用Divi 5测试Divi Essent
已发表: 2025-06-30自去年下半年以来,Divi 5一直在公共Alpha。令人难以置信的是,我们在那个时候取得了多少进展。但是,为了衡量其进度,您需要研究领先的第三方扩展如何适应Divi 5的新体系结构。
不久前,我们对Divi Essentials进行了完整的概述,但这是在其任何D5更新之前。让我们再次检查Divi Essential,并查看其最近的D5兼容性更新!
- 1 Divi Essential的D5进度更新
- 2 Divi Essential包含什么?
- 2.1弹出Pro扩展
- 2.2个新模块
- 3重建Divi Essential仪表板
- 4使用Divi Essential的3D翻盖框建立互动部分
- 4.1 1。启用模块
- 4.2 2。在Divi 5中添加模块
- 4.3 3。设计前面板
- 4.4 4。调整3D运动
- 5建造带有Divi必需的旋转图像旋转木马
- 5.1 1。将旋转木马模块添加到您的页面
- 5.2 2。为每个轮播图像添加子模块
- 5.3 3。配置旋转木马设置
- 5.4 4。可能性
- 6今天获得Divi必不可少的
- 7开始使用Divi Essential的Divi 5
Divi Essential D5进度更新
Divi Essential是一种流行的模块和扩展包,正在积极地转向Divi 5!它的最新Beta版本现已发布,并且与Divi 5兼容。 Divi Essentials用户可以与他们的支持团队联系以访问Beta,如果他们想尝试一下。
