รหัสย่อ WooCommerce: คู่มือฉบับสมบูรณ์สำหรับผู้เริ่มต้น
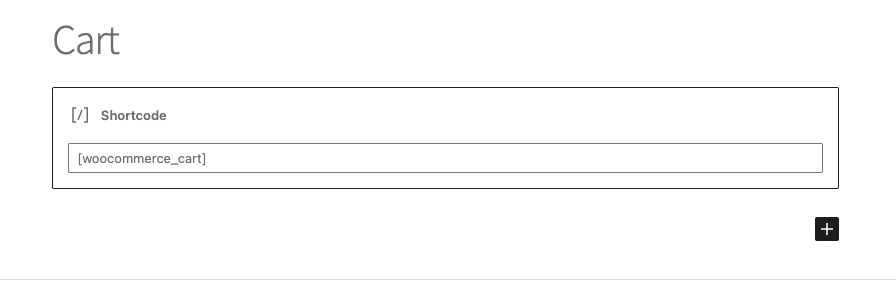
เผยแพร่แล้ว: 2023-04-07หากคุณเพิ่งเริ่มใช้ WooCommerce คุณอาจสังเกตเห็นรูปภาพต่อไปนี้ในหน้ารถเข็นของคุณ:

นี่คือ รหัสย่อของ WooCommerce สำหรับหน้ารถเข็น หน้าเริ่มต้นเช่นรถเข็นและหน้าชำระเงินใช้รหัสย่อเพื่อให้หน้ามีฟังก์ชัน
WooCommerce จัดเตรียมผืนผ้าใบเปล่าและขึ้นอยู่กับคุณที่จะออกแบบหน้าและเพิ่มวิดเจ็ตหรือปุ่ม แต่การสร้างและปรับแต่งร้านค้าออนไลน์อาจเป็นเรื่องที่ท้าทาย โดยเฉพาะสำหรับผู้เริ่มต้น รหัสย่อเป็นตัวช่วยประหยัดที่คุณกำลังมองหา ช่วยให้ผู้ใช้สามารถแทรกเนื้อหาหรือเปลี่ยนวิธีการแสดงเนื้อหาได้อย่างง่ายดาย
ในบทความนี้ เราจะพูดถึง:
- รหัสย่อของ WooCommerce คืออะไร
- คุณใช้รหัสย่ออย่างไร
- รหัสย่อที่สำคัญมีอะไรบ้าง
ในตอนท้ายของบทความนี้ คุณจะรู้ทุกอย่างเกี่ยวกับรหัสย่อและวิธีใช้งาน
TL; DR : รหัสย่อของ WooCommerce เป็นข้อมูลโค้ดอย่างง่ายที่ช่วยเปลี่ยนรูปลักษณ์ของหน้าหรือโพสต์ รหัสย่อควบคุมวิธีการดูข้อมูล เช่น รายการผลิตภัณฑ์ แบบฟอร์มชำระเงิน ฯลฯ ลดความจำเป็นในการเข้ารหัสที่ซับซ้อนและทำให้ง่ายต่อการเปลี่ยนฟังก์ชันการทำงานของเพจ
รหัสย่ออาจดูสับสนสำหรับผู้เริ่มต้นในตอนแรก เป็นการยากที่จะบอกจุดประสงค์ของพวกเขาเพราะสิ่งที่คุณเห็นคือโค้ดที่เรียกว่าฟังก์ชันตัวจัดการ คุณต้องดูตัวอย่างหน้าเพื่อดูฟังก์ชันที่เพิ่มเข้ามา นี่คือภาพบางส่วนของรหัสย่อเทียบกับสิ่งที่พวกเขาทำ

รหัสย่อของ WooCommerce ใช้เพื่อเพิ่มรายการสินค้า ตะกร้าสินค้า แบบฟอร์มชำระเงิน ข้อมูลบัญชี และองค์ประกอบอื่น ๆ ที่เกี่ยวข้องกับอีคอมเมิร์ซไปยังหน้าและโพสต์ของไซต์ของคุณ
ก่อนที่เราจะเริ่ม เราต้องทราบว่าสิ่งเหล่านี้อาจเป็นการเปลี่ยนแปลงครั้งใหญ่ เราขอแนะนำให้สำรองข้อมูลด้วย BlogVault ก่อน การสำรองข้อมูลเป็นเครือข่ายความปลอดภัยเพื่อปกป้องงานของคุณ ในกรณีที่การเปลี่ยนแปลงผิดพลาด
เมื่อคุณดำเนินการสร้างไซต์ BlogVault ยังมีคุณลักษณะไซต์ชั่วคราวที่ช่วยให้คุณทดสอบการเปลี่ยนแปลงที่สำคัญได้อย่างปลอดภัย เป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนเลย์เอาต์ของหน้าหลักในไซต์ของคุณโดยไม่ส่งผลกระทบต่องานที่คุณได้ทำไปแล้วในไซต์ของคุณ ตอนนี้ มาดูทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรหัสย่อของ WooCommerce
รหัสย่อของ WooCommerce คืออะไร
