Cum să utilizați fonturile pentru pictograme în Editorul de articole WordPress (fără cod)
Publicat: 2023-04-05Doriți să utilizați fonturi de pictograme în editorul de postări WordPress?
Fonturile pentru pictograme vă permit să utilizați cu ușurință imagini și simboluri în text. Sunt ușoare și nu vor încetini site-ul dvs. și pot fi ușor scalate la orice dimensiune și stilate ca orice alt font text.
În acest articol, vă vom arăta cum să utilizați cu ușurință fonturile de pictograme în editorul de postări WordPress fără a scrie niciun cod HTML.

Vă vom arăta mai multe metode, fiecare folosind o abordare ușor diferită de cealaltă. Puteți alege una care funcționează cel mai bine pentru dvs.
Metoda 1. Adăugarea fonturilor pentru pictograme în WordPress Post Editor utilizând pictograme JVM Rich Text
Această metodă este recomandată pentru utilizare pe orice tip de site web WordPress. Este ușor de utilizat și funcționează perfect cu editorul de blocuri.
Mai întâi, trebuie să instalați și să activați pluginul JVM Rich Text Icons. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
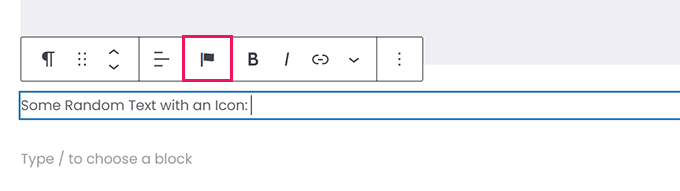
La activare, puteți pur și simplu să editați o postare sau o pagină WordPress sau să creați una nouă. În editorul de postări, adăugați un nou bloc de paragraf și veți vedea o nouă pictogramă Flag în bara de instrumente pentru blocuri.

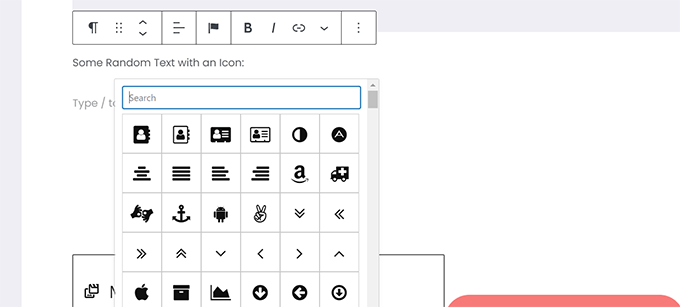
Făcând clic pe el, se va afișa o fereastră pop-up de pictograme din care să alegeți. Folosește fonturile populare pentru pictograme Font Awesome în mod implicit.
Puteți utiliza căutarea pentru a căuta o pictogramă sau pur și simplu derulați în jos pentru a găsi pictograma dorită, apoi faceți clic pentru a o adăuga.

Un avantaj al folosirii fonturilor pentru pictograme este că puteți folosi CSS pentru a le stila.
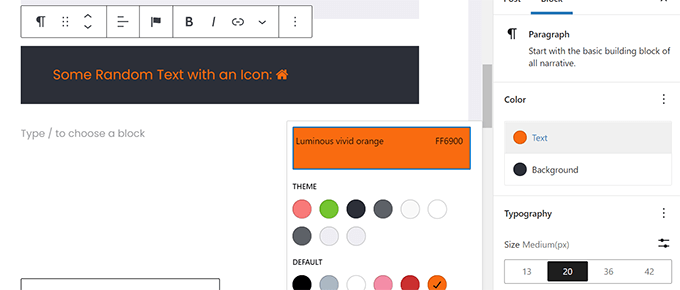
Cu toate acestea, deoarece utilizați deja editorul de blocuri, puteți utiliza pur și simplu instrumentele de culoare încorporate pentru a stila pictogramele.

