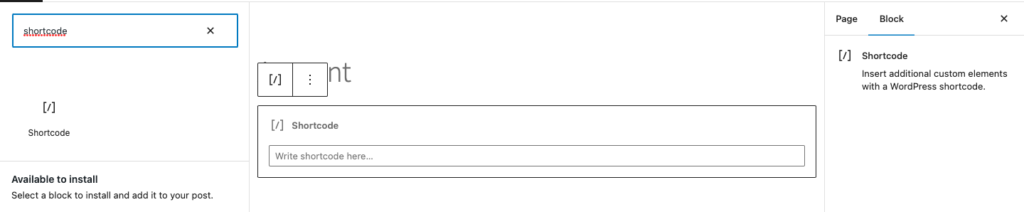
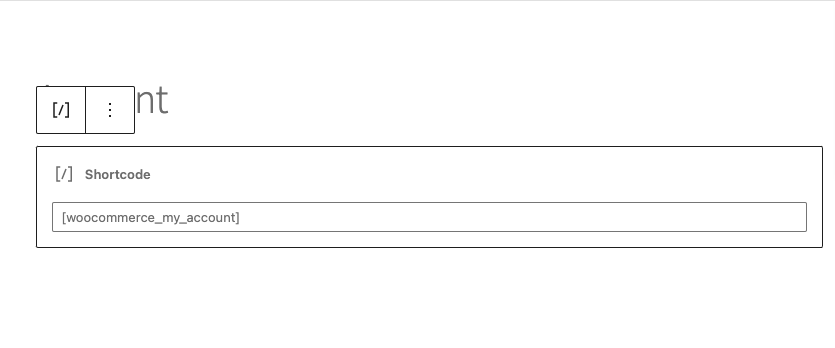
- إضافة وظيفة معالج الرمز القصير: عند النقطة التي تريد إضافة الرمز القصير إليها ، انقر فوق + في الزاوية اليسرى العلوية وابحث عن الرموز القصيرة. هذا يضيف كتلة الرموز القصيرة. الآن ، أضف وظيفة المعالج. على سبيل المثال ، رمز WooCommerce المختصر لصفحة الحساب هو [woocommerce_my account]. هذه صورة توضح كيف أضفته.


ستحتوي بعض الرموز القصيرة أيضًا على سمات ، مثل الرمز المختصر للمنتج. سنغطي هؤلاء أيضًا بأمثلة محددة.
- نشر أو تحديث المنشور: بمجرد الانتهاء ، قم بمعاينة الصفحة أو المنشور ، ثم انقر فوق نشر أو تحديث. تهانينا ، لقد قمت للتو بإضافة رمز قصير إلى صفحتك.

ملاحظة: إذا قمت بإزالة الرمز القصير ، فستختفي الوظيفة أيضًا. على سبيل المثال ، إذا حذفت الرمز القصير [woocommerce_cart] ، فلن تعود وظيفة سلة التسوق في الصفحة. لذا كن حذرًا واستخدم موقعًا مرحليًا لاختبار التغييرات على صفحاتك أو منشوراتك.
قائمة رموز WooCommerce المختصرة الأكثر فائدة
هناك الكثير من أكواد WooCommerce المختصرة التي تخدم أغراضًا مختلفة وإليك أساسيات موقع WooCommerce الخاص بك:
الرموز المختصرة لسلة WooCommerce:
عربة التسوق
[woocommerce_cart]
يعرض هذا الرمز المختصر محتويات عربة التسوق ، بما في ذلك الصور المصغرة للمنتج والأسماء والأسعار والكميات والإجمالي الفرعي. يحتوي على العديد من المعلمات التي تسمح لك بتخصيص الإخراج ، مثل الأعمدة و show_shipping و show_coupon و show_totals و button_text.
مثال: [أعمدة woocommerce_cart = "2 ″ show_shipping =" true "show_coupon =" true "button_text =" تابع عملية الدفع "]
سيعرض هذا سلة التسوق مع عمودين ، وخيارات الشحن ، وحقل رمز القسيمة ، وزر الخروج مع النص "تابع إلى الخروج".
