Shortcodes WooCommerce : Guide complet pour les débutants
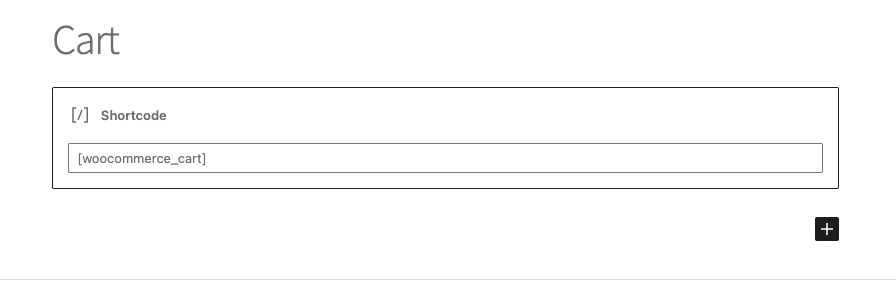
Publié: 2023-04-07Si vous êtes nouveau sur WooCommerce, vous avez peut-être remarqué l'image suivante sur votre page de panier :

Ceci est un shortcode WooCommerce pour une page de panier. Les pages par défaut comme les pages de panier et de paiement utilisent des codes abrégés pour donner une fonction à une page.
WooCommerce fournit une toile vierge et c'est à vous de concevoir les pages et d'ajouter des widgets ou des boutons. Mais créer et personnaliser des boutiques en ligne peut être difficile, surtout pour les débutants. Les shortcodes sont la grâce salvatrice que vous recherchez. Ils offrent aux utilisateurs un moyen simple d'insérer du contenu ou de modifier la façon dont il est affiché.
Dans cet article, nous parlerons de :
- Que sont les shortcodes WooCommerce ?
- Comment utiliser les shortcodes ?
- Quels sont les shortcodes importants ?
À la fin de cet article, vous saurez tout sur les shortcodes et comment les utiliser.
TL;DR : Les shortcodes WooCommerce sont de simples extraits de code qui aident à changer l'apparence d'une page ou d'une publication. Un shortcode contrôle la façon dont les informations telles que les listes de produits, les formulaires de paiement, etc. sont affichées. Il réduit le besoin de codage complexe et facilite la modification des fonctionnalités d'une page.
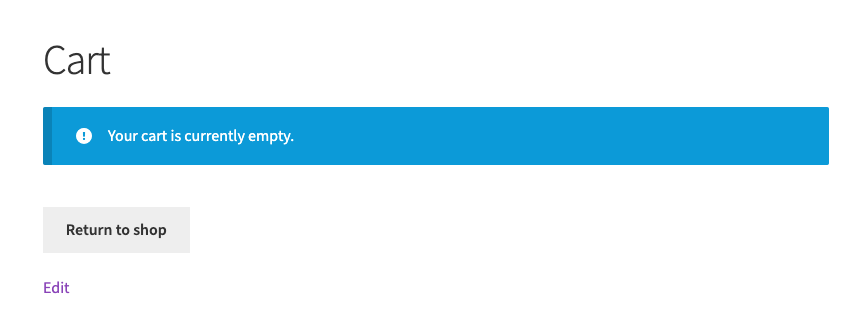
Les shortcodes peuvent sembler déroutants pour les débutants au premier abord. Il est difficile de dire leur but car tout ce que vous voyez est le code, connu sous le nom de fonction de gestionnaire. Vous devez prévisualiser la page pour voir les fonctionnalités qu'ils ajoutent. Voici quelques images du shortcode par rapport à ce qu'ils font.

Les codes abrégés WooCommerce sont utilisés pour ajouter des listes de produits, des paniers d'achat, des formulaires de paiement, des informations de compte et d'autres éléments liés au commerce électronique aux pages et aux publications de votre site.
Avant de commencer, nous devons noter que ces changements peuvent être importants. Nous vous recommandons d'effectuer d'abord des sauvegardes avec BlogVault. Les sauvegardes sont un filet de sécurité pour protéger votre travail, au cas où les modifications tourneraient mal.