Divi Essential的开发人员已经建立了创新的双重兼容性,支持Divi 4和Divi 5。目前仅在初始尝试后保存页面而不是直接从迁移器界面中保存页面时才会启动迁移。这种谨慎的方法有助于在使用模块和扩展时缓解向新的Divi环境的过渡。
这是Divi Essentials模块在Divi 5的模块选择器中的外观。
这是前端的几个Divi Essential模块。
他们甚至在此重大更新中改进了管理仪表板UI。但以下更多内容。
Divi Essential包含什么?

Divi Essential包括一个令人印象深刻的64个模块,七个扩展名和数百个预制布局。它涵盖了很多基础和有趣的用例,从动态的视觉讲故事到高级效果和高度互动的用户体验。我们在这里实际掩护的范围超过了,因此请务必亲自看。
获得Divi必不可少的
弹出Pro扩展
因此,许多人为模块获得了Divi Essentials,但请继续将其用于Popup Pro。它使用户可以创建动态,引人入胜的弹出窗口,而无需触摸任何代码。您可以使用数十个预制模板之一从头开始或从头开始。
首先要做的是确保在仪表板中打开弹出式Pro扩展名。
这将在左侧创建一个新的WordPress管理菜单项。您可以单击弹出pro,并使用添加新弹出窗口创建一个新的弹出窗口。

他们仍然使用基于表单的编辑器来创建和部署弹出窗口。设置具有三个选项卡:常规,自定义和显示条件。
很高兴看到将来利用视觉构建器的东西,但是它与Divi 4完全合作,为此,我们感到非常兴奋。
数十个新模块
Divi Essential Drops在Divi 5建筑商内部有64个新鲜模块。您可以访问有用的模块IKE营业时间,价格表和审核。您还可以获得诸如3D立方体滑块,故障文字和图像放大镜之类的眼睛摇动动力。轮播,手风琴,热点,计时器 - 该团伙都在这里。


