Jak używać czcionek ikon w edytorze postów WordPress (bez kodu)
Opublikowany: 2023-04-05Czy chcesz używać czcionek ikon w edytorze postów WordPress?
Czcionki ikon pozwalają łatwo używać obrazów i symboli w tekście. Są lekkie i nie spowalniają Twojej witryny, a ponadto można je łatwo skalować do dowolnego rozmiaru i stylizować jak każdą inną czcionkę tekstową.
W tym artykule pokażemy, jak łatwo używać czcionek ikon w edytorze postów WordPress bez pisania kodu HTML.

Pokażemy Ci wiele metod, z których każda wykorzystuje nieco inne podejście niż inne. Możesz wybrać taki, który najbardziej Ci odpowiada.
Metoda 1. Dodawanie czcionek ikon w edytorze postów WordPress przy użyciu ikon JVM Rich Text
Ta metoda jest zalecana do stosowania na dowolnej stronie WordPress. Jest łatwy w użyciu i bezproblemowo współpracuje z edytorem bloków.
Najpierw musisz zainstalować i aktywować wtyczkę JVM Rich Text Icons. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
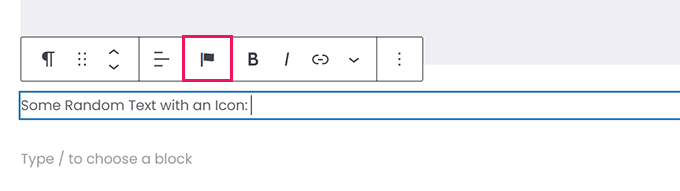
Po aktywacji możesz po prostu edytować post lub stronę WordPress lub utworzyć nową. W edytorze postów dodaj nowy blok akapitu, a zobaczysz nową ikonę flagi na pasku narzędzi bloku.

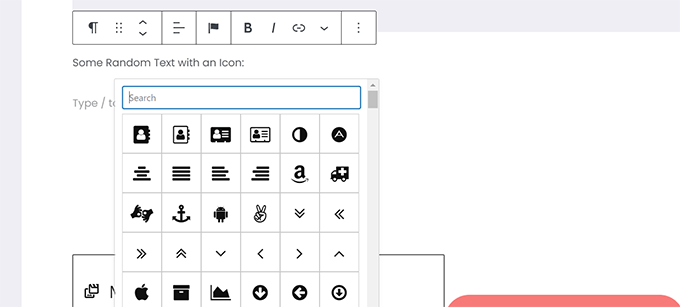
Kliknięcie go spowoduje wyświetlenie wyskakującego okienka z ikonami do wyboru. Domyślnie używa popularnych czcionek ikon Font Awesome.
Możesz użyć wyszukiwania, aby wyszukać ikonę lub po prostu przewinąć w dół, aby znaleźć żądaną ikonę, a następnie kliknąć, aby ją dodać.

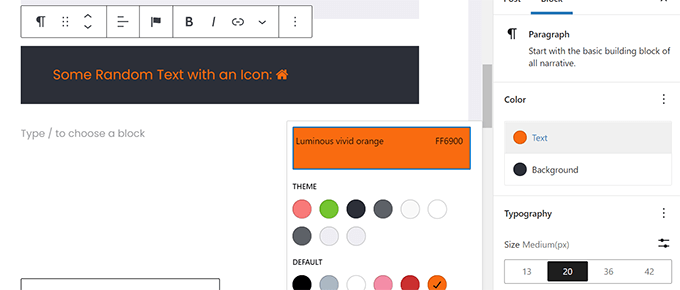
Jedną z zalet używania czcionek ikon jest to, że można je stylizować za pomocą CSS.
Ponieważ jednak już korzystasz z edytora bloków, możesz po prostu użyć wbudowanych narzędzi kolorów do stylizowania ikon.

