Kode Pendek WooCommerce: Panduan Lengkap untuk Pemula
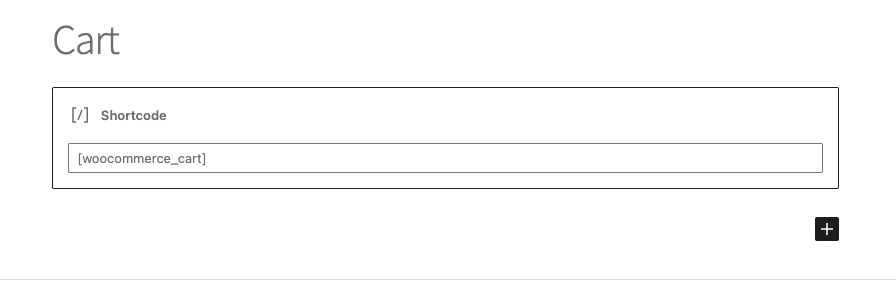
Diterbitkan: 2023-04-07Jika Anda baru di WooCommerce, Anda mungkin melihat gambar berikut di halaman keranjang Anda:

Ini adalah kode pendek WooCommerce untuk halaman keranjang. Halaman default seperti keranjang dan halaman checkout menggunakan kode pendek untuk memberi fungsi pada halaman.
WooCommerce menyediakan kanvas kosong dan terserah Anda untuk mendesain halaman dan menambahkan widget atau tombol. Tetapi membuat dan menyesuaikan toko online dapat menjadi tantangan, terutama bagi pemula. Kode pendek adalah anugrah keselamatan yang Anda cari. Mereka memberi pengguna cara sederhana untuk menyisipkan konten atau mengubah cara konten ditampilkan.
Pada artikel ini, kita akan berbicara tentang:
- Apa itu shortcode WooCommerce?
- Bagaimana Anda menggunakan kode pendek?
- Apa saja shortcode penting?
Di akhir artikel ini, Anda akan mengetahui segalanya tentang shortcode dan cara menggunakannya.
TL;DR : Kode pendek WooCommerce adalah cuplikan kode sederhana yang membantu mengubah tampilan halaman atau postingan. Kode pendek mengontrol cara informasi seperti daftar produk, formulir pembayaran, dll, dilihat. Itu memotong kebutuhan akan pengkodean yang rumit dan memudahkan untuk mengubah fungsionalitas halaman.
Kode pendek mungkin tampak membingungkan bagi pemula pada awalnya. Sulit untuk mengetahui tujuannya karena yang Anda lihat hanyalah kodenya, yang dikenal sebagai fungsi penangan. Anda harus mempratinjau halaman untuk melihat fungsionalitas yang mereka tambahkan. Berikut adalah beberapa gambar kode pendek versus apa yang mereka lakukan.

Kode pendek WooCommerce digunakan untuk menambahkan daftar produk, keranjang belanja, formulir pembayaran, informasi akun, dan elemen terkait e-niaga lainnya ke halaman dan postingan situs Anda.
Sebelum kita mulai, kita harus mencatat bahwa ini bisa menjadi perubahan besar. Kami merekomendasikan mengambil cadangan dengan BlogVault terlebih dahulu. Cadangan adalah jaring pengaman untuk melindungi pekerjaan Anda, jika ada perubahan yang salah.
Saat Anda maju membangun situs Anda, BlogVault juga memiliki fitur situs pementasan yang membantu Anda menguji perubahan besar dengan aman. Ini cara yang bagus untuk mengubah tata letak halaman inti situs Anda tanpa memengaruhi pekerjaan yang telah Anda lakukan di situs Anda. Sekarang, mari selami semua yang perlu Anda ketahui tentang kode pendek WooCommerce.
Apa itu shortcode WooCommerce?
Kode pendek WooCommerce adalah potongan kode yang menjalankan fungsi tertentu. Itu terlampir di antara tanda kurung siku dan ditambahkan ke posting atau halaman untuk mengubah tampilannya atau berfungsi. Ini membantu Anda memasukkan konten dinamis juga. Ini adalah konten yang berubah tergantung pada bagaimana seseorang berinteraksi dengan halaman tersebut.
