Как адаптивный дизайн повышает конверсию
Опубликовано: 2019-11-06
Последнее обновление — 8 июля 2021 г.
Большинство из нас используют телефоны для повседневных задач, в том числе для совершения покупок. Однако, когда вы столкнетесь с мобильным веб-сайтом, загроможденным или сложным для навигации, скорее всего, вы покинете его. Внедрение адаптивного дизайна гарантирует, что ваши посетители смогут совершить покупку независимо от того, какое устройство они используют. Читайте дальше, чтобы узнать, как увеличить конверсию с помощью адаптивного дизайна.
Что такое адаптивный дизайн?
Термин адаптивный дизайн относится к созданию изображений и веб-сайтов таким образом, что макет автоматически изменяется в соответствии с требованиями целевого экрана. Этот подход направлен на предотвращение необходимости прокрутки, масштабирования или изменения размера. Когда веб-сайт не оптимизирован для размера экрана, пользователи раздражаются и покидают сайт.
Отзывчивый дизайн включает в себя использование гибких сеток, которые представляют собой гибкую компоновку, реагирующую на размер экрана.
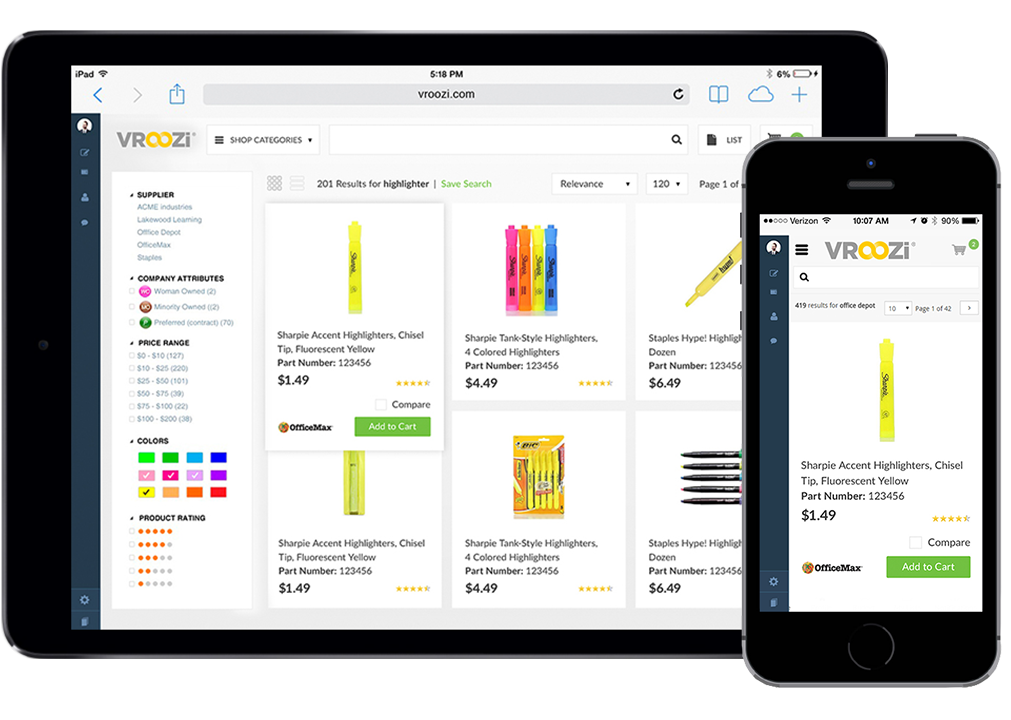
На изображении ниже, например, показана разница между макетом веб-сайта и мобильной версией. В мобильной версии изображение товара расположено по центру, что упрощает пользователю навигацию по странице.

Источник изображения
Адаптивный веб-дизайн предлагает несколько макетов для разных размеров экрана.
Например, вы настраиваете раскладку для смартфонов, одну для планшетов, а другую для десктопа.
Когда пользователь посещает сайт, веб-сайт определяет устройство, запрашивающее веб-страницу, и затем предоставляет правильный макет.
Сравнение адаптивного и адаптивного дизайна
Адаптивные веб-сайты обычно загружаются быстрее, потому что им не нужно заранее загружать все макеты. Адаптивные веб-сайты загружают только один макет, который работает на всех устройствах.
