Тестирование Divi необходимо с Divi 5
Опубликовано: 2025-06-30Divi 5 был в публичной альфе с конца прошлого года. Невероятно, какой прогресс мы добились за это время. Тем не менее, чтобы оценить его прогресс, вам нужно посмотреть, как ведущие сторонние расширения адаптируются к новой архитектуре Divi 5.
Мы сделали полный обзор Divi Essentials не так давно, но это было задолго до каких -либо обновлений D5 с их стороны. Давайте снова проверим Divi Essential и посмотрим на его недавние обновления совместимости D5!
- 1 Обновление прогресса Divi Essouse D5
- 2 Что включено в Divi Essential?
- 2.1 Popup Pro расширение
- 2.2 десятки новых модулей
- 3 Восстановленная приборная панель Divi Essential
- 4 Построение интерактивной секции с 3D Flip Box от Divi Essential
- 4.1 1. Включить модуль
- 4.2 2. Добавьте модуль в Divi 5
- 4.3 3. Разработка передней панели
- 4.4 4. Направьте трехмерное движение
- 5 Построение вращающегося каруселя изображения с Divi Essential
- 5.1 1. Добавьте модуль карусели на страницу
- 5.2 2. Добавьте дочерние модули для каждого изображения карусели
- 5.3 3. Настройка настроек карусели
- 5.4 4. Возможности
- 6 Получите Divi Essential сегодня
- 7 Начните использовать Divi Essential с Divi 5
Обновление прогресса Divi Essouse's D5
Divi Essential, популярный модуль и пакет расширения, активно разворачивается до Divi 5! Его последняя бета -версия уже вышла и совместима с Divi 5 . Пользователи Divi Essentials могут связаться с командой поддержки, чтобы получить доступ к бета -версии, если они хотят попробовать.
Разработчики Divi Essouse создали инновационную двойную совместимость, поддерживая Divi 4 и Divi 5. Миграция в настоящее время инициируется только тогда, когда страницы сохраняются после первоначальных попыток, а не непосредственно из границы между мигратором. Этот осторожный подход помогает облегчить переход к новой среде Divi при использовании их модулей и расширений.
Вот как выглядят модули Divi Essentials в модуле Sicker Divi 5.
А вот пара основных модулей Divi, рендеринг на передней части.
Они даже улучшили свой пользовательский пользовательский интерфейс администратора в этом большом обновлении. Но подробнее об этом ниже.
Что включено в Divi Essential?

Divi Essential включает в себя впечатляющие 64 модуля, семь расширений и сотни готовых макетов. Он охватывает много основных и интересных вариантов использования, от динамического визуального повествования до расширенных эффектов и очень интерактивного опыта пользователей. Здесь мы можем реалистично охватить больше, чем можно реалистично, поэтому убедитесь, что убедитесь сами.
Получите Divi Essential
Popup Pro расширение
Так много людей получают основы для модулей, но продолжают использовать его для Popup Pro. Он позволяет пользователям создавать динамические, вовлеченные всплывающие окна, не касаясь какого -либо кода. Вы можете начать с нуля или получить преимущество, используя один из десятков готовых шаблонов.
Первое, что нужно сделать, это убедиться, что расширение Popup Pro включено на его приборную панель.
Это создаст новый элемент меню администратора WordPress слева. Вы можете нажать на Popup Pro и создать новое всплывающее окно, используя добавление нового .

Они по-прежнему используют редактор на основе форм для создания и развертывания всплывающих окон. Настройки имеют три вкладки: общие, настройку и условия отображения.
Было бы здорово увидеть что -то, что использует визуальный строитель в будущем, но это работает точно так же, как и с Divi 4, и для этого мы в восторге.
Десятки новых модулей
Divi Essential выпадает шестьдесят четыре свежих модулей внутри строителя Divi 5. Вы получаете доступ к полезным модулям IKE Works Worce, Price List и Review. Вы также получаете грузчиков с глазкой, такие как 3D-ползунок кубика, текст глюка и увеличение изображения. Карусели, аккордеоны, горячие точки, таймеры - банда здесь.