Jika Anda terbiasa dengan plugin, shortcode dan plugin mungkin terdengar serupa. Tapi, mereka melayani tujuan yang berbeda. Kode pendek menambahkan fungsionalitas atau konten tertentu ke posting atau halaman. Ini menyesuaikan tampilan konten yang sudah ada di situs. Plugin diinstal dan diaktifkan untuk menambahkan fitur baru yang memengaruhi keseluruhan situs. Mereka membantu dengan berbagai aspek situs Anda seperti manajemen atau desain, dan jauh lebih canggih dalam hal fungsionalitas.
Bagaimana Anda menggunakan kode pendek WooCommerce?
Untuk menggunakan kode pendek WooCommerce, cukup masukkan kode pendek ke halaman atau kiriman tempat Anda ingin menampilkan konten atau fungsionalitas, lalu simpan atau publikasikan halaman tersebut. Saat halaman dilihat, kode pendek diganti dengan konten atau fungsionalitas aktual yang diwakilinya.
Kami telah menyebutkan sebelumnya bahwa shortcode adalah potongan kode yang telah ditentukan sebelumnya. Ini berarti bahwa tujuan mereka sudah ditetapkan dalam file situs Anda. Yang perlu Anda ketahui adalah fungsi handler dari shortcode untuk menambahkannya. Fungsi handler adalah potongan teks yang Anda tulis di antara tanda kurung siku. Kami telah membuat daftar fungsi penangan yang paling berguna nanti di artikel ini. Anda juga dapat memeriksa dokumentasi WooCommerce untuk informasi lebih lanjut atau bertanya kepada komunitas WordPress apakah ada kode pendek untuk tugas tertentu.
Setelah Anda mengetahui pegangannya, berikut adalah langkah-langkah untuk menambahkan shortcode ke halaman atau postingan Anda:
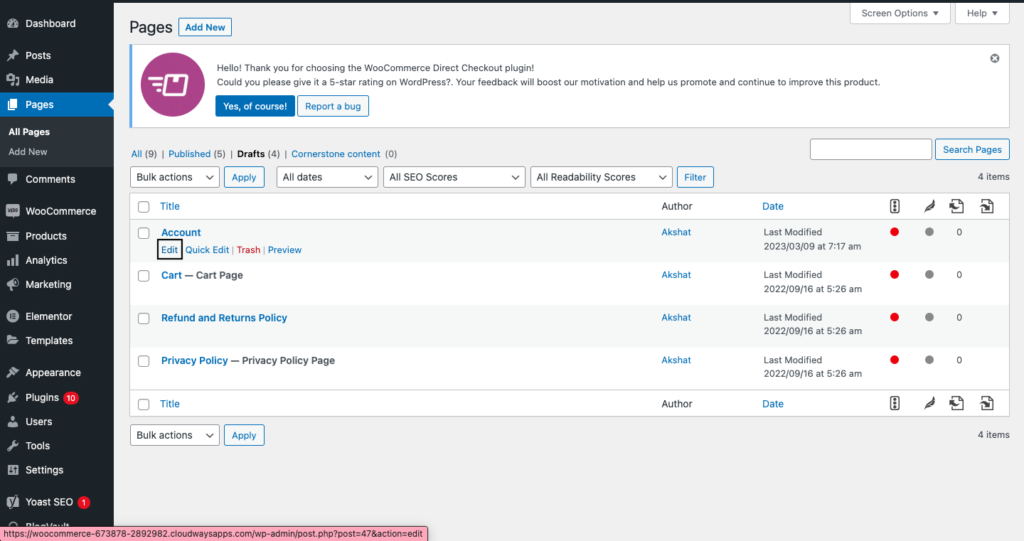
- Edit halaman atau postingan: Di dasbor, klik Postingan atau Halaman tergantung pada apa yang ingin Anda edit. Kemudian arahkan kursor ke halaman kanan atau posting dan klik Edit. Ini akan membuka editor halaman.