إجمالي سلة التسوق
[woocommerce_cart_total]
يعرض هذا الرمز القصير السعر الإجمالي لعربة التسوق. لديها معلمات مثل الطبقة وما قبلها.
مثال: [woocommerce_cart_total class = "my-cart-total" before = "Total:"]
سيعرض هذا السعر الإجمالي لعربة التسوق مع فئة مخصصة والبادئة "إجمالي:".
قسيمة عربة التسوق
[woocommerce_cart_coupon
يعرض هذا الرمز القصير حقل رمز القسيمة في صفحة عربة التسوق. لديها معلمات مثل الفئة والعنصر النائب
مثال: [woocommerce_cart_coupon class = ”my-cart-coupon” placeholder = ”أدخل كود القسيمة”]
سيعرض هذا حقل رمز القسيمة في صفحة عربة التسوق مع فئة مخصصة ونص عنصر نائب مخصص.
عربة الشحن
[woocommerce_cart_shipping]
يعرض هذا الرمز القصير خيارات الشحن في صفحة عربة التسوق. لديها معلمات مثل الطبقة وما قبلها.
مثال: [woocommerce_cart_shipping class = "my-cart-shipping" قبل = "الشحن:"]
سيعرض هذا خيارات الشحن على صفحة عربة التسوق مع فئة مخصصة والبادئة "الشحن:".
محتويات عربة التسوق
[woocommerce_cart_contents]
يعرض هذا الرمز القصير محتويات عربة التسوق كجدول. لديها معلمات مثل class ، قبل ، وبعد.
مثال: [woocommerce_cart_contents class = ”my-cart-content” before = ”<table>” after = ”</table>”]
سيعرض هذا محتويات عربة التسوق كجدول به فئة مخصصة ومخصصة قبل / بعد علامات HTML.
الرموز المختصرة لـ WooCommerce Checkout
الدفع
[woocommerce_checkout]
يعرض هذا الرمز المختصر نموذج الدفع مع جميع الحقول المطلوبة للعميل لإكمال عملية الشراء. يحتوي على معلمات مثل order_review ، والشروط ، و privacy_policy ، و login_form.
مثال: [woocommerce_checkout order_review = ”false” Terms = ”true” privacy_policy = ”true” login_form = ”false”]
سيعرض هذا نموذج الخروج بدون قسم مراجعة الطلب ، ولكن مع مربعات اختيار الشروط وسياسة الخصوصية.
الرموز القصيرة الأخرى لتخصيص صفحة الخروج هي:
الخروج والعربة
[woocommerce_checkout_cart]
يعرض هذا الرمز القصير محتويات عربة التسوق في صفحة الخروج. يحتوي على معلمات مثل show_shipping و show_coupon و show_cart.
مثال: [woocommerce_checkout_cart show_shipping = ”true” show_coupon = ”false” show_cart = ”false”]
سيعرض هذا محتويات عربة التسوق على صفحة الدفع مع خيارات الشحن ، ولكن بدون حقل رمز القسيمة أو إجمالي سلة التسوق.
مراجعة طلب الخروج
[woocommerce_checkout_order_review]
يعرض هذا الرمز المختصر قسم مراجعة الطلب في صفحة الخروج ، بما في ذلك قائمة المنتجات ومعلومات الشحن والسعر الإجمالي. يحتوي على معلمات مثل show_shipping و show_coupon و show_cart.
مثال: [woocommerce_checkout_order_review show_shipping = ”false” show_coupon = ”false” show_cart = ”false”]
سيعرض هذا فقط قسم مراجعة الطلب في صفحة الخروج بدون أقسام الشحن أو القسيمة أو عربة التسوق.
حقول الخروج
[woocommerce_checkout_fields]
يعرض هذا الرمز المختصر حقولًا محددة للدفع ، مثل عناوين الفواتير والشحن وطرق الدفع وملاحظات الطلب. يحتوي على معلمات مثل الطلب والحقول والمطلوب.