รหัสย่อของ WooCommerce คือส่วนย่อยของรหัสที่ทำหน้าที่เฉพาะ อยู่ระหว่างวงเล็บเหลี่ยมและเพิ่มลงในโพสต์หรือหน้าเพื่อเปลี่ยนรูปลักษณ์หรือการทำงานของมัน ช่วยให้คุณแทรกเนื้อหาแบบไดนามิกด้วย นี่คือเนื้อหาที่เปลี่ยนแปลงโดยขึ้นอยู่กับวิธีที่ผู้ใช้โต้ตอบกับเพจ
หากคุณคุ้นเคยกับปลั๊กอิน รหัสย่อและปลั๊กอินอาจฟังดูคล้ายกัน แต่พวกมันมีจุดประสงค์ที่แตกต่างกัน รหัสย่อจะเพิ่มฟังก์ชันการทำงานหรือเนื้อหาเฉพาะลงในโพสต์หรือเพจ ปรับแต่งการแสดงเนื้อหาที่มีอยู่แล้วบนไซต์ มีการติดตั้งปลั๊กอินและเปิดใช้งานเพื่อเพิ่มคุณสมบัติใหม่ที่ส่งผลต่อทั้งไซต์ พวกเขาช่วยในด้านต่างๆ ของไซต์ของคุณ เช่น การจัดการหรือการออกแบบ และซับซ้อนกว่ามากในแง่ของฟังก์ชันการทำงาน
คุณใช้รหัสย่อของ WooCommerce อย่างไร
หากต้องการใช้รหัสย่อของ WooCommerce เพียงใส่รหัสย่อลงในหน้าหรือโพสต์ที่คุณต้องการให้เนื้อหาหรือฟังก์ชันการทำงานปรากฏขึ้น จากนั้นบันทึกหรือเผยแพร่หน้านั้น เมื่อเปิดดูเพจ รหัสย่อจะถูกแทนที่ด้วยเนื้อหาหรือการทำงานจริงที่เพจนั้นแสดง
เราได้กล่าวถึงก่อนหน้านี้ว่ารหัสย่อเป็นส่วนของรหัสที่กำหนดไว้ล่วงหน้า ซึ่งหมายความว่ามีการกำหนดจุดมุ่งหมายไว้แล้วภายในไฟล์ไซต์ของคุณ สิ่งที่คุณต้องรู้คือฟังก์ชันตัวจัดการของรหัสย่อเพื่อเพิ่ม ฟังก์ชันตัวจัดการคือส่วนของข้อความที่คุณเขียนระหว่างวงเล็บเหลี่ยม เราได้แสดงรายชื่อฟังก์ชันตัวจัดการที่มีประโยชน์ที่สุดไว้ในบทความนี้แล้ว คุณยังสามารถตรวจสอบข้อมูลเพิ่มเติมได้จากเอกสาร WooCommerce หรือสอบถามชุมชน WordPress ว่ามีรหัสย่อสำหรับงานเฉพาะหรือไม่
เมื่อคุณทราบหมายเลขอ้างอิงแล้ว ต่อไปนี้คือขั้นตอนในการเพิ่มรหัสย่อในเพจหรือโพสต์ของคุณ:
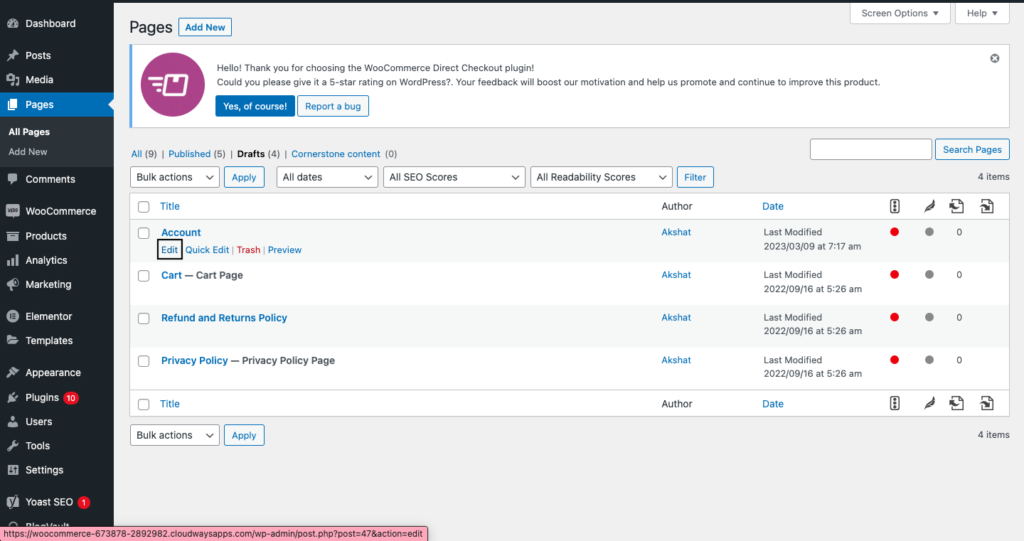
- แก้ไขเพจหรือโพสต์: บนแดชบอร์ดของคุณ ให้คลิกโพสต์หรือเพจ ขึ้นอยู่กับสิ่งที่คุณต้องการแก้ไข จากนั้นวางเมาส์เหนือหน้าหรือโพสต์ที่ถูกต้องแล้วคลิกแก้ไข นี่จะเป็นการเปิดโปรแกรมแก้ไขหน้า

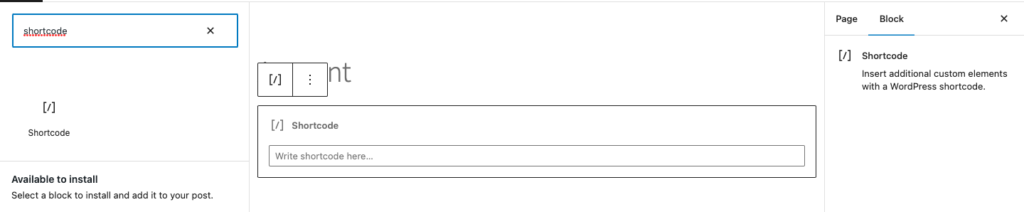
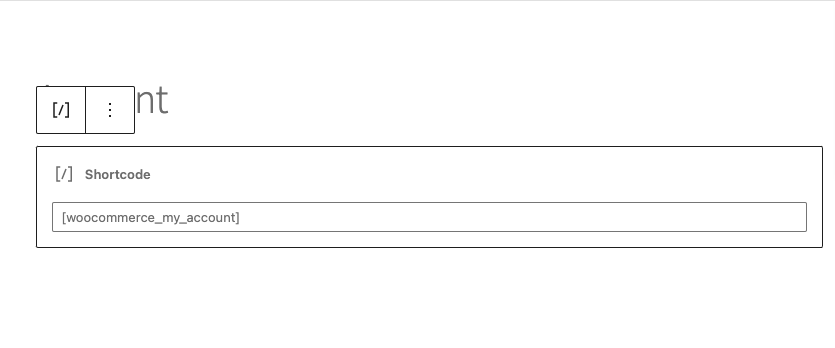
- เพิ่มฟังก์ชันตัวจัดการรหัสย่อ: ณ จุดที่คุณต้องการเพิ่มรหัสย่อ ให้คลิกเครื่องหมาย + ที่มุมซ้ายบนและค้นหารหัสย่อ สิ่งนี้จะเพิ่มบล็อกรหัสย่อ ตอนนี้เพิ่มฟังก์ชั่นตัวจัดการ ตัวอย่างเช่น รหัสย่อ WooCommerce สำหรับหน้าบัญชีคือ [woocommerce_my account] นี่คือภาพที่แสดงวิธีที่ฉันได้เพิ่มเข้าไป


รหัสย่อบางตัวจะมีคุณสมบัติ เช่น รหัสย่อของผลิตภัณฑ์ เราจะครอบคลุมสิ่งเหล่านี้ด้วยตัวอย่างเฉพาะ
