Códigos cortos de WooCommerce: Guía completa para principiantes
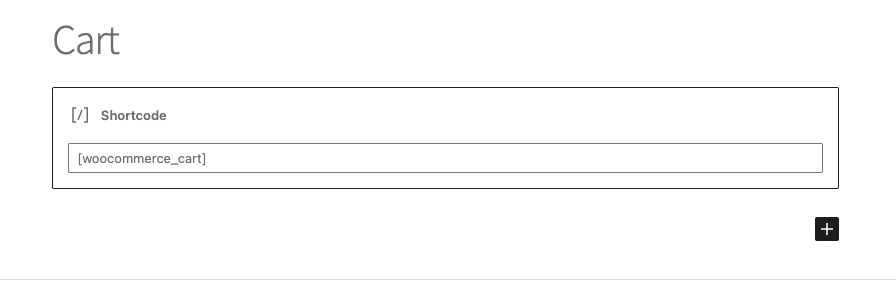
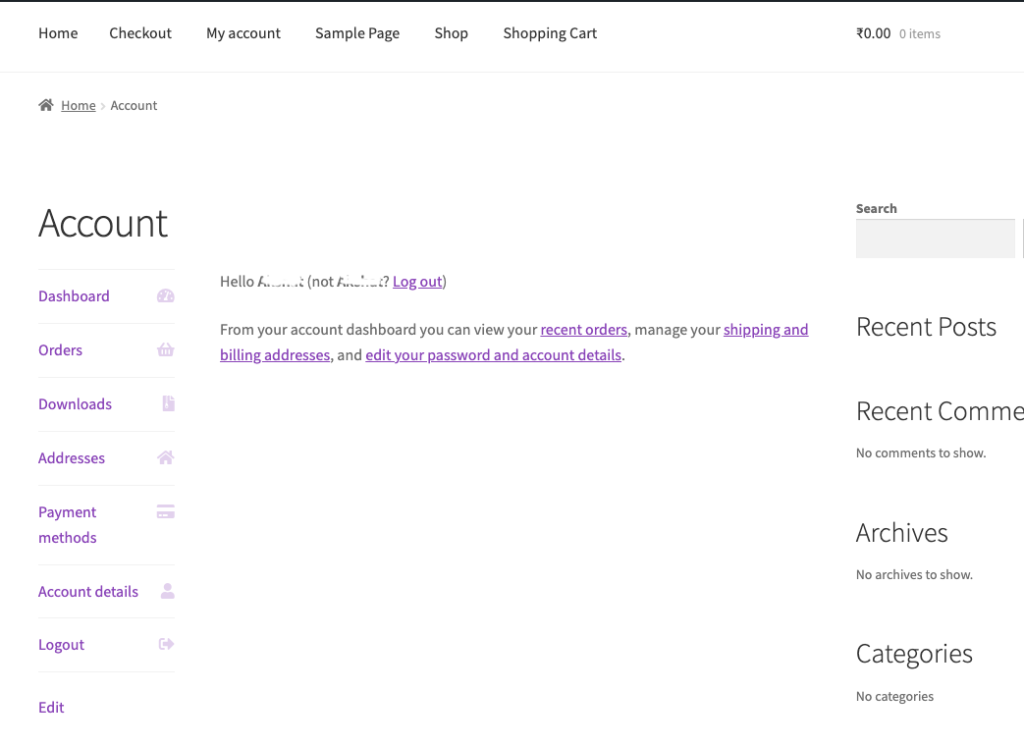
Publicado: 2023-04-07Si eres nuevo en WooCommerce, es posible que hayas notado la siguiente imagen en la página de tu carrito:

Este es un shortcode de WooCommerce para una página de carrito. Las páginas predeterminadas, como el carrito y las páginas de pago, usan códigos abreviados para darle una función a una página.
WooCommerce proporciona un lienzo en blanco y depende de usted diseñar las páginas y agregar widgets o botones. Pero crear y personalizar tiendas en línea puede ser un desafío, especialmente para los principiantes. Los códigos cortos son la gracia salvadora que estás buscando. Proporcionan a los usuarios una forma sencilla de insertar contenido o cambiar la forma en que se muestra.
