用Divi 5測試Divi Essent
已發表: 2025-06-30自去年下半年以來,Divi 5一直在公共Alpha。令人難以置信的是,我們在那個時候取得了多少進展。但是,為了衡量其進度,您需要研究領先的第三方擴展如何適應Divi 5的新體系結構。
不久前,我們對Divi Essentials進行了完整的概述,但這是在其任何D5更新之前。讓我們再次檢查Divi Essential,並查看其最近的D5兼容性更新!
- 1 Divi Essential的D5進度更新
- 2 Divi Essential包含什麼?
- 2.1彈出Pro擴展
- 2.2個新模塊
- 3重建Divi Essential儀表板
- 4使用Divi Essential的3D翻蓋框建立互動部分
- 4.1 1。啟用模塊
- 4.2 2。在Divi 5中添加模塊
- 4.3 3。設計前面板
- 4.4 4。調整3D運動
- 5建造帶有Divi必需的旋轉圖像旋轉木馬
- 5.1 1。將旋轉木馬模塊添加到您的頁面
- 5.2 2。為每個輪播圖像添加子模塊
- 5.3 3。配置旋轉木馬設置
- 5.4 4。可能性
- 6今天獲得Divi必不可少的
- 7開始使用Divi Essential的Divi 5
Divi Essential D5進度更新
