Wie Responsive Design die Konversionsraten verbessert
Veröffentlicht: 2019-11-06
Zuletzt aktualisiert - 8. Juli 2021
Die meisten von uns verwenden unsere Telefone für alltägliche Aufgaben, einschließlich Einkaufen. Wenn Sie jedoch auf eine mobile Website stoßen, die überladen oder schwer zu navigieren ist, werden Sie sie wahrscheinlich verlassen. Die Implementierung von Responsive Design stellt sicher, dass Ihre Besucher unabhängig vom verwendeten Gerät einen Kauf tätigen können. Lesen Sie weiter, um zu erfahren, wie Sie die Conversions mit Responsive Design steigern können.
Was ist responsives Design?
Der Begriff Responsive Design bezieht sich auf die Erstellung von Bildern und Websites auf eine Weise, die das Layout automatisch an die Anforderungen des Zielbildschirms anpasst. Dieser Ansatz zielt darauf ab, die Notwendigkeit des Scrollens, Zoomens oder Änderns der Größe zu vermeiden. Wenn die Website nicht für die Größe des Bildschirms optimiert ist, ärgern sich die Benutzer und verlassen die Website.
Responsive Design beinhaltet die Verwendung von Fluid Grids, einem flexiblen Layout, das auf die Größe des Bildschirms reagiert.
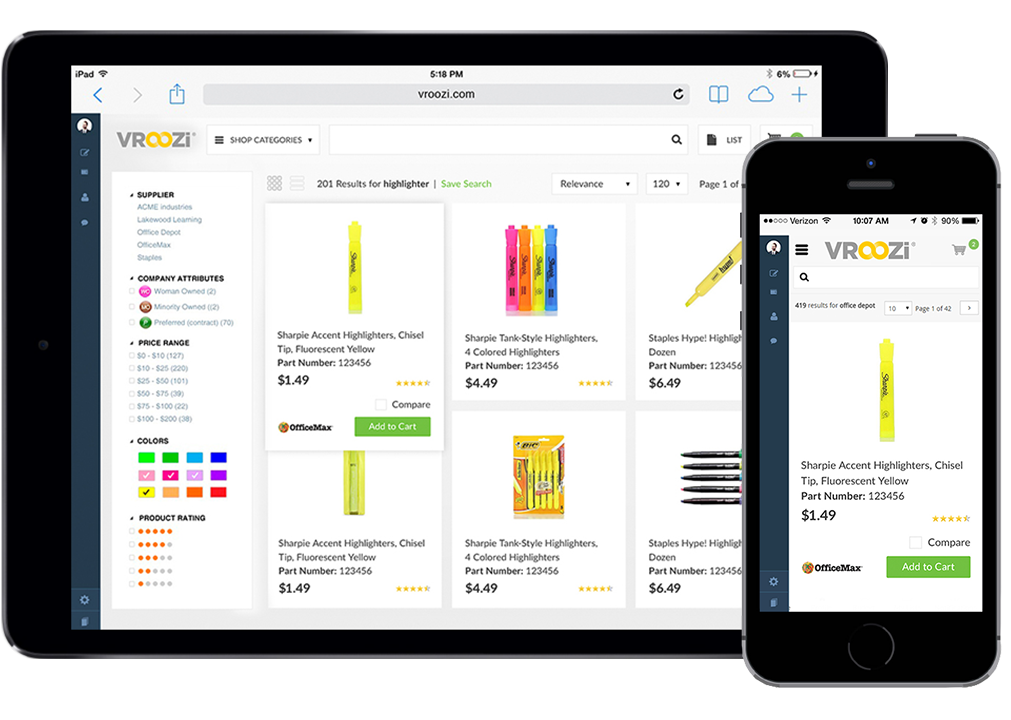
Das folgende Bild zeigt beispielsweise den Unterschied zwischen einem Website-Layout und einer mobilen Version. In der mobilen Version wird das Produktbild zentriert, was dem Benutzer die Navigation auf der Seite erleichtert.

Bildquelle
Adaptives Webdesign bietet mehrere Layouts für unterschiedliche Bildschirmgrößen.
Beispielsweise konfigurieren Sie ein Layout für Smartphones, eines für Tablets und eines für Desktops.
Wenn ein Benutzer die Website besucht, erkennt die Website das Gerät, das die Webseite anfordert, und liefert dann das richtige Layout.
Vergleich Adaptives vs. Responsive Design
Responsive Websites laden in der Regel schneller, da sie nicht alle Layouts vorher laden müssen. Responsive Websites laden nur ein Layout, das für alle Geräte funktioniert.
Adaptives Design ist weniger flexibel. Die Website passt sich entsprechend der Anzahl der Layouts an so viele Bildschirme an. Manchmal passt sich Ihre Website jedoch nicht an eine bestimmte Bildschirmgröße an. Das bedeutet, dass Sie die Layouts für jedes neue Gerät bearbeiten müssen.