Все, что воспроизводит вживую внутри визуального строителя, так что есть нулевые догадки. Погрузитесь в модуль, скришите его настройки, нажмите «Сохранить» и наслаждайтесь.
Восстановленная приборная панель Divi
Divi Essential Dashboard была переработана вместе с этими обновлениями D5. С помощью этого пользователи могут централизованно управлять модулями, расширениями и настройками, упрощая процесс конфигурации и интеграции.

Новый макет приборной панели предлагает хороший повышение производительности (путем дезактивации неиспользованных модулей/расширений) и легко использовать.

Создание интерактивной секции с 3D Flip Box от Divi Essential
В впечатляющие дополнительные модули Divi Essouse отлично подходят для добавления эффектов с низким эффектом на ваш сайт. Давайте попробуем модуль 3D Flip Box для размера.
1. Включить модуль
Откройте повторную приборную панель Divi Essential и активируйте 3D -флип -коробку . Сохранять. Если строитель был открыт на другой вкладке, обновите его. ( Деактивация неиспользованных модулей здесь может улучшить производительность сайта .)
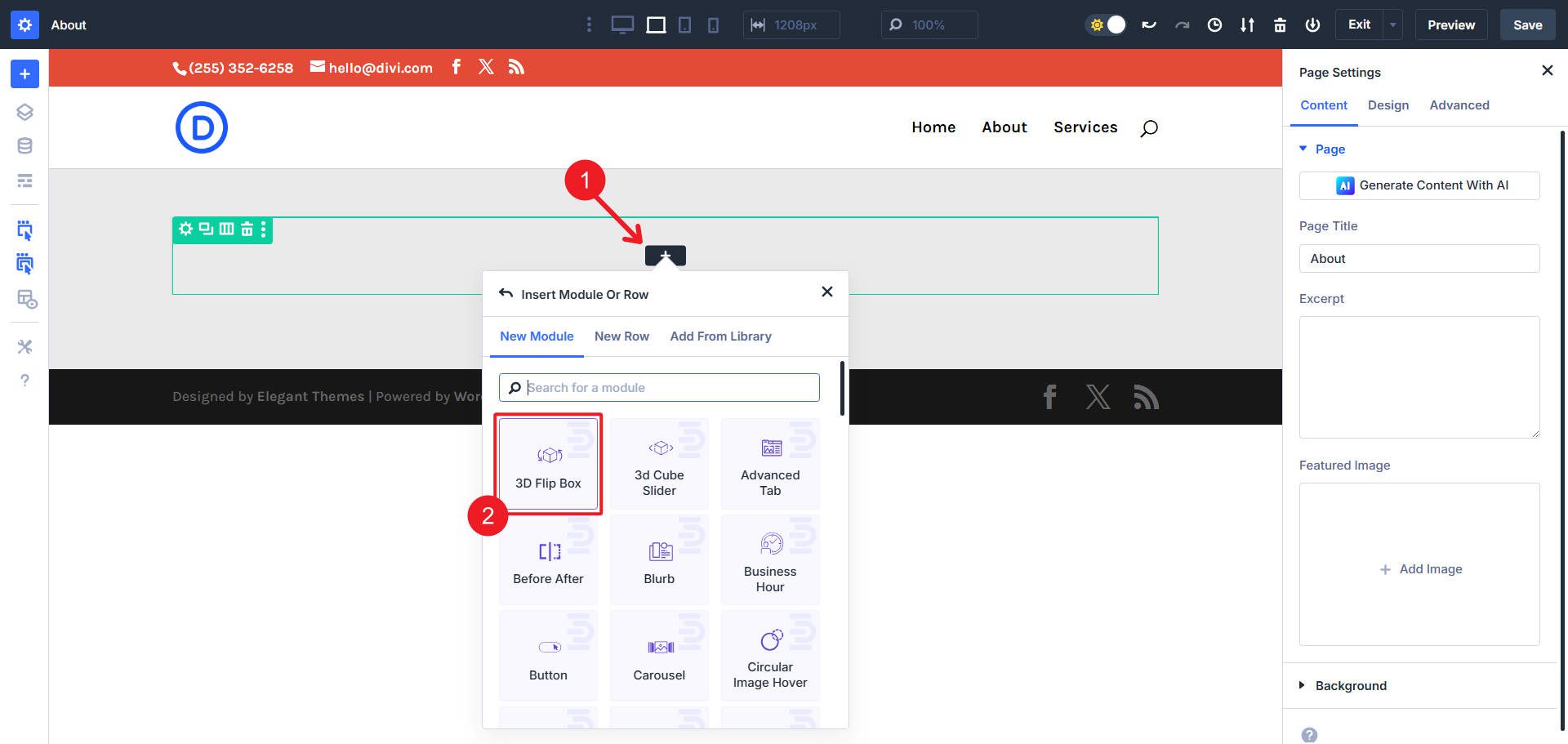
2. Добавьте модуль в Divi 5
Создайте новую строку, нажмите на серый значок « + » и найдите «Flip». Выберите 3D Flip Box . Модуль падает с передней и задней панелью по умолчанию. При паривании (на переднем конце и в редакторе) коробка будет перевернуться, чтобы показать обратную сторону.

