如何在 WordPress 帖子編輯器中使用圖標字體(無代碼)
已發表: 2023-04-05您想在 WordPress 帖子編輯器中使用圖標字體嗎?
圖標字體使您可以輕鬆地在文本中使用圖像和符號。 它們重量輕,不會減慢您的網站速度,並且可以輕鬆縮放到任何大小,並且可以像任何其他文本字體一樣設置樣式。
在本文中,我們將向您展示如何在 WordPress 帖子編輯器中輕鬆使用圖標字體,而無需編寫任何 HTML 代碼。

我們將向您展示多種方法,每一種都使用與另一種略有不同的方法。 您可以選擇最適合您的一種。
方法 1. 使用 JVM Rich Text Icons 在 WordPress Post Editor 中添加圖標字體
建議在任何類型的 WordPress 網站上使用此方法。 它易於使用並且可以與塊編輯器無縫協作。
首先,您需要安裝並激活 JVM Rich Text Icons 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
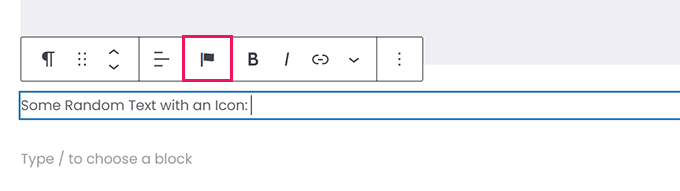
激活後,您可以簡單地編輯 WordPress 帖子或頁面或創建新的。 在帖子編輯器中,添加一個新的段落塊,您將在塊工具欄中看到一個新的標誌圖標。

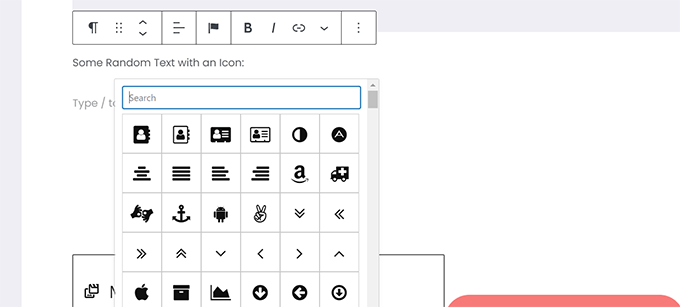
單擊它會顯示一個彈出圖標供您選擇。 它默認使用流行的 Font Awesome 圖標字體。
您可以使用搜索來查找圖標,或者簡單地向下滾動以找到您想要的圖標,然後單擊以添加它。

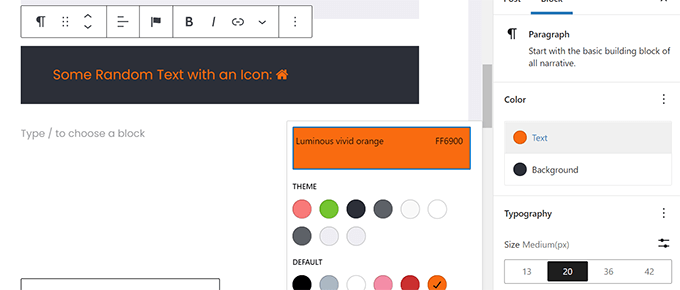
使用圖標字體的優點之一是您可以使用 CSS 來設置它們的樣式。
然而,由於您已經在使用塊編輯器,您可以簡單地使用內置的顏色工具來設置圖標的樣式。

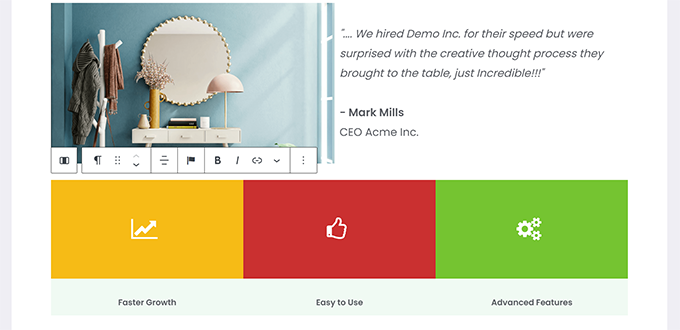
該插件允許您在大多數文本塊中使用圖標字體,例如段落、列表、按鈕、列、封面等。
這是使用圖標字體和塊選項設置三列樣式的示例。

