Test di Divi essenziale con Divi 5
Pubblicato: 2025-06-30Divi 5 è stato in alfa pubblica dalla fine dell'anno scorso. È incredibile quanti progressi abbiamo fatto in quel periodo. Tuttavia, per valutare i suoi progressi, è necessario esaminare come le principali estensioni di terze parti si stanno adattando alla nuova architettura di Divi 5.
Abbiamo fatto una panoramica completa di Divi Essentials non molto tempo fa, ma era ben prima di qualsiasi aggiornamento D5 da parte loro. Facciamo il check -in su Divi Essential e guardiamo i suoi recenti aggiornamenti di compatibilità D5!
- 1 Aggiornamento di progresso D5 di Divi Essential
- 2 Cosa è incluso con Divi Essential?
- 2.1 Popup Pro Extension
- 2,2 dozzine di nuovi moduli
- 3 Dashboard Essential ricostruita Divi Essential
- 4 Costruire una sezione interattiva con il flip box 3D di Divi Essential
- 4.1 1. Abilita il modulo
- 4.2 2. Aggiungi il modulo in Divi 5
- 4.3 3. Progettare il pannello frontale
- 4.4 4. Motivo 3D
- 5 Costruire un carosello di immagine rotante con Divi essenziale
- 5.1 1. Aggiungi il modulo della giostra alla tua pagina
- 5.2 2. Aggiungi moduli per bambini per ogni immagine della giostra
- 5.3 3. Configurare le impostazioni della giostra
- 5.4 4. Possibilità
- 6 Ottieni Divi Essential oggi
- 7 Inizia a usare Divi Essential con Divi 5
Aggiornamento del progresso D5 di Divi Essential
Divi Essential, un modulo popolare e un pacchetto di estensione, è attivamente ruotando a Divi 5! La sua ultima versione beta è ora fuori ed è compatibile con Divi 5 . Gli utenti di Divi Essentials possono contattare il proprio team di supporto per accedere alla beta se vogliono provarlo.
Gli sviluppatori di Divi Essential hanno costruito una doppia compatibilità innovativa, supportando Divi 4 e Divi 5. La migrazione è attualmente avviata solo quando le pagine vengono salvate dopo i tentativi iniziali, non direttamente dall'interfaccia migratore. Questo approccio cauto aiuta a facilitare il passaggio al nuovo ambiente Divi quando si utilizzano i loro moduli ed estensioni.
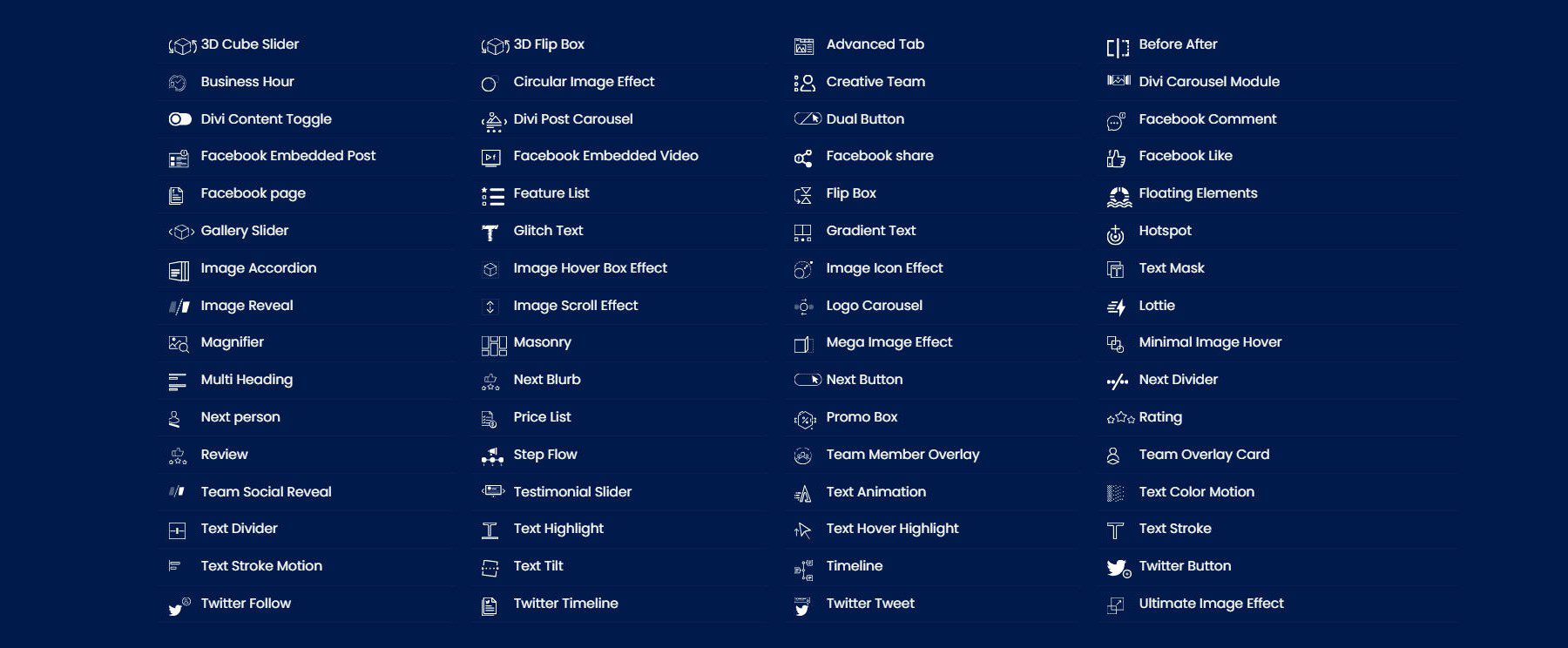
Ecco come i moduli di Divi Essentials appaiono nel raccoglitore del modulo di Divi 5.
E qui ci sono un paio di moduli essenziali Divi che rendono sul front -end.
