Testowanie Divi niezbędne z Divi 5
Opublikowany: 2025-06-30Divi 5 jest w publicznej alfa od końca ubiegłego roku. To niesamowite, jak duży postęp poczyniliśmy w tym czasie. Jednak, aby ocenić swoje postępy, musisz sprawdzić, w jaki sposób wiodące rozszerzenia stron trzecich dostosowują się do nowej architektury Divi 5.
Niedawno przeprowadziliśmy pełny przegląd Divi Essentials, ale było to na długo przed wszelkimi aktualizacjami D5 z ich strony. Sprawdźmy ponownie Divi Essential i spójrzmy na ostatnie aktualizacje zgodności D5!
- 1 aktualizacja postępu D5 Divi Essential D5
- 2 Co jest dołączone do Divi Essential?
- 2.1 wyskakujące rozszerzenie pro
- 2.2 dziesiątki nowych modułów
- 3 Odbudowany pulpit Divi Essential
- 4 Budowanie interaktywnej sekcji z Flip Box 3D Divi Essential
- 4.1 1. Włącz moduł
- 4.2 2. Dodaj moduł w Divi 5
- 4.3 3. Zaprojektuj panel przedni
- 4.4 4. Popraw ruch 3D
- 5 Budowanie obracającej się karuzeli z Divi Essential
- 5.1 1. Dodaj moduł karuzeli do swojej strony
- 5.2 2. Dodaj moduły dziecięce dla każdego obrazu karuzeli
- 5.3 3. Konfiguruj ustawienia karuzeli
- 5.4 4. Możliwości
- 6 Uzyskaj Divi Essential już dziś
- 7 Zacznij używać Divi niezbędnych z Divi 5
Aktualizacja postępu D5 Divi Essential
Divi Essential, popularny moduł i pakiet rozszerzenia, aktywnie przenika do Divi 5! Jego najnowsza wersja beta jest już dostępna i jest kompatybilna z Divi 5 . Użytkownicy Divi Essentials mogą skontaktować się z zespołem wsparcia, aby uzyskać dostęp do wersji beta, jeśli chcą spróbować.
Deweloperzy Divi Essential zbudowali innowacyjną podwójną kompatybilność, wspierając Divi 4 i Divi 5. Migracja jest obecnie inicjowana tylko wtedy, gdy strony są zapisywane po wstępnych próbach, a nie bezpośrednio z interfejsu migracyjnego. To ostrożne podejście pomaga ułatwić przejście do nowego środowiska Divi podczas korzystania z ich modułów i rozszerzeń.
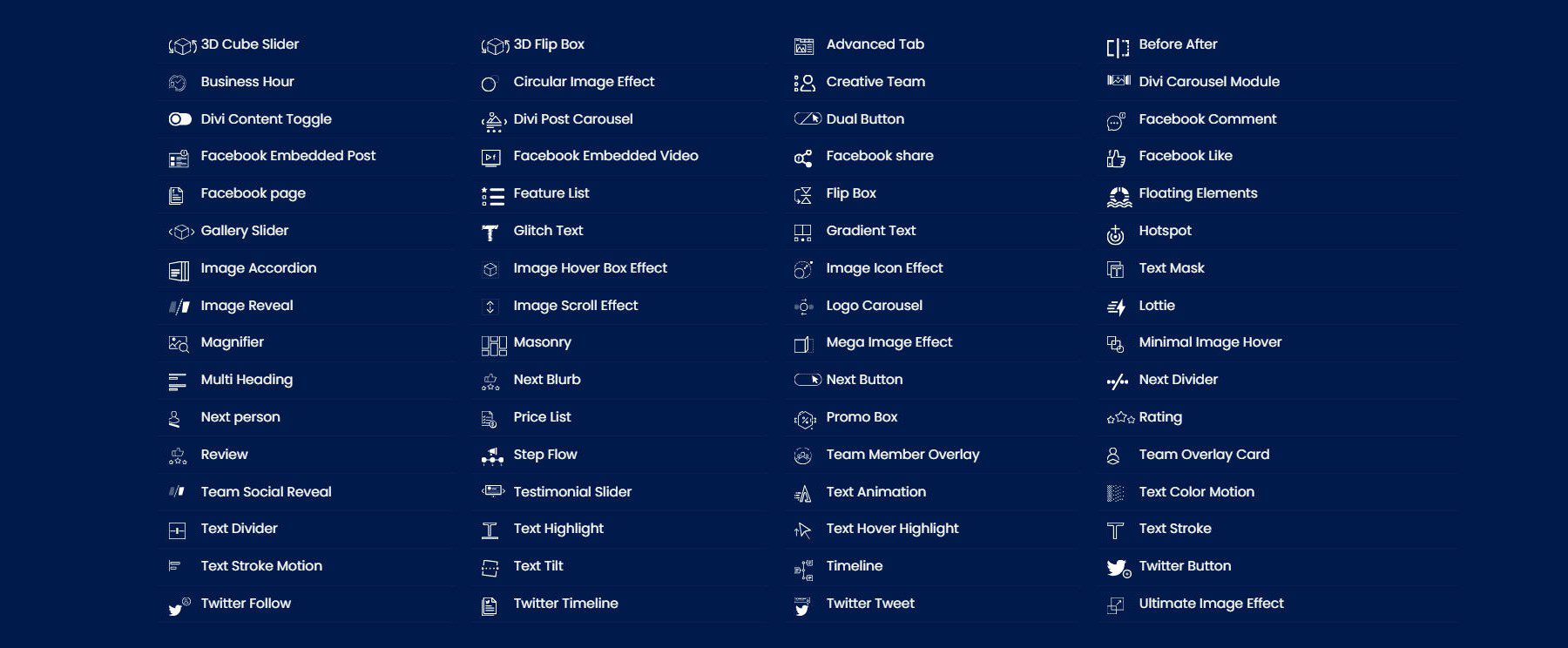
Oto jak moduły Divi Essentials wyglądają w module Picker of Divi 5.
A oto kilka niezbędnych modułów Divi renderujących z przodu.
W tej dużej aktualizacji ulepszyli nawet interfejs deski rozdzielczej administratora. Ale więcej o tym poniżej.
Co jest dołączone do Divi Essential?

