Divi 5を使用してDiviのテストをテストします
公開: 2025-06-30Divi 5は、昨年末から公開されています。私たちがその間にどれだけの進歩を遂げたかは信じられないほどです。ただし、その進捗を測定するには、サードパーティの主要な拡張機能がDivi 5の新しいアーキテクチャにどのように適応しているかを調べる必要があります。
Divi Essentialsの完全な概要を少し前に行いましたが、D5の更新がかなり前にありました。 Divi Essentialをもう一度チェックインして、最近のD5互換性の更新を見てみましょう!
- 1 Divi EssentialのD5 Progress Update
- 2 Divi Essentialに含まれるものは何ですか?
- 2.1 Popup Pro拡張機能
- 2.2多数の新しいモジュール
- 3 Divi Essential Dashboardを再構築しました
- 4 Divi Essentialの3Dフリップボックスでインタラクティブセクションを構築する
- 4.1 1.モジュールを有効にします
- 4.2 2. Divi 5にモジュールを追加します
- 4.3 3。フロントパネルを設計します
- 4.44。3Dモーションを微調整します
- 5 Diviが不可欠な回転画像カルーセルを構築します
- 5.1 1.ページにCarouselモジュールを追加します
- 5.22 。各カルーセル画像に子モジュールを追加します
- 5.3 3。Carouselの設定を構成します
- 5.4 4。可能性
- 6今日、Divi Essentialを取得してください
- 7 Divi 5を使用してDivi Essentialの使用を開始します
Divi EssentialのD5 Progress Update
人気のあるモジュールと拡張パックであるDivi Essentialは、Divi 5に積極的にピボットしています!その最新のベータバージョンは現在公開されており、Divi 5と互換性があります。 Divi Essentialsユーザーは、サポートチームに連絡して、試してみたい場合はベータ版にアクセスできます。
