Test Divi Essential avec Divi 5
Publié: 2025-06-30Divi 5 est en alpha public depuis la fin de l'année dernière. C'est incroyable à quel point nous avons réalisé au cours de cette période. Cependant, pour évaluer ses progrès, vous devez voir comment les principales extensions tierces s'adaptent à la nouvelle architecture de Divi 5.
Nous avons fait un aperçu complet de Divi Essentials il n'y a pas si longtemps, mais c'était bien avant les mises à jour de D5 de leur part. Vérifions à nouveau Divi Essential et examinons ses récentes mises à jour de compatibilité D5!
- 1 Mise à jour du progrès D5 de Divi Essential
- 2 Qu'est-ce qui est inclus avec Divi Essential?
- 2.1 Extension Popup Pro
- 2,2 dizaines de nouveaux modules
- 3 Tableau de bord essentiel Reconduit Divi
- 4 Construire une section interactive avec le feuilleton 3D de Divi Essential
- 4.1 1. Activer le module
- 4.2 2. Ajouter le module en divi 5
- 4.3 3. Concevoir le panneau avant
- 4.4 4. Ajuster le mouvement 3D
- 5 Construire un carrousel d'image rotatif avec Divi Essential
- 5.1 1. Ajoutez le module de carrousel à votre page
- 5.2 2. Ajouter des modules enfants pour chaque image de carrousel
- 5.3 3. Configurer les paramètres du carrousel
- 5.4 4. Possibilités
- 6 Get Divi Essential aujourd'hui
- 7 Commencez à utiliser Divi Essential avec Divi 5
Mise à jour du progrès D5 de Divi Essential
Divi Essential, un module populaire et un pack d'extension, pivote activement Divi 5! Sa dernière version bêta est maintenant sortie et est compatible avec Divi 5 . Les utilisateurs de Divi Essentials peuvent contacter leur équipe d'assistance pour accéder à la version bêta s'ils veulent l'essayer.
Les développeurs de Divi Essential ont construit une double compatibilité innovante, soutenant Divi 4 et Divi 5. La migration n'est actuellement lancée que lorsque les pages sont enregistrées après les tentatives initiales, et non directement à partir de l'interface du migrateur. Cette approche prudente permet de faciliter la transition vers le nouvel environnement Divi lors de l'utilisation de leurs modules et extensions.
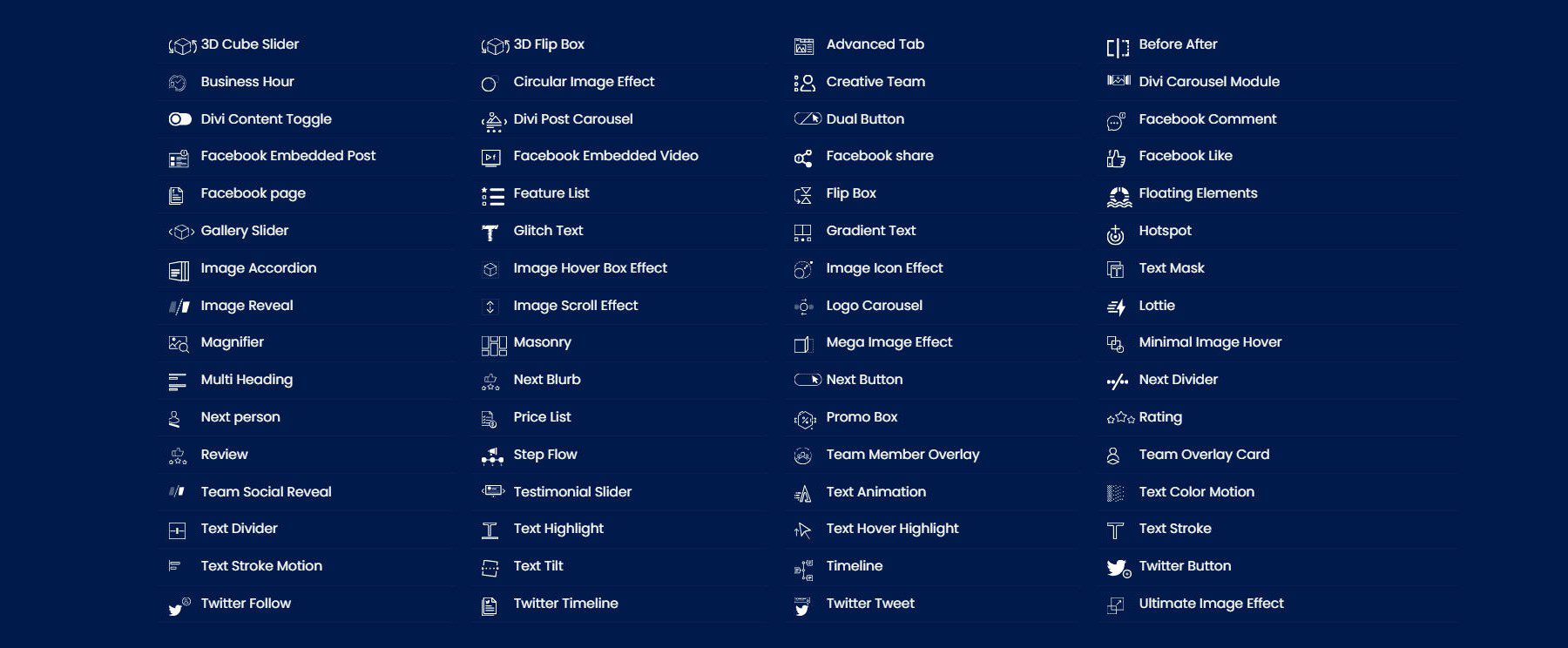
Voici à quoi ressemblent les modules Divi Essentials dans le cueilleur de module de Divi 5.
Et voici quelques modules Divi Essential Rendu à l'avant.
Ils ont même amélioré leur UI de tableau de bord d'administration dans cette grande mise à jour. Mais plus à ce sujet ci-dessous.
Qu'est-ce qui est inclus avec Divi Essential?