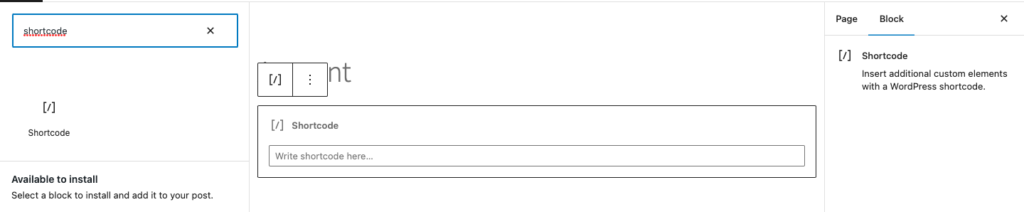
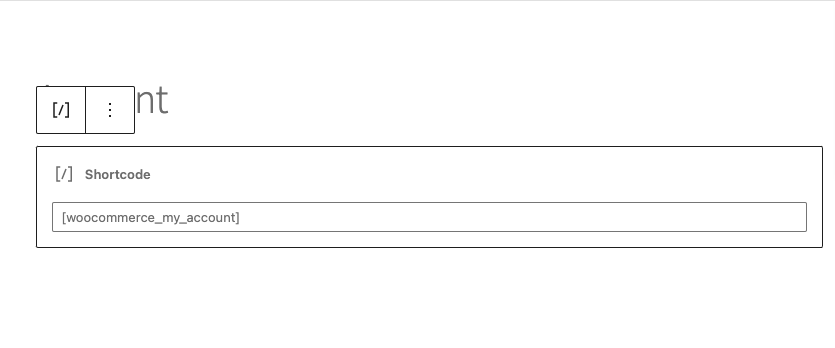
- Tambahkan fungsi penangan kode pendek: Pada titik di mana Anda ingin menambahkan kode pendek, klik + di sudut kiri atas dan cari kode pendek. Ini menambahkan blok kode pendek. Sekarang, tambahkan fungsi handler. Misalnya, kode pendek WooCommerce untuk halaman akun adalah [woocommerce_my account]. Ini adalah gambar yang menunjukkan bagaimana saya menambahkannya.


Beberapa kode pendek juga akan memiliki atribut, seperti kode pendek produk. Kami akan membahasnya juga dengan contoh spesifik.
- Publikasikan atau perbarui postingan: Setelah selesai, pratinjau halaman atau postingan, lalu klik Publikasikan atau Perbarui. Selamat, Anda baru saja menambahkan shortcode ke halaman Anda.

Catatan: Jika Anda menghapus kode pendek, fungsinya juga akan hilang. Misalnya, jika Anda menghapus shortcode [woocommerce_cart], halaman tersebut tidak lagi memiliki fungsi cart. Jadi berhati-hatilah dan gunakan situs pementasan untuk menguji perubahan pada halaman atau posting Anda.
Daftar shortcode WooCommerce paling berguna
Ada banyak kode pendek WooCommerce yang memiliki tujuan berbeda dan berikut adalah hal-hal penting untuk situs WooCommerce Anda:
Kode Pendek Keranjang WooCommerce:
Keranjang
[woocommerce_cart]
Kode pendek ini menampilkan konten keranjang belanja, termasuk thumbnail produk, nama, harga, kuantitas, dan subtotal. Ini memiliki berbagai parameter yang memungkinkan Anda menyesuaikan output, seperti kolom, show_shipping, show_coupon, show_totals, dan button_text.
Contoh: [woocommerce_cart column=”2″ show_shipping=”true” show_coupon=”true” button_text=”Proceed to Checkout”]
Ini akan menampilkan keranjang belanja dengan 2 kolom, opsi pengiriman, kolom kode kupon, dan tombol checkout dengan teks "Lanjutkan ke Checkout".
Keranjang Total
[woocommerce_cart_total]
Kode pendek ini menampilkan harga total keranjang belanja. Ini memiliki parameter seperti kelas dan sebelumnya.
Contoh: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
Ini akan menampilkan harga total keranjang belanja dengan kelas khusus dan awalan "Total:".
Kupon Keranjang
[woocommerce_cart_coupon
Kode pendek ini menampilkan kolom kode kupon di halaman keranjang belanja. Ini memiliki parameter seperti kelas dan placeholder
Contoh: [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Masukkan kode kupon”]
Ini akan menampilkan bidang kode kupon pada halaman keranjang belanja dengan kelas khusus dan teks placeholder khusus.
Pengiriman Kereta
[woocommerce_cart_shipping]
Kode pendek ini menampilkan opsi pengiriman di halaman keranjang belanja. Ini memiliki parameter seperti kelas dan sebelumnya.