Divi Essential obejmuje imponujące 64 moduły, siedem rozszerzeń i setki przede wszystkim układów. Obejmuje wiele gruntowych i interesujących przypadków użycia, od dynamicznego wizualnego opowiadania po zaawansowane efekty i wysoce interaktywne doświadczenia użytkowników. Jest tu więcej, niż możemy realistycznie pokryć, więc upewnij się, że sam.
Uzyskaj niezbędne Divi
Rozszerzenie wyskakującego pro
Tak wiele osób ma niezbędne elementy Divi dla modułów, ale używaj go do wyspputycznego pro. Pozwala użytkownikom tworzyć dynamiczne, angażujące wyskakujące okienka bez dotykania żadnego kodu. Możesz zacząć od zera lub uzyskać przewagę, używając jednego z dziesiątek Premade Template.
Pierwszą rzeczą do zrobienia jest upewnienie się, że rozszerzenie wyskakującego Pro zostało włączone na desce rozdzielczej.
To utworzy nowy element menu administratora WordPress po lewej stronie. Możesz kliknąć do wysppu Pro i utworzyć nowe wyskakujące okienko za pomocą dodania nowego .

Nadal używają edytora opartego na formularzu do tworzenia i wdrażania wyskakujących okienek. Ustawienia mają trzy zakładki: warunki ogólne, dostosowywania i wyświetlania.
Byłoby wspaniale zobaczyć coś, co wykorzystuje w przyszłości konstruktora wizualnego, ale działa dokładnie tak, jak z Divi 4, i dla tego jesteśmy podekscytowani.
Dziesiątki nowych modułów
Divi Essential spada sześćdziesiąt cztery świeże moduły wewnątrz budowniczego Divi 5. Uzyskujesz dostęp do pomocnych modułów godzin pracy Ike, cen i recenzji. Dostajesz także przewoźniki marki, takie jak suwak kostki 3D, tekst usterki i lupa obrazu. Karuzele, akordeony, hotspoty, timery - gang jest tutaj.

Wszystko, co czyni na żywo w wizualnym budowniczym, więc nie ma zgadywania. Wrzuć moduł, poplątaj w ustawienia, naciśnij oszczędność i ciesz się.
Przebudowany pulpit Divi Essential
Pulpit nawigacyjny Divi Essential został przeprojektowany wraz z tymi aktualizacjami D5. Dzięki temu użytkownicy mogą centralnie zarządzać modułami, rozszerzeniami i ustawieniami, upraszczając proces konfiguracji i integracji.


Nowy układ deski rozdzielczej oferuje niezły wzrost wydajności (poprzez dezaktywację nieużywanych modułów/rozszerzeń) i jest łatwy w użyciu.
