Codurile scurte WooCommerce: Ghid complet pentru începători
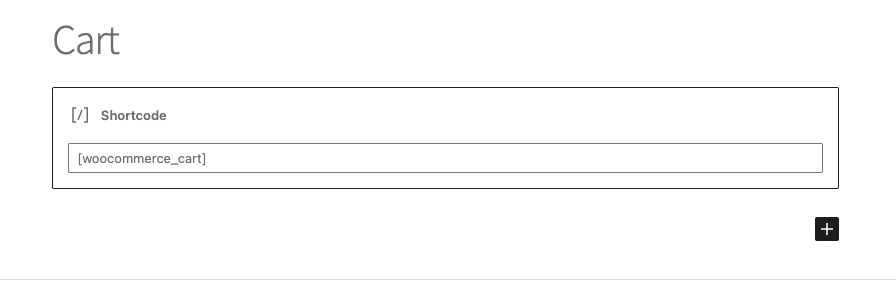
Publicat: 2023-04-07Dacă sunteți nou la WooCommerce, este posibil să fi observat următoarea imagine pe pagina coșului dvs.:

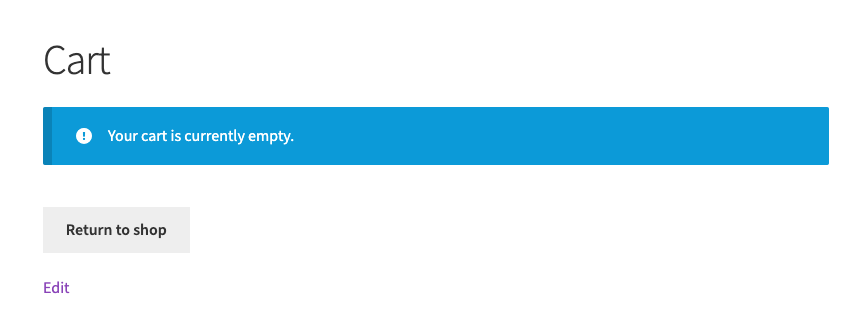
Acesta este un cod scurt WooCommerce pentru o pagină de coș. Paginile prestabilite, cum ar fi coșul de cumpărături și paginile de finalizare a achiziției, folosesc coduri scurte pentru a oferi unei pagini o funcție.
WooCommerce oferă o pânză goală și depinde de dvs. să proiectați paginile și să adăugați widget-uri sau butoane. Dar crearea și personalizarea magazinelor online poate fi o provocare, mai ales pentru începători. Shortcode-urile sunt harul salvator pe care îl cauți. Acestea oferă utilizatorilor o modalitate simplă de a insera conținut sau de a schimba modul în care este afișat.
În acest articol, vom vorbi despre:
- Ce sunt codurile scurte WooCommerce?
- Cum folosești shortcode-urile?
- Care sunt câteva coduri scurte importante?
Până la sfârșitul acestui articol, veți ști totul despre shortcodes și despre cum să le utilizați.
TL;DR : codurile scurte WooCommerce sunt simple fragmente de cod care ajută la schimbarea modului în care arată o pagină sau o postare. Un cod scurt controlează modul în care sunt vizualizate informații precum listele de produse, formularele de plată etc. Reduce nevoia de codare complexă și facilitează schimbarea funcționalității unei pagini.
Shortcode-urile pot părea confuze pentru începători la început. Este greu de spus scopul lor, deoarece tot ce vezi este codul, cunoscut sub numele de funcție de gestionare. Trebuie să previzualizați pagina pentru a vedea funcționalitatea pe care o adaugă. Iată câteva imagini ale codului scurt față de ceea ce fac.

Codurile scurte WooCommerce sunt folosite pentru a adăuga listări de produse, coșuri de cumpărături, formulare de plată, informații despre cont și alte elemente legate de comerțul electronic la paginile și postările site-ului dvs.
Înainte de a începe, trebuie să remarcăm că acestea pot fi schimbări majore. Vă recomandăm să faceți mai întâi copii de siguranță cu BlogVault. Backup-urile sunt o plasă de siguranță pentru a vă proteja munca, în cazul în care modificările nu merg.