Адаптивный дизайн менее гибкий. Веб-сайт будет адаптироваться к такому количеству экранов, которое зависит от количества имеющихся у него макетов. Однако иногда ваш веб-сайт не адаптируется к определенному размеру экрана. Это означает, что вам нужно редактировать макеты для каждого нового устройства.
Адаптивный дизайн может быть более сложной задачей, потому что он требует создания единого макета, который будет работать для любого размера экрана. Тем не менее, это, безусловно, самый популярный метод создания веб-сайтов.
Советы и рекомендации
Есть некоторые факторы, которые адаптивные дизайнеры должны учитывать при разработке. Вот несколько советов и соображений, которые помогут обеспечить хороший перевод вашего дизайна:
- Начните со среднего разрешения — вы должны начать настройку среднего разрешения и использовать медиа-запросы, чтобы определить настройки для версий с более низким и высоким разрешением. Это проще, чем работать сверху вниз, поскольку обеспечивает более единообразный веб-дизайн.
- Поддерживайте визуальную иерархию — визуальная иерархия — это порядок, в котором зритель потребляет информацию на странице. Веб-страницы используют ряд визуальных характеристик, чтобы привлечь внимание пользователя к частям страницы. Вы должны поддерживать этот шаблон при изменении макета экрана. Один из способов обеспечить это — максимально упростить дизайн.
- Имейте в виду рекламу — хотя веб-макет перемещается от экрана к экрану, это может быть не так с рекламой, включенной в него. Важно проверить, хорошо ли реклама адаптируется к разным экранам, чтобы она не нарушала общий макет.
- Разное время загрузки — настольные и мобильные устройства имеют разное время загрузки. Именно поэтому изображения должны быть оптимизированы , загружаясь как можно быстрее.
Почему адаптивный дизайн может увеличить конверсию?
Алгоритмы Google учитывают отзывчивость в рейтинге сайта. Если сайт не оптимизирован для мобильных устройств, он может пропасть в результатах поиска. Вот почему веб-дизайнеры стремятся оптимизировать веб-сайты для мобильных устройств.

Если ваш веб-сайт адаптивен и удобен для мобильных устройств, вы сможете привлечь больше посетителей, которые останутся на нем дольше. Когда посетители остаются дольше, ваш доход увеличивается. Исследования показывают, что половина всех доходов от электронной коммерции приходится на мобильные покупки. Вот еще несколько статистических данных, которые показывают, что адаптивный дизайн увеличивает конверсию:
- Люди предпочитают искать со своих мобильных телефонов — мобильные поиски составляют 63% от общего числа запросов. Взаимодействие с миром через наши телефоны — это новая норма.
- Люди ожидают, что ваш веб-сайт будет отзывчивым — веб- сайты, на которых сложно ориентироваться, отталкивают пользователей. Более половины пользователей покинут страницу, если она не оптимизирована для мобильных устройств.
- Людям нравится делать покупки с помощью телефонов — более половины пользователей предпочитают делать покупки в Интернете, а это означает, что все больше людей предпочитают совершать покупки с помощью мобильных устройств .
Как оптимизировать адаптивный дизайн для конверсий
При разработке адаптивного веб-сайта возникает вопрос на миллион долларов: что оставить, а что обрезать. Есть элементы конверсии, которые нужно перевести в мобильные версии, а есть детали, которые на самом деле не добавляют ценности.
Хранить
Любой элемент, который может заставить мобильных пользователей найти или купить то, что они ищут, стоит сохранить. Примерами полезных элементов являются кнопки призыва к действию и нажатия для вызова.
Адаптивный дизайн, ориентированный на конверсию, должен учитывать меньший экран, чтобы не загромождать макет. Вставка мультимедийных элементов, таких как видео и звук, может сделать маленький экран более привлекательным.
Подрезать
Что вы должны оставить позади? Проще говоря, откажитесь от всего, что может оттолкнуть посетителя или отвлечь его от призыва к действию.