En este artículo hablaremos de:
- ¿Qué son los códigos cortos de WooCommerce?
- ¿Cómo se usan los códigos cortos?
- ¿Cuáles son algunos códigos cortos importantes?
Al final de este artículo, sabrá todo sobre los códigos cortos y cómo usarlos.
TL; DR : los códigos cortos de WooCommerce son fragmentos de código simples que ayudan a cambiar la apariencia de una página o publicación. Un código abreviado controla la forma en que se ve información como listados de productos, formularios de pago, etc. Elimina la necesidad de una codificación compleja y facilita el cambio de la funcionalidad de una página.
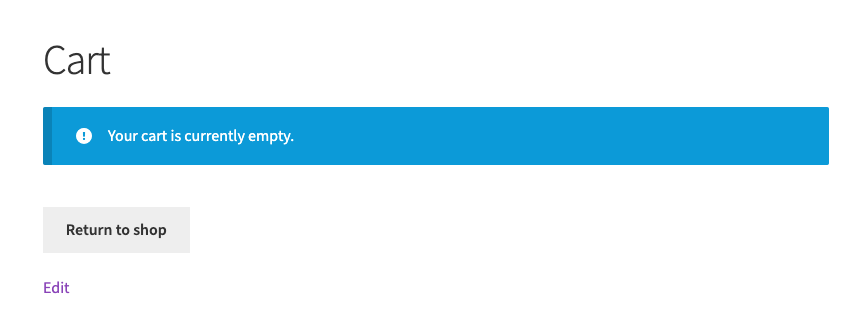
Los códigos cortos pueden parecer confusos para los principiantes al principio. Es difícil saber su propósito porque todo lo que ves es el código, conocido como función de controlador. Tienes que obtener una vista previa de la página para ver la funcionalidad que agregan. Aquí hay algunas imágenes del shortcode versus lo que hacen.

Los códigos abreviados de WooCommerce se utilizan para agregar listados de productos, carritos de compras, formularios de pago, información de cuentas y otros elementos relacionados con el comercio electrónico a las páginas y publicaciones de su sitio.
Antes de comenzar, debemos tener en cuenta que estos pueden ser grandes cambios. Recomendamos realizar copias de seguridad con BlogVault primero. Las copias de seguridad son una red de seguridad para salvaguardar su trabajo, en caso de que los cambios salgan mal.
A medida que avanza en la creación de su sitio, BlogVault también tiene una función de sitio provisional que lo ayuda a probar cambios importantes de manera segura. Es una excelente manera de cambiar el diseño de las páginas principales de su sitio sin afectar el trabajo que ya ha realizado en su sitio. Ahora, profundicemos en todo lo que necesita saber sobre los códigos cortos de WooCommerce.
¿Qué son los códigos cortos de WooCommerce?
Un shortcode de WooCommerce es un fragmento de código que realiza una función específica. Está encerrado entre corchetes y se agrega a una publicación o página para cambiar la forma en que se ve o funciona. También te ayuda a insertar contenido dinámico. Este es contenido que cambia dependiendo de cómo alguien interactúa con la página.
Si está familiarizado con los complementos, los códigos abreviados y los complementos pueden sonar similares. Pero, sirven para diferentes propósitos. Los códigos cortos agregan funcionalidades o contenido específico a una publicación o página. Personaliza la visualización del contenido que ya existe en un sitio. Los complementos se instalan y activan para agregar nuevas funciones que afectan a todo el sitio. Ayudan con diferentes aspectos de su sitio, como la administración o el diseño, y son mucho más sofisticados en términos de funcionalidad.
¿Cómo se usan los códigos cortos de WooCommerce?
Para usar un código abreviado de WooCommerce, simplemente inserte el código abreviado en la página o publique donde desea que aparezca el contenido o la funcionalidad, y luego guarde o publique la página. Cuando se ve la página, el shortcode se reemplaza con el contenido real o la funcionalidad que representa.
