วิธีใช้แบบอักษรไอคอนใน WordPress Post Editor (ไม่มีรหัส)
เผยแพร่แล้ว: 2023-04-05คุณต้องการใช้แบบอักษรไอคอนในเครื่องมือแก้ไขบทความของ WordPress หรือไม่?
แบบอักษรของไอคอนช่วยให้คุณใช้รูปภาพและสัญลักษณ์ในข้อความได้อย่างง่ายดาย มีน้ำหนักเบาและไม่ทำให้ไซต์ของคุณช้าลง และสามารถปรับขนาดได้อย่างง่ายดายและจัดรูปแบบได้เหมือนกับแบบอักษรข้อความอื่นๆ
ในบทความนี้ เราจะแสดงวิธีใช้แบบอักษรไอคอนในเครื่องมือแก้ไขบทความของ WordPress โดยไม่ต้องเขียนโค้ด HTML

เราจะแสดงให้คุณเห็นหลายวิธี แต่ละวิธีใช้วิธีที่แตกต่างกันเล็กน้อย คุณสามารถเลือกหนึ่งที่เหมาะกับคุณที่สุด
วิธีที่ 1. การเพิ่มไอคอนฟอนต์ใน WordPress Post Editor โดยใช้ไอคอน JVM Rich Text
วิธีนี้แนะนำให้ใช้กับเว็บไซต์ WordPress ทุกประเภท ใช้งานง่ายและทำงานร่วมกับตัวแก้ไขบล็อกได้อย่างราบรื่น
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน JVM Rich Text Icons สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
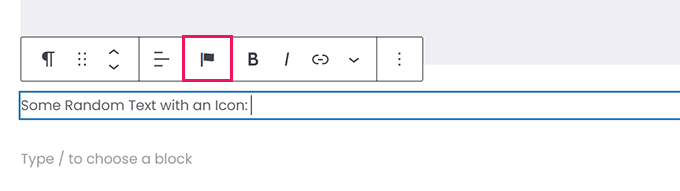
เมื่อเปิดใช้งาน คุณสามารถแก้ไขโพสต์หรือหน้า WordPress หรือสร้างใหม่ได้ ภายในเครื่องมือแก้ไขบทความ ให้เพิ่มบล็อกย่อหน้าใหม่ แล้วคุณจะเห็นไอคอนธงใหม่ในแถบเครื่องมือบล็อก

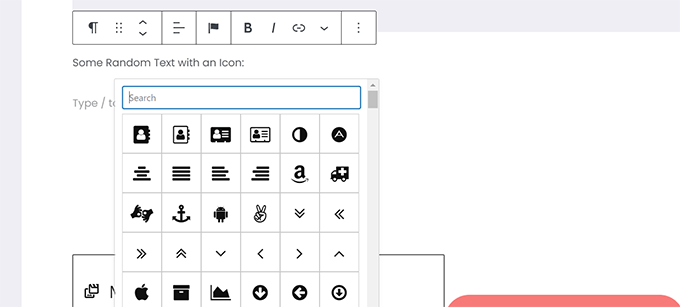
เมื่อคลิกแล้วจะแสดงป๊อปอัปของไอคอนให้เลือก ใช้ฟอนต์ไอคอน Font Awesome ยอดนิยมเป็นค่าเริ่มต้น
คุณสามารถใช้การค้นหาเพื่อค้นหาไอคอนหรือเพียงเลื่อนลงเพื่อค้นหาไอคอนที่คุณต้องการ จากนั้นคลิกเพื่อเพิ่ม

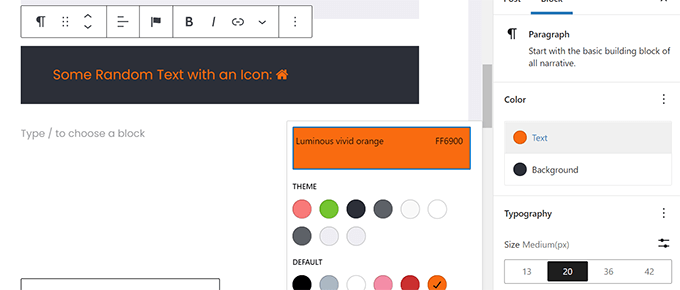
ข้อดีอย่างหนึ่งของการใช้แบบอักษรไอคอนคือคุณสามารถใช้ CSS เพื่อจัดรูปแบบได้
อย่างไรก็ตาม เนื่องจากคุณใช้เครื่องมือแก้ไขบล็อกอยู่แล้ว คุณจึงใช้เครื่องมือสีในตัวเพื่อจัดรูปแบบไอคอนได้

