Shortcodes WooCommerce: Guia Completo para Iniciantes
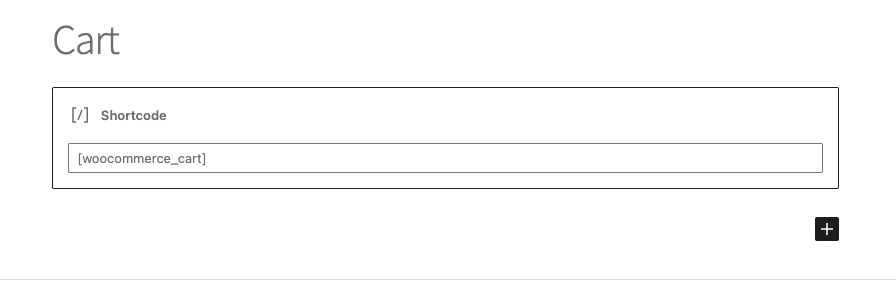
Publicados: 2023-04-07Se você é novo no WooCommerce, deve ter notado a seguinte imagem na página do carrinho:

Este é um shortcode WooCommerce para uma página de carrinho. As páginas padrão, como as páginas de carrinho e checkout, usam códigos de acesso para dar uma função a uma página.
O WooCommerce fornece uma tela em branco e cabe a você projetar as páginas e adicionar widgets ou botões. Mas criar e customizar lojas online pode ser um desafio, principalmente para iniciantes. Shortcodes são a graça salvadora que você está procurando. Eles fornecem aos usuários uma maneira simples de inserir conteúdo ou alterar a forma como ele é exibido.
Neste artigo, falaremos sobre:
- O que são códigos de acesso WooCommerce?
- Como você usa códigos de acesso?
- Quais são alguns códigos de acesso importantes?
Ao final deste artigo, você saberá tudo sobre códigos de acesso e como usá-los.
TL;DR : Shortcodes WooCommerce são trechos de código simples que ajudam a mudar a aparência de uma página ou postagem. Um shortcode controla a forma como as informações, como listas de produtos, formulários de checkout, etc., são visualizadas. Ele elimina a necessidade de codificação complexa e facilita a alteração da funcionalidade de uma página.
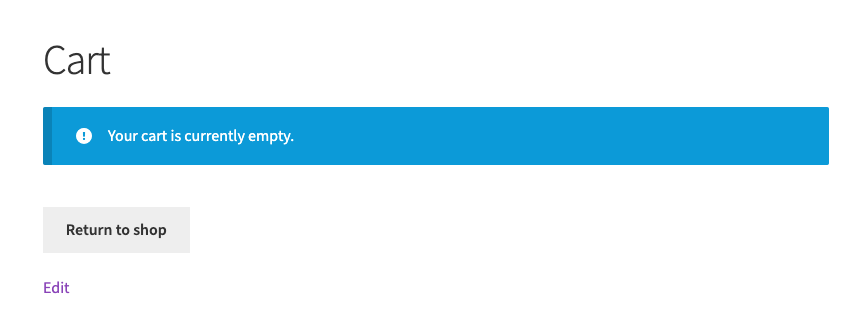
Códigos de acesso podem parecer confusos para iniciantes no início. É difícil dizer o propósito porque tudo o que você vê é o código, conhecido como função de manipulador. Você precisa visualizar a página para ver a funcionalidade que eles adicionam. Aqui estão algumas imagens do shortcode versus o que eles fazem.

Os shortcodes WooCommerce são usados para adicionar listagens de produtos, carrinhos de compras, formulários de checkout, informações de conta e outros elementos relacionados ao comércio eletrônico às páginas e postagens do seu site.
Antes de começarmos, devemos observar que essas podem ser grandes mudanças. Recomendamos fazer backups com o BlogVault primeiro. Os backups são uma rede de segurança para proteger seu trabalho, caso as alterações deem errado.