Hanno persino migliorato l'interfaccia utente di amministratore in questo grande aggiornamento. Ma di più su quello di seguito.
Cosa è incluso con Divi Essential?

Divi Essential include un impressionante 64 moduli, sette estensioni e centinaia di layout premade. Copre molti casi d'uso di terreno e interessanti, dalla narrazione visiva dinamica agli effetti avanzati e alle esperienze utente altamente interattive. C'è più di quanto possiamo realisticamente coprire qui, quindi assicurati di vedere di persona.
Ottieni Divi Essential
Popup Pro Extension
Così tante persone ottengono essenziali Divi per i moduli ma continuano a usarlo per Popup Pro. Consente agli utenti di creare popup dinamici e coinvolgenti senza toccare alcun codice. Puoi iniziare da zero o ottenere un vantaggio utilizzando una di dozzine di modelli premade.
La prima cosa da fare è garantire che l'estensione Popup Pro sia attivata nella sua dashboard.
Questo creerà una nuova voce di menu di amministrazione WordPress a sinistra. Puoi fare clic su Popup Pro e creare un nuovo popup utilizzando Aggiungi nuovo .

Usano ancora un editor basato su moduli per creare e distribuire popup. Le impostazioni hanno tre schede: condizioni generali, personalizzate e di visualizzazione.
Sarebbe bello vedere qualcosa che sfrutta il Visual Builder in futuro, ma funziona esattamente come ha fatto con Divi 4, e per questo siamo elettrizzati.
Dozzine di nuovi moduli
Divi Essential dà cadere sessantaquattro moduli freschi all'interno del costruttore Divi 5. Ottieni accesso a moduli utili ore di lavoro Ike, listino prezzi e revisione. Ottieni anche traslochi per gli occhi come il cubo 3D cubo, il testo di glitch e l'ingrandimento dell'immagine. Giostre, fisarmoniche, hotspot, timer: la banda è tutta qui.

Tutto ciò che rende vive all'interno del Visual Builder, quindi non ci sono congetture. Fai cadere un modulo, violino con le sue impostazioni, premi salva e divertiti.
Ricostruito dashboard essenziale
La dashboard Essential Divi è stata riprogettata insieme a questi aggiornamenti D5. Con esso, gli utenti possono gestire centralmente moduli, estensioni e impostazioni, semplificando il processo di configurazione e integrazione.

Il nuovo layout del dashboard offre un buon aumento delle prestazioni (disattivando moduli/estensioni non utilizzate) ed è facile da usare.

