WordPress Yazı Düzenleyicide Simge Yazı Tiplerini Kullanma (Kodsuz)
Yayınlanan: 2023-04-05WordPress yazı düzenleyicisinde simge yazı tiplerini kullanmak istiyor musunuz?
Simge yazı tipleri, metindeki görüntüleri ve sembolleri kolayca kullanmanıza olanak tanır. Hafiftirler ve sitenizi yavaşlatmazlar ve kolayca herhangi bir boyuta ölçeklendirilebilirler ve herhangi bir diğer metin yazı tipi gibi stillendirilebilirler.
Bu yazıda, herhangi bir HTML kodu yazmadan WordPress yazı düzenleyicisinde simge yazı tiplerini nasıl kolayca kullanacağınızı göstereceğiz.

Size, her biri diğerinden biraz farklı bir yaklaşım kullanan birden çok yöntem göstereceğiz. Sizin için en uygun olanı seçebilirsiniz.
Yöntem 1. JVM Zengin Metin Simgelerini Kullanarak WordPress Post Düzenleyicide Simge Yazı Tipleri Ekleme
Bu yöntemin her türlü WordPress web sitesinde kullanılması önerilir. Kullanımı kolaydır ve blok düzenleyici ile sorunsuz çalışır.
Öncelikle, JVM Zengin Metin Simgeleri eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
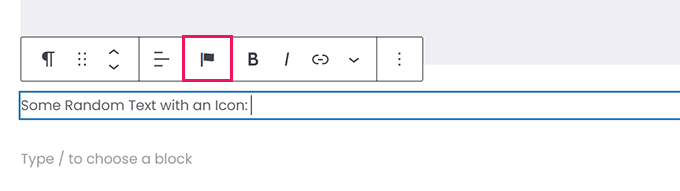
Etkinleştirdikten sonra, bir WordPress gönderisini veya sayfasını düzenleyebilir veya yeni bir tane oluşturabilirsiniz. Gönderi düzenleyicinin içine yeni bir paragraf bloğu ekleyin ve blok araç çubuğunda yeni bir Bayrak simgesi göreceksiniz.

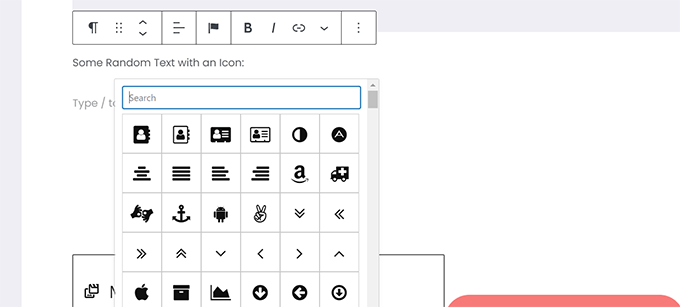
Üzerine tıklamak, aralarından seçim yapabileceğiniz bir simgeler açılır penceresi gösterecektir. Varsayılan olarak popüler Font Awesome simge yazı tiplerini kullanır.
Bir simge aramak için aramayı kullanabilir veya istediğiniz simgeyi bulmak için aşağı kaydırıp eklemek için tıklayabilirsiniz.

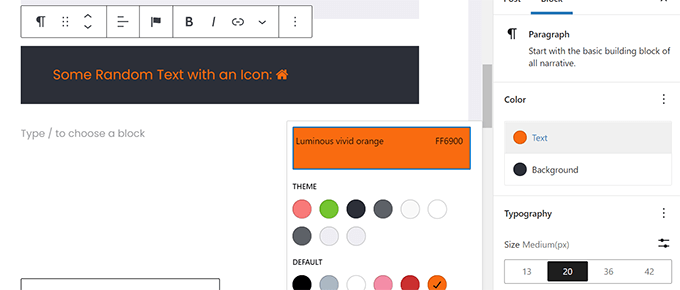
Simge yazı tiplerini kullanmanın bir avantajı, stil vermek için CSS kullanabilmenizdir.
Bununla birlikte, zaten blok düzenleyiciyi kullandığınız için, simgelere stil vermek için yerleşik renk araçlarını kullanabilirsiniz.