- เผยแพร่หรืออัปเดตโพสต์: เมื่อเสร็จแล้ว ให้ดูตัวอย่างหน้าหรือโพสต์ จากนั้นคลิกเผยแพร่หรืออัปเดต ยินดีด้วย คุณเพิ่งเพิ่มรหัสย่อในเพจของคุณ

หมายเหตุ: หากคุณลบรหัสย่อ ฟังก์ชันการทำงานจะหายไปด้วย ตัวอย่างเช่น หากคุณลบรหัสย่อของ [woocommerce_cart] หน้าเว็บจะไม่มีฟังก์ชันรถเข็นอีกต่อไป ดังนั้นโปรดใช้ความระมัดระวังและใช้ไซต์การแสดงละครเพื่อทดสอบการเปลี่ยนแปลงในเพจหรือโพสต์ของคุณ
รายการรหัสย่อ WooCommerce ที่มีประโยชน์ที่สุด
มีรหัสย่อของ WooCommerce มากมายที่ให้บริการตามวัตถุประสงค์ที่แตกต่างกัน และนี่คือสิ่งที่จำเป็นสำหรับไซต์ WooCommerce ของคุณ:
รหัสย่อของรถเข็น WooCommerce:
รถเข็น
[woocommerce_cart]
รหัสย่อนี้แสดงเนื้อหาของตะกร้าสินค้า รวมถึงภาพขนาดย่อของสินค้า ชื่อ ราคา จำนวน และผลรวมย่อย มีพารามิเตอร์ต่างๆ ที่ให้คุณปรับแต่งเอาต์พุตได้ เช่น คอลัมน์, show_shipping, show_coupon, show_totals และ button_text
ตัวอย่าง: [woocommerce_cart columns=”2″ show_shipping=”true” show_coupon=”true” button_text=”Proceed to Checkout”]
ซึ่งจะแสดงตะกร้าสินค้าที่มี 2 คอลัมน์ ตัวเลือกการจัดส่ง ช่องรหัสคูปอง และปุ่มชำระเงินพร้อมข้อความ “ดำเนินการชำระเงิน”
ยอดรวมของรถเข็น
[woocommerce_cart_total]
รหัสย่อนี้แสดงราคารวมของตะกร้าสินค้า มีพารามิเตอร์เช่น class และ before
ตัวอย่าง: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
ซึ่งจะแสดงราคารวมของตะกร้าสินค้าพร้อมคลาสที่กำหนดเองและคำนำหน้า "รวม: "
คูปองรถเข็น
[woocommerce_cart_coupon
รหัสย่อนี้แสดงฟิลด์รหัสคูปองในหน้าตะกร้าสินค้า มีพารามิเตอร์เช่นคลาสและตัวยึดตำแหน่ง
ตัวอย่าง: [woocommerce_cart_coupon class=”my-cart-coupon” ตัวยึดตำแหน่ง =”ใส่รหัสคูปอง”]
ซึ่งจะแสดงช่องรหัสคูปองในหน้าตะกร้าสินค้าพร้อมกับคลาสที่กำหนดเองและข้อความตัวยึดตำแหน่งที่กำหนดเอง
รถเข็น
[woocommerce_cart_shipping]
รหัสย่อนี้แสดงตัวเลือกการจัดส่งในหน้าตะกร้าสินค้า มีพารามิเตอร์เช่น class และ before
ตัวอย่าง: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Shipping: “]
การดำเนินการนี้จะแสดงตัวเลือกการจัดส่งในหน้าตะกร้าสินค้าพร้อมคลาสที่กำหนดเองและคำนำหน้าว่า “Shipping: “
เนื้อหาในรถเข็น
[woocommerce_cart_contents]
รหัสย่อนี้แสดงเนื้อหาของตะกร้าสินค้าเป็นตาราง มีพารามิเตอร์ เช่น คลาส ก่อน และหลัง