Contoh: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Shipping: “]
Ini akan menampilkan opsi pengiriman pada halaman keranjang belanja dengan kelas khusus dan awalan "Pengiriman:".
Isi Keranjang
[woocommerce_cart_contents]
Kode pendek ini menampilkan isi keranjang belanja sebagai tabel. Ini memiliki parameter seperti kelas, sebelum, dan sesudah.
Contoh: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
Ini akan menampilkan konten keranjang belanja sebagai tabel dengan kelas khusus dan tag HTML khusus sebelum/sesudah.
Kode Pendek Checkout WooCommerce
Periksa
[woocommerce_checkout]
Kode pendek ini menampilkan formulir pembayaran dengan semua bidang yang diperlukan bagi pelanggan untuk menyelesaikan pembelian mereka. Ini memiliki parameter seperti order_review, terms, privacy_policy, dan login_form.
Contoh: [woocommerce_checkout order_review=”false” terms=”true” privacy_policy=”true” login_form=”false”]
Ini akan menampilkan formulir pembayaran tanpa bagian peninjauan pesanan, tetapi dengan kotak centang ketentuan dan kebijakan privasi.
Kode pendek lain untuk menyesuaikan halaman checkout adalah:
Pembayaran & keranjang
[woocommerce_checkout_cart]
Kode pendek ini menampilkan konten keranjang belanja di halaman checkout. Ini memiliki parameter seperti show_shipping, show_coupon, dan show_cart.
Contoh: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
Ini akan menampilkan konten keranjang belanja di halaman pembayaran dengan opsi pengiriman, tetapi tanpa kolom kode kupon atau total keranjang.
Tinjauan pesanan checkout
[woocommerce_checkout_order_review]
Kode pendek ini menampilkan bagian ulasan pesanan di halaman pembayaran, termasuk daftar produk, informasi pengiriman, dan harga total. Ini memiliki parameter seperti show_shipping, show_coupon, dan show_cart.
Contoh: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
Ini hanya akan menampilkan bagian ulasan pesanan di halaman checkout tanpa bagian pengiriman, kupon, atau keranjang.
Bidang Pembayaran
[woocommerce_checkout_fields]
Kode pendek ini menampilkan bidang checkout tertentu, seperti alamat penagihan dan pengiriman, metode pembayaran, dan catatan pesanan. Ini memiliki parameter seperti pesanan, bidang, dan diperlukan.
Contoh: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
Ini akan menampilkan bidang penagihan dan pengiriman untuk nama depan, nama belakang, email, dan telepon, dan memerlukan bidang nama depan, nama belakang, dan email untuk dilengkapi
Kode pendek formulir pelacakan pesanan WooCommerce
Formulir pelacakan pesanan
[woocommerce_order-pelacakan]
