Cum responsive design îmbunătățește ratele de conversie
Publicat: 2019-11-06
Ultima actualizare - 8 iulie 2021
Majoritatea dintre noi ne folosim telefoanele pentru sarcinile de zi cu zi, inclusiv pentru cumpărături. Cu toate acestea, atunci când întâlniți un site web mobil aglomerat sau dificil de navigat, sunt șanse să îl părăsiți. Implementarea designului responsive asigură că vizitatorii dvs. pot face o achiziție indiferent de dispozitivul pe care îl folosesc. Citiți mai departe pentru a afla cum să creșteți numărul de conversii cu un design adaptabil.
Ce este designul responsiv?
Termenul de design responsive se referă la crearea de imagini și site-uri web într-un mod care schimbă automat aspectul pentru a îndeplini cerințele ecranului țintă. Această abordare urmărește să prevină necesitatea derulării, măririi sau redimensionării. Când site-ul web nu este optimizat pentru dimensiunea ecranului, utilizatorii se enervează și abandonează site-ul.
Designul receptiv implică utilizarea de grile fluide, care este un aspect flexibil care răspunde la dimensiunea ecranului.
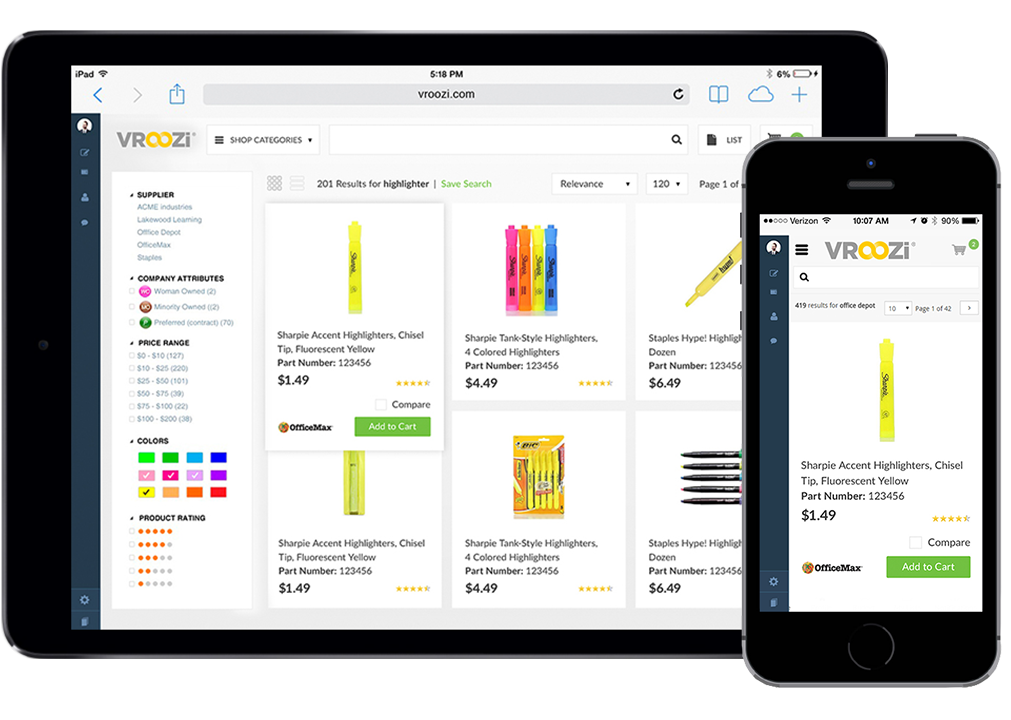
Imaginea de mai jos, de exemplu, arată diferența dintre aspectul unui site web și versiunea mobilă. În versiunea mobilă, imaginea produsului este centrată, facilitând navigarea utilizatorului în pagină.

Sursa imaginii
Designul web adaptiv are mai multe aspecte pentru diferite dimensiuni de ecran.
De exemplu, configurați un aspect pentru smartphone-uri, unul pentru tablete și altul pentru desktop.
Când un utilizator vizitează site-ul, site-ul detectează dispozitivul care solicită pagina web și apoi oferă aspectul corect.
Comparație Adaptive vs Responsive Design
Site-urile web responsive se încarcă de obicei mai repede, deoarece nu trebuie să încarce toate machetele în prealabil. Site-urile web responsive încarcă un singur aspect care funcționează pentru toate dispozitivele.
Designul adaptiv este mai puțin flexibil. Site-ul se va adapta la cât mai multe ecrane în funcție de numărul de layout-uri pe care îl are. Cu toate acestea, uneori, site-ul dvs. web nu se va adapta la o anumită dimensiune a ecranului. Aceasta înseamnă că trebuie să editați layout-urile pentru fiecare dispozitiv nou.