Budowanie interaktywnej sekcji z Flip Box 3D Divi Essential
Imponujące dodatkowe moduły Divi Essential świetnie nadają się do dodawania efektów o niskim efekcie do Twojej witryny. Wypróbujmy moduł Flip Box 3D dla rozmiaru.
1. Włącz moduł
Otwórz odbudowaną deskę rozdzielczą Divi Essential i aktywuj klapkę 3D . Ratować. Jeśli konstruktor został otwarty w innej zakładce, odśwież go. ( Dezaktywujące tutaj niewykorzystane moduły mogą poprawić wydajność witryny ).
2. Dodaj moduł w Divi 5
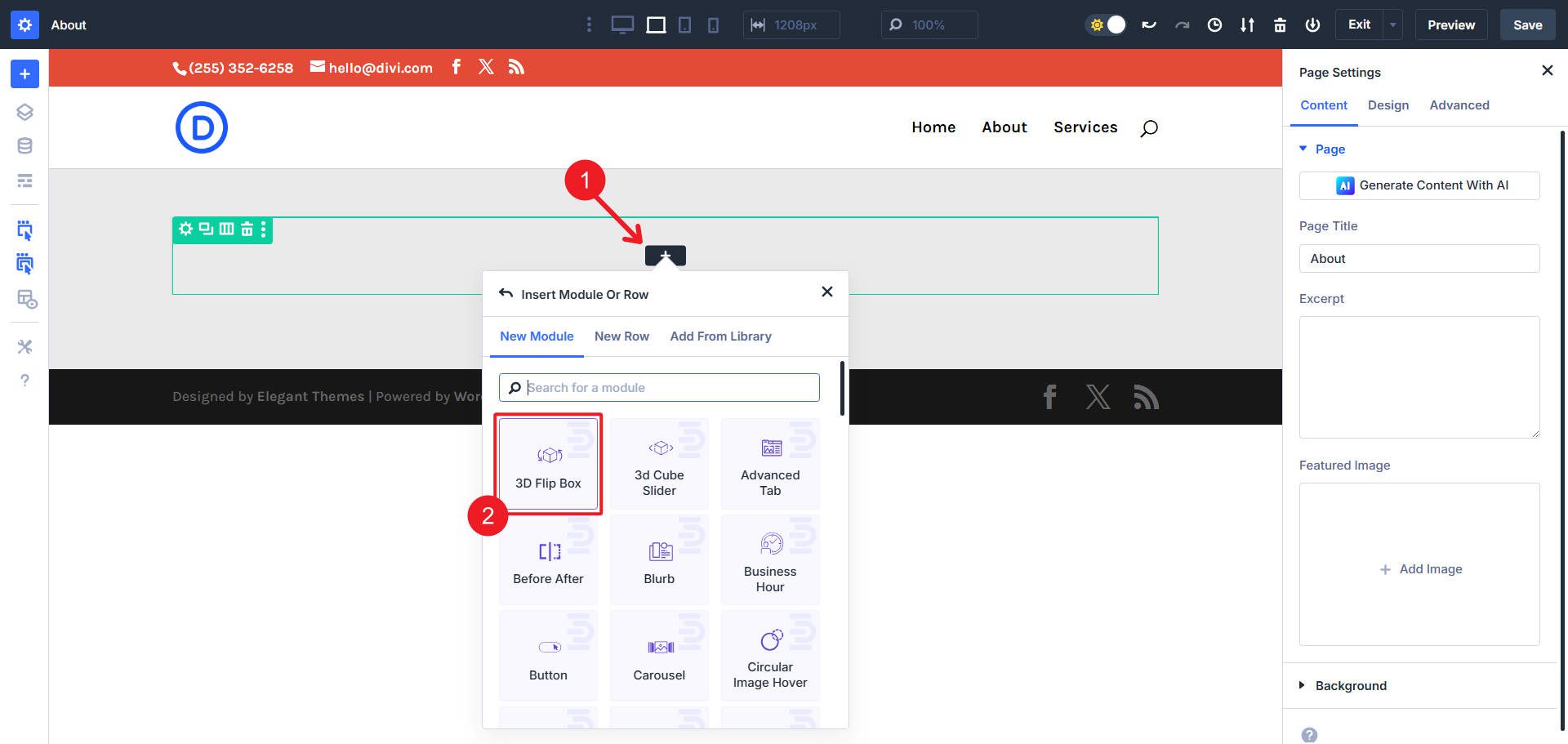
Utwórz nowy wiersz, kliknij ikonę Gray „ + ” i wyszukaj „Flip”. Wybierz Flip Box 3D . Moduł wpada z domyślnym panelem przednim i tylnym. Po unosieniu się (z przodu i w edytorze) pudełko odwróci się, aby pokazać odwrotną stronę.