Divi Essential comprend 64 modules impressionnants, sept extensions et des centaines de dispositions préalables. Il couvre de nombreux cas d'utilisation au sol et intéressants, de la narration visuelle dynamique aux effets avancés et aux expériences utilisateur hautement interactives. Il y a plus que ce que nous pouvons couvrir de manière réaliste ici, alors assurez-vous de voir par vous-même.
Obtenez Divi Essential
Extension Popup Pro
Tant de gens obtiennent des éléments essentiels Divi pour les modules mais continuez à l'utiliser pour Popup Pro. Il permet aux utilisateurs de créer des popups dynamiques et engageants sans toucher à aucun code. Vous pouvez recommencer à zéro ou obtenir une longueur d'avance en utilisant l'un des dizaines de modèles Pretade.
La première chose à faire est de s'assurer que l'extension Popup Pro est activée dans son tableau de bord.
Cela créera un nouvel élément de menu d'administration WordPress à gauche. Vous pouvez cliquer sur Popup Pro et créer une nouvelle fenêtre contextuelle en utilisant Ajouter un nouveau .

Ils utilisent toujours un éditeur basé sur des formulaires pour créer et déployer des fenêtres. Les paramètres ont trois onglets: les conditions générales, de personnalisation et d'affichage.
Ce serait formidable de voir quelque chose qui exploite le constructeur visuel à l'avenir, mais cela fonctionne exactement comme il l'a fait avec Divi 4, et pour cela, nous sommes ravis.
Des dizaines de nouveaux modules
Divi Essential laisse tomber soixante-quatre modules frais à l'intérieur du constructeur Divi 5. Vous avez accès à des modules utiles dans les heures d'ouverture, la liste des prix et la révision. Vous obtenez également des déménageurs en proie à des yeux comme le curseur de cube 3D, le texte de glitch et l'image de l'image. Carrousels, accordéons, points chauds, minuteries - le gang est tout là.

Tout rend vivant à l'intérieur du constructeur visuel, il n'y a donc aucune conjection. Déposez dans un module, jouez avec ses paramètres, appuyez sur Save et profitez-en.
Tableau de bord essentiel de DiVI reconstruit
Le tableau de bord Divi Essential a été repensé avec ces mises à jour D5. Avec l'informatique, les utilisateurs peuvent gérer de manière centralisée les modules, les extensions et les paramètres, simplifiant le processus de configuration et d'intégration.

La nouvelle disposition du tableau de bord offre un bon coup de pouce (en désactivant les modules / extensions inutilisés) et est facile à utiliser.

