Шорткоды WooCommerce: полное руководство для начинающих
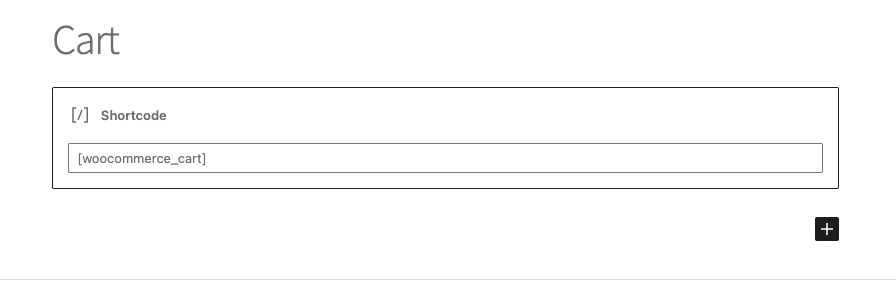
Опубликовано: 2023-04-07Если вы новичок в WooCommerce, возможно, вы заметили следующее изображение на странице корзины:

Это шорткод WooCommerce для страницы корзины. Страницы по умолчанию, такие как корзина и страницы оформления заказа, используют шорткоды, чтобы дать странице функцию.
WooCommerce предоставляет чистый холст, и вы можете создавать страницы и добавлять виджеты или кнопки. Но создание и настройка интернет-магазинов может быть сложной задачей, особенно для новичков. Шорткоды — спасение, которое вы ищете. Они предоставляют пользователям простой способ вставки содержимого или изменения способа его отображения.
В этой статье мы поговорим о:
- Что такое шорткоды WooCommerce?
- Как вы используете короткие коды?
- Какие есть важные шорткоды?
К концу этой статьи вы будете знать все о шорткодах и о том, как их использовать.
TL;DR : шорткоды WooCommerce — это простые фрагменты кода, которые помогают изменить внешний вид страницы или публикации. Шорткод управляет способом просмотра такой информации, как списки продуктов, формы оформления заказа и т. д. Это устраняет потребность в сложном кодировании и упрощает изменение функциональности страницы.
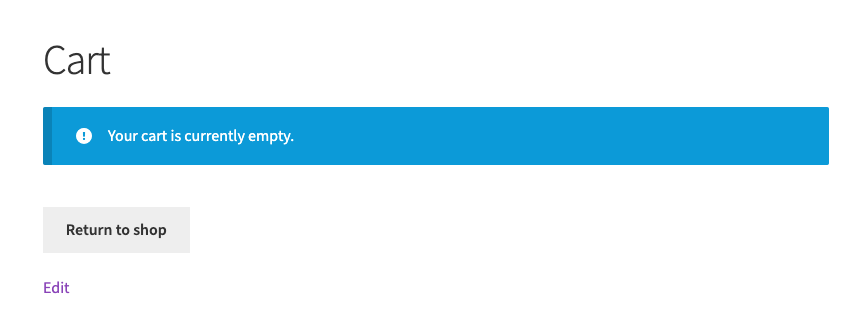
Поначалу шорткоды могут показаться новичкам запутанными. Трудно сказать их назначение, потому что все, что вы видите, это код, известный как функция-обработчик. Вы должны предварительно просмотреть страницу, чтобы увидеть функциональные возможности, которые они добавляют. Вот несколько изображений шорткода в сравнении с тем, что они делают.

Шорткоды WooCommerce используются для добавления списков продуктов, корзин покупок, форм оформления заказа, информации об учетной записи и других элементов, связанных с электронной коммерцией, на страницы и сообщения вашего сайта.
Прежде чем мы начнем, мы должны отметить, что это могут быть большие изменения. Мы рекомендуем сначала делать резервные копии с помощью BlogVault. Резервные копии — это защитная сетка для защиты вашей работы на случай, если изменения пойдут не так.