3. Zaprojektuj panel przedni
Teraz możesz dostosować skrzynkę Flip.
- Zastąp ikonę zastępczą własną selekcją.
- Dodaj nagłówek, krótki tekst i przycisk.
- Tekst w stylu i inne rzeczy przy użyciu zmiennych projektowych i zaawansowanych jednostek
4. Popraw ruch 3D
Na karcie Projekt możesz ustawić jeden z trzech kierunków efektu (od lewej do prawej, prawej do lewej i dolnej do góry).
Przeglądając inne ustawienia projektowe, zauważysz, że ten moduł Divi Essentials wykorzystuje wiele nowych funkcji w D5. Możesz użyć zaawansowanych jednostek do ustawiania opcji wielkości i projektowania zmiennych, aby utrzymać spójność. Możesz także użyć dodatkowych punktów przerwania i funkcji wydajności zarządzania atrybutami i rozszerzyć atrybuty o te moduły.
Budowanie obracającej się karuzeli z Divi Essential
Wszystkie moduły Divi Essential są dobrze wykonane i proste w użyciu, w tym moduł karuzeli.
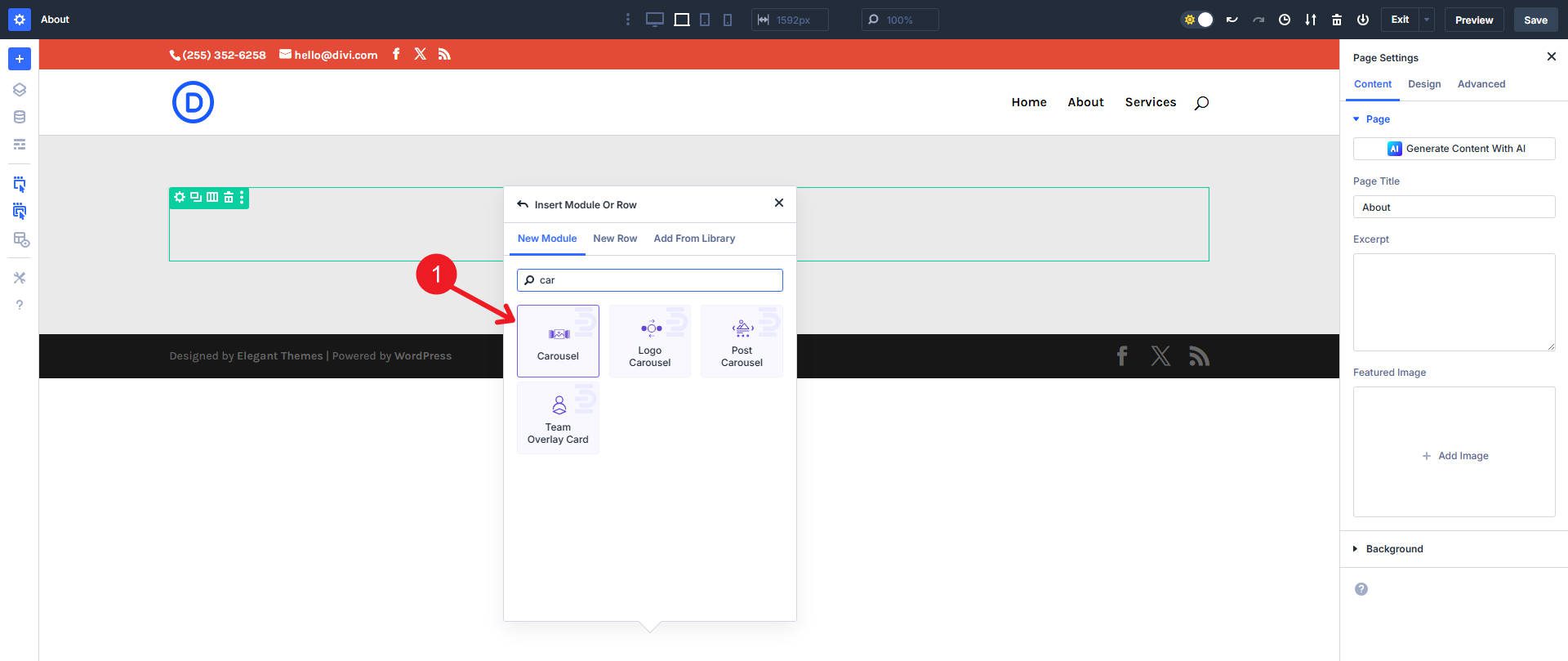
1. Dodaj moduł karuzeli do swojej strony
Aby go użyć, upewnij się, że moduł jest aktywowany na desce rozdzielczej, a następnie dodaj go do strony Divi 5.

