Bagaimana Desain Responsif Meningkatkan Tingkat Konversi
Diterbitkan: 2019-11-06
Terakhir diperbarui - 8 Juli 2021
Sebagian besar dari kita menggunakan ponsel untuk tugas sehari-hari, termasuk berbelanja. Namun, ketika Anda menemukan situs web seluler yang berantakan atau sulit dinavigasi, kemungkinan besar Anda akan meninggalkannya. Menerapkan desain responsif memastikan pengunjung Anda dapat melakukan pembelian apa pun perangkat yang mereka gunakan. Baca terus untuk mempelajari cara meningkatkan konversi dengan desain responsif.
Apa itu Desain Responsif?
Istilah desain responsif mengacu pada pembuatan gambar dan situs web dengan cara yang secara otomatis mengubah tata letak untuk memenuhi persyaratan layar target. Pendekatan ini bertujuan untuk mencegah kebutuhan untuk menggulir, memperbesar atau mengubah ukuran. Ketika situs web tidak dioptimalkan untuk ukuran layar, pengguna menjadi kesal dan mereka meninggalkan situs tersebut.
Desain responsif melibatkan penggunaan grid fluid, yang merupakan tata letak fleksibel yang merespons ukuran layar.
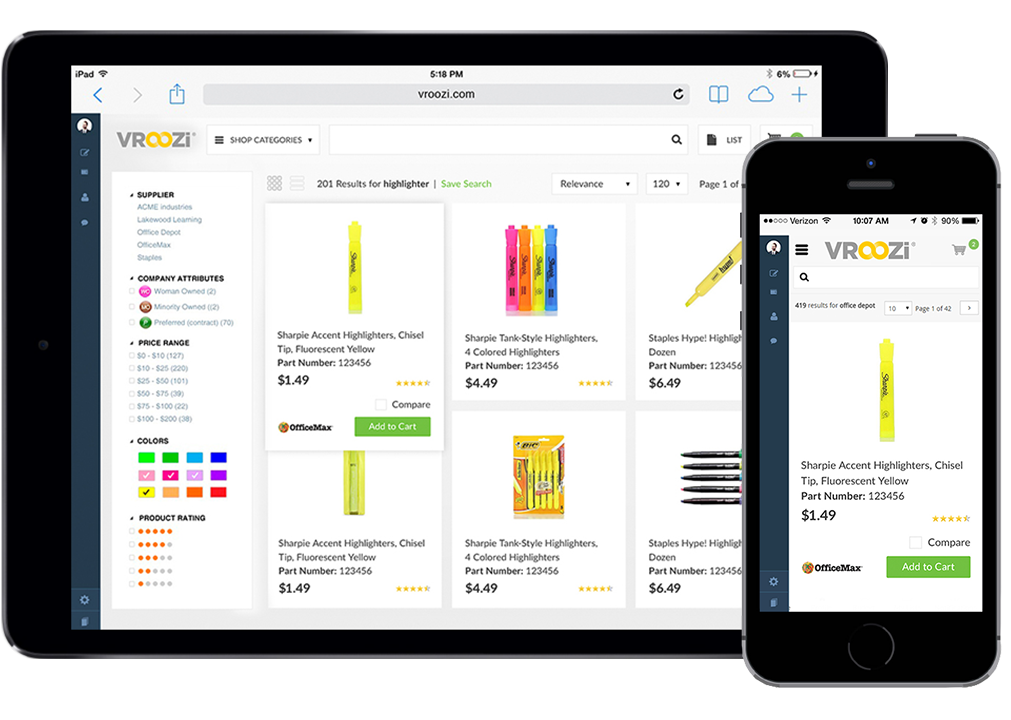
Gambar di bawah, misalnya, menunjukkan perbedaan antara tata letak situs web dan versi seluler. Pada versi seluler, gambar produk berada di tengah, sehingga memudahkan pengguna untuk menavigasi halaman.

Sumber Gambar
Desain web adaptif menampilkan beberapa tata letak untuk ukuran layar yang berbeda.
Misalnya, Anda mengonfigurasi tata letak untuk ponsel cerdas, satu untuk tablet dan satu lagi untuk desktop.
Saat pengguna mengunjungi situs, situs web mendeteksi perangkat yang meminta halaman web, dan kemudian memberikan tata letak yang benar.
Perbandingan Desain Adaptif vs Responsif
Situs web responsif biasanya memuat lebih cepat karena mereka tidak harus memuat semua tata letak terlebih dahulu. Situs web responsif hanya memuat satu tata letak yang berfungsi untuk semua perangkat.
Desain adaptif kurang fleksibel. Situs web akan beradaptasi dengan banyak layar sesuai dengan jumlah tata letak yang dimilikinya. Namun, terkadang situs web Anda tidak dapat beradaptasi dengan ukuran layar tertentu. Ini berarti Anda perlu mengedit tata letak untuk setiap perangkat baru.