По мере того, как вы будете создавать свой сайт, в BlogVault также есть функция промежуточного сайта, которая поможет вам безопасно протестировать основные изменения. Это отличный способ изменить макет основных страниц вашего сайта, не затрагивая работу, которую вы уже проделали на своем сайте. Теперь давайте углубимся во все, что вам нужно знать о шорткодах WooCommerce.
Что такое шорткоды WooCommerce?
Шорткод WooCommerce — это фрагмент кода, выполняющий определенную функцию. Он заключен в квадратные скобки и добавляется к сообщению или странице, чтобы изменить его внешний вид или работу. Это также поможет вам вставлять динамический контент. Это контент, который меняется в зависимости от того, как кто-то взаимодействует со страницей.
Если вы знакомы с плагинами, шорткоды и плагины могут звучать одинаково. Но они служат разным целям. Шорткоды добавляют определенные функции или контент к сообщению или странице. Он настраивает отображение контента, который уже существует на сайте. Плагины устанавливаются и активируются для добавления новых функций, влияющих на весь сайт. Они помогают с различными аспектами вашего сайта, такими как управление или дизайн, и гораздо более сложны с точки зрения функциональности.
Как вы используете шорткоды WooCommerce?
Чтобы использовать шорткод WooCommerce, просто вставьте шорткод на страницу или публикацию, где вы хотите, чтобы контент или функциональность отображались, а затем сохраните или опубликуйте страницу. Когда страница просматривается, шорткод заменяется фактическим содержимым или функциональностью, которую он представляет.
Ранее мы упоминали, что шорткоды — это заранее определенные фрагменты кода. Это означает, что их цель уже установлена в файлах вашего сайта. Все, что вам нужно знать, это функция обработчика шорткода, чтобы добавить его. Функция-обработчик — это фрагмент текста, который вы пишете между квадратными скобками. Ниже в этой статье мы перечислили наиболее полезные функции-обработчики. Вы также можете проверить документацию WooCommerce для получения дополнительной информации или спросить сообщество WordPress, есть ли шорткод для конкретной задачи.
Как только вы узнаете дескриптор, вот шаги, чтобы добавить шорткод на вашу страницу или сообщение:
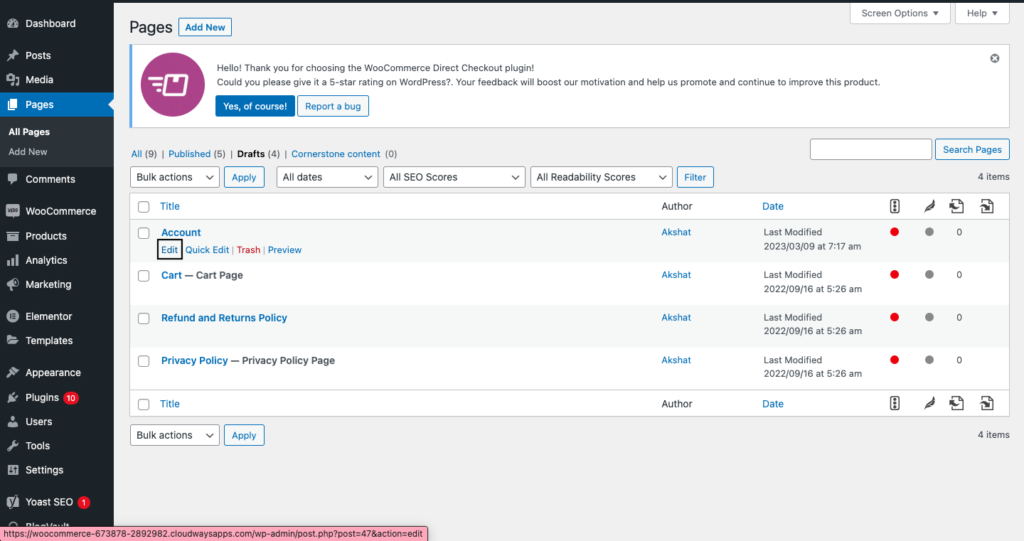
- Редактировать страницу или публикацию. На панели инструментов нажмите «Сообщения» или «Страницы» в зависимости от того, что вы хотите отредактировать. Затем наведите указатель мыши на нужную страницу или сообщение и нажмите «Изменить». Это откроет редактор страниц.