Eklenti, Paragraf, Liste, Düğme, Sütunlar, Kapak ve daha fazlası gibi çoğu metin bloğunda simge yazı tiplerini kullanmanıza izin verir.
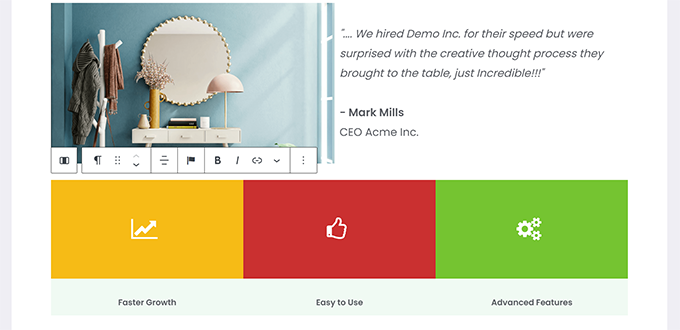
Üç sütuna stil vermek için simge yazı tiplerini ve blok seçeneklerini kullanmanın bir örneğini burada bulabilirsiniz.

Simge yazı tiplerini kullanmanın başka bir yararlı örneği düğmelerdir.
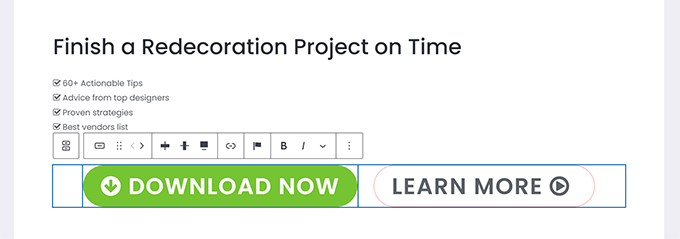
Bu sefer, iki düğme için bazı metinlerin yanında satır içi simge yazı tiplerini kullanıyoruz.

Simge yazı tiplerinden en iyi şekilde yararlanmak için metin hizalama, renkler, boşluk bırakma ve daha fazlası gibi blok düzenleme araçlarını kullanmaktan çekinmeyin.
Yöntem 2. Font Awesome ile WordPress Yazı Düzenleyicide Simge Yazı Tipleri Ekleme
Bu yöntem, simge yazı tiplerini görüntülemek için yazı düzenleyicide kısa kodlar eklemenizi gerektirir. WordPress yazılarınızda ve sayfalarınızda düzenli olarak simge yazı tiplerini kullanmanız gerekmiyorsa bu yöntemi kullanabilirsiniz.
Öncelikle, Font Awesome eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, WordPress'te bir gönderiyi veya sayfayı düzenleyebilir ve bir yazı tipi simgesi eklemek için aşağıdaki kısa kodu kullanabilirsiniz.
[icon name="home"]

Buradaki name parametresi, Font Awesome tarafından kullanılan fontun adıdır. Tüm listeyi Font Awesome hile sayfası sayfasında bulabilirsiniz.
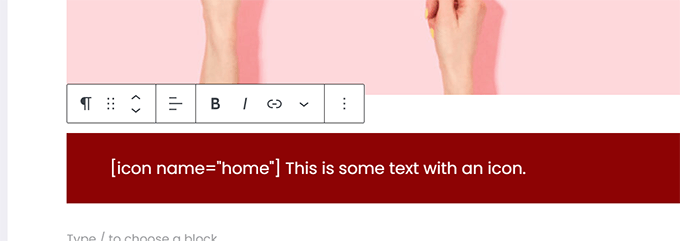
Eklendikten sonra, blok düzenleyicide bir simge olarak görüntülenmeyeceğinden, simgenin canlı sitede nasıl görüneceğini görmek için gönderinizi veya sayfanızı önizleyebilirsiniz.
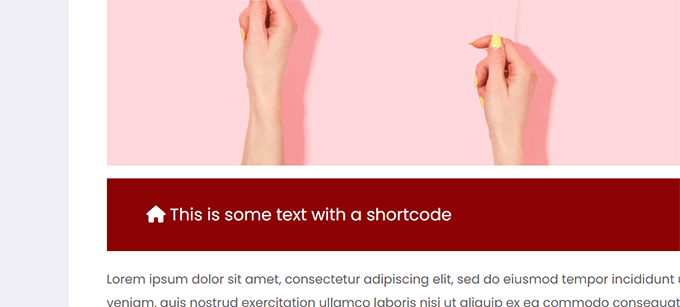
Test sitemizde böyle görünüyordu.