所有内容都呈现在视觉构建器内部,因此猜测为零。放入模块,摆弄其设置,点击保存并享受。
重建Divi Essential仪表板
Divi Essential仪表板与这些D5更新一起重新设计。有了它,用户可以集中管理模块,扩展名和设置,从而简化配置和集成过程。

新的仪表板布局可提高性能(通过停用未使用的模块/扩展名),并且易于使用。
使用Divi Essential的3D翻盖框建立互动部分
Divi Essential令人印象深刻的额外模块非常适合在您的网站上添加低劳动效果。让我们尝试使用3D翻转框模块以使其大小。
1。启用模块
打开重建的Divi Essential仪表板并激活3D翻转框。节省。如果建造者在另一个选项卡中打开,请刷新它。 (在这里停用未使用的模块可以提高现场性能。)
2。在Divi 5中添加模块
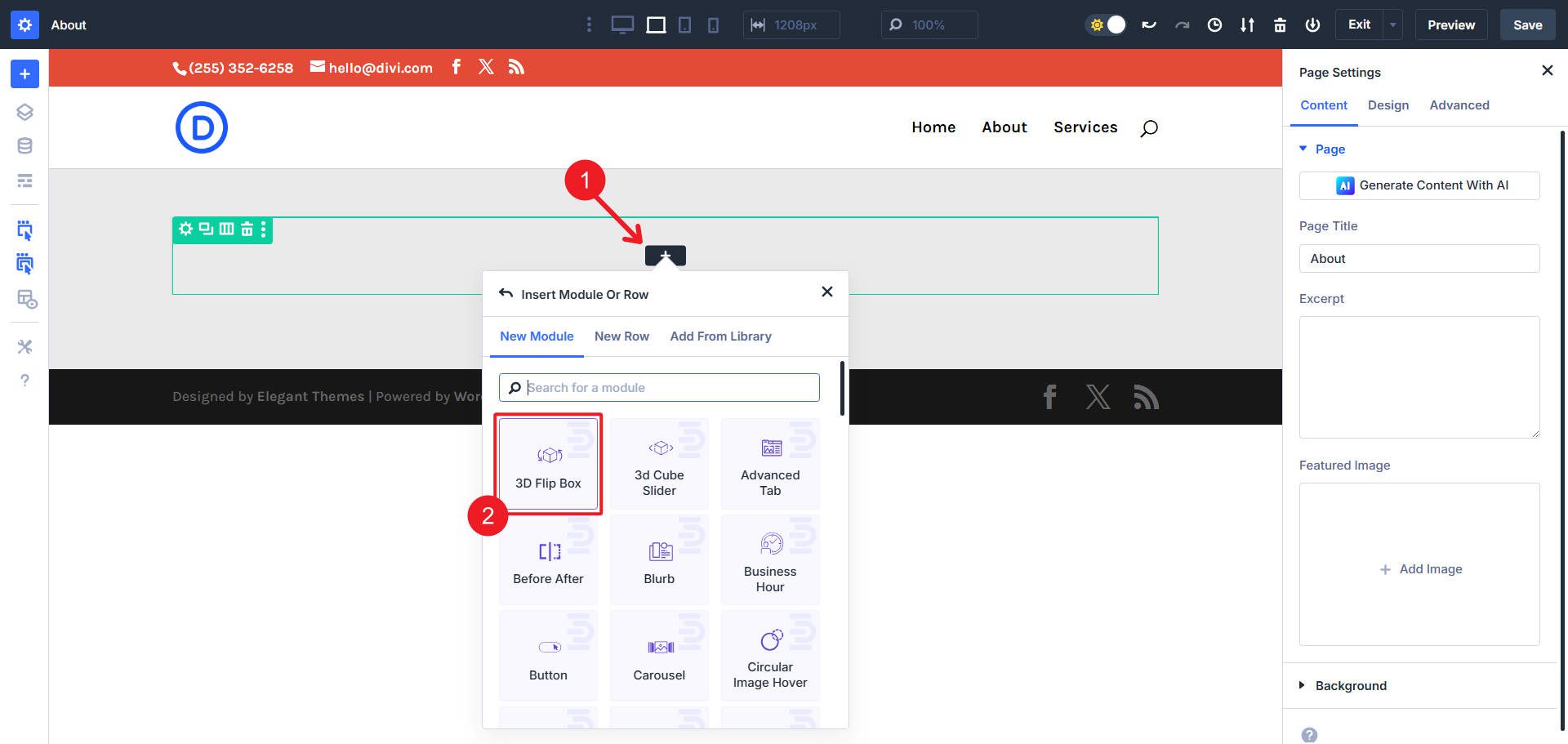
创建一个新的行,单击灰色“ + ”图标,然后搜索“翻转”。选择3D翻盖框。该模块用默认的正面和后面板插入。当悬停(在前端和编辑器中)时,盒子将翻转以显示反向侧。

3。设计前面板
现在,您可以自定义翻转框。
- 用自己的选择替换占位符图标。
- 添加标题,短文字和一个按钮。
- 使用您的设计变量和高级单元的样式文字和其他东西
4。调整3D运动
在“设计”选项卡中,您可以设置三个效应方向之一(从左到右,右至左,从头到上)。
当您浏览其他设计设置时,您会注意到该Divi Essentials模块使用D5中的许多新功能。您可以使用高级单元来设置尺寸选项和设计变量,以保持事物的一致性。您还可以使用额外的断点和属性管理的效率功能,并使用这些模块扩展属性。