Divi Essentialの開発者は、Divi 4とDivi 5をサポートする革新的なデュアル互換性を構築しました。移行は現在、移動界面からではなく、最初の試行後にページが保存された場合にのみ開始されます。この慎重なアプローチは、モジュールと拡張機能を使用するときに、新しいDIVI環境への移行を容易にするのに役立ちます。
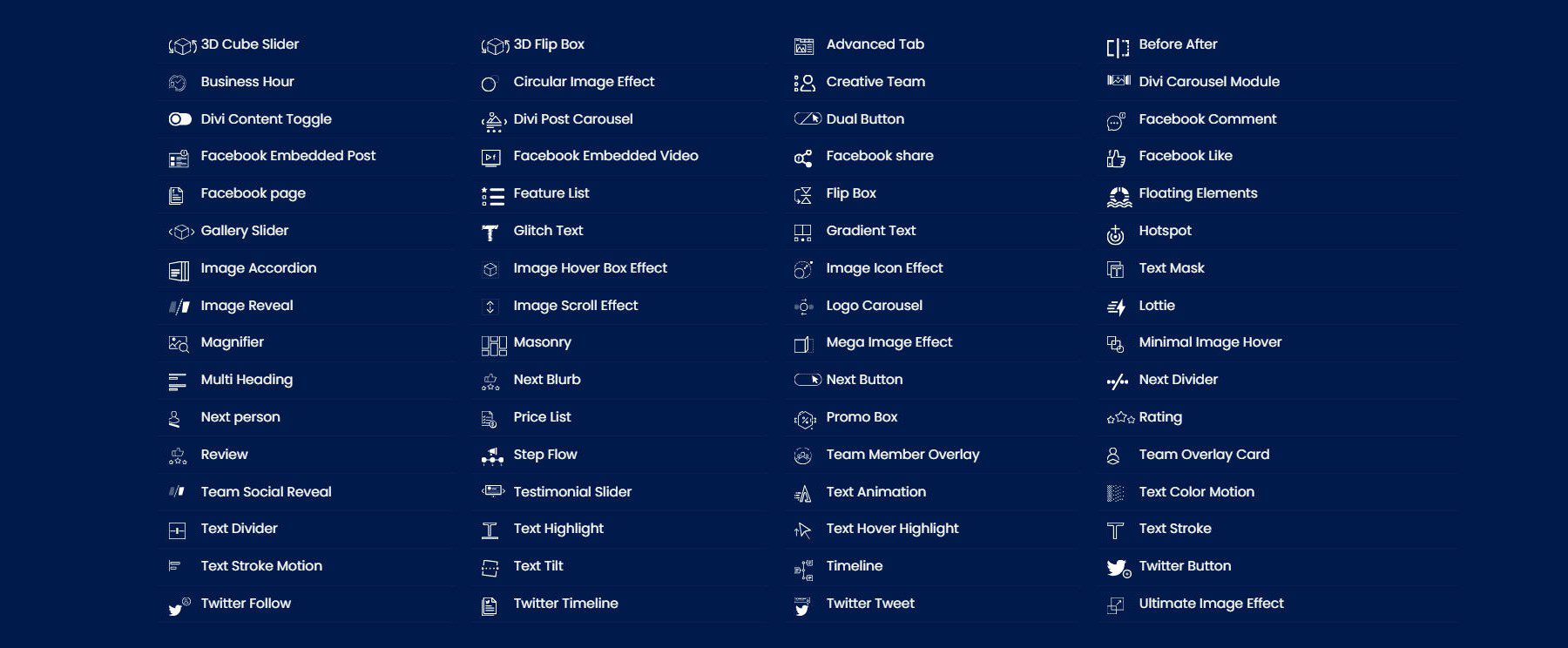
Divi EssentialsモジュールがDivi 5のモジュールピッカーでどのように見えるかは次のとおりです。
そして、ここにフロントエンドにレンダリングするDivi Essentialモジュールがいくつかあります。
この大きなアップデートで、管理ダッシュボードUIを改善しました。しかし、それについては以下です。
Divi Essentialに含まれているものは何ですか?

Divi Essentialには、印象的な64モジュール、7つの拡張機能、および数百の施設レイアウトが含まれます。動的な視覚的なストーリーテリングから高度な効果や高度なインタラクティブなユーザーエクスペリエンスまで、多くの根拠と興味深いユースケースをカバーしています。ここでは現実的にカバーできる以上のものがあるので、自分で確認してください。
Diviが不可欠になります
ポップアッププロエクステンション
多くの人がモジュールにDivi Essentialsを取得していますが、Popup Proに使用し続けています。ユーザーは、コードに触れることなく、動的で魅力的なポップアップを作成できます。ゼロから開始したり、数十の事前のテンプレートの1つを使用してヘッドスタートを取得したりできます。
最初にすべきことは、ポップアッププロの拡張機能がダッシュボードでオンになっていることを確認することです。
これにより、左側に新しいWordPress管理メニュー項目が作成されます。 [Popup Pro]をクリックして、追加Newを使用して新しいポップアップを作成できます。