Divi Essential是一種流行的模塊和擴展包,正在積極地轉向Divi 5!它的最新Beta版本現已發布,並且與Divi 5兼容。 Divi Essentials用戶可以與他們的支持團隊聯繫以訪問Beta,如果他們想嘗試一下。
Divi Essential的開發人員已經建立了創新的雙重兼容性,支持Divi 4和Divi 5。目前僅在初始嘗試後保存頁面而不是直接從遷移器界面中保存頁面時才會啟動遷移。這種謹慎的方法有助於在使用模塊和擴展時緩解向新的Divi環境的過渡。
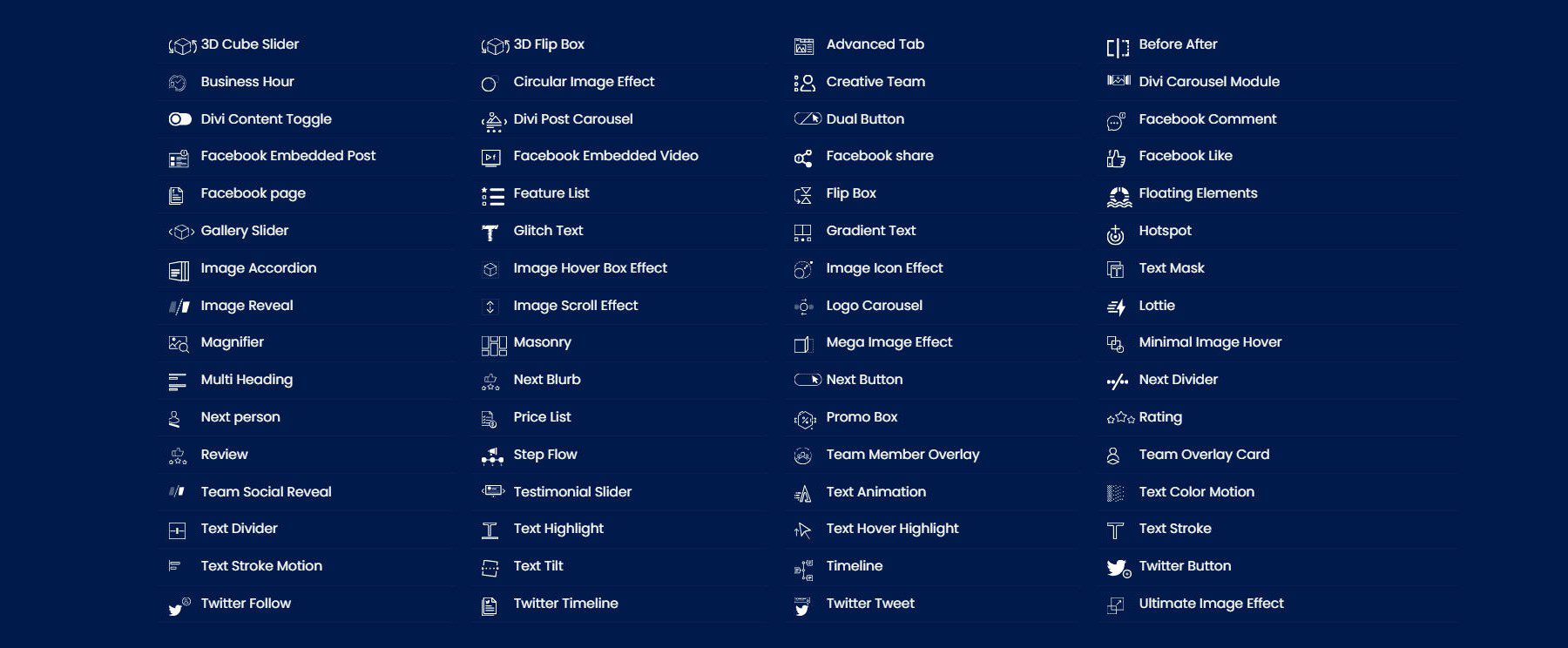
這是Divi Essentials模塊在Divi 5的模塊選擇器中的外觀。
這是前端的幾個Divi Essential模塊。
他們甚至在此重大更新中改進了管理儀表板UI。但以下更多內容。
Divi Essential包含什麼?

Divi Essential包括一個令人印象深刻的64個模塊,七個擴展名和數百個預製佈局。它涵蓋了很多基礎和有趣的用例,從動態的視覺講故事到高級效果和高度互動的用戶體驗。我們在這裡實際掩護的範圍超過了,因此請務必親自看。
獲得Divi必不可少的
彈出Pro擴展
因此,許多人為模塊獲得了Divi Essentials,但請繼續將其用於Popup Pro。它使用戶可以創建動態,引人入勝的彈出窗口,而無需觸摸任何代碼。您可以使用數十個預製模板之一從頭開始或從頭開始。
首先要做的是確保在儀表板中打開彈出式Pro擴展名。