À medida que você progride na construção do seu site, o BlogVault também possui um recurso de site de teste que ajuda você a testar as principais alterações com segurança. É uma ótima maneira de alterar o layout das páginas principais do site sem afetar o trabalho que você já fez no site. Agora, vamos mergulhar em tudo o que você precisa saber sobre códigos de acesso WooCommerce.
O que são códigos de acesso WooCommerce?
Um shortcode WooCommerce é um trecho de código que executa uma função específica. Ele está entre colchetes e é adicionado a uma postagem ou página para alterar sua aparência ou funcionamento. Também ajuda a inserir conteúdo dinâmico. Este é um conteúdo que muda dependendo de como alguém interage com a página.
Se você estiver familiarizado com plug-ins, códigos de acesso e plug-ins podem soar semelhantes. Mas, eles servem a propósitos diferentes. Shortcodes adicionam funcionalidades ou conteúdos específicos a uma postagem ou página. Ele personaliza a exibição do conteúdo que já existe em um site. Plugins são instalados e ativados para adicionar novos recursos que afetam todo o site. Eles ajudam em diferentes aspectos do seu site, como gerenciamento ou design, e são muito mais sofisticados em termos de funcionalidade.
Como você usa códigos de acesso WooCommerce?
Para usar um shortcode WooCommerce, basta inserir o shortcode na página ou postar onde você deseja que o conteúdo ou funcionalidade apareça e, em seguida, salve ou publique a página. Quando a página é visualizada, o shortcode é substituído pelo conteúdo ou funcionalidade real que ele representa.
Mencionamos anteriormente que os shortcodes são partes de código pré-definidas. Isso significa que o objetivo deles já está definido nos arquivos do site. Tudo o que você precisa saber é a função do manipulador do shortcode para adicioná-lo. A função do manipulador é o pedaço de texto que você escreve entre os colchetes. Listamos as funções de manipulador mais úteis mais adiante neste artigo. Você também pode verificar a documentação do WooCommerce para obter mais informações ou perguntar à comunidade WordPress se há um código de acesso para uma tarefa específica.
Depois de conhecer o identificador, aqui estão as etapas para adicionar um shortcode à sua página ou postagem:
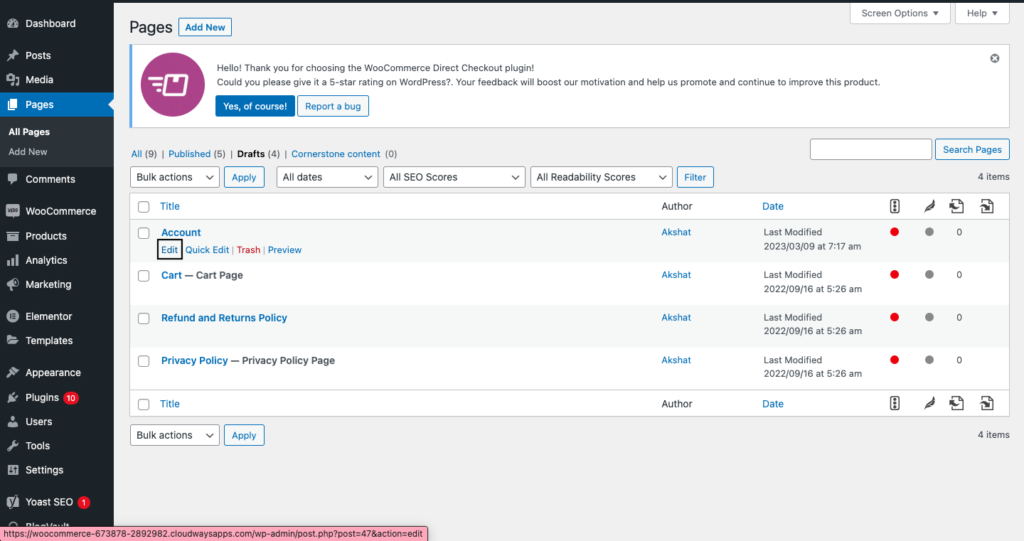
- Editar página ou postagem: em seu painel, clique em Postagens ou Páginas, dependendo do que você deseja editar. Em seguida, passe o mouse sobre a página ou postagem certa e clique em Editar. Isso abrirá o editor de páginas.

