Shortcode WooCommerce: guida completa per principianti
Pubblicato: 2023-04-07Se non conosci WooCommerce, potresti aver notato la seguente immagine nella pagina del carrello:

Questo è uno shortcode WooCommerce per una pagina del carrello. Le pagine predefinite come il carrello e le pagine di pagamento utilizzano codici brevi per dare una funzione a una pagina.
WooCommerce fornisce una tela bianca e spetta a te progettare le pagine e aggiungere widget o pulsanti. Ma creare e personalizzare i negozi online può essere impegnativo, soprattutto per i principianti. Gli shortcode sono la grazia salvifica che stai cercando. Forniscono agli utenti un modo semplice per inserire contenuti o modificare il modo in cui vengono visualizzati.
In questo articolo parleremo di:
- Cosa sono gli shortcode WooCommerce?
- Come si usano gli shortcode?
- Quali sono alcuni shortcode importanti?
Alla fine di questo articolo saprai tutto sugli shortcode e su come usarli.
TL; DR : gli shortcode WooCommerce sono semplici frammenti di codice che aiutano a cambiare l'aspetto di una pagina o di un post. Uno shortcode controlla il modo in cui vengono visualizzate informazioni come elenchi di prodotti, moduli di pagamento, ecc. Riduce la necessità di codifica complessa e semplifica la modifica della funzionalità di una pagina.
All'inizio gli shortcode possono sembrare confusi per i principianti. È difficile dire il loro scopo perché tutto ciò che vedi è il codice, noto come funzione di gestione. Devi visualizzare l'anteprima della pagina per vedere la funzionalità che aggiungono. Ecco alcune immagini dello shortcode rispetto a ciò che fanno.

Gli shortcode WooCommerce vengono utilizzati per aggiungere elenchi di prodotti, carrelli della spesa, moduli di pagamento, informazioni sull'account e altri elementi relativi all'e-commerce alle pagine e ai post del tuo sito.
Prima di iniziare, dobbiamo notare che questi possono essere grandi cambiamenti. Ti consigliamo di eseguire prima i backup con BlogVault. I backup sono una rete di sicurezza per salvaguardare il tuo lavoro, nel caso in cui le modifiche vadano male.
Man mano che avanzi nella creazione del tuo sito, BlogVault dispone anche di una funzionalità di staging del sito che ti aiuta a testare le modifiche principali in modo sicuro. È un ottimo modo per modificare il layout delle pagine principali del tuo sito senza influire sul lavoro che hai già svolto sul tuo sito. Ora, tuffiamoci in tutto ciò che devi sapere sugli shortcode di WooCommerce.
Cosa sono gli shortcode WooCommerce?
Uno shortcode WooCommerce è un frammento di codice che esegue una funzione specifica. È racchiuso tra parentesi quadre e viene aggiunto a un post oa una pagina per modificarne l'aspetto o il funzionamento. Ti aiuta anche a inserire contenuti dinamici. Questo è il contenuto che cambia a seconda di come qualcuno interagisce con la pagina.
Se hai familiarità con i plug-in, gli shortcode e i plug-in possono sembrare simili. Ma servono a scopi diversi. Gli shortcode aggiungono funzionalità o contenuti specifici a un post o a una pagina. Personalizza la visualizzazione dei contenuti già esistenti su un sito. I plugin vengono installati e attivati per aggiungere nuove funzionalità che interessano l'intero sito. Aiutano con diversi aspetti del tuo sito come la gestione o il design e sono molto più sofisticati in termini di funzionalità.
Come si usano gli shortcode di WooCommerce?
Per utilizzare uno shortcode WooCommerce, inserisci semplicemente lo shortcode nella pagina o nel post in cui desideri che appaia il contenuto o la funzionalità, quindi salva o pubblica la pagina. Quando la pagina viene visualizzata, lo shortcode viene sostituito con il contenuto effettivo o la funzionalità che rappresenta.
