Prueba de divi esencial con Divi 5
Publicado: 2025-06-30Divi 5 ha estado en Alpha Public desde finales del año pasado. Es increíble cuánto progreso hemos logrado durante ese tiempo. Sin embargo, para evaluar su progreso, debe ver cómo las extensiones de terceros líderes se están adaptando a la nueva arquitectura de Divi 5.
Hicimos una descripción completa de Divi Essentials no hace mucho tiempo, pero eso fue mucho antes de cualquier actualización de D5 de su parte. ¡Veamos nuevamente Divi Essential y veamos sus recientes actualizaciones de compatibilidad de D5!
- 1 actualización de progreso D5 de Divi Essential
- 2 ¿Qué se incluye con Divi Essential?
- 2.1 Extensión PopUp Pro
- 2.2 docenas de nuevos módulos
- 3 Panel de control esencial de Divi reconstruido
- 4 Construir una sección interactiva con la caja de flip 3D de Divi Essential
- 4.1 1. Habilitar el módulo
- 4.2 2. Agregue el módulo en Divi 5
- 4.3 3. Diseñe el panel frontal
- 4.4 4. Ajuste el movimiento 3D
- 5 Construir un carrusel de imagen giratoria con divi esencial
- 5.1 1. Agregue el módulo de carrusel a su página
- 5.2 2. Agregue módulos infantiles para cada imagen de carrusel
- 5.3 3. Configurar la configuración del carrusel
- 5.4 4. Posibilidades
- 6 Get Divi esencial hoy
- 7 Empiece a usar Divi esencial con Divi 5
Actualización de progreso D5 de Divi Essential
¡Divi Essential, un módulo popular y un paquete de extensión, está girando activamente a Divi 5! Su última versión beta ya está disponible y es compatible con Divi 5 . Los usuarios de Divi Essentials pueden comunicarse con su equipo de soporte para obtener acceso a la versión beta si quieren probarlo.
Los desarrolladores de Divi Essential han creado una innovadora compatibilidad dual, que respalda Divi 4 y Divi 5. La migración se inicia actualmente solo cuando las páginas se guardan después de los intentos iniciales, no directamente de la interfaz migradora. Este enfoque cauteloso ayuda a aliviar la transición al nuevo entorno Divi cuando se usa sus módulos y extensiones.
Así es como se ven los módulos Divi Essentials en el selector del módulo de Divi 5.
Y aquí hay un par de módulos esenciales de Divi que representan en la parte delantera.
Incluso mejoraron su interfaz de usuario del tablero de administración en esta gran actualización. Pero más sobre eso a continuación.
¿Qué se incluye con Divi Essential?

Divi Essential incluye 64 módulos impresionantes, siete extensiones y cientos de diseños prefabricados. Cubre un montón de casos de uso terrestre e interesantes, desde narraciones visuales dinámicas hasta efectos avanzados y experiencias de usuario altamente interactivas. Hay más de lo que podemos cubrir de manera realista aquí, así que asegúrese de verlo usted mismo.
Obtén Divi esencial
Extensión PopUp Pro
Muchas personas obtienen Divi Essentials para los módulos, pero siguen usándolo para PopUp Pro. Permite a los usuarios crear ventanas emergentes dinámicas y atractivas sin tocar ningún código. Puede comenzar desde cero o obtener una ventaja para usar una de las docenas de plantillas prefabricadas.
Lo primero que debe hacer es asegurarse de que la extensión PopUp Pro esté activada en su tablero.
Esto creará un nuevo elemento del menú de administración de WordPress a la izquierda. Puede hacer clic en PopUp Pro y crear una nueva ventana emergente con Agregar nuevo .

Todavía usan un editor basado en formularios para crear e implementar ventanas emergentes. La configuración tiene tres pestañas: condiciones generales, personalizadas y de visualización.
Sería genial ver algo que aproveche al Visual Builder en el futuro, pero funciona exactamente como lo hizo con Divi 4, y para eso, estamos encantados.
Docenas de nuevos módulos
Divi esencial cae sesenta y cuatro módulos frescos dentro del constructor Divi 5. Obtiene acceso a módulos útiles de horario comercial, lista de precios y revisión. También obtienes mudanzas para los ojos como el control deslizante de cubos 3D, el texto de falla y la lupa de imagen. Carruseles, acordeones, puntos de acceso, temporizadores: la pandilla está aquí.