Wtyczka umożliwia używanie czcionek ikon w większości bloków tekstowych, takich jak Akapit, Lista, Przycisk, Kolumny, Okładka i inne.
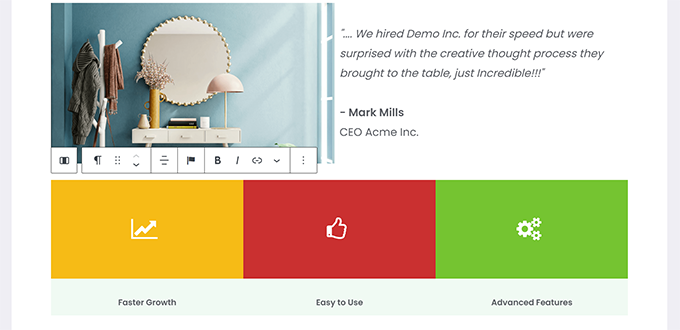
Oto przykład użycia czcionek ikon i opcji bloków do stylizowania trzech kolumn.

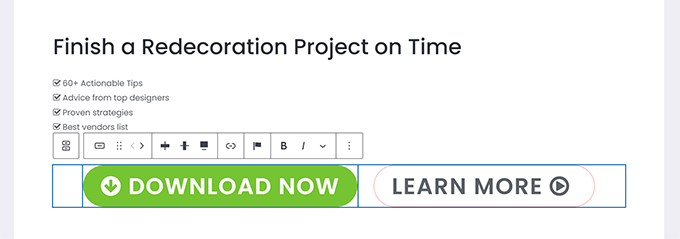
Innym użytecznym przykładem użycia czcionek ikon są przyciski.
Tym razem używamy wbudowanych czcionek ikon obok tekstu dla dwóch przycisków.

Zachęcamy do korzystania z narzędzi edytora bloków, takich jak wyrównanie tekstu, kolory, odstępy i inne, aby w pełni wykorzystać czcionki ikon.
Metoda 2. Dodaj czcionki ikon w edytorze postów WordPress za pomocą Font Awesome
Ta metoda wymaga dodania skrótów w edytorze postów, aby wyświetlić czcionki ikon. Możesz użyć tej metody, jeśli nie musisz regularnie używać czcionek ikon w swoich postach i stronach WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę Font Awesome. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po aktywacji możesz edytować post lub stronę w WordPress i użyć następującego krótkiego kodu, aby dodać ikonę czcionki.
[icon name="home"]

Parametr name jest tutaj nazwą czcionki używanej przez Font Awesome. Możesz znaleźć całą listę na stronie Ściągawka Font Awesome.
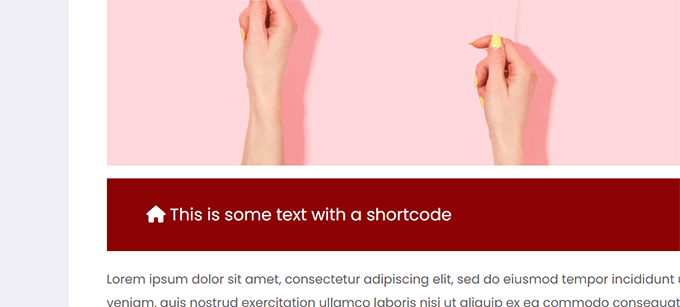
Po dodaniu możesz wyświetlić podgląd swojego posta lub strony, aby zobaczyć, jak ikona będzie wyglądać na aktywnej stronie, ponieważ nie będzie wyświetlana jako ikona w edytorze bloków.
Tak to wyglądało na naszej stronie testowej.

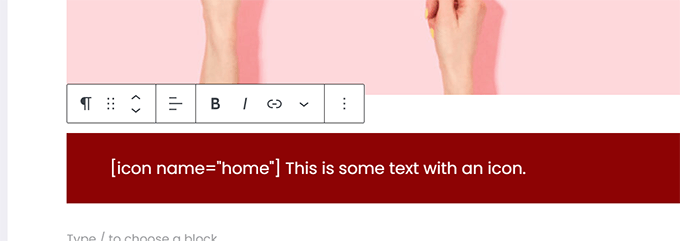
Możesz użyć krótkiego kodu w akapicie i wstawić go do innego tekstu. Możesz również dodać go samodzielnie, używając bloku „Shortcode”.
Jednak użycie bloku „Shortcode” nie zapewni opcji stylizacji, które uzyskasz w przypadku innych bloków tekstu.
Możesz także dodać krótki kod wewnątrz kolumn, aby utworzyć wiersz funkcji.

