WordPress の投稿エディターでアイコン フォントを使用する方法 (コードなし)
公開: 2023-04-05WordPress 投稿エディターでアイコン フォントを使用しますか?
アイコン フォントを使用すると、テキスト内で画像や記号を簡単に使用できます。 軽量でサイトの速度が低下することはなく、任意のサイズに簡単に拡大縮小して、他のテキスト フォントと同じようにスタイルを設定できます。
この記事では、HTML コードを書かずに、WordPress の投稿エディターでアイコン フォントを簡単に使用する方法を紹介します。

それぞれが他とはわずかに異なるアプローチを使用する複数の方法を示します。 最適な方法を選択できます。
方法 1. JVM リッチ テキスト アイコンを使用して WordPress 投稿エディターにアイコン フォントを追加する
この方法は、あらゆる種類の WordPress Web サイトで使用することをお勧めします。 使いやすく、ブロック エディターとシームレスに連携します。
まず、JVM リッチ テキスト アイコン プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
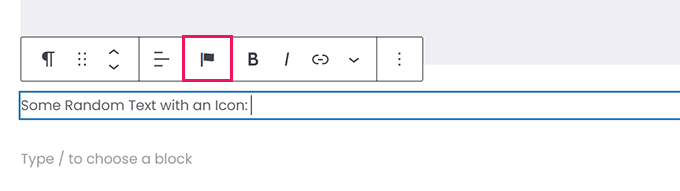
有効化すると、WordPress の投稿やページを編集したり、新しい投稿やページを作成したりできます。 投稿エディター内で新しい段落ブロックを追加すると、ブロック ツールバーに新しいフラグ アイコンが表示されます。

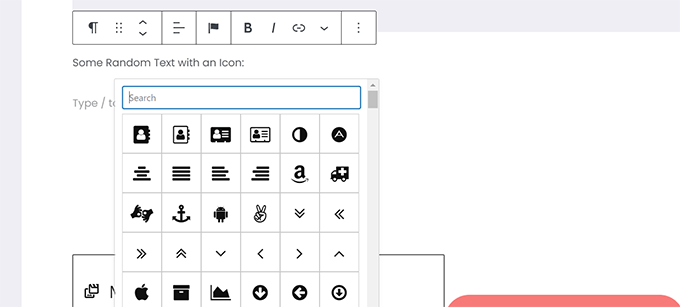
それをクリックすると、選択するアイコンのポップアップが表示されます。 デフォルトでは、人気のある Font Awesome アイコン フォントが使用されます。
検索を使用してアイコンを探すか、下にスクロールして目的のアイコンを見つけ、クリックして追加します。

アイコン フォントを使用する利点の 1 つは、CSS を使用してスタイルを設定できることです。
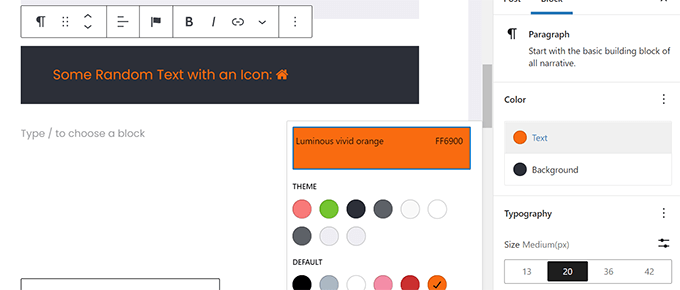
ただし、既にブロック エディターを使用しているため、組み込みのカラー ツールを使用してアイコンのスタイルを設定できます。

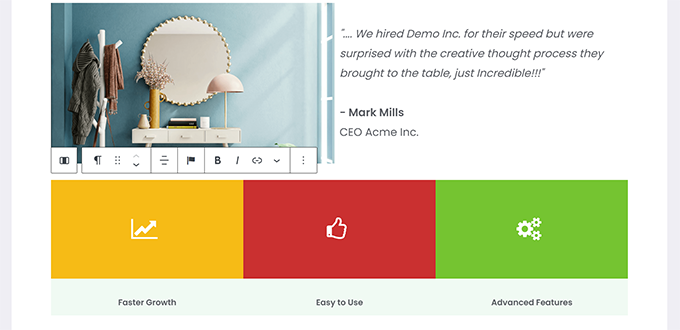
プラグインを使用すると、段落、リスト、ボタン、列、表紙など、ほとんどのテキスト ブロックでアイコン フォントを使用できます。
アイコン フォントとブロック オプションを使用して 3 つの列のスタイルを設定する例を次に示します。