Menambahkan fungsionalitas bagi pelanggan untuk melacak pesanan mereka.
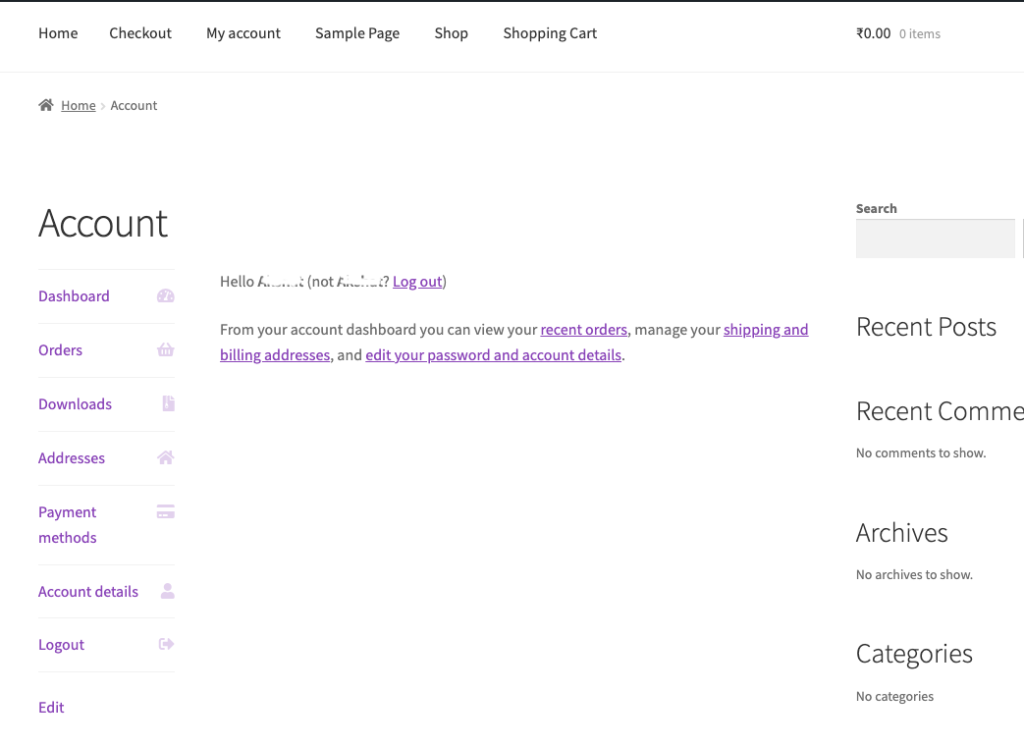
Kode Pendek Akun Pengguna WooCommerce

Akun pengguna
[woocommerce_my_account]
Memungkinkan pelanggan untuk mengubah detail akun pribadi mereka..
Kode Pendek Produk WooCommerce
produk s
[produk]
Kode pendek ini menampilkan kisi-kisi produk dengan opsi paginasi dan penyortiran. Ini memiliki berbagai parameter yang memungkinkan Anda untuk menyesuaikan keluaran, seperti kategori, tag, batas, kolom, urutan, dan urutan.
Contoh: [batas produk=”4″ kolom=”2″ orderby=”price” order=”asc”]
Ini akan menampilkan 4 produk dalam 2 kolom, diurutkan berdasarkan harga dalam urutan menaik
Kategori Produk
[Kategori Produk]
Kode pendek ini menampilkan kisi produk dari kategori produk tertentu. Ini memiliki parameter yang mirip dengan shortcode [produk], seperti limit, kolom, orderby, dan order
Contoh: [kategori_produk kategori=”pakaian” batas=”6″ kolom=”3″]
Ini akan menampilkan 6 produk dari kategori “Pakaian” dalam 3 kolom.
SKU
[products_by_sku]
Kode pendek ini menampilkan kisi-kisi produk berdasarkan SKU (Stock Keeping Units) mereka. Ini memiliki parameter seperti skus dan limit.
Contoh: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Ini akan menampilkan 3 produk dengan SKU "ABC123", "DEF456", dan "GHI789".
Produk Terbaru
[produk_terbaru]
Kode pendek ini menampilkan kisi produk yang baru ditambahkan. Ini memiliki parameter seperti batas dan kolom.
Contoh: [recent_products limit=”8″ kolom=”4″]
Ini akan menampilkan 8 produk yang baru ditambahkan dalam 4 kolom.
Penjualan terbaik
[produk_penjualan_terbaik]
Kode pendek ini menampilkan kisi-kisi produk terlaris. Ini memiliki parameter seperti batas dan kolom
Contoh: [batas_produk_penjualan_terbaik=”10″ kolom=”5″]
Ini akan menampilkan 10 produk terlaris dalam 5 kolom.
Produk Tunggal
[produk]
Kode pendek ini menampilkan satu produk berdasarkan ID. Ini memiliki parameter seperti id dan sku.
Contoh: [id produk=”123″]
Ini akan menampilkan produk dengan ID 123.
Atribut Produk
[atribut_produk]
Kode pendek ini menampilkan daftar produk berdasarkan atribut produk tertentu. Ini memiliki parameter seperti atribut, istilah, operator, batas, dan kolom.
Contoh: [atribut atribut_produk=”warna” istilah=”merah” operator=”ATAU” batas=”6″ kolom=”3″
Ini akan menampilkan hingga 6 produk dengan atribut warna "merah" dalam 3 kolom.
Produk unggulan
[produk unggulan]
Kode pendek ini menampilkan kisi-kisi produk unggulan. Ini memiliki parameter seperti batas dan kolom
Contoh: [featured_products limit=”8″ kolom=”4″]
Ini akan menampilkan hingga 8 produk unggulan dalam 4 kolom.
