การออกแบบที่ตอบสนองช่วยปรับปรุงอัตราการแปลงอย่างไร
เผยแพร่แล้ว: 2019-11-06
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
พวกเราส่วนใหญ่ใช้โทรศัพท์ของเราในการทำงานประจำวัน รวมถึงการช็อปปิ้ง อย่างไรก็ตาม เมื่อคุณพบเว็บไซต์บนมือถือที่รกหรือใช้งานยาก โอกาสที่คุณจะทิ้งมันไว้ การใช้การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมของคุณสามารถซื้อสินค้าได้ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม อ่านต่อไปเพื่อเรียนรู้วิธีเพิ่ม Conversion ด้วยการออกแบบที่ตอบสนอง
การออกแบบที่ตอบสนองคืออะไร?
คำว่า Responsive Design หมายถึง การสร้างภาพและเว็บไซต์ในลักษณะที่เปลี่ยนเค้าโครงโดยอัตโนมัติเพื่อให้ตรงกับความต้องการของหน้าจอเป้าหมาย แนวทางนี้มีจุดมุ่งหมายเพื่อป้องกันความจำเป็นในการเลื่อน ซูม หรือปรับขนาด เมื่อเว็บไซต์ไม่ได้รับการปรับให้เหมาะสมกับขนาดของหน้าจอ ผู้ใช้จะรู้สึกรำคาญและออกจากเว็บไซต์
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เกี่ยวข้องกับการใช้กริดของเหลว ซึ่งเป็นเลย์เอาต์ที่ยืดหยุ่นซึ่งตอบสนองต่อขนาดของหน้าจอ
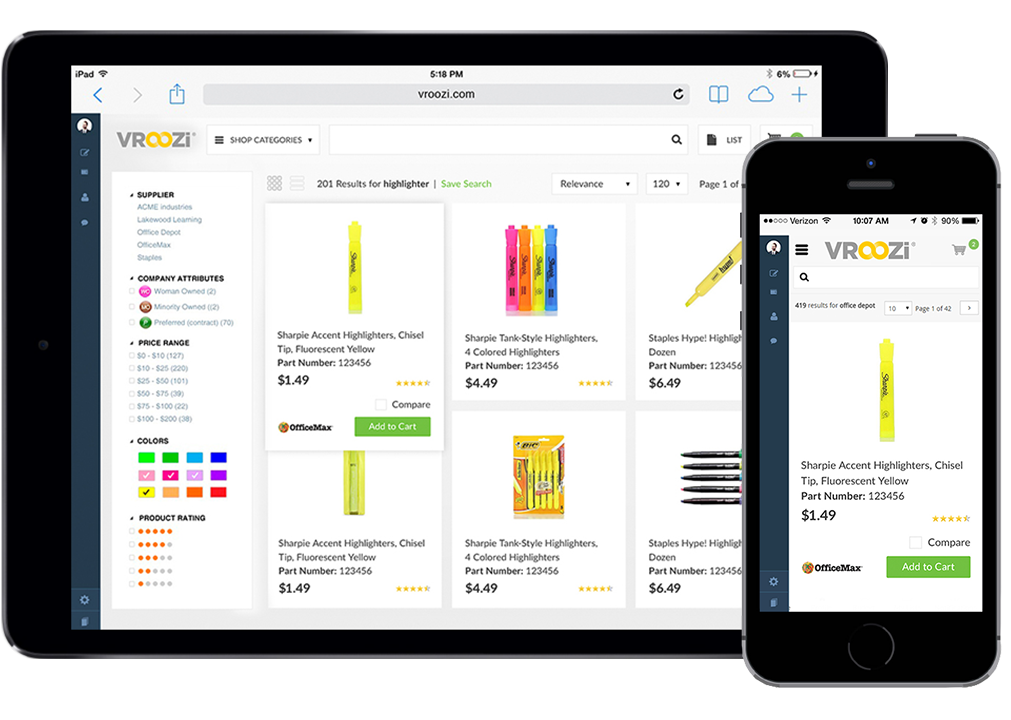
ตัวอย่างเช่น รูปภาพด้านล่างแสดงความแตกต่างระหว่างรูปแบบเว็บไซต์และเวอร์ชันสำหรับมือถือ ในเวอร์ชันมือถือ รูปภาพผลิตภัณฑ์จะอยู่กึ่งกลาง ทำให้ผู้ใช้ไปยังส่วนต่างๆ ของหน้าได้ง่ายขึ้น

ที่มาของภาพ
การออกแบบเว็บที่ปรับเปลี่ยนได้มีเลย์เอาต์หลายแบบสำหรับขนาดหน้าจอที่แตกต่างกัน
ตัวอย่างเช่น คุณกำหนดค่าเลย์เอาต์สำหรับสมาร์ทโฟน เลย์เอาต์สำหรับแท็บเล็ต และอีกอันสำหรับเดสก์ท็อป
เมื่อผู้ใช้เข้าชมไซต์ เว็บไซต์จะตรวจพบอุปกรณ์ที่ร้องขอหน้าเว็บ จากนั้นจึงส่งรูปแบบที่ถูกต้อง
การเปรียบเทียบการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์และแบบตอบสนอง
