Jak responsywny projekt poprawia współczynniki konwersji
Opublikowany: 2019-11-06
Ostatnia aktualizacja - 8 lipca 2021
Większość z nas używa naszych telefonów do codziennych zadań, w tym zakupów. Jeśli jednak napotkasz zaśmieconą lub trudną w nawigacji witrynę mobilną, prawdopodobnie ją opuścisz. Wdrożenie responsywnego projektowania zapewnia odwiedzającym możliwość dokonania zakupu bez względu na urządzenie, z którego korzystają. Czytaj dalej, aby dowiedzieć się, jak zwiększyć konwersje dzięki responsywnemu projektowi.
Co to jest projektowanie responsywne?
Termin projektowanie responsywne odnosi się do tworzenia obrazów i stron internetowych w sposób, który automatycznie zmienia układ tak, aby spełniał wymagania ekranu docelowego. Takie podejście ma na celu uniknięcie konieczności przewijania, powiększania lub zmiany rozmiaru. Gdy strona nie jest zoptymalizowana pod kątem rozmiaru ekranu, użytkownicy denerwują się i porzucają witrynę.
Konstrukcja responsywna obejmuje użycie płynnych siatek, które są elastycznym układem, który odpowiada rozmiarowi ekranu.
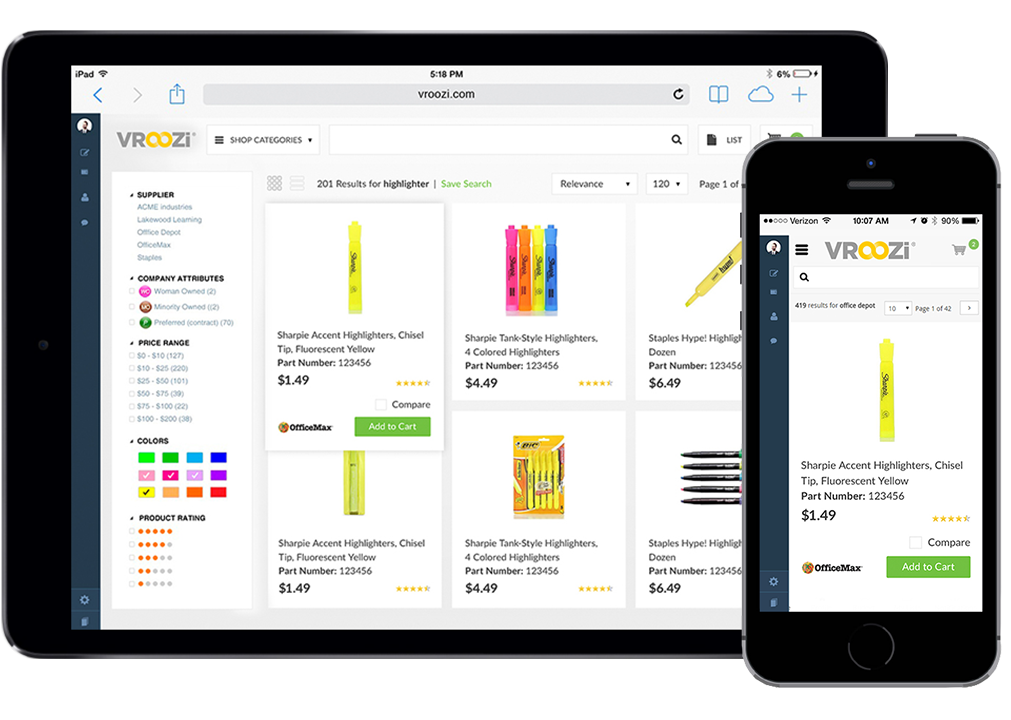
Na przykład poniższy obrazek pokazuje różnicę między układem strony internetowej a wersją mobilną. W wersji mobilnej obraz produktu jest wyśrodkowany, co ułatwia użytkownikowi poruszanie się po stronie.

Źródło obrazu
Adaptacyjne projektowanie stron internetowych obejmuje kilka układów dla różnych rozmiarów ekranu.
Na przykład konfigurujesz układ dla smartfonów, jeden dla tabletów, a drugi dla komputerów stacjonarnych.
Gdy użytkownik odwiedza witrynę, witryna wykrywa urządzenie żądające strony internetowej, a następnie dostarcza poprawny układ.
Porównanie projektowania adaptacyjnego i responsywnego
Responsywne strony internetowe zwykle ładują się szybciej, ponieważ nie muszą wcześniej ładować wszystkich układów. Responsywne strony internetowe ładują tylko jeden układ, który działa na wszystkich urządzeniach.
Projekt adaptacyjny jest mniej elastyczny. Strona dostosuje się do tylu ekranów, ile ma dostępnych układów. Czasami jednak Twoja witryna nie dostosowuje się do określonego rozmiaru ekranu. Oznacza to, że musisz edytować układy dla każdego nowego urządzenia.