フォームベースのエディターを使用して、ポップアップを作成および展開しています。設定には、一般、カスタマイズ、および表示条件の3つのタブがあります。
将来、ビジュアルビルダーを活用するものを見るのは素晴らしいことですが、Divi 4で行ったのとまったく同じように機能します。そのためには、私たちは興奮しています。
多数の新しいモジュール
Divi Essentialは、Divi 5ビルダー内に64個の新鮮なモジュールをドロップします。営業時間、価格表、レビューを使用する有用なモジュールにアクセスできます。また、3Dキューブスライダー、グリッチテキスト、画像拡大器などの目を覚ますムーバーも入手できます。カルーセル、アコーディオン、ホットスポット、タイマー - ギャングはすべてここにいます。

すべてが視覚ビルダーの中に住んでいるため、ゼロの推測があります。モジュールをドロップし、設定をフィドルし、保存をヒットして楽しんでください。

Divi Essential Dashboardを再構築しました
Divi Essentialダッシュボードは、これらのD5アップデートとともに再設計されています。これにより、ユーザーはモジュール、拡張機能、設定を中央に管理し、構成と統合プロセスを簡素化できます。

新しいダッシュボードレイアウトは、(未使用のモジュール/拡張機能を非アクティブ化することにより)素晴らしいパフォーマンスブーストを提供し、使いやすいです。
Divi Essentialの3Dフリップボックスでインタラクティブセクションを構築する
Divi Essentialの印象的な追加のモジュールは、ウェブサイトに低い効果を追加するのに最適です。サイズに対して3Dフリップボックスモジュールを試してみましょう。
1.モジュールを有効にします
再構築されたDivi Essential Dashboardを開き、 3Dフリップボックスをアクティブにします。保存。ビルダーが別のタブで開いた場合は、更新してください。 (ここで未使用のモジュールを無効にすると、サイトのパフォーマンスが向上する可能性があります。)
