WordPress Post Editor에서 아이콘 글꼴을 사용하는 방법(코드 없음)
게시 됨: 2023-04-05WordPress 게시물 편집기에서 아이콘 글꼴을 사용하시겠습니까?
아이콘 글꼴을 사용하면 텍스트에서 이미지와 기호를 쉽게 사용할 수 있습니다. 가볍고 사이트 속도를 저하시키지 않으며 어떤 크기로도 쉽게 확장할 수 있고 다른 텍스트 글꼴처럼 스타일을 지정할 수 있습니다.
이 기사에서는 HTML 코드를 작성하지 않고 WordPress 게시물 편집기에서 아이콘 글꼴을 쉽게 사용하는 방법을 보여줍니다.

서로 약간 다른 접근 방식을 사용하는 여러 가지 방법을 보여 드리겠습니다. 가장 적합한 것을 선택할 수 있습니다.
방법 1. JVM 리치 텍스트 아이콘을 사용하여 WordPress Post Editor에 아이콘 글꼴 추가
이 방법은 모든 종류의 WordPress 웹 사이트에서 사용하는 것이 좋습니다. 사용하기 쉽고 블록 편집기와 원활하게 작동합니다.
먼저 JVM Rich Text Icons 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
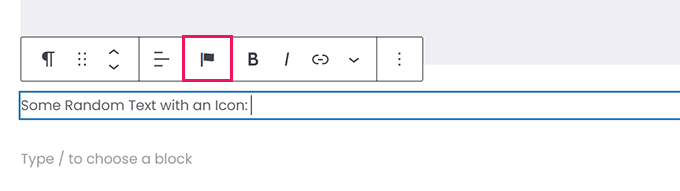
활성화하면 WordPress 게시물 또는 페이지를 편집하거나 새 항목을 만들 수 있습니다. 게시물 편집기 내에서 새 단락 블록을 추가하면 블록 도구 모음에 새 플래그 아이콘이 표시됩니다.

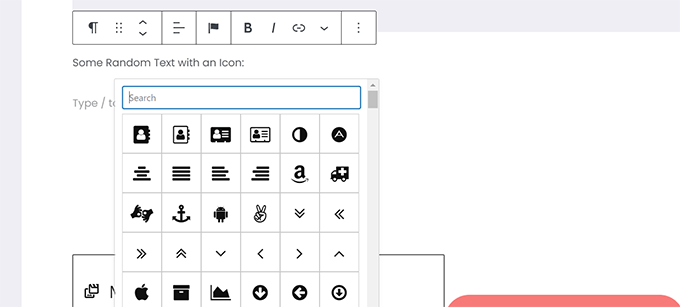
클릭하면 선택할 수 있는 아이콘 팝업이 표시됩니다. 기본적으로 인기 있는 Font Awesome 아이콘 글꼴을 사용합니다.
검색을 사용하여 아이콘을 찾거나 아래로 스크롤하여 원하는 아이콘을 찾은 다음 클릭하여 추가할 수 있습니다.

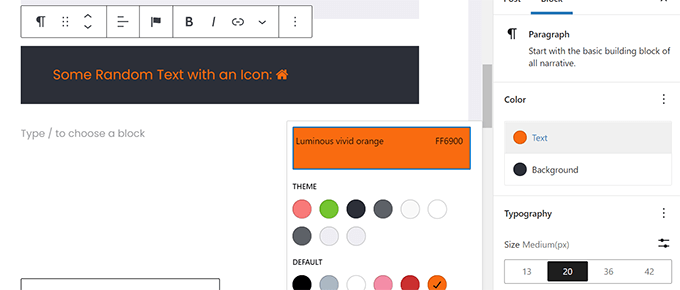
아이콘 글꼴을 사용하는 한 가지 이점은 CSS를 사용하여 스타일을 지정할 수 있다는 것입니다.
그러나 이미 블록 편집기를 사용 중이므로 기본 제공 색상 도구를 사용하여 아이콘 스타일을 지정할 수 있습니다.