Pluginul vă permite să utilizați fonturi de pictograme în majoritatea blocurilor de text, cum ar fi Paragraf, Listă, Buton, Coloane, Copertă și multe altele.
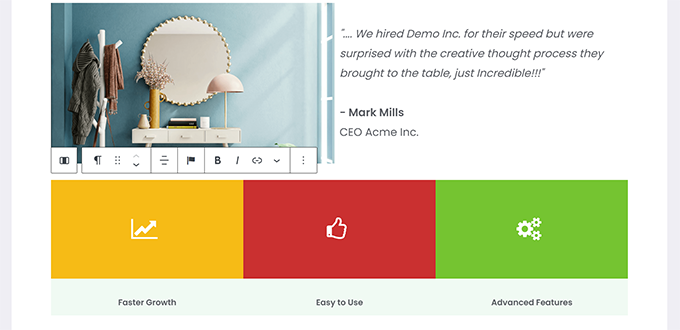
Iată un exemplu de utilizare a fonturilor pentru pictograme și a opțiunilor de blocare pentru a stila trei coloane.

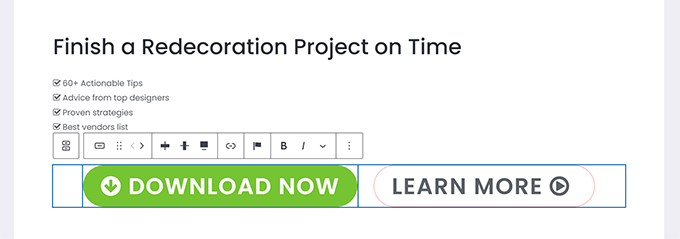
Un alt exemplu util de utilizare a fonturilor pentru pictograme este cu butoanele.
De data aceasta, folosim fonturi de pictograme inline alături de ceva text pentru cele două butoane.

Simțiți-vă liber să utilizați instrumentele editorului de blocuri, cum ar fi alinierea textului, culorile, spațierea și multe altele, pentru a profita la maximum de fonturile pictogramelor.
Metoda 2. Adăugați fonturi pentru pictograme în Editorul de articole WordPress cu Font Awesome
Această metodă necesită să adăugați coduri scurte în editorul de postări pentru a afișa fonturile pictogramelor. Puteți folosi această metodă dacă nu aveți nevoie să utilizați în mod regulat fonturi de pictograme în postările și paginile dvs. WordPress.
Mai întâi, trebuie să instalați și să activați pluginul Font Awesome. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, puteți edita o postare sau o pagină în WordPress și să utilizați următorul cod scurt pentru a adăuga o pictogramă de font.
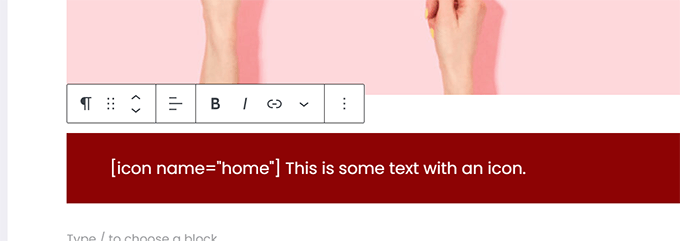
[icon name="home"]

Parametrul nume de aici este numele fontului folosit de Font Awesome. Puteți găsi întreaga listă pe pagina Cheatsheet Font Awesome.
Odată adăugată, puteți previzualiza postarea sau pagina pentru a vedea cum va arăta pictograma pe site-ul live, deoarece nu se va afișa ca pictogramă în editorul de blocuri.
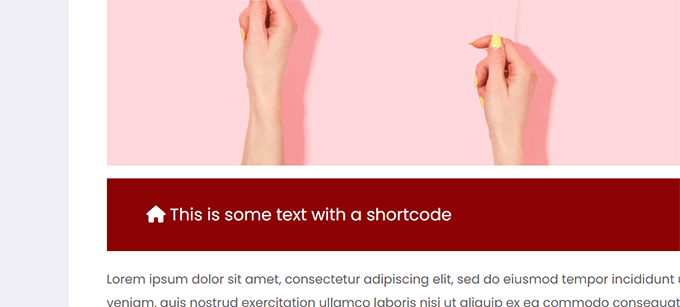
Așa arăta pe site-ul nostru de testare.

