Divi 5로 Divi 필수 테스트
게시 됨: 2025-06-30Divi 5는 작년 말부터 공개 알파에있었습니다. 우리가 그 시간 동안 얼마나 많은 진전을했는지는 놀랍습니다. 그러나 진행 상황을 측정하기 위해서는 타사 확장이 Divi 5의 새로운 아키텍처에 어떻게 적응하고 있는지 살펴 봐야합니다.
우리는 얼마 전 Divi Essentials에 대한 전체 개요를 수행했지만, D5가 업데이트되기 전이었습니다. Divi Essential을 다시 확인하고 최근 D5 호환성 업데이트를 살펴 보겠습니다!
- 1 Divi Essential의 D5 진행 업데이트
- 2 Divi Essential에 포함 된 것은 무엇입니까?
- 2.1 팝업 프로 확장
- 2.2 수십 개의 새로운 모듈
- 3 Divi Essential 대시 보드를 재건했습니다
- 4 Divi Essential의 3D 플립 박스로 대화 형 섹션 구축
- 4.1 1. 모듈을 활성화합니다
- 4.2 2. Divi 5에 모듈을 추가하십시오
- 4.3 3. 전면 패널을 설계하십시오
- 4.4 4. 3D 모션을 조정하십시오
- 5 DIVI 필수로 회전 이미지 회전 목마 구축
- 5.1 1. 캐로 셀 모듈을 페이지에 추가하십시오
- 5.2 2. 각 회전식 이미지에 대한 자식 모듈을 추가하십시오
- 5.3 3. 회전식 설정을 구성하십시오
- 5.4 4. 가능성
- 6 오늘 Divi Essport를 얻으십시오
- 7 Divi 5와 함께 Divi Essential 사용을 시작하십시오
Divi Essential의 D5 진행 업데이트
인기있는 모듈 및 확장 팩 인 Divi Essential은 Divi 5에 적극적으로 피봇하고 있습니다! 최신 베타 버전이 출시되었으며 Divi 5와 호환됩니다 . Divi Essentials 사용자는 지원 팀에 연락하여 베타를 시도하려면 베타에 액세스 할 수 있습니다.
Divi Essential의 개발자는 Divi 4 및 Divi 5를 지원하는 혁신적인 이중 호환성을 구축했습니다. 현재 마이그레이터 인터페이스에서 직접적으로가 아니라 초기 시도 후에 페이지가 저장 될 때만 마이그레이션이 시작됩니다. 이 신중한 접근 방식은 모듈과 확장을 사용할 때 새로운 디비 환경으로의 전환을 완화하는 데 도움이됩니다.
Divi Essentials 모듈이 Divi 5의 모듈 선택기에서 어떻게 보이는지는 다음과 같습니다.
그리고 여기에는 프론트 엔드에서 렌더링하는 몇 가지 Divi 필수 모듈이 있습니다.
이 큰 업데이트에서 관리 대시 보드 UI도 개선했습니다. 그러나 아래에서 더.
Divi Essential에 포함 된 것은 무엇입니까?

Divi Essential에는 인상적인 64 개의 모듈, 7 개의 연장 및 수백 개의 미리 미드 레이아웃이 포함됩니다. 역동적 인 시각적 스토리 텔링에서 고급 효과 및 대화 형 사용자 경험에 이르기까지 많은 근거와 흥미로운 사용 사례를 다룹니다. 여기서 현실적으로 덮을 수있는 것보다 더 많은 것이 있으므로 직접 확인하십시오.
Divi Essential을 얻으십시오
팝업 프로 확장
많은 사람들이 모듈에 대한 Divi Essentials를 얻지 만 Popup Pro에 계속 사용합니다. 이를 통해 사용자는 코드를 터치하지 않고 동적이며 매력적인 팝업을 생성 할 수 있습니다. 처음부터 시작하거나 수십 개의 미리마드 템플릿 중 하나를 사용하여 헤드 스타트를 할 수 있습니다.