Costruire una sezione interattiva con il flip box 3D di Divi Essential
Gli impressionanti moduli aggiuntivi di Divi Essential sono ottimi per aggiungere effetti a basso effetto al tuo sito web. Proviamo il modulo 3D Flip Box acceso per dimensioni.
1. Abilita il modulo
Apri il dashboard Essential ricostruito Divi e attiva la scatola di fritte 3D . Salva. Se il costruttore è stato aperto in un'altra scheda, aggiornalo. ( La disattivazione dei moduli non utilizzati qui potrebbe migliorare le prestazioni del sito .)
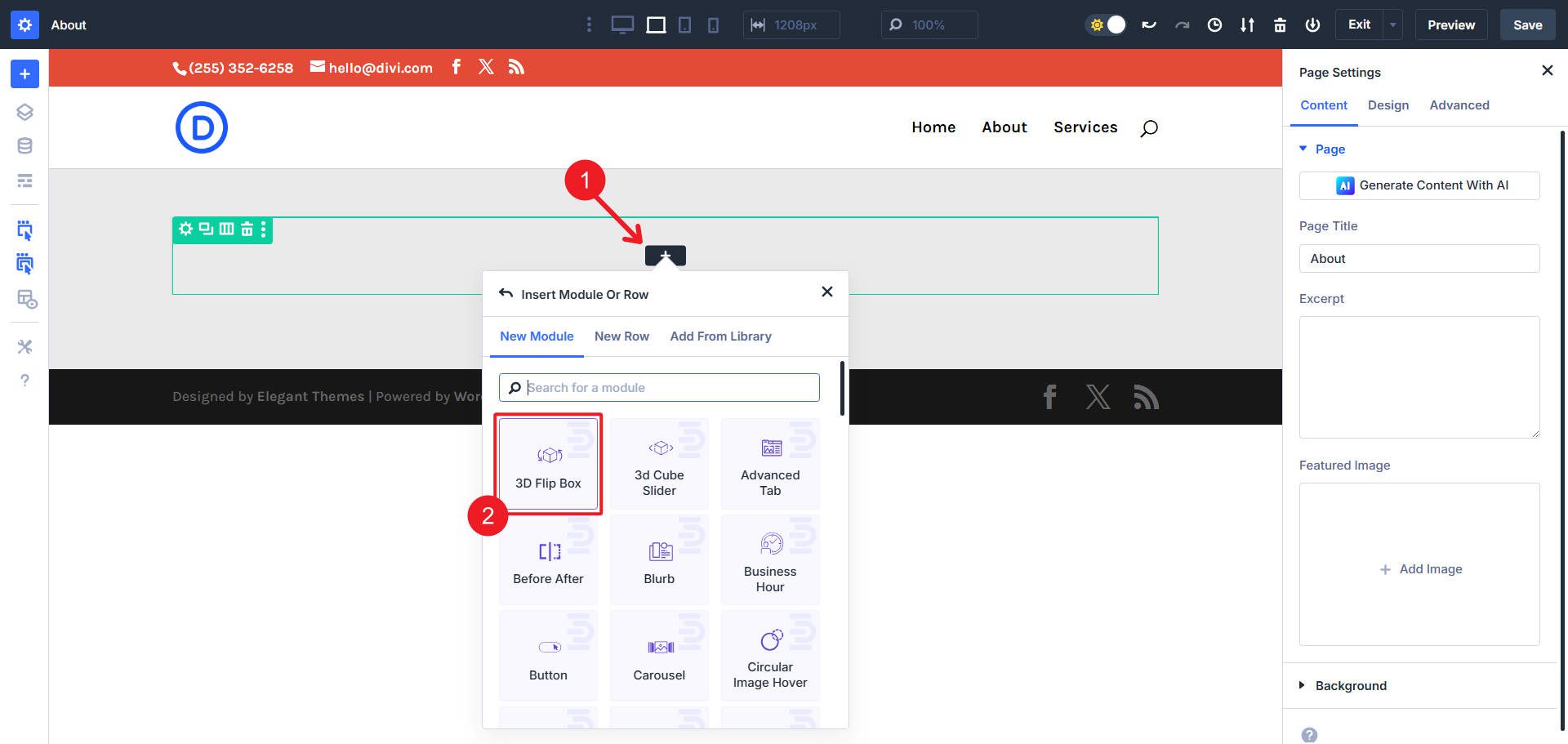
2. Aggiungi il modulo in Divi 5
Crea una nuova riga, fai clic sull'icona " + " grigia e cerca "Flip". Seleziona Flip Box 3D . Il modulo si inserisce con un pannello anteriore e posteriore predefinito. Quando è passata (sul front -end e nell'editor), la scatola si capovolgerà per mostrare il retro.