ตัวอย่าง: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
ซึ่งจะแสดงเนื้อหาของตะกร้าสินค้าเป็นตารางที่มีคลาสที่กำหนดเองและกำหนดเองก่อน/หลังแท็ก HTML
รหัสย่อของ WooCommerce Checkout
เช็คเอาท์
[woocommerce_checkout]
รหัสย่อนี้แสดงแบบฟอร์มการชำระเงินพร้อมฟิลด์ที่จำเป็นทั้งหมดสำหรับลูกค้าเพื่อทำการซื้อให้เสร็จสมบูรณ์ โดยมีพารามิเตอร์ เช่น order_review, Terms, Privacy_policy และ Login_form
ตัวอย่าง: [woocommerce_checkout order_review=”false” Terms=”true” Privacy_policy=”true” login_form=”false”]
การดำเนินการนี้จะแสดงแบบฟอร์มการชำระเงินโดยไม่มีส่วนตรวจสอบคำสั่งซื้อ แต่มีช่องทำเครื่องหมายข้อกำหนดและนโยบายความเป็นส่วนตัว
รหัสย่ออื่นๆ เพื่อปรับแต่งหน้าชำระเงินได้แก่:
ชำระเงิน & รถเข็น
[woocommerce_checkout_cart]
รหัสย่อนี้แสดงเนื้อหาของตะกร้าสินค้าในหน้าชำระเงิน มีพารามิเตอร์ เช่น show_shipping, show_coupon และ show_cart
ตัวอย่าง: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
ซึ่งจะแสดงเนื้อหาของตะกร้าสินค้าในหน้าชำระเงินพร้อมตัวเลือกการจัดส่ง แต่ไม่มีฟิลด์รหัสคูปองหรือยอดรวมของรถเข็น
ตรวจสอบการสั่งซื้อการชำระเงิน
[woocommerce_checkout_order_review]
รหัสย่อนี้แสดงส่วนการตรวจสอบคำสั่งซื้อในหน้าชำระเงิน รวมถึงรายการสินค้า ข้อมูลการจัดส่ง และราคารวม มีพารามิเตอร์ เช่น show_shipping, show_coupon และ show_cart
ตัวอย่าง: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
ซึ่งจะแสดงเฉพาะส่วนการตรวจสอบคำสั่งซื้อในหน้าชำระเงินโดยไม่มีส่วนการจัดส่ง คูปอง หรือรถเข็น
ช่องชำระเงิน
[woocommerce_checkout_fields]
รหัสย่อนี้แสดงฟิลด์การชำระเงินเฉพาะ เช่น ที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่ง วิธีการชำระเงิน และหมายเหตุการสั่งซื้อ โดยมีพารามิเตอร์ เช่น ลำดับ ฟิลด์ และจำเป็น
ตัวอย่าง: [woocommerce_checkout_fields order=”billing,shipping” field=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
การดำเนินการนี้จะแสดงฟิลด์การเรียกเก็บเงินและการจัดส่งสำหรับชื่อ นามสกุล อีเมล และโทรศัพท์ และกำหนดให้กรอกชื่อ นามสกุล และฟิลด์อีเมล
รหัสย่อของแบบฟอร์มติดตามคำสั่งซื้อ WooCommerce
แบบฟอร์มการติดตามคำสั่งซื้อ
[woocommerce_order-ติดตาม]
เพิ่มฟังก์ชันสำหรับลูกค้าในการติดตามคำสั่งซื้อของพวกเขา
รหัสย่อของบัญชีผู้ใช้ WooCommerce