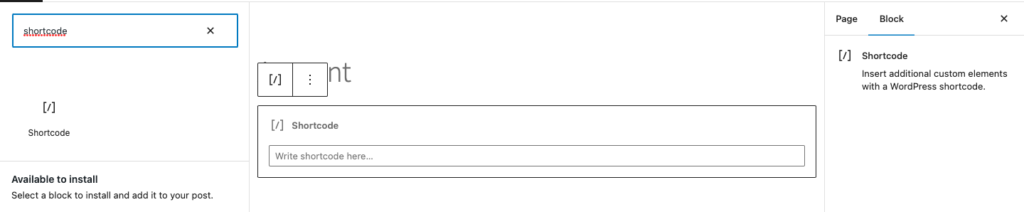
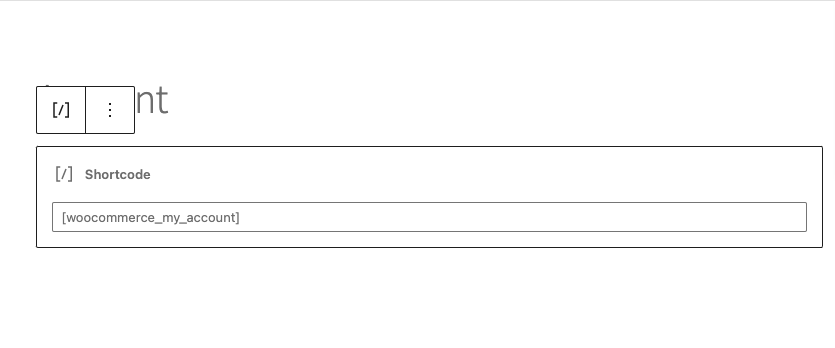
- Adicionar função de manipulador de shortcode: No ponto em que você deseja adicionar o shortcode, clique em + no canto superior esquerdo e procure por shortcodes. Isso adiciona o bloco de códigos de acesso. Agora, adicione a função do manipulador. Por exemplo, o shortcode WooCommerce para uma página de conta é [woocommerce_my account]. Aqui está uma imagem mostrando como eu o adicionei.


Alguns shortcodes também terão atributos, como o shortcode do produto. Iremos abordá-los também com exemplos específicos.
- Publicar ou atualizar postagem: quando terminar, visualize a página ou a postagem e clique em Publicar ou Atualizar. Parabéns, você acabou de adicionar um shortcode à sua página.

Observação: se você remover o shortcode, a funcionalidade também desaparecerá. Por exemplo, se você excluir o shortcode [woocommerce_cart], a página não terá mais a funcionalidade de carrinho. Portanto, tenha cuidado e use um site de teste para testar as alterações em suas páginas ou postagens.
Lista de shortcodes WooCommerce mais útil
Existem muitos shortcodes WooCommerce que servem a propósitos diferentes e aqui estão os essenciais para o seu site WooCommerce:
Códigos de acesso do carrinho WooCommerce:
Carrinho
[woocommerce_cart]
Este shortcode exibe o conteúdo do carrinho de compras, incluindo miniaturas de produtos, nomes, preços, quantidades e subtotal. Ele possui vários parâmetros que permitem personalizar a saída, como colunas, show_shipping, show_coupon, show_totals e button_text.
Exemplo: [woocommerce_cart column=”2″ show_shipping=”true” show_coupon=”true” button_text=”Proceed to Checkout”]
Isso exibirá o carrinho de compras com 2 colunas, opções de envio, campo de código de cupom e um botão de checkout com o texto “Proceed to Checkout”.
Carrinho Total
[woocommerce_cart_total]
Este shortcode exibe o preço total do carrinho de compras. Tem parâmetros como class e before.