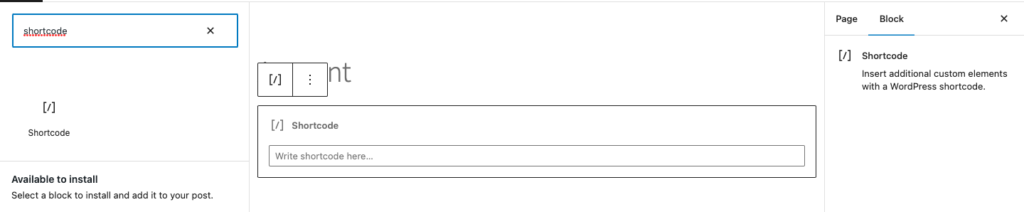
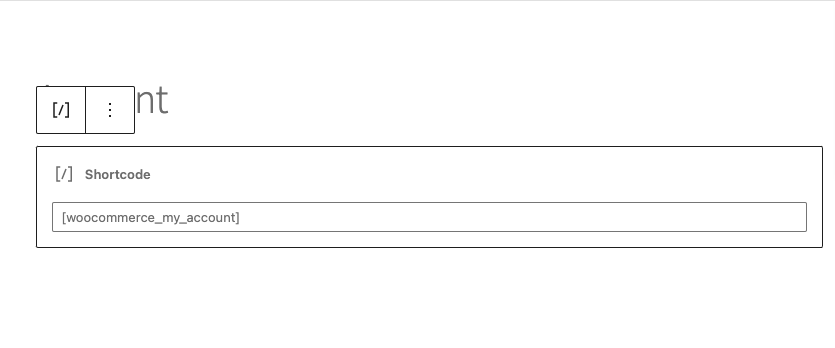
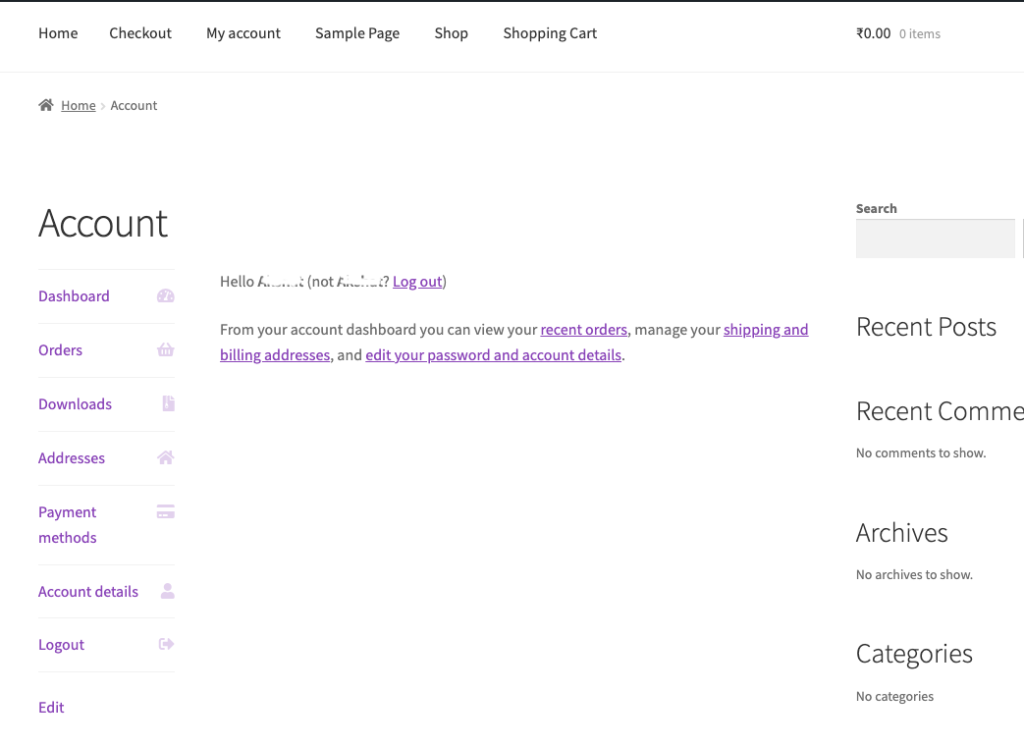
- Добавить функцию обработчика шорткода: в точке, где вы хотите добавить шорткод, нажмите + в верхнем левом углу и найдите шорткоды. Это добавляет блок шорткодов. Теперь добавьте функцию-обработчик. Например, шорткод WooCommerce для страницы учетной записи — [woocommerce_my account]. Вот изображение, показывающее, как я его добавил.