บัญชีผู้ใช้
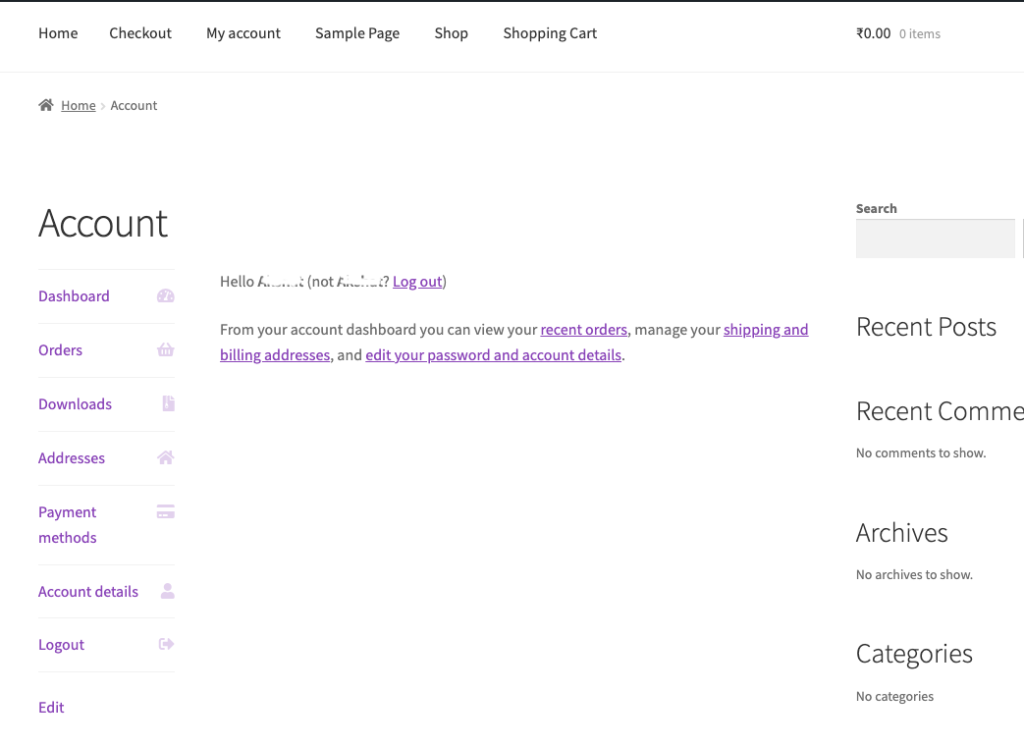
[woocommerce_my_account]

ช่วยให้ลูกค้าสามารถเปลี่ยนแปลงรายละเอียดบัญชีส่วนตัว..
รหัสย่อของผลิตภัณฑ์ WooCommerce
ผลิตภัณฑ์
[สินค้า]
รหัสย่อนี้แสดงตารางของผลิตภัณฑ์ที่มีการแบ่งหน้าและตัวเลือกการเรียงลำดับ มีพารามิเตอร์ต่างๆ ที่ให้คุณปรับแต่งเอาต์พุต เช่น หมวดหมู่ แท็ก ขีดจำกัด คอลัมน์ ลำดับโดย และลำดับ
ตัวอย่าง: [ขีดจำกัดของผลิตภัณฑ์=”4″ คอลัมน์=”2″ คำสั่งซื้อ=”ราคา” คำสั่งซื้อ=”asc”]
ซึ่งจะแสดงสินค้า 4 รายการใน 2 คอลัมน์ เรียงตามราคาจากน้อยไปหามาก
ประเภทสินค้า
[ประเภทสินค้า]
รหัสย่อนี้แสดงตารางผลิตภัณฑ์จากหมวดหมู่ผลิตภัณฑ์เฉพาะ มีพารามิเตอร์ที่คล้ายกับรหัสย่อของ [ผลิตภัณฑ์] เช่น ขีดจำกัด คอลัมน์ ลำดับตาม และลำดับ
ตัวอย่าง: [หมวดหมู่ผลิตภัณฑ์หมวดหมู่=”เสื้อผ้า” ขีดจำกัด=”6″ คอลัมน์=”3″]
นี่จะแสดงสินค้า 6 รายการจากหมวดหมู่ "เสื้อผ้า" ใน 3 คอลัมน์
SKU
[ผลิตภัณฑ์_by_sku]
รหัสย่อนี้แสดงตารางผลิตภัณฑ์ตาม SKU (Stock Keeping Units) มีพารามิเตอร์เช่น skus และ limit
ตัวอย่าง: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
ซึ่งจะแสดงสินค้า 3 รายการที่มี SKUs “ABC123”, “DEF456” และ “GHI789”
ผลิตภัณฑ์ล่าสุด
[recent_products]
รหัสย่อนี้แสดงตารางของผลิตภัณฑ์ที่เพิ่มล่าสุด มีพารามิเตอร์เช่นขีด จำกัด และคอลัมน์
ตัวอย่าง: [recent_products limit=”8″ columns=”4″]
นี่จะแสดงผลิตภัณฑ์ที่เพิ่มล่าสุด 8 รายการใน 4 คอลัมน์
ขายดี
[สินค้าขายดี]
รหัสย่อนี้แสดงตารางของผลิตภัณฑ์ที่ขายดีที่สุด มีพารามิเตอร์เช่นขีด จำกัด และคอลัมน์
ตัวอย่าง: [best_ Selling_products limit=”10″ columns=”5″]
ซึ่งจะแสดงสินค้าขายดี 10 รายการใน 5 คอลัมน์
ผลิตภัณฑ์เดียว
[ผลิตภัณฑ์]
รหัสย่อนี้แสดงผลิตภัณฑ์เดียวตาม ID มีพารามิเตอร์เช่น id และ sku
ตัวอย่าง: [รหัสผลิตภัณฑ์=”123″]
นี่จะแสดงผลิตภัณฑ์ที่มี ID 123
คุณลักษณะของผลิตภัณฑ์
[ผลิตภัณฑ์_แอตทริบิวต์]
รหัสย่อนี้แสดงรายการผลิตภัณฑ์ตามแอตทริบิวต์ของผลิตภัณฑ์เฉพาะ มีพารามิเตอร์ เช่น แอตทริบิวต์ เงื่อนไข ตัวดำเนินการ ขีดจำกัด และคอลัมน์
ตัวอย่าง: [product_attribute คุณลักษณะ =”สี” เงื่อนไข =”สีแดง” ตัวดำเนินการ =”หรือ” จำกัด =”6″ คอลัมน์ =”3″
สิ่งนี้จะแสดงผลิตภัณฑ์สูงสุด 6 รายการที่มีแอตทริบิวต์สี "สีแดง" ใน 3 คอลัมน์
ผลิตภัณฑ์พิเศษ
[ผลิตภัณฑ์พิเศษ]