Mencionamos anteriormente que los shortcodes son piezas de código predefinidas. Esto significa que su objetivo ya está establecido en los archivos de su sitio. Todo lo que necesita saber es la función de controlador del shortcode para agregarlo. La función de controlador es el fragmento de texto que escribe entre corchetes. Hemos enumerado las funciones de controlador más útiles más adelante en este artículo. También puede consultar la documentación de WooCommerce para obtener más información o preguntar a la comunidad de WordPress si hay un código abreviado para una tarea específica.
Una vez que conozca el identificador, estos son los pasos para agregar un código abreviado a su página o publicación:
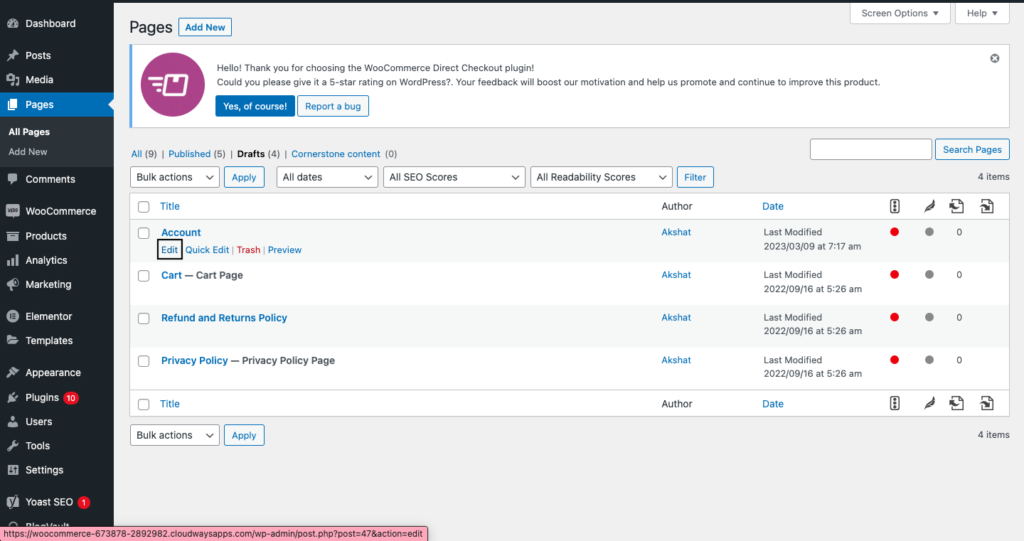
- Editar página o publicación: en su tablero, haga clic en Publicaciones o Páginas según lo que desee editar. Luego pase el cursor sobre la página o publicación correcta y haga clic en Editar. Esto abrirá el editor de páginas.

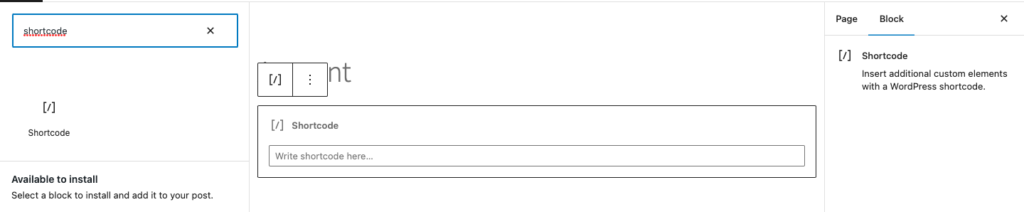
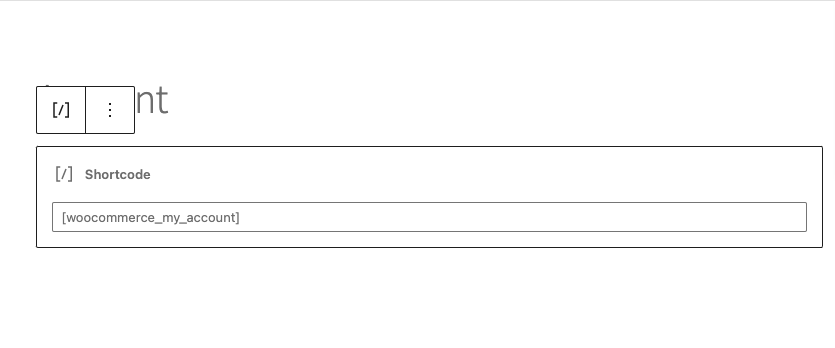
- Agregue la función de controlador de código abreviado: en el punto en el que desea agregar el código abreviado, haga clic en + en la esquina superior izquierda y busque códigos abreviados. Esto agrega el bloque de códigos cortos. Ahora, agregue la función de controlador. Por ejemplo, el código abreviado de WooCommerce para una página de cuenta es [woocommerce_my account]. Aquí hay una imagen que muestra cómo lo he agregado.