مثال: [woocommerce_checkout_fields order = ”billing، shipping” حقول = ”first_name، last_name، email، phone” required = ”first_name، last_name، email”]
سيعرض هذا حقلي الفوترة والشحن للاسم الأول واسم العائلة والبريد الإلكتروني والهاتف ويتطلب إكمال الاسم الأول واسم العائلة وحقول البريد الإلكتروني
الرموز المختصرة لنموذج تتبع أوامر WooCommerce
نموذج تتبع الطلب
[woocommerce_order-tracking]
يضيف وظيفة للعملاء لتتبع طلباتهم.
الرمز المختصر لحساب مستخدم WooCommerce
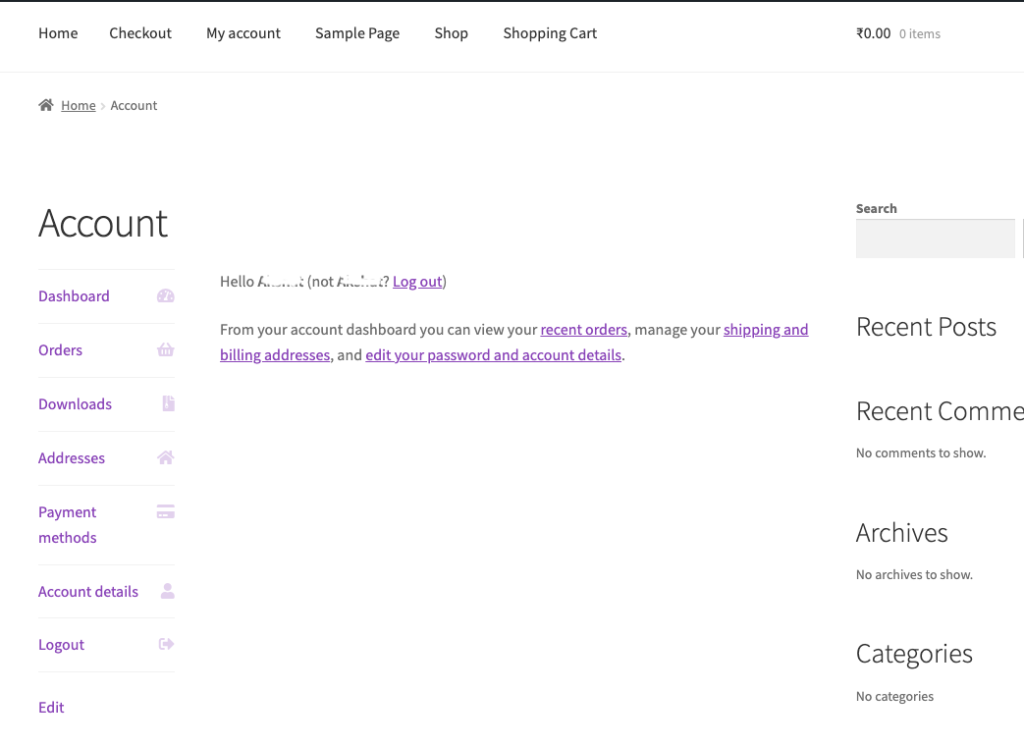
حساب المستخدم
[woocommerce_my_account]
تمكن العملاء من تغيير تفاصيل حساباتهم الشخصية ..
الرموز المختصرة لمنتج WooCommerce
المنتج ق
[منتجات]
يعرض هذا الرمز القصير شبكة من المنتجات ذات خيارات ترقيم الصفحات والفرز. يحتوي على العديد من المعلمات التي تسمح لك بتخصيص الإخراج ، مثل الفئة والعلامة والحد والأعمدة والطلب والنظام.
مثال: [حد المنتجات = "4 ″ أعمدة =" 2 ″ orderby = "السعر" الأمر = "تصاعدي"]
سيعرض هذا 4 منتجات في عمودين ، مرتبة حسب السعر بترتيب تصاعدي
فئة المنتج
[فئة المنتج]

يعرض هذا الرمز المختصر شبكة من المنتجات من فئة منتج معينة. يحتوي على معلمات مشابهة للرمز المختصر [للمنتجات] ، مثل الحد والأعمدة والطلب والنظام
مثال: [product_category class = ”clothing” limit = ”6 ″ Columns =” 3 ″]
سيعرض هذا 6 منتجات من فئة "الملابس" في 3 أعمدة.