Abbiamo accennato in precedenza che gli shortcode sono pezzi di codice predefiniti. Ciò significa che il loro obiettivo è già impostato all'interno dei file del tuo sito. Tutto quello che devi sapere è la funzione di gestione dello shortcode per aggiungerlo. La funzione gestore è la parte di testo che scrivi tra parentesi quadre. Abbiamo elencato le funzioni di gestione più utili più avanti in questo articolo. Puoi anche consultare la documentazione di WooCommerce per ulteriori informazioni o chiedere alla community di WordPress se esiste uno shortcode per un'attività specifica.
Una volta che conosci l'handle, ecco i passaggi per aggiungere uno shortcode alla tua pagina o post:
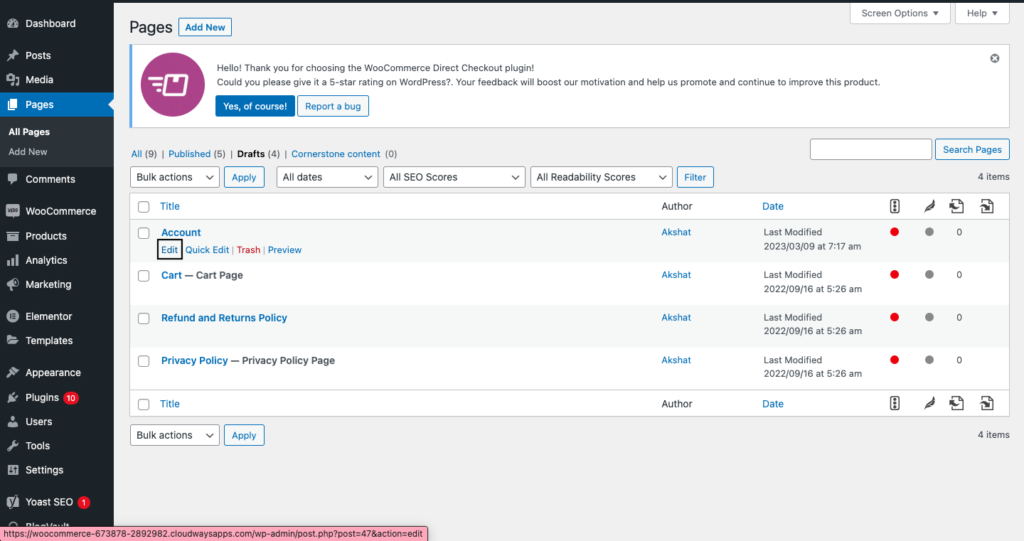
- Modifica pagina o post: nella dashboard, fai clic su Post o Pagine a seconda di ciò che desideri modificare. Quindi passa il mouse sopra la pagina o il post giusto e fai clic su Modifica. Questo aprirà l'editor di pagine.

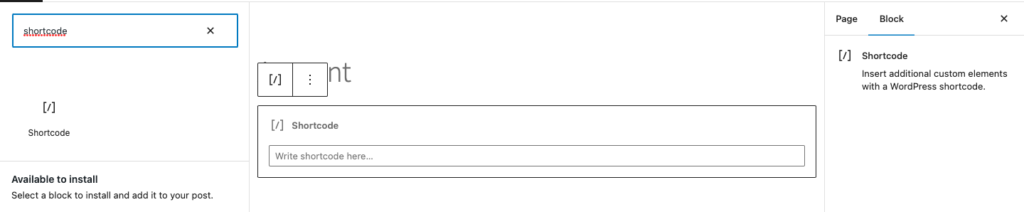
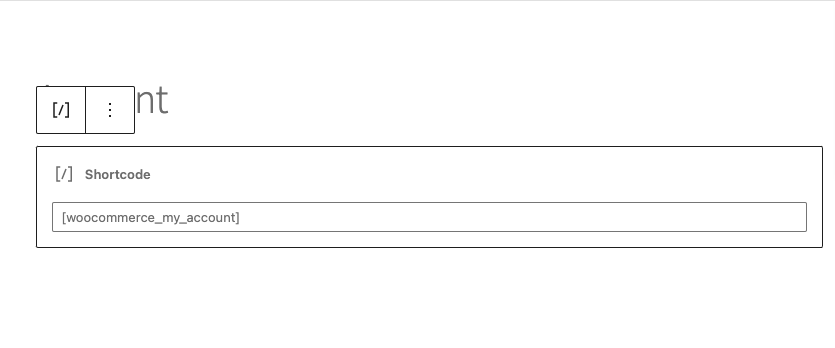
- Aggiungi funzione gestore shortcode: nel punto in cui desideri aggiungere lo shortcode, fai clic su + nell'angolo in alto a sinistra e cerca gli shortcode. Questo aggiunge il blocco degli shortcode. Ora aggiungi la funzione di gestione. Ad esempio, lo shortcode WooCommerce per la pagina di un account è [woocommerce_my account]. Ecco un'immagine che mostra come l'ho aggiunto.