รหัสย่อนี้แสดงตารางของผลิตภัณฑ์เด่น มีพารามิเตอร์เช่นขีด จำกัด และคอลัมน์
ตัวอย่าง: [featured_products limit=”8″ คอลัมน์=”4″]
ซึ่งจะแสดงผลิตภัณฑ์เด่นได้สูงสุด 8 รายการใน 4 คอลัมน์
แท็กสินค้า
[แท็กผลิตภัณฑ์]
รหัสย่อนี้แสดงรายการแท็กผลิตภัณฑ์พร้อมลิงก์ไปยังคลังผลิตภัณฑ์ที่เกี่ยวข้อง โดยมีพารามิเตอร์ เช่น ไม่รวม ลำดับตาม และลำดับ
ตัวอย่าง: [product_tags ไม่รวม=”15,20″ orderby=”count” order=”DESC”]
การดำเนินการนี้จะแสดงรายการแท็กผลิตภัณฑ์ที่เรียงลำดับตามจำนวนผลิตภัณฑ์ที่เกี่ยวข้องกับแต่ละแท็ก ไม่รวมแท็กที่มีรหัส 15 และ 20
หน้าสินค้า
[หน้าผลิตภัณฑ์]
รหัสย่อนี้แสดงหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์เฉพาะ มีพารามิเตอร์เช่น id
ตัวอย่าง: [product_page id=”123″]
นี่จะแสดงหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์ที่มี ID 123
รีวิวสินค้า
[ผลิตภัณฑ์_รีวิว]
รหัสย่อนี้แสดงรายการบทวิจารณ์สำหรับผลิตภัณฑ์เฉพาะ มีพารามิเตอร์เช่น id และ limit
ตัวอย่าง: [product_reviews id=”123″ limit=”5″]
การดำเนินการนี้จะแสดงความเห็นสูงสุด 5 รายการสำหรับผลิตภัณฑ์ที่มี ID 123
รายละเอียดสินค้า
[woocommerce_product_description]
รหัสย่อนี้แสดงคำอธิบายผลิตภัณฑ์
ราคา
[woocommerce_product_price]
รหัสย่อนี้แสดงราคาของผลิตภัณฑ์
สต๊อกสินค้า
[woocommerce_product_stock]
รหัสย่อนี้แสดงสถานะสต็อกของสินค้า เช่น "มีในสต็อก" หรือ "หมดสต็อก"
ผลิตภัณฑ์ล่าสุด
[recent_products]
แสดงข่าวประชาสัมพันธ์ผลิตภัณฑ์
ระดับสูง
[top_rated_products]
แสดงผลิตภัณฑ์ที่ได้รับการจัดอันดับดีที่สุดบนไซต์ของคุณ
หมวดหมู่สินค้า
[หมวดหมู่สินค้า]
แสดงหมวดหมู่สินค้าทั้งหมดที่คุณตั้งค่าไว้
ตัวกรองผลิตภัณฑ์
[woocommerce_product_filter]
ซึ่งจะช่วยคุณเพิ่มตัวกรองสำหรับผลิตภัณฑ์ที่ลูกค้าของคุณสามารถใช้เพื่อจัดเรียงรายการของคุณ
วิธีแก้ไขรหัสย่อของ WooCommerce
หากคุณประสบปัญหาเกี่ยวกับรหัสย่อของ WooCommerce ไม่ต้องกังวล ต่อไปนี้คือขั้นตอนบางอย่างที่คุณสามารถทำได้เพื่อแก้ปัญหา:
- ตรวจสอบปลั๊กอิน WooCommerce อีกครั้ง: ตรวจสอบว่ามีการติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce หรือไม่ หากไม่มี WooCommerce รหัสย่อจะไม่ทำงาน
- ตรวจสอบไวยากรณ์รหัสย่อ: ตรวจสอบเอกสารประกอบ WooCommerce สำหรับไวยากรณ์ที่ถูกต้อง ขีดล่างอยู่ในตำแหน่งที่ถูกต้องหรือไม่? คุณใช้วงเล็บเหลี่ยมหรือไม่? นี่เป็นสิ่งสำคัญ