Todo hace que vive dentro del Visual Builder, por lo que hay cero conjeturas. Visite un módulo, violeta con su configuración, presione Guardar y disfrute.
Panel de control esencial de divi reconstruido
El tablero esencial Divi se ha rediseñado junto con estas actualizaciones D5. Con él, los usuarios pueden administrar centralmente módulos, extensiones y configuraciones, simplificando el proceso de configuración e integración.

El nuevo diseño del tablero ofrece un buen impulso de rendimiento (desactivando módulos/extensiones no utilizadas) y es fácil de usar.

Construir una sección interactiva con la caja de flip 3D de Divi Essential
Los impresionantes módulos adicionales de Divi Essential son excelentes para agregar efectos de bajo esfuerzo a su sitio web. Probemos el módulo 3D Flip Box para el tamaño.
1. Habilite el módulo
Abra el tablero esencial de divi reconstruido y active la caja de flip 3D . Ahorrar. Si el constructor se abrió en otra pestaña, actualice. ( Desactivar los módulos no utilizados aquí podría mejorar el rendimiento del sitio ).
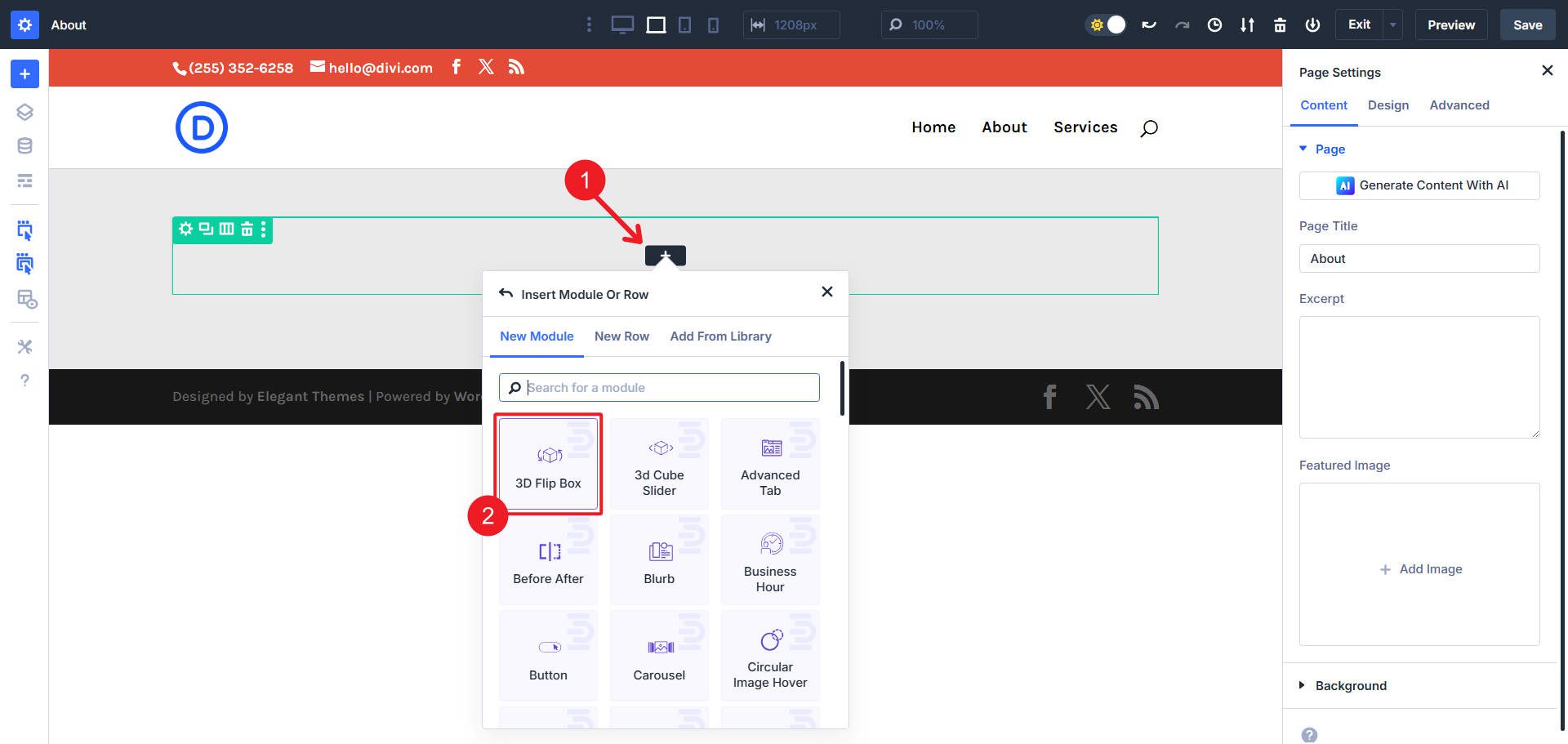
2. Agregue el módulo en Divi 5
Cree una nueva fila, haga clic en el icono " + " gris y busque "Flip". Seleccione el cuadro Flip 3D . El módulo cae con un panel frontal y posterior predeterminado. Cuando se desplaza (en la parte delantera y en el editor), la caja se volteará para mostrar el reverso.