Construire une section interactive avec le feuilleton 3D de Divi Essential
Les modules supplémentaires impressionnants de Divi Essential sont idéaux pour ajouter des effets à faible effort à votre site Web. Essayons le module Flip Box 3D pour la taille.
1. Activer le module
Ouvrez le tableau de bord Divi Essential reconstruit et activez le flip Box 3D . Sauvegarder. Si le constructeur a été ouvert dans un autre onglet, actualisez-le. ( La désactivation des modules inutilisés pourrait améliorer les performances du site .)
2. Ajouter le module en divi 5
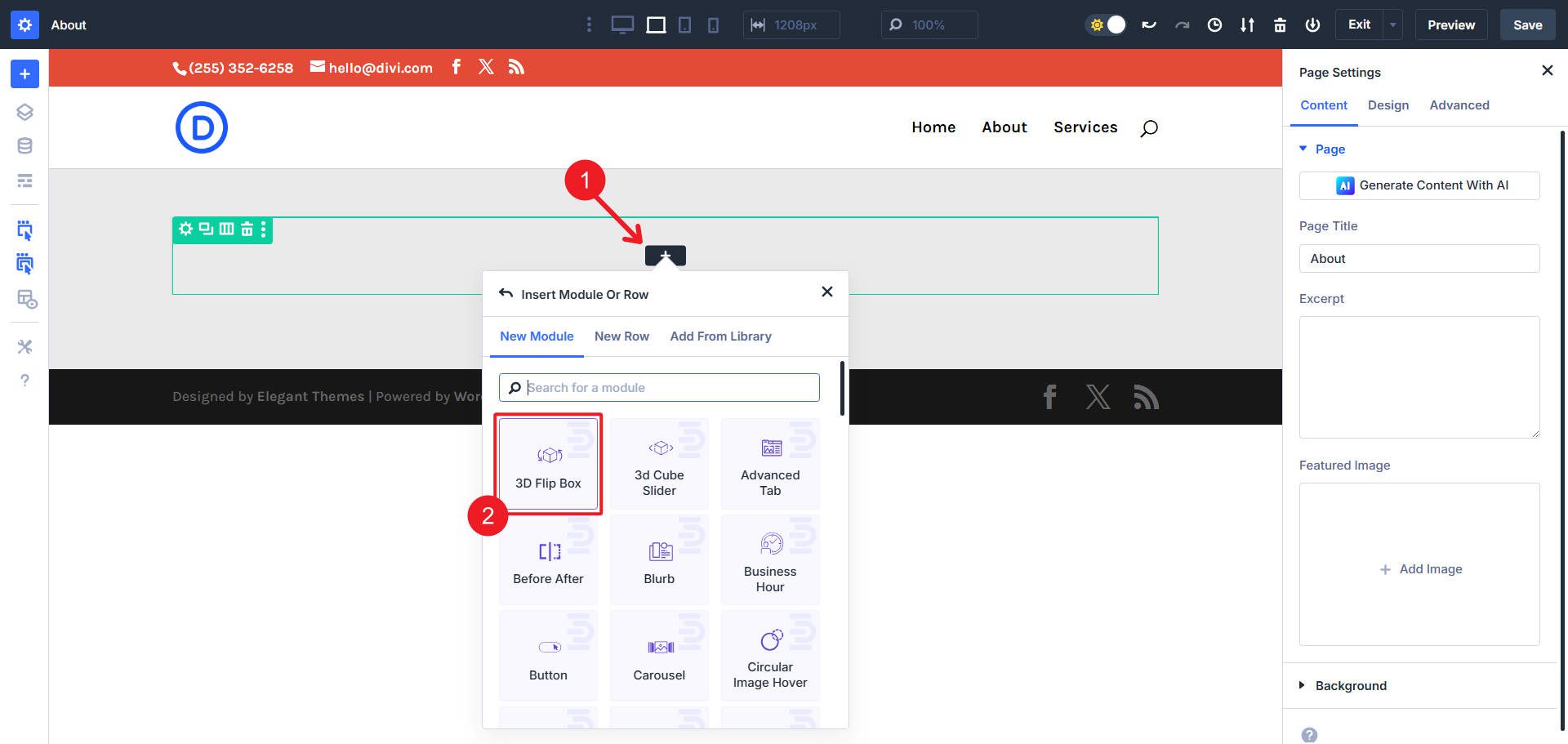
Créez une nouvelle ligne, cliquez sur l'icône gris « + » et recherchez «Flip». Sélectionnez le flip Box 3D . Le module s'arrête avec un panneau avant et arrière par défaut. Lorsqu'il a survolé (sur l'avant et dans l'éditeur), la boîte se retournera pour afficher le verso.