Algunos códigos abreviados también tendrán atributos, como el código abreviado del producto. Los cubriremos también con ejemplos específicos.
- Publicar o actualizar publicación: una vez que haya terminado, obtenga una vista previa de la página o publicación y luego haga clic en Publicar o Actualizar. Felicitaciones, acaba de agregar un código abreviado a su página.

Nota: si elimina el código abreviado, la funcionalidad también desaparece. Por ejemplo, si elimina el código abreviado [woocommerce_cart], la página ya no tiene la funcionalidad del carrito. Así que tenga cuidado y use un sitio de prueba para probar los cambios en sus páginas o publicaciones.
Lista de códigos cortos de WooCommerce más útiles
Hay muchos códigos cortos de WooCommerce que sirven para diferentes propósitos y estos son los elementos esenciales para su sitio de WooCommerce:
Códigos cortos del carrito de WooCommerce:
Carro
[woocommerce_cart]
Este shortcode muestra el contenido del carrito de compras, incluidas las miniaturas de los productos, los nombres, los precios, las cantidades y el subtotal. Tiene varios parámetros que le permiten personalizar la salida, como columnas, show_shipping, show_coupon, show_totals y button_text.
Ejemplo: [woocommerce_cart column=”2″ show_shipping=”true” show_coupon=”true” button_text=”Proceder al pago”]
Esto mostrará el carrito de compras con 2 columnas, opciones de envío, campo de código de cupón y un botón de pago con el texto "Proceder al pago".
Total del carrito
[woocommerce_cart_total]
Este shortcode muestra el precio total del carrito de compras. Tiene parámetros como clase y antes.
Ejemplo: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
Esto mostrará el precio total del carrito de compras con una clase personalizada y el prefijo "Total:".
Cupón de carrito
[woocommerce_cart_coupon
Este shortcode muestra el campo del código de cupón en la página del carrito de compras. Tiene parámetros como clase y marcador de posición.
Ejemplo: [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Ingresar código de cupón”]
Esto mostrará el campo del código de cupón en la página del carrito de compras con una clase personalizada y un texto de marcador de posición personalizado.
Envío del carrito
[woocommerce_cart_shipping]
Este shortcode muestra las opciones de envío en la página del carrito de compras. Tiene parámetros como clase y antes.
Ejemplo: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Shipping: “]
Esto mostrará las opciones de envío en la página del carrito de compras con una clase personalizada y el prefijo "Envío:".
Contenido del carrito
[woocommerce_cart_contents]
Este shortcode muestra el contenido del carrito de compras como una tabla. Tiene parámetros como clase, antes y después.
Ejemplo: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
Esto mostrará el contenido del carrito de compras como una tabla con una clase personalizada y etiquetas HTML antes/después personalizadas.
Códigos cortos de pago de WooCommerce
Verificar
[woocommerce_checkout]
Este shortcode muestra el formulario de pago con todos los campos obligatorios para que el cliente complete su compra. Tiene parámetros como order_review, terms, privacy_policy y login_form.