2. Divi 5にモジュールを追加します
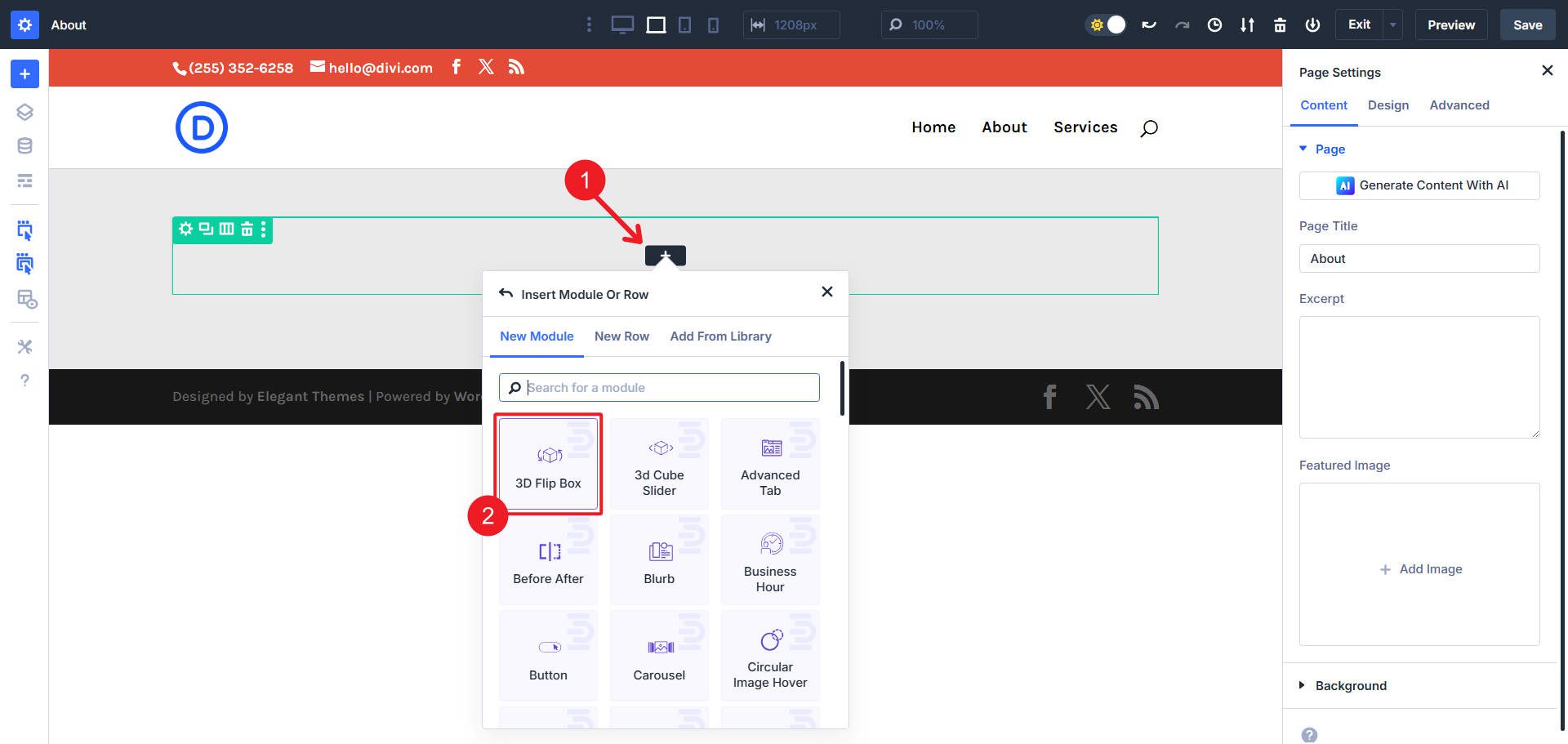
新しい行を作成し、灰色の「 + 」アイコンをクリックし、「フリップ」を検索します。 3Dフリップボックスを選択します。モジュールは、デフォルトのフロントパネルとバックパネルでドロップします。ホバリングすると(フロントエンドとエディター)、ボックスは裏返して裏側が表示されます。

3.フロントパネルを設計します
これで、フリップボックスをカスタマイズできます。
- プレースホルダーアイコンを独自の選択に置き換えます。
- 見出し、短いテキスト、ボタンを追加します。
- デザイン変数や高度なユニットを使用して、スタイルテキストやその他のもの
4。3Dモーションを調整します
[デザイン]タブでは、3つの効果方向のいずれか(左から右、右から左、下から上部)のいずれかを設定できます。
他の設計設定を見ると、このDivi EssentialsモジュールがD5の多くの新機能を使用していることに気付くでしょう。高度なユニットを使用して、サイジングオプションと設計変数を設定して、物事を一貫性に保つことができます。また、追加のブレークポイントと属性管理の効率機能を使用し、これらのモジュールで属性を拡張することもできます。
Diviが不可欠な回転画像カルーセルを構築します
Divi Essentialのすべてのモジュールは、カルーセルモジュールを含む、よく作られた簡単です。
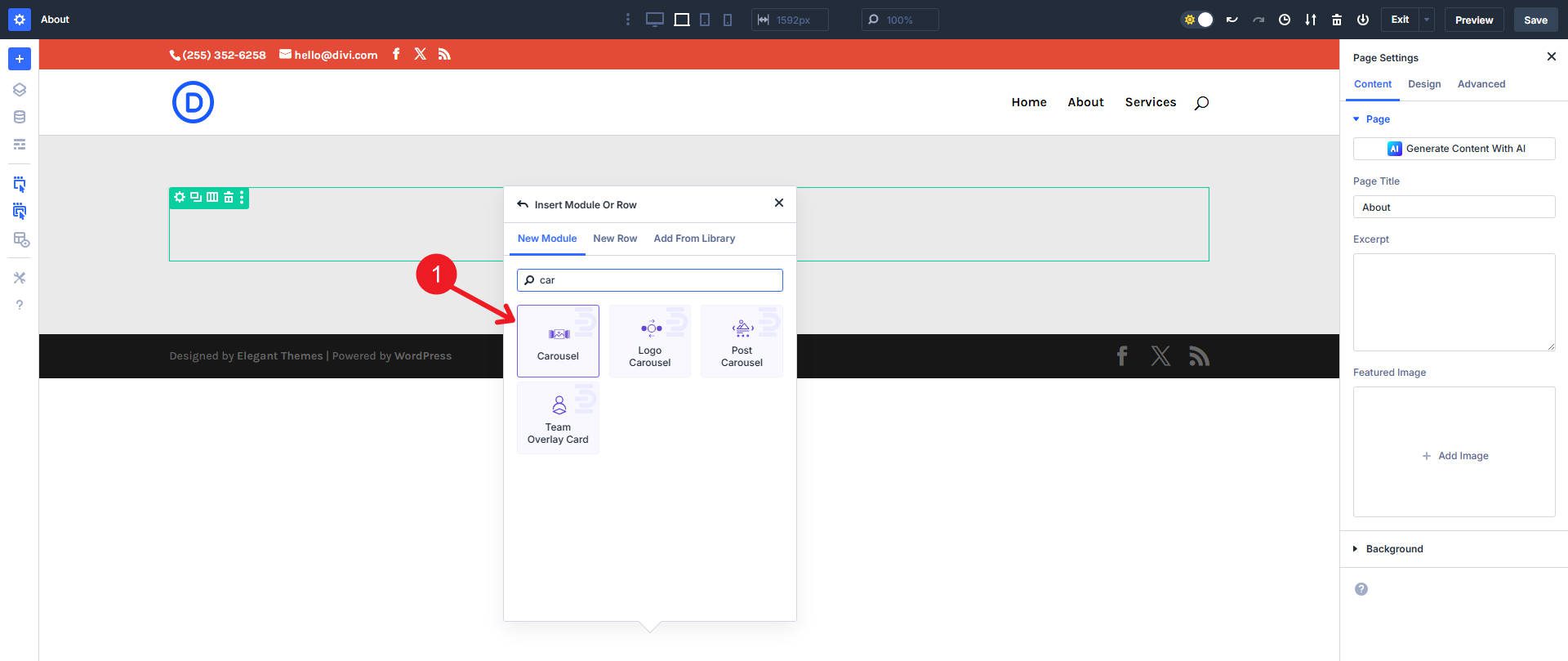
1.ページにCarouselモジュールを追加します
使用するには、モジュールがダッシュボードでアクティブになっていることを確認し、Divi 5ページに追加します。

2.各カルーセル画像に子モジュールを追加します
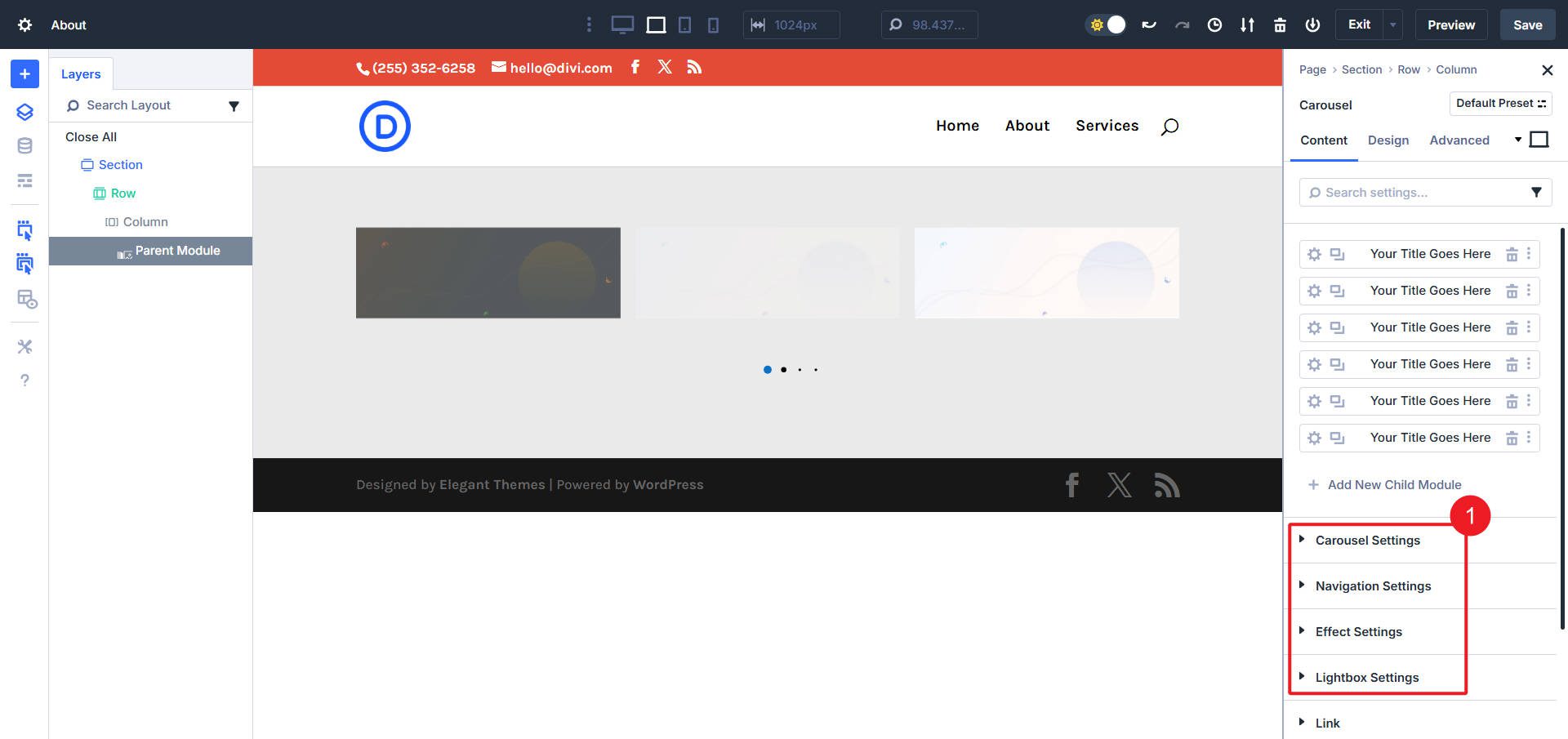
