In che modo il design reattivo migliora i tassi di conversione
Pubblicato: 2019-11-06
Ultimo aggiornamento - 8 luglio 2021
La maggior parte di noi usa il telefono per le attività quotidiane, compreso lo shopping. Tuttavia, quando incontri un sito Web mobile disordinato o difficile da navigare, è probabile che lo lascerai. L'implementazione del design reattivo garantisce che i tuoi visitatori possano effettuare un acquisto indipendentemente dal dispositivo che stanno utilizzando. Continua a leggere per scoprire come aumentare le conversioni con il design reattivo.
Che cos'è il design reattivo?
Il termine design reattivo si riferisce alla creazione di immagini e siti Web in un modo che modifica automaticamente il layout per soddisfare i requisiti dello schermo di destinazione. Questo approccio mira a prevenire la necessità di scorrere, ingrandire o ridimensionare. Quando il sito Web non è ottimizzato per le dimensioni dello schermo, gli utenti si infastidiscono e abbandonano il sito.
Il design reattivo prevede l'uso di griglie fluide, che è un layout flessibile che risponde alle dimensioni dello schermo.
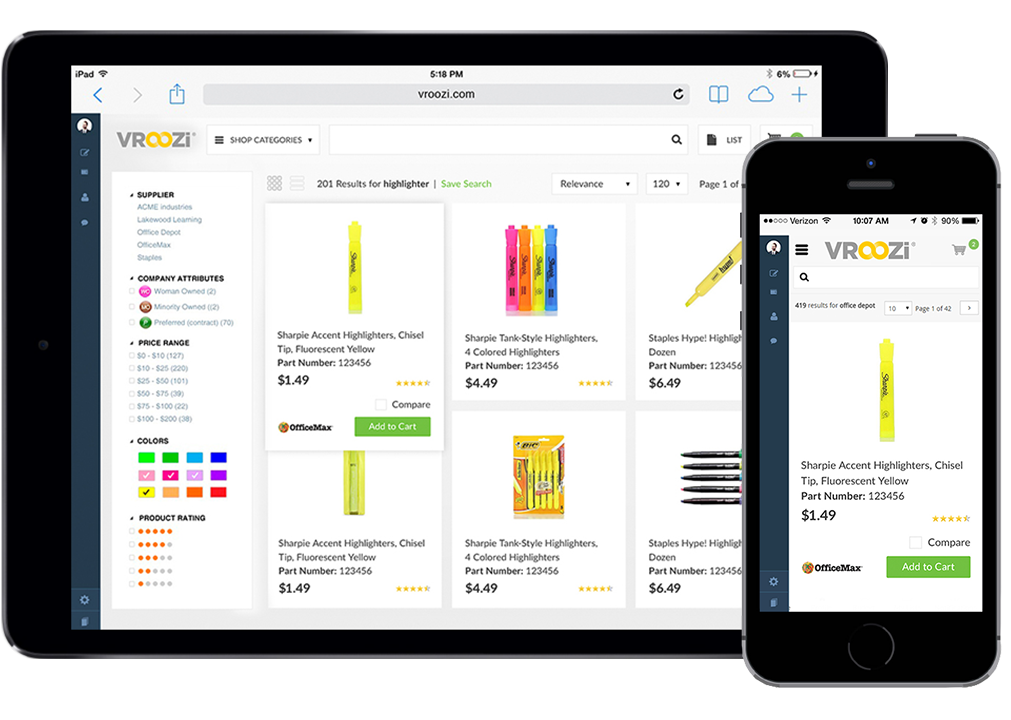
L'immagine seguente, ad esempio, mostra la differenza tra il layout di un sito Web e una versione mobile. Nella versione mobile, l'immagine del prodotto è centrata, facilitando la navigazione dell'utente nella pagina.

Fonte immagine
Il web design adattivo presenta diversi layout per diverse dimensioni dello schermo.
Ad esempio, configuri un layout per smartphone, uno per tablet e un altro per desktop.
Quando un utente visita il sito, il sito Web rileva il dispositivo che richiede la pagina Web e quindi fornisce il layout corretto.
Confronto tra design adattivo e reattivo
I siti Web reattivi di solito si caricano più velocemente perché non devono caricare tutti i layout in anticipo. I siti Web reattivi caricano un solo layout che funziona per tutti i dispositivi.
Il design adattivo è meno flessibile. Il sito web si adatterà ad altrettante schermate in base al numero di layout che ha. Tuttavia, a volte il tuo sito Web non si adatta a una dimensione dello schermo specifica. Ciò significa che devi modificare i layout per ogni nuovo dispositivo.