Au fur et à mesure que vous progressez dans la construction de votre site, BlogVault dispose également d'une fonctionnalité de site intermédiaire qui vous aide à tester les modifications majeures en toute sécurité. C'est un excellent moyen de modifier la mise en page des pages principales de votre site sans affecter le travail que vous avez déjà effectué sur votre site. Passons maintenant à tout ce que vous devez savoir sur les codes courts WooCommerce.
Que sont les shortcodes WooCommerce ?
Un shortcode WooCommerce est un extrait de code qui remplit une fonction spécifique. Il est entre crochets et est ajouté à un article ou à une page pour modifier son apparence ou son fonctionnement. Il vous aide également à insérer du contenu dynamique. C'est un contenu qui change en fonction de la façon dont quelqu'un interagit avec la page.
Si vous êtes familier avec les plugins, les shortcodes et les plugins peuvent sembler similaires. Mais, ils servent des objectifs différents. Les shortcodes ajoutent des fonctionnalités ou du contenu spécifiques à une publication ou à une page. Il personnalise l'affichage du contenu qui existe déjà sur un site. Des plugins sont installés et activés pour ajouter de nouvelles fonctionnalités qui affectent l'ensemble du site. Ils aident avec différents aspects de votre site comme la gestion ou la conception, et sont beaucoup plus sophistiqués en termes de fonctionnalités.
Comment utiliser les shortcodes WooCommerce ?
Pour utiliser un shortcode WooCommerce, insérez simplement le shortcode dans la page ou la publication où vous souhaitez que le contenu ou la fonctionnalité apparaisse, puis enregistrez ou publiez la page. Lorsque la page est consultée, le shortcode est remplacé par le contenu réel ou la fonctionnalité qu'il représente.
Nous avons mentionné précédemment que les shortcodes sont des morceaux de code prédéfinis. Cela signifie que leur objectif est déjà défini dans les fichiers de votre site. Tout ce que vous devez savoir, c'est la fonction de gestionnaire du shortcode pour l'ajouter. La fonction de gestionnaire est le morceau de texte que vous écrivez entre les crochets. Nous avons répertorié les fonctions de gestionnaire les plus utiles plus loin dans cet article. Vous pouvez également consulter la documentation WooCommerce pour en savoir plus ou demander à la communauté WordPress s'il existe un shortcode pour une tâche spécifique.
Une fois que vous connaissez le pseudo, voici les étapes pour ajouter un shortcode à votre page ou publication :
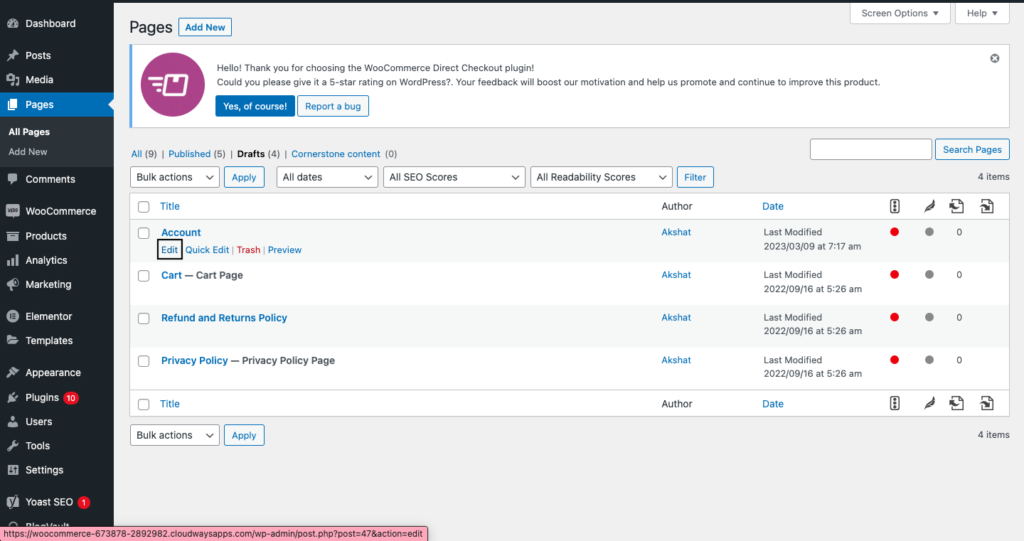
- Modifier la page ou la publication : sur votre tableau de bord, cliquez sur Publications ou Pages en fonction de ce que vous souhaitez modifier. Passez ensuite la souris sur la bonne page ou publication et cliquez sur Modifier. Cela ouvrira l'éditeur de page.