Label Produk
[tag_produk]
Kode pendek ini menampilkan daftar tag produk dengan tautan ke arsip produk terkait. Ini memiliki parameter seperti mengecualikan, memesan, dan memesan.
Contoh: [product_tags include=”15,20″ orderby=”count” order=”DESC”]
Ini akan menampilkan daftar tag produk yang dipesan berdasarkan jumlah produk yang terkait dengan setiap tag, tidak termasuk tag dengan ID 15 dan 20.
halaman produk
[halaman_produk]
Kode pendek ini menampilkan halaman produk untuk produk tertentu. Ini memiliki parameter seperti id.
Contoh: [id_halaman_produk=”123″]
Ini akan menampilkan halaman produk untuk produk dengan ID 123.
Ulasan produk
[ulasan produk]
Kode pendek ini menampilkan daftar ulasan untuk produk tertentu. Ini memiliki parameter seperti id dan limit.
Contoh: [product_reviews id=”123″ limit=”5″]
Ini akan menampilkan hingga 5 ulasan untuk produk dengan ID 123.
Deskripsi Produk
[woocommerce_product_description]
Kode pendek ini menampilkan deskripsi produk
Harga
[woocommerce_product_price]
Kode pendek ini menampilkan harga produk.
Stok produk
[woocommerce_product_stock]
Kode pendek ini menampilkan status stok produk, seperti "Stok tersedia" atau "Stok habis".
Produk terbaru
[produk_terbaru]
Menampilkan rilis produk berita
Peringkat teratas
[produk_berperingkat_terbaik]
Menampilkan produk dengan peringkat terbaik di situs Anda
Kategori Produk
[Kategori Produk]
Menampilkan semua kategori produk yang telah Anda tetapkan.
Filter produk
[woocommerce_product_filter]
Ini membantu Anda menambahkan filter untuk produk yang dapat digunakan pelanggan untuk menyortir daftar Anda.
Bagaimana cara memecahkan masalah kode pendek WooCommerce?
Jika Anda mengalami masalah dengan kode pendek WooCommerce, jangan khawatir. Berikut adalah beberapa langkah yang dapat Anda ambil untuk memecahkan masalah:
- Periksa kembali plugin WooCommerce: Periksa apakah plugin WooCommerce diinstal dan diaktifkan. Tanpa WooCommerce, shortcode tidak akan berfungsi.
- Verifikasi sintaks kode pendek: Periksa dokumentasi WooCommerce untuk sintaks yang benar. Apakah garis bawah di tempat yang tepat? Apakah Anda menggunakan tanda kurung siku? Ini sangat penting.
- Periksa plugin yang bentrok: Kadang-kadang, itu bisa berupa plugin lain . Plugin lain di situs web Anda dapat mengganggu cara kerja kode pendek. Coba nonaktifkan plugin lain satu per satu untuk melihat apakah masalah teratasi. Anda juga dapat memeriksa ulasan plugin untuk melihat apakah ada orang lain yang mengeluh tentang konflik.
- Beralih ke tema default: Sama seperti plugin, Anda juga bisa memiliki tema yang bertentangan. Beralih ke tema WordPress default untuk melihat apakah masalah teratasi.
- Hubungi dukungan WooCommerce: Jika langkah-langkah ini tidak menyelesaikan masalah, hubungi dukungan WooCommerce untuk bantuan lebih lanjut. Mereka akan dapat membantu Anda memecahkan masalah secara lebih mendetail.
Mengapa shortcode sangat membantu?
Kami menyukai shortcode dan inilah beberapa alasan mengapa kami merekomendasikannya:
- Menghemat waktu: Mereka menghemat waktu dan tenaga Anda untuk menambahkan kode Anda sendiri untuk menyesuaikan halaman toko Anda. Jauh lebih mudah untuk hanya menambahkan [woocommerce_cart] daripada menulis kode yang mengubah tata letak halaman Anda.
- Mudah digunakan: Sangat ramah bagi pemula. Cukup salin kode pendek dan Anda siap melakukannya. Ini hampir lebih mudah daripada memasang plugin yang Anda butuhkan
- Tanpa pengkodean: Tidak diperlukan pengetahuan pengkodean. Yang Anda butuhkan hanyalah mengetahui sintaks dari fungsi handler.