Kısa kodu bir paragrafın içinde ve başka bir metinle satır içi olarak kullanabilirsiniz. 'Kısa kod' bloğunu kullanarak kendi başına da ekleyebilirsiniz.
Ancak, 'Kısa kod' bloğunu kullanmak size diğer metin bloklarında elde edeceğiniz stil seçeneklerini vermez.
Bir özellikler satırı oluşturmak için kısa kodu sütunların içine de ekleyebilirsiniz.

Gerçek görüntüleri göremeyeceğiniz ve sütun yükseklikleri düzenleyici içinde değişmeye devam edeceği için biraz daha zor olacaktır.
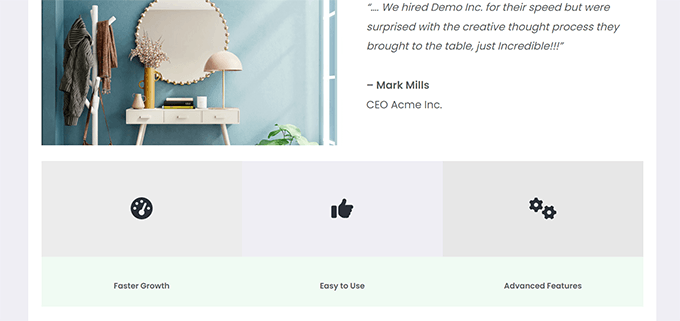
İşte test web sitemizde nasıl göründüğü. Düzenleyicide olmasalar bile sütunlar aynı yüksekliktedir.

Kullanıcılara nasıl görüneceğini görmek için muhtemelen çalışmanızı yeni bir tarayıcı sekmesinde birçok kez önizlemeniz gerekecek.

Yöntem 3. WordPress Sayfa Oluşturucuları ile Simge Yazı Tiplerini Kullanma
Bir açılış sayfası oluşturuyorsanız veya web sitenizi SeedProd gibi bir WordPress sayfa oluşturucu kullanarak tasarlıyorsanız, bu yöntem harikadır.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucusudur. Kolayca güzel açılış sayfaları oluşturmanıza veya eksiksiz web sitenizi tasarlamanıza olanak tanır.

Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, eklenti lisans anahtarınızı girmeniz istenecektir. Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz.

Lisans anahtarınızı girdikten ve 'Anahtarı Doğrula'yı tıkladıktan sonra açılış sayfanız üzerinde çalışmaya başlayabilirsiniz.
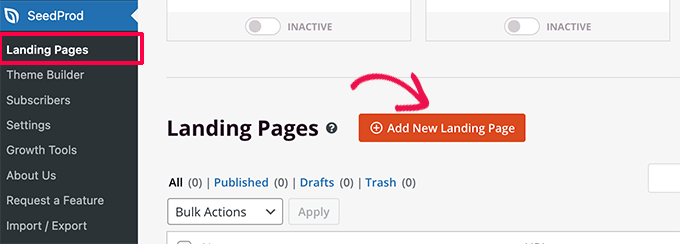
SeedProd »Açılış Sayfaları sayfasına gidin ve 'Yeni Açılış Sayfası Ekle' düğmesine tıklayın.

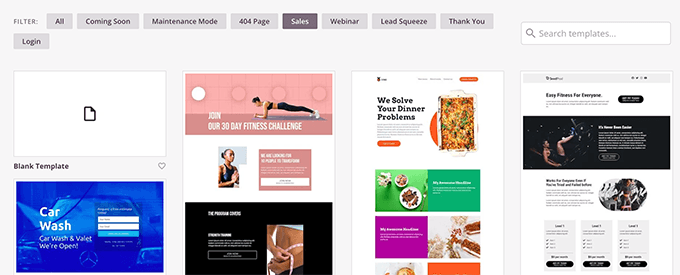
Bundan sonra, açılış sayfanız için bir şablon seçmeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel tasarımla birlikte gelir veya boş bir şablonla başlayıp her şeyi kendiniz tasarlayabilirsiniz.