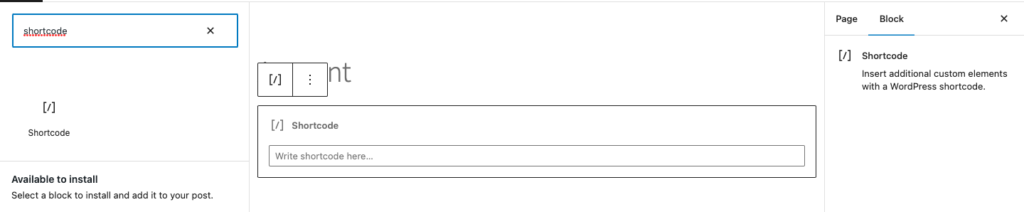
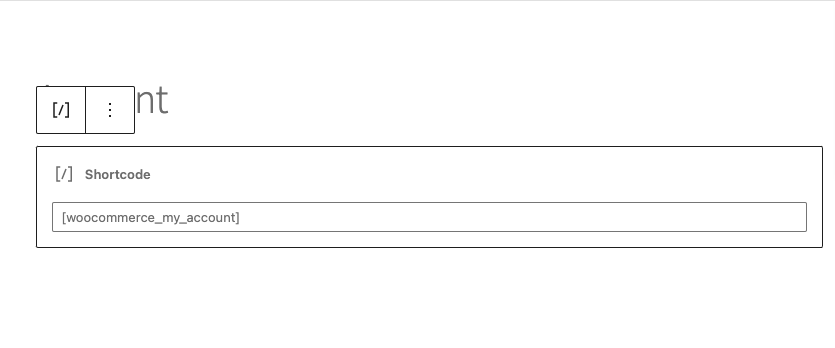
- Ajouter une fonction de gestionnaire de shortcode : Au moment où vous souhaitez ajouter le shortcode, cliquez sur le + dans le coin supérieur gauche et recherchez les shortcodes. Cela ajoute le bloc shortcodes. Maintenant, ajoutez la fonction de gestionnaire. Par exemple, le shortcode WooCommerce pour une page de compte est [woocommerce_my account]. Voici une image montrant comment je l'ai ajouté.


Certains shortcodes auront également des attributs, comme le shortcode du produit. Nous les couvrirons également avec des exemples spécifiques.
- Publier ou mettre à jour la publication : une fois que vous avez terminé, prévisualisez la page ou la publication, puis cliquez sur Publier ou Mettre à jour. Félicitations, vous venez d'ajouter un shortcode à votre page.

Remarque : Si vous supprimez le shortcode, la fonctionnalité disparaît également. Par exemple, si vous supprimez le shortcode [woocommerce_cart], la page n'a plus la fonctionnalité de panier. Soyez donc prudent et utilisez un site intermédiaire pour tester les modifications apportées à vos pages ou à vos publications.
Liste des shortcodes WooCommerce les plus utiles
Il existe de nombreux shortcodes WooCommerce qui servent à des fins différentes et voici les éléments essentiels pour votre site WooCommerce :
Codes abrégés du panier WooCommerce :
Chariot
[woocommerce_cart]
Ce shortcode affiche le contenu du panier, y compris les vignettes des produits, les noms, les prix, les quantités et le sous-total. Il comporte divers paramètres qui vous permettent de personnaliser la sortie, tels que les colonnes, show_shipping, show_coupon, show_totals et button_text.
Exemple : [woocommerce_cart columns= »2″ show_shipping= »true » show_coupon= »true » button_text= »Passer à la caisse »]
Cela affichera le panier avec 2 colonnes, les options d'expédition, le champ du code de coupon et un bouton de paiement avec le texte "Passer à la caisse".
Total du panier
[woocommerce_cart_total]
Ce shortcode affiche le prix total du panier. Il a des paramètres tels que la classe et avant.
Exemple : [woocommerce_cart_total class= »my-cart-total » before= »Total : « ]
Cela affichera le prix total du panier avec une classe personnalisée et le préfixe « Total : ».
