レスポンシブデザインがコンバージョン率をどのように改善するか
公開: 2019-11-06
最終更新日-2021年7月8日
私たちのほとんどは、買い物を含む日常の仕事に電話を使用しています。 ただし、モバイルWebサイトが雑然としているか、ナビゲートするのが難しい場合は、そのままにしておく可能性があります。 レスポンシブデザインを実装することで、訪問者は使用しているデバイスに関係なく購入できるようになります。 レスポンシブデザインでコンバージョンを増やす方法を学ぶために読んでください。
レスポンシブデザインとは何ですか?
レスポンシブデザインという用語は、ターゲット画面の要件を満たすようにレイアウトを自動的に変更する方法で画像やWebサイトを作成することを指します。 このアプローチは、スクロール、ズーム、またはサイズ変更の必要性を防ぐことを目的としています。 Webサイトが画面のサイズに合わせて最適化されていない場合、ユーザーはイライラしてサイトを放棄します。
レスポンシブデザインには、画面のサイズに対応する柔軟なレイアウトである流体グリッドの使用が含まれます。
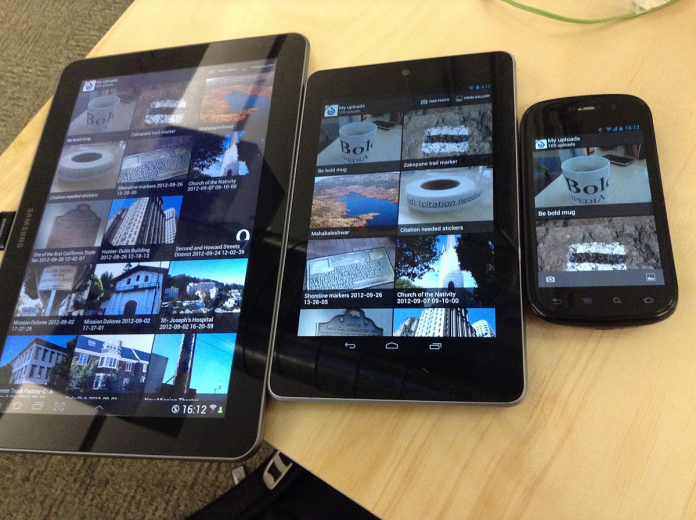
たとえば、下の画像は、Webサイトのレイアウトとモバイルバージョンの違いを示しています。 モバイル版では、商品画像が中央に配置されるため、ユーザーはページを簡単にナビゲートできます。

画像ソース
アダプティブウェブデザインは、さまざまな画面サイズに対応するいくつかのレイアウトを備えています。
たとえば、スマートフォン用に1つ、タブレット用に1つ、デスクトップ用にもう1つ、レイアウトを構成します。
ユーザーがサイトにアクセスすると、WebサイトはWebページを要求しているデバイスを検出し、正しいレイアウトを配信します。
アダプティブデザインとレスポンシブデザインの比較
レスポンシブウェブサイトは、すべてのレイアウトを事前に読み込む必要がないため、通常は読み込みが速くなります。 レスポンシブWebサイトは、すべてのデバイスで機能する1つのレイアウトのみをロードします。
アダプティブデザインは柔軟性が低くなります。 ウェブサイトは、レイアウトの数に応じて、できるだけ多くの画面に適応します。 ただし、Webサイトが特定の画面サイズに適応しない場合があります。 これは、新しいデバイスごとにレイアウトを編集する必要があることを意味します。
レスポンシブデザインは、どの画面サイズでも機能する単一のレイアウトを作成する必要があるため、難しい作業になる可能性があります。 それにもかかわらず、それはウェブサイトを構築するための群を抜いて最も人気のある方法です。
ヒントと考慮事項
応答性の高い設計者が設計する際に留意すべきいくつかの要因があります。 デザインを確実に適切に変換するために役立つヒントと考慮事項を次に示します。
- 中解像度から開始—中解像度の構成を開始し、メディアクエリを使用して、低解像度バージョンと高解像度バージョンの調整を定義する必要があります。 これは、より均一なWebデザインを保証するため、上から下に作業するよりも簡単です。
- 視覚的階層を維持する—視覚的階層は、閲覧者がページ上の情報を消費する順序です。 Webページは、ページの一部にユーザーの注意を引くために、いくつかの視覚的特性を使用します。 レイアウトが画面を変更するときに、このパターンを維持する必要があります。 これを確実にする1つの方法は、設計を可能な限り単純に保つことです。
- 広告に注意してください。Webレイアウトは画面から画面へと流れますが、広告が含まれている場合はそうではない場合があります。 広告がさまざまな画面にうまく適応することをテストし、全体的なレイアウトを乱さないことを確認することが重要です。
- ダウンロード時間の違い—デスクトップデバイスとモバイルデバイスのダウンロード時間は異なります。 そのため、画像を最適化して、できるだけ速く読み込む必要があります。
レスポンシブデザインがコンバージョンを増やすことができるのはなぜですか?