Ejemplo: [woocommerce_checkout order_review=”false” terms=”true” privacy_policy=”true” login_form=”false”]
Esto mostrará el formulario de pago sin la sección de revisión del pedido, pero con las casillas de verificación de los términos y la política de privacidad.
Otros códigos cortos para personalizar la página de pago son:
Pago y carrito
[woocommerce_checkout_cart]
Este shortcode muestra el contenido del carrito de compras en la página de pago. Tiene parámetros como show_shipping, show_coupon y show_cart.
Ejemplo: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
Esto mostrará el contenido del carrito de compras en la página de pago con opciones de envío, pero sin el campo del código de cupón ni los totales del carrito.
Revisión del pedido de pago
[woocommerce_checkout_order_review]
Este shortcode muestra la sección de revisión del pedido en la página de pago, incluida la lista de productos, la información de envío y el precio total. Tiene parámetros como show_shipping, show_coupon y show_cart.
Ejemplo: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
Esto mostrará solo la sección de revisión del pedido en la página de pago sin las secciones de envío, cupón o carrito.
Campos de pago
[woocommerce_checkout_fields]
Este shortcode muestra campos de pago específicos, como direcciones de facturación y envío, métodos de pago y notas de pedido. Tiene parámetros como orden, campos y obligatorios.
Ejemplo: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
Esto mostrará los campos de facturación y envío para nombre, apellido, correo electrónico y teléfono, y requerirá que se completen los campos de nombre, apellido y correo electrónico.
Códigos cortos del formulario de seguimiento de pedidos de WooCommerce
formulario de seguimiento de pedidos
[woocommerce_order-seguimiento]
Agrega la funcionalidad para que los clientes realicen un seguimiento de sus pedidos.
Código abreviado de cuenta de usuario de WooCommerce

Cuenta de usuario
[woocommerce_mi_cuenta]
Permite a los clientes cambiar los detalles de su cuenta personal.
Códigos cortos de productos de WooCommerce
producto
[productos]
Este shortcode muestra una cuadrícula de productos con opciones de paginación y clasificación. Tiene varios parámetros que le permiten personalizar la salida, como categoría, etiqueta, límite, columnas, orden y orden.
Ejemplo: [límite de productos=”4″ columnas=”2″ orderby=”price” order=”asc”]
Esto mostrará 4 productos en 2 columnas, ordenados por precio en orden ascendente
categoria de producto
[categoria de producto]
Este shortcode muestra una cuadrícula de productos de una categoría de producto específica. Tiene parámetros similares al shortcode de [productos], como límite, columnas, orderby y order.
Ejemplo: [categoría_producto categoría=”ropa” límite=”6″ columnas=”3″]
Esto mostrará 6 productos de la categoría "Ropa" en 3 columnas.
SKU
[productos_por_sku]
Este shortcode muestra una cuadrícula de productos basada en sus SKU (Unidades de mantenimiento de existencias). Tiene parámetros como skus y límite.
Ejemplo: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Esto mostrará 3 productos con SKU "ABC123", "DEF456" y "GHI789".
Productos recientes
[Productos recientes]
Este shortcode muestra una cuadrícula de productos agregados recientemente. Tiene parámetros como límite y columnas.
Ejemplo: [recent_products limit=”8″ column=”4″]
Esto mostrará 8 productos agregados recientemente en 4 columnas.
Los más vendidos
[productos_más_ventas]
Este shortcode muestra una cuadrícula de los productos más vendidos. Tiene parámetros como límite y columnas.
Ejemplo: [límite de productos más vendidos=”10″ columnas=”5″]
Esto mostrará los 10 productos más vendidos en 5 columnas.
Producto único
[producto]
Este shortcode muestra un solo producto por ID. Tiene parámetros como id y sku.
Ejemplo: [id del producto =”123″]
Esto mostrará el producto con ID 123.
Atributos del producto
[atributo del producto]
Este shortcode muestra una lista de productos basada en un atributo de producto específico. Tiene parámetros como atributo, términos, operador, límite y columnas.