가장 먼저해야 할 일은 팝업 프로 확장이 대시 보드에서 켜지도록하는 것입니다.
왼쪽에 새 WordPress 관리 메뉴 항목이 생성됩니다. 팝업 프로를 클릭하고 Add New를 사용하여 새 팝업을 만들 수 있습니다.

그들은 여전히 폼 기반 편집기를 사용하여 팝업을 생성하고 배포합니다. 설정에는 일반, 사용자 정의 및 디스플레이 조건의 세 가지 탭이 있습니다.
미래에 시각적 빌더를 활용하는 것을 보는 것이 좋지만 Divi 4에서와 같이 정확히 작동하며,이를 위해 우리는 흥분합니다.
수십 개의 새로운 모듈
Divi Essential은 Divi 5 빌더 내부에 64 개의 신선한 모듈을 떨어 뜨립니다. 유용한 모듈 IKE 업무 시간, 가격표 및 검토에 액세스 할 수 있습니다. 또한 3D 큐브 슬라이더, 글리치 텍스트 및 이미지 돋보기와 같은 시선을 사로 잡습니다. 회전 목마, 아코디언, 핫스팟, 타이머 - 갱은 모두 여기에 있습니다.

모든 것이 시각적 빌더 내부에 살고 있으므로 추측이 없습니다. 모듈을 떨어 뜨리고 설정으로 바이올린, 저장을 누르고 즐기십시오.
Divi Essential 대시 보드를 재건했습니다
Divi Essential 대시 보드는 이러한 D5 업데이트와 함께 재 설계되었습니다. 이를 통해 사용자는 모듈, 확장 및 설정을 중앙에서 관리하여 구성 및 통합 프로세스를 단순화 할 수 있습니다.


새로운 대시 보드 레이아웃은 우수한 성능 향상 (사용하지 않은 모듈/확장을 비활성화하여)을 제공하며 사용하기 쉽습니다.
Divi Essential의 3D 플립 박스로 대화 형 섹션 구축
Divi Essential의 인상적인 추가 모듈은 웹 사이트에 저 효과적인 효과를 추가하는 데 좋습니다. 크기에 대해 3D 플립 박스 모듈을 사용해 보겠습니다.