ปลั๊กอินอนุญาตให้คุณใช้แบบอักษรของไอคอนในบล็อกข้อความส่วนใหญ่ เช่น ย่อหน้า รายการ ปุ่ม คอลัมน์ หน้าปก และอื่นๆ
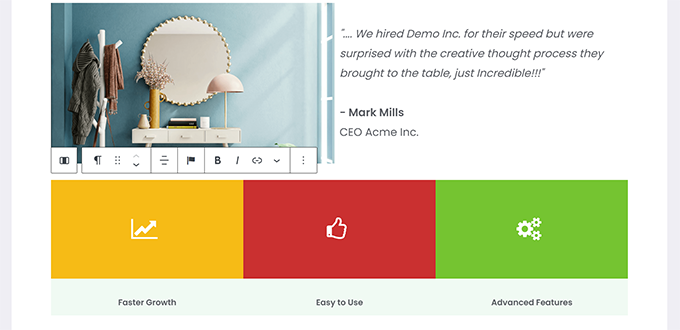
ต่อไปนี้คือตัวอย่างการใช้แบบอักษรของไอคอนและตัวเลือกการบล็อกเพื่อจัดรูปแบบสามคอลัมน์

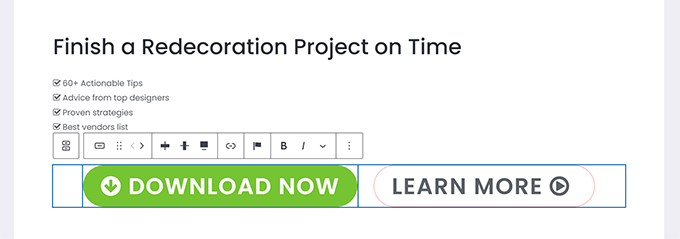
อีกตัวอย่างที่มีประโยชน์ของการใช้แบบอักษรของไอคอนคือการใช้ปุ่มต่างๆ
ครั้งนี้เราใช้แบบอักษรไอคอนแบบอินไลน์ควบคู่ไปกับข้อความบางส่วนสำหรับปุ่มทั้งสอง

อย่าลังเลที่จะใช้เครื่องมือแก้ไขบล็อก เช่น การจัดตำแหน่งข้อความ สี ระยะห่าง และอื่นๆ เพื่อใช้ประโยชน์สูงสุดจากแบบอักษรของไอคอน
วิธีที่ 2 เพิ่ม Icon Fonts ใน WordPress Post Editor ด้วย Font Awesome
วิธีนี้ต้องการให้คุณเพิ่มรหัสย่อในเครื่องมือแก้ไขบทความเพื่อแสดงแบบอักษรของไอคอน คุณสามารถใช้วิธีนี้ได้หากคุณไม่ต้องการใช้ฟอนต์ไอคอนเป็นประจำในโพสต์และเพจ WordPress ของคุณ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Font Awesome สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณสามารถแก้ไขโพสต์หรือหน้าใน WordPress และใช้รหัสย่อต่อไปนี้เพื่อเพิ่มไอคอนแบบอักษร
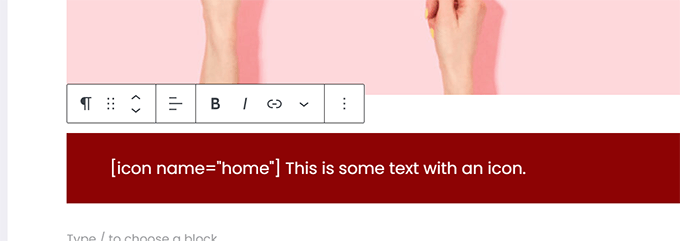
[icon name="home"]

พารามิเตอร์ชื่อที่นี่คือชื่อของแบบอักษรที่ใช้โดย Font Awesome คุณสามารถดูรายการทั้งหมดได้ในหน้าสูตรโกง Font Awesome
เมื่อเพิ่มแล้ว คุณสามารถดูตัวอย่างโพสต์หรือเพจของคุณเพื่อดูว่าไอคอนจะมีลักษณะอย่างไรบนเว็บไซต์จริง เนื่องจากจะไม่แสดงเป็นไอคอนในเครื่องมือแก้ไขบล็อค
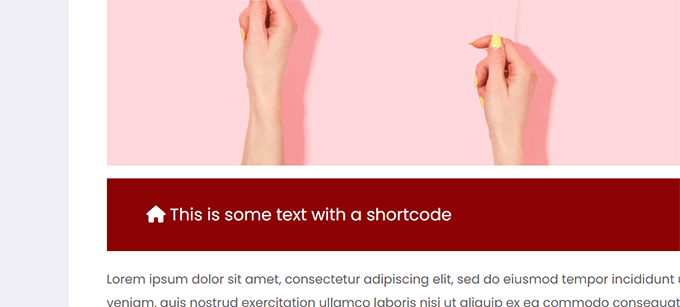
นี่คือลักษณะที่ปรากฏบนไซต์ทดสอบของเรา