Некоторые шорткоды также будут иметь атрибуты, например шорткод продукта. Мы рассмотрим и их на конкретных примерах.
- Опубликовать или обновить публикацию. Когда вы закончите, просмотрите страницу или публикацию, а затем нажмите «Опубликовать» или «Обновить». Поздравляем, вы только что добавили шорткод на свою страницу.

Примечание. Если вы удалите шорткод, функциональность также исчезнет. Например, если вы удалите шорткод [woocommerce_cart], на странице больше не будет функций корзины. Так что будьте осторожны и используйте промежуточный сайт для тестирования изменений на ваших страницах или сообщениях.
Список самых полезных шорткодов WooCommerce
Существует множество шорткодов WooCommerce, которые служат для разных целей, и вот основные элементы для вашего сайта WooCommerce:
Шорткоды корзины WooCommerce:
Корзина
[woocommerce_cart]
Этот шорткод отображает содержимое корзины, включая эскизы продуктов, названия, цены, количество и промежуточный итог. Он имеет различные параметры, позволяющие настраивать вывод, например столбцы, show_shipping, show_coupon, show_totals и button_text.
Пример: [woocommerce_cart columns="2″ show_shipping="true" show_coupon="true" button_text="Перейти к оформлению заказа"]
Отобразится корзина покупок с двумя столбцами, вариантами доставки, полем кода купона и кнопкой оформления заказа с текстом «Перейти к оформлению заказа».
Всего в корзине
[woocommerce_cart_total]
Этот шорткод отображает общую стоимость корзины. Он имеет такие параметры, как класс и раньше.
Пример: [woocommerce_cart_total class="my-cart-total" before="Всего:"]
Это отобразит общую стоимость корзины с пользовательским классом и префиксом «Всего:».
Корзина Купон
[woocommerce_cart_coupon
Этот шорткод отображает поле кода купона на странице корзины. Он имеет такие параметры, как класс и заполнитель.
Пример: [woocommerce_cart_coupon class="my-cart-coupon" placeholder="Введите код купона"]
Это отобразит поле кода купона на странице корзины покупок с настраиваемым классом и настраиваемым текстом-заполнителем.
Корзина Доставка
[woocommerce_cart_shipping]
Этот шорткод отображает варианты доставки на странице корзины. Он имеет такие параметры, как класс и раньше.
Пример: [woocommerce_cart_shipping class="my-cart-shipping" before="Доставка: "]
Это отобразит варианты доставки на странице корзины покупок с настраиваемым классом и префиксом «Доставка:».
Корзина
[woocommerce_cart_contents]
Этот шорткод отображает содержимое корзины в виде таблицы. У него есть такие параметры, как класс, до и после.
Пример: [woocommerce_cart_contents class="my-cart-contents" before="<table>" after="</table>"]
Это отобразит содержимое корзины покупок в виде таблицы с пользовательским классом и пользовательскими HTML-тегами до/после.
Шорткоды оформления заказа WooCommerce
Проверить
[woocommerce_checkout]
Этот шорткод отображает форму оформления заказа со всеми необходимыми полями, чтобы клиент мог совершить покупку. Он имеет такие параметры, как order_review, terms, privacy_policy и login_form.