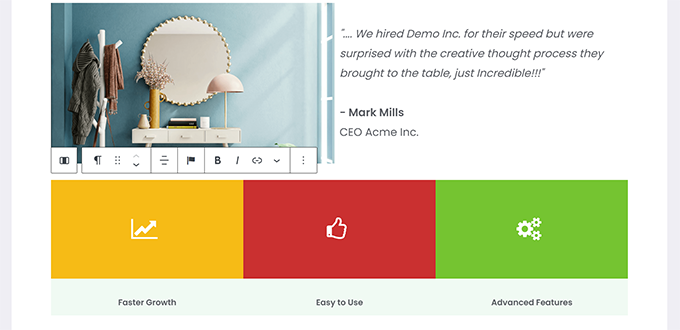
플러그인을 사용하면 단락, 목록, 버튼, 열, 표지 등과 같은 대부분의 텍스트 블록에서 아이콘 글꼴을 사용할 수 있습니다.
다음은 아이콘 글꼴과 블록 옵션을 사용하여 세 열의 스타일을 지정하는 예입니다.

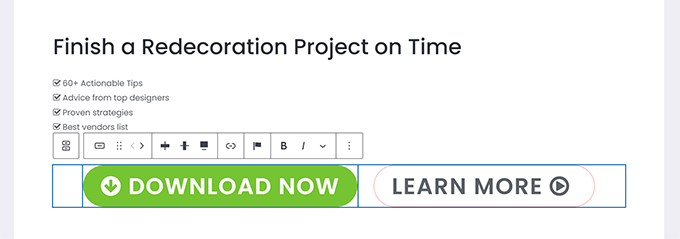
아이콘 글꼴을 사용하는 또 다른 유용한 예는 버튼입니다.
이번에는 두 개의 버튼에 대한 일부 텍스트와 함께 인라인 아이콘 글꼴을 사용하고 있습니다.

텍스트 정렬, 색상, 간격 등과 같은 블록 편집기 도구를 자유롭게 사용하여 아이콘 글꼴을 최대한 활용하십시오.
방법 2. Font Awesome을 사용하여 WordPress Post Editor에 아이콘 글꼴 추가
이 방법을 사용하려면 게시물 편집기에 단축 코드를 추가하여 아이콘 글꼴을 표시해야 합니다. WordPress 게시물 및 페이지에서 정기적으로 아이콘 글꼴을 사용할 필요가 없는 경우 이 방법을 사용할 수 있습니다.
먼저 Font Awesome 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
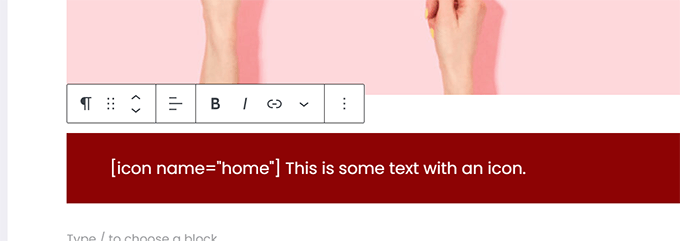
활성화되면 WordPress에서 게시물이나 페이지를 편집하고 다음 단축 코드를 사용하여 글꼴 아이콘을 추가할 수 있습니다.
[icon name="home"]

여기서 이름 매개변수는 Font Awesome에서 사용하는 글꼴의 이름입니다. Font Awesome 치트시트 페이지에서 전체 목록을 찾을 수 있습니다.
추가한 후에는 게시물이나 페이지를 미리 보고 아이콘이 블록 편집기에서 아이콘으로 표시되지 않기 때문에 라이브 사이트에서 아이콘이 어떻게 보이는지 확인할 수 있습니다.
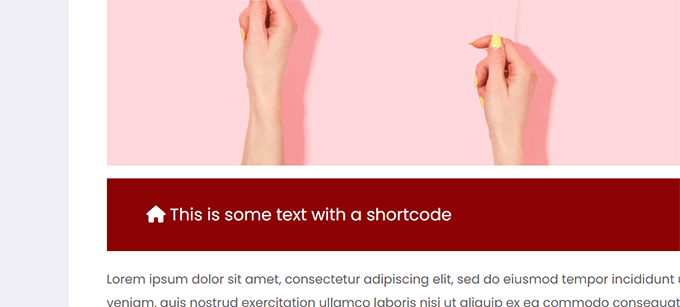
이것이 테스트 사이트에서 본 모습입니다.