คุณสามารถใช้รหัสย่อภายในย่อหน้าและฝังในข้อความอื่นได้ คุณยังสามารถเพิ่มได้เองโดยใช้บล็อก 'รหัสย่อ'
อย่างไรก็ตาม การใช้บล็อก 'รหัสย่อ' จะไม่ให้ตัวเลือกการจัดรูปแบบที่คุณจะได้รับจากบล็อกข้อความอื่นๆ
คุณยังสามารถเพิ่มรหัสย่อภายในคอลัมน์เพื่อสร้างแถวคุณสมบัติ

มันจะยุ่งยากกว่าเล็กน้อยเนื่องจากคุณจะไม่สามารถดูรูปภาพจริงได้ และความสูงของคอลัมน์จะเปลี่ยนแปลงไปเรื่อย ๆ ภายในเครื่องมือแก้ไข
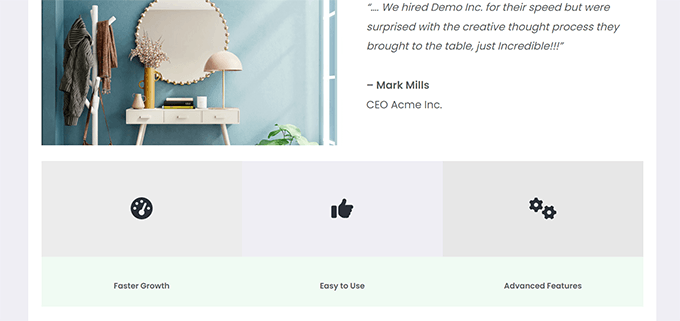
นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเรา คอลัมน์มีความสูงเท่ากัน แม้ว่าจะไม่ได้อยู่ในเอดิเตอร์ก็ตาม

คุณอาจจะต้องดูตัวอย่างงานของคุณในแท็บใหม่ของเบราว์เซอร์หลายๆ ครั้งเพื่อดูว่าผลงานนั้นจะออกมาเป็นอย่างไรสำหรับผู้ใช้

วิธีที่ 3 การใช้ Icon Fonts กับ WordPress Page Builders
วิธีนี้เป็นวิธีที่ดีหากคุณสร้างหน้า Landing Page หรือออกแบบเว็บไซต์ของคุณโดยใช้เครื่องมือสร้างหน้า WordPress เช่น SeedProd
SeedProd เป็นเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดในตลาด ช่วยให้คุณสร้างแลนดิ้งเพจที่สวยงามหรือออกแบบเว็บไซต์ที่สมบูรณ์ของคุณได้อย่างง่ายดาย

ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะถูกขอให้ป้อนรหัสใบอนุญาตปลั๊กอินของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

หลังจากป้อนรหัสใบอนุญาตแล้วคลิก 'ยืนยันรหัส' คุณสามารถเริ่มทำงานในหน้า Landing Page ของคุณได้
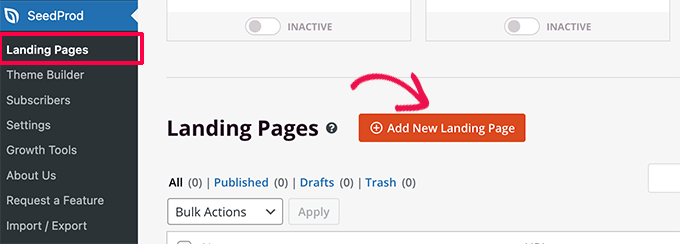
เพียงไปที่หน้า SeedProd » Landing Pages และคลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