Coupon de panier
[woocommerce_cart_coupon
Ce shortcode affiche le champ du code de coupon sur la page du panier. Il a des paramètres tels que la classe et l'espace réservé
Exemple : [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Entrez le code promo”]
Cela affichera le champ du code de coupon sur la page du panier avec une classe personnalisée et un texte d'espace réservé personnalisé.
Expédition du panier
[woocommerce_cart_shipping]
Ce shortcode affiche les options d'expédition sur la page du panier. Il a des paramètres tels que la classe et avant.
Exemple : [woocommerce_cart_shipping class=”my-cart-shipping” before=”Livraison : “]
Cela affichera les options d'expédition sur la page du panier avec une classe personnalisée et le préfixe « Expédition : ».
Contenu du panier
[woocommerce_cart_content]
Ce shortcode affiche le contenu du panier sous forme de tableau. Il a des paramètres tels que la classe, avant et après.
Exemple : [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
Cela affichera le contenu du panier sous forme de tableau avec une classe personnalisée et des balises HTML avant/après personnalisées.
Codes abrégés de paiement WooCommerce
Vérifier
[woocommerce_checkout]
Ce shortcode affiche le formulaire de paiement avec tous les champs obligatoires pour que le client finalise son achat. Il a des paramètres tels que order_review, termes, privacy_policy et login_form.
Exemple : [woocommerce_checkout order_review=”false”terms=”true” privacy_policy=”true” login_form=”false”]
Cela affichera le formulaire de paiement sans la section de révision de la commande, mais avec les cases à cocher des termes et de la politique de confidentialité.
Les autres shortcodes pour personnaliser la page de paiement sont :
Paiement et panier
[woocommerce_checkout_cart]
Ce shortcode affiche le contenu du panier sur la page de paiement. Il a des paramètres tels que show_shipping, show_coupon et show_cart.
Exemple : [woocommerce_checkout_cart show_shipping= »true » show_coupon= »false » show_cart= »false »]
Cela affichera le contenu du panier sur la page de paiement avec les options d'expédition, mais sans le champ du code de coupon ni les totaux du panier.
Examen de la commande de paiement
[woocommerce_checkout_order_review]
Ce shortcode affiche la section de révision de la commande sur la page de paiement, y compris la liste des produits, les informations d'expédition et le prix total. Il a des paramètres tels que show_shipping, show_coupon et show_cart.
Exemple : [woocommerce_checkout_order_review show_shipping= »false » show_coupon= »false » show_cart= »false »]
Cela affichera uniquement la section de révision de la commande sur la page de paiement sans les sections d'expédition, de coupon ou de panier.
Champs de paiement
[woocommerce_checkout_fields]
Ce shortcode affiche des champs de paiement spécifiques, tels que les adresses de facturation et de livraison, les modes de paiement et les notes de commande. Il a des paramètres tels que l'ordre, les champs et requis.
Exemple : [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
Cela affichera les champs de facturation et d'expédition pour le prénom, le nom, l'e-mail et le téléphone, et nécessitera que les champs prénom, nom et e-mail soient remplis
Shortcodes du formulaire de suivi des commandes WooCommerce
Formulaire de suivi de commande
[woocommerce_order-tracking]
Ajoute la fonctionnalité permettant aux clients de suivre leurs commandes.