Projektowanie responsywne może być trudniejsze, ponieważ wymaga stworzenia jednego układu, który będzie działał dla każdego rozmiaru ekranu. Niemniej jednak jest to zdecydowanie najpopularniejsza metoda tworzenia stron internetowych.
Wskazówki i uwagi
Jest kilka czynników, o których powinni pamiętać projektanci responsywni podczas projektowania. Oto kilka wskazówek i uwag, które mogą pomóc w zapewnieniu, że Twój projekt będzie dobrze się tłumaczył:
- Zacznij od średniej rozdzielczości — powinieneś zacząć konfigurować średnią rozdzielczość i użyć zapytań o media, aby zdefiniować dostosowania dla wersji o niższej i wysokiej rozdzielczości. Jest to łatwiejsze niż praca od góry do dołu, ponieważ zapewnia bardziej jednolity projekt strony internetowej.
- Zachowaj hierarchię wizualną — hierarchia wizualna to kolejność, w jakiej przeglądarka korzysta z informacji na stronie. Strony internetowe wykorzystują szereg cech wizualnych, aby przyciągnąć uwagę użytkownika do części strony. Powinieneś zachować ten wzór, gdy ekran zmienia się. Jednym ze sposobów, aby to zapewnić, jest utrzymanie projektu tak prostego, jak to tylko możliwe.
- Pamiętaj o reklamach — podczas gdy układ strony internetowej przepływa z ekranu na ekran, może tak nie być w przypadku reklam w nim zawartych. Ważne jest, aby przetestować reklamy dobrze dostosowujące się do różnych ekranów, upewniając się, że nie zakłócają ogólnego układu.
- Różne czasy pobierania — komputery stacjonarne i urządzenia mobilne mają różne czasy pobierania. Dlatego obrazy powinny być zoptymalizowane , ładując się tak szybko, jak to możliwe.
Dlaczego projektowanie responsywne może zwiększyć konwersje?
Algorytmy Google uwzględniają szybkość reakcji w rankingu witryny. Jeśli witryna nie jest dostosowana do urządzeń mobilnych, może spadać w wynikach wyszukiwania. Dlatego projektanci stron internetowych starają się optymalizować strony internetowe pod kątem urządzeń mobilnych.

Zapewnienie, że Twoja witryna jest responsywna i przyjazna dla urządzeń mobilnych, może pomóc Ci przyciągnąć więcej odwiedzających, którzy również pozostaną w niej dłużej. Gdy odwiedzający zostają dłużej, Twoje przychody rosną. Badania wskazują, że połowa wszystkich przychodów z handlu elektronicznego pochodzi z zakupów mobilnych. Oto kilka statystyk, które pokazują, że elastyczne projektowanie zwiększa konwersje:
- Ludzie wolą wyszukiwać na swoich telefonach komórkowych — wyszukiwania mobilne stanowią 63% wszystkich wyszukiwań. Interakcja ze światem przez nasze telefony to nowa norma.
- Ludzie oczekują, że Twoja witryna będzie responsywna — strony trudne w nawigacji odstraszają użytkowników. Ponad połowa użytkowników porzuca stronę, jeśli nie jest dostosowana do urządzeń mobilnych.
- Ludzie lubią robić zakupy przez telefon – ponad połowa użytkowników woli zakupy online, co oznacza, że więcej osób woli robić zakupy za pomocą telefonu komórkowego .
Jak zoptymalizować projekt responsywny pod kątem konwersji
Projektując responsywną stronę internetową, pytaniem za milion dolarów jest to, co zachować, a co przyciąć. Są elementy konwersji, które należy przetłumaczyć na wersje mobilne, ale są też szczegóły, które tak naprawdę nie dodają wartości.
Trzymać
Warto zachować każdy element, który może sprawić, że użytkownicy mobilni znajdą lub kupią to, czego szukają. Przykładami przydatnych elementów są przyciski wezwania do działania i kliknięcia, aby połączyć.
Projekt responsywny skoncentrowany na konwersjach musi uwzględniać mniejszy ekran, aby uniknąć zaśmiecania układu. Wstawianie elementów multimedialnych, takich jak wideo i dźwięk, może uatrakcyjnić mały ekran.
Przycinać
Co powinieneś zostawić? Po prostu odrzuć wszystko, co może zniechęcić gościa lub odwrócić jego uwagę od wezwania do działania.