Пример: [woocommerce_checkout order_review="false" terms="true" privacy_policy="true" login_form="false"]
Это отобразит форму оформления заказа без раздела просмотра заказа, но с флажками условий и политики конфиденциальности.
Другие шорткоды для настройки страницы оформления заказа:
Оформить заказ и корзину
[woocommerce_checkout_cart]
Этот шорткод отображает содержимое корзины на странице оформления заказа. У него есть такие параметры, как show_shipping, show_coupon и show_cart.
Пример: [woocommerce_checkout_cart show_shipping="true" show_coupon="false" show_cart="false"]
Это отобразит содержимое корзины покупок на странице оформления заказа с вариантами доставки, но без поля кода купона или итоговой суммы корзины.
Оформить просмотр заказа
[woocommerce_checkout_order_review]
Этот шорткод отображает раздел обзора заказа на странице оформления заказа, включая список продуктов, информацию о доставке и общую стоимость. У него есть такие параметры, как show_shipping, show_coupon и show_cart.
Пример: [woocommerce_checkout_order_review show_shipping="false" show_coupon="false" show_cart="false"]
Это будет отображать только раздел обзора заказа на странице оформления заказа без разделов доставки, купона или корзины.
Поля оформления заказа
[woocommerce_checkout_fields]
Этот шорткод отображает определенные поля оформления заказа, такие как адреса выставления счетов и доставки, способы оплаты и примечания к заказу. Он имеет такие параметры, как порядок, поля и обязательные.
Пример: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
Это отобразит поля выставления счетов и доставки для имени, фамилии, электронной почты и телефона и потребует заполнения полей имени, фамилии и электронной почты.
Шорткоды формы отслеживания заказов WooCommerce
Форма отслеживания заказа
[woocommerce_order-tracking]
Добавляет функциональность для клиентов, чтобы отслеживать свои заказы.
Шорткод учетной записи пользователя WooCommerce

Учетная запись пользователя
[woocommerce_my_account]
Позволяет клиентам изменять данные своей личной учетной записи.
Шорткоды продуктов WooCommerce
Продукт с
[продукты]
Этот шорткод отображает сетку продуктов с параметрами разбиения на страницы и сортировки. Он имеет различные параметры, которые позволяют настраивать вывод, такие как категория, тег, лимит, столбцы, порядок и порядок.
Пример: [лимит продуктов = "4" столбца = "2" orderby = "цена" order = "по возрастанию"]
Это отобразит 4 продукта в 2 столбцах, отсортированных по цене в порядке возрастания.
Категория продукта
[Категория продукта]
Этот шорткод отображает сетку продуктов из определенной категории продуктов. Он имеет параметры, аналогичные шорткоду [products], такие как лимит, столбцы, orderby и order.
Пример: [категория_продукта=”одежда” лимит=”6″ столбцов=”3″]
Это отобразит 6 товаров из категории «Одежда» в 3 столбцах.
Артикул
[products_by_sku]
Этот шорткод отображает сетку продуктов на основе их SKU (единиц хранения). Он имеет такие параметры, как skus и limit.
Пример: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Это отобразит 3 продукта с артикулами «ABC123», «DEF456» и «GHI789».
Последние продукты
[недавние_продукты]
Этот шорткод отображает сетку недавно добавленных продуктов. Он имеет такие параметры, как лимит и столбцы.
Пример: [recent_products limit=”8″ columns=”4″]
Это отобразит 8 недавно добавленных продуктов в 4 столбцах.
Бестселлеры
[самые продаваемые_продукты]
Этот шорткод отображает сетку самых продаваемых продуктов. Он имеет такие параметры, как лимит и столбцы
Пример: [best_selling_products limit=”10″ columns=”5″]
Это отобразит 10 самых продаваемых продуктов в 5 столбцах.
Один продукт
[продукт]
Этот шорткод отображает один продукт по идентификатору. У него есть такие параметры, как id и sku.
Пример: [идентификатор продукта = "123"]
Это отобразит продукт с идентификатором 123.
Атрибуты продукта
[продукт_атрибут]
Этот шорткод отображает список продуктов на основе определенного атрибута продукта. Он имеет такие параметры, как атрибут, термины, оператор, лимит и столбцы.