1. 모듈을 활성화합니다
재건 된 Divi Essential 대시 보드를 열고 3D 플립 박스를 활성화하십시오. 구하다. 건축업자가 다른 탭에서 열리면 새로 고침됩니다. ( 여기서 사용되지 않는 모듈을 비활성화하는 모듈을 비활성화 할 수 있습니다 .)
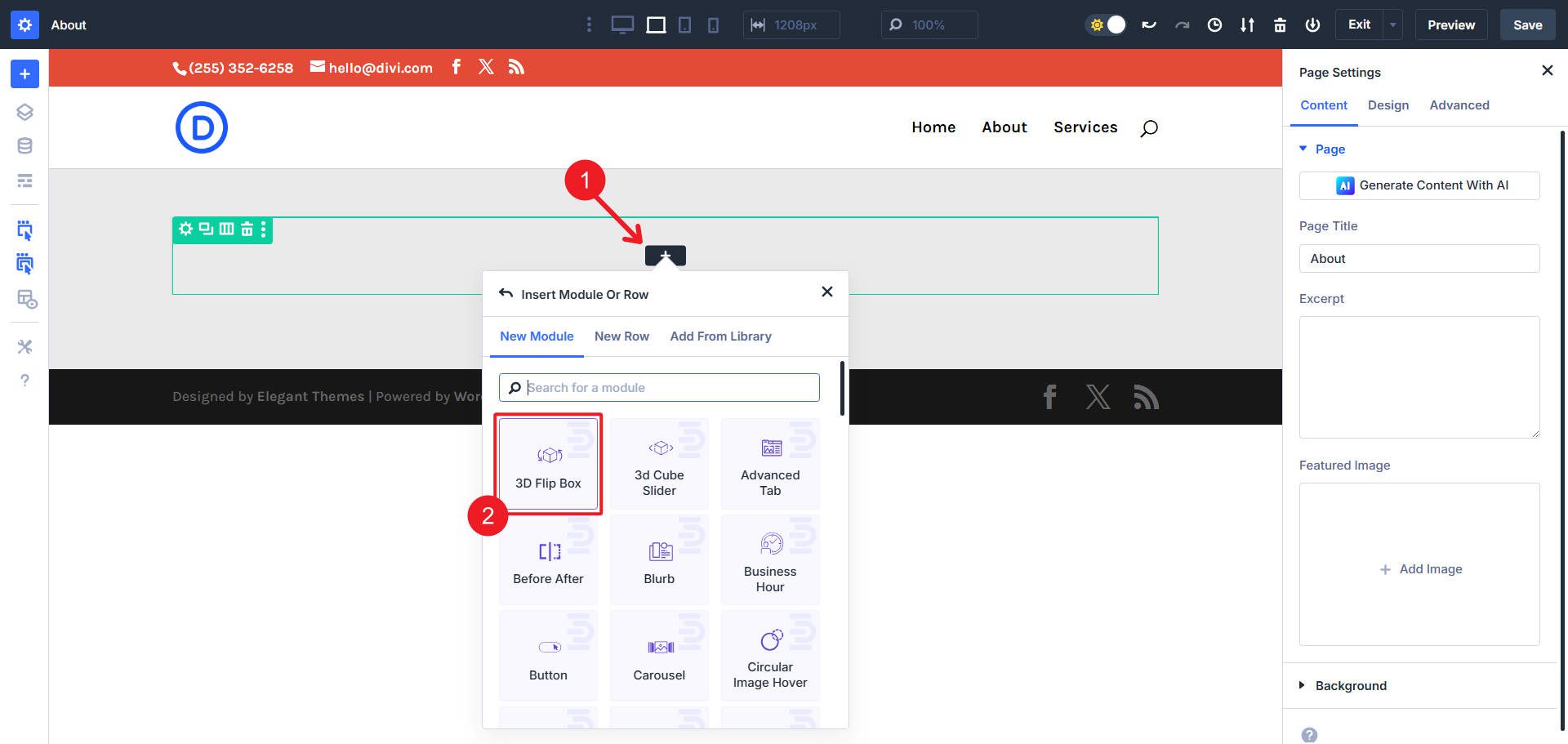
2. Divi 5에 모듈을 추가하십시오
새 행을 만들고 회색 " + "아이콘을 클릭하고 "플립"을 검색하십시오. 3D 플립 박스를 선택하십시오. 모듈은 기본 전면 및 후면 패널과 함께 떨어집니다. 호버링되면 (프론트 엔드와 편집기에서) 상자가 뒤집어 뒷면을 보여줍니다.

3. 전면 패널을 설계하십시오
이제 플립 박스를 사용자 정의 할 수 있습니다.
- 자리 표시 자 아이콘을 자신의 선택으로 교체하십시오.
- 헤드 라인, 짧은 텍스트 및 버튼을 추가하십시오.
- 디자인 변수 및 고급 단위를 사용하는 스타일 텍스트 및 기타 사항
4. 3D 모션을 조정하십시오
디자인 탭에서 세 가지 효과 방향 중 하나 (왼쪽에서 오른쪽, 오른쪽에서 왼쪽에서 왼쪽에서 위쪽에서 상단까지)를 설정할 수 있습니다.
다른 디자인 설정을 살펴보면이 Divi Essentials 모듈은 D5에서 많은 새로운 기능을 사용한다는 것을 알 수 있습니다. 고급 장치를 사용하여 크기 조정 옵션 및 설계 변수를 설정하여 일관성을 유지할 수 있습니다. 추가 중단 점과 속성 관리의 효율 기능을 사용하고 이러한 모듈로 속성을 확장 할 수도 있습니다.
Divi 필수로 회전 이미지 회전 목마를 구축합니다
Divi Essential의 모든 모듈은 회전식 모듈을 포함하여 잘 만들어지고 간단합니다.