Bu eğitim için önceden tasarlanmış bir şablon kullanacağız. Seçmek ve devam etmek için bir şablonu tıklamanız yeterlidir.
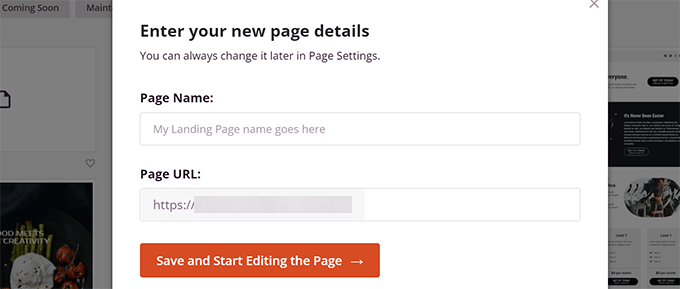
Ardından, açılış sayfanız için bir başlık girmeniz ve bir URL seçmeniz istenecektir.

Bunları girdikten sonra, devam etmek için 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesine tıklayın.
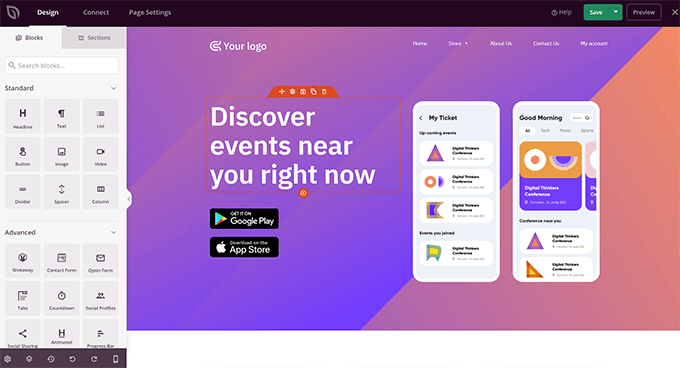
SeedProd şimdi sayfa oluşturucu arayüzünü başlatacak. Düzenlemek için herhangi bir öğeyi işaret edip üzerine tıklayabileceğiniz bir sürükle ve bırak tasarım aracıdır.

Ayrıca tasarımınıza yeni öğeler eklemek için sol sütundan blokları sürükleyip bırakabilirsiniz.
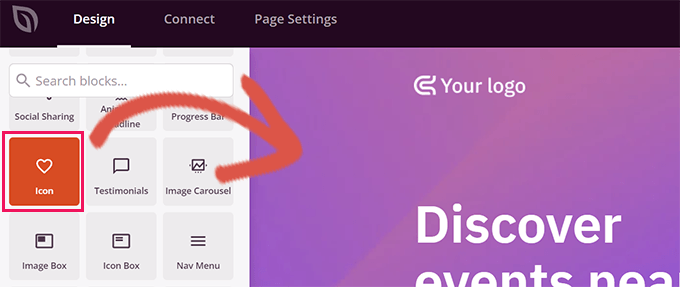
Bu eğitimin hatırına, Icon bloğunu ekleyeceğiz.

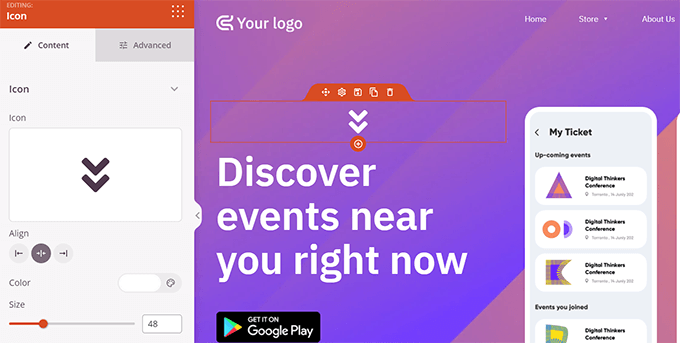
Bloğu ekledikten sonra, özelliklerini düzenlemek için basitçe tıklayabilirsiniz.
Sol sütun, Simge bloğu için seçenekleri gösterecek şekilde değişecektir. Soldaki 'Simge' bölümüne tıklayıp farklı bir simge görüntüsü seçebilir veya rengini ve stilini değiştirebilirsiniz.