Пример: [product_attribute attribute=”color” terms=”red” operator=”OR” limit=”6″ столбцов=”3″
Это отобразит до 6 товаров с атрибутом «красный» цвет в 3 столбцах.
Рекомендуемый продукт
[избранный_продукт]
Этот шорткод отображает сетку рекомендуемых продуктов. Он имеет такие параметры, как лимит и столбцы
Пример: [limited_products limit=”8″ columns=”4″]
Это отобразит до 8 рекомендуемых продуктов в 4 столбцах.
Теги продукта
[теги продукта]
Этот шорткод отображает список тегов продуктов со ссылками на соответствующие архивы продуктов. Он имеет такие параметры, как exclude, orderby и order.
Пример: [product_tags exclude="15,20″ orderby="count" order="DESC"]
Это отобразит список тегов продуктов, упорядоченных по количеству продуктов, связанных с каждым тегом, за исключением тегов с идентификаторами 15 и 20.
Страница продукта
[страница_продукта]
Этот шорткод отображает страницу продукта для определенного продукта. У него есть такие параметры, как id.
Пример: [идентификатор_страницы_продукта=”123″]
Это отобразит страницу продукта для продукта с идентификатором 123.
Обзоры продуктов
[продукт_обзоры]
Этот шорткод отображает список обзоров для конкретного продукта. У него есть такие параметры, как id и limit.
Пример: [product_reviews id=”123″ limit=”5″]
Будет отображаться до 5 отзывов о продукте с идентификатором 123.
Описание продукта
[woocommerce_product_description]
Этот шорткод отображает описание продукта
Цена
[woocommerce_product_price]
Этот шорткод отображает цену товара.
Товарный запас
[woocommerce_product_stock]
Этот шорткод отображает состояние товара на складе, например «В наличии» или «Нет в наличии».
Последние продукты
[недавние_продукты]
Отображает выпуски новостных продуктов
Самые популярные
[top_rated_products]
Отображает продукты с лучшим рейтингом на вашем сайте
Категории продукта
[Категории продукта]
Отображает все категории продуктов, которые вы установили.
Фильтры товаров
[woocommerce_product_filter]
Это поможет вам добавить фильтр для продуктов, которые ваши клиенты могут использовать для сортировки ваших списков.
Как устранить неполадки с шорткодами WooCommerce?
Если у вас возникли проблемы с шорткодами WooCommerce, не волнуйтесь. Вот несколько шагов, которые вы можете предпринять для устранения неполадок:
- Дважды проверьте плагин WooCommerce: проверьте, установлен ли и активирован ли плагин WooCommerce. Без WooCommerce шорткоды не будут работать.
- Проверьте синтаксис шорткода: проверьте правильность синтаксиса в документации WooCommerce. Подчеркивания в правильных местах? Вы используете квадратные скобки? Это очень важно.
- Проверьте наличие конфликтующих плагинов. Иногда это может быть другой плагин . Другие плагины на вашем сайте могут мешать работе шорткодов. Попробуйте отключить другие плагины один за другим, чтобы увидеть, решена ли проблема. Вы также можете проверить обзоры плагинов, чтобы узнать, жалуется ли кто-нибудь еще на конфликты.
- Переключитесь на тему по умолчанию. Как и в случае с плагинами, у вас может быть конфликтующая тема. Переключитесь на тему WordPress по умолчанию, чтобы увидеть, решена ли проблема.
- Обратитесь в службу поддержки WooCommerce: если ни один из этих шагов не решит проблему, обратитесь в службу поддержки WooCommerce за дополнительной помощью. Они смогут помочь вам решить проблему более подробно.
Почему короткие коды полезны?
Мы любим шорткоды, и вот несколько причин, почему мы рекомендуем их:
- Экономия времени: они экономят ваше время и усилия на добавление собственного кода для настройки страниц вашего магазина. Гораздо проще просто добавить [woocommerce_cart] вместо того, чтобы писать код, изменяющий макет вашей страницы.