Alcuni shortcode avranno anche degli attributi, come lo shortcode del prodotto. Tratteremo anche quelli con esempi specifici.
- Pubblica o aggiorna il post: una volta terminato, visualizza l'anteprima della pagina o del post, quindi fai clic su Pubblica o Aggiorna. Congratulazioni, hai appena aggiunto uno shortcode alla tua pagina.

Nota: se rimuovi lo shortcode, anche la funzionalità scompare. Ad esempio, se elimini lo shortcode [woocommerce_cart], la pagina non ha più la funzionalità del carrello. Quindi fai attenzione e utilizza un sito di staging per testare le modifiche alle tue pagine o ai tuoi post.
Elenco degli shortcode WooCommerce più utili
Esistono molti codici brevi WooCommerce che servono a scopi diversi e qui ci sono gli elementi essenziali per il tuo sito WooCommerce:
Shortcode carrello WooCommerce:
Carrello
[woocommerce_carrello]
Questo shortcode mostra il contenuto del carrello, incluse le miniature dei prodotti, i nomi, i prezzi, le quantità e il totale parziale. Ha vari parametri che ti consentono di personalizzare l'output, come colonne, show_shipping, show_coupon, show_totals e button_text.
Esempio: [woocommerce_cart columns=”2″ show_shipping=”true” show_coupon=”true” button_text=”Procedi al pagamento”]
Verrà visualizzato il carrello con 2 colonne, le opzioni di spedizione, il campo del codice coupon e un pulsante di pagamento con il testo "Procedi al pagamento".
Totale carrello
[woocommerce_cart_total]
Questo shortcode mostra il prezzo totale del carrello. Ha parametri come class e before.
Esempio: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
Verrà visualizzato il prezzo totale del carrello con una classe personalizzata e il prefisso "Total:".
Buono Carrello
[woocommerce_cart_coupon
Questo shortcode visualizza il campo del codice coupon nella pagina del carrello. Ha parametri come classe e segnaposto
Esempio: [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Inserisci codice coupon”]
Verrà visualizzato il campo del codice coupon nella pagina del carrello con una classe personalizzata e un testo segnaposto personalizzato.
Spedizione del carrello
[woocommerce_cart_shipping]
Questo shortcode mostra le opzioni di spedizione nella pagina del carrello. Ha parametri come class e before.
Esempio: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Spedizione: “]
Questo mostrerà le opzioni di spedizione nella pagina del carrello con una classe personalizzata e il prefisso "Spedizione:".
Contenuto del carrello
[woocommerce_cart_contents]
Questo shortcode mostra il contenuto del carrello sotto forma di tabella. Ha parametri come classe, prima e dopo.
Esempio: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
Questo visualizzerà il contenuto del carrello come una tabella con una classe personalizzata e tag HTML prima/dopo personalizzati.