Carouselモジュールには、各画像を追加する子モジュールを保持します。 [新しい子モジュールの追加]をクリックして、画像の追加を開始します。カルーセルに必要な画像の数に必要な数の子供モジュールを追加します。
3. Carouselの設定を構成します
各チャイルドモジュールに画像を追加すると、カルーセルはバックエンドでも機能します。ここからカルーセルをカスタマイズするための設定可能な設定がいくつかあります。

主なオプションの一部を次に示します。
- カルーセル設定
- オートプレイ遅延 - 自動スライド間の時間
- ループ - 最後のスライド後にカルーセルを再起動します
- センタースライド - アクティブスライドの中心を保ちます
- 自動高さ - 高さは各スライドに適応します
- 等しい高さ - 力の均一なスライド高さ
- 速度 - 遷移アミメーション期間(MS)
- 間のスペース - スライド間のギャップサイズ
- スライドプレビュー - ビューのスライド数
- ナビゲーション設定
- グラブカーソルを使用します - ホバーにハンドカーソルを表示します
- 矢印ナビゲーションを使用します - 次の矢印を表示します
- キーボードナビゲーション - 矢印キーがスライドを移動します
- マウスホイールナビゲーション - スクロールホイールの変更スライド
- ページネーションタイプ - 弾丸、分数、または進捗
- 動的弾丸 - 弾丸のサイズは位置を反映しています
- RTL方向 - RTLサイトのフリップナビゲーション
- 効果設定
- スライドシャドウを使用します - スライドにドロップシャドウを加えます
- スライド回転 - トランジションでスライドを回転させます
- スライドストレッチ - スワイプ中のパースペクティブストレッチ
- スライド深度 - Z軸の深さ/視差量
- ライトボックス設定
- ライトボックスを使用 - オーバーレイビューアーで画像を開きます
- 矢印の色 - ライトボックスナビゲーション矢印の色を設定します