Pe măsură ce progresați în construirea site-ului dvs., BlogVault are și o funcție de instalare a site-ului care vă ajută să testați schimbări majore în siguranță. Este o modalitate excelentă de a schimba aspectul paginilor principale ale site-ului dvs. fără a afecta munca pe care ați făcut-o deja pe site. Acum, haideți să descoperim tot ce trebuie să știți despre codurile scurte WooCommerce.
Ce sunt codurile scurte WooCommerce?
Un cod scurt WooCommerce este un fragment de cod care îndeplinește o anumită funcție. Este inclusă între paranteze pătrate și este adăugată la o postare sau o pagină pentru a schimba modul în care arată sau funcționează. De asemenea, vă ajută să introduceți conținut dinamic. Acesta este conținut care se modifică în funcție de modul în care cineva interacționează cu pagina.
Dacă sunteți familiarizat cu pluginurile, shortcode-urile și pluginurile pot suna similar. Dar ele servesc unor scopuri diferite. Codurile scurte adaugă funcționalități sau conținut specifice unei postări sau pagini. Personalizează afișarea conținutului care există deja pe un site. Pluginurile sunt instalate și activate pentru a adăuga noi caracteristici care afectează întregul site. Acestea ajută la diferite aspecte ale site-ului dvs., cum ar fi managementul sau designul, și sunt mult mai sofisticate în ceea ce privește funcționalitatea.
Cum folosești codurile scurte WooCommerce?
Pentru a utiliza un cod scurt WooCommerce, pur și simplu introduceți codul scurt în pagina sau postarea în care doriți să apară conținutul sau funcționalitatea, apoi salvați sau publicați pagina. Când pagina este vizualizată, codul scurt este înlocuit cu conținutul sau funcționalitatea reală pe care o reprezintă.
Am menționat mai devreme că shortcode-urile sunt bucăți de cod predefinite. Aceasta înseamnă că scopul lor este deja setat în fișierele site-ului dvs. Tot ce trebuie să știți este funcția de gestionare a codului scurt pentru a-l adăuga. Funcția de gestionare este fragmentul de text pe care îl scrieți între paranteze drepte. Am enumerat cele mai utile funcții de gestionare mai târziu în acest articol. De asemenea, puteți verifica documentația WooCommerce pentru mai multe sau puteți întreba comunitatea WordPress dacă există un shortcode pentru o anumită sarcină.
Odată ce cunoașteți mânerul, iată pașii pentru a adăuga un shortcode la pagina sau postarea dvs.:
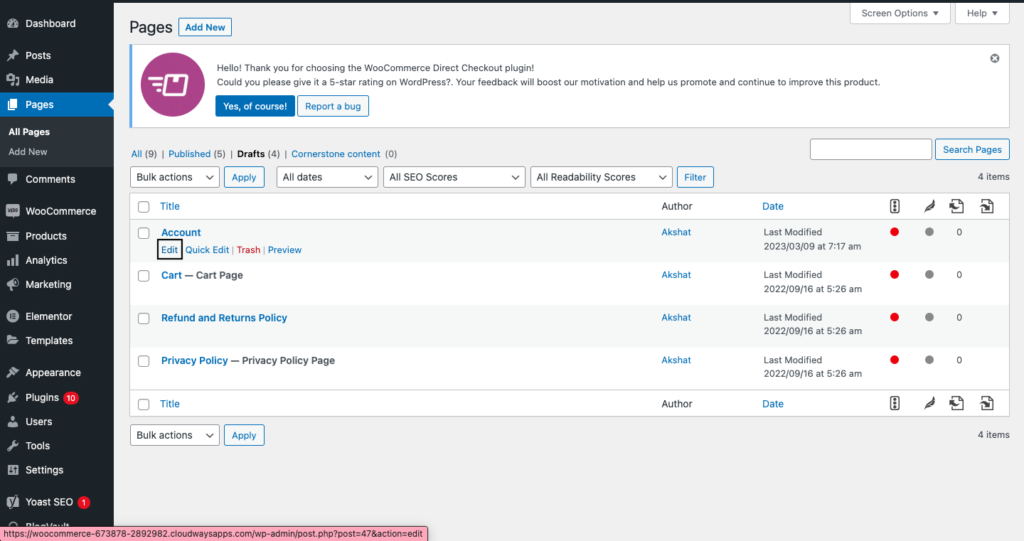
- Editați pagina sau postarea: în tabloul de bord, faceți clic pe Postări sau Pagini, în funcție de ceea ce doriți să editați. Apoi plasați cursorul peste pagina sau postarea din dreapta și faceți clic pe Editați. Aceasta va deschide editorul de pagini.