Responsive Design kann eine schwierigere Aufgabe sein, da es die Erstellung eines einzigen Layouts erfordert, das für jede Bildschirmgröße geeignet ist. Trotzdem ist es bei weitem die beliebteste Methode, um Websites zu erstellen.
Tipps und Überlegungen
Es gibt einige Faktoren, die Responsive-Designer beim Entwerfen berücksichtigen sollten. Hier sind einige Tipps und Überlegungen, die dazu beitragen können, dass Ihr Design gut übersetzt wird:
- Beginnen Sie mit mittlerer Auflösung – Sie sollten mit der Konfiguration der mittleren Auflösung beginnen und Medienabfragen verwenden, um die Anpassungen für Versionen mit niedrigerer und hoher Auflösung zu definieren. Das ist einfacher als von oben nach unten zu arbeiten, da es für ein einheitlicheres Webdesign sorgt.
- Behalten Sie die visuelle Hierarchie bei – die visuelle Hierarchie ist die Reihenfolge, in der der Betrachter die Informationen auf einer Seite konsumiert. Webseiten verwenden eine Reihe von visuellen Merkmalen, um die Aufmerksamkeit des Benutzers auf Teile der Seite zu lenken. Sie sollten dieses Muster beibehalten, wenn sich der Bildschirm für Layoutänderungen ändert. Eine Möglichkeit, dies sicherzustellen, besteht darin, das Design so einfach wie möglich zu halten.
- Denken Sie an die Anzeigen – während das Weblayout von Bildschirm zu Bildschirm fließt, ist dies bei den darin enthaltenen Anzeigen möglicherweise nicht der Fall. Es ist wichtig zu testen, ob sich die Anzeigen gut an die verschiedenen Bildschirme anpassen und sicherstellen, dass sie das Gesamtlayout nicht stören.
- Unterschiedliche Downloadzeiten – Desktop- und Mobilgeräte haben unterschiedliche Downloadzeiten. Aus diesem Grund sollten Bilder optimiert werden und so schnell wie möglich geladen werden.
Warum Responsive Design Conversions steigern kann
Die Google-Algorithmen berücksichtigen die Reaktionsfähigkeit beim Ranking einer Website. Wenn eine Website nicht für Mobilgeräte optimiert ist, kann sie in den Suchergebnissen fallen. Aus diesem Grund streben Webdesigner danach, Websites für mobile Geräte zu optimieren.

Wenn Sie sicherstellen, dass Ihre Website reaktionsschnell und für Mobilgeräte optimiert ist, können Sie mehr Besucher anziehen, die auch länger bleiben. Wenn Besucher länger bleiben, steigt Ihr Umsatz. Untersuchungen zeigen, dass die Hälfte aller E-Commerce-Einnahmen aus mobilen Käufen stammt. Hier sind einige weitere Statistiken, die zeigen, dass responsives Design die Conversions erhöht:
- Menschen suchen lieber von ihren Handys aus – mobile Suchanfragen machen 63 % aller Suchanfragen aus. Die Interaktion mit der Welt über unsere Telefone ist die neue Normalität.
- Die Leute erwarten, dass Ihre Website reaktionsschnell ist – Websites, die schwer zu navigieren sind, stoßen Benutzer ab. Mehr als die Hälfte der Nutzer verlassen eine Seite, wenn sie nicht für Mobilgeräte optimiert ist.
- Menschen kaufen gerne über ihr Handy ein – mehr als die Hälfte der Nutzer kauft lieber online ein, was bedeutet, dass mehr Menschen es vorziehen, über das Handy einzukaufen .
So optimieren Sie Responsive Design für Conversions
Beim Entwerfen einer responsiven Website lautet die Millionen-Dollar-Frage, was beibehalten und was gekürzt werden soll. Es gibt Conversion-Elemente, die in mobile Versionen übersetzt werden sollten, während es Details gibt, die keinen wirklichen Mehrwert bringen.
Behalten
Jedes Element, das mobile Benutzer dazu bringen kann, das zu finden oder zu kaufen, was sie suchen, ist es wert, aufbewahrt zu werden. Beispiele für nützliche Elemente sind Call-to-Action- und Tap-to-Call-Buttons.
Ein reaktionsschnelles Design, das sich auf Conversions konzentriert, muss den kleineren Bildschirm berücksichtigen, um ein Überladen des Layouts zu vermeiden. Das Einfügen von Rich-Media-Elementen wie Video und Ton kann den kleinen Bildschirm ansprechender machen.
Trimmen
Was solltest du zurücklassen? Nun, einfach gesagt, verwerfen Sie alles, was einen Besucher abschrecken oder von der Aufforderung zum Handeln ablenken könnte.