3. Diseñe el panel frontal
Ahora, puede personalizar su caja de flip.
- Reemplace el ícono del marcador de posición con su propia selección.
- Agregue un titular, texto corto y un botón.
- Texto de estilo y otras cosas usando sus variables de diseño y unidades avanzadas
4. Ajuste el movimiento 3D
En la pestaña de diseño, puede establecer una de las tres direcciones de efecto (de izquierda a derecha, derecha a izquierda y de abajo hacia arriba).
Al mirar a través de la otra configuración de diseño, notará que este módulo Divi Essentials utiliza muchas de las nuevas características en D5. Puede usar unidades avanzadas para establecer opciones de tamaño y variables de diseño para mantener las cosas consistentes. También puede usar los puntos de interrupción adicionales y las características de eficiencia de la gestión de atributos y extender los atributos con estos módulos también.
Construyendo un carrusel de imagen giratoria con divi esencial
Todos los módulos de Divi Essential están bien hechos y sencillos de usar, incluido el módulo de carrusel.
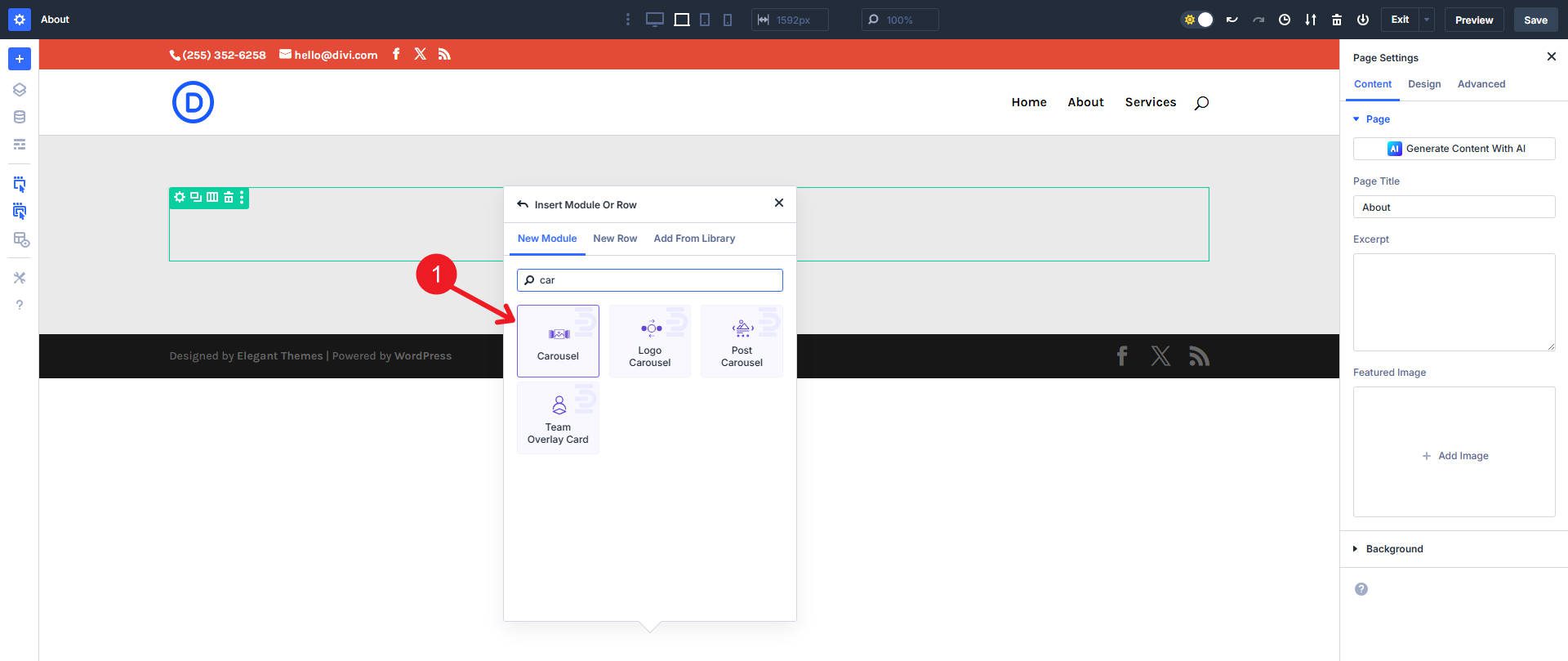
1. Agregue el módulo de carrusel a su página
Para usarlo, asegúrese de que el módulo esté activado en el tablero y luego agréguelo a una página Divi 5.