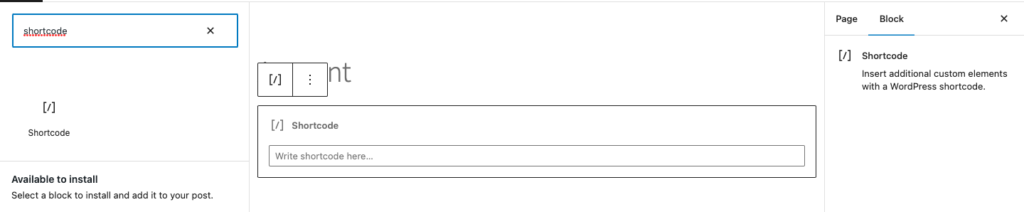
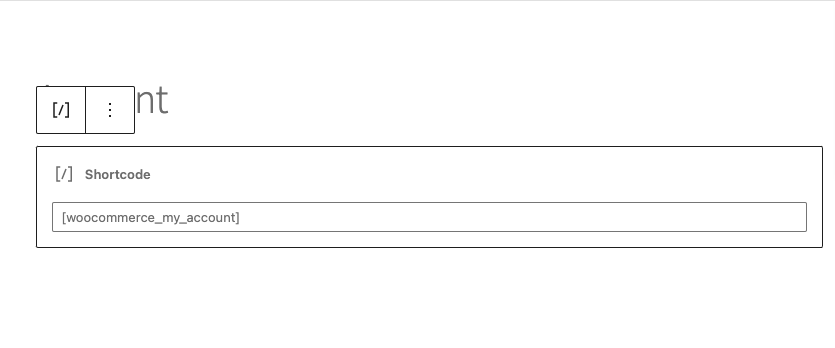
- Adăugați funcția de gestionare a codurilor scurte: în punctul în care doriți să adăugați codul scurt, faceți clic pe + din colțul din stânga sus și căutați coduri scurte. Aceasta adaugă blocul de coduri scurte. Acum, adăugați funcția de gestionare. De exemplu, codul scurt WooCommerce pentru pagina unui cont este [woocommerce_my account]. Iată o imagine care arată cum l-am adăugat.


Unele coduri scurte vor avea, de asemenea, atribute, cum ar fi codul scurt al produsului. Le vom acoperi și pe acestea cu exemple specifice.
- Publicați sau actualizați postarea: după ce ați terminat, previzualizați pagina sau postarea, apoi faceți clic pe Publicați sau Actualizați. Felicitări, tocmai ați adăugat un shortcode pe pagina dvs.

Notă: dacă eliminați codul scurt, și funcționalitatea dispare. De exemplu, dacă ștergeți codul scurt [woocommerce_cart], pagina nu mai are funcționalitatea coș. Prin urmare, fiți atenți și utilizați un site de pregătire pentru a testa modificările aduse paginilor sau postărilor dvs.
Cele mai utile liste de coduri scurte WooCommerce
Există o mulțime de coduri scurte WooCommerce care servesc diferite scopuri și iată elementele esențiale pentru site-ul tău WooCommerce:
Coduri scurte pentru coșul WooCommerce:
Cart
[woocommerce_cart]
Acest cod scurt afișează conținutul coșului de cumpărături, inclusiv miniaturile produselor, nume, prețuri, cantități și subtotal. Are diferiți parametri care vă permit să personalizați rezultatul, cum ar fi coloane, show_shipping, show_coupon, show_totals și button_text.
Exemplu: [woocommerce_cart columns=”2″ show_shipping=”true” show_coupon=”true” button_text=”Proceed to Checkout”]
Aceasta va afișa coșul de cumpărături cu 2 coloane, opțiuni de expediere, câmp pentru codul de cupon și un buton de finalizare a comenzii cu textul „Proceed to Checkout”.
Total coș
[woocommerce_cart_total]
Acest cod scurt afișează prețul total al coșului de cumpărături. Are parametri precum clasa și înainte.