Shortcode di cassa di WooCommerce
Guardare
[woocommerce_checkout]
Questo shortcode visualizza il modulo di pagamento con tutti i campi richiesti affinché il cliente possa completare l'acquisto. Ha parametri come order_review, terms, privacy_policy e login_form.
Esempio: [woocommerce_checkout order_review=”false” terms=”true” privacy_policy=”true” login_form=”false”]
Verrà visualizzato il modulo di pagamento senza la sezione di revisione dell'ordine, ma con le caselle di controllo dei termini e dell'informativa sulla privacy.
Altri shortcode per personalizzare la pagina di pagamento sono:
Cassa e carrello
[woocommerce_checkout_carrello]
Questo shortcode mostra il contenuto del carrello nella pagina di pagamento. Ha parametri come show_shipping, show_coupon e show_cart.
Esempio: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
Questo visualizzerà il contenuto del carrello nella pagina di pagamento con le opzioni di spedizione, ma senza il campo del codice coupon o i totali del carrello.
Revisione dell'ordine di pagamento
[woocommerce_checkout_order_review]
Questo shortcode mostra la sezione di revisione dell'ordine nella pagina di pagamento, incluso l'elenco dei prodotti, le informazioni sulla spedizione e il prezzo totale. Ha parametri come show_shipping, show_coupon e show_cart.
Esempio: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
Questo mostrerà solo la sezione di revisione dell'ordine nella pagina di pagamento senza le sezioni di spedizione, coupon o carrello.
Campi di pagamento
[woocommerce_checkout_fields]
Questo shortcode mostra campi di pagamento specifici, come indirizzi di fatturazione e spedizione, metodi di pagamento e note dell'ordine. Ha parametri come ordine, campi e richiesto.
Esempio: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
Questo visualizzerà i campi di fatturazione e spedizione per nome, cognome, e-mail e telefono e richiederà il completamento dei campi nome, cognome ed e-mail
Shortcode del modulo di tracciamento degli ordini di WooCommerce
Modulo di monitoraggio dell'ordine
[woocommerce_order-tracking]
Aggiunge la funzionalità per consentire ai clienti di monitorare i propri ordini.
Shortcode account utente WooCommerce
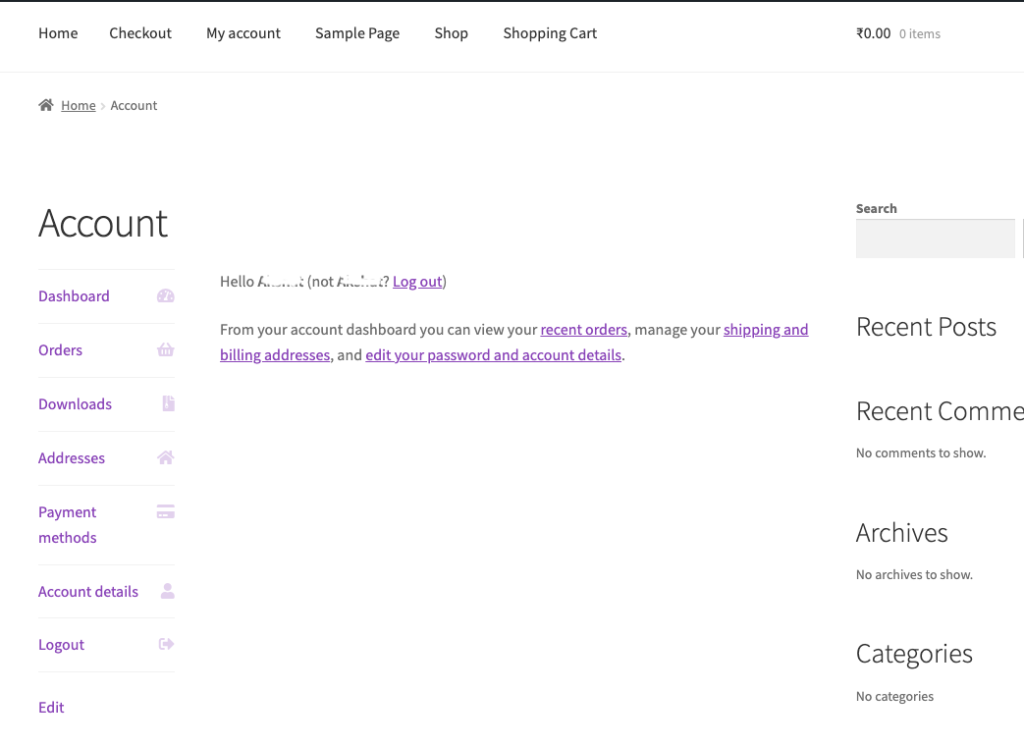
Account utente

[woocommerce_my_account]
Consente ai clienti di modificare i dettagli del proprio account personale..