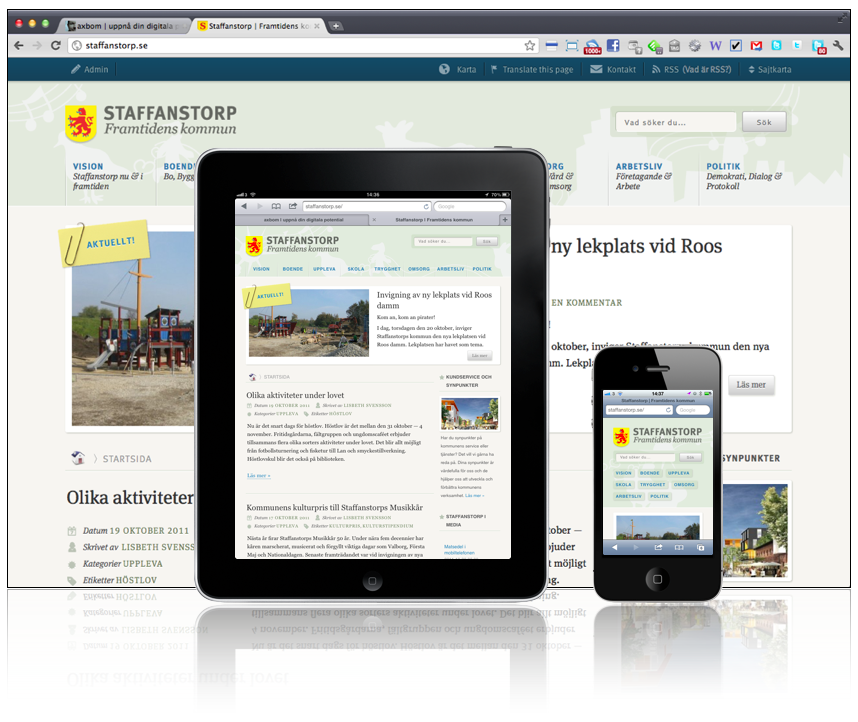
Источник изображения
На изображении выше мы видим, как муниципалитет Стаффансторп в Швеции предоставляет свои услуги ближе к гражданам через адаптивный веб-сайт. На рабочем столе есть новости и информация о городе.
Вы можете увидеть, как макет был адаптирован для планшета, изменив верхнее меню на панель кнопок и уменьшив размер изображений. Изменения более очевидны на мобильном сайте, где в макете были только панель поиска и кнопки призыва к действию.
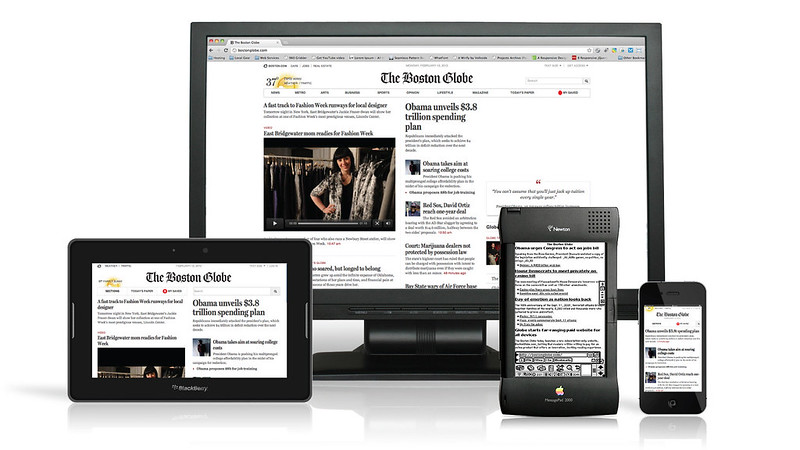
Другой пример — адаптивный веб-сайт Boston Globe. Как вы можете видеть на изображении ниже, чем больше размер экрана, тем больше текста отображается. Это гарантирует, что ключевой контент (статьи) будет на первом месте. Актуальность элементов зависит от продукта или отрасли. Например, веб-сайты, предназначенные для пищевой промышленности, должны сосредоточиться на изображениях, чтобы продемонстрировать еду.

Источник изображения
Советы по адаптивному дизайну
Максимально упростить конструкцию
Вы можете включать изображения в слайд-шоу вместо эскизов, чтобы сохранить чистоту макета. Включите только один фокусный элемент с призывом к действию.
Контент, который расширяется
Воспользуйтесь преимуществами сенсорного экрана, чтобы добавить контент, который можно активировать нажатием. Таким образом, вы можете добавить больше контента, не загромождая макет и привлекая пользователя.
Большая кнопка призыва к действию
Он должен покрывать всю ширину экрана, чтобы пользователи не сжимали и не увеличивали масштаб.
Сделайте самую важную функцию заметной
Например, в интернет-магазине цена и варианты оплаты должны быть прямо перед покупателем. Обзоры продуктов и рейтинги должны быть в центре внимания, чтобы усилить покупательское намерение клиента.
