كيفية استخدام خطوط الأيقونة في محرر مشاركة WordPress (بدون كود)
نشرت: 2023-04-05هل تريد استخدام خطوط الرموز في محرر منشورات WordPress؟
تسمح لك خطوط الرموز باستخدام الصور والرموز في النص بسهولة. فهي خفيفة الوزن ولن تبطئ موقعك ، ويمكن تغيير حجمها بسهولة إلى أي حجم وتصميمها مثل أي خط نصي آخر.
في هذه المقالة ، سنوضح لك كيفية استخدام خطوط الرموز بسهولة في محرر منشورات WordPress دون كتابة أي كود HTML.

سنعرض لك طرقًا متعددة ، كل طريقة تستخدم أسلوبًا مختلفًا قليلاً عن الأخرى. يمكنك اختيار أفضل ما يناسبك.
الطريقة الأولى: إضافة خطوط الأيقونات في محرر WordPress Post Editor باستخدام أيقونات JVM Rich Text
يوصى باستخدام هذه الطريقة على أي نوع من مواقع WordPress. إنه سهل الاستخدام ويعمل بسلاسة مع محرر الكتلة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي JVM Rich Text Icons. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
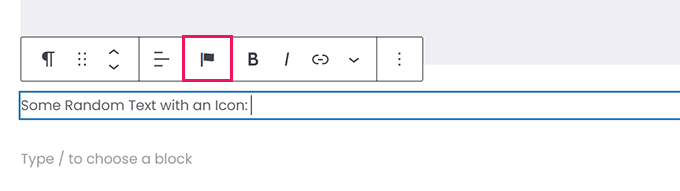
عند التنشيط ، يمكنك ببساطة تعديل منشور أو صفحة WordPress أو إنشاء منشور جديد. داخل محرر المنشور ، أضف كتلة فقرة جديدة ، وسترى رمز علم جديد في شريط أدوات الحظر.

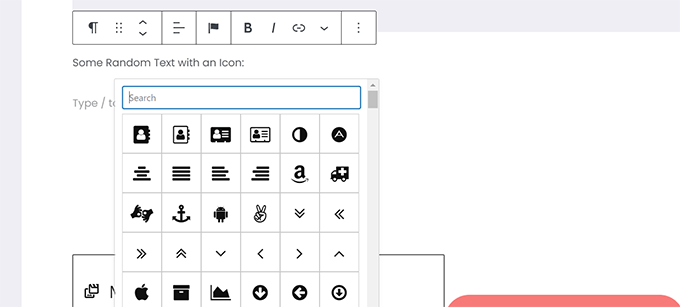
سيؤدي النقر فوقه إلى إظهار نافذة منبثقة من الرموز للاختيار من بينها. يستخدم خطوط أيقونات Font Awesome الشهيرة افتراضيًا.
يمكنك استخدام البحث للبحث عن رمز أو ببساطة قم بالتمرير لأسفل للعثور على الرمز الذي تريده ، ثم انقر لإضافته.

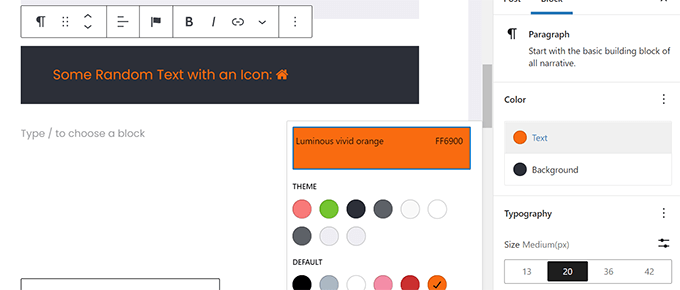
تتمثل إحدى ميزات استخدام خطوط الرموز في أنه يمكنك استخدام CSS لتصميمها.
ومع ذلك ، نظرًا لأنك تستخدم محرر الكتلة بالفعل ، يمكنك ببساطة استخدام أدوات الألوان المدمجة لتصميم الرموز.