Ejemplo: [product_attribute atributo=”color” términos=”rojo” operador=”O” límite=”6″ columnas=”3″
Esto mostrará hasta 6 productos con el atributo de color "rojo" en 3 columnas.
Producto destacado
[producto destacado]
Este shortcode muestra una cuadrícula de productos destacados. Tiene parámetros como límite y columnas.
Ejemplo: [límite_productos_presentados=”8″ columnas=”4″]
Esto mostrará hasta 8 productos destacados en 4 columnas.
Etiquetas de productos
[Etiquetas de productos]
Este shortcode muestra una lista de etiquetas de productos con enlaces a los archivos de productos correspondientes. Tiene parámetros como excluir, ordenar por y ordenar.
Ejemplo: [product_tags include=”15,20″ orderby=”count” order=”DESC”]
Esto mostrará una lista de etiquetas de productos ordenadas por la cantidad de productos asociados con cada etiqueta, excluyendo las etiquetas con ID 15 y 20.
Página del producto
[página del producto]
Este shortcode muestra la página del producto para un producto específico. Tiene parámetros como id.
Ejemplo: [identificador de página_producto=”123″]
Esto mostrará la página del producto para el producto con ID 123.
Reseñas de productos
[reseñas_de_producto]
Este shortcode muestra una lista de reseñas de un producto específico. Tiene parámetros como id y limit.
Ejemplo: [product_reviews id=”123″ limit=”5″]
Esto mostrará hasta 5 reseñas para el producto con ID 123.
Descripción del Producto
[woocommerce_product_description]
Este shortcode muestra la descripción del producto
Precio
[woocommerce_product_price]
Este shortcode muestra el precio del producto.
Inventario de productos
[woocommerce_product_stock]
Este shortcode muestra el estado de stock del producto, como "En stock" o "Agotado".
Productos recientes
[Productos recientes]
Muestra nuevos lanzamientos de productos
Los más valorados
[productos_mejor_calificados]
Muestra los productos mejor calificados en su sitio
Categorías de Producto
[Categorías de Producto]
Muestra todas las categorías de productos que ha establecido.
Filtros de productos
[woocommerce_product_filter]
Esto lo ayuda a agregar un filtro para los productos que sus clientes pueden usar para ordenar sus listados.
¿Cómo solucionar los códigos cortos de WooCommerce?
Si tiene problemas con los códigos cortos de WooCommerce, no se preocupe. Estos son algunos pasos que puede seguir para solucionar el problema:
- Verifique dos veces el complemento WooCommerce: verifique si el complemento WooCommerce está instalado y activado. Sin WooCommerce, los códigos cortos no funcionarán.
- Verifique la sintaxis del shortcode: Consulte la documentación de WooCommerce para conocer la sintaxis correcta. ¿Están los guiones bajos en los lugares correctos? ¿Estás usando corchetes? Esto es crucial.
- Compruebe si hay complementos en conflicto: a veces, podría ser otro complemento . Otros complementos en su sitio web podrían estar interfiriendo con el funcionamiento de los códigos cortos. Intente deshabilitar otros complementos uno por uno para ver si se resuelve el problema. También puede consultar las revisiones de complementos para ver si alguien más se queja de conflictos.
- Cambie al tema predeterminado: al igual que los complementos, también podría tener un tema en conflicto. Cambie al tema predeterminado de WordPress para ver si se resuelve el problema.
- Póngase en contacto con el soporte de WooCommerce: si ninguno de estos pasos resuelve el problema, comuníquese con el soporte de WooCommerce para obtener más ayuda. Ellos podrán ayudarlo a solucionar el problema con más detalle.
¿Por qué son útiles los códigos cortos?
Nos encantan los códigos cortos y aquí hay algunas razones por las que lo recomendamos:
- Ahorro de tiempo: le ahorran el tiempo y el esfuerzo de agregar su propio código para personalizar las páginas de su tienda. Es mucho más fácil simplemente agregar [woocommerce_cart] en lugar de escribir un código que cambie el diseño de su página.