Puteți utiliza codul scurt în interiorul unui paragraf și aliniat cu alt text. De asemenea, îl puteți adăuga pe cont propriu folosind blocul „Shortcode”.
Cu toate acestea, utilizarea blocului „Shortcode” nu vă va oferi opțiunile de stil pe care le veți obține cu alte blocuri de text.
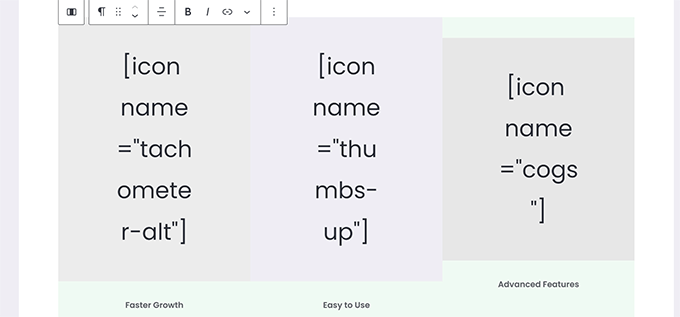
De asemenea, puteți adăuga codul scurt în interiorul coloanelor pentru a crea un rând de caracteristici.

Ar fi puțin mai complicat, deoarece nu veți putea vedea imaginile reale, iar înălțimile coloanelor se vor schimba în continuare în editor.
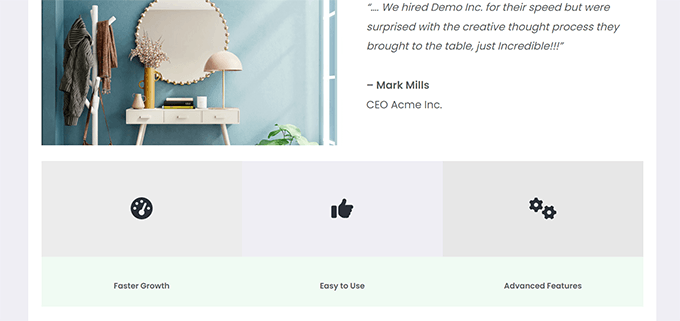
Iată cum arăta pe site-ul nostru de testare. Coloanele au aceeași înălțime, chiar dacă nu sunt în editor.

Probabil va trebui să previzualizați munca dvs. într-o filă nouă de browser de multe ori pentru a vedea cum va arăta pentru utilizatori.

Metoda 3. Utilizarea fonturilor de pictograme cu WordPress Page Builders
Această metodă este grozavă dacă creați o pagină de destinație sau vă proiectați site-ul web folosind un generator de pagini WordPress precum SeedProd.
SeedProd este cel mai bun generator de pagini WordPress de pe piață. Vă permite să creați cu ușurință pagini de destinație frumoase sau să vă proiectați site-ul web complet.

Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, vi se va cere să introduceți cheia de licență pentru plugin. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

După ce ați introdus cheia de licență și ați făcut clic pe „Verificați cheia”, puteți începe să lucrați pe pagina de destinație.
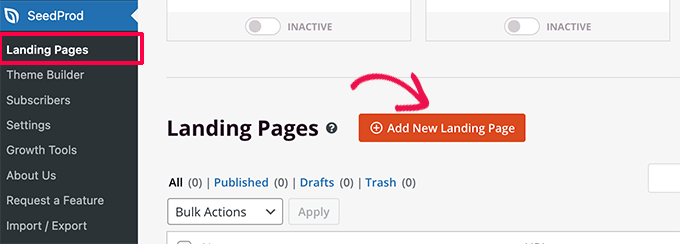
Pur și simplu accesați pagina SeedProd » Landing Pages și faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

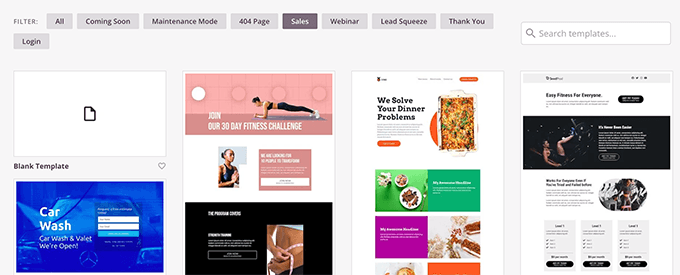
După aceea, vi se va cere să alegeți un șablon pentru pagina dvs. de destinație.
SeedProd vine cu o mulțime de modele frumoase pe care le puteți folosi ca punct de plecare sau puteți începe cu un șablon gol și puteți proiecta totul singur.