يتيح لك المكون الإضافي استخدام خطوط الرموز في معظم مجموعات النصوص مثل الفقرة والقائمة والأزرار والأعمدة والغلاف والمزيد.
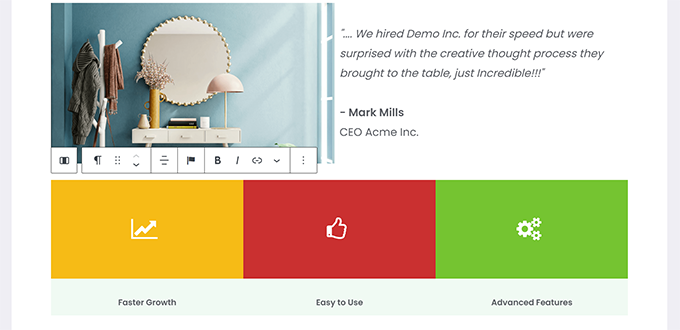
فيما يلي مثال على استخدام خطوط الرموز وخيارات الحظر لتصميم ثلاثة أعمدة.

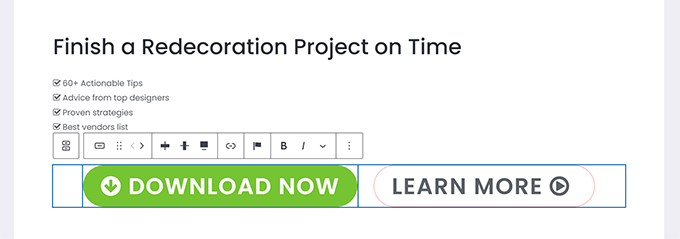
مثال آخر مفيد لاستخدام خطوط الرموز هو الأزرار.
هذه المرة نستخدم خطوط الرموز المضمنة جنبًا إلى جنب مع بعض النصوص للزرّين.

لا تتردد في استخدام أدوات محرر الكتل مثل محاذاة النص والألوان والتباعد والمزيد لتحقيق أقصى استفادة من خطوط الرموز.
الطريقة الثانية: إضافة خطوط أيقونات في محرر مشاركة WordPress باستخدام Font Awesome
تتطلب هذه الطريقة إضافة رموز قصيرة في محرر النشر لعرض خطوط الرموز. يمكنك استخدام هذه الطريقة إذا لم تكن بحاجة إلى استخدام خطوط الرموز بانتظام في منشورات وصفحات WordPress الخاصة بك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Font Awesome. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، يمكنك تحرير منشور أو صفحة في WordPress واستخدام الرمز المختصر التالي لإضافة رمز الخط.
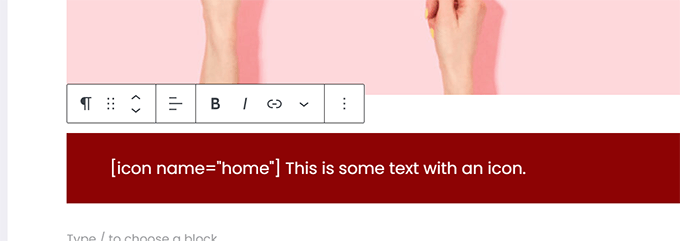
[icon name="home"]

معلمة الاسم هنا هي اسم الخط المستخدم بواسطة Font Awesome. يمكنك العثور على القائمة بأكملها في صفحة ورقة الغش Font Awesome.
بمجرد الإضافة ، يمكنك معاينة المنشور أو الصفحة لترى كيف سيبدو الرمز على الموقع المباشر لأنه لن يتم عرضه كرمز في محرر الكتلة.
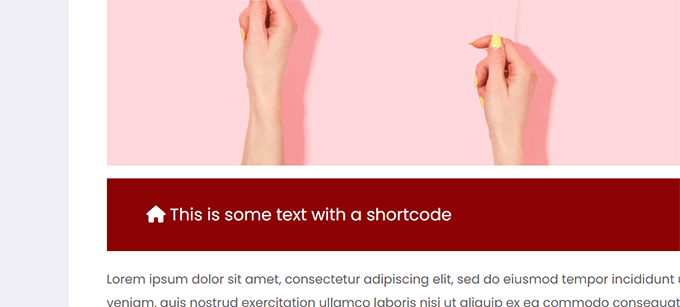
هكذا بدا الأمر على موقع الاختبار الخاص بنا.