3. Concevoir le panneau avant
Maintenant, vous pouvez personnaliser votre feuille de feu.
- Remplacez l'icône d'espace réservé par votre propre sélection.
- Ajoutez un titre, un texte court et un bouton.
- Texte de style et autres choses en utilisant vos variables de conception et vos unités avancées
4. Ajuster le mouvement 3D
Dans l'onglet Design, vous pouvez définir l'une des trois directions d'effet (gauche à droite, droite à gauche et en bas en haut).
Lorsque vous regardez les autres paramètres de conception, vous remarquerez que ce module Divi Essentials utilise de nombreuses nouvelles fonctionnalités en D5. Vous pouvez utiliser des unités avancées pour définir des options de dimensionnement et des variables de conception pour garder les choses cohérentes. Vous pouvez également utiliser les points d'arrêt supplémentaires et les fonctionnalités d'efficacité de la gestion des attributs et étendre également ces modules.
Construire un carrousel d'image rotatif avec Divi Essential
Tous les modules de Divi Essential sont bien faits et simples à utiliser, y compris le module de carrousel.
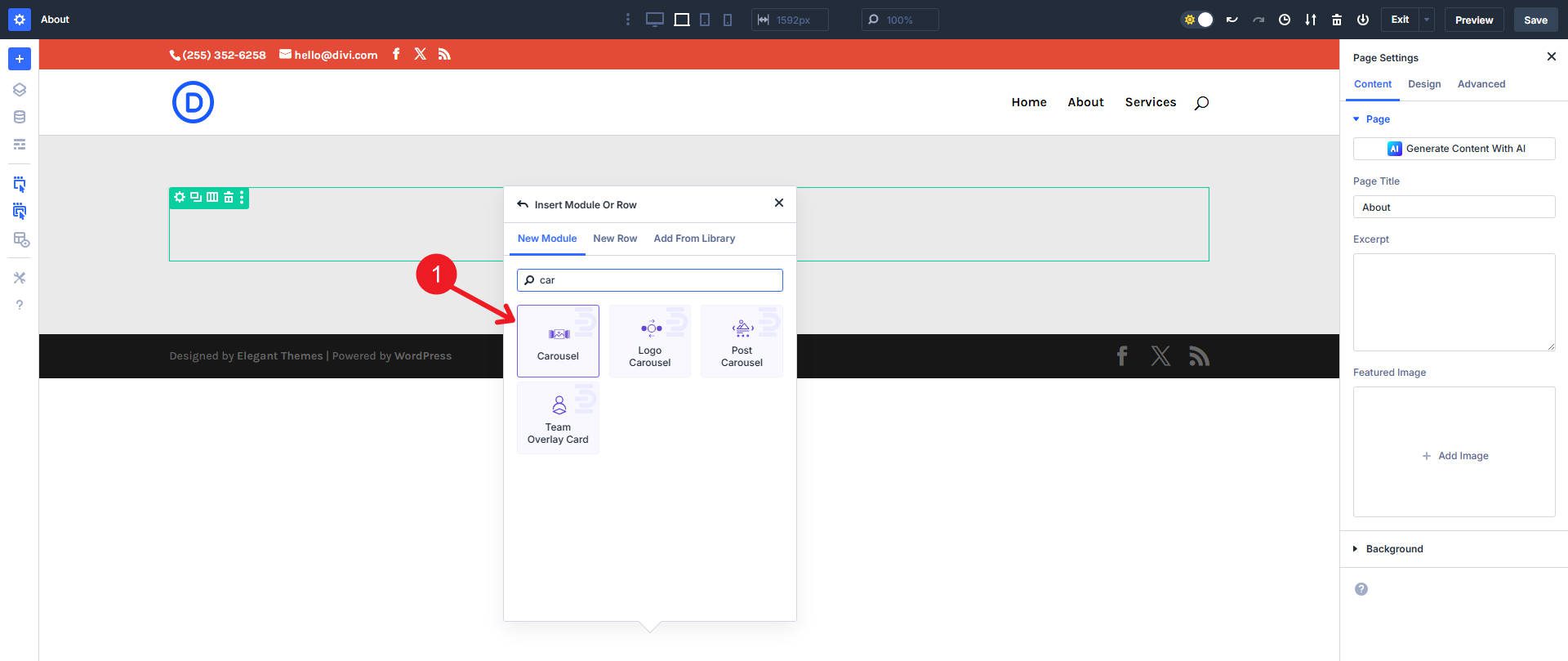
1. Ajoutez le module de carrousel à votre page
Pour l'utiliser, assurez-vous que le module est activé dans le tableau de bord, puis ajoutez-le à une page divi 5.