Desain responsif bisa menjadi pekerjaan yang lebih sulit, karena memerlukan pembuatan tata letak tunggal yang dapat bekerja untuk ukuran layar apa pun. Namun demikian, ini adalah metode paling populer untuk membangun situs web.
Tips dan Pertimbangan
Ada beberapa faktor yang harus diingat oleh desainer responsif saat mendesain. Berikut adalah beberapa tip dan pertimbangan yang dapat membantu memastikan desain Anda diterjemahkan dengan baik:
- Mulai dengan resolusi menengah —Anda harus mulai mengonfigurasi resolusi menengah dan menggunakan kueri media untuk menentukan penyesuaian untuk versi resolusi rendah dan tinggi. Ini lebih mudah daripada bekerja dari atas ke bawah karena memastikan desain web yang lebih seragam.
- Pertahankan hierarki visual —hierarki visual adalah urutan di mana pemirsa menggunakan informasi di halaman. Halaman web menggunakan sejumlah karakteristik visual untuk menarik perhatian pengguna ke bagian halaman. Anda harus mempertahankan pola ini saat layar berubah tata letak. Salah satu cara untuk memastikan ini adalah dengan menjaga desain sesederhana mungkin.
- Ingatlah iklan —sementara tata letak web mengalir dari layar ke layar, ini mungkin tidak terjadi dengan iklan yang disertakan di dalamnya. Sangat penting untuk menguji iklan beradaptasi dengan baik ke layar yang berbeda, memastikan mereka tidak mengganggu tata letak keseluruhan.
- Waktu pengunduhan yang berbeda —perangkat desktop dan seluler memiliki waktu pengunduhan yang berbeda. Itulah mengapa gambar harus dioptimalkan , memuat secepat mungkin.
Mengapa Desain Responsif Dapat Meningkatkan Konversi?
Algoritme Google memperhitungkan responsivitas ke dalam peringkat situs. Jika situs tidak mobile-friendly, situs tersebut mungkin akan turun dalam hasil penelusuran. Inilah sebabnya mengapa desainer web berusaha untuk mengoptimalkan situs web untuk perangkat seluler.

Memastikan situs web Anda responsif dan ramah seluler dapat membantu Anda menarik lebih banyak pengunjung yang juga bertahan lebih lama. Ketika pengunjung tinggal lebih lama, pendapatan Anda meningkat. Penelitian menunjukkan bahwa setengah dari semua pendapatan e-niaga berasal dari pembelian seluler. Berikut adalah beberapa statistik lainnya yang menunjukkan bahwa desain responsif meningkatkan konversi:
- Orang lebih suka menelusuri dari ponsel mereka — penelusuran seluler menyumbang 63% dari total penelusuran. Berinteraksi dengan dunia melalui ponsel kita adalah hal normal yang baru.
- Orang berharap situs web Anda responsif — situs web yang sulit dinavigasi akan menolak pengguna. Lebih dari separuh pengguna akan meninggalkan halaman jika tidak mobile-friendly.
- Orang suka berbelanja melalui ponsel —lebih dari separuh pengguna lebih suka berbelanja online, yang berarti lebih banyak orang lebih suka melakukan pembelian melalui seluler .
Cara Mengoptimalkan Desain Responsif untuk Konversi
Saat merancang situs web responsif, pertanyaan jutaan dolar adalah apa yang harus disimpan dan apa yang harus dipangkas. Ada elemen konversi yang harus diterjemahkan ke versi seluler, sementara ada detail yang tidak benar-benar menambah nilai.
Menyimpan
Elemen apa pun yang dapat membuat pengguna seluler menemukan atau membeli apa yang mereka cari patut disimpan. Contoh elemen yang berguna adalah tombol ajakan bertindak dan ketuk untuk menelepon.
Desain responsif yang berfokus pada konversi perlu memperhitungkan layar yang lebih kecil, untuk menghindari tata letak yang berantakan. Menyisipkan elemen multimedia, seperti video dan suara, dapat membuat layar kecil lebih menarik.
Memangkas
Apa yang harus Anda tinggalkan? Sederhananya, buang apa pun yang dapat menunda pengunjung atau mengalihkan perhatian mereka dari ajakan bertindak.