يمكنك استخدام الرمز القصير داخل فقرة ومضمنة مع نص آخر. يمكنك أيضًا إضافته من تلقاء نفسه باستخدام كتلة "الرمز المختصر".
ومع ذلك ، فإن استخدام كتلة "الرمز المختصر" لن يمنحك خيارات التصميم التي ستحصل عليها مع كتل النص الأخرى.
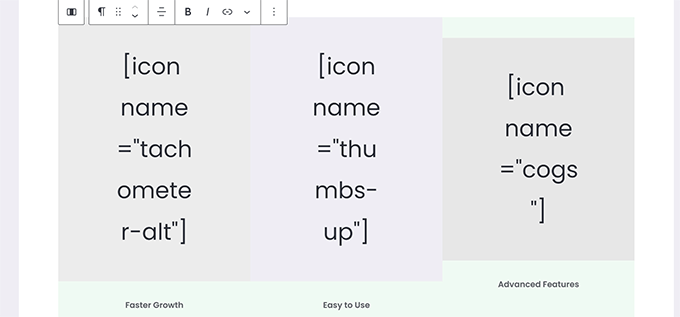
يمكنك أيضًا إضافة الرمز القصير داخل الأعمدة لإنشاء صف المعالم.

سيكون الأمر أكثر تعقيدًا لأنك لن تكون قادرًا على رؤية الصور الفعلية ، وستستمر ارتفاعات العمود في التغيير داخل المحرر.
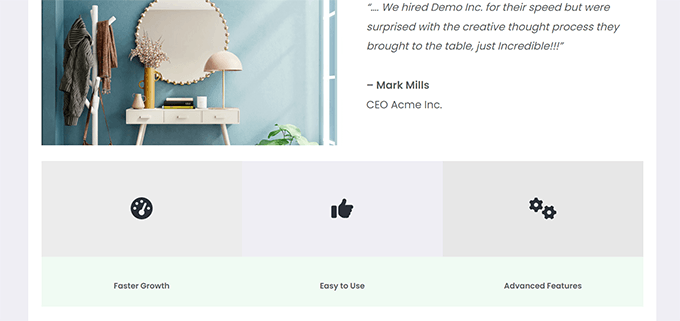
هنا كيف بدت على موقعنا الاختباري. الأعمدة هي نفس الارتفاع ، على الرغم من أنها ليست في المحرر.

ربما يتعين عليك معاينة عملك في علامة تبويب جديدة بالمتصفح عدة مرات لترى كيف سيبدو أمام المستخدمين.

الطريقة الثالثة: استخدام خطوط الأيقونة مع أدوات إنشاء صفحات WordPress
هذه الطريقة رائعة إذا كنت تقوم بإنشاء صفحة مقصودة أو تصميم موقع الويب الخاص بك باستخدام أداة إنشاء صفحات WordPress مثل SeedProd.
SeedProd هو أفضل منشئ صفحات WordPress في السوق. يتيح لك إنشاء صفحات مقصودة جميلة بسهولة أو تصميم موقع الويب الكامل الخاص بك.

أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيُطلب منك إدخال مفتاح ترخيص المكون الإضافي الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بعد إدخال مفتاح الترخيص الخاص بك والنقر فوق "مفتاح التحقق" ، يمكنك البدء في العمل على صفحتك المقصودة.
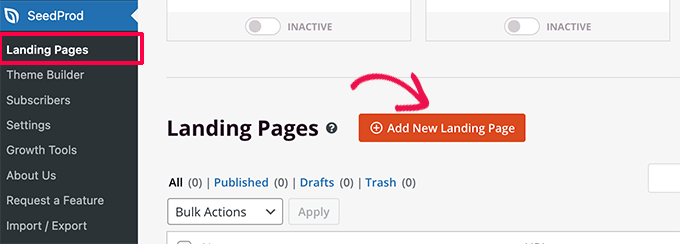
ما عليك سوى الانتقال إلى SeedProd »صفحات الهبوط والنقر فوق الزر" إضافة صفحة مقصودة جديدة ".

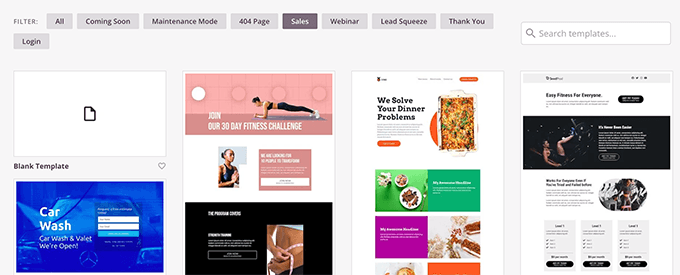
بعد ذلك ، سيُطلب منك اختيار قالب لصفحتك المقصودة.
يأتي SeedProd مع مجموعة من التصاميم الجميلة التي يمكنك استخدامها كنقطة بداية ، أو يمكنك البدء بقالب فارغ وتصميم كل شيء بنفسك.