단락 내에서 단축 코드를 사용하고 다른 텍스트와 인라인으로 사용할 수 있습니다. 'Shortcode' 블록을 사용하여 자체적으로 추가할 수도 있습니다.
그러나 '단축 코드' 블록을 사용하면 다른 텍스트 블록에서 얻을 수 있는 스타일 지정 옵션이 제공되지 않습니다.
열 안에 단축 코드를 추가하여 기능 행을 만들 수도 있습니다.

실제 이미지를 볼 수 없고 열 높이가 편집기 내에서 계속 변경되므로 약간 까다로울 수 있습니다.
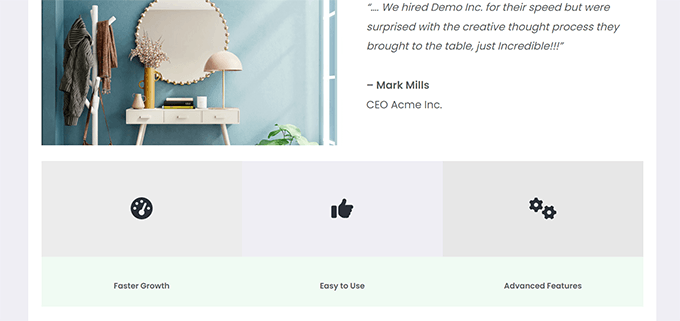
테스트 웹 사이트에서 본 모습입니다. 열은 편집기에 있지 않더라도 동일한 높이입니다.

작업이 사용자에게 어떻게 표시되는지 확인하려면 작업을 새 브라우저 탭에서 여러 번 미리 봐야 할 것입니다.
방법 3. WordPress 페이지 빌더에서 아이콘 글꼴 사용
이 방법은 랜딩 페이지를 만들거나 SeedProd와 같은 WordPress 페이지 빌더를 사용하여 웹사이트를 디자인하는 경우 유용합니다.

SeedProd는 시장에서 가장 우수한 WordPress 페이지 빌더입니다. 아름다운 랜딩 페이지를 쉽게 만들거나 전체 웹사이트를 디자인할 수 있습니다.

먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화하면 플러그인 라이선스 키를 입력하라는 메시지가 표시됩니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

라이선스 키를 입력하고 '키 확인'을 클릭하면 랜딩 페이지 작업을 시작할 수 있습니다.
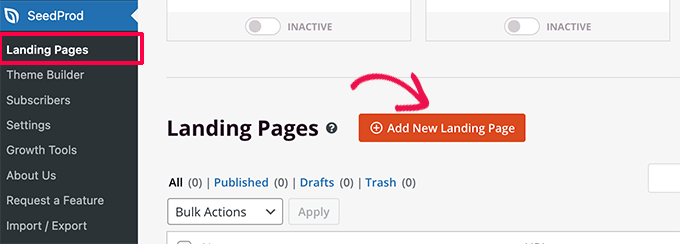
SeedProd » 랜딩 페이지 페이지로 이동하여 '새 랜딩 페이지 추가' 버튼을 클릭하십시오.

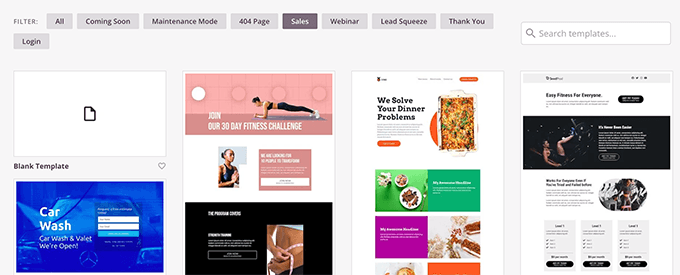
그런 다음 랜딩 페이지 템플릿을 선택하라는 메시지가 표시됩니다.
SeedProd에는 시작점으로 사용할 수 있는 아름다운 디자인이 많이 포함되어 있거나 빈 템플릿으로 시작하여 전체를 직접 디자인할 수 있습니다.