3. Проектируйте переднюю панель
Теперь вы можете настроить свою скидку.
- Замените значок заполнителя своим собственным выбором.
- Добавьте заголовок, короткий текст и кнопку.
- Текст стиля и другие вещи, используя ваши переменные дизайна и передовые единицы
4. Направьте трехмерное движение
На вкладке «Дизайн» вы можете установить одно из трех направлений эффекта (слева направо, вправо налево и внизу вверх).
Посмотрите на другие настройки дизайна, вы заметите, что этот модуль Divi Essentials использует многие новые функции в D5. Вы можете использовать расширенные единицы для установки параметров размеров и переменных проектирования, чтобы сохранить ситуацию. Вы также можете использовать дополнительные точки останова и функции эффективности управления атрибутами и расширить атрибуты с этими модулями.
Создание вращающегося каруселя изображения с Divi Essential
Все модули Divi Essential хорошо сделаны и просты в использовании, включая модуль карусели.
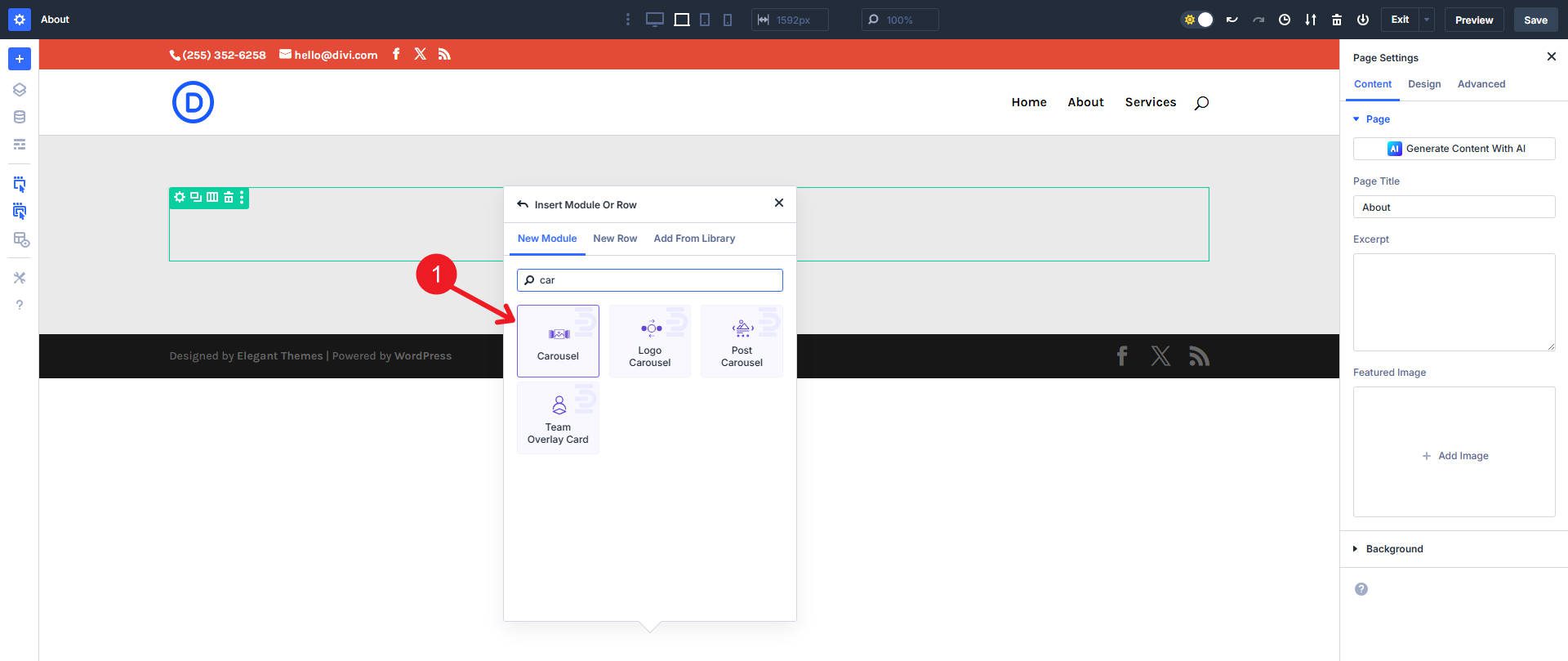
1. Добавьте модуль карусели на страницу
Чтобы использовать его, убедитесь, что модуль активирован на приборной панели, а затем добавьте его на страницу Divi 5.