Code abrégé du compte utilisateur WooCommerce
Compte d'utilisateur

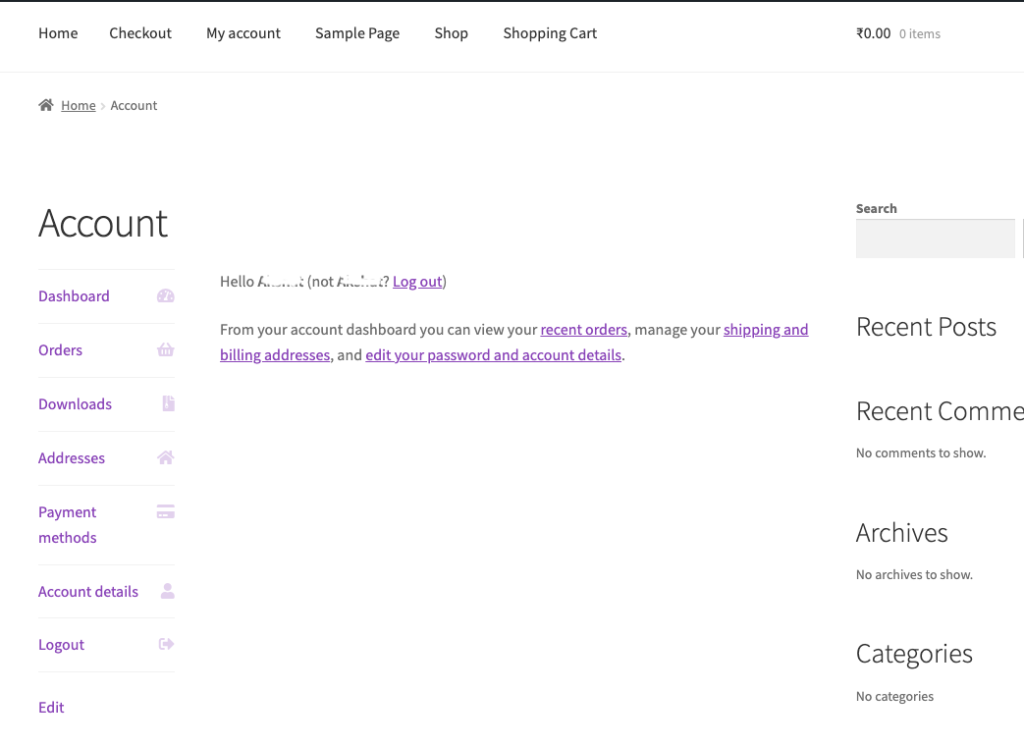
[woocommerce_my_account]
Permet aux clients de modifier les détails de leur compte personnel.
Codes abrégés des produits WooCommerce
Produits
[des produits]
Ce shortcode affiche une grille de produits avec des options de pagination et de tri. Il comporte divers paramètres qui vous permettent de personnaliser la sortie, tels que la catégorie, la balise, la limite, les colonnes, l'ordre et l'ordre.
Exemple : [limite de produits = ”4″ colonnes = ”2″ orderby=”price” order=”asc”]
Cela affichera 4 produits dans 2 colonnes, triés par prix dans l'ordre croissant
catégorie de produit
[catégorie de produit]
Ce shortcode affiche une grille de produits d'une catégorie de produits spécifique. Il a des paramètres similaires au shortcode [products], tels que limit, columns, orderby et order
Exemple : [product_category category=”vêtements” limit=”6″ colonnes=”3″]
Cela affichera 6 produits de la catégorie "Vêtements" dans 3 colonnes.
UGS
[produits_par_sku]
Ce shortcode affiche une grille de produits en fonction de leurs SKU (Stock Keeping Units). Il a des paramètres tels que skus et limit.
Exemple : [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Cela affichera 3 produits avec les SKU "ABC123", "DEF456" et "GHI789".
Produits recents
[Produits recents]
Ce shortcode affiche une grille des produits récemment ajoutés. Il a des paramètres tels que la limite et les colonnes.
Exemple : [recent_products limit=”8″ colonnes=”4″]
Cela affichera 8 produits récemment ajoutés dans 4 colonnes.
Meilleures ventes
[produits_meilleurs_vendus]
Ce shortcode affiche une grille des produits les plus vendus. Il a des paramètres tels que la limite et les colonnes
Exemple : [best_selling_products limit= »10″ colonnes= »5″]
Cela affichera 10 produits les plus vendus dans 5 colonnes.
Produit unique
[produit]
Ce shortcode affiche un seul produit par ID. Il a des paramètres tels que id et sku.
Exemple : [identifiant du produit =" 123 ″]
Cela affichera le produit avec l'ID 123.
Attributs du produit
[attribut_produit]
Ce shortcode affiche une liste de produits basée sur un attribut de produit spécifique. Il a des paramètres tels que l'attribut, les termes, l'opérateur, la limite et les colonnes.
Exemple : [attribut_produit attribut=”couleur” termes=”rouge” opérateur=”OU” limite=”6″ colonnes=”3″
Cela affichera jusqu'à 6 produits avec l'attribut de couleur "rouge" dans 3 colonnes.