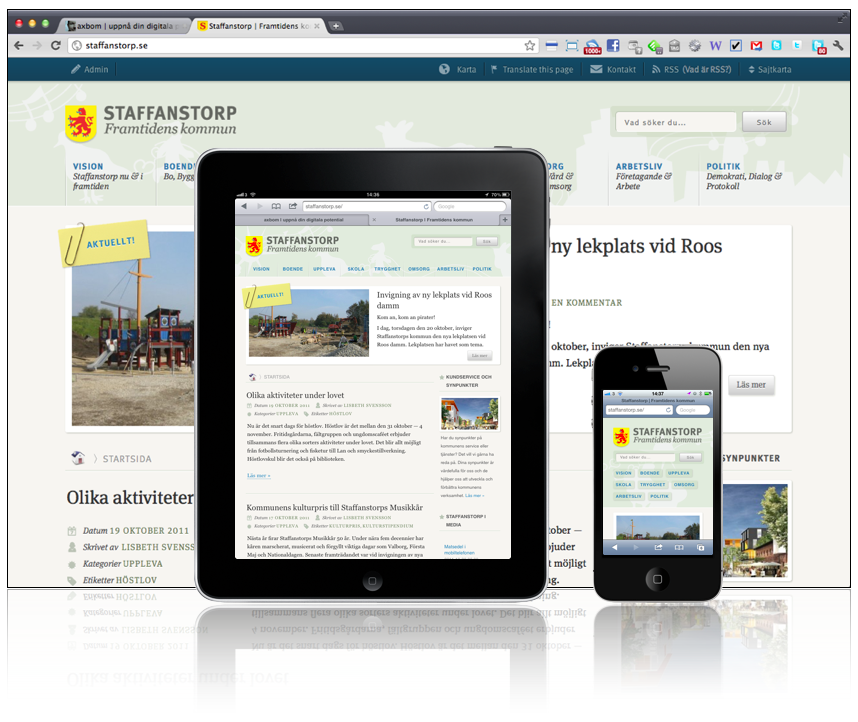
Bildquelle
Im obigen Bild können wir sehen, wie die Gemeinde Staffanstorp in Schweden ihre Dienstleistungen über eine responsive Website den Bürgern nahe bringt. Das Desktop-Bild enthält Nachrichten und Informationen über die Stadt.
Sie können sehen, wie das Layout an das Tablet angepasst wurde, indem Sie das obere Menü in eine Schaltflächenleiste ändern und die Größe der Bilder verringern. Die Änderungen sind auf der mobilen Website offensichtlicher, wo das Layout nur die Suchleiste und Schaltflächen zum Aufrufen von Aktionen enthielt.
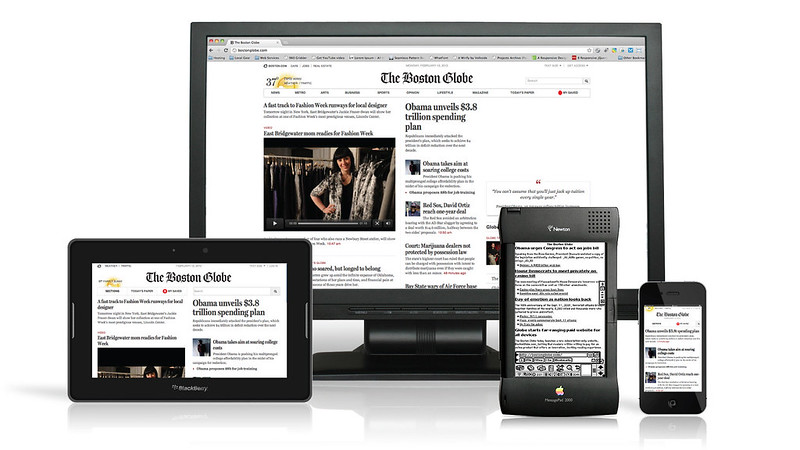
Ein weiteres Beispiel ist die responsive Website von Boston Globe. Wie Sie im Bild unten sehen können, wird mehr Text angezeigt, wenn der Bildschirm kleiner wird. Dadurch wird sichergestellt, dass der Schlüsselinhalt (die Artikel) an erster Stelle steht. Die Relevanz der Elemente hängt vom Produkt oder der Branche ab. Zum Beispiel sollten sich Websites, die für die Lebensmittelindustrie entwickelt wurden, auf Bilder konzentrieren, um das Essen zu präsentieren.

Bildquelle
Tipps für Responsive Design
Vereinfachen Sie das Design so weit wie möglich
Sie können Bilder anstelle von Miniaturansichten in eine Diashow einfügen, um das Layout sauber zu halten. Schließen Sie nur ein Fokuselement mit einem Call-to-Action-Close ein.
Inhalt, der erweitert wird
Nutzen Sie den Touchscreen, um Tap-to-Action-Inhalte hinzuzufügen. Auf diese Weise können Sie mehr Inhalt hinzufügen, ohne das Layout zu überladen, während Sie den Benutzer ansprechen.
Große Call-to-Action-Schaltfläche
Es sollte die gesamte Breite des Bildschirms abdecken, um zu verhindern, dass Benutzer zusammendrücken und hineinzoomen.
Machen Sie das Wichtigste sichtbar
In einem E-Shop sollten beispielsweise Preis- und Zahlungsoptionen direkt vor den Augen des Kunden sein. Produktrezensionen und -bewertungen sollten im Vordergrund stehen, um die Kaufabsicht des Kunden zu verstärken.