這將在左側創建一個新的WordPress管理菜單項。您可以單擊彈出pro,並使用添加新彈出窗口創建一個新的彈出窗口。

他們仍然使用基於表單的編輯器來創建和部署彈出窗口。設置具有三個選項卡:常規,自定義和顯示條件。
很高興看到將來利用視覺構建器的東西,但是它與Divi 4完全合作,為此,我們感到非常興奮。
數十個新模塊
Divi Essential Drops在Divi 5建築商內部有64個新鮮模塊。您可以訪問有用的模塊IKE營業時間,價格表和審核。您還可以獲得諸如3D立方體滑塊,故障文字和圖像放大鏡之類的眼睛搖動動力。輪播,手風琴,熱點,計時器 - 該團伙都在這裡。


所有內容都呈現在視覺構建器內部,因此猜測為零。放入模塊,擺弄其設置,點擊保存並享受。
重建Divi Essential儀表板
Divi Essential儀表板與這些D5更新一起重新設計。有了它,用戶可以集中管理模塊,擴展名和設置,從而簡化配置和集成過程。

新的儀表板佈局可提高性能(通過停用未使用的模塊/擴展名),並且易於使用。
使用Divi Essential的3D翻蓋框建立互動部分
Divi Essential令人印象深刻的額外模塊非常適合在您的網站上添加低勞動效果。讓我們嘗試使用3D翻轉框模塊以使其大小。
1。啟用模塊
打開重建的Divi Essential儀表板並激活3D翻轉框。節省。如果建造者在另一個選項卡中打開,請刷新它。 (在這裡停用未使用的模塊可以提高現場性能。)