이 자습서에서는 미리 디자인된 템플릿을 사용합니다. 템플릿을 클릭하여 선택하고 계속하십시오.
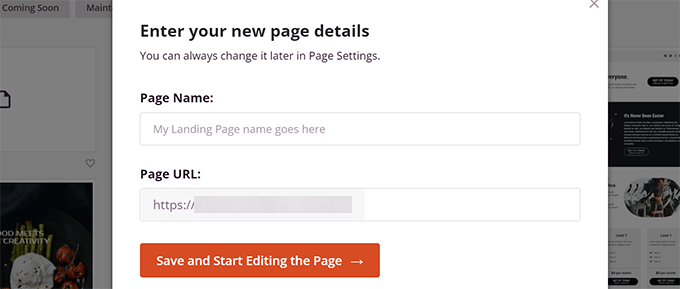
다음으로 방문 페이지의 제목을 제공하고 URL을 선택하라는 메시지가 표시됩니다.

입력한 후 '저장하고 페이지 편집 시작' 버튼을 클릭하여 계속 진행합니다.
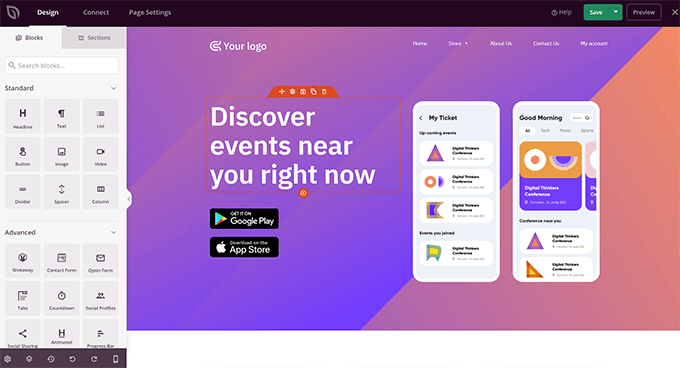
SeedProd는 이제 페이지 빌더 인터페이스를 시작합니다. 항목을 가리키고 클릭하여 편집할 수 있는 끌어서 놓기 디자인 도구입니다.

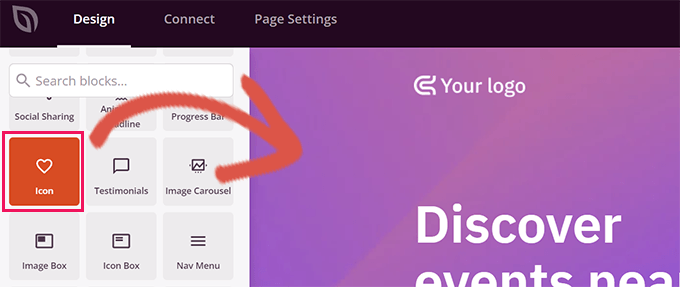
왼쪽 열에서 블록을 끌어다 놓아 디자인에 새 요소를 추가할 수도 있습니다.
이 튜토리얼을 위해 아이콘 블록을 추가할 것입니다.

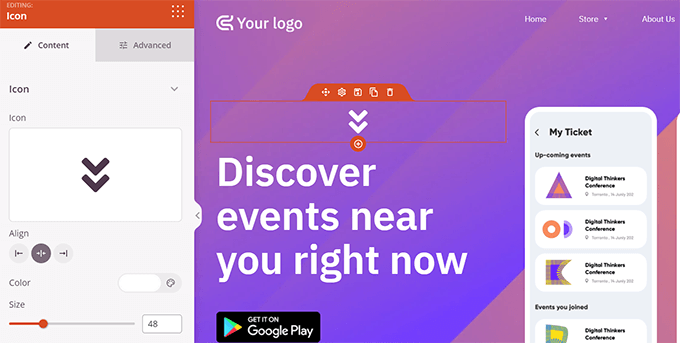
블록을 추가한 후 속성을 클릭하기만 하면 편집할 수 있습니다.
아이콘 블록에 대한 옵션을 표시하도록 왼쪽 열이 변경됩니다. 왼쪽의 '아이콘' 섹션을 클릭하고 다른 아이콘 이미지를 선택하거나 색상 및 스타일을 변경할 수 있습니다.