Exemplo: [woocommerce_cart_total class=”meu-carrinho-total” antes=”Total: “]
Isso exibirá o preço total do carrinho de compras com uma classe personalizada e o prefixo “Total: “.
cupom do carrinho
[woocommerce_cart_cupom
Este shortcode exibe o campo de código do cupom na página do carrinho de compras. Possui parâmetros como classe e espaço reservado
Exemplo: [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Insira o código do cupom”]
Isso exibirá o campo do código do cupom na página do carrinho de compras com uma classe personalizada e um texto de espaço reservado personalizado.
Carrinho de Envio
[woocommerce_cart_shipping]
Este shortcode exibe as opções de envio na página do carrinho de compras. Tem parâmetros como class e before.
Exemplo: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Shipping: “]
Isso exibirá as opções de envio na página do carrinho de compras com uma classe personalizada e o prefixo "Envio:".
Conteúdo do Carrinho
[woocommerce_cart_contents]
Este shortcode exibe o conteúdo do carrinho de compras como uma tabela. Tem parâmetros como classe, antes e depois.
Exemplo: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
Isso exibirá o conteúdo do carrinho de compras como uma tabela com uma classe personalizada e tags HTML personalizadas antes/depois.
Códigos de acesso de checkout WooCommerce
Confira
[woocommerce_checkout]
Este shortcode exibe o formulário de checkout com todos os campos obrigatórios para o cliente concluir sua compra. Ele tem parâmetros como order_review, Terms, Privacy_policy e login_form.
Exemplo: [woocommerce_checkout order_review=”false” Terms=”true” privacy_policy=”true” login_form=”false”]
Isso exibirá o formulário de checkout sem a seção de revisão do pedido, mas com os termos e as caixas de seleção da política de privacidade.
Outros códigos de acesso para personalizar a página de checkout são:
Check-out e carrinho
[woocommerce_checkout_cart]
Este shortcode exibe o conteúdo do carrinho de compras na página de checkout. Ele tem parâmetros como show_shipping, show_coupon e show_cart.
Exemplo: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
Isso exibirá o conteúdo do carrinho de compras na página de checkout com opções de envio, mas sem o campo do código do cupom ou os totais do carrinho.
Revisão do pedido de checkout
[woocommerce_checkout_order_review]
Este shortcode exibe a seção de revisão do pedido na página de checkout, incluindo a lista de produtos, informações de envio e o preço total. Ele tem parâmetros como show_shipping, show_coupon e show_cart.
Exemplo: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
Isso exibirá apenas a seção de revisão do pedido na página de checkout, sem as seções de remessa, cupom ou carrinho.
Campos de check-out
[woocommerce_checkout_fields]
Este shortcode exibe campos de checkout específicos, como endereços de cobrança e entrega, métodos de pagamento e notas de pedido. Possui parâmetros como pedido, campos e obrigatório.
Exemplo: [woocommerce_checkout_fields order=”cobrança,envio” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
Isso exibirá os campos de cobrança e envio para nome, sobrenome, e-mail e telefone e exigirá que os campos de nome, sobrenome e e-mail sejam preenchidos
Códigos de acesso do formulário de rastreamento de pedidos WooCommerce
Formulário de rastreamento de pedidos
[woocommerce_order-tracking]
Adiciona a funcionalidade para os clientes rastrearem seus pedidos.