Shortcode dei prodotti WooCommerce
Prodotto S
[prodotti]
Questo shortcode mostra una griglia di prodotti con opzioni di impaginazione e ordinamento. Dispone di vari parametri che consentono di personalizzare l'output, come categoria, tag, limite, colonne, orderby e order.
Esempio: [limite prodotti=”4″ colonne=”2″ orderby=”prezzo” ordine=”asc”]
Verranno visualizzati 4 prodotti in 2 colonne, ordinati per prezzo in ordine crescente
categoria di prodotto
[categoria di prodotto]
Questo shortcode mostra una griglia di prodotti di una specifica categoria di prodotti. Ha parametri simili allo shortcode [prodotti], come limite, colonne, ordine e ordine
Esempio: [product_category category=”abbigliamento” limit=”6″ colonne=”3″]
Verranno visualizzati 6 prodotti della categoria "Abbigliamento" in 3 colonne.
SKU
[prodotti_per_sku]
Questo shortcode mostra una griglia di prodotti in base ai loro SKU (Stock Keeping Units). Ha parametri come skus e limit.
Esempio: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Verranno visualizzati 3 prodotti con SKU "ABC123", "DEF456" e "GHI789".
Prodotti recenti
[prodotti_recenti]
Questo shortcode mostra una griglia di prodotti aggiunti di recente. Ha parametri come limite e colonne.
Esempio: [recent_products limit=”8″ colonne=”4″]
Verranno visualizzati 8 prodotti aggiunti di recente in 4 colonne.
I migliori venditori
[prodotti_più_venduti]
Questo shortcode mostra una griglia dei prodotti più venduti. Ha parametri come limite e colonne
Esempio: [best_selling_products limit=”10″ colonne=”5″]
Verranno visualizzati i 10 prodotti più venduti in 5 colonne.
Prodotto singolo
[Prodotto]
Questo shortcode mostra un singolo prodotto per ID. Ha parametri come id e sku.
Esempio: [id prodotto=”123″]
Verrà visualizzato il prodotto con ID 123.
Caratteristiche del prodotto
[attributo_prodotto]
Questo shortcode mostra un elenco di prodotti basato su uno specifico attributo del prodotto. Ha parametri come attributo, termini, operatore, limite e colonne.
Esempio: [attributo_prodotto_attributo=”colore” termini=”rosso” operatore=”OR” limite=”6″ colonne=”3″
Verranno visualizzati fino a 6 prodotti con l'attributo di colore "rosso" in 3 colonne.
Prodotto presentato
[Prodotto presentato]
Questo shortcode mostra una griglia di prodotti in primo piano. Ha parametri come limite e colonne
Esempio: [featured_products limit=”8″ colonne=”4″]
Verranno visualizzati fino a 8 prodotti in primo piano in 4 colonne.
Tag del prodotto
[tag_prodotto]
Questo shortcode mostra un elenco di tag di prodotto con collegamenti agli archivi di prodotto corrispondenti. Ha parametri come exclude, orderby e order.