3. Progetta il pannello frontale
Ora puoi personalizzare il tuo flip box.
- Sostituisci l'icona segnaposto con la tua selezione.
- Aggiungi un titolo, un testo corto e un pulsante.
- Testo di stile e altre cose usando le tue variabili di design e le unità avanzate
4. Motivo 3D
Nella scheda Design, è possibile impostare una delle tre direzioni di effetto (da sinistra a destra, da destra a sinistra e in basso verso l'alto).
Mentre guardi attraverso le altre impostazioni del design, noterai che questo modulo di Divi Essentials utilizza molte delle nuove funzionalità in D5. È possibile utilizzare unità avanzate per impostare opzioni di dimensionamento e variabili di progettazione per mantenere le cose coerenti. È inoltre possibile utilizzare i punti di interruzione extra e le caratteristiche di efficienza della gestione degli attributi ed estendere anche gli attributi con questi moduli.
Costruire un'immagine rotante giostra con Divi essenziale
Tutti i moduli di Divi Essential sono ben realizzati e diretti da usare, incluso il modulo della giostra.
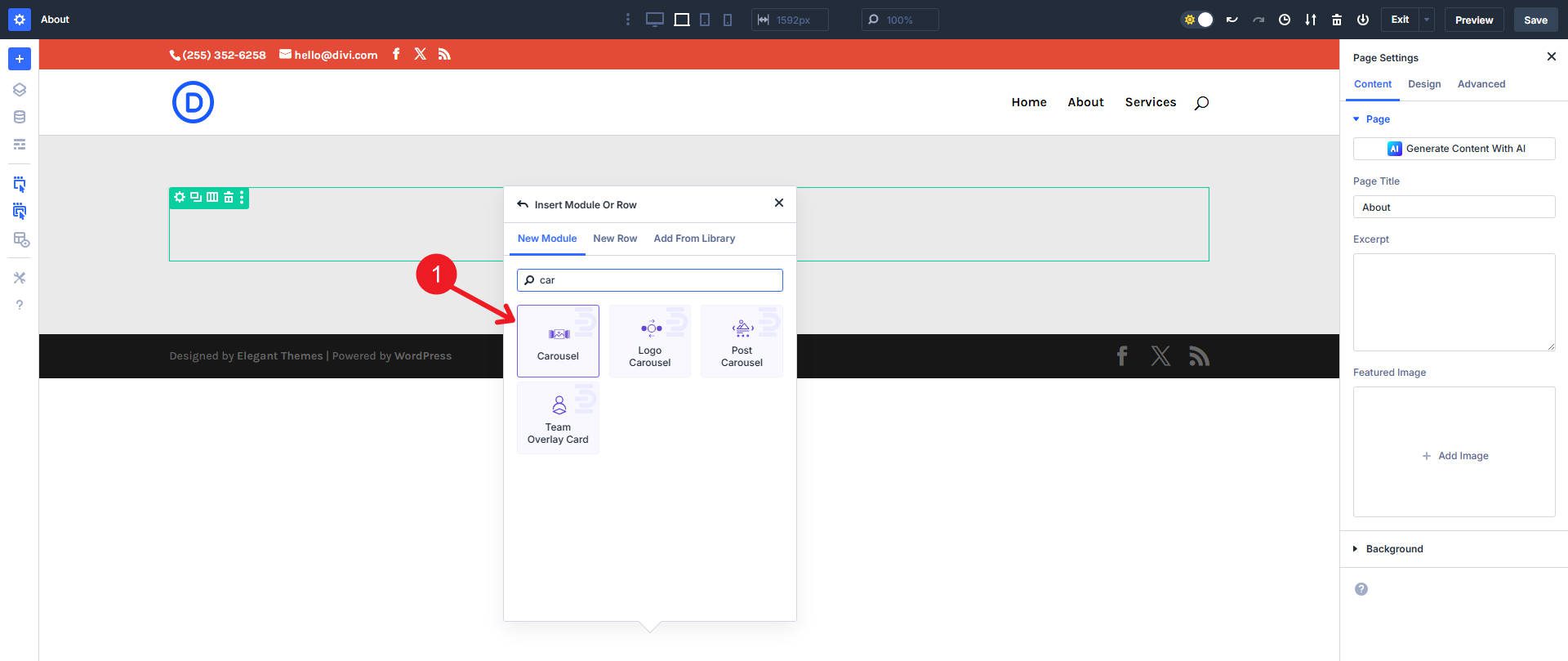
1. Aggiungi il modulo carosel alla tua pagina
Per usarlo, assicurarsi che il modulo sia attivato nella dashboard e quindi aggiungilo a una pagina Divi 5.