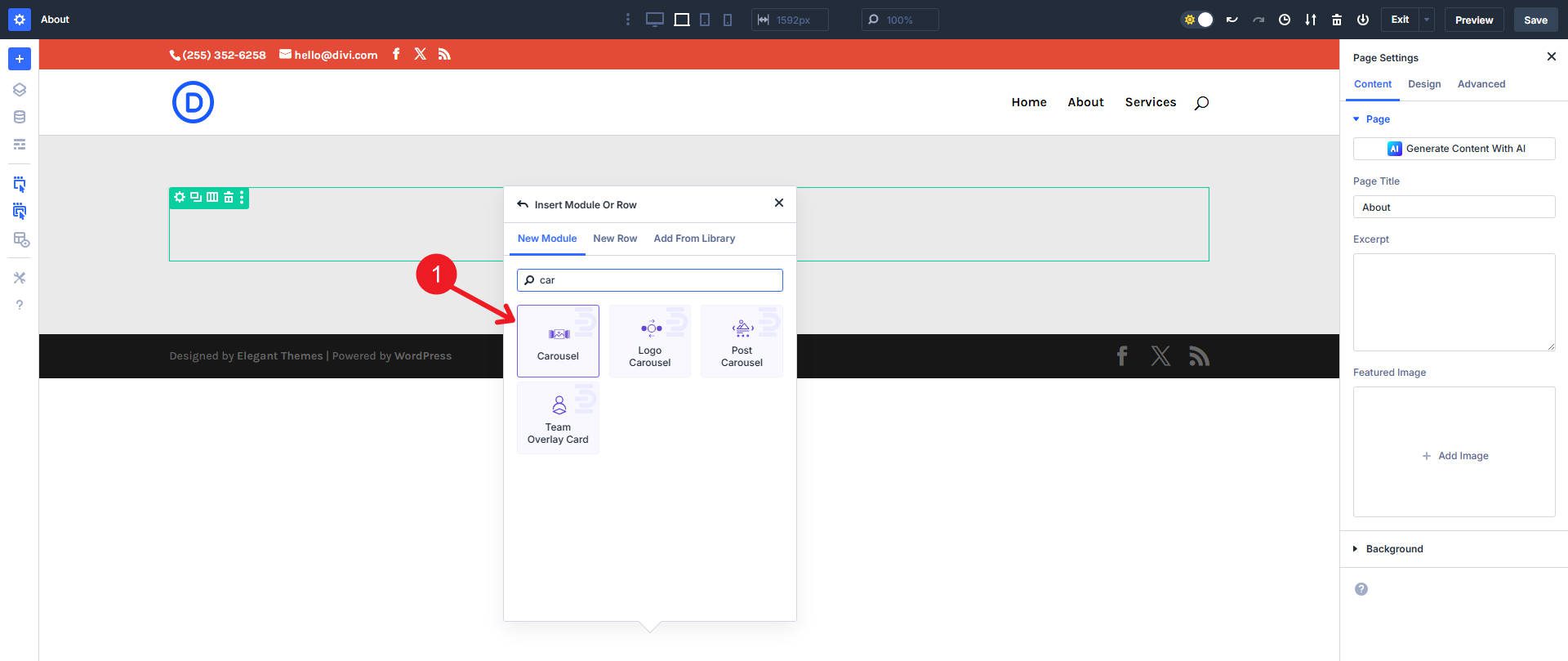
1. 캐 러셀 모듈을 페이지에 추가하십시오
이를 사용하려면 모듈이 대시 보드에서 활성화 된 다음 Divi 5 페이지에 추가하십시오.

2. 각 회전식 이미지에 대한 자식 모듈을 추가하십시오
회전식 모듈에는 자식 모듈이 보유되며 각 이미지를 추가합니다. 새 자식 모듈 추가를 클릭하여 이미지 추가를 시작하십시오. 회전 목마에 원하는 이미지 수에 필요한만큼의 어린이 모듈을 추가하십시오.