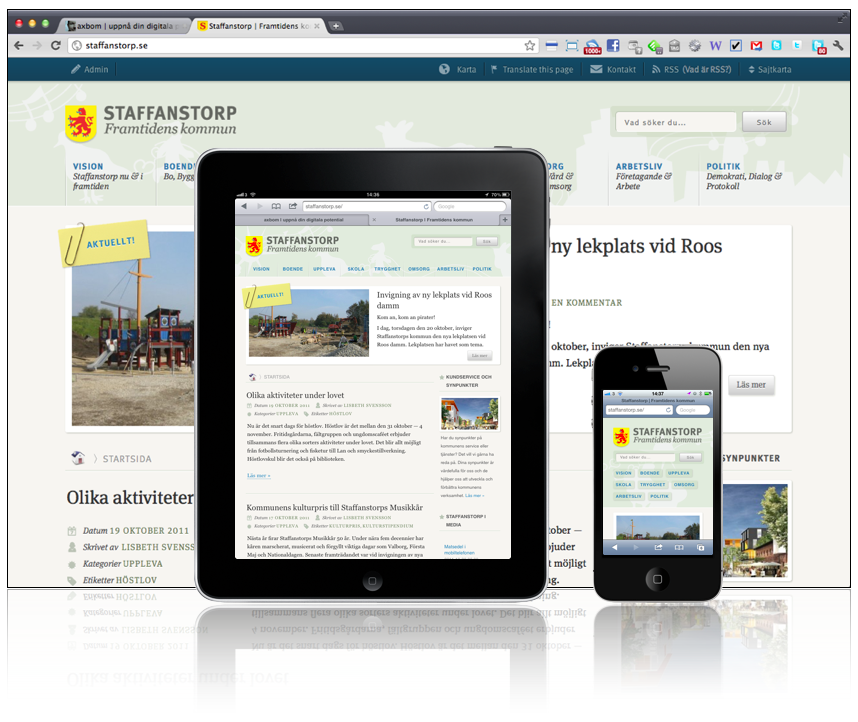
Źródło obrazu
Na powyższym obrazku widzimy, jak gmina Staffanstorp w Szwecji przybliża swoje usługi obywatelom za pośrednictwem responsywnej strony internetowej. Obraz pulpitu zawiera wiadomości i informacje o mieście.
Możesz zobaczyć, jak układ został dostosowany do tabletu, zmieniając górne menu w pasek przycisków i zmniejszając rozmiar obrazów. Zmiany są bardziej widoczne w witrynie mobilnej, gdzie układ zawierał tylko pasek wyszukiwania i przyciski wezwania do działania.
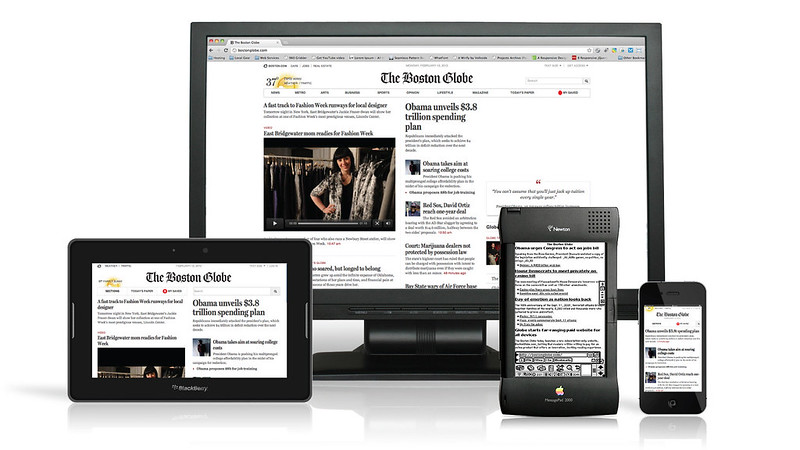
Innym przykładem jest responsywna strona internetowa Boston Globe. Jak widać na poniższym obrazku, w miarę zmniejszania się ekranu wyświetlanych jest więcej tekstu. Gwarantuje to, że kluczowa treść (artykuły) znajdzie się na pierwszym miejscu. Znaczenie elementów zależy od produktu lub branży. Na przykład strony internetowe przeznaczone dla przemysłu spożywczego powinny skupiać się na obrazach, aby zaprezentować jedzenie.

Źródło obrazu
Wskazówki dotyczące projektowania responsywnego
Uprość projekt tak bardzo, jak to możliwe
Możesz dołączyć obrazy do pokazu slajdów zamiast miniatur, aby zachować czystość układu. Uwzględnij tylko jeden element zainteresowania z zamknięciem wezwania do działania.
Treści, które się rozwijają
Skorzystaj z ekranu dotykowego, aby dodać treści typu „dotknij, aby uruchomić”. W ten sposób możesz dodać więcej treści bez zaśmiecania układu, jednocześnie angażując użytkownika.
Duży przycisk wezwania do działania
Powinien zajmować całą szerokość ekranu, aby uniemożliwić użytkownikom ściskanie i powiększanie.
Spraw, aby najważniejsza funkcja była zauważalna
Na przykład w e-sklepie ceny i opcje płatności powinny znajdować się tuż przed klientem. Recenzje i oceny produktów powinny być na pierwszym planie, aby wzmocnić intencje zakupowe klienta.