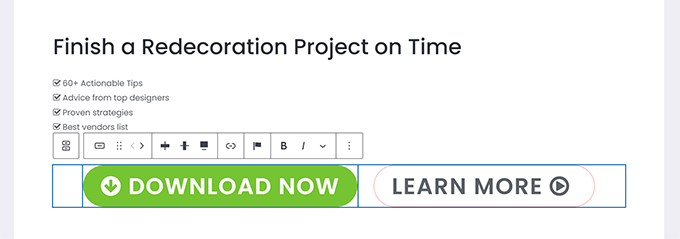
アイコン フォントを使用するもう 1 つの便利な例は、ボタンです。
今回は、2 つのボタンのテキストとともにインライン アイコン フォントを使用しています。

テキストの配置、色、間隔などのブロック エディター ツールを自由に使用して、アイコン フォントを最大限に活用してください。
方法 2. Font Awesome を使用して WordPress の投稿エディターにアイコン フォントを追加する
この方法では、投稿エディターにショートコードを追加してアイコン フォントを表示する必要があります。 WordPress の投稿やページでアイコン フォントを定期的に使用する必要がない場合は、この方法を使用できます。
まず、Font Awesome プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化すると、WordPress で投稿またはページを編集し、次のショートコードを使用してフォント アイコンを追加できます。
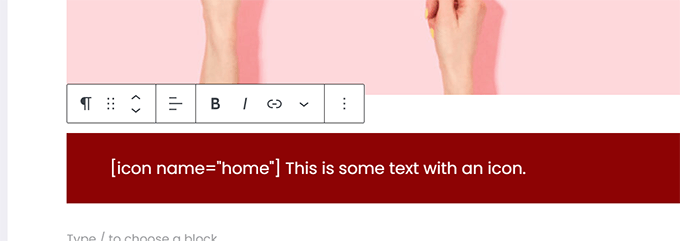
[icon name="home"]

ここでの name パラメータは、Font Awesome で使用されるフォントの名前です。 Font Awesomeチートシートページでリスト全体を見つけることができます.
追加したら、ブロック エディターではアイコンとして表示されないため、投稿またはページをプレビューして、ライブ サイトでアイコンがどのように表示されるかを確認できます。
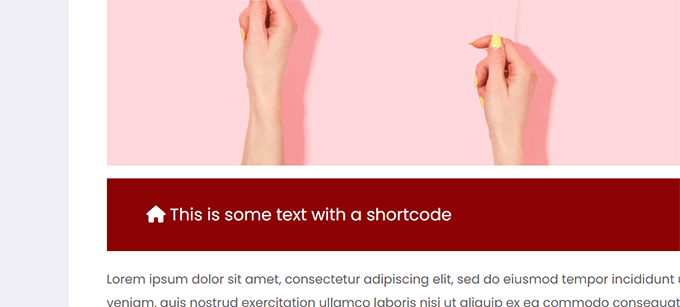
これは、テストサイトでの外観です。

段落内でショートコードを使用し、他のテキストとインラインで使用できます。 「ショートコード」ブロックを使用して、単独で追加することもできます。
ただし、「ショートコード」ブロックを使用しても、他のテキスト ブロックで得られるスタイル オプションは得られません。
列内にショートコードを追加して、機能行を作成することもできます。

実際の画像を見ることができず、エディター内で列の高さが変化し続けるため、少し注意が必要です。
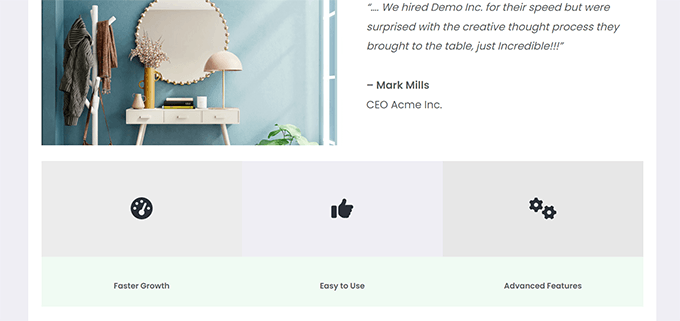
これが私たちのテストWebサイトでの外観です。 エディターに表示されていなくても、列は同じ高さです。

ユーザーにどのように表示されるかを確認するために、新しいブラウザ タブで何度も作業をプレビューする必要があるでしょう。
方法 3. WordPress ページビルダーでアイコンフォントを使用する
この方法は、ランディング ページを作成する場合や、SeedProd などの WordPress ページ ビルダーを使用して Web サイトをデザインする場合に最適です。

SeedProd は、市場で最高の WordPress ページビルダーです。 美しいランディング ページを簡単に作成したり、完全な Web サイトをデザインしたりできます。

まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
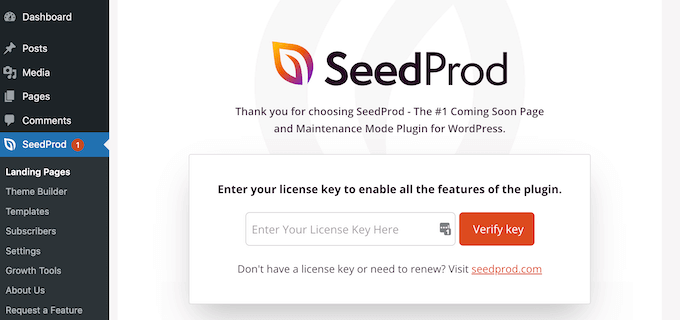
有効化すると、プラグインのライセンス キーを入力するよう求められます。 この情報は、SeedProd Web サイトのアカウントの下にあります。

ライセンス キーを入力して [Verify Key] をクリックすると、ランディング ページの作成を開始できます。
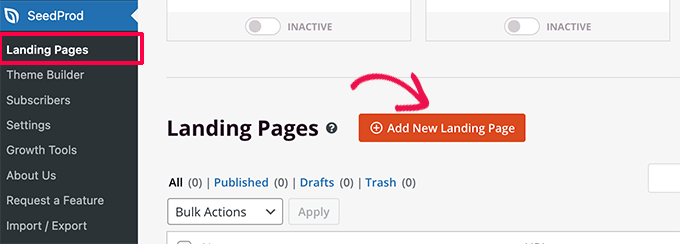
SeedProd » ランディング ページページに移動し、[新しいランディング ページの追加] ボタンをクリックします。

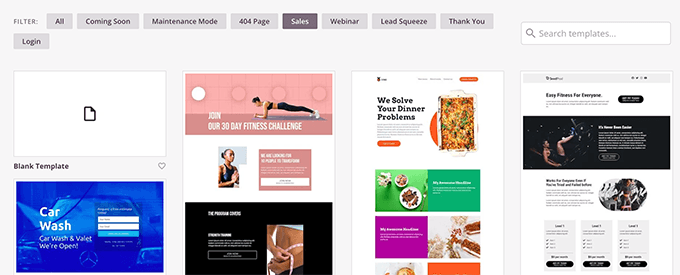
その後、ランディング ページのテンプレートを選択するよう求められます。
SeedProd には、出発点として使用できるたくさんの美しいデザインが付属しています。または、空白のテンプレートから始めて、すべてを自分でデザインすることもできます。

このチュートリアルでは、事前に設計されたテンプレートを使用します。 テンプレートをクリックして選択し、続行します。
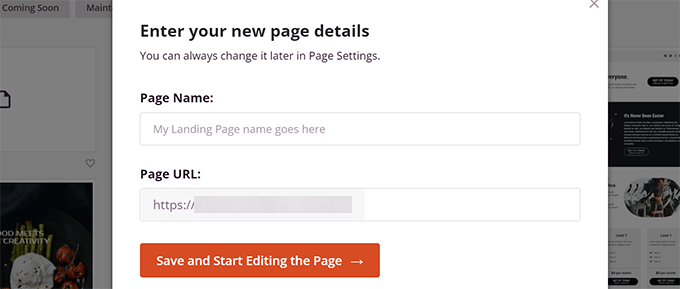
次に、ランディング ページのタイトルを指定し、URL を選択するよう求められます。

入力後、「保存してページの編集を開始」ボタンをクリックして続行します。
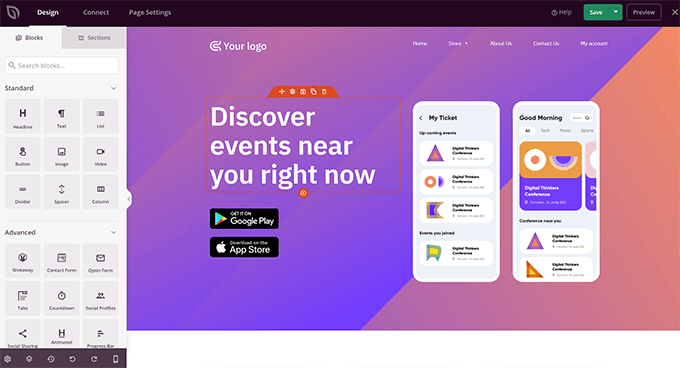
SeedProd は、ページ ビルダー インターフェイスを起動します。 これは、アイテムをポイントしてクリックするだけで編集できるドラッグ アンド ドロップ デザイン ツールです。

左の列からブロックをドラッグ アンド ドロップして、新しい要素をデザインに追加することもできます。
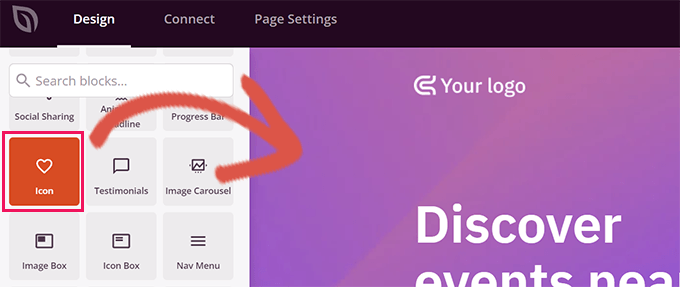
このチュートリアルのために、Icon ブロックを追加します。