2. Добавить дочерние модули для каждого изображения карусели
Модуль каруселей содержит дочерние модули, которые вы добавите каждое изображение. Нажмите «Добавить новый дочерний модуль» , чтобы начать добавление изображений. Добавьте столько же дочерних модулей, сколько вам нужно для количества изображений, которые вы хотите в вашей карусели.
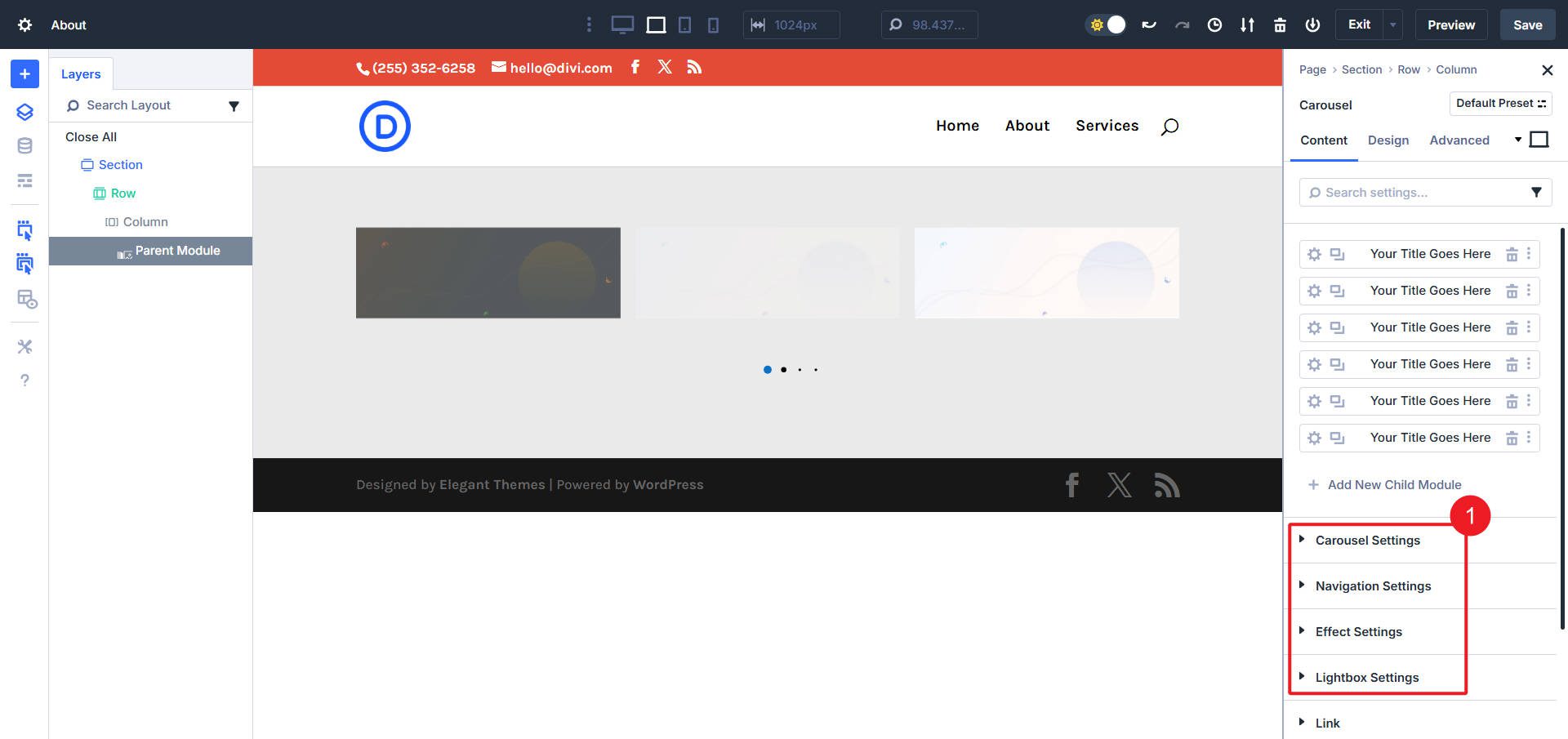
3. Настройка настроек карусели
Когда вы добавляете изображения в каждый дочерний модуль, карусель будет работать даже в задней части. Существует несколько настраиваемых настроек для настройки вашей карусели отсюда.