- Kontrol penuh untuk pemula: Anda mendapatkan kendali penuh atas desain halaman Anda dengan kode pendek. Anda dapat menyesuaikan setiap aspek dari semua halaman e-niaga utama Anda seperti keranjang, produk, dan pembayaran.
Alternatif untuk kode pendek WooCommerce
Jika Anda belum menemukan shortcode yang sesuai dengan kebutuhan Anda, berikut beberapa alternatifnya:
- Widget WooCommerce : WooCommerce memiliki widget sendiri yang menggunakan editor blok. Untuk menggunakannya, buka dasbor Anda, klik Penampilan di bilah samping dan klik Widget. Anda dapat mencari widget yang Anda inginkan dengan mengklik + di kiri atas lalu drag and drop widget yang Anda inginkan.
- Blok WooCommerce: Ini adalah plugin yang dapat Anda instal secara gratis. Ini menawarkan lebih dari 20 blok baru untuk produk unggulan dan produk filter.
- Plugin pembuat halaman: Favorit kami adalah Elementor karena pustaka sumber daya, templat, dan temanya yang sangat besar. Jika Elementor bukan pilihan Anda, ada juga Gutenberg, Divi, WPBakery, dan Beaver Builder.
- Kode khusus: Jika Anda memiliki pengetahuan pengkodean, kode khusus jelas merupakan pilihan. Anda dapat menulis kode bersih khusus. Ada perbincangan di komunitas WordPress tentang apakah clean code lebih baik daripada custom code. Menurut pendapat kami, yang satu tidak lebih baik dari yang lain. Mereka hanya melayani tujuan yang berbeda. Kode pendek dirancang untuk pemula yang ingin menyesuaikan situs mereka tanpa pengetahuan pengkodean. Kode bersih adalah cara pengembang memastikan bahwa situs mereka dapat diskalakan, dapat dipelihara, dan mudah untuk berkolaborasi.
Pikiran terakhir
Kami harap kami telah menunjukkan kepada Anda betapa hebatnya kode pendek WooCommerce untuk pemula. Itu adalah alat yang hebat untuk membangun toko e-niaga yang sesuai dengan merek Anda. Namun, seperti perubahan lain yang Anda lakukan pada toko WooCommerce Anda, kami sarankan Anda menguji perubahan yang Anda buat di situs pementasan terlebih dahulu. Dengan cara ini Anda dapat menguji tata letak dan desain halaman sebelum membuatnya final. BlogVault memiliki fitur situs pementasan luar biasa yang ramah bagi pemula dan cepat disiapkan.
FAQ
Bagaimana cara menggunakan kode pendek WooCommerce?
Untuk menggunakan shortcode, edit halaman atau postingan, lalu tambahkan fungsi shortcode handler di posisi yang tepat dan klik Update atau Publish. Misalnya, jika Anda ingin menambahkan kode pendek WooCommerce Cart ke sebuah halaman, edit halaman tersebut dan tulis berikut ini: [woocommerce_cart]. Kemudian klik Terbitkan atau Perbarui.
Bagaimana cara mendapatkan shortcode Woocommerce?
Kode pendek WooCommerce adalah potongan kode dengan fungsi yang telah ditentukan sebelumnya. Anda hanya perlu mengetahui fungsi handler dan kemudian menambahkannya ke halaman. Arahkan kursor ke halaman atau postingan, klik Edit, lalu tambahkan kode pendek. Misalnya, Anda dapat menambahkan [woocommerce_checkout] untuk menambahkan formulir pembayaran ke halaman. Kemudian, klik Terbitkan atau Perbarui.
Apa itu shortcode WooCommerce?
Kode pendek WooCommerce membantu pengguna membuat perubahan fungsional pada toko WooCommerce mereka. Mereka adalah placeholder yang diganti dengan konten dinamis saat halaman ditampilkan. Mereka dapat digunakan untuk menampilkan produk, harga, dan informasi lainnya, menjadikannya alat yang berguna bagi pemilik situs WooCommerce.
Bagaimana cara menggunakan kode pendek untuk mendesain halaman WooCommerce saya?
Untuk menggunakan shortcode, masukkan shortcode yang diinginkan ke dalam editor halaman. Kode pendek akan secara otomatis menghasilkan konten yang diinginkan saat halaman dilihat