3. 회전식 설정을 구성하십시오
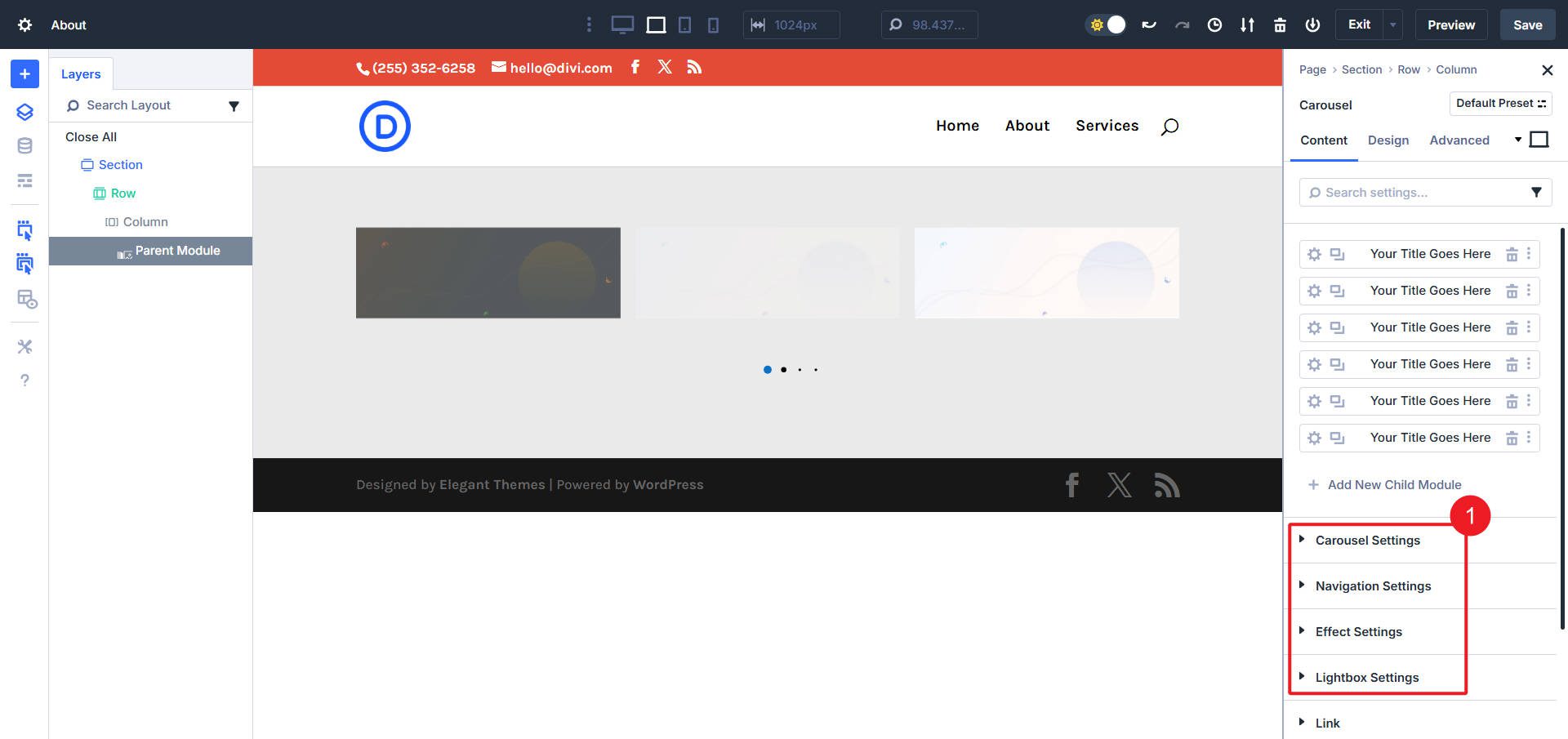
각 어린이 모듈에 이미지를 추가하면 회전 목마가 백엔드에서도 작동합니다. 여기에서 회전 목마를 사용자 정의하기위한 몇 가지 구성 가능한 설정이 있습니다.