Pentru acest tutorial, vom folosi un șablon prestabilit. Pur și simplu faceți clic pe un șablon pentru a-l selecta și continua.
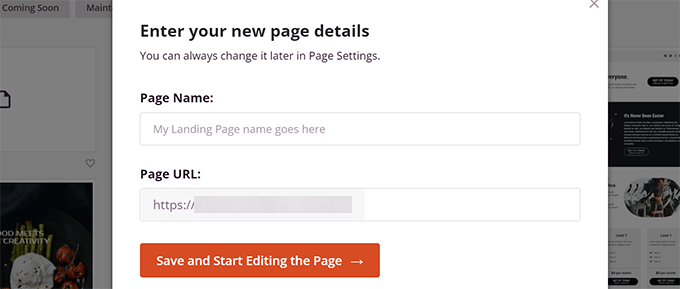
Apoi, vi se va cere să furnizați un titlu pentru pagina dvs. de destinație și să alegeți o adresă URL.

După ce le-ați introdus, faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.
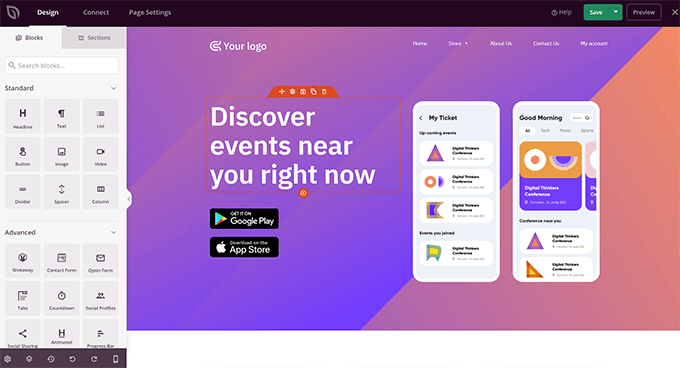
SeedProd va lansa acum interfața pentru generatorul de pagini. Este un instrument de design drag-and-drop în care puteți pur și simplu să indicați și să faceți clic pe orice element pentru a-l edita.

Puteți, de asemenea, să glisați și să plasați blocuri din coloana din stânga pentru a adăuga elemente noi designului dvs.
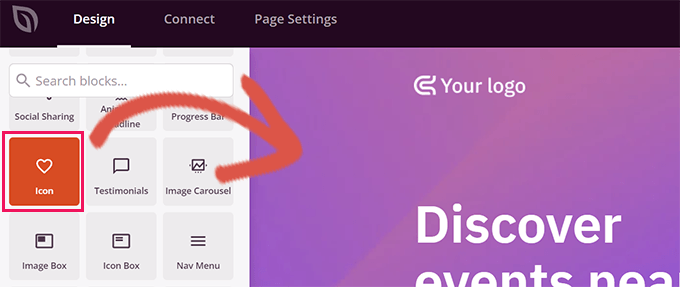
De dragul acestui tutorial, vom adăuga blocul Icon.

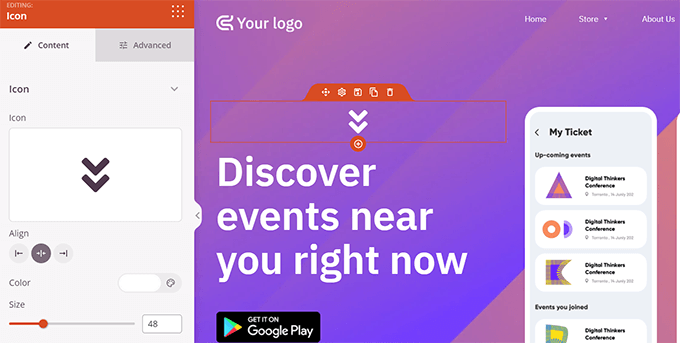
După ce adăugați blocul, puteți pur și simplu să faceți clic pentru a-i edita proprietățile.
Coloana din stânga se va schimba pentru a afișa opțiunile pentru blocul Pictogramă. Puteți face clic în secțiunea „Pictogramă” din stânga și puteți alege o altă imagine de pictogramă sau puteți schimba culoarea și stilul.