Exemplu: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
Aceasta va afișa prețul total al coșului de cumpărături cu o clasă personalizată și prefixul „Total:”.
Cupon de coș
[woocommerce_cart_coupon
Acest cod scurt afișează câmpul de cod de cupon de pe pagina coșului de cumpărături. Are parametri precum clasa și substituent
Exemplu: [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Introduceți codul cuponului”]
Aceasta va afișa câmpul codului de cupon pe pagina coșului de cumpărături cu o clasă personalizată și un text de substituent personalizat.
Livrare în coș
[woocommerce_cart_shipping]
Acest cod scurt afișează opțiunile de livrare pe pagina coșului de cumpărături. Are parametri precum clasa și înainte.
Exemplu: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Livrare: “]
Aceasta va afișa opțiunile de livrare pe pagina coșului de cumpărături cu o clasă personalizată și prefixul „Livrare:”.
Continutul cosului
[woocommerce_cart_contents]
Acest cod scurt afișează conținutul coșului de cumpărături sub formă de tabel. Are parametri precum clasa, înainte și după.
Exemplu: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after="</table>”]
Aceasta va afișa conținutul coșului de cumpărături ca un tabel cu o clasă personalizată și etichete HTML personalizate înainte/după.
Codurile scurte pentru WooCommerce Checkout
Verifică
[woocommerce_checkout]
Acest cod scurt afișează formularul de plată cu toate câmpurile necesare pentru ca clientul să își finalizeze achiziția. Are parametri precum order_review, terms, privacy_policy și login_form.
Exemplu: [woocommerce_checkout order_review=”false” terms=”true” privacy_policy=”true” login_form=”false”]
Acest lucru va afișa formularul de finalizare a comenzii fără secțiunea de examinare a comenzii, dar cu casetele de selectare a termenilor și a politicii de confidențialitate.
Alte coduri scurte pentru a personaliza pagina de plată sunt:
Cumpără și coș
[woocommerce_checkout_cart]
Acest cod scurt afișează conținutul coșului de cumpărături pe pagina de finalizare a comenzii. Are parametri precum show_shipping, show_coupon și show_cart.
Exemplu: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
Aceasta va afișa conținutul coșului de cumpărături pe pagina de finalizare a comenzii cu opțiuni de livrare, dar fără câmpul de cod de cupon sau totalurile coșului.
Revizuirea comenzii de plată
[woocommerce_checkout_order_review]
Acest cod scurt afișează secțiunea de revizuire a comenzii pe pagina de finalizare a comenzii, inclusiv lista de produse, informațiile de livrare și prețul total. Are parametri precum show_shipping, show_coupon și show_cart.
Exemplu: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
Aceasta va afișa numai secțiunea de examinare a comenzii pe pagina de finalizare a comenzii, fără secțiunile de expediere, cupon sau coș.
Câmpuri de plată
[woocommerce_checkout_fields]
Acest cod scurt afișează anumite câmpuri de plată, cum ar fi adresele de facturare și de expediere, metodele de plată și notele de comandă. Are parametri precum ordine, câmpuri și obligatorii.
Exemplu: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name, last_name, email, phone” required=”first_name, last_name, email”]
Aceasta va afișa câmpurile de facturare și expediere pentru prenume, prenume, e-mail și telefon și va solicita completarea câmpurilor pentru nume, prenume și e-mail.
Codurile scurte din formularul de urmărire a comenzilor WooCommerce
Formular de urmărire a comenzii
[woocommerce_order-tracking]
Adaugă funcționalitatea pentru ca clienții să își urmărească comenzile.