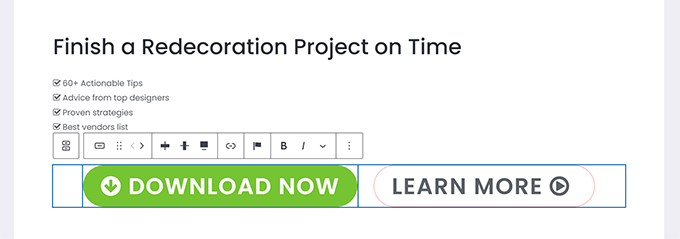
使用圖標字體的另一個有用示例是按鈕。
這次我們使用內聯圖標字體以及兩個按鈕的一些文本。

隨意使用文本對齊、顏色、間距等塊編輯器工具來充分利用圖標字體。
方法 2. 使用 Font Awesome 在 WordPress Post Editor 中添加圖標字體
此方法要求您在帖子編輯器中添加短代碼以顯示圖標字體。 如果您不需要在 WordPress 帖子和頁面中經常使用圖標字體,則可以使用此方法。
首先,您需要安裝並激活 Font Awesome 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
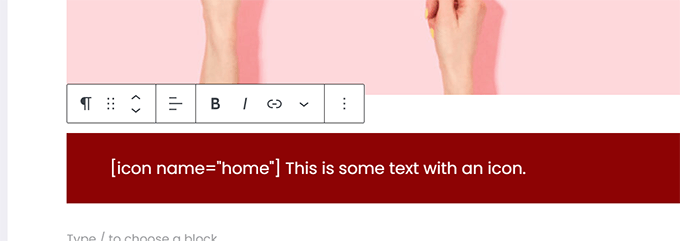
激活後,您可以在 WordPress 中編輯帖子或頁面,並使用以下短代碼添加字體圖標。
[icon name="home"]

這裡的name參數是Font Awesome使用的字體名稱。 您可以在 Font Awesome 備忘單頁面上找到整個列表。
添加後,您可以預覽您的帖子或頁面以查看圖標在實時站點上的外觀,因為它不會在塊編輯器中顯示為圖標。
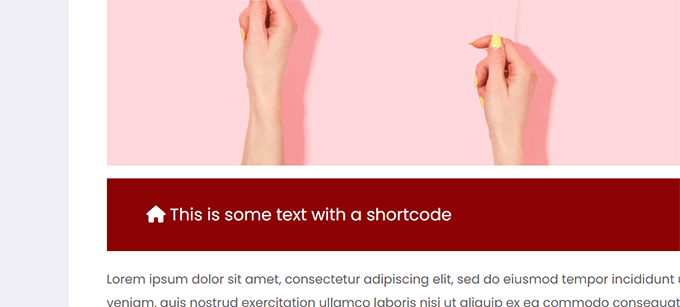
這就是它在我們的測試站點上的樣子。

您可以在段落內使用短代碼並與其他文本內聯。 您也可以使用“短代碼”塊自行添加它。
但是,使用“簡碼”塊不會為您提供與其他文本塊相同的樣式選項。
您還可以在列內添加短代碼以創建功能行。

這會有點棘手,因為您將無法看到實際圖像,並且列高會在編輯器中不斷變化。
這是它在我們的測試網站上的樣子。 列的高度相同,即使它們不在編輯器中也是如此。

您可能需要在新的瀏覽器選項卡中多次預覽您的作品,以了解它對用戶的看法。
方法 3. 在 WordPress 頁面構建器中使用圖標字體
如果您正在創建登錄頁面或使用 SeedProd 等 WordPress 頁面構建器設計您的網站,則此方法非常有用。

SeedProd 是市場上最好的 WordPress 頁面構建器。 它使您可以輕鬆創建漂亮的登錄頁面或設計完整的網站。

首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,系統會要求您輸入插件許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