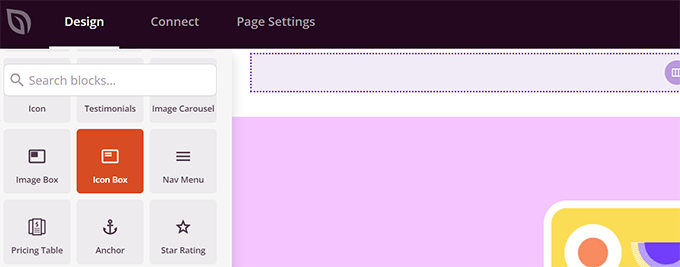
SeedProd'da simgeleri kullanmanın başka bir yolu da 'Simge Kutusu' bloğunu eklemektir.
Bunun ve daha önce kullandığımız 'Simge' bloğu arasındaki fark, 'Simge Kutusu'nun seçtiğiniz simgeyle birlikte metin eklemenize izin vermesidir.
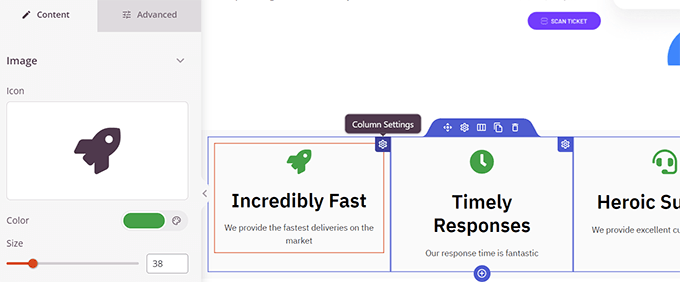
Bu, ürün özelliklerini, hizmetleri ve diğer öğeleri görüntülerken simgeleri kullanmanın en yaygın yollarından biridir.

Simge kutunuzu sütunların içine yerleştirebilir, renkleri seçebilir ve simge boyutunu beğeninize göre ayarlayabilirsiniz.
Ek olarak, beraberindeki metni SeedProd'un biçimlendirme araç çubuğunu kullanarak da biçimlendirebilirsiniz.

Sayfanızı düzenlemeyi bitirdikten sonra, ekranın sağ üst köşesindeki 'Kaydet' düğmesine tıklamayı unutmayın.
Hazırsanız, sayfanın yayına girmesi için 'Yayınla'yı tıklayabilir veya istediğiniz gibi göründüğünden emin olmak için 'Önizleme'yi tıklayabilirsiniz.

Bu tasarımı SeedProd ile web sitenizin diğer bölümlerinde yeniden kullanabilmek için 'Şablon Olarak Kaydet' seçeneğine de tıklayabilirsiniz.
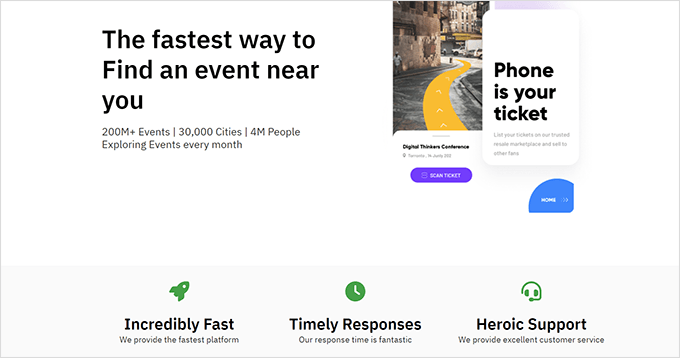
Test web sitemizde simge yazı tiplerinin nasıl göründüğü aşağıda açıklanmıştır.

Bu makalenin, HTML kodu yazmadan WordPress yazı düzenleyicisinde simge yazı tiplerini nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Web sitenizin hızını optimize etmek için WordPress performans kılavuzumuzu veya WordPress için en iyi açılış sayfası eklentilerini de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