Designul responsive poate fi o muncă mai grea, deoarece necesită realizarea unui singur aspect care poate funcționa pentru orice dimensiune de ecran. Cu toate acestea, este de departe cea mai populară metodă de a construi site-uri web.
Sfaturi și considerații
Există câțiva factori pe care designerii receptivi ar trebui să țină cont atunci când proiectează. Iată câteva sfaturi și considerații care vă pot ajuta să vă asigurați că designul dvs. se traduce bine:
- Începeți cu rezoluția medie — ar trebui să începeți să configurați rezoluția medie și să utilizați interogări media pentru a defini ajustările pentru versiunile de rezoluție inferioară și înaltă. Acest lucru este mai ușor decât lucrul de sus în jos, deoarece asigură un design web mai uniform.
- Mențineți ierarhia vizuală — ierarhia vizuală este ordinea în care spectatorul consumă informațiile de pe o pagină. Paginile web folosesc o serie de caracteristici vizuale pentru a atrage atenția utilizatorului asupra unor părți ale paginii. Ar trebui să păstrați acest model pe măsură ce aspectul se schimbă pe ecran. O modalitate de a asigura acest lucru este să păstrați designul cât mai simplu posibil.
- Țineți minte reclamele — în timp ce aspectul web trece de la ecran la ecran, acesta poate să nu fie cazul reclamelor incluse în el. Este important să testați reclamele care se adaptează bine la diferitele ecrane, asigurându-vă că nu perturbă aspectul general.
- Timpi diferiți de descărcare — desktop- urile și dispozitivele mobile au timpi de descărcare diferiți. De aceea imaginile trebuie optimizate , încărcându-se cât mai repede posibil.
De ce designul responsiv poate crește numărul de conversii?
Algoritmii Google iau în considerare capacitatea de răspuns în clasarea unui site. Dacă un site nu este compatibil cu dispozitivele mobile, este posibil să cadă în rezultatele căutării. Acesta este motivul pentru care designerii web se străduiesc să optimizeze site-urile web pentru dispozitive mobile.

Asigurarea că site-ul dvs. web este receptiv și adaptabil pentru dispozitive mobile vă poate ajuta să atrageți mai mulți vizitatori care rămân, de asemenea, mai mult timp. Când vizitatorii stau mai mult timp, veniturile dvs. cresc. Cercetările indică faptul că jumătate din veniturile din comerțul electronic provin din achizițiile de pe dispozitive mobile. Iată câteva statistici care arată că designul responsiv crește numărul de conversii:
- Oamenii preferă să caute de pe dispozitivele lor mobile — căutările mobile reprezintă 63% din totalul căutărilor. Interacțiunea cu lumea prin telefoanele noastre este noua normalitate.
- Oamenii se așteaptă ca site-ul dvs. web să fie receptiv - site-urile web care sunt dificil de navigat resping utilizatorii. Mai mult de jumătate dintre utilizatori vor abandona o pagină dacă aceasta nu este compatibilă cu dispozitivele mobile.
- Oamenilor le place să facă cumpărături prin telefoanele lor — mai mult de jumătate dintre utilizatori preferă cumpărăturile online, ceea ce înseamnă că mai mulți oameni preferă să facă cumpărături prin intermediul telefonului mobil .
Cum să optimizați designul receptiv pentru conversii
Când proiectați un site web responsive, întrebarea de un milion de dolari este ce să păstrați și ce să tăiați. Există elemente de conversie care ar trebui traduse în versiuni mobile, în timp ce există detalii care nu adaugă cu adevărat valoare.
A pastra
Orice element care îi poate determina pe utilizatorii de telefonie mobilă să găsească sau să cumpere ceea ce caută merită păstrat. Exemple de elemente utile sunt butoanele de îndemn și apăsare pentru a apela.
Un design responsive axat pe conversii trebuie să țină cont de ecranul mai mic, pentru a evita aglomerarea aspectului. Inserarea elementelor rich media, cum ar fi video și sunet, poate face micul ecran mai captivant.
Tunde
Ce ar trebui să lași în urmă? Ei bine, pur și simplu, aruncați orice lucru care poate descuraja un vizitator sau îi poate distrage atenția de la chemarea la acțiune.