Produit en vedette
[Produit en vedette]
Ce shortcode affiche une grille de produits phares. Il a des paramètres tels que la limite et les colonnes
Exemple : [limite de produits_en vedette = ”8 ″ colonnes = ”4″]
Cela affichera jusqu'à 8 produits en vedette dans 4 colonnes.
Étiquettes de produit
[product_tags]
Ce shortcode affiche une liste de balises de produits avec des liens vers les archives de produits correspondantes. Il a des paramètres tels que l'exclusion, l'ordre et l'ordre.
Exemple : [product_tags exclude=”15,20″ orderby=”count” order=”DESC”]
Cela affichera une liste de balises de produits triées par le nombre de produits associés à chaque balise, à l'exclusion des balises avec les ID 15 et 20.
Fiche produit
[page_produit]
Ce shortcode affiche la page produit d'un produit spécifique. Il a des paramètres tels que id.
Exemple : [product_page id="123″]
Cela affichera la page de produit pour le produit avec l'ID 123.
Avis sur les produits
[avis sur les produits]
Ce shortcode affiche une liste d'avis pour un produit spécifique. Il a des paramètres tels que id et limit.
Exemple : [product_reviews id=”123″ limit=”5″]
Cela affichera jusqu'à 5 avis pour le produit avec l'ID 123.
Description du produit
[woocommerce_product_description]
Ce shortcode affiche la description du produit
Prix
[woocommerce_product_price]
Ce shortcode affiche le prix du produit.
Stock de produits
[woocommerce_product_stock]
Ce shortcode affiche l'état du stock du produit, tel que « En stock » ou « En rupture de stock ».
Produits recents
[Produits recents]
Affiche les nouvelles versions de produits
Les mieux notés
[top_rated_products]
Affiche les produits les mieux notés sur votre site
Catégories de produits
[catégories de produits]
Affiche toutes les catégories de produits que vous avez définies.
Filtres de produits
[woocommerce_product_filter]
Cela vous aide à ajouter un filtre pour les produits que vos clients peuvent utiliser pour trier vos annonces.
Comment dépanner les shortcodes WooCommerce ?
Si vous rencontrez des problèmes avec les codes abrégés WooCommerce, ne vous inquiétez pas. Voici quelques étapes à suivre pour résoudre les problèmes :
- Revérifiez le plugin WooCommerce : Vérifiez si le plugin WooCommerce est installé et activé. Sans WooCommerce, les shortcodes ne fonctionneront pas.
- Vérifiez la syntaxe du shortcode : consultez la documentation de WooCommerce pour connaître la syntaxe correcte. Les traits de soulignement sont-ils aux bons endroits ? Utilisez-vous des crochets ? C'est crucial.
- Recherchez les plugins en conflit : parfois, il peut s'agir d'un autre plugin . D'autres plugins sur votre site Web pourraient interférer avec le fonctionnement des codes abrégés. Essayez de désactiver les autres plugins un par un pour voir si le problème est résolu. Vous pouvez également consulter les avis sur les plugins pour voir si quelqu'un d'autre se plaint de conflits.
- Basculer vers le thème par défaut : tout comme les plugins, vous pouvez également avoir un thème en conflit. Passez au thème WordPress par défaut pour voir si le problème est résolu.
- Contacter l'assistance WooCommerce : si aucune de ces étapes ne résout le problème, contactez l'assistance WooCommerce pour obtenir de l'aide. Ils pourront vous aider à résoudre le problème plus en détail.
Pourquoi les shortcodes sont-ils utiles ?
Nous aimons les shortcodes et voici quelques raisons pour lesquelles nous le recommandons :
- Gain de temps : ils vous permettent d'économiser du temps et des efforts pour ajouter votre propre code pour personnaliser les pages de votre boutique. Il est tellement plus facile d'ajouter simplement [woocommerce_cart] au lieu d'écrire du code qui modifie la mise en page de votre page.
- Facile à utiliser : il est tellement convivial pour les débutants. Copiez simplement le shortcode et vous êtes prêt à partir. C'est presque plus facile que d'installer un plugin dont vous avez besoin
- Pas de codage : aucune connaissance en codage n'est nécessaire. Tout ce dont vous avez besoin est de connaître la syntaxe de la fonction de gestionnaire.