SKU
[products_by_sku]
يعرض هذا الرمز المختصر شبكة من المنتجات بناءً على وحدات الاحتفاظ بالمخزون (SKUs) الخاصة بها. لديها معلمات مثل skus و Limit.
مثال: [products_by_sku skus = ”ABC123 ، DEF456 ، GHI789 ″ limit =" 3 ″
سيعرض هذا 3 منتجات مع SKUs "ABC123" و "DEF456" و "GHI789".
المنتجات الأخيرة
[المنتجات الأخيرة]
يعرض هذا الرمز القصير شبكة من المنتجات المضافة حديثًا. لديها معلمات مثل الحدود والأعمدة.
مثال: [recent_products Limit = "8 ″ أعمدة =" 4 ″]
سيعرض هذا 8 منتجات مضافة مؤخرًا في 4 أعمدة.
الأفضل مبيعًا
[أفضل_المنتجات_المبيعات]
يعرض هذا الرمز المختصر شبكة من أفضل المنتجات مبيعًا. لديها معلمات مثل الحدود والأعمدة
مثال: [best_selling_products limit = "10 ″ عمود =" 5 ″]
سيعرض هذا أفضل 10 منتجات مبيعًا في 5 أعمدة.
منتج واحد
[منتج]
يعرض هذا الرمز القصير منتجًا واحدًا بواسطة المعرف. لديها معلمات مثل معرف و sku.
مثال: [معرّف المنتج = ”123 ″]
سيعرض هذا المنتج برقم التعريف 123.
سمات المنتج
[سمة المنتج]
يعرض هذا الرمز المختصر قائمة بالمنتجات بناءً على سمة منتج معينة. يحتوي على معلمات مثل السمة والمصطلحات والمشغل والحد والأعمدة.
مثال: [سمة سمة_المنتج = "اللون" المصطلحات = "أحمر" عامل التشغيل = "أو" الحد = "6 ″ أعمدة =" 3 ″
سيعرض هذا ما يصل إلى 6 منتجات بسمة اللون "الأحمر" في 3 أعمدة.
المنتج المميز
[المنتج المميز]
يعرض هذا الرمز القصير شبكة من المنتجات المميزة. لديها معلمات مثل الحدود والأعمدة
مثال: [features_products limit = ”8 ″ عمود =” 4 ″]
سيعرض هذا ما يصل إلى 8 منتجات مميزة في 4 أعمدة.
علامات المنتج
[علامات المنتج]
يعرض هذا الرمز المختصر قائمة بعلامات المنتج مع روابط لأرشيفات المنتج المقابلة. يحتوي على معلمات مثل الاستبعاد ، والطلب ، والنظام.
مثال: [product_tags استبعاد = ”15،20 ″ orderby =” count ”order =” DESC ”]
سيعرض هذا قائمة بعلامات المنتج مرتبة حسب عدد المنتجات المرتبطة بكل علامة ، باستثناء العلامات ذات المعرفين 15 و 20.
صفحة المنتج
[صفحة المنتج]
يعرض هذا الرمز المختصر صفحة المنتج لمنتج معين. لديها معلمات مثل معرف.
مثال: [product_page id = ”123 ″]
سيعرض هذا صفحة المنتج الخاصة بالمنتج برقم التعريف 123.
تعليقات المنتج
[تعليقات المنتج]
يعرض هذا الرمز المختصر قائمة المراجعات لمنتج معين. لديها معلمات مثل معرف والحد.
مثال: [product_reviews id = ”123 ″ limit =” 5 ″]
سيعرض هذا ما يصل إلى 5 مراجعات للمنتج برقم التعريف 123.
وصف المنتج
[woocommerce_product_description]
يعرض هذا الرمز القصير وصف المنتج
سعر
[woocommerce_product_price]
يعرض هذا الرمز القصير سعر المنتج.
مخزون المنتج
[woocommerce_product_stock]
يعرض هذا الرمز المختصر حالة مخزون المنتج ، مثل "متوفر" أو "غير متوفر".