Il design reattivo può essere un lavoro più difficile, perché richiede la creazione di un unico layout che può funzionare per qualsiasi dimensione dello schermo. Tuttavia, è di gran lunga il metodo più popolare per creare siti Web.
Suggerimenti e considerazioni
Ci sono alcuni fattori che i designer reattivi dovrebbero tenere a mente durante la progettazione. Ecco alcuni suggerimenti e considerazioni che possono aiutare a garantire che il tuo design si traduca bene:
- Inizia con la risoluzione media : dovresti iniziare a configurare la risoluzione media e utilizzare le query multimediali per definire le regolazioni per le versioni ad alta e bassa risoluzione. Questo è più facile che lavorare dall'alto verso il basso poiché garantisce un web design più uniforme.
- Mantieni la gerarchia visiva : la gerarchia visiva è l'ordine in cui lo spettatore consuma le informazioni su una pagina. Le pagine Web utilizzano una serie di caratteristiche visive per attirare l'attenzione dell'utente su parti della pagina. Dovresti mantenere questo schema mentre la schermata cambia layout. Un modo per garantire ciò è mantenere il design il più semplice possibile.
- Tieni a mente gli annunci : mentre il layout web scorre da uno schermo all'altro, questo potrebbe non essere il caso degli annunci inclusi in esso. È importante verificare che gli annunci si adattino bene ai diversi schermi, assicurandosi che non interrompano il layout generale.
- Tempi di download diversi : desktop e dispositivi mobili hanno tempi di download diversi. Ecco perché le immagini dovrebbero essere ottimizzate , caricando il più velocemente possibile.
Perché il design reattivo può aumentare le conversioni?
Gli algoritmi di Google tengono conto della reattività nel ranking di un sito. Se un sito non è ottimizzato per i dispositivi mobili, potrebbe cadere nei risultati di ricerca. Questo è il motivo per cui i web designer si sforzano di ottimizzare i siti Web per i dispositivi mobili.

Garantire che il tuo sito Web sia reattivo e ottimizzato per i dispositivi mobili può aiutarti ad attirare più visitatori che rimangono anche più a lungo. Quando i visitatori rimangono più a lungo, le tue entrate aumentano. La ricerca indica che la metà di tutte le entrate dell'e-commerce proviene da acquisti da dispositivi mobili. Ecco alcune altre statistiche che mostrano che il design reattivo aumenta le conversioni:
- Le persone preferiscono effettuare ricerche dai loro dispositivi mobili : le ricerche da dispositivi mobili rappresentano il 63% delle ricerche totali. Interagire con il mondo attraverso i nostri telefoni è la nuova normalità.
- Le persone si aspettano che il tuo sito Web sia reattivo : i siti Web difficili da navigare respingono gli utenti. Più della metà degli utenti abbandonerà una pagina se non è ottimizzata per i dispositivi mobili.
- Alla gente piace fare acquisti tramite il telefono : più della metà degli utenti preferisce fare acquisti online, il che significa che più persone preferiscono effettuare acquisti tramite dispositivo mobile .
Come ottimizzare il design reattivo per le conversioni
Quando si progetta un sito Web reattivo, la domanda da un milione di dollari è cosa mantenere e cosa tagliare. Ci sono elementi di conversione che dovrebbero essere tradotti in versioni mobili, mentre ci sono dettagli che in realtà non aggiungono valore.
Mantenere
Vale la pena conservare qualsiasi elemento che possa indurre gli utenti mobili a trovare o acquistare ciò che stanno cercando. Esempi di elementi utili sono i pulsanti di invito all'azione e tocca per chiamare.
Un design reattivo incentrato sulle conversioni deve tenere conto dello schermo più piccolo, per evitare di ingombrare il layout. L'inserimento di elementi multimediali, come video e audio, può rendere il piccolo schermo più coinvolgente.
Ordinare
Cosa dovresti lasciare? Bene, in poche parole, scarta tutto ciò che può scoraggiare un visitatore o distrarlo dall'invito all'azione.