Googleのアルゴリズムは、応答性をサイトのランキングに織り込みます。 サイトがモバイルフレンドリーでない場合、検索結果に表示されなくなる可能性があります。 これが、Webデザイナーがモバイルデバイス用にWebサイトを最適化しようと努めている理由です。

ウェブサイトの応答性とモバイルフレンドリーを確保することで、より長く滞在する訪問者を引き付けることができます。 訪問者が長く滞在すると、収益が増加します。 調査によると、 eコマースの収益の半分はモバイルでの購入によるものです。 レスポンシブデザインがコンバージョンを増加させることを示す統計は次のとおりです。
- 人々は自分の携帯電話から検索することを好みます—モバイル検索は総検索数の63%を占めています。 私たちの電話を通して世界と対話することは、新しい常識です。
- 人々はあなたのウェブサイトがレスポンシブであることを期待しています—ナビゲートするのが難しいウェブサイトはユーザーを撃退します。 モバイルフレンドリーでない場合、ユーザーの半数以上がページを放棄します。
- 人々は携帯電話で買い物をするのが好きです。ユーザーの半数以上がオンラインで買い物をすることを好みます。つまり、より多くの人々がモバイルで買い物をすることを好みます。
コンバージョンのためにレスポンシブデザインを最適化する方法
レスポンシブウェブサイトを設計する場合、数百万ドルの問題は、何を維持し、何をトリミングするかです。 モバイルバージョンに変換する必要のある変換要素がありますが、実際には付加価値のない詳細があります。
保つ
モバイルユーザーが探しているものを見つけたり購入したりできる要素は、保持する価値があります。 便利な要素の例としては、召喚ボタンやタップから呼び出しボタンがあります。
変換に重点を置いたレスポンシブデザインでは、レイアウトが乱雑にならないように、画面が小さいことを考慮する必要があります。 ビデオやサウンドなどのリッチメディア要素を挿入すると、小さな画面をより魅力的にすることができます。
トリム