Esempio: [product_tags exclude=”15,20″ orderby=”count” order=”DESC”]
Verrà visualizzato un elenco di tag di prodotto ordinati in base al numero di prodotti associati a ciascun tag, esclusi i tag con ID 15 e 20.
Pagina del prodotto
[pagina_prodotto]
Questo shortcode mostra la pagina del prodotto per un prodotto specifico. Ha parametri come id.
Esempio: [id_pagina_prodotto=”123″]
Verrà visualizzata la pagina del prodotto per il prodotto con ID 123.
Recensioni dei prodotti
[Recensioni dei prodotti]
Questo shortcode mostra un elenco di recensioni per un prodotto specifico. Ha parametri come id e limit.
Esempio: [product_reviews id=”123″ limit=”5″]
Verranno visualizzate fino a 5 recensioni per il prodotto con ID 123.
Descrizione del prodotto
[woocommerce_product_description]
Questo shortcode mostra la descrizione del prodotto
Prezzo
[woocommerce_prodotto_prezzo]
Questo shortcode mostra il prezzo del prodotto.
Magazzino del prodotto
[woocommerce_product_stock]
Questo shortcode mostra lo stato delle scorte del prodotto, ad esempio "Disponibile" o "Esaurito".
Prodotti recenti
[prodotti_recenti]
Visualizza le novità sui prodotti
Più votati
[prodotti_più votati]
Mostra i prodotti più votati sul tuo sito
Categorie di Prodotto
[Categorie di Prodotto]
Visualizza tutte le categorie di prodotti che hai impostato.
Filtri prodotti
[woocommerce_product_filter]
Questo ti aiuta ad aggiungere un filtro per i prodotti che i tuoi clienti possono utilizzare per ordinare le tue inserzioni.
Come risolvere i problemi con gli shortcode di WooCommerce?
Se riscontri problemi con gli shortcode di WooCommerce, non preoccuparti. Ecco alcuni passaggi che puoi eseguire per la risoluzione dei problemi:
- Ricontrolla il plug-in WooCommerce: controlla se il plug-in WooCommerce è installato e attivato. Senza WooCommerce, gli shortcode non funzioneranno.
- Verifica la sintassi dello shortcode: controlla la documentazione di WooCommerce per la sintassi corretta. I caratteri di sottolineatura sono nei posti giusti? Stai usando le parentesi quadre? Questo è fondamentale.
- Verifica la presenza di plug-in in conflitto: a volte potrebbe trattarsi di un altro plug-in . Altri plugin sul tuo sito Web potrebbero interferire con il funzionamento degli shortcode. Prova a disabilitare gli altri plug-in uno per uno per vedere se il problema è stato risolto. Puoi anche controllare le recensioni dei plugin per vedere se qualcun altro si lamenta dei conflitti.
- Passa al tema predefinito: proprio come i plug-in, potresti anche avere un tema in conflitto. Passa al tema WordPress predefinito per vedere se il problema è stato risolto.
- Contatta il supporto di WooCommerce: se nessuno di questi passaggi risolve il problema, contatta il supporto di WooCommerce per ulteriore assistenza. Saranno in grado di aiutarti a risolvere il problema in modo più dettagliato.
Perché gli shortcode sono utili?
Adoriamo gli shortcode e qui ci sono alcuni motivi per cui lo consigliamo:
- Risparmio di tempo: ti fanno risparmiare il tempo e lo sforzo di aggiungere il tuo codice per personalizzare le pagine del tuo negozio. È molto più semplice aggiungere semplicemente [woocommerce_cart] invece di scrivere codice che modifica il layout della pagina.
- Facile da usare: è così adatto ai principianti. Basta copiare lo shortcode e sei a posto. È quasi più semplice che installare un plug-in di cui hai bisogno
- Nessuna codifica: non è necessaria alcuna conoscenza di codifica. Tutto ciò che serve è conoscere la sintassi della funzione gestore.