用Divi构建旋转图像旋转木马
Divi Essential的所有模块都是制作精良且直接使用的,包括旋转木马模块。
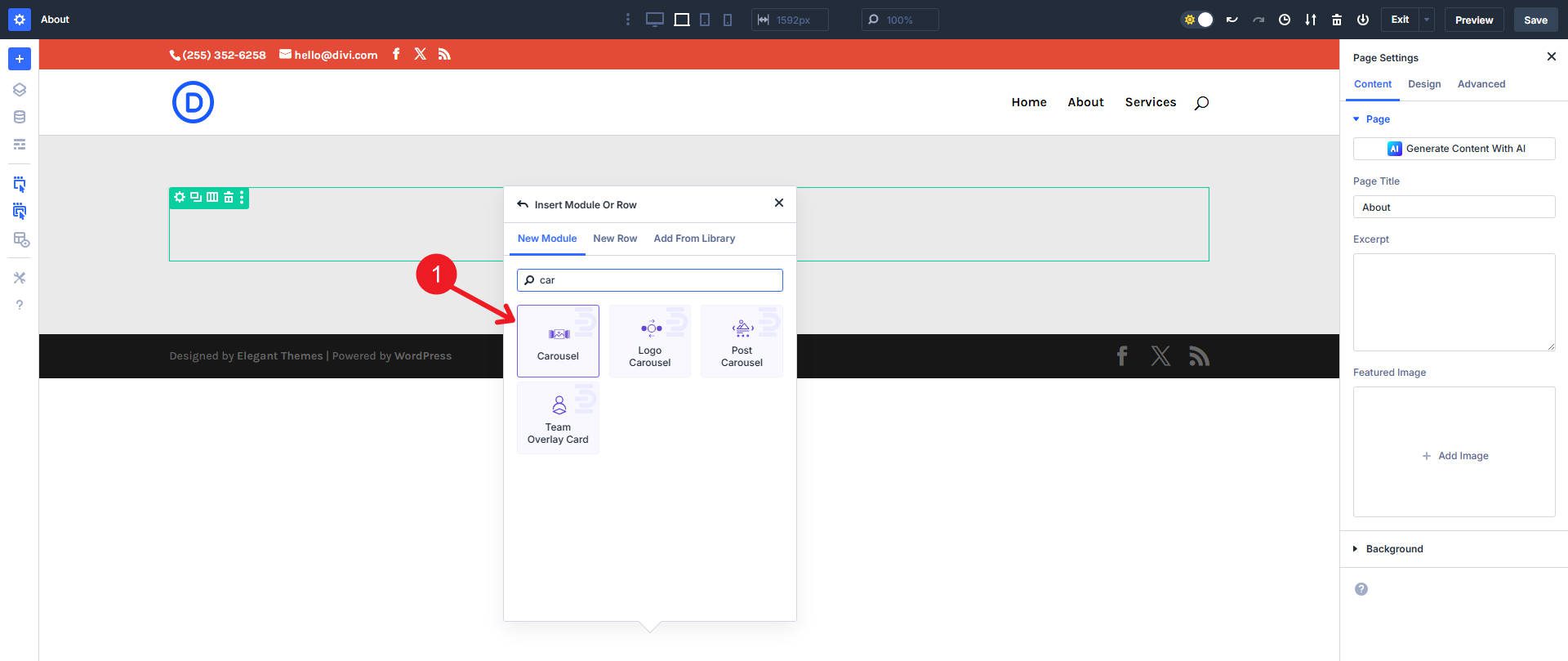
1。将旋转木马模块添加到您的页面
要使用它,请确保在仪表板中激活该模块,然后将其添加到Divi 5页中。

2。为每个轮播图像添加子模块
旋转木马模块可容纳儿童模块,您将添加每个图像。单击添加新的儿童模块以开始添加图像。添加最多的儿童模块,最需要在轮播中所需的图像数量。
3。配置旋转木马设置
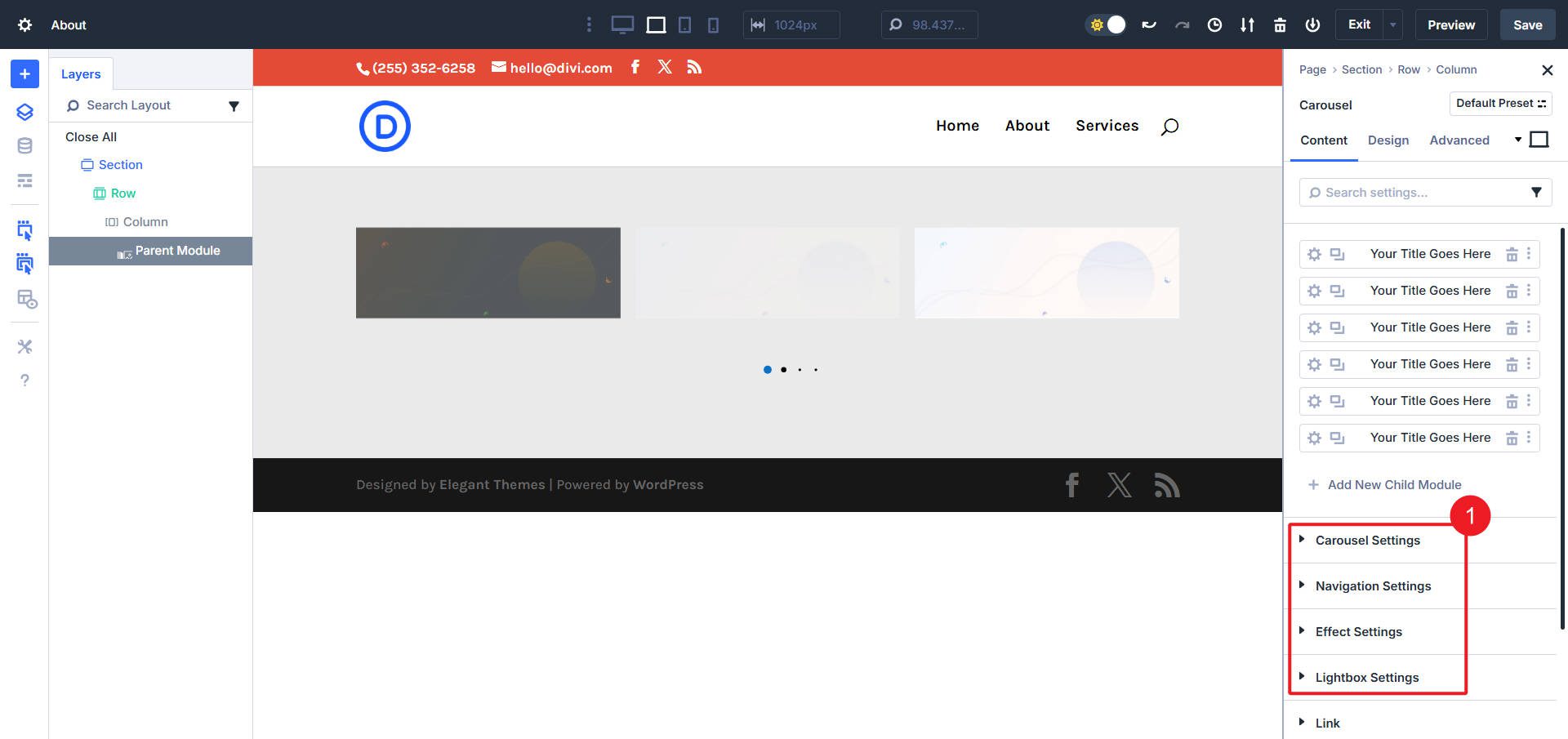
当您向每个子模块添加图像时,旋转木马甚至在后端也可以工作。有几个可配置的设置可以从这里自定义旋转木马。

以下是一些主要选择:
- 轮播设置
- 自动播放延迟 - 自动幻灯片之间的时间
- 循环 - 最后一幅后期旋转旋转木马
- 中心幻灯片 - 保持主动滑梯以中心
- 自动高度 - 高度适应每张幻灯片
- 相等的高度 - 力均匀的滑动高度
- 速度 - 过渡动画持续时间(MS)
- - 幻灯片之间的间隙之间的空间
- 幻灯片预览 - 幻灯片的数量
- 导航设置
- 使用Grab Cursor - 悬停在悬停的手动光标
- 使用箭头导航 - 显示下一步/prev箭头
- 键盘导航 - 箭头键移动幻灯片
- 鼠标轮导航 - 滚轮更改幻灯片
- 分页类型 - 子弹,分数或进度
- 动态子弹 - 子弹大小反映位置
- RTL方向 - RTL站点的翻转导航
- 效果设置
- 使用幻灯片阴影 - 在幻灯片上添加滴影