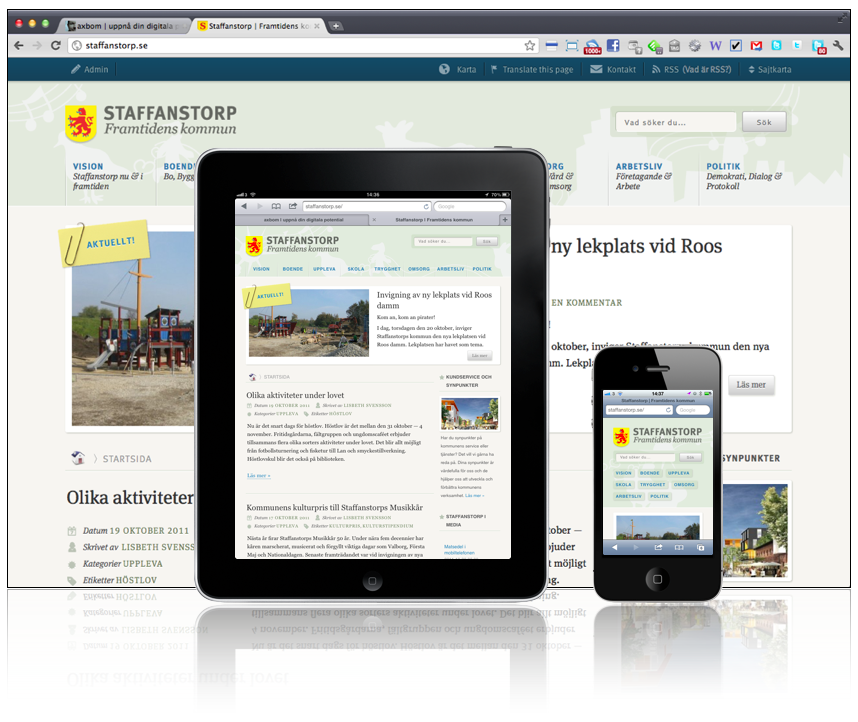
Fonte immagine
Nell'immagine sopra, possiamo vedere come il comune di Staffanstorp in Svezia avvicina i suoi servizi ai cittadini attraverso un sito web responsive. L'immagine del desktop contiene notizie e informazioni sulla città.
Puoi vedere come è stato adattato il layout al tablet cambiando il menu in alto in una barra dei pulsanti e diminuendo le dimensioni delle immagini. Le modifiche sono più evidenti nel sito mobile, dove il layout prevedeva solo la barra di ricerca e i pulsanti di invito all'azione.
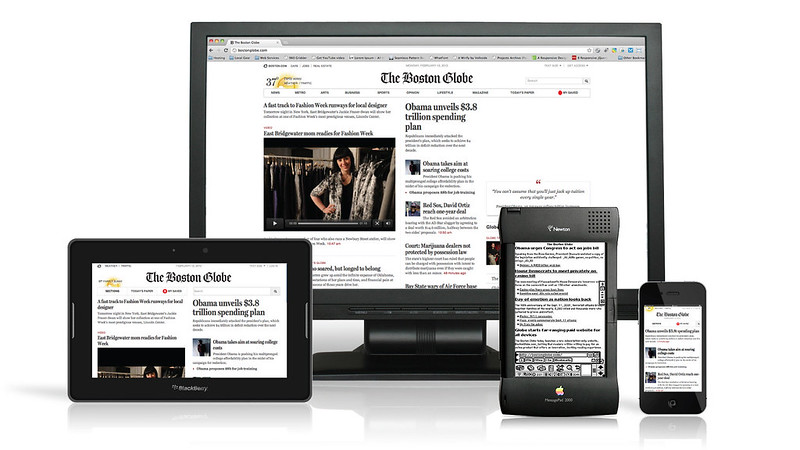
Un altro esempio è il sito web responsive del Boston Globe. Come puoi vedere nell'immagine qui sotto, più testo viene visualizzato man mano che le dimensioni dello schermo diminuiscono. Ciò garantisce che il contenuto chiave (gli articoli) ottenga il primo posto. La rilevanza degli elementi dipende dal prodotto o dall'industria. Ad esempio, i siti web progettati per l'industria alimentare dovrebbero concentrarsi sulle immagini, per mostrare il cibo.

Fonte immagine
Suggerimenti per un design reattivo
Semplifica il più possibile il design
Puoi includere immagini in una presentazione anziché miniature per mantenere pulito il layout. Includi un solo elemento di attivazione con una chiusura di invito all'azione.
Contenuto che si espande
Approfitta del touch screen per aggiungere contenuti tap-to-action. In questo modo puoi aggiungere più contenuti senza ingombrare il layout mentre coinvolgi l'utente.
Grande pulsante di invito all'azione
Dovrebbe coprire l'intera larghezza dello schermo per impedire agli utenti di schiacciare e ingrandire.
Rendi evidente la caratteristica più importante
Ad esempio, in un e-store, il prezzo e le opzioni di pagamento dovrebbero essere proprio di fronte al cliente. Le recensioni e le valutazioni dei prodotti dovrebbero essere in primo piano, per rafforzare l'intenzione di acquisto del cliente.