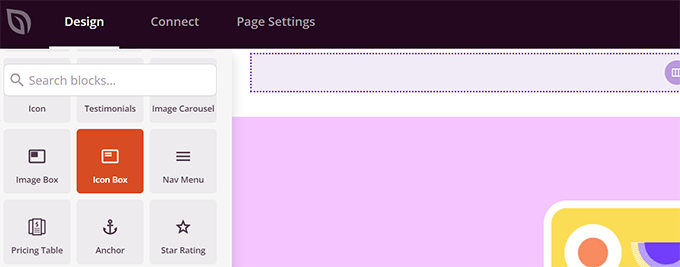
O altă modalitate de a folosi pictogramele în SeedProd este prin adăugarea blocului „Icon Box”.
Diferența dintre acesta și blocul „Icoană” pe care l-am folosit anterior este că „Casa cu pictograme” vă permite să adăugați text împreună cu pictograma aleasă.
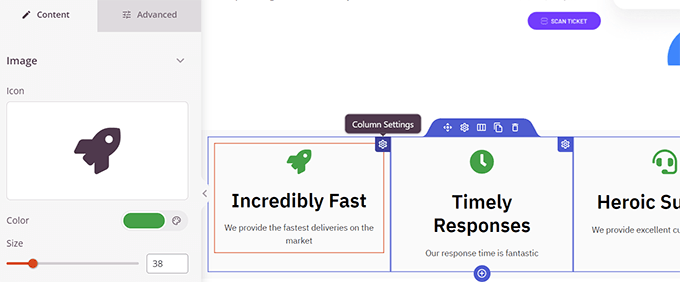
Acesta este unul dintre cele mai comune moduri de a utiliza pictogramele atunci când se afișează caracteristicile produsului, serviciile și alte articole.

Puteți plasa caseta cu pictograme în interiorul coloanelor, puteți alege culori și puteți ajusta dimensiunea pictogramei după bunul plac.
În plus, puteți formata și textul însoțitor folosind bara de instrumente de formatare a SeedProd.

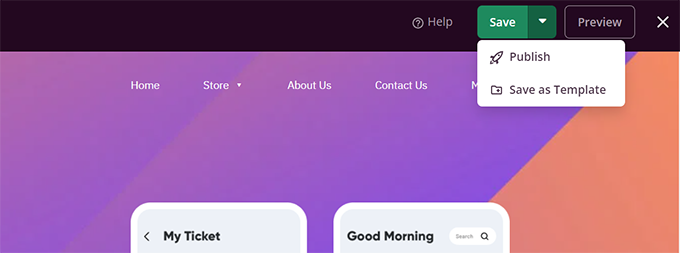
După ce ați terminat de editat pagina, nu uitați să faceți clic pe butonul „Salvați” din colțul din dreapta sus al ecranului.
Dacă sunteți gata, puteți face clic pe „Publicați” pentru ca pagina să fie difuzată sau puteți face clic pe „Previzualizare” pentru a vă asigura că arată așa cum doriți.

De asemenea, puteți face clic pe „Salvați ca șablon” pentru a putea reutiliza acest design cu SeedProd în alte părți ale site-ului dvs.
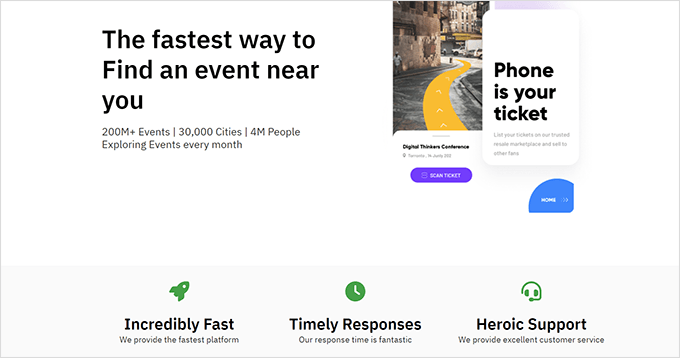
Iată cum au arătat fonturile pictogramelor pe site-ul nostru de testare.

Sperăm că acest articol v-a ajutat să învățați cum să utilizați fonturile de pictograme în editorul de postări WordPress fără a scrie cod HTML. De asemenea, poate doriți să consultați ghidul nostru de performanță WordPress pentru a optimiza viteza site-ului dvs. sau cele mai bune pluginuri pentru paginile de destinație pentru WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