في هذا البرنامج التعليمي ، سنستخدم نموذجًا مصممًا مسبقًا. ما عليك سوى النقر فوق قالب لتحديده والمتابعة.
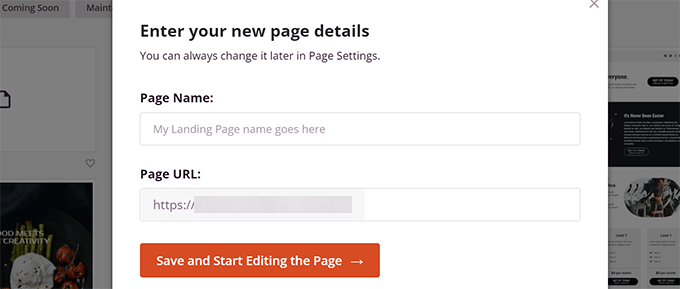
بعد ذلك ، سيُطلب منك تقديم عنوان لصفحتك المقصودة واختيار عنوان URL.

بعد إدخالها ، انقر فوق الزر "حفظ وابدأ تحرير الصفحة" للمتابعة.
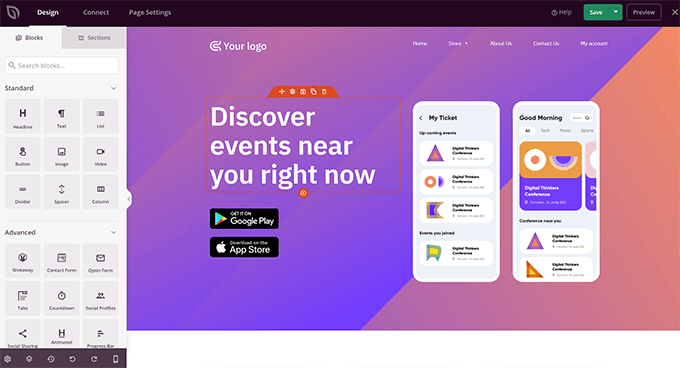
سيبدأ SeedProd الآن واجهة منشئ الصفحة. إنها أداة تصميم بالسحب والإفلات حيث يمكنك ببساطة الإشارة والنقر فوق أي عنصر لتحريره.

يمكنك أيضًا سحب وإفلات الكتل من العمود الأيسر لإضافة عناصر جديدة إلى تصميمك.
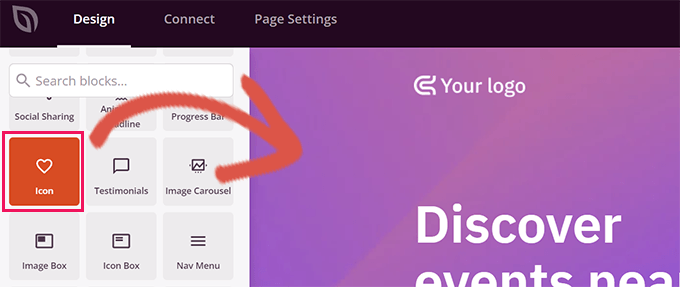
من أجل هذا البرنامج التعليمي ، سنضيف كتلة Icon.

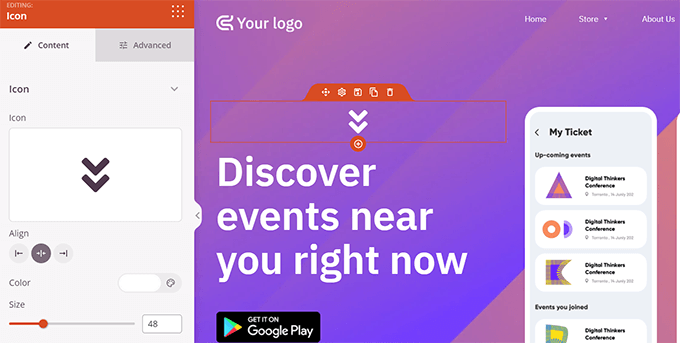
بعد إضافة الكتلة ، يمكنك ببساطة النقر لتحرير خصائصها.
سيتغير العمود الأيسر لإظهار خيارات كتلة الرمز. يمكنك النقر فوق قسم "الرمز" الموجود على اليسار واختيار صورة رمز مختلفة أو تغيير اللون والنمط.