- ตรวจหาปลั๊กอินที่ขัดแย้งกัน: บางครั้ง อาจเป็นปลั๊กอิน อื่น ปลั๊กอินอื่นๆ ในเว็บไซต์ของคุณอาจรบกวนการทำงานของรหัสย่อ ลองปิดใช้งานปลั๊กอินอื่นๆ ทีละรายการเพื่อดูว่าปัญหาได้รับการแก้ไขหรือไม่ คุณยังสามารถตรวจสอบบทวิจารณ์ปลั๊กอินเพื่อดูว่ามีใครบ่นเกี่ยวกับข้อขัดแย้งหรือไม่
- เปลี่ยนไปใช้ธีมเริ่มต้น: เช่นเดียวกับปลั๊กอิน คุณสามารถมีธีมที่ขัดแย้งกันได้ เปลี่ยนไปใช้ธีม WordPress เริ่มต้นเพื่อดูว่าปัญหาได้รับการแก้ไขหรือไม่
- ติดต่อฝ่ายสนับสนุนของ WooCommerce: หากขั้นตอนเหล่านี้แก้ปัญหาไม่ได้ โปรดติดต่อฝ่ายสนับสนุนของ WooCommerce เพื่อขอความช่วยเหลือเพิ่มเติม พวกเขาจะสามารถช่วยคุณแก้ไขปัญหาได้อย่างละเอียดยิ่งขึ้น
เหตุใดรหัสย่อจึงมีประโยชน์
เราชอบรหัสย่อและนี่คือเหตุผลบางประการที่เราแนะนำ:
- ประหยัดเวลา: ช่วยประหยัดเวลาและแรงในการเพิ่มโค้ดของคุณเองเพื่อปรับแต่งหน้าร้านค้าของคุณ ง่ายกว่ามากเพียงแค่เพิ่ม [woocommerce_cart] แทนการเขียนโค้ดที่เปลี่ยนเค้าโครงหน้าของคุณ
- ใช้งานง่าย: เป็นมิตรกับผู้เริ่มต้น เพียงคัดลอกรหัสย่อและคุณก็พร้อมที่จะไป เกือบจะง่ายกว่าการติดตั้งปลั๊กอินที่คุณต้องการ
- ไม่มีการเข้ารหัส: ไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัส สิ่งที่คุณต้องมีก็คือรู้ไวยากรณ์ของฟังก์ชันตัวจัดการ
- การควบคุมเต็มรูปแบบสำหรับผู้เริ่มต้น: คุณสามารถควบคุมการออกแบบเพจของคุณได้อย่างสมบูรณ์ด้วยรหัสย่อ คุณสามารถปรับแต่งทุกแง่มุมของหน้าอีคอมเมิร์ซที่สำคัญทั้งหมดของคุณ เช่น รถเข็น สินค้า และการชำระเงิน
ทางเลือกแทนรหัสย่อ WooCommerce
หากคุณไม่พบรหัสย่อที่ตรงกับความต้องการของคุณ ต่อไปนี้เป็นทางเลือก:
- วิดเจ็ต WooCommerce : WooCommerce มีวิดเจ็ตของตัวเองซึ่งใช้ตัวแก้ไขบล็อก หากต้องการใช้งาน ให้ไปที่แดชบอร์ดของคุณ คลิกลักษณะที่ปรากฏในแถบด้านข้าง แล้วคลิกวิดเจ็ต คุณสามารถค้นหาวิดเจ็ตที่คุณต้องการได้โดยคลิก + ที่ด้านบนซ้าย จากนั้นลากและวางวิดเจ็ตที่คุณต้องการ
- บล็อก WooCommerce: นี่คือปลั๊กอินที่คุณสามารถติดตั้งได้ฟรี มีบล็อกใหม่กว่า 20 บล็อกสำหรับผลิตภัณฑ์เด่นและผลิตภัณฑ์ตัวกรอง
- ปลั๊กอินสำหรับสร้างเพจ: สิ่ง ที่เราชอบคือ Elementor สำหรับคลังทรัพยากร เทมเพลต และธีมขนาดมหึมา ในกรณีที่ Elementor ไม่ใช่ถ้วยชาของคุณ ยังมี Gutenberg, Divi, WPBakery และ Beaver Builder