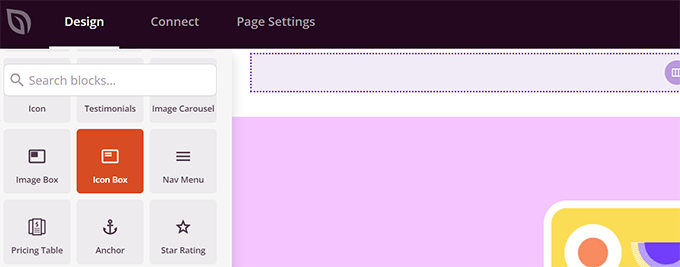
SeedProd에서 아이콘을 사용하는 또 다른 방법은 'Icon Box' 블록을 추가하는 것입니다.
이전에 사용한 '아이콘' 블록과의 차이점은 '아이콘 상자'를 사용하면 선택한 아이콘과 함께 텍스트를 추가할 수 있다는 것입니다.
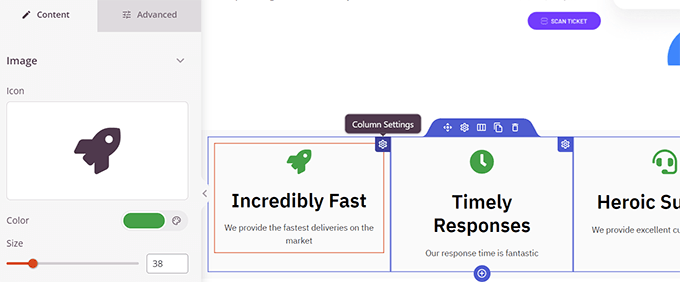
이것은 제품 기능, 서비스 및 기타 항목을 표시할 때 아이콘을 사용하는 가장 일반적인 방법 중 하나입니다.

열 안에 아이콘 상자를 배치하고 색상을 선택하고 원하는 대로 아이콘 크기를 조정할 수 있습니다.
또한 SeedProd의 서식 지정 도구 모음을 사용하여 함께 제공되는 텍스트의 서식을 지정할 수도 있습니다.

페이지 편집을 마치면 화면 오른쪽 상단에 있는 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
준비가 되었으면 '게시'를 클릭하여 페이지를 게시하거나 '미리보기'를 클릭하여 원하는 대로 표시되는지 확인할 수 있습니다.

또한 '템플릿으로 저장'을 클릭하여 웹사이트의 다른 부분에서 SeedProd와 함께 이 디자인을 재사용할 수 있습니다.
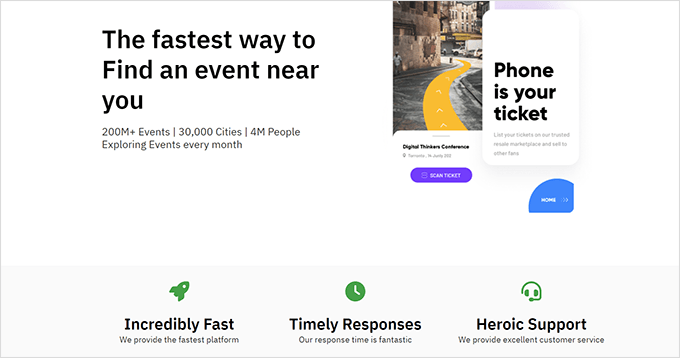
다음은 테스트 웹 사이트에서 아이콘 글꼴이 어떻게 보이는지 보여줍니다.

이 기사가 HTML 코드를 작성하지 않고 WordPress 게시물 편집기에서 아이콘 글꼴을 사용하는 방법을 배우는 데 도움이 되었기를 바랍니다. 웹사이트 속도를 최적화하기 위한 WordPress 성능 가이드 또는 WordPress용 최고의 랜딩 페이지 플러그인을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