2. Dodaj moduły dziecięce dla każdego obrazu karuzeli
Moduł Carousel trzyma moduły dziecięce, przez które dodasz każdy obraz. Kliknij Dodaj nowy moduł dziecięcy , aby rozpocząć dodawanie obrazów. Dodaj tyle modułów dziecięcych, ile potrzebujesz do liczby zdjęć, które chcesz w karuzeli.
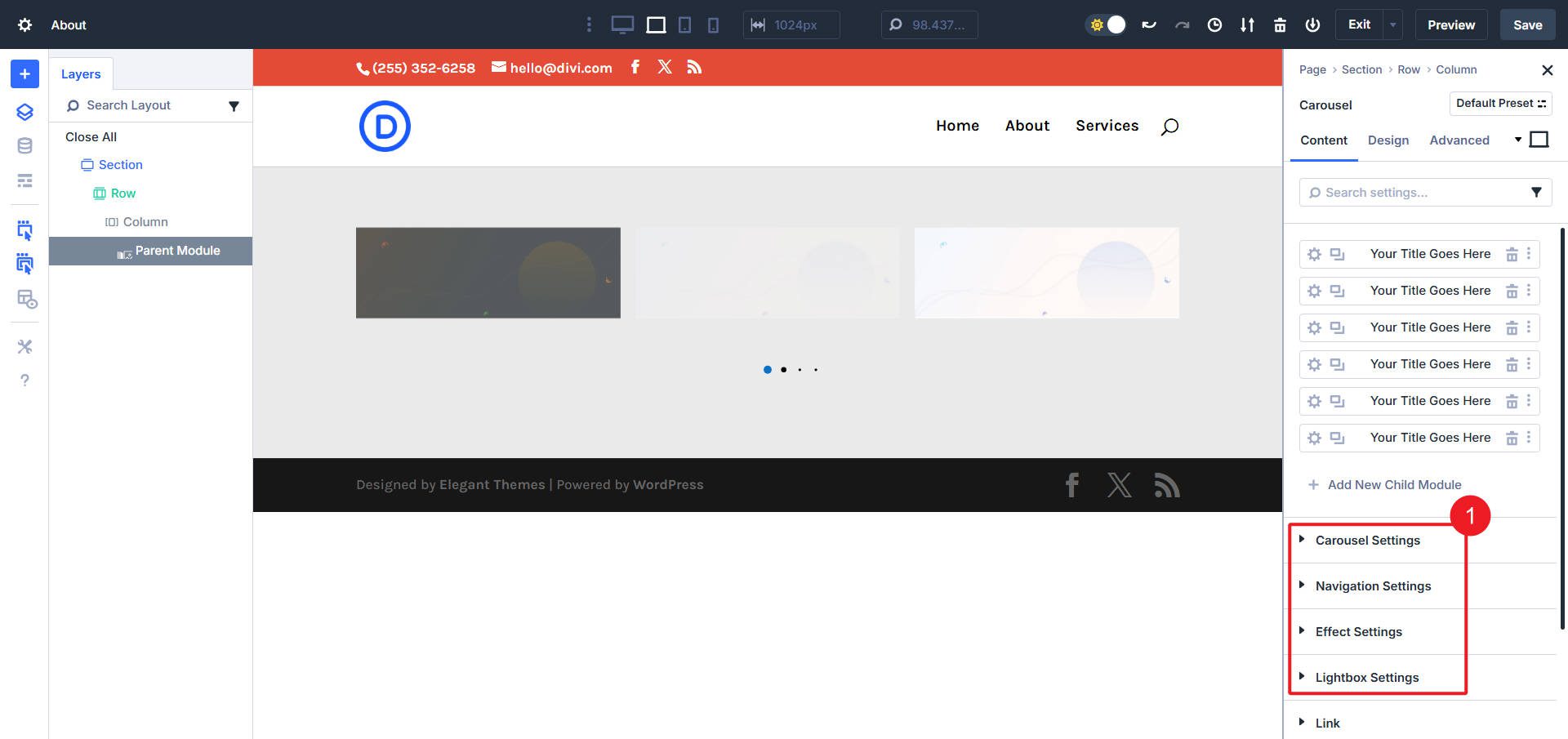
3. Skonfiguruj ustawienia karuzeli
Gdy dodajesz obrazy do każdego modułu dziecięcego, karuzel będzie działał nawet z tyłu. Istnieje kilka konfigurowalnych ustawień do dostosowania karuzeli.