2. Agregue módulos infantiles para cada imagen de carrusel
El módulo de carrusel contiene módulos infantiles, que agregaría cada imagen. Haga clic en Agregar nuevo módulo infantil para comenzar a agregar imágenes. Agregue tantos módulos infantiles que necesite para la cantidad de imágenes que desea en su carrusel.
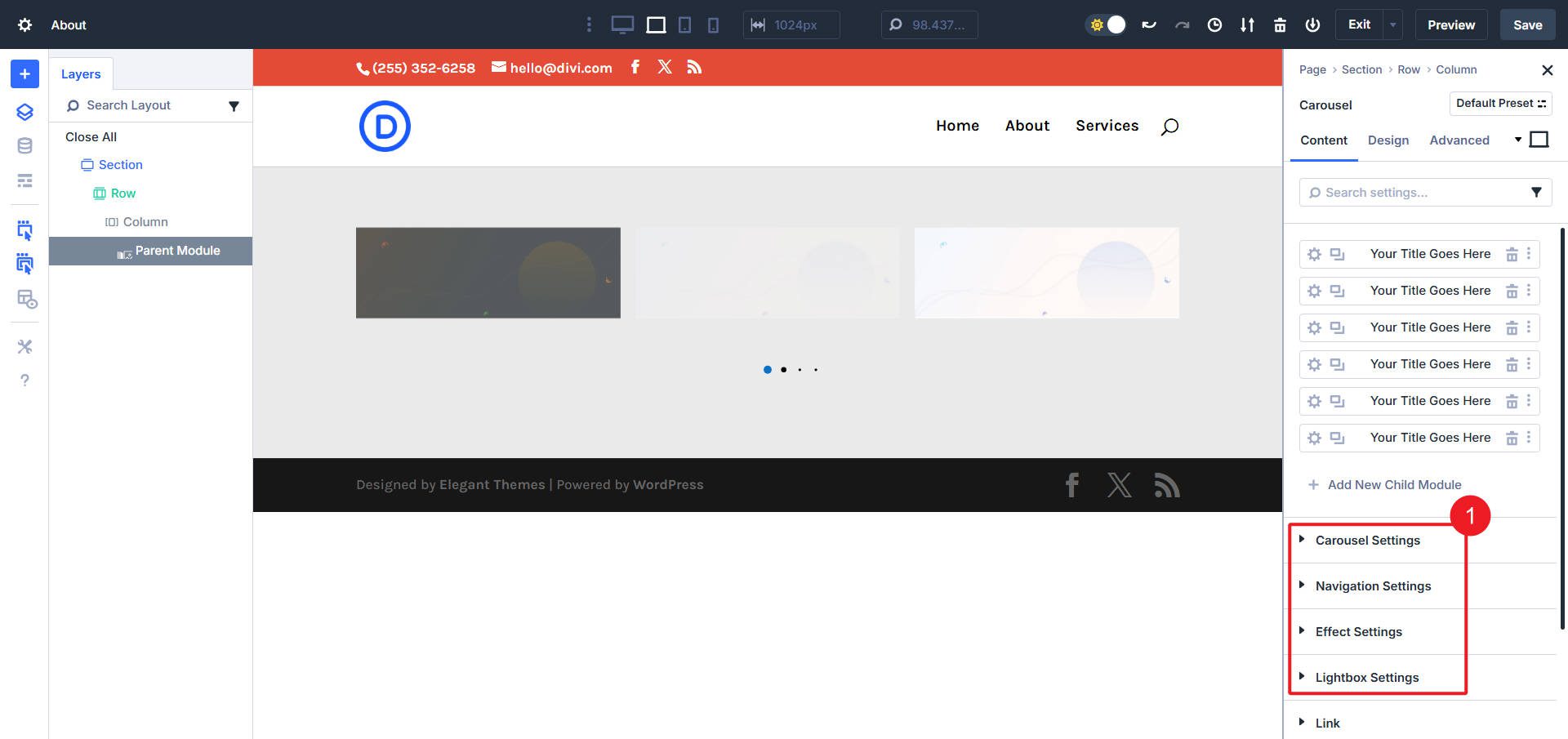
3. Configurar la configuración del carrusel
A medida que agrega imágenes a cada módulo infantil, el carrusel funcionará incluso en el back -end. Hay varias configuraciones configurables para personalizar su carrusel desde aquí.