เว็บไซต์ที่ตอบสนองมักจะโหลดเร็วขึ้นเพราะไม่ต้องโหลดเลย์เอาต์ทั้งหมดล่วงหน้า เว็บไซต์แบบ Responsive จะโหลดแค่เลย์เอาต์เดียวที่ใช้ได้กับทุกอุปกรณ์
การออกแบบที่ปรับเปลี่ยนได้นั้นมีความยืดหยุ่นน้อยกว่า เว็บไซต์จะปรับให้เข้ากับหน้าจอได้มากตามจำนวนเลย์เอาต์ที่มี อย่างไรก็ตาม บางครั้งเว็บไซต์ของคุณจะไม่ปรับให้เข้ากับขนาดหน้าจอที่กำหนด ซึ่งหมายความว่าคุณจำเป็นต้องแก้ไขเค้าโครงสำหรับอุปกรณ์ใหม่แต่ละเครื่อง
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์อาจเป็นงานที่ยากกว่า เนื่องจากต้องสร้างเลย์เอาต์เดียวที่ใช้ได้กับหน้าจอทุกขนาด อย่างไรก็ตาม มันเป็นวิธีที่ได้รับความนิยมมากที่สุดในการสร้างเว็บไซต์
เคล็ดลับและข้อควรพิจารณา
มีปัจจัยบางประการที่นักออกแบบที่ตอบสนองควรคำนึงถึงเมื่อออกแบบ ต่อไปนี้คือเคล็ดลับและข้อควรพิจารณาบางประการที่สามารถช่วยให้มั่นใจว่าการออกแบบของคุณแปลได้ดี:
- เริ่มต้นด้วยความละเอียดระดับกลาง — คุณควรเริ่มกำหนดค่าความละเอียดระดับกลางและใช้การสืบค้นสื่อเพื่อกำหนดการปรับสำหรับเวอร์ชันที่ต่ำกว่าและความละเอียดสูง ง่ายกว่าการทำงานจากบนลงล่างเพราะช่วยให้การออกแบบเว็บมีความสม่ำเสมอมากขึ้น
- รักษาลำดับชั้นของภาพ—ลำดับ ชั้น ของ ภาพ คือลำดับที่ผู้ดูใช้ข้อมูลบนหน้า หน้าเว็บใช้ลักษณะภาพหลายอย่างเพื่อดึงดูดความสนใจของผู้ใช้ไปยังส่วนต่างๆ ของหน้า คุณควรคงรูปแบบนี้ไว้เมื่อหน้าจอเปลี่ยนเลย์เอาต์ วิธีหนึ่งที่จะทำให้แน่ใจว่าสิ่งนี้คือการออกแบบให้เรียบง่ายที่สุด
- พึงระลึกไว้เสมอว่าโฆษณา —ใน ขณะที่เค้าโครงเว็บไหลจากหน้าจอหนึ่งไปอีกหน้าจอหนึ่ง อาจไม่ใช่กรณีที่มีโฆษณารวมอยู่ในนั้น การทดสอบโฆษณาที่ปรับให้เข้ากับหน้าจอต่างๆ เป็นสิ่งสำคัญ เพื่อให้แน่ใจว่าจะไม่รบกวนการจัดวางโดยรวม
- เวลาใน การดาวน์โหลดต่างกัน — เดสก์ท็อปและอุปกรณ์มือถือมีเวลาดาวน์โหลดต่างกัน นั่นคือเหตุผลที่ภาพควรได้รับ การปรับให้เหมาะสม โหลดให้เร็วที่สุด
เหตุใดการออกแบบที่ตอบสนองจึงสามารถเพิ่มการแปลงได้