何を残すべきですか? 簡単に言えば、訪問者を先延ばしにしたり、行動を促すフレーズから注意をそらしたりする可能性のあるものはすべて破棄します。

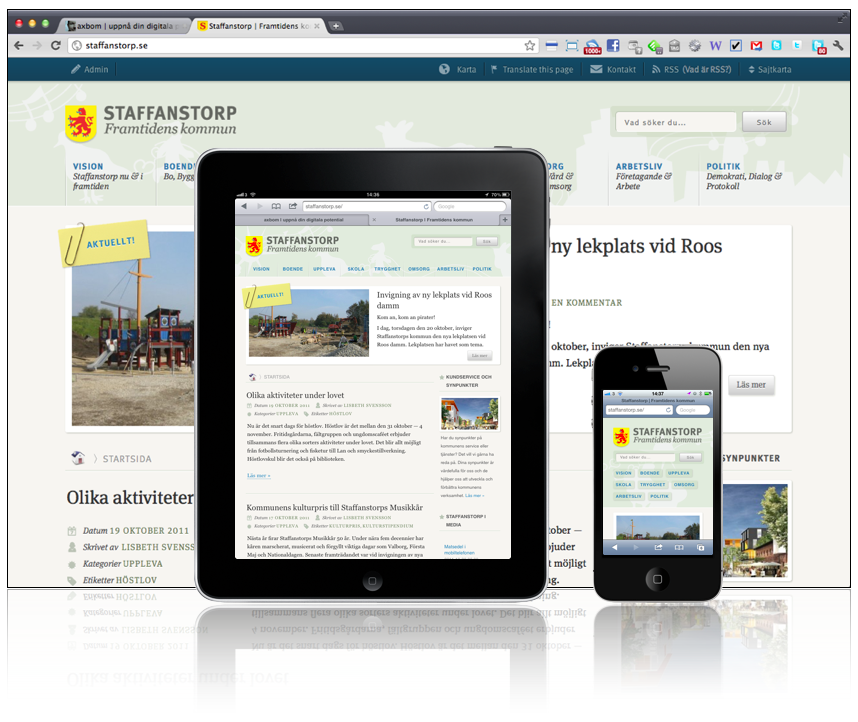
画像ソース
上の画像では、スウェーデンのスタッファンストルプ市がレスポンシブウェブサイトを通じて市民にサービスを提供している様子を見ることができます。 デスクトップ画像には、都市に関するニュースと情報が含まれています。
トップメニューをボタンバーに変更し、画像のサイズを小さくすると、レイアウトがタブレットにどのように適合したかを確認できます。 変更はモバイルサイトでより明白になります。モバイルサイトでは、レイアウトに検索バーと召喚状ボタンが表示されていました。
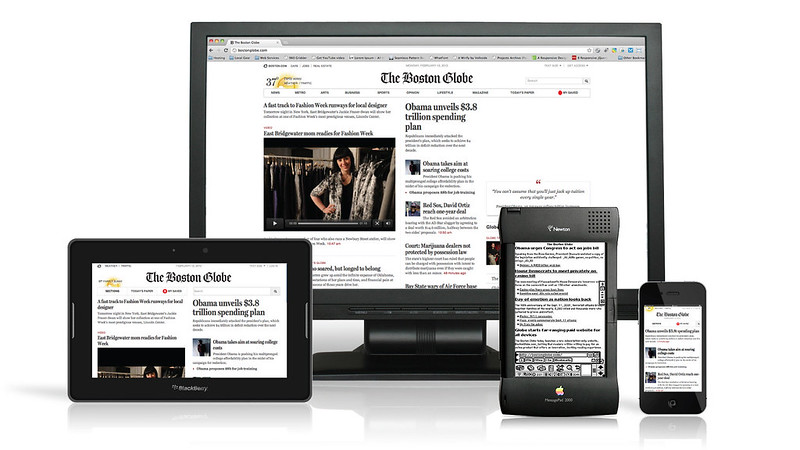
もう1つの例は、ボストングローブレスポンシブウェブサイトです。 下の画像でわかるように、画面のサイズが小さくなるにつれて、より多くのテキストが表示されます。 これにより、主要なコンテンツ(記事)が確実に1位になります。 要素の関連性は、製品または業界によって異なります。 たとえば、食品業界向けに設計されたWebサイトは、食品を紹介するために画像に焦点を当てる必要があります。

画像ソース
レスポンシブデザインのヒント
設計を可能な限り簡素化する
サムネイルの代わりに画像をスライドショーに含めて、レイアウトをきれいに保つことができます。 召喚状のクローズを含むフォーカス要素を1つだけ含めます。
拡大するコンテンツ
タッチスクリーンを利用して、タップしてアクションを実行するコンテンツを追加します。 そうすれば、ユーザーを引き付けながらレイアウトを乱雑にすることなく、コンテンツを追加できます。
大きな召喚ボタン
ユーザーがスクイーズしてズームインできないように、画面の幅全体をカバーする必要があります。
最も重要な機能を目立たせる
たとえば、eストアでは、価格と支払いのオプションを顧客の目の前に置く必要があります。 顧客の購入意向を強化するために、製品のレビューと評価を中心に据える必要があります。