2. Ajouter des modules enfants pour chaque image de carrousel
Le module de carrousel contient des modules enfants, que vous ajouteriez à chaque image. Cliquez sur Ajouter un nouveau module enfant pour commencer à ajouter des images. Ajoutez autant de modules enfants que vous avez besoin du nombre d'images que vous souhaitez dans votre carrousel.
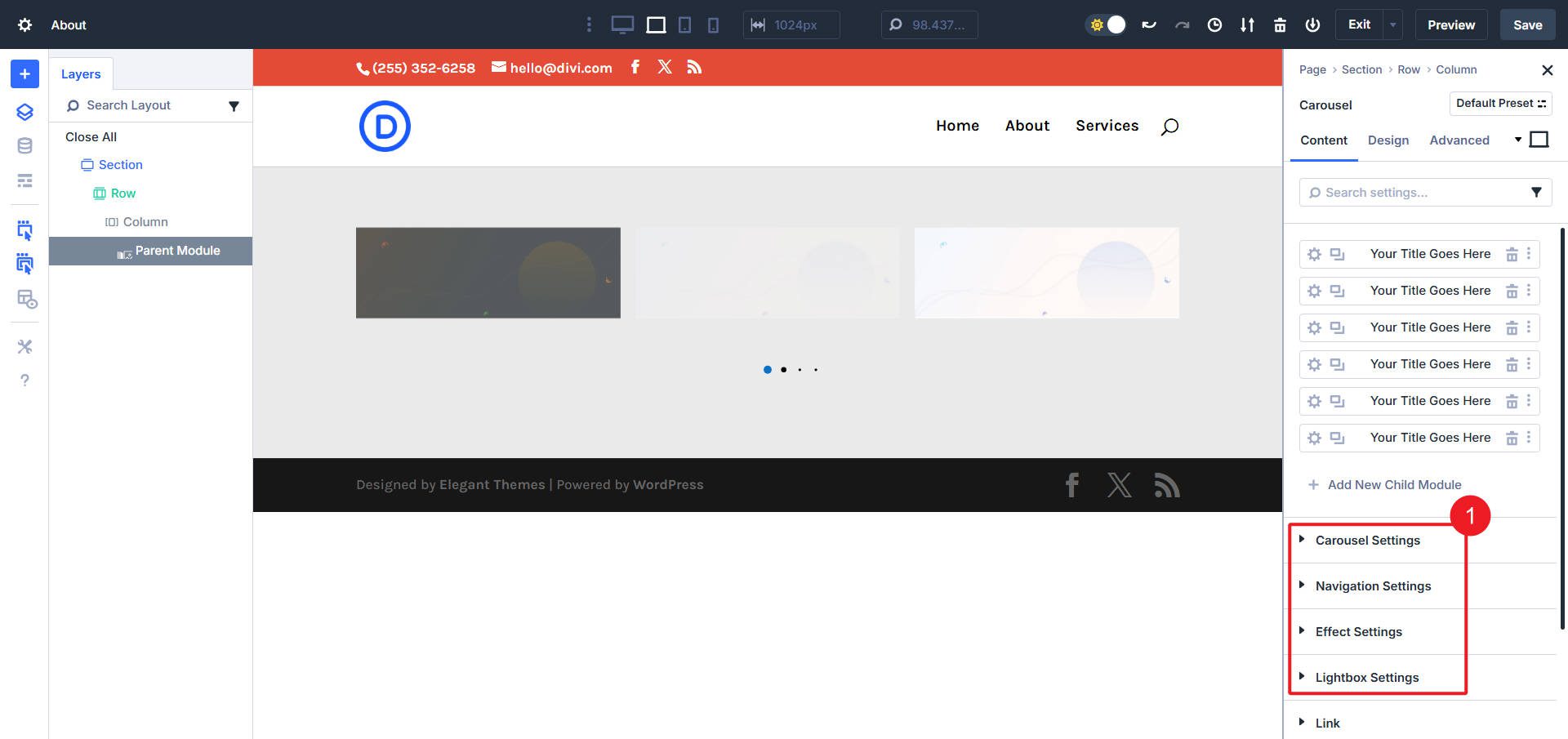
3. Configurer les paramètres du carrousel
Lorsque vous ajoutez des images à chaque module enfant, le carrousel fonctionnera même à l'arrière. Il existe plusieurs paramètres configurables pour personnaliser votre carrousel à partir d'ici.