- Contrôle total pour les débutants : vous obtenez un contrôle total de la conception de votre page avec des codes abrégés. Vous pouvez personnaliser chaque aspect de toutes vos pages de commerce électronique clés comme le panier, le produit et le paiement.
Alternatives aux shortcodes WooCommerce
Si vous n'avez pas trouvé de shortcode qui correspond à vos besoins, voici quelques alternatives :
- Widgets WooCommerce : WooCommerce a ses propres widgets qui utilisent l'éditeur de blocs. Pour l'utiliser, accédez à votre tableau de bord, cliquez sur Apparence dans la barre latérale et cliquez sur Widgets. Vous pouvez rechercher les widgets que vous voulez en cliquant sur + en haut à gauche, puis faites glisser et déposez le widget que vous voulez.
- Blocs WooCommerce : Il s'agit d'un plugin que vous pouvez installer gratuitement. Il propose plus de 20 nouveaux blocs pour les produits vedettes et les produits de filtrage.
- Plugins de création de pages : notre préféré est Elementor pour son énorme bibliothèque de ressources, de modèles et de thèmes. Au cas où Elementor ne serait pas votre tasse de thé, il y a aussi Gutenberg, Divi, WPBakery et Beaver Builder.
- Code personnalisé : Si vous avez les connaissances en matière de codage, le code personnalisé est évidemment une option. Vous pouvez écrire du code propre personnalisé. Il y a eu une conversation dans la communauté WordPress sur la question de savoir si un code propre est meilleur qu'un code personnalisé. À notre avis, l'un n'est pas meilleur que l'autre. Ils servent simplement des objectifs différents. Les shortcodes sont conçus pour les débutants qui souhaitent personnaliser leur site sans connaissances en codage. Le code propre est la façon dont les développeurs s'assurent que leurs sites sont évolutifs, maintenables et faciles à collaborer.
Dernières pensées
Nous espérons vous avoir montré à quel point les shortcodes WooCommerce sont formidables pour les débutants. Ce sont d'excellents outils pour créer une boutique en ligne qui correspond à votre marque. Mais, comme pour toute autre modification que vous apporteriez à votre boutique WooCommerce, nous vous recommandons de tester d'abord les modifications que vous apportez sur un site intermédiaire. De cette façon, vous pouvez tester les mises en page et la conception des pages avant de les rendre définitives. BlogVault a une fonctionnalité de site de staging incroyable qui est à la fois conviviale pour les débutants et rapide à configurer.
FAQ
Comment utiliser les shortcodes WooCommerce ?
Pour utiliser des shortcodes, modifiez une page ou un article, puis ajoutez la fonction de gestionnaire de shortcode dans la bonne position et cliquez sur Mettre à jour ou Publier. Par exemple, si vous souhaitez ajouter le shortcode WooCommerce Cart à une page, modifiez la page et écrivez ce qui suit : [woocommerce_cart]. Cliquez ensuite sur Publier ou Mettre à jour.
Comment puis-je obtenir des codes abrégés Woocommerce ?
Les shortcodes WooCommerce sont des morceaux de code avec des fonctionnalités prédéfinies. Il vous suffit de connaître la fonction du gestionnaire, puis de l'ajouter à la page. Passez la souris sur une page ou un article, cliquez sur Modifier, puis ajoutez un code court. Par exemple, vous pouvez ajouter [woocommerce_checkout] pour ajouter les formulaires de paiement à une page. Ensuite, cliquez sur Publier ou Mettre à jour.
Que sont les shortcodes WooCommerce ?
Les codes abrégés WooCommerce aident les utilisateurs à apporter des modifications fonctionnelles à leur boutique WooCommerce. Ce sont des espaces réservés qui sont remplacés par du contenu dynamique lors de l'affichage de la page. Ils peuvent être utilisés pour afficher des produits, des prix et d'autres informations, ce qui en fait un outil utile pour les propriétaires de sites WooCommerce.
Comment utiliser les shortcodes pour concevoir ma page WooCommerce ?
Pour utiliser des shortcodes, insérez le shortcode souhaité dans l'éditeur de page. Le shortcode générera automatiquement le contenu souhaité lors de la consultation de la page