อัลกอริทึมของ Google แยกปัจจัยการตอบสนองต่อการจัดอันดับของเว็บไซต์ หากไซต์ไม่เหมาะกับอุปกรณ์เคลื่อนที่ ผลการค้นหาอาจลดลง นี่คือเหตุผลที่นักออกแบบเว็บไซต์พยายามเพิ่มประสิทธิภาพเว็บไซต์สำหรับอุปกรณ์มือถือ

การดูแลให้เว็บไซต์ของคุณตอบสนองและเป็นมิตรกับอุปกรณ์เคลื่อนที่สามารถช่วยให้คุณดึงดูดผู้เยี่ยมชมที่ยังคงอยู่ได้นานขึ้น เมื่อผู้เข้าชมอยู่นานขึ้น รายได้ของคุณจะเพิ่มขึ้น การวิจัยระบุว่าครึ่งหนึ่งของ รายได้อีคอมเมิร์ซ มาจากการซื้อบนมือถือ สถิติเพิ่มเติมบางส่วนที่แสดงให้เห็นว่าการออกแบบที่ตอบสนองช่วยเพิ่ม Conversion:
- ผู้คนชอบที่จะค้นหาจากมือถือของพวกเขา — การค้นหาบนมือถือ คิดเป็น 63% ของการค้นหาทั้งหมด การโต้ตอบกับโลกผ่านโทรศัพท์ของเราเป็นเรื่องปกติใหม่
- ผู้คนคาดหวังให้เว็บไซต์ของคุณตอบสนอง —เว็บไซต์ที่เข้าถึงได้ยากจะขับไล่ผู้ใช้ ผู้ใช้มากกว่าครึ่งจะละทิ้งหน้าหาก ไม่เหมาะกับอุปกรณ์เคลื่อนที่
- คนชอบซื้อของผ่านโทรศัพท์ — ผู้ใช้มากกว่าครึ่งชอบช้อปปิ้งออนไลน์ ซึ่งหมายความว่าผู้คนจำนวนมากขึ้นชอบ ซื้อสินค้าผ่านมือ ถือ
วิธีเพิ่มประสิทธิภาพการออกแบบที่ตอบสนองสำหรับ Conversion
เมื่อออกแบบเว็บไซต์ที่ตอบสนองได้ดี คำถามมูลค่าล้านเหรียญคือสิ่งที่ควรเก็บไว้และสิ่งที่ควรตัดแต่ง มีองค์ประกอบ Conversion ที่ควรแปลเป็นเวอร์ชันมือถือ ในขณะที่มีรายละเอียดที่ไม่ได้เพิ่มมูลค่าจริงๆ
เก็บไว้
องค์ประกอบใดๆ ที่สามารถทำให้ผู้ใช้อุปกรณ์เคลื่อนที่ค้นหาหรือซื้อสิ่งที่พวกเขากำลังมองหานั้นมีค่าควรแก่การรักษา ตัวอย่างขององค์ประกอบที่มีประโยชน์ ได้แก่ ปุ่มคำกระตุ้นการตัดสินใจและปุ่มแตะเพื่อโทร
การออกแบบที่ตอบสนองโดยเน้นที่การแปลงจะต้องคำนึงถึงหน้าจอที่เล็กกว่า เพื่อหลีกเลี่ยงไม่ให้เค้าโครงรก การแทรกองค์ประกอบสื่อสมบูรณ์ เช่น วิดีโอและเสียง สามารถทำให้หน้าจอขนาดเล็กน่าดึงดูดยิ่งขึ้น
ตัดแต่ง