2。在Divi 5中添加模塊
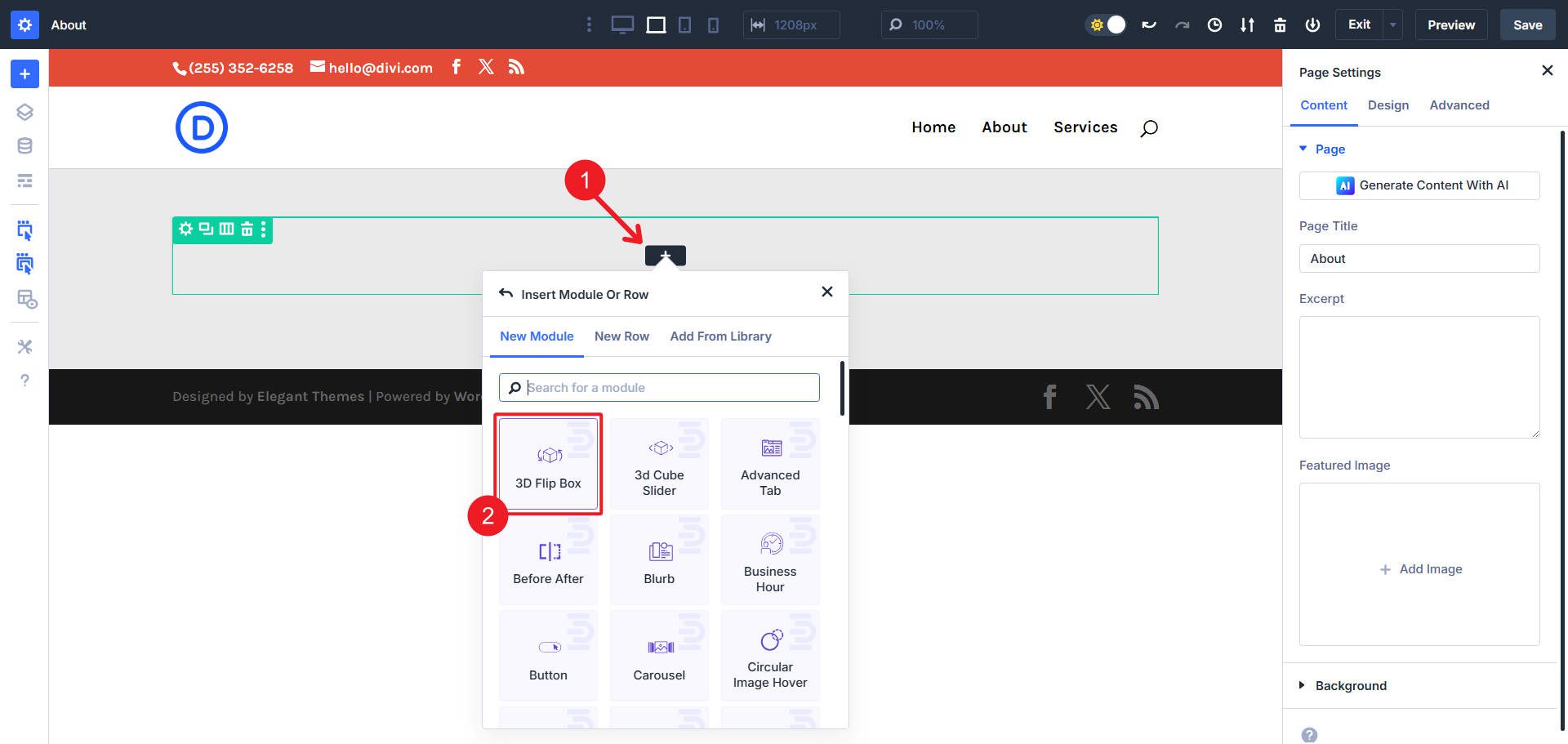
創建一個新的行,單擊灰色“ + ”圖標,然後搜索“翻轉”。選擇3D翻蓋框。該模塊用默認的正面和後面板插入。當懸停(在前端和編輯器中)時,盒子將翻轉以顯示反向側。

3。設計前面板
現在,您可以自定義翻轉框。
- 用自己的選擇替換佔位符圖標。
- 添加標題,短文字和一個按鈕。
- 使用您的設計變量和高級單元的樣式文字和其他東西
4。調整3D運動
在“設計”選項卡中,您可以設置三個效應方向之一(從左到右,右至左,從頭到上)。
當您瀏覽其他設計設置時,您會注意到該Divi Essentials模塊使用D5中的許多新功能。您可以使用高級單元來設置尺寸選項和設計變量,以保持事物的一致性。您還可以使用額外的斷點和屬性管理的效率功能,並使用這些模塊擴展屬性。
用Divi構建旋轉圖像旋轉木馬
Divi Essential的所有模塊都是製作精良且直接使用的,包括旋轉木馬模塊。
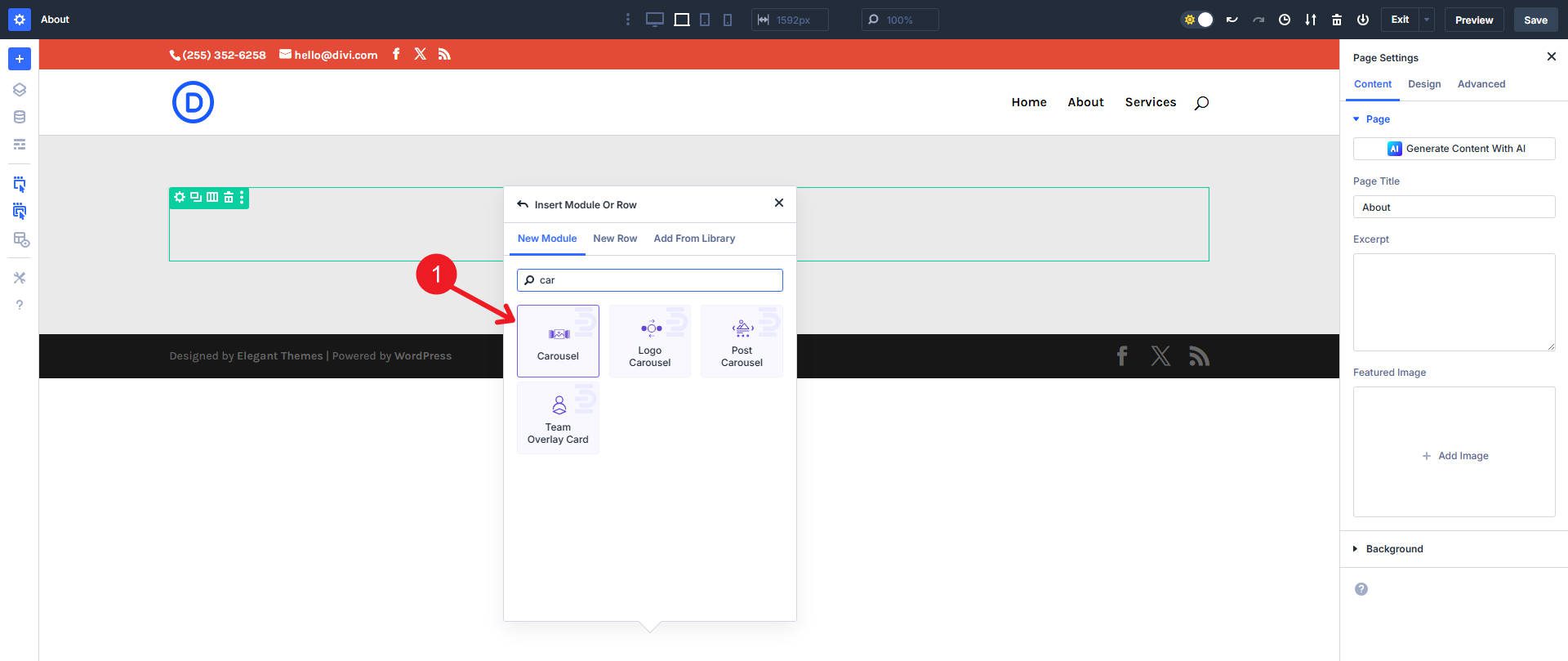
1。將旋轉木馬模塊添加到您的頁面
要使用它,請確保在儀表板中激活該模塊,然後將其添加到Divi 5頁中。

2。為每個輪播圖像添加子模塊