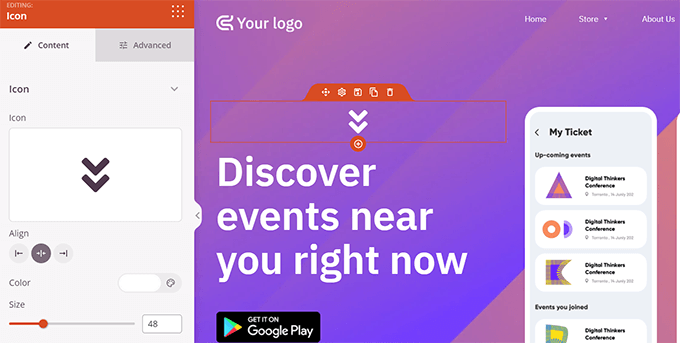
ブロックを追加したら、クリックするだけでそのプロパティを編集できます。
左の列が変更され、アイコン ブロックのオプションが表示されます。 左側の [アイコン] セクションをクリックして、別のアイコン イメージを選択するか、色とスタイルを変更できます。

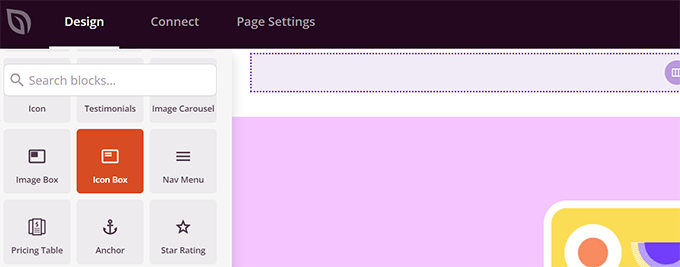
SeedProd でアイコンを使用する別の方法は、'Icon Box' ブロックを追加することです。
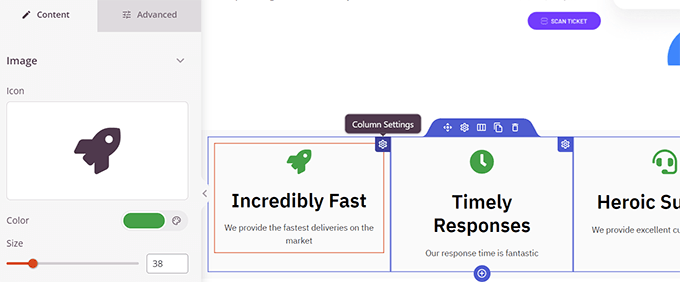
これと以前に使用した 'Icon' ブロックの違いは、'Icon Box' では選択したアイコンと共にテキストを追加できることです。
これは、製品の機能、サービス、およびその他のアイテムを表示するときにアイコンを使用する最も一般的な方法の 1 つです。

アイコン ボックスを列内に配置し、色を選択し、アイコンのサイズを好みに合わせて調整できます。
さらに、SeedProd の書式設定ツールバーを使用して、付随するテキストを書式設定することもできます。

ページの編集が完了したら、画面の右上隅にある [保存] ボタンをクリックすることを忘れないでください。
準備ができたら、[公開] をクリックしてページを公開するか、[プレビュー] をクリックして希望どおりに表示されることを確認します。

「テンプレートとして保存」をクリックして、Web サイトの他の部分で SeedProd を使用してこのデザインを再利用することもできます。
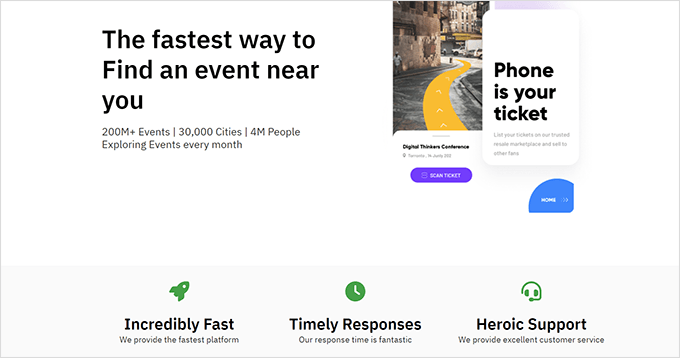
テスト Web サイトでのアイコン フォントの外観は次のとおりです。

この記事が、HTML コードを書かずに WordPress 投稿エディターでアイコン フォントを使用する方法を学ぶのに役立つことを願っています。 また、WordPress パフォーマンス ガイドを参照して、Web サイトの速度を最適化したり、WordPress に最適なランディング ページ プラグインを確認したりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