المنتجات الأخيرة
[المنتجات الأخيرة]
يعرض إصدارات المنتجات الإخبارية
أعلى التقييمات
[أهم_المنتجات]
يعرض أفضل المنتجات المصنفة على موقعك
فئات المنتجات
[فئات_المنتج]
يعرض كل فئات المنتجات التي قمت بتعيينها.
مرشحات المنتج
[woocommerce_product_filter]
يساعدك هذا في إضافة عامل تصفية للمنتجات التي يمكن لعملائك استخدامها لفرز قوائمك.
كيفية استكشاف أخطاء رموز WooCommerce المختصرة وإصلاحها؟
إذا كنت تواجه مشكلات مع أكواد WooCommerce المختصرة ، فلا تقلق. فيما يلي بعض الخطوات التي يمكنك اتخاذها لتحرّي الخلل وإصلاحه:
- تحقق مرة أخرى من المكون الإضافي WooCommerce: تحقق من تثبيت البرنامج المساعد WooCommerce وتنشيطه. بدون WooCommerce ، لن تعمل الرموز القصيرة.
- تحقق من بناء جملة الرمز القصير: تحقق من وثائق WooCommerce للحصول على الصيغة الصحيحة. هل الخطوط السفلية في الأماكن الصحيحة؟ هل تستخدم الأقواس المربعة؟ هذا أمر بالغ الأهمية.
- تحقق من وجود مكونات إضافية متضاربة: في بعض الأحيان ، قد يكون مكونًا إضافيًا آخر . يمكن أن تتداخل المكونات الإضافية الأخرى على موقع الويب الخاص بك مع كيفية عمل الرموز القصيرة. حاول تعطيل المكونات الإضافية الأخرى واحدة تلو الأخرى لمعرفة ما إذا كان قد تم حل المشكلة. يمكنك أيضًا التحقق من مراجعات البرنامج المساعد لمعرفة ما إذا كان أي شخص آخر يشتكي من التعارضات.
- قم بالتبديل إلى السمة الافتراضية: تمامًا مثل المكونات الإضافية ، قد يكون لديك أيضًا موضوع متعارض. قم بالتبديل إلى سمة WordPress الافتراضية لمعرفة ما إذا كان قد تم حل المشكلة أم لا.
- اتصل بدعم WooCommerce: إذا لم تنجح أي من هذه الخطوات في حل المشكلة ، فاتصل بدعم WooCommerce للحصول على مزيد من المساعدة. سيكونون قادرين على مساعدتك في استكشاف المشكلة وإصلاحها بمزيد من التفصيل.
لماذا الرموز القصيرة مفيدة؟
نحن نحب الرموز القصيرة وإليك بعض الأسباب التي تجعلنا نوصي بها:
- توفير الوقت: إنها توفر لك الوقت والجهد لإضافة الكود الخاص بك لتخصيص صفحات متجرك. من الأسهل جدًا إضافة [woocommerce_cart] بدلاً من كتابة رمز يغير تخطيط صفحتك.
- سهل الاستخدام: إنه سهل الاستخدام للغاية للمبتدئين. ما عليك سوى نسخ الرمز القصير وأنت على ما يرام. يكاد يكون أسهل من تثبيت مكون إضافي تحتاجه
- لا ترميز: ليست هناك حاجة لمعرفة الترميز. كل ما تحتاجه هو معرفة بناء جملة دالة المعالج.
- تحكم كامل للمبتدئين: يمكنك التحكم الكامل في تصميم صفحتك باستخدام الرموز القصيرة. يمكنك تخصيص كل جانب من جوانب جميع صفحات التجارة الإلكترونية الرئيسية الخاصة بك مثل عربة التسوق والمنتج والدفع.
بدائل لأكواد WooCommerce المختصرة
إذا لم تجد رمزًا قصيرًا يناسب احتياجاتك ، فإليك بعض البدائل:
- أدوات WooCommerce : تمتلك WooCommerce عناصر واجهة مستخدم خاصة بها تستخدم محرر الكتلة. لاستخدامها ، انتقل إلى لوحة المعلومات الخاصة بك ، وانقر فوق المظهر في الشريط الجانبي وانقر فوق الحاجيات. يمكنك البحث عن الأدوات التي تريدها بالنقر فوق + أعلى اليسار ثم سحب الأداة التي تريدها وإفلاتها.