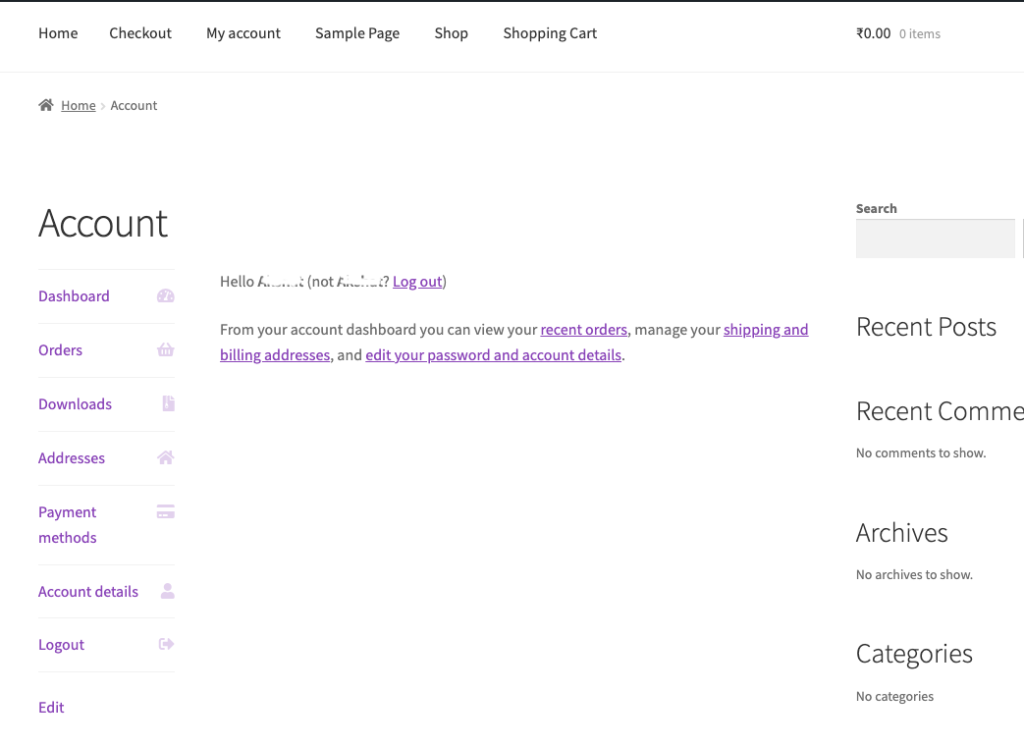
Código curto da conta de usuário do WooCommerce

Conta de usuário
[woocommerce_minha_conta]
Permite que os clientes alterem os detalhes de sua conta pessoal.
Códigos de acesso do produto WooCommerce
Produto
[produtos]
Este shortcode exibe uma grade de produtos com opções de paginação e classificação. Ele possui vários parâmetros que permitem personalizar a saída, como categoria, tag, limite, colunas, ordem por e ordem.
Exemplo: [limite de produtos=”4″ colunas=”2″ pedidopor=”preço” pedido=”asc”]
Isso exibirá 4 produtos em 2 colunas, classificados por preço em ordem crescente
Categoria de Produto
[Categoria de Produto]
Este shortcode exibe uma grade de produtos de uma categoria de produto específica. Possui parâmetros semelhantes ao shortcode [produtos], como limite, colunas, ordem por e ordem
Exemplo: [categoria_produto_categoria=”roupas” limite=”6″ colunas=”3″]
Isso exibirá 6 produtos da categoria “Vestuário” em 3 colunas.
SKU
[products_by_sku]
Este shortcode exibe uma grade de produtos com base em seus SKUs (Stock Keeping Units). Possui parâmetros como skus e limit.
Exemplo: [products_by_sku skus=”ABC123, DEF456, GHI789″ limite=”3″
Isso exibirá 3 produtos com SKUs “ABC123”, “DEF456” e “GHI789”.
produtos recentes
[produtos recentes]
Este shortcode exibe uma grade de produtos adicionados recentemente. Possui parâmetros como limite e colunas.
Exemplo: [limite de produtos recentes=”8″ colunas=”4″]
Isso exibirá 8 produtos adicionados recentemente em 4 colunas.
Mais vendidos
[produtos_mais vendidos]
Este shortcode exibe uma grade dos produtos mais vendidos. Possui parâmetros como limite e colunas
Exemplo: [limite de produtos_best_selling=”10″ colunas=”5″]
Isso exibirá os 10 produtos mais vendidos em 5 colunas.
Produto único
[produtos]
Este shortcode exibe um único produto por ID. Possui parâmetros como id e sku.
Exemplo: [ID do produto=”123″]
Isso exibirá o produto com ID 123.