주요 옵션은 다음과 같습니다.
- 회전식 설정
- 자동 재생 지연 - 자동 슬라이드 사이의 시간
- 루프 - 마지막 슬라이드 후 회전 목마를 다시 시작하십시오
- 중앙 슬라이드 - 활성 슬라이드 중앙을 유지하십시오
- 자동 높이 - 높이가 각 슬라이드에 적응합니다
- 동일 높이 - 힘 균일 한 슬라이드 높이
- 속도-전이 애니메이션 지속 시간 (MS)
- 슬라이드 사이의 갭 크기 사이의 공간
- 슬라이드 미리보기 - 슬라이드 수
- 내비게이션 설정
- Grab Cursor를 사용하십시오 - 호버에 핸드 커서를 표시하십시오
- 화살표 탐색 - 다음/이전 화살표 표시를 사용하십시오
- 키보드 탐색 - 화살표 키가 슬라이드를 이동합니다
- Mousewheel Navigation - 스크롤 휠이 슬라이드를 변경합니다
- 페이지 매김 유형 - 총알, 분수 또는 진행
- 다이내믹 총알 - 총알 크기는 위치를 반영합니다
- RTL 방향 - RTL 사이트의 플립 내비게이션
- 효과 설정
- 슬라이드 섀도우 사용 - 슬라이드에 드롭 그림자를 추가하십시오
- 슬라이드 회전 - 전환시 슬라이드를 회전시킵니다
- 슬라이드 스트레치 - 스 와이프하는 동안 원근감 스트레치
- 슬라이드 깊이-z- 축 깊이/시차 양
- 라이트 박스 설정
- Lightbox 사용 - 오버레이 뷰어에서 이미지 열기
- 화살표 색상 - Lightbox Navigation 화살표 색상을 설정하십시오
- 닫기 버튼 색상 - 닫기 아이콘의 색상
- 오버레이 색상 - Lightbox 컨텐츠 뒤의 색조
물론 Divi 5의 기본 스타일 옵션 덕분에 모듈 및 하위 모듈의 디자인 탭에서 더 많은 것을 수행 할 수 있습니다. 각 Divi Essential 모듈은 목적에 따라 제공됩니다. 설정은 명확하게 배치되었으며, 테스트 한 모든 것이 Divi 5에서 작동하는 것처럼 보였습니다.
4. 가능성
그리고 많은 작업이 없으면 아름다운 이미지 회전 목마를 가질 수 있습니다.
이 모듈의 멋진 점은 텍스트 컨텐츠와 오버레이를 지원하여 위의 회전 목마를 대화식 항목으로 바꾸는 것입니다.
오늘 Divi Essport를 얻으십시오

Divi 5의 최신 Divi Essential 베타에 액세스하려면 기존 및 신규 사용자는 개발자로부터 직접 베타 액세스를 요청할 수 있습니다. 표준 설치의 경우 공식 Divi 시장에서 Divi Essential을 구매할 수 있습니다.
Divi Essential을 얻으십시오
Divi Marketplace를 통해 구매하면 안정적인 업데이트, 우수한 고객 지원 및 라이센스 관리가 쉬워집니다. 사용자는 무제한 사이트 사용, 정기적 인 업데이트 및 30 일 만족 보장을 즐깁니다.
Divi 5와 함께 Divi Essential 사용을 시작하십시오
Divi Essential의 Divi 5로의 전환은 Divi 생태계에 대한 환영의 소식입니다. Divi 5의 잠재력은 더 많은 타사 플러그인 전환으로 훨씬 더 흥미 롭습니다. Divi Essential은 그 길을 이끄는 소수의 마켓 플레이스 제품 중 하나입니다.
Divi Essential은 고유 한 모듈 및 확장 제품군으로 인해 모든 웹 사이트에 유용한 것이 있습니다.
이제 Divi Essential을 탐색하고 Divi 5를 받아들이고 창의적 경계를 그 어느 때보 다 나아가는 이상적인 순간입니다.