- Простота в использовании: это очень удобно для начинающих. Просто скопируйте шорткод, и все готово. Это почти проще, чем установить нужный вам плагин
- Нет кодирования: знания кодирования не требуются. Все, что вам нужно, это знать синтаксис функции-обработчика.
- Полный контроль для начинающих: вы получаете полный контроль над дизайном своей страницы с помощью шорткодов. Вы можете настроить каждый аспект всех ваших ключевых страниц электронной коммерции, таких как корзина, продукт и оформление заказа.
Альтернативы шорткодам WooCommerce
Если вы не нашли шорткод, который соответствует вашим потребностям, вот несколько альтернатив:
- Виджеты WooCommerce : у WooCommerce есть собственные виджеты, использующие редактор блоков. Чтобы использовать его, перейдите на панель инструментов, нажмите «Внешний вид» на боковой панели и нажмите «Виджеты». Вы можете найти нужные виджеты, нажав + в левом верхнем углу, а затем перетащив нужный виджет.
- Блоки WooCommerce: Это плагин, который вы можете установить бесплатно. Он предлагает более 20 новых блоков для рекомендуемых продуктов и продуктов-фильтров.
- Плагины для создания страниц: нам больше всего нравится Elementor за его огромную библиотеку ресурсов, шаблонов и тем. Если Elementor вам не по душе, есть также Gutenberg, Divi, WPBakery и Beaver Builder.
- Пользовательский код: если у вас есть знания в области кодирования, пользовательский код, очевидно, является вариантом. Вы можете написать собственный чистый код. В сообществе WordPress обсуждался вопрос о том, лучше ли чистый код, чем пользовательский код. На наш взгляд, одно не лучше другого. Просто они служат разным целям. Шорткоды предназначены для новичков, которые хотят настроить свой сайт без знаний программирования. Чистый код — это то, как разработчики обеспечивают масштабируемость, удобство сопровождения и удобство совместной работы своих сайтов.
Последние мысли
Мы надеемся, что показали вам, насколько хороши шорткоды WooCommerce для начинающих. Это отличные инструменты для создания интернет-магазина, соответствующего вашему бренду. Но, как и любые другие изменения, которые вы вносите в свой магазин WooCommerce, мы рекомендуем вам сначала протестировать изменения, которые вы вносите на тестовом сайте. Таким образом, вы можете протестировать макеты и дизайн страницы, прежде чем сделать их окончательными. BlogVault имеет потрясающую функцию промежуточного сайта, которая удобна для начинающих и быстро настраивается.
Часто задаваемые вопросы
Как использовать шорткоды WooCommerce?
Чтобы использовать шорткоды, отредактируйте страницу или публикацию, затем добавьте функцию обработчика шорткода в нужное место и нажмите «Обновить» или «Опубликовать». Например, если вы хотите добавить шорткод корзины WooCommerce на страницу, отредактируйте страницу и напишите следующее: [woocommerce_cart]. Затем нажмите «Опубликовать» или «Обновить».
Как получить шорткоды Woocommerce?
Шорткоды WooCommerce — это фрагменты кода с предопределенной функциональностью. Вам просто нужно знать функцию обработчика, а затем добавить ее на страницу. Наведите указатель мыши на страницу или публикацию, нажмите «Изменить», а затем добавьте шорткод. Например, вы можете добавить [woocommerce_checkout], чтобы добавить формы оформления заказа на страницу. Затем нажмите «Опубликовать» или «Обновить».
Что такое шорткоды WooCommerce?
Шорткоды WooCommerce помогают пользователям вносить функциональные изменения в свой магазин WooCommerce. Это заполнители, которые заменяются динамическим содержимым при отображении страницы. Их можно использовать для отображения продуктов, цен и другой информации, что делает их полезным инструментом для владельцев сайтов WooCommerce.
Как использовать шорткоды для оформления моей страницы WooCommerce?
Чтобы использовать шорткоды, вставьте нужный шорткод в редактор страниц. Шорткод будет автоматически генерировать желаемый контент при просмотре страницы.