Voici quelques-unes des principales options:
- Paramètres de carrousel
- Délai de lecture automatique - Temps entre les diapositives automatiques
- Boucle - Redémarrer le carrousel après la dernière diapositive
- Glissement central - Gardez une diapositive active centrée
- Hauteur automatique - la hauteur s'adapte à chaque diapositive
- Hauteur égale - Force des hauteurs de diapositives uniformes
- Vitesse - durée de l'animation de transition (MS)
- Espace entre - taille de l'espace entre les diapositives
- Aperçu de la diapositive - Nombre de diapositives en vue
- Paramètres de navigation
- Utilisez Grab Cursor - Afficher le curseur à main sur volant
- Utilisez la navigation des flèches - Afficher les flèches Suivant / PREV
- Navigation du clavier - Tirades de déplacements des touches de flèches
- Navigation sur les roues souris - Changement de roues de défilement des diapositives
- Type de pagination - balles, fraction ou progression
- Bullets dynamiques - La taille des balles reflète la position
- Direction de RTL - Navigation de retournement pour les sites RTL
- Paramètres d'effet
- Utilisez l'ombre de diapositives - Ajoutez une ombre à Drop to Tlides
- Diapositeur tourne - tourne les diapositives en transition
- Stretch de glissement - Perspective Stretch pendant le balayage
- Profondeur de glissière - Montant de la profondeur / parallaxe de l'axe z
- Paramètres Lightbox
- Utilisez LightBox - Open Images dans superposition Viewer
- Couleur de flèche - Définissez la couleur de la flèche de navigation Lightbox
- Couleur du bouton fermé - couleur pour l'icône de fermeture
- Couleur de superposition - teinte derrière le contenu Lightbox
Et bien sûr, grâce aux options de style natives de Divi 5, beaucoup plus peuvent être faits dans l'onglet Design des modules de module et d'enfants. Chaque module Divi Essential fournit son objectif. Les paramètres sont clairement disposés, et tout ce que j'ai testé semblait fonctionner dans Divi 5.
4. Possibilités
Et sans beaucoup de travail, vous pouvez avoir un beau carrousel d'image.
Ce qui est cool à propos de ce module, c'est qu'il prend en charge le contenu du texte et les superpositions, transformant le carrousel au-dessus en un appel à l'action interactif.
Obtenez Divi Essential aujourd'hui

Pour accéder à la dernière bêta Divi Essential pour Divi 5, les utilisateurs existants et les nouveaux utilisateurs peuvent demander un accès bêta directement à partir des développeurs. Pour les installations standard, vous pouvez acheter Divi Essential sur le marché officiel Divi:
Obtenez Divi Essential
L'achat via le marché Divi garantit des mises à jour fiables, un excellent support client et une gestion facile des licences. Les utilisateurs bénéficient d'une utilisation illimitée du site, des mises à jour régulières et d'une garantie de satisfaction de 30 jours.
Commencez à utiliser Divi Essential avec Divi 5
La transition de Divi Essential vers Divi 5 est la bienvenue à l'écosystème Divi. Le potentiel de Divi 5 est beaucoup plus excitant à mesure que davantage de plugins tiers transitent. Divi Essential est l'un d'une poignée de produits de marché qui ouvre la voie.
En raison de leur suite unique de modules et d'extensions, Divi Essential a quelque chose d'utile pour chaque site Web.
C'est maintenant le moment idéal pour explorer Divi Essential, embrasser Divi 5 et repousser vos frontières créatives plus loin que jamais.