Вот некоторые из основных вариантов:
- Настройки карусели
- Задержка автопроизводства - время между автоматическими слайдами
- Петля - перезапустить карусель после последнего слайда
- Центральный слайд - держите активное слайд центр
- Автосовая высота - высота адаптируется к каждому слайду
- Равная высота - принудительная однородная высота слайда
- Скорость-продолжительность анимации перехода (MS)
- Пространство между размером зазоров между слайдами
- Предварительный просмотр слайдов - количество слайдов в поле зрения
- Настройки навигации
- Используйте курсор - покажите курсор ручной работы на Hover
- Используйте навигацию со стрелками - отображение следующих/предыдущих стрел
- Навигация по клавиатуре - клавиши стрелки перемещают слайды
- Навигация по мышелому колесу - смена колеса прокрутки слайды
- Тип страниц - пули, дробь или прогресс
- Динамические пули - размер пули отражает положение
- Направление RTL - Flip Navigation для сайтов RTL
- Настройки эффекта
- Используйте Slide Shadow - добавьте тень в слайды
- Слайд вращается - поверните слайды на переходе
- Слайд -растяжение - перспектива растягивается во время удара
- Глубина скольжения-глубина оси Z/Параллакс
- Настройки Lightbox
- Используйте Lightbox - Откройте изображения в Overlay Viewer
- Цвет стрелки - установить навигационную навигационную стрелку
- Цвет кнопки закрытия - цвет для закрытия значка
- Цвет наложения - оттенок содержания Lightbox
И, конечно же, благодаря вариантам стиля Divi 5, на вкладке модуля и дочерних модулей можно сделать гораздо больше. Каждый важный модуль Divi выполняет свою цель. Настройки четко изложены, и все, что я испытал, казалось, работало в Divi 5.
4. Возможности
И без большой работы у вас может быть красивая карусель изображения.
Крутая вещь в этом модуле заключается в том, что он поддерживает текстовое содержание и накладывание, превращая карусель выше в интерактивный призыв к действию.
Получите Divi Essential сегодня

Чтобы получить доступ к последней Beta Divi Essential для Divi 5, существующие и новые пользователи могут запросить бета -доступ непосредственно у разработчиков. Для стандартных установок вы можете приобрести Divi Essential на официальном рынке Divi:
Получите Divi Essential
Покупка через рынок Divi обеспечивает надежные обновления, отличную поддержку клиентов и простое управление лицензиями. Пользователи пользуются неограниченным использованием сайта, регулярными обновлениями и 30-дневной гарантией удовлетворения.
Начните использовать Divi Essential с Divi 5
Переход Divi Essential на Divi 5 является приветственной новостью в экосистеме Divi. Потенциал Divi 5 гораздо более интересен, так как более сторонний переход плагинов. Divi Essential - один из нескольких рыночных продуктов, ведущих.
Из -за их уникального набора модулей и расширений Divi Essential имеет что -то полезное для каждого веб -сайта.
Сейчас идеальный момент, чтобы исследовать Divi Essential, принять Divi 5 и раздвинуть ваши творческие границы дальше, чем когда -либо.