Byłoby to trochę trudniejsze, ponieważ nie będziesz w stanie zobaczyć rzeczywistych obrazów, a wysokości kolumn będą się zmieniać w edytorze.
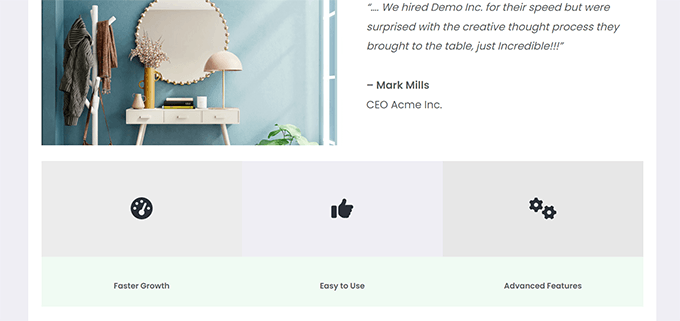
Oto jak to wyglądało na naszej stronie testowej. Kolumny mają tę samą wysokość, mimo że nie ma ich w edytorze.

Prawdopodobnie będziesz musiał wielokrotnie przeglądać swoją pracę w nowej karcie przeglądarki, aby zobaczyć, jak będzie wyglądać dla użytkowników.

Metoda 3. Używanie czcionek ikon z programami budującymi strony WordPress
Ta metoda jest świetna, jeśli tworzysz stronę docelową lub projektujesz witrynę za pomocą narzędzia do tworzenia stron WordPress, takiego jak SeedProd.
SeedProd to najlepszy na rynku program do tworzenia stron WordPress. Pozwala łatwo tworzyć piękne strony docelowe lub zaprojektować całą witrynę.

Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po aktywacji zostaniesz poproszony o wprowadzenie klucza licencyjnego wtyczki. Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd.

Po wprowadzeniu klucza licencyjnego i kliknięciu „Zweryfikuj klucz” możesz rozpocząć pracę nad swoim landing page.
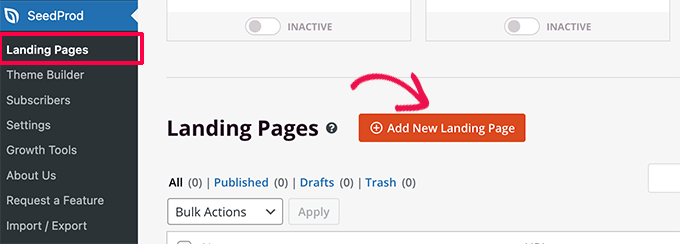
Po prostu przejdź do strony SeedProd »Landing Pages i kliknij przycisk „Dodaj nową stronę docelową”.

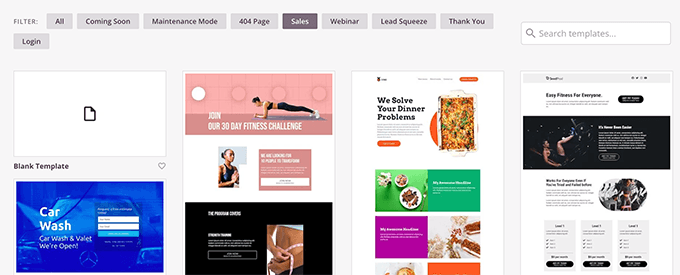
Następnie zostaniesz poproszony o wybranie szablonu dla swojego landing page.
SeedProd zawiera wiele pięknych projektów, których możesz użyć jako punktu wyjścia lub możesz zacząć od pustego szablonu i samodzielnie zaprojektować całość.