旋轉木馬模塊可容納兒童模塊,您將添加每個圖像。單擊添加新的兒童模塊以開始添加圖像。添加最多的兒童模塊,最需要在輪播中所需的圖像數量。
3。配置旋轉木馬設置
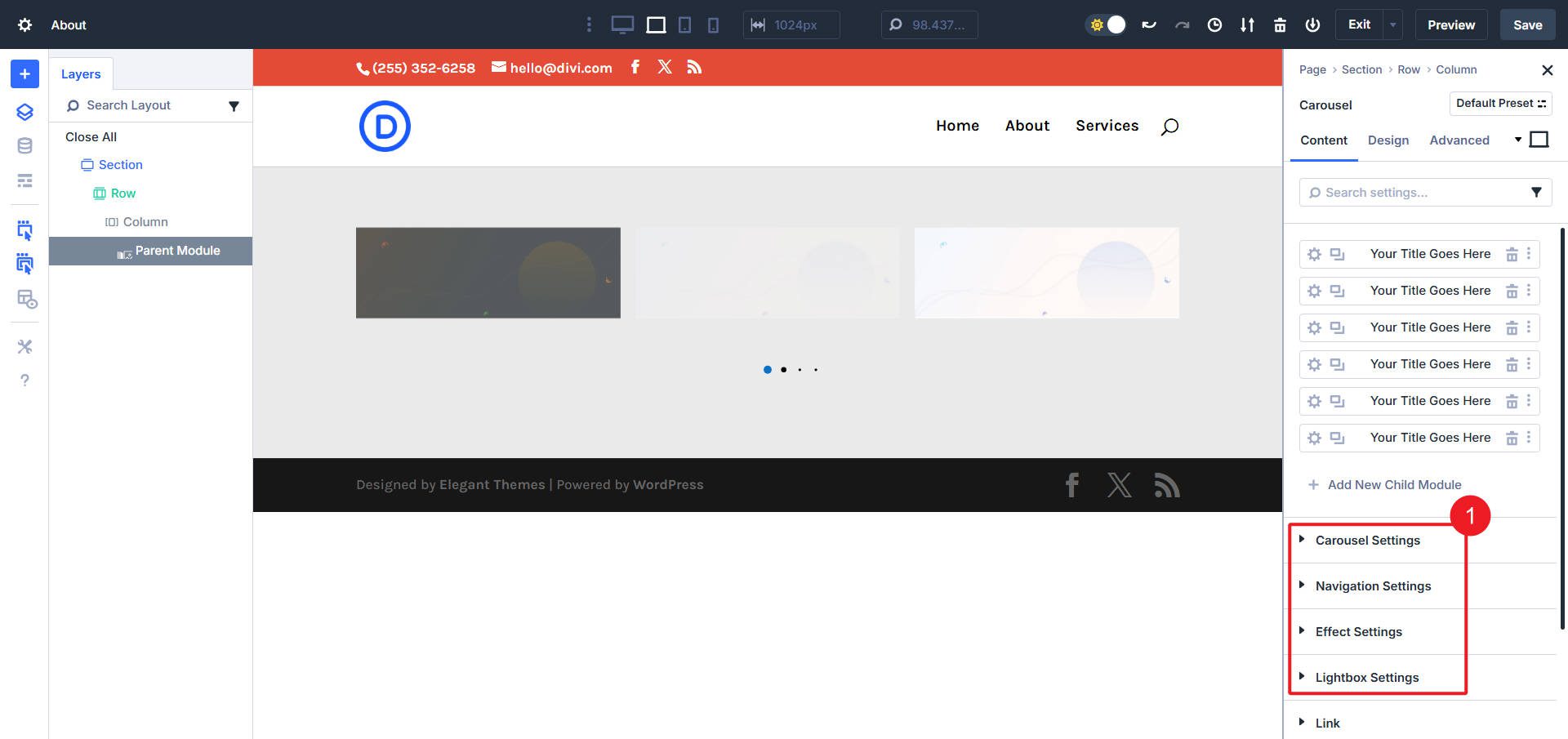
當您向每個子模塊添加圖像時,旋轉木馬甚至在後端也可以工作。有幾個可配置的設置可以從這裡自定義旋轉木馬。

以下是一些主要選擇:
- 輪播設置
- 自動播放延遲 - 自動幻燈片之間的時間
- 循環 - 最後一幅後期旋轉旋轉木馬
- 中心幻燈片 - 保持主動滑梯以中心
- 自動高度 - 高度適應每張幻燈片
- 相等的高度 - 力均勻的滑動高度
- 速度 - 過渡動畫持續時間(MS)
- - 幻燈片之間的間隙之間的空間
- 幻燈片預覽 - 幻燈片的數量
- 導航設置
- 使用Grab Cursor - 懸停在懸停的手動光標
- 使用箭頭導航 - 顯示下一步/prev箭頭
- 鍵盤導航 - 箭頭鍵移動幻燈片
- 鼠標輪導航 - 滾輪更改幻燈片
- 分頁類型 - 子彈,分數或進度
- 動態子彈 - 子彈大小反映位置
- RTL方向 - RTL站點的翻轉導航
- 效果設置
- 使用幻燈片陰影 - 在幻燈片上添加滴影
- 滑動旋轉 - 過渡時旋轉幻燈片
- 滑動 - 滑動時的視角伸展
- 滑動深度 - z軸深度/視差量
- Lightbox設置
- 使用Lightbox - 疊加查看器中的打開圖像
- 箭頭顏色 - 設置Lightbox導航箭頭顏色