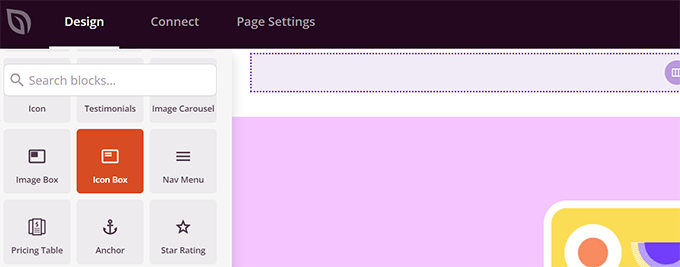
هناك طريقة أخرى لاستخدام الرموز في SeedProd وهي إضافة كتلة "Icon Box".
الفرق بين هذا وكتلة "Icon" التي استخدمناها سابقًا هو أن "Icon Box" يسمح لك بإضافة نص إلى جانب الرمز الذي اخترته.
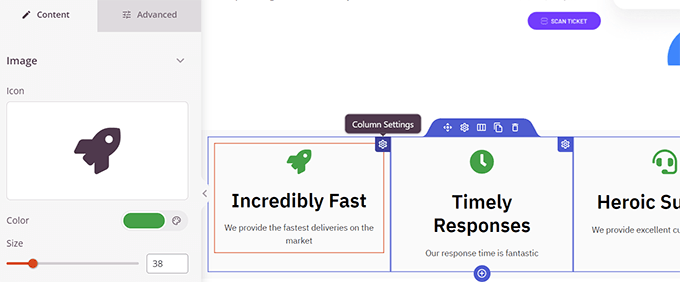
هذه إحدى أكثر الطرق شيوعًا لاستخدام الرموز عند عرض ميزات المنتج والخدمات والعناصر الأخرى.

يمكنك وضع مربع الرمز الخاص بك داخل الأعمدة واختيار الألوان وضبط حجم الرمز حسب رغبتك.
بالإضافة إلى ذلك ، يمكنك أيضًا تنسيق النص المصاحب باستخدام شريط أدوات التنسيق الخاص بـ SeedProd.

بمجرد الانتهاء من تحرير صفحتك ، لا تنس النقر فوق الزر "حفظ" في الزاوية اليمنى العليا من الشاشة.
إذا كنت جاهزًا ، يمكنك النقر فوق "نشر" حتى يتم نشر الصفحة ، أو يمكنك النقر فوق "معاينة" للتأكد من أنها تبدو كما تريدها.

يمكنك أيضًا النقر فوق "حفظ كقالب" حتى تتمكن من إعادة استخدام هذا التصميم مع SeedProd في أجزاء أخرى من موقع الويب الخاص بك.
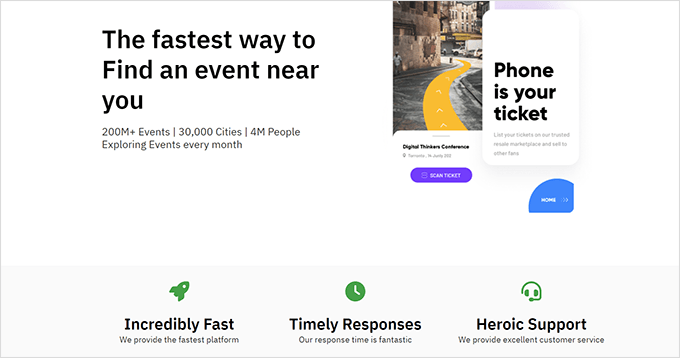
إليك كيفية ظهور خطوط الرموز على موقع الويب التجريبي الخاص بنا.

نأمل أن تساعدك هذه المقالة في تعلم كيفية استخدام خطوط الرموز في محرر نشر WordPress دون كتابة كود HTML. قد ترغب أيضًا في الاطلاع على دليل أداء WordPress الخاص بنا لتحسين سرعة موقع الويب الخاص بك أو أفضل المكونات الإضافية للصفحة المقصودة لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