2. Aggiungi moduli per bambini per ogni immagine della giostra
Il modulo Carousel contiene moduli per bambini, che aggiungeresti ogni immagine. Fare clic su Aggiungi il nuovo modulo figlio per iniziare ad aggiungere immagini. Aggiungi tutti i moduli per bambini di cui hai bisogno per il numero di immagini che desideri nella tua giostra.
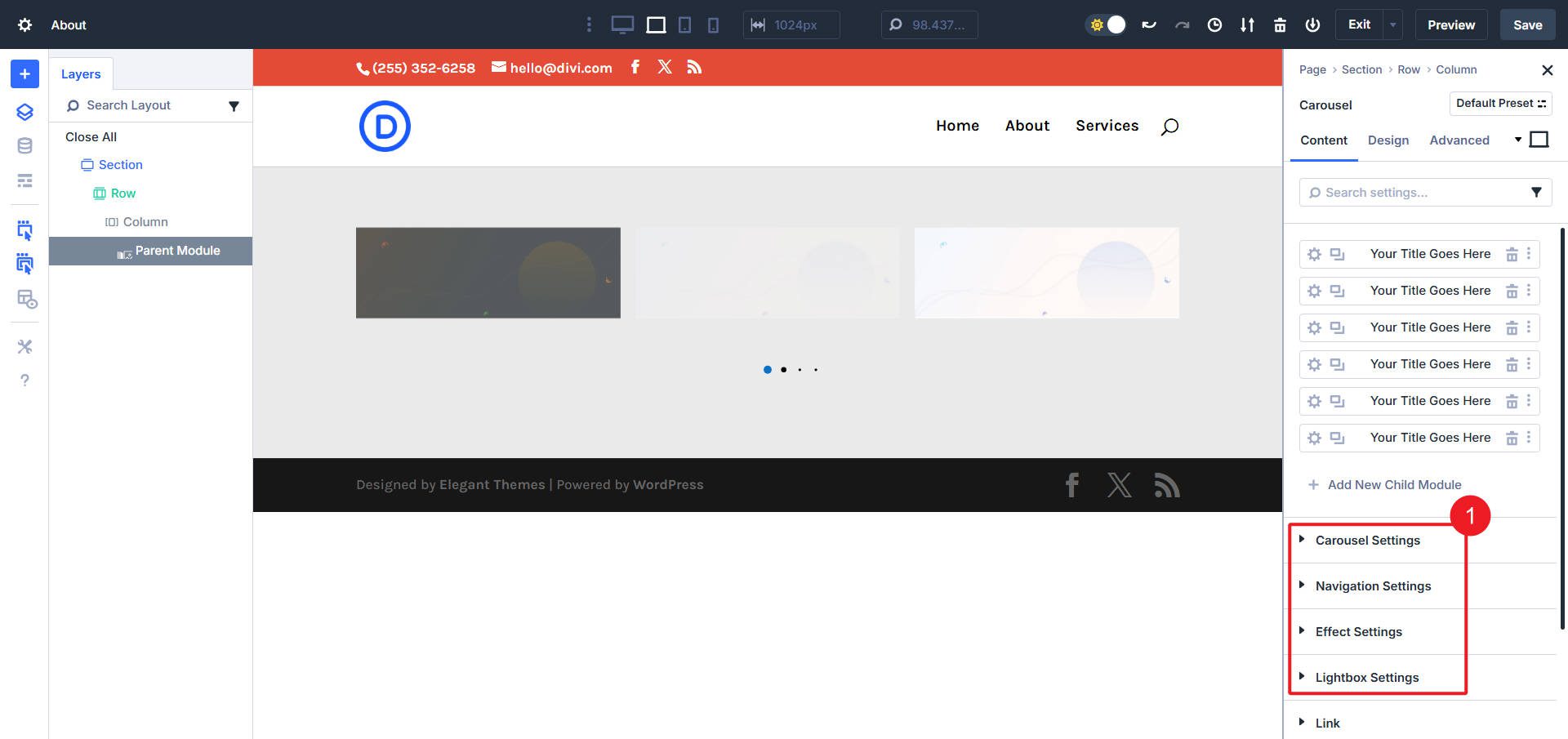
3. Configurare le impostazioni della giostra
Mentre aggiungi immagini a ciascun modulo figlio, la giostra funzionerà anche nel back -end. Esistono diverse impostazioni configurabili per personalizzare la giostra da qui.