- 關閉按鈕顏色 - 關閉圖標的顏色
- 覆蓋顏色 - 燈箱內容背後的色彩
當然,由於Divi 5的本地造型選項,可以在模塊和兒童模塊的“設計”選項卡中完成更多操作。每個Divi Essential模塊都在其目的上提供。這些設置顯然是佈置的,我測試的所有內容似乎都在Divi 5中起作用。
4。可能性
而且根本沒有工作,您就可以擁有美麗的圖像旋轉木馬。
關於此模塊的很酷的事情是它支持文本內容和覆蓋物,將上面的輪播變成了交互式呼籲。
立即獲得Divi必不可少的

要訪問Divi 5的最新Divi Essential Beta,現有和新用戶可以直接從開發人員那裡訪問Beta訪問。對於標準安裝,您可以從官方Divi市場購買Divi Essential:
獲得Divi必不可少的
通過Divi Marketplace購買可靠的更新,出色的客戶支持和易於管理許可。用戶享受無限的網站使用情況,定期更新和30天的滿意保證。
開始使用Divi 5
Divi Essential向Divi 5的過渡是Divi生態系統的歡迎新聞。隨著更多的第三方插件過渡,Divi 5的潛力更加令人興奮。 Divi Essential是少數市場產品之一。
由於其獨特的模塊和擴展套件,Divi Essential對每個網站都有一些有用的東西。
現在是探索Divi必不可少的理想時刻,擁抱Divi 5,並比以往任何時候都更進一步。