Atributos do produto
[produto_atributo]
Este shortcode exibe uma lista de produtos com base em um atributo de produto específico. Possui parâmetros como atributo, termos, operador, limite e colunas.
Exemplo: [product_attribute attribute=”cor” termos=”vermelho” operador=”OU” limite=”6″ colunas=”3″
Isso exibirá até 6 produtos com o atributo de cor “vermelho” em 3 colunas.
Produto em destaque
[produto em destaque]
Este shortcode exibe uma grade de produtos em destaque. Possui parâmetros como limite e colunas
Exemplo: [featured_products limit=”8″ colunas=”4″]
Isso exibirá até 8 produtos em destaque em 4 colunas.
Etiquetas de produtos
[product_tags]
Este shortcode exibe uma lista de tags de produtos com links para os arquivos de produtos correspondentes. Ele tem parâmetros como exclude, orderby e order.
Exemplo: [product_tags exclude=”15,20″ orderby=”count” order=”DESC”]
Isso exibirá uma lista de tags de produtos ordenadas pelo número de produtos associados a cada tag, excluindo tags com IDs 15 e 20.
página do produto
[product_page]
Este shortcode exibe a página do produto para um produto específico. Tem parâmetros como id.
Exemplo: [product_page id=”123″]
Isso exibirá a página do produto com ID 123.
Revisão de produtos
[revisão de produtos]
Este shortcode exibe uma lista de comentários para um produto específico. Possui parâmetros como id e limite.
Exemplo: [product_reviews id=”123″ limit=”5″]
Isso exibirá até 5 avaliações para o produto com ID 123.
Descrição do produto
[woocommerce_product_description]
Este shortcode exibe a descrição do produto
Preço
[woocommerce_product_price]
Este shortcode exibe o preço do produto.
estoque do produto
[woocommerce_product_stock]
Este shortcode exibe o status de estoque do produto, como “Em estoque” ou “Esgotado”.
Produtos recentes
[produtos recentes]
Exibe lançamentos de produtos de notícias
Mais votado
[top_rated_products]
Exibe os produtos com melhor classificação em seu site
Categorias de Produtos
[Categorias de Produtos]
Exibe todas as categorias de produtos que você definiu.
Filtros de produtos
[woocommerce_product_filter]
Isso ajuda você a adicionar um filtro para os produtos que seus clientes podem usar para classificar suas listagens.
Como solucionar problemas de shortcodes WooCommerce?
Se você está tendo problemas com os shortcodes do WooCommerce, não se preocupe. Aqui estão algumas etapas que você pode seguir para solucionar problemas:
- Verifique novamente o plug-in WooCommerce: Verifique se o plug-in WooCommerce está instalado e ativado. Sem WooCommerce, os shortcodes não funcionarão.
- Verifique a sintaxe do shortcode: verifique a documentação do WooCommerce para obter a sintaxe correta. Os sublinhados estão nos lugares certos? Você está usando colchetes? Isso é crucial.
- Verifique se há plug-ins conflitantes: às vezes, pode ser outro plug-in . Outros plug-ins em seu site podem estar interferindo no funcionamento dos códigos de acesso. Tente desabilitar outros plugins um por um para ver se o problema foi resolvido. Você também pode verificar as análises de plugins para ver se mais alguém está reclamando de conflitos.
- Mude para o tema padrão: Assim como os plugins, você também pode ter um tema conflitante. Mude para o tema padrão do WordPress para ver se o problema foi resolvido.
- Entre em contato com o suporte do WooCommerce: se nenhuma dessas etapas resolver o problema, entre em contato com o suporte do WooCommerce para obter mais assistência. Eles poderão ajudá-lo a solucionar o problema com mais detalhes.
Por que os códigos de acesso são úteis?
Adoramos códigos de acesso e aqui estão algumas razões pelas quais os recomendamos:
- Economia de tempo: eles economizam tempo e esforço para adicionar seu próprio código para personalizar as páginas da sua loja. É muito mais fácil simplesmente adicionar [woocommerce_cart] em vez de escrever código que altera o layout da página.