Ecco alcune delle opzioni principali:
- Impostazioni della giostra
- Ritardo automatico - Tempo tra le diapositive automatiche
- Loop - Riavvia la giostra dopo l'ultima diapositiva
- Slide centrale - Mantieni la diapositiva attiva centrata
- Altezza automatica: l'altezza si adatta a ogni diapositiva
- Altezza uguale - altezze di diapositiva uniforme della forza
- Velocità-durata dell'animazione della transizione (MS)
- Spazio tra - dimensione del gap tra le diapositive
- Anteprima delle diapositive - Numero di diapositive in vista
- Impostazioni di navigazione
- Usa il cursore Grab - Mostra il cursore delle mani su Hover
- Utilizzare la navigazione freccia - Visualizza frecce successive/prev
- Navigazione per tastiera - Tasti freccia Spostare le diapositive
- NAVIGAZIONE DI MOUSEWEEL - Cambiamenti a scorrimento Slide
- Tipo di impaginazione - proiettili, frazione o progresso
- Proiettili dinamici - La dimensione del proiettile riflette la posizione
- Direzione RTL - Flip Navigation per siti RTL
- Impostazioni dell'effetto
- Usa Slide Shadow - Aggiungi Drop Shadow alle diapositive
- Slide ruotare - Ruotare i vetrini in transizione
- Slide Stretch - Prospective Stretch durante Swipe
- Profondità della diapositiva-profondità dell'asse z/quantità di parallasse
- Impostazioni Lightbox
- Usa LightBox - Apri le immagini in Overlay Viewer
- Colore freccia - Imposta il colore freccia di navigazione Lightbox
- Colore pulsante Chiudi: colore per icona
- Overlay Color - Tint dietro il contenuto di Lightbox
E, naturalmente, grazie alle opzioni di stile native di Divi 5, molto di più si può fare nella scheda Design del modulo e dei moduli per bambini. Ogni modulo essenziale Divi offre sul suo scopo. Le impostazioni sono chiaramente disposte e tutto ciò che ho testato sembrava funzionare in Divi 5.
4. Possibilità
E senza molto lavoro, puoi avere una bella giostra immagine.
La cosa interessante di questo modulo è che supporta il contenuto e le sovrapposizioni di testo, trasformando la giostra in un invito interattivo all'azione.
Ottieni Divi Essential oggi

Per accedere all'ultima beta essenziale Divi per Divi 5, gli utenti esistenti e nuovi possono richiedere l'accesso beta direttamente dagli sviluppatori. Per le installazioni standard, è possibile acquistare Divi Essential dal mercato Divi ufficiale:
Ottieni Divi Essential
L'acquisto tramite il mercato Divi garantisce aggiornamenti affidabili, eccellente assistenza clienti e facile gestione delle licenze. Gli utenti godono di un utilizzo illimitato del sito, aggiornamenti regolari e una garanzia di soddisfazione di 30 giorni.
Inizia a usare Divi Essential con Divi 5
La transizione di Divi Essential a Divi 5 è la benvenuta notizia all'ecosistema Divi. Il potenziale di Divi 5 è molto più eccitante come una maggiore transizione di plug-in di terze parti. Divi Essential è uno di una manciata di prodotti di mercato aprendo la strada.
A causa della loro suite unica di moduli ed estensioni, Divi Essential ha qualcosa di utile per ogni sito Web.
Ora è il momento ideale per esplorare Divi essenziale, abbracciare Divi 5 e spingere i tuoi confini creativi più che mai.