- Fácil de usar: es tan amigable para principiantes. Simplemente copie el código abreviado y listo. Es casi más fácil que instalar un complemento que necesita
- Sin codificación: no se necesitan conocimientos de codificación. Todo lo que necesita es conocer la sintaxis de la función del controlador.
- Control total para principiantes: Obtiene control total del diseño de su página con códigos abreviados. Puede personalizar todos los aspectos de todas sus páginas clave de comercio electrónico, como carrito, producto y pago.
Alternativas a los códigos cortos de WooCommerce
Si no ha encontrado un shortcode que se ajuste a sus necesidades, aquí hay algunas alternativas:
- Widgets de WooCommerce : WooCommerce tiene sus propios widgets que usan el editor de bloques. Para usarlo, vaya a su tablero, haga clic en Apariencia en la barra lateral y haga clic en Widgets. Puede buscar los widgets que desee haciendo clic en + en la parte superior izquierda y luego arrastre y suelte el widget que desee.
- Bloques WooCommerce: Este es un complemento que puede instalar de forma gratuita. Ofrece más de 20 bloques nuevos para productos destacados y productos de filtro.
- Complementos de creación de páginas: nuestro favorito es Elementor por su enorme biblioteca de recursos, plantillas y temas. En caso de que Elementor no sea lo tuyo, también están Gutenberg, Divi, WPBakery y Beaver Builder.
- Código personalizado: si tiene conocimientos de codificación, el código personalizado es obviamente una opción. Puede escribir código de limpieza personalizado. Ha habido conversaciones en la comunidad de WordPress sobre si el código limpio es mejor que el código personalizado. En nuestra opinión, uno no es mejor que el otro. Simplemente sirven para diferentes propósitos. Los códigos cortos están diseñados para principiantes que desean personalizar su sitio sin conocimientos de codificación. El código limpio es la forma en que los desarrolladores se aseguran de que sus sitios sean escalables, fáciles de mantener y fáciles de colaborar.
Pensamientos finales
Esperamos haberte mostrado lo buenos que son los shortcodes de WooCommerce para principiantes. Son excelentes herramientas para crear una tienda de comercio electrónico que se adapte a su marca. Pero, como cualquier otro cambio que haría en su tienda WooCommerce, le recomendamos que primero pruebe los cambios que está haciendo en un sitio provisional. De esta manera, puede probar los diseños y el diseño de la página antes de hacerlos definitivos. BlogVault tiene una increíble función de sitio de preparación que es a la vez fácil de usar para principiantes y rápida de configurar.
preguntas frecuentes
¿Cómo uso los códigos cortos de WooCommerce?
Para usar códigos abreviados, edite una página o publicación, luego agregue la función de controlador de código abreviado en la posición correcta y haga clic en Actualizar o Publicar. Por ejemplo, si desea agregar el código abreviado del carrito de WooCommerce a una página, edite la página y escriba lo siguiente: [woocommerce_cart]. Luego haga clic en Publicar o Actualizar.
¿Cómo obtengo códigos cortos de Woocommerce?
Los códigos cortos de WooCommerce son fragmentos de código con una funcionalidad predefinida. Solo necesita conocer la función del controlador y luego agregarla a la página. Pase el cursor sobre una página o publicación, haga clic en Editar y luego agregue un código abreviado. Por ejemplo, puede agregar [woocommerce_checkout] para agregar los formularios de pago a una página. Luego, haga clic en Publicar o Actualizar.
¿Qué son los códigos cortos de WooCommerce?
Los códigos abreviados de WooCommerce ayudan a los usuarios a realizar cambios funcionales en su tienda WooCommerce. Son marcadores de posición que se reemplazan con contenido dinámico cuando se muestra la página. Se pueden usar para mostrar productos, precios y otra información, lo que los convierte en una herramienta útil para los propietarios de sitios de WooCommerce.
¿Cómo uso códigos abreviados para diseñar mi página de WooCommerce?
Para usar códigos abreviados, inserte el código abreviado deseado en el editor de páginas. El shortcode generará automáticamente el contenido deseado cuando se vea la página