輸入您的許可證密鑰並單擊“驗證密鑰”後,您就可以開始處理您的登錄頁面了。
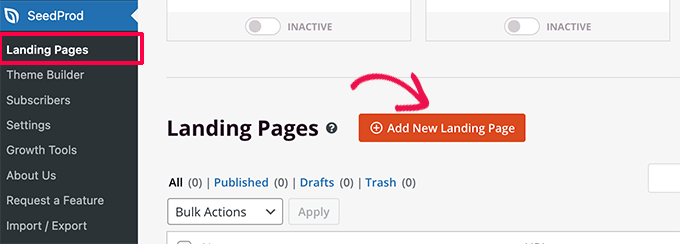
只需轉到SeedProd » 登陸頁面頁面,然後單擊“添加新登陸頁面”按鈕。

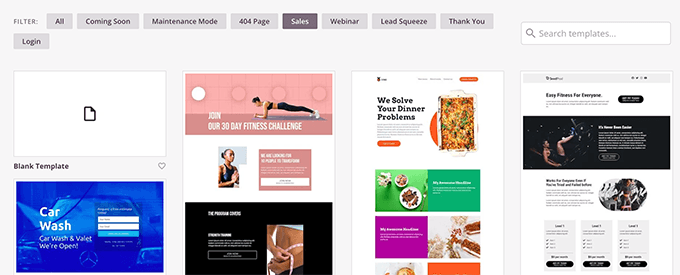
之後,系統會要求您為著陸頁選擇一個模板。
SeedProd 帶有許多漂亮的設計,您可以將它們用作起點,或者您可以從一個空白模板開始,然後自己設計整個項目。

對於本教程,我們將使用預先設計的模板。 只需單擊一個模板來選擇它並繼續。
接下來,系統會要求您提供目標網頁的標題並選擇一個 URL。

輸入它們後,單擊“保存並開始編輯頁面”按鈕繼續。
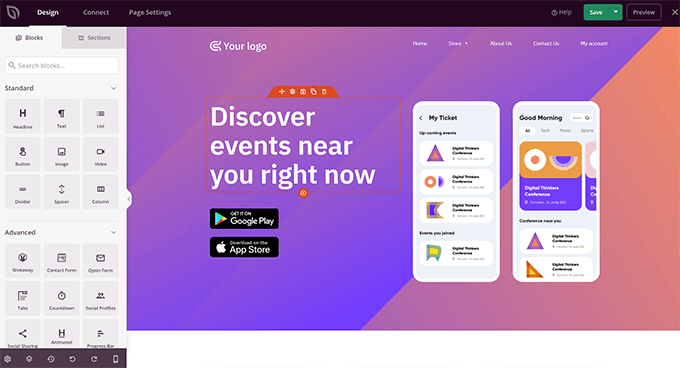
SeedProd 現在將啟動頁面構建器界面。 它是一種拖放式設計工具,您只需指向並單擊任何項目即可對其進行編輯。

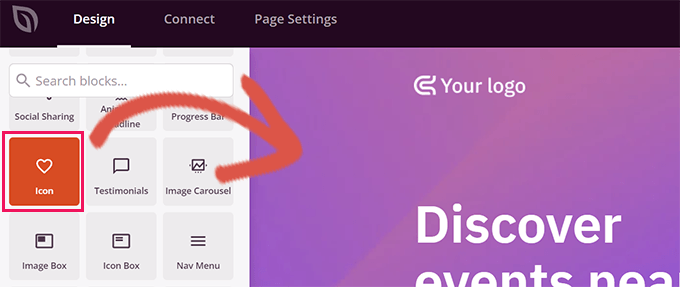
您還可以從左列拖放塊以將新元素添加到您的設計中。
為了本教程,我們將添加圖標塊。