คุณควรทิ้งอะไรไว้ข้างหลัง? พูดง่ายๆ ก็คือ ทิ้งทุกอย่างที่อาจทำให้ผู้มาเยี่ยมเยียนหรือหันเหความสนใจจากการเรียกร้องให้ดำเนินการ

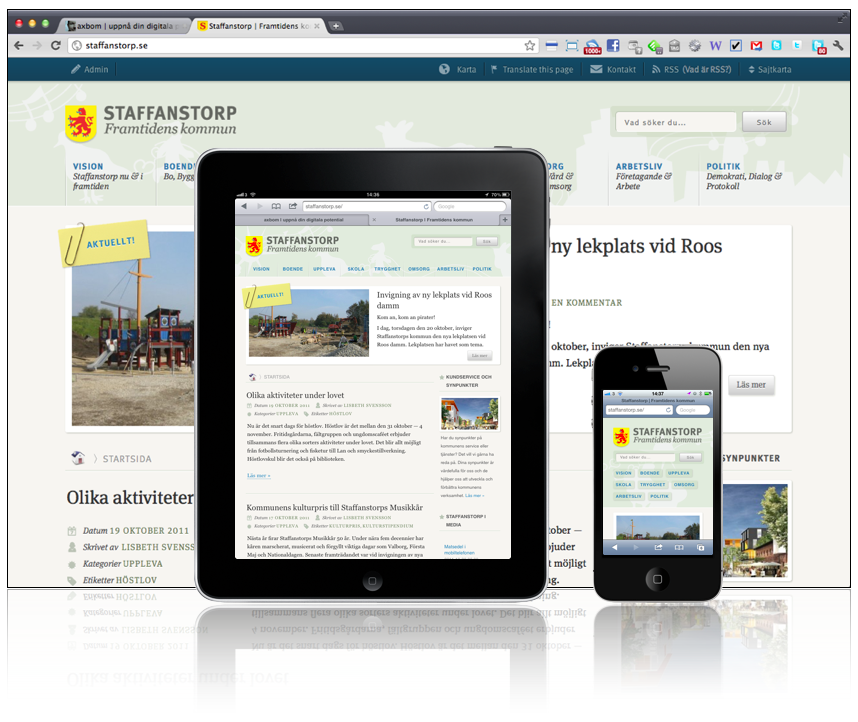
ที่มาของภาพ
ในภาพด้านบน เราจะเห็นว่าเทศบาล Staffantorp ในสวีเดนนำเสนอบริการต่างๆ ให้ใกล้ชิดกับพลเมืองผ่านเว็บไซต์ที่ตอบสนองได้อย่างไร รูปภาพเดสก์ท็อปมีข่าวสารและข้อมูลเกี่ยวกับเมือง
คุณสามารถดูวิธีการปรับเลย์เอาต์ให้เข้ากับแท็บเล็ตโดยเปลี่ยนเมนูด้านบนเป็นแถบปุ่ม และลดขนาดของรูปภาพ การเปลี่ยนแปลงจะชัดเจนยิ่งขึ้นในไซต์บนมือถือ โดยที่เลย์เอาต์แสดงเฉพาะแถบค้นหาและปุ่มคำกระตุ้นการตัดสินใจ
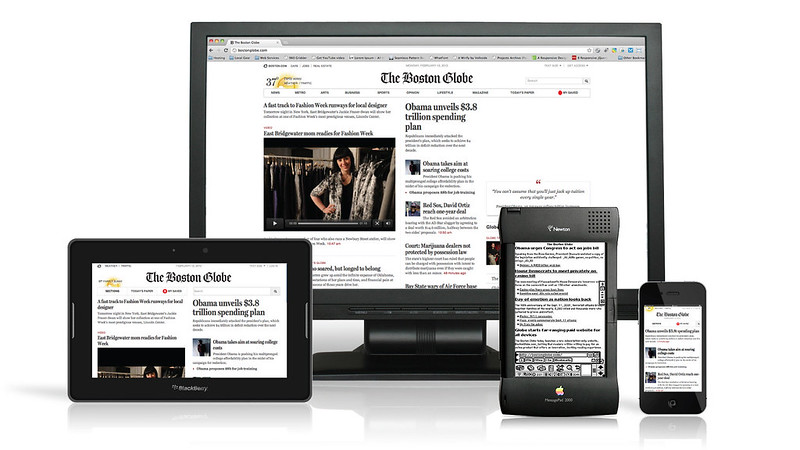
อีกตัวอย่างหนึ่งคือเว็บไซต์ตอบสนองของ Boston Globe ดังที่คุณเห็นในภาพด้านล่าง ข้อความจะแสดงมากขึ้นเมื่อหน้าจอลดขนาดลง เพื่อให้แน่ใจว่าเนื้อหาหลัก (บทความ) เป็นที่หนึ่ง ความเกี่ยวข้องขององค์ประกอบขึ้นอยู่กับผลิตภัณฑ์หรืออุตสาหกรรม ตัวอย่างเช่น เว็บไซต์ที่ออกแบบมาสำหรับอุตสาหกรรมอาหารควรเน้นที่รูปภาพ เพื่อแสดงอาหาร

ที่มาของภาพ
เคล็ดลับสำหรับการออกแบบที่ตอบสนอง
ลดความซับซ้อนของการออกแบบให้มากที่สุด
คุณสามารถรวมรูปภาพในสไลด์โชว์แทนรูปขนาดย่อเพื่อให้เลย์เอาต์สะอาดอยู่เสมอ รวมองค์ประกอบโฟกัสเพียงองค์ประกอบเดียวที่มีการปิดคำกระตุ้นการตัดสินใจ
เนื้อหาที่ขยาย
ใช้ประโยชน์จากหน้าจอสัมผัสเพื่อเพิ่มเนื้อหาการแตะเพื่อดำเนินการ ด้วยวิธีนี้คุณสามารถเพิ่มเนื้อหาได้มากขึ้นโดยไม่ทำให้เลย์เอาต์รกไปในขณะที่มีส่วนร่วมกับผู้ใช้
ปุ่มคำกระตุ้นการตัดสินใจขนาดใหญ่
ควรครอบคลุมความกว้างทั้งหมดของหน้าจอเพื่อป้องกันไม่ให้ผู้ใช้บีบและซูมเข้า
ทำให้คุณลักษณะที่สำคัญที่สุดเป็นที่สังเกตได้
ตัวอย่างเช่น ในร้านค้าอิเล็กทรอนิกส์ ตัวเลือกราคาและการชำระเงินควรอยู่ตรงหน้าลูกค้า บทวิจารณ์และการให้คะแนนผลิตภัณฑ์ควรแสดงไว้ด้านหน้าและตรงกลาง เพื่อตอกย้ำความตั้งใจในการซื้อของลูกค้า