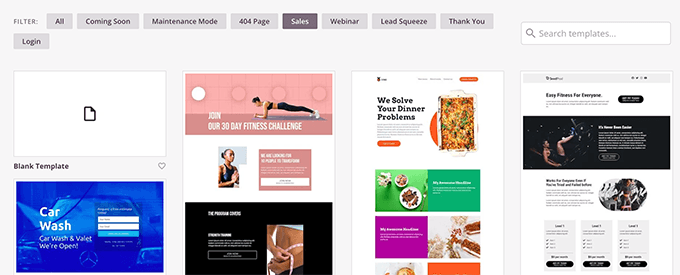
หลังจากนั้น ระบบจะขอให้คุณเลือกเทมเพลตสำหรับหน้า Landing Page
SeedProd มาพร้อมกับการออกแบบที่สวยงามมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้น หรือคุณสามารถเริ่มต้นด้วยเทมเพลตเปล่าแล้วออกแบบทั้งหมดด้วยตัวคุณเอง

สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า เพียงคลิกที่เทมเพลตเพื่อเลือกและดำเนินการต่อ
ต่อไป ระบบจะขอให้คุณระบุชื่อสำหรับหน้า Landing Page และเลือก URL

หลังจากป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ' เพื่อดำเนินการต่อ
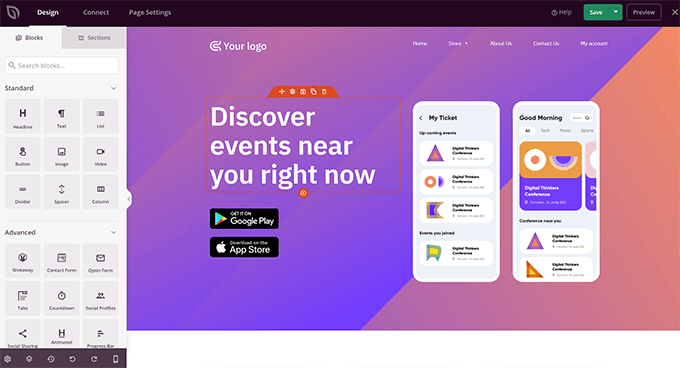
SeedProd จะเปิดอินเทอร์เฟซตัวสร้างเพจ เป็นเครื่องมือออกแบบแบบลากและวางที่คุณสามารถชี้และคลิกที่รายการใดก็ได้เพื่อแก้ไข

คุณยังสามารถลากและวางบล็อกจากคอลัมน์ด้านซ้ายเพื่อเพิ่มองค์ประกอบใหม่ให้กับงานออกแบบของคุณ
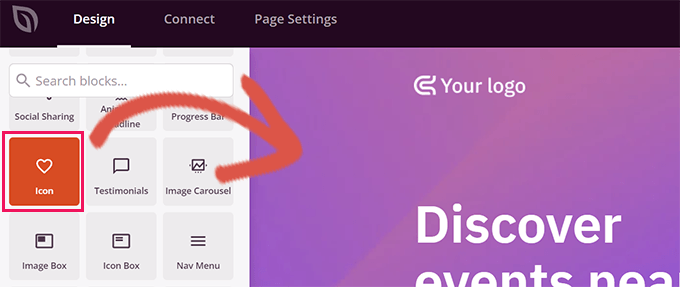
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะเพิ่มบล็อกไอคอน

หลังจากที่คุณเพิ่มบล็อกแล้ว คุณสามารถคลิกเพื่อแก้ไขคุณสมบัติของบล็อกได้
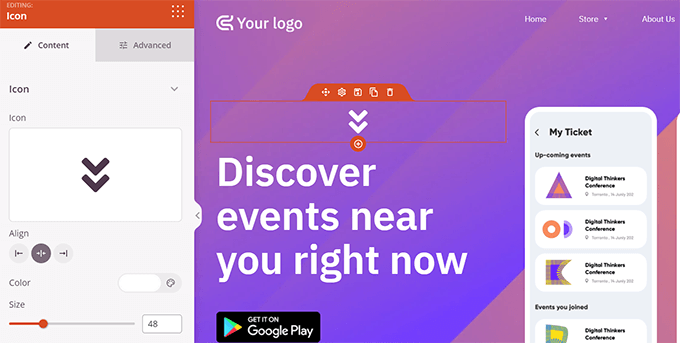
คอลัมน์ด้านซ้ายจะเปลี่ยนเพื่อแสดงตัวเลือกสำหรับบล็อกไอคอน คุณสามารถคลิกเข้าไปที่ส่วน 'ไอคอน' ทางด้านซ้ายและเลือกรูปภาพไอคอนอื่นหรือเปลี่ยนสีและรูปแบบ