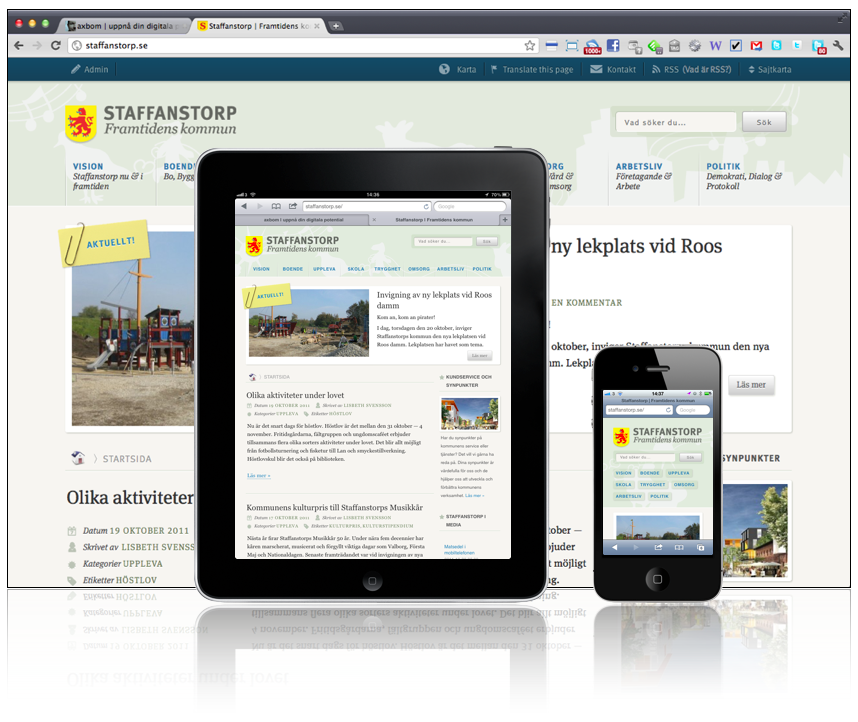
Sumber Gambar
Pada gambar di atas, kita dapat melihat bagaimana kotamadya Staffanstorp di Swedia mendekatkan layanannya kepada warga melalui situs web yang responsif. Gambar desktop memiliki berita dan informasi tentang kota.
Anda dapat melihat bagaimana tata letak disesuaikan dengan tablet dengan mengubah menu atas menjadi bilah tombol dan memperkecil ukuran gambar. Perubahan lebih terlihat di situs seluler, di mana tata letak hanya menampilkan bilah pencarian dan tombol ajakan bertindak.
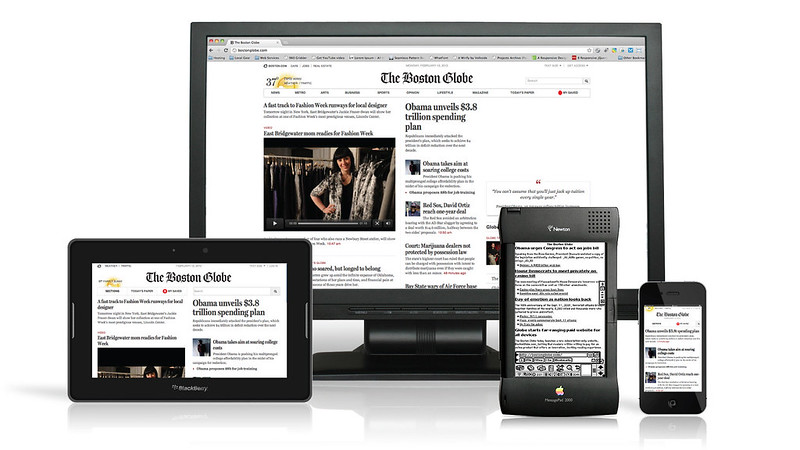
Contoh lain adalah situs web responsif Boston Globe. Seperti yang Anda lihat pada gambar di bawah, lebih banyak teks ditampilkan saat layar mengecil. Ini memastikan bahwa konten utama (artikel) mendapat tempat pertama. Relevansi elemen tergantung pada produk atau industri. Misalnya, situs web yang dirancang untuk industri makanan harus fokus pada gambar, untuk memamerkan makanan.

Sumber Gambar
Tips untuk Desain Responsif
Sederhanakan desainnya semaksimal mungkin
Anda dapat menyertakan gambar dalam tayangan slide alih-alih gambar mini untuk menjaga tata letak tetap bersih. Sertakan hanya satu elemen fokus dengan penutupan ajakan bertindak.
Konten yang diperluas
Manfaatkan layar sentuh untuk menambahkan konten tap-to-action. Dengan begitu Anda dapat menambahkan lebih banyak konten tanpa mengacaukan tata letak saat melibatkan pengguna.
Tombol ajakan bertindak yang besar
Itu harus menutupi seluruh lebar layar untuk mencegah pengguna menekan dan memperbesar.
Jadikan fitur yang paling penting terlihat
Misalnya, di e-store, harga dan opsi pembayaran harus tepat di depan pelanggan. Ulasan dan peringkat produk harus di depan dan di tengah, untuk memperkuat niat beli pelanggan.