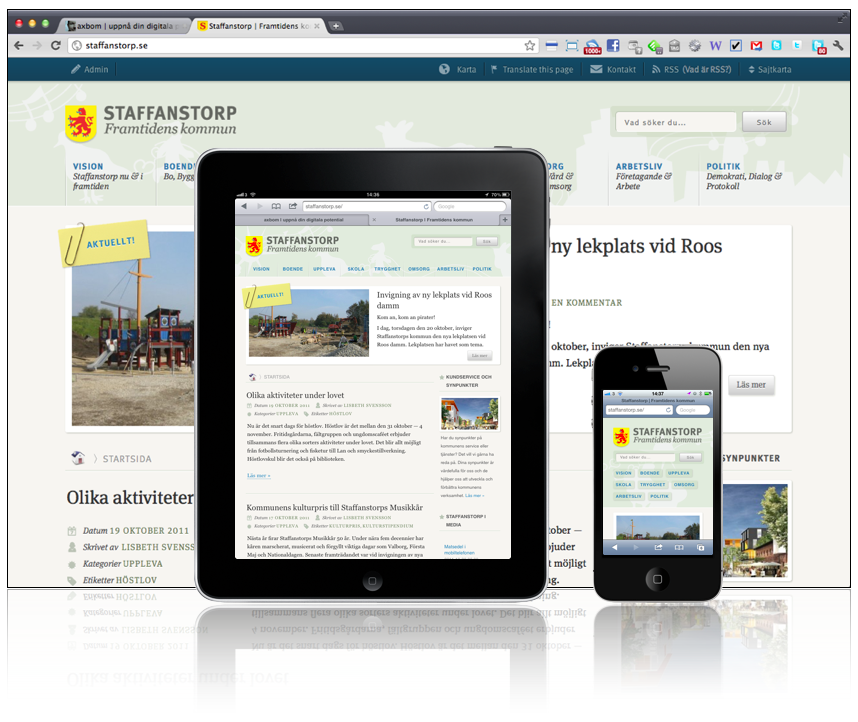
Sursa imaginii
În imaginea de mai sus, putem vedea cum municipalitatea Staffanstorp din Suedia își aduce serviciile aproape de cetățeni prin intermediul unui site web receptiv. Imaginea de pe desktop conține știri și informații despre oraș.
Puteți vedea cum a fost adaptată aspectul la tabletă schimbând meniul de sus într-o bară de butoane și micșorând dimensiunea imaginilor. Modificările sunt mai evidente pe site-ul mobil, unde aspectul doar prezenta bara de căutare și butoanele de apel la acțiune.
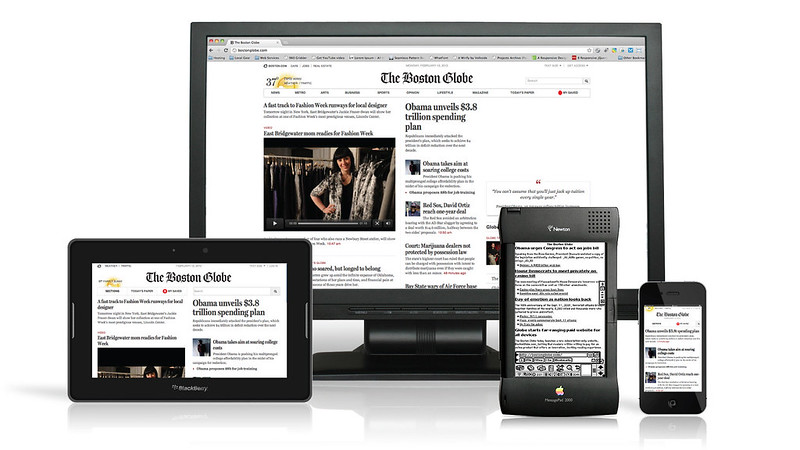
Un alt exemplu este site-ul web adaptabil Boston Globe. După cum puteți vedea în imaginea de mai jos, mai mult text este afișat pe măsură ce ecranul scade în dimensiune. Acest lucru asigură că conținutul cheie (articolele) ocupă primul loc. Relevanța elementelor depinde de produs sau industrie. De exemplu, site-urile web concepute pentru industria alimentară ar trebui să se concentreze pe imagini, pentru a prezenta alimentele.

Sursa imaginii
Sfaturi pentru design responsive
Simplificați cât mai mult posibil designul
Puteți include imagini într-o prezentare de diapozitive în loc de miniaturi pentru a păstra aspectul curat. Includeți un singur element de focalizare cu un îndemn la acțiune.
Conținut care se extinde
Profitați de ecranul tactil pentru a adăuga conținut prin atingere și acțiune. În acest fel, puteți adăuga mai mult conținut fără a aglomera aspectul în timp ce implicați utilizatorul.
Buton mare de îndemn
Ar trebui să acopere toată lățimea ecranului pentru a împiedica utilizatorii să strângă și să mărească.
Faceți vizibilă cea mai importantă caracteristică
De exemplu, într-un magazin electronic, prețul și opțiunile de plată ar trebui să fie chiar în fața clientului. Recenziile și evaluările produselor ar trebui să fie în prim-plan, pentru a consolida intenția de cumpărare a clientului.