Cod scurt pentru contul de utilizator WooCommerce
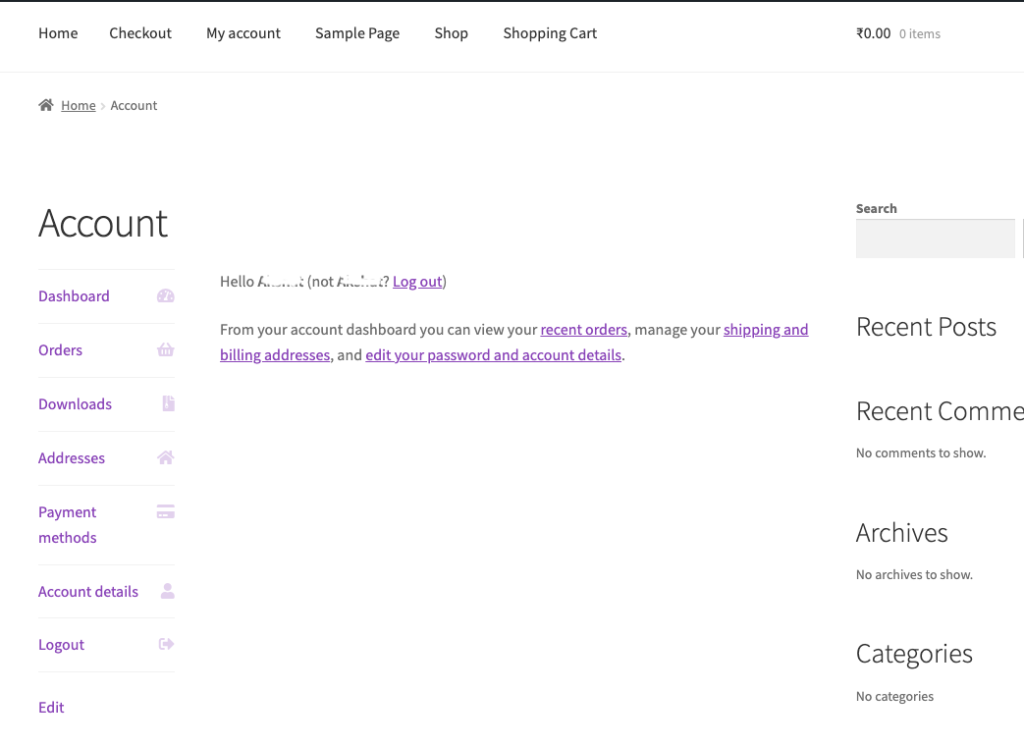
Contul utilizatorului
[woocommerce_my_account]
Permite clienților să-și schimbe detaliile personale ale contului...
Codurile scurte pentru produse WooCommerce
Produs s
[produse]
Acest shortcode afișează o grilă de produse cu opțiuni de paginare și sortare. Are diferiți parametri care vă permit să personalizați rezultatul, cum ar fi categorie, etichetă, limită, coloane, ordine și ordine.
Exemplu: [limită produse=”4″ coloane=”2″ orderby=”price” order=”asc”]
Aceasta va afișa 4 produse în 2 coloane, sortate după preț în ordine crescătoare
Categorie produs
[Categorie produs]
Acest shortcode afișează o grilă de produse dintr-o anumită categorie de produse. Are parametri similari codului scurt [produse], cum ar fi limită, coloane, orderby și order
Exemplu: [product_category category=”îmbrăcăminte” limit=”6″ coloane=”3″]
Aceasta va afișa 6 produse din categoria „Îmbrăcăminte” în 3 coloane.
SKU
[products_by_sku]
Acest cod scurt afișează o grilă de produse bazată pe SKU-urile lor (Unități de păstrare a stocurilor). Are parametri precum skus și limit.
Exemplu: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
Acest lucru va afișa 3 produse cu SKU-uri „ABC123”, „DEF456” și „GHI789”.
Produse recente
[produse_recente]
Acest cod scurt afișează o grilă de produse adăugate recent. Are parametri precum limită și coloane.
Exemplu: [recent_products limit=”8″ coloane=”4″]
Aceasta va afișa 8 produse adăugate recent în 4 coloane.
Cele mai vandute
[produse_cele mai bine_vândute]
Acest shortcode afișează o grilă cu cele mai bine vândute produse. Are parametri precum limită și coloane
Exemplu: [best_selling_products limit=”10″ coloane=”5″]
Aceasta va afișa cele mai bine vândute 10 produse în 5 coloane.
Un singur produs
[produs]
Acest cod scurt afișează un singur produs după ID. Are parametri precum id și sku.
Exemplu: [ID produs=”123″]
Aceasta va afișa produsul cu ID 123.
Atributele produsului
[atribut_produs]
Acest cod scurt afișează o listă de produse bazată pe un anumit atribut al produsului. Are parametri precum atribut, termeni, operator, limită și coloane.