- 滑动旋转 - 过渡时旋转幻灯片
- 滑动 - 滑动时的视角伸展
- 滑动深度 - z轴深度/视差量
- Lightbox设置
- 使用Lightbox - 叠加查看器中的打开图像
- 箭头颜色 - 设置Lightbox导航箭头颜色
- 关闭按钮颜色 - 关闭图标的颜色
- 覆盖颜色 - 灯箱内容背后的色彩
当然,由于Divi 5的本地造型选项,可以在模块和儿童模块的“设计”选项卡中完成更多操作。每个Divi Essential模块都在其目的上提供。这些设置显然是布置的,我测试的所有内容似乎都在Divi 5中起作用。
4。可能性
而且根本没有工作,您就可以拥有美丽的图像旋转木马。
关于此模块的很酷的事情是它支持文本内容和覆盖物,将上面的轮播变成了交互式呼吁。
立即获得Divi必不可少的

要访问Divi 5的最新Divi Essential Beta,现有和新用户可以直接从开发人员那里访问Beta访问。对于标准安装,您可以从官方Divi市场购买Divi Essential:
获得Divi必不可少的
通过Divi Marketplace购买可靠的更新,出色的客户支持和易于管理许可。用户享受无限的网站使用情况,定期更新和30天的满意保证。
开始使用Divi 5
Divi Essential向Divi 5的过渡是Divi生态系统的欢迎新闻。随着更多的第三方插件过渡,Divi 5的潜力更加令人兴奋。 Divi Essential是少数市场产品之一。
由于其独特的模块和扩展套件,Divi Essential对每个网站都有一些有用的东西。
现在是探索Divi必不可少的理想时刻,拥抱Divi 5,并比以往任何时候都更进一步。