W tym samouczku użyjemy wstępnie zaprojektowanego szablonu. Po prostu kliknij szablon, aby go wybrać i kontynuować.
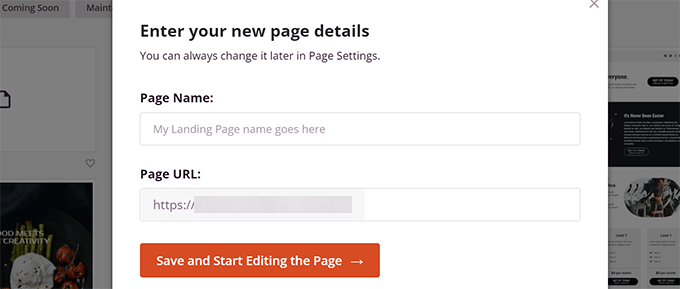
Następnie zostaniesz poproszony o podanie tytułu strony docelowej i wybranie adresu URL.

Po ich wprowadzeniu kliknij przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.
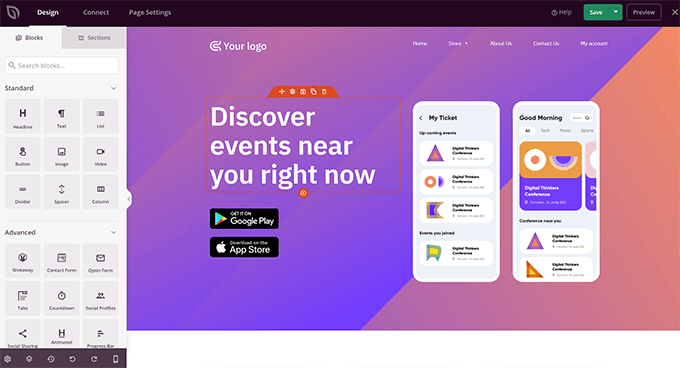
SeedProd uruchomi teraz interfejs kreatora stron. Jest to narzędzie do projektowania typu „przeciągnij i upuść”, w którym możesz po prostu wskazać i kliknąć dowolny element, aby go edytować.

Możesz także przeciągać i upuszczać bloki z lewej kolumny, aby dodawać nowe elementy do swojego projektu.
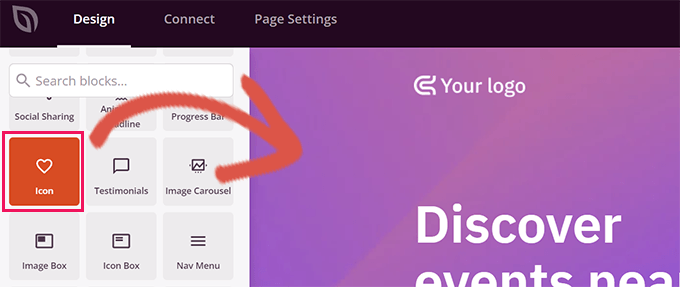
Na potrzeby tego samouczka dodamy blok Icon.

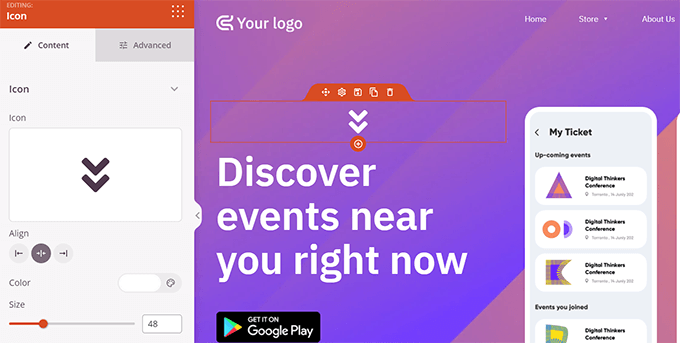
Po dodaniu bloku możesz po prostu kliknąć, aby edytować jego właściwości.
Lewa kolumna zmieni się, aby pokazać opcje bloku ikon. Możesz kliknąć sekcję „Ikona” po lewej stronie i wybrać inny obraz ikony lub zmienić kolor i styl.