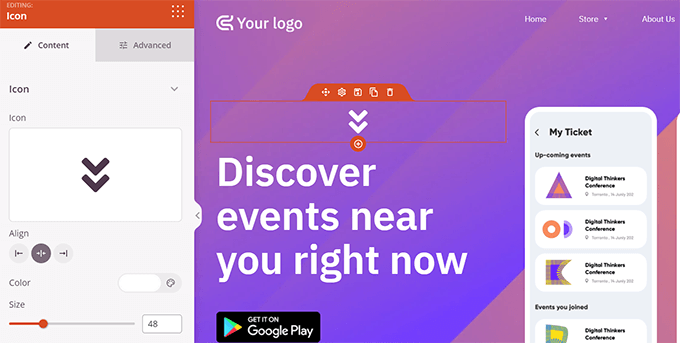
添加塊後,您只需單擊即可編輯其屬性。
左欄將更改以顯示圖標塊的選項。 您可以單擊左側的“圖標”部分,然後選擇不同的圖標圖像或更改顏色和样式。

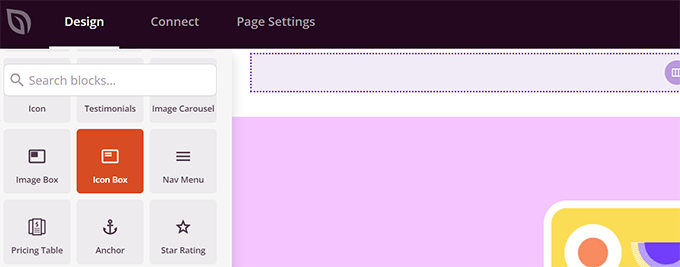
在 SeedProd 中使用圖標的另一種方法是添加“圖標框”塊。
這與我們之前使用的“圖標”塊之間的區別在於“圖標框”允許您添加文本以及您選擇的圖標。
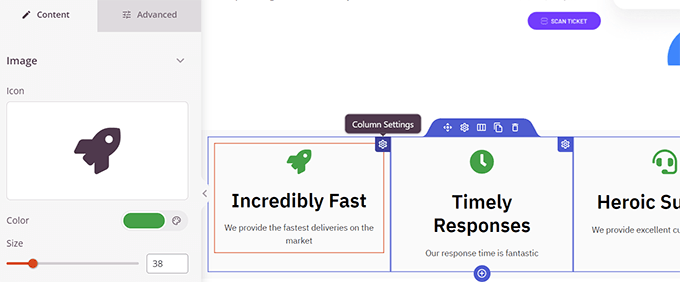
這是顯示產品功能、服務和其他項目時使用圖標的最常見方式之一。

您可以將圖標框放在列內,選擇顏色,並根據自己的喜好調整圖標大小。
此外,您還可以使用 SeedProd 的格式化工具欄來格式化伴隨的文本。

完成頁面編輯後,請不要忘記點擊屏幕右上角的“保存”按鈕。
如果準備就緒,您可以點擊“發布”讓頁面上線,或者您可以點擊“預覽”以確保它看起來像您想要的那樣。

您還可以單擊“另存為模板”,這樣您就可以在您網站的其他部分將此設計與 SeedProd 一起使用。
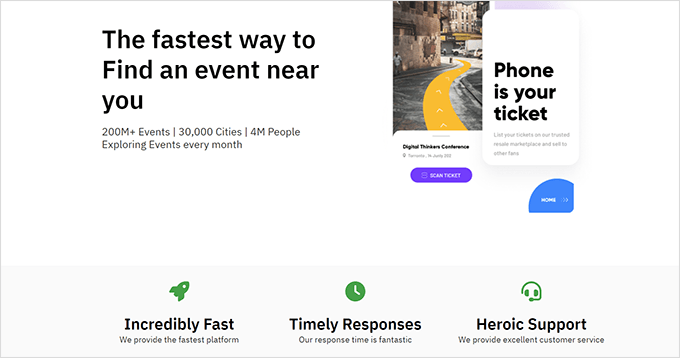
這是圖標字體在我們的測試網站上的樣子。

我們希望本文能幫助您了解如何在不編寫 HTML 代碼的情況下在 WordPress 帖子編輯器中使用圖標字體。 您可能還想查看我們的 WordPress 性能指南以優化您的網站速度或 WordPress 的最佳登陸頁面插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