Oto niektóre z głównych opcji:
- Ustawienia karuzeli
- Opóźnienie automatycznej - czas między automatycznymi szkiełkami
- Pętla - Uruchom ponownie karuzel po ostatnim slajdzie
- Środkowy slajd - utrzymuj aktywne slajd
- Auto Wysokość - wysokość dostosowuje się do każdego slajdu
- Równa wysokość - siła jednolite wysokości szkiełki
- Prędkość-czas trwania animacji przejściowej (MS)
- Przestrzeń między - rozmiar szczeliny między zjeżdżalniami
- Podgląd slajdów - liczba slajdów na widoku
- Ustawienia nawigacji
- Użyj kursora hair - pokaż kursor ręczny na zawisie
- Użyj nawigacji strzałek - wyświetlaj strzałki następne/
- Nawigacja klawiatury - klawisze strzałek przesuwają slajdy
- Nawigacja na koło myszy - Zmiany koła przewijania
- Typ paginacji - pociski, ułamek lub postęp
- Dynamiczne pociski - rozmiar pocisku odzwierciedla pozycję
- Kierunek RTL - Odwróć nawigację dla witryn RTL
- Ustawienia efektu
- Użyj slajdowego cienia - dodaj Shop Shadow do slajdów
- Zadajk obracaj - obracaj szkiełka podczas przejścia
- Rozciągnięcie zjeżdżalni - rozciąganie perspektywy podczas machnięcia
- Głębokość slajdów-głębokość osi Z/kwota paralaksy
- Ustawienia światła
- Użyj Lightbox - Otwórz obrazy w przeglądarce nakładki
- Kolor strzałek - Ustaw Lightbox Nawigację kolorów strzałki
- Zamknij kolor przycisku - kolor dla ikon zamykania
- Kolor nakładki - odcień za zawartością Lightbox
I oczywiście dzięki natywnym opcjom stylizacji Divi 5 można zrobić znacznie więcej na karcie modułów modułu i modułów dziecięcych. Każdy moduł Divi Essential dostarcza w swoim celu. Ustawienia są wyraźnie ułożone, a wszystko, co testowałem, wydawało się działać w Divi 5.
4. Możliwości
I bez dużej pracy możesz mieć piękną karuzelę.
Fajną rzeczą w tym module jest to, że obsługuje treść tekstową i nakładki, przekształcając karuzel w interaktywne wezwanie do działania.
Uzyskaj Divi Essential już dziś

Aby uzyskać dostęp do najnowszej wersji beta Divi Essential dla Divi 5, obecni i nowi użytkownicy mogą poprosić o dostęp beta bezpośrednio od programistów. W przypadku standardowych instalacji możesz kupić Divi Essential z oficjalnego rynku Divi:
Uzyskaj niezbędne Divi
Zakup za pośrednictwem rynku Divi zapewnia niezawodne aktualizacje, doskonałą obsługę klienta i łatwe zarządzanie licencjami. Użytkownicy lubią nieograniczoną liczbę użytkowania witryny, regularne aktualizacje i 30-dniową gwarancję satysfakcji.
Zacznij używać Divi Essential z Divi 5
Przejście Divi Essential na Divi 5 jest mile widzianą wiadomością dla ekosystemu Divi. Potencjał Divi 5 jest znacznie bardziej ekscytujący, ponieważ więcej wtyczek innych firm. Divi Essential jest jednym z garstki produktów na rynku.
Ze względu na ich unikalny zestaw modułów i rozszerzeń, Divi Essential ma coś przydatnego dla każdej strony internetowej.
Teraz jest idealny moment na odkrywanie Divi Essential, objęcia Divi 5 i przekraczania twoich twórczych granic dalej niż kiedykolwiek.