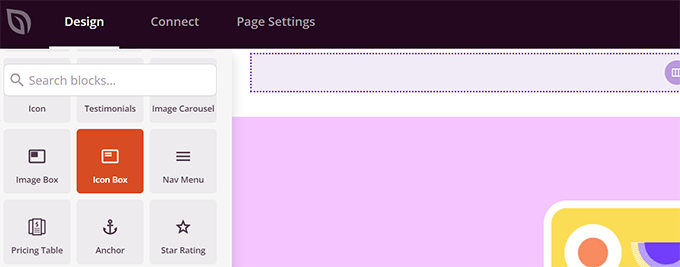
Innym sposobem wykorzystania ikon w SeedProd jest dodanie bloku „Icon Box”.
Różnica między tym a blokiem „Ikona”, którego używaliśmy wcześniej, polega na tym, że „Icon Box” umożliwia dodanie tekstu wraz z wybraną ikoną.
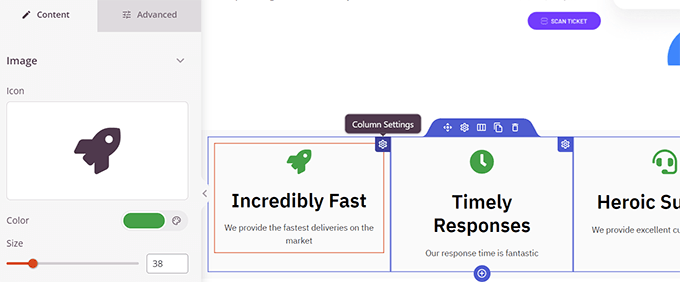
Jest to jeden z najczęstszych sposobów używania ikon podczas wyświetlania funkcji produktu, usług i innych elementów.

Możesz umieścić swoje pudełko z ikonami w kolumnach, wybrać kolory i dostosować rozmiar ikon do swoich upodobań.
Dodatkowo możesz również sformatować towarzyszący tekst za pomocą paska narzędzi formatowania SeedProd.

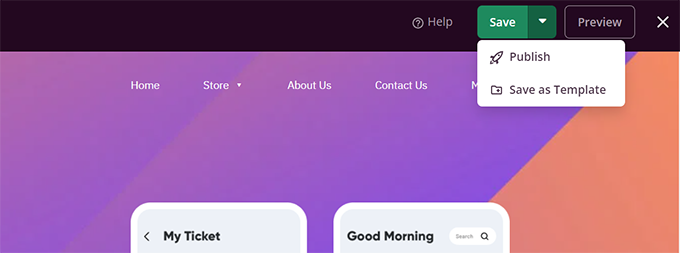
Po zakończeniu edytowania strony nie zapomnij kliknąć przycisku „Zapisz” w prawym górnym rogu ekranu.
Jeśli wszystko jest gotowe, możesz kliknąć „Opublikuj”, aby strona została opublikowana, lub kliknąć „Podgląd”, aby upewnić się, że wygląda tak, jak chcesz.

Możesz także kliknąć „Zapisz jako szablon”, aby ponownie użyć tego projektu w SeedProd w innych częściach swojej witryny.
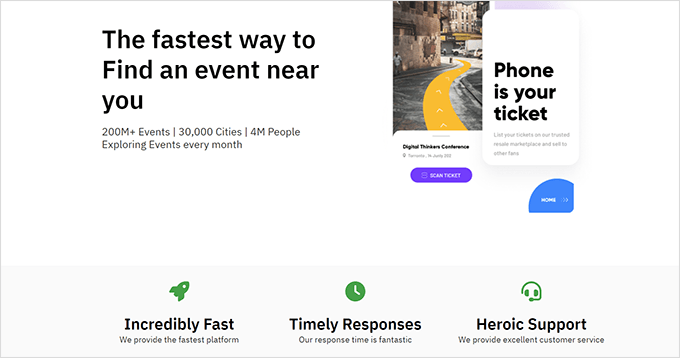
Oto jak wyglądały czcionki ikon na naszej stronie testowej.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak używać czcionek ikon w edytorze postów WordPress bez pisania kodu HTML. Możesz również zapoznać się z naszym przewodnikiem wydajności WordPress, aby zoptymalizować szybkość witryny lub najlepsze wtyczki strony docelowej dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