- كتل WooCommerce: هذا مكون إضافي يمكنك تثبيته مجانًا. يقدم أكثر من 20 قالبًا جديدًا للمنتجات المميزة ومنتجات التصفية.
- الإضافات منشئ الصفحات: المفضل لدينا هو Elementor لمكتبة هائلة من الموارد والقوالب والسمات. في حال لم يكن Elementor هو كوب الشاي الخاص بك ، فهناك أيضًا Gutenberg و Divi و WPBakery و Beaver Builder.
- الكود المخصص: إذا كان لديك معرفة بالترميز ، فمن الواضح أن الرمز المخصص يعد خيارًا. يمكنك كتابة كود نظيف مخصص. كانت هناك محادثة في مجتمع WordPress حول ما إذا كانت الشفرة النظيفة أفضل من الشفرة المخصصة. في رأينا ، أحدهما ليس أفضل من الآخر. هم فقط يخدمون أغراض مختلفة. تم تصميم الرموز القصيرة للمبتدئين الذين يرغبون في تخصيص مواقعهم دون معرفة الترميز. الكود النظيف هو الطريقة التي يتأكد بها المطورون من أن مواقعهم قابلة للتطوير والصيانة وسهلة التعاون.
افكار اخيرة
نأمل أن نكون قد أظهرنا لك مدى روعة أكواد WooCommerce المختصرة للمبتدئين. إنها أدوات رائعة لبناء متجر للتجارة الإلكترونية يناسب علامتك التجارية. ولكن ، مثل أي تغييرات أخرى تجريها على متجر WooCommerce ، نوصيك باختبار التغييرات التي تجريها على موقع مرحلي أولاً. بهذه الطريقة يمكنك اختبار التخطيطات وتصميم الصفحة قبل جعلها نهائية. تتميز BlogVault بميزة موقع التدريج المذهلة التي تتميز بسهولة الإعداد للمبتدئين وسريعة الإعداد.
أسئلة وأجوبة
كيف يمكنني استخدام رموز WooCommerce المختصرة؟
لاستخدام الرموز القصيرة ، قم بتحرير صفحة أو منشور ، ثم أضف وظيفة معالج الرمز القصير في الموضع الصحيح وانقر فوق تحديث أو نشر. على سبيل المثال ، إذا كنت تريد إضافة الرمز المختصر لـ WooCommerce Cart إلى صفحة ما ، فقم بتحرير الصفحة واكتب ما يلي: [woocommerce_cart]. ثم انقر فوق نشر أو تحديث.
كيف أحصل على رموز Woocommerce المختصرة؟
أكواد WooCommerce المختصرة هي أجزاء من التعليمات البرمجية ذات وظائف محددة مسبقًا. تحتاج فقط إلى معرفة وظيفة المعالج ثم إضافتها إلى الصفحة. قم بالتمرير فوق صفحة أو منشور ، وانقر فوق تحرير ، ثم أضف رمزًا قصيرًا. على سبيل المثال ، يمكنك إضافة [woocommerce_checkout] لإضافة نماذج السحب إلى الصفحة. ثم انقر فوق "نشر" أو "تحديث".
ما هي أكواد WooCommerce المختصرة؟
تساعد أكواد WooCommerce المختصرة المستخدمين على إجراء تغييرات وظيفية في متجر WooCommerce. إنها عناصر نائبة يتم استبدالها بمحتوى ديناميكي عند عرض الصفحة. يمكن استخدامها لعرض المنتجات والأسعار وغيرها من المعلومات ، مما يجعلها أداة مفيدة لمالكي مواقع WooCommerce.
كيف يمكنني استخدام الرموز القصيرة لتصميم صفحة WooCommerce الخاصة بي؟
لاستخدام الرموز القصيرة ، أدخل الرمز القصير المطلوب في محرر الصفحة. سيقوم الرمز القصير تلقائيًا بإنشاء المحتوى المطلوب عند عرض الصفحة