Exemplu: [product_attribute attribute=”culoare” termeni=”red” operator=”OR” limit=”6″ coloane=”3″
Aceasta va afișa până la 6 produse cu atributul de culoare „roșu” în 3 coloane.
Produs recomandat
[produs_reprezentat]
Acest cod scurt afișează o grilă de produse prezentate. Are parametri precum limită și coloane
Exemplu: [featured_products limit=”8″ coloane=”4″]
Aceasta va afișa până la 8 produse prezentate în 4 coloane.
Etichete de produs
[product_tags]
Acest cod scurt afișează o listă de etichete de produse cu link-uri către arhivele de produse corespunzătoare. Are parametri precum exclude, orderby și order.
Exemplu: [product_tags exclude=”15,20″ orderby=”count” order=”DESC”]
Aceasta va afișa o listă de etichete de produse ordonate după numărul de produse asociate fiecărei etichete, excluzând etichetele cu ID-urile 15 și 20.
Pagina de produs
[product_page]
Acest cod scurt afișează pagina produsului pentru un anumit produs. Are parametri precum id.
Exemplu: [product_page id="123″]
Aceasta va afișa pagina produsului pentru produsul cu ID 123.
Recenzii de produse
[product_reviews]
Acest cod scurt afișează o listă de recenzii pentru un anumit produs. Are parametri precum id și limit.
Exemplu: [product_reviews id=”123″ limit=”5″]
Aceasta va afișa până la 5 recenzii pentru produsul cu ID 123.
Descriere produs
[woocommerce_product_description]
Acest shortcode afișează descrierea produsului
Preț
[woocommerce_product_price]
Acest shortcode afișează prețul produsului.
Stoc de produs
[woocommerce_product_stock]
Acest cod scurt afișează starea stocului produsului, cum ar fi „În stoc” sau „Stoc epuizat”.
Produse recente
[produse_recente]
Afișează lansări de produse de știri
Cel mai bine cotat
[produse_top_evaluate]
Afișează cele mai bine evaluate produse pe site-ul dvs
Categorii de produse
[Categorii de produse]
Afișează toate categoriile de produse pe care le-ați setat.
Filtre de produs
[woocommerce_product_filter]
Acest lucru vă ajută să adăugați un filtru pentru produsele pe care clienții dvs. le pot folosi pentru a sorta înregistrările dvs.
Cum să depanați codurile scurte WooCommerce?
Dacă întâmpinați probleme cu codurile scurte WooCommerce, nu vă faceți griji. Iată câțiva pași pe care îi puteți urma pentru a depana:
- Verificați de două ori pluginul WooCommerce: verificați dacă pluginul WooCommerce este instalat și activat. Fără WooCommerce, codurile scurte nu vor funcționa.
- Verificați sintaxa codului scurt: verificați documentația WooCommerce pentru sintaxa corectă. Sublinierea sunt în locurile potrivite? Folosești paranteze pătrate? Acest lucru este crucial.
- Verificați dacă există pluginuri conflictuale: uneori, ar putea fi un alt plugin . Alte plugin-uri de pe site-ul dvs. ar putea interfera cu modul în care funcționează codurile scurte. Încercați să dezactivați alte pluginuri unul câte unul pentru a vedea dacă problema este rezolvată. De asemenea, puteți verifica recenziile pluginurilor pentru a vedea dacă altcineva se plânge de conflicte.
- Comutați la tema implicită: la fel ca pluginurile, puteți avea și o temă conflictuală. Comutați la tema WordPress implicită pentru a vedea dacă problema este rezolvată.
- Contactați asistența WooCommerce: Dacă niciunul dintre acești pași nu rezolvă problema, contactați asistența WooCommerce pentru asistență suplimentară. Aceștia vă vor putea ajuta să remediați problema mai detaliat.
De ce sunt utile codurile scurte?
Ne plac shortcode-urile și iată câteva motive pentru care le recomandăm:
- Economie de timp: vă economisesc timpul și efortul de a adăuga propriul cod pentru a vă personaliza paginile magazinului. Este mult mai ușor să adăugați [woocommerce_cart] în loc să scrieți cod care vă schimbă aspectul paginii.
- Ușor de utilizat: este atât de prietenos pentru începători. Doar copiați codul scurt și sunteți gata. Este aproape mai ușor decât instalarea unui plugin de care aveți nevoie
- Fără codare: nu sunt necesare cunoștințe de codare. Tot ce aveți nevoie este să cunoașteți sintaxa funcției de gestionare.