Estas son algunas de las opciones principales:
- Configuración del carrusel
- Retraso de reproducción automática: tiempo entre diapositivas automáticas
- Bucle - reiniciar carrusel después de la última diapositiva
- Diapositiva central: mantenga la diapositiva activa centrada
- Altura automática: la altura se adapta a cada diapositiva
- Igual altura - Fuerza uniforme alturas de diapositivas
- Velocidad-Duración de animación de transición (MS)
- Espacio entre - tamaño de la brecha entre diapositivas
- Vista previa de diapositivas: número de diapositivas a la vista
- Configuración de navegación
- Use Grab Cursor - Mostrar cursor de mano en el hover
- Use la navegación de flecha - Mostrar siguiente/Flechas anteriores
- Navegación del teclado: las teclas de las teclas de flecha mueven diapositivas
- Navegación de la rueda del ratón: la rueda de desplazamiento cambia de diapositivas
- Tipo de paginación: balas, fracción o progreso
- Balas dinámicas: el tamaño de la bala refleja la posición
- Dirección RTL - Navegación Flip para sitios RTL
- Configuración de efectos
- Use Slide Shadow - Agregue la sombra de gota a las diapositivas
- Rotar por la diapositiva: gire las diapositivas en la transición
- Estiramiento de diapositivas - Perspective STRING DURANTE SWIPE
- Profundidad de diapositivas-Cantidad de profundidad del eje z/paralaje
- Configuración de la caja de luz
- Use LightBox - Abra las imágenes en Overlay Viewer
- Color de flecha - Establecer el color de flecha de navegación de la caja de luz
- Cerrar el color del botón - Color para el icono de cierre
- Color de superposición - Tinte detrás del contenido de la caja de luz
Y, por supuesto, gracias a las opciones de estilo nativo de Divi 5, se puede hacer mucho más en la pestaña de diseño del módulo y los módulos infantiles. Cada módulo esencial Divi ofrece su propósito. La configuración está claramente diseñada, y todo lo que probé parecía funcionar en Divi 5.
4. Posibilidades
Y sin mucho trabajo, puedes tener un hermoso carrusel de imagen.
Lo bueno de este módulo es que admite contenido de texto y superposiciones, convirtiendo el carrusel anterior en una llamada a la acción interactiva.
Obtén Divi esencial hoy

Para acceder a la última beta esencial Divi para Divi 5, los usuarios existentes y nuevos pueden solicitar el acceso beta directamente a los desarrolladores. Para instalaciones estándar, puede comprar Divi Essential del mercado oficial de Divi:
Obtén Divi esencial
La compra a través del mercado de Divi garantiza actualizaciones confiables, excelente atención al cliente y una fácil gestión de licencias. Los usuarios disfrutan de un uso ilimitado del sitio, actualizaciones regulares y una garantía de satisfacción de 30 días.
Comience a usar Divi esencial con Divi 5
La transición de Divi Essential a Divi 5 es una buena noticia al ecosistema Divi. El potencial de Divi 5 es mucho más emocionante a medida que la transición de complementos de terceros. Divi Essential es uno de los pocos productos de mercado que lideran el camino.
Debido a su conjunto único de módulos y extensiones, Divi Essential tiene algo útil para cada sitio web.
Ahora es el momento ideal para explorar Divi Essential, abrazar Divi 5 y empujar sus límites creativos más allá.