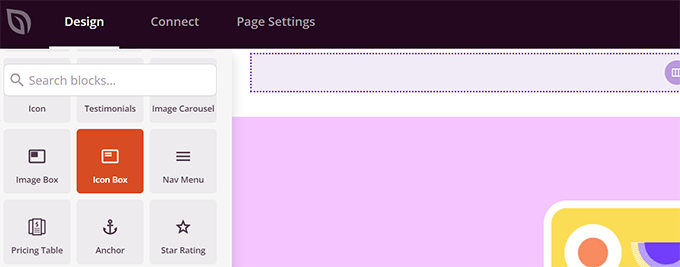
อีกวิธีในการใช้ไอคอนใน SeedProd คือการเพิ่มบล็อก 'กล่องไอคอน'
ความแตกต่างระหว่างบล็อกนี้กับบล็อก 'ไอคอน' ที่เราใช้ก่อนหน้านี้คือ 'กล่องไอคอน' ให้คุณเพิ่มข้อความพร้อมกับไอคอนที่คุณเลือกได้
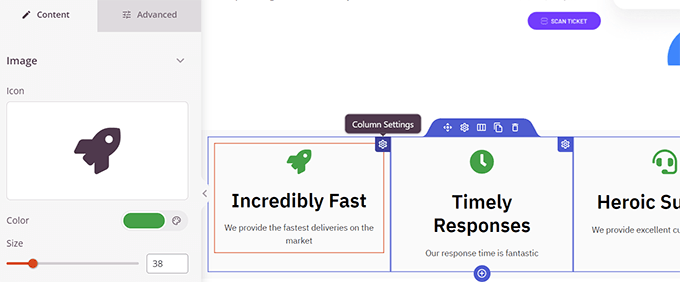
นี่เป็นวิธีหนึ่งที่ใช้บ่อยที่สุดในการใช้ไอคอนเมื่อแสดงคุณสมบัติของผลิตภัณฑ์ บริการ และรายการอื่นๆ

คุณสามารถวางกล่องไอคอนของคุณภายในคอลัมน์ เลือกสี และปรับขนาดไอคอนตามที่คุณต้องการ
นอกจากนี้ คุณยังสามารถจัดรูปแบบข้อความประกอบโดยใช้แถบเครื่องมือการจัดรูปแบบของ SeedProd

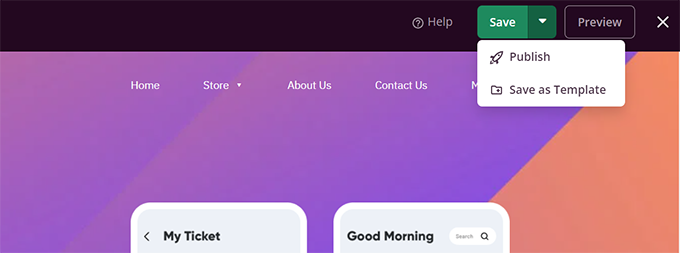
เมื่อคุณแก้ไขเพจของคุณเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึก' ที่มุมขวาบนของหน้าจอ
หากคุณพร้อม คุณสามารถคลิก 'เผยแพร่' สำหรับเพจที่จะเผยแพร่ หรือคุณสามารถคลิก 'ดูตัวอย่าง' เพื่อให้แน่ใจว่าดูเหมือนว่าคุณต้องการ

คุณยังสามารถคลิกที่ 'บันทึกเป็นเทมเพลต' เพื่อให้คุณสามารถนำการออกแบบนี้กลับมาใช้ใหม่กับ SeedProd ในส่วนอื่นๆ ของเว็บไซต์ของคุณ
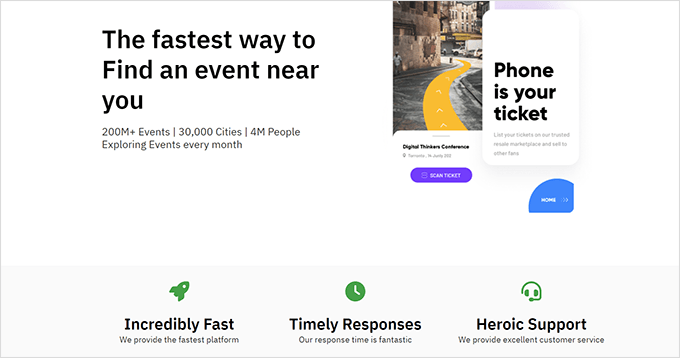
นี่คือรูปลักษณ์ของแบบอักษรไอคอนบนเว็บไซต์ทดสอบของเรา

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีใช้แบบอักษรไอคอนในเครื่องมือแก้ไขโพสต์ WordPress โดยไม่ต้องเขียนโค้ด HTML คุณอาจต้องการดูคู่มือประสิทธิภาพ WordPress เพื่อเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณหรือปลั๊กอินหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