- Control deplin pentru începători: obțineți control complet asupra designului paginii dvs. cu coduri scurte. Puteți personaliza fiecare aspect al tuturor paginilor cheie de comerț electronic, cum ar fi coșul de cumpărături, produsul și finalizarea comenzii.
Alternative la codurile scurte WooCommerce
Dacă nu ați găsit un shortcode care să se potrivească nevoilor dvs., iată câteva alternative:
- Widgeturi WooCommerce : WooCommerce are propriile widget-uri care folosesc editorul de blocuri. Pentru a-l folosi, accesați tabloul de bord, faceți clic pe Aspect în bara laterală și faceți clic pe Widgeturi. Puteți căuta widget-urile dorite făcând clic pe + în stânga sus și apoi trageți și plasați widget-ul dorit.
- Blocuri WooCommerce: Acesta este un plugin pe care îl puteți instala gratuit. Oferă peste 20 de blocuri noi pentru produse prezentate și produse de filtrare.
- Pluginuri pentru constructor de pagini: preferatul nostru este Elementor pentru biblioteca sa enormă de resurse, șabloane și teme. În cazul în care Elementor nu este ceașca ta de ceai, există și Gutenberg, Divi, WPBakery și Beaver Builder.
- Cod personalizat: dacă aveți cunoștințe de codare, codul personalizat este, evident, o opțiune. Puteți scrie cod personalizat curat. S-a discutat în comunitatea WordPress dacă codul curat este mai bun decât codul personalizat. În opinia noastră, unul nu este mai bun decât celălalt. Ele servesc doar scopuri diferite. Shortcode-urile sunt concepute pentru începătorii care doresc să-și personalizeze site-ul fără cunoștințe de codare. Codul curat este modul în care dezvoltatorii se asigură că site-urile lor sunt scalabile, ușor de întreținut și ușor de colaborare.
Gânduri finale
Sperăm că v-am arătat cât de grozave sunt codurile scurte WooCommerce pentru începători. Sunt instrumente excelente pentru a construi un magazin de comerț electronic care se potrivește mărcii dvs. Dar, la fel ca orice alte modificări pe care le-ați face magazinului dvs. WooCommerce, vă recomandăm să testați mai întâi modificările pe care le faceți pe un site de pregătire. În acest fel, puteți testa machetele și designul paginii înainte de a le face finale. BlogVault are o caracteristică uimitoare a site-ului de organizare, care este atât pentru începători, cât și rapid de configurat.
Întrebări frecvente
Cum folosesc codurile scurte WooCommerce?
Pentru a utiliza coduri scurte, editați o pagină sau postare, apoi adăugați funcția de gestionare a codurilor scurte în poziția corectă și faceți clic pe Actualizare sau Publicare. De exemplu, dacă doriți să adăugați codul scurt WooCommerce Cart la o pagină, editați pagina și scrieți următoarele: [woocommerce_cart]. Apoi faceți clic pe Publicare sau Actualizare.
Cum obțin codurile scurte Woocommerce?
Codurile scurte WooCommerce sunt bucăți de cod cu funcționalitate predefinită. Trebuie doar să cunoașteți funcția de gestionare și apoi să o adăugați pe pagină. Plasați cursorul peste o pagină sau postare, faceți clic pe Editați și apoi adăugați un cod scurt. De exemplu, puteți adăuga [woocommerce_checkout] pentru a adăuga formularele de plată la o pagină. Apoi, faceți clic pe Publicare sau Actualizare.
Ce sunt codurile scurte WooCommerce?
Codurile scurte WooCommerce ajută utilizatorii să facă modificări funcționale în magazinul lor WooCommerce. Sunt substituenți care sunt înlocuiți cu conținut dinamic atunci când pagina este afișată. Ele pot fi folosite pentru a afișa produse, prețuri și alte informații, făcându-le un instrument util pentru proprietarii de site-uri WooCommerce.
Cum folosesc codurile scurte pentru a-mi proiecta pagina WooCommerce?
Pentru a utiliza coduri scurte, introduceți codul scurt dorit în editorul de pagini. Shortcode-ul va genera automat conținutul dorit atunci când pagina este vizualizată