- Controllo completo per i principianti: ottieni il controllo completo del design della tua pagina con gli shortcode. Puoi personalizzare ogni aspetto di tutte le tue pagine di e-commerce chiave come carrello, prodotto e checkout.
Alternative agli shortcode WooCommerce
Se non hai trovato uno shortcode adatto alle tue esigenze, ecco alcune alternative:
- Widget WooCommerce : WooCommerce ha i propri widget che utilizzano l'editor di blocchi. Per usarlo, vai alla dashboard, fai clic su Aspetto nella barra laterale e fai clic su Widget. Puoi cercare i widget desiderati facendo clic su + in alto a sinistra e quindi trascinando e rilasciando il widget desiderato.
- Blocchi WooCommerce: Questo è un plugin che puoi installare gratuitamente. Offre oltre 20 nuovi blocchi per prodotti in primo piano e prodotti filtro.
- Plugin per la creazione di pagine: il nostro preferito è Elementor per la sua enorme libreria di risorse, modelli e temi. Nel caso in cui Elementor non sia la tua tazza di tè, ci sono anche Gutenberg, Divi, WPBakery e Beaver Builder.
- Codice personalizzato: se hai la conoscenza della codifica, il codice personalizzato è ovviamente un'opzione. Puoi scrivere codice pulito personalizzato. Nella community di WordPress si è discusso se il codice pulito sia migliore del codice personalizzato. Secondo noi, uno non è migliore dell'altro. Servono solo a scopi diversi. Gli shortcode sono progettati per i principianti che desiderano personalizzare il proprio sito senza conoscenze di codifica. Il codice pulito è il modo in cui gli sviluppatori si assicurano che i loro siti siano scalabili, gestibili e facili per la collaborazione.
Pensieri finali
Speriamo di averti mostrato quanto sono fantastici gli shortcode WooCommerce per i principianti. Sono ottimi strumenti per creare un negozio di e-commerce adatto al tuo marchio. Ma, come qualsiasi altra modifica che apporterai al tuo negozio WooCommerce, ti consigliamo di testare prima le modifiche che stai apportando su un sito di staging. In questo modo puoi testare i layout e il design della pagina prima di renderli definitivi. BlogVault ha un'incredibile funzionalità del sito di staging che è sia adatta ai principianti che veloce da configurare.
Domande frequenti
Come utilizzo gli shortcode di WooCommerce?
Per utilizzare gli shortcode, modifica una pagina o un post, quindi aggiungi la funzione di gestione degli shortcode nella posizione corretta e fai clic su Aggiorna o Pubblica. Ad esempio, se desideri aggiungere lo shortcode WooCommerce Cart a una pagina, modifica la pagina e scrivi quanto segue: [woocommerce_cart]. Quindi fare clic su Pubblica o Aggiorna.
Come ottengo gli shortcode Woocommerce?
Gli shortcode WooCommerce sono parti di codice con funzionalità predefinite. Devi solo conoscere la funzione del gestore e quindi aggiungerla alla pagina. Passa il mouse sopra una pagina o un post, fai clic su Modifica e quindi aggiungi uno shortcode. Ad esempio, puoi aggiungere [woocommerce_checkout] per aggiungere i moduli di pagamento a una pagina. Quindi, fai clic su Pubblica o Aggiorna.
Cosa sono gli shortcode WooCommerce?
Gli shortcode WooCommerce aiutano gli utenti ad apportare modifiche funzionali al loro negozio WooCommerce. Sono segnaposto che vengono sostituiti con contenuto dinamico quando viene visualizzata la pagina. Possono essere utilizzati per visualizzare prodotti, prezzi e altre informazioni, rendendoli uno strumento utile per i proprietari di siti WooCommerce.
Come utilizzo gli shortcode per progettare la mia pagina WooCommerce?
Per utilizzare gli shortcode, inserisci lo shortcode desiderato nell'editor di pagine. Lo shortcode genererà automaticamente il contenuto desiderato quando la pagina viene visualizzata