- Fácil de usar: é tão amigável para iniciantes. Basta copiar o shortcode e pronto. É quase mais fácil do que instalar um plugin que você precisa
- Sem codificação: não é necessário nenhum conhecimento de codificação. Tudo o que você precisa é conhecer a sintaxe da função do manipulador.
- Controle total para iniciantes: você obtém controle total do design da sua página com códigos de acesso. Você pode personalizar todos os aspectos de todas as suas principais páginas de comércio eletrônico, como carrinho, produto e checkout.
Alternativas aos shortcodes WooCommerce
Se você não encontrou um shortcode que atenda às suas necessidades, aqui estão algumas alternativas:
- Widgets WooCommerce : WooCommerce tem seus próprios widgets que usam o editor de blocos. Para usá-lo, acesse seu painel, clique em Aparência na barra lateral e clique em Widgets. Você pode pesquisar os widgets que deseja clicando em + no canto superior esquerdo e, em seguida, arraste e solte o widget desejado.
- Blocos WooCommerce: Este é um plugin que você pode instalar gratuitamente. Ele oferece mais de 20 novos blocos para produtos em destaque e produtos de filtro.
- Plug-ins do construtor de páginas: nosso favorito é o Elementor por sua enorme biblioteca de recursos, modelos e temas. Caso Elementor não seja sua preferência, há também Gutenberg, Divi, WPBakery e Beaver Builder.
- Código personalizado: se você tiver conhecimento de codificação, o código personalizado é obviamente uma opção. Você pode escrever um código limpo personalizado. Tem havido uma conversa na comunidade WordPress sobre se o código limpo é melhor do que o código personalizado. Em nossa opinião, um não é melhor que o outro. Eles apenas servem a propósitos diferentes. Os códigos de acesso são projetados para iniciantes que desejam personalizar seu site sem conhecimento de codificação. O código limpo é como os desenvolvedores garantem que seus sites sejam escaláveis, fáceis de manter e fáceis de colaborar.
Pensamentos finais
Esperamos ter mostrado a você como os shortcodes do WooCommerce são ótimos para iniciantes. Eles são ótimas ferramentas para criar uma loja de comércio eletrônico adequada à sua marca. Mas, como qualquer outra alteração que você faria em sua loja WooCommerce, recomendamos que você teste primeiro as alterações que está fazendo em um site de teste. Dessa forma, você pode testar os layouts e o design da página antes de finalizá-los. O BlogVault tem um incrível recurso de site de teste que é amigável para iniciantes e rápido de configurar.
perguntas frequentes
Como faço para usar códigos de acesso WooCommerce?
Para usar shortcodes, edite uma página ou postagem, adicione a função de manipulador de shortcode na posição correta e clique em Atualizar ou Publicar. Por exemplo, se você deseja adicionar o shortcode do carrinho WooCommerce a uma página, edite a página e escreva o seguinte: [woocommerce_cart]. Em seguida, clique em Publicar ou Atualizar.
Como obtenho códigos de acesso Woocommerce?
Shortcodes WooCommerce são pedaços de código com funcionalidade predefinida. Você só precisa conhecer a função do manipulador e adicioná-la à página. Passe o mouse sobre uma página ou postagem, clique em Editar e adicione um shortcode. Por exemplo, você pode adicionar [woocommerce_checkout] para adicionar os formulários de checkout a uma página. Em seguida, clique em Publicar ou Atualizar.
O que são códigos de acesso WooCommerce?
Os shortcodes WooCommerce ajudam os usuários a fazer alterações funcionais em sua loja WooCommerce. Eles são espaços reservados que são substituídos por conteúdo dinâmico quando a página é exibida. Eles podem ser usados para exibir produtos, preços e outras informações, tornando-os uma ferramenta útil para proprietários de sites WooCommerce.
Como uso códigos de acesso para criar minha página WooCommerce?
Para usar shortcodes, insira o shortcode desejado no editor de páginas. O shortcode irá gerar automaticamente o conteúdo desejado quando a página for visualizada