- 閉じるボタンの色 - 閉じるアイコンの色
- オーバーレイの色 - ライトボックスコンテンツの背後にある色合い
そしてもちろん、Divi 5のネイティブスタイリングオプションのおかげで、モジュールモジュールと子モジュールのデザインタブでさらに多くのことを行うことができます。各Divi Essentialモジュールは、その目的を果たします。設定は明らかにレイアウトされており、私がテストしたものはすべてDivi 5で機能しているように見えました。
4。可能性
そして、まったく仕事がなければ、美しい画像のカルーセルを手に入れることができます。
このモジュールのクールな点は、テキストのコンテンツとオーバーレイをサポートし、上のカルーセルをインタラクティブな行動呼びかけに変えることです。
今日Diviが必須になってください

DIVI 5の最新のDIVIエッセンシャルベータにアクセスするために、既存および新規ユーザーは開発者から直接ベータアクセスを要求できます。標準インストールの場合、公式のDiviマーケットプレイスからDivi Estenceを購入できます。
Diviが不可欠になります
Divi Marketplaceを介して購入することで、信頼できる更新、優れたカスタマーサポート、ライセンスの簡単な管理が保証されます。ユーザーは、無制限のサイトの使用、定期的な更新、30日間の満足保証を享受します。
Divi 5でDivi Essentialの使用を開始します
Divi EssentialのDivi 5への移行は、Diviエコシステムへの歓迎すべきニュースです。 Divi 5の可能性は、サードパーティのプラグインの移行が多いため、はるかにエキサイティングです。 Divi Essentialは、道をリードする少数の市場製品の1つです。
独自のモジュールと拡張スイートのため、Divi EssentialにはすべてのWebサイトに役立つものがあります。
Divi Essentialを探索し、Divi 5を受け入れ、創造的な境界をこれまで以上に押し上げる理想的な瞬間です。