- รหัสที่กำหนดเอง: หาก คุณมีความรู้ด้านการเข้ารหัส รหัสที่กำหนดเองเป็นตัวเลือกที่ชัดเจน คุณสามารถเขียนโค้ดสะอาดแบบกำหนดเองได้ มีการสนทนาในชุมชน WordPress ว่าโค้ดสะอาดดีกว่าโค้ดที่กำหนดเองหรือไม่ ในความเห็นของเรา หนึ่งไม่ดีไปกว่าอีก พวกเขาเพียงตอบสนองวัตถุประสงค์ที่แตกต่างกัน รหัสย่อได้รับการออกแบบมาสำหรับผู้เริ่มต้นที่ต้องการปรับแต่งเว็บไซต์โดยไม่ต้องมีความรู้ด้านการเข้ารหัส โค้ดสะอาดเป็นวิธีที่นักพัฒนาทำให้แน่ใจว่าไซต์ของตนสามารถปรับขนาดได้ บำรุงรักษาได้ และง่ายต่อการทำงานร่วมกัน
ความคิดสุดท้าย
เราหวังว่าเราจะแสดงให้คุณเห็นว่ารหัสย่อของ WooCommerce นั้นยอดเยี่ยมสำหรับผู้เริ่มต้นเพียงใด เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างร้านค้าอีคอมเมิร์ซที่เหมาะกับแบรนด์ของคุณ แต่เช่นเดียวกับการเปลี่ยนแปลงอื่น ๆ ที่คุณทำกับร้านค้า WooCommerce เราขอแนะนำให้คุณทดสอบการเปลี่ยนแปลงที่คุณทำในไซต์ทดลองก่อน วิธีนี้ทำให้คุณสามารถทดสอบเค้าโครงและการออกแบบหน้าก่อนที่จะทำให้เสร็จ BlogVault มีคุณลักษณะของไซต์การแสดงละครที่น่าทึ่งซึ่งทั้งเป็นมิตรกับผู้เริ่มต้นและตั้งค่าได้อย่างรวดเร็ว
คำถามที่พบบ่อย
ฉันจะใช้รหัสย่อของ WooCommerce ได้อย่างไร
หากต้องการใช้รหัสย่อ ให้แก้ไขหน้าหรือโพสต์ จากนั้นเพิ่มฟังก์ชันตัวจัดการรหัสย่อในตำแหน่งที่ถูกต้อง แล้วคลิกอัปเดตหรือเผยแพร่ ตัวอย่างเช่น หากคุณต้องการเพิ่มรหัสย่อของ WooCommerce Cart ลงในเพจ ให้แก้ไขเพจและเขียนข้อความต่อไปนี้: [woocommerce_cart] จากนั้นคลิกเผยแพร่หรืออัปเดต
ฉันจะรับรหัสย่อของ Woocommerce ได้อย่างไร
รหัสย่อของ WooCommerce คือชิ้นส่วนของรหัสที่มีฟังก์ชันการทำงานที่กำหนดไว้ล่วงหน้า คุณเพียงแค่ต้องรู้ฟังก์ชันตัวจัดการ แล้วจึงเพิ่มลงในเพจ วางเมาส์เหนือหน้าหรือโพสต์ คลิกแก้ไข จากนั้นเพิ่มรหัสย่อ ตัวอย่างเช่น คุณสามารถเพิ่ม [woocommerce_checkout] เพื่อเพิ่มแบบฟอร์มชำระเงินในหน้า จากนั้นคลิกเผยแพร่หรืออัปเดต
รหัสย่อของ WooCommerce คืออะไร
รหัสย่อของ WooCommerce ช่วยให้ผู้ใช้สามารถเปลี่ยนแปลงการทำงานกับร้านค้า WooCommerce ของตนได้ เป็นตัวยึดตำแหน่งที่ถูกแทนที่ด้วยเนื้อหาไดนามิกเมื่อแสดงเพจ สามารถใช้เพื่อแสดงสินค้า ราคา และข้อมูลอื่นๆ ทำให้เป็นเครื่องมือที่มีประโยชน์สำหรับเจ้าของเว็บไซต์ WooCommerce
ฉันจะใช้รหัสย่อในการออกแบบหน้า WooCommerce ได้อย่างไร
หากต้องการใช้รหัสย่อ ให้ใส่รหัสย่อที่ต้องการในโปรแกรมแก้ไขหน้า รหัสย่อจะสร้างเนื้อหาที่ต้องการโดยอัตโนมัติเมื่อเปิดดูเพจ
